@龙爪槐守望者 :熟练掌握 iOS、Android 设计规范是一个设计师必备的工作技能,几乎每家公司都要求做自己的设计规范。当我们在工作中考虑去做一件事的时候,首先应当思考的是这件事情能带来什么收益,然后再去决定做不做和怎么做。
一、两个角度
我从两个角度来看遵守设计规范带来的收益。一方面,用户长期使用某个平台的系统后积累了很多对应的习惯,如果设计的产品遵循了这些习惯,用户用起来会更顺畅,体验好是一个产品的竞争力。另外一方面,每个平台的设计规范背后都有源文件、技术支持和代码可以借鉴复用,这样可以提高设计和开发的效率,能更敏捷的应对市场和用户需求的变化,自然也就更有可能在商业社会里成功。
△ 两个角度
但是这两个角度并非在任何条件下都成立,假如你开发的产品之前有一个非常知名的竞品偏偏用了和平台设计规范相反的做法,这时候你的产品抄袭竞品的规范,竞品的用户被你吸引过来之后毫无使用障碍,这可能比盲目的遵守平台设计规范带来更大的收益。
虽然每个平台规范后面有各种源文件代码可以参考,但是如果要完全遵守 iOS 和 Android 规范,细节的差异特别多,需要招聘更多的设计师和研发工程师来处理,甚至连商业转化率在不同平台都会不稳定,这种成本提升和商业营收变动,收益还抵不过亏损。
到底如何遵守设计规范才能获得最大收益?怎么样遵守规范?我总结了四个层次来思考和执行。
二、规范四层次模型
我将 iOS、Android 规范中的所有特性划分到四个层次中,并采取不同的策略来决定是不是遵守它。
△ 规范四层次模型
三、限制层
所谓限制层,即 iOS、Android 限定完全不能更改的机制。比如 Android 导航栏的三大金刚键,你不可能把 App 做得按 back 前进到下一页,或者在 iOS 上按下 home 键不回到桌面,这是系统限定死的只能完全遵守。
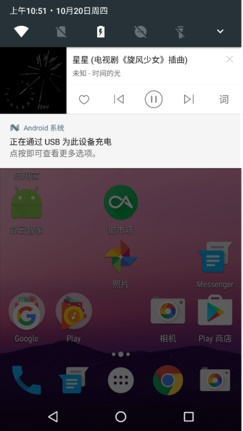
限制其实也意味着机会,每个平台都有自己独特的特性,运用得当能产生更大的收益,比如 Android 的通知栏,一些音乐App 可把播放控制按钮常驻通知栏中,方便用户操作。
△ Android通知栏常驻
四、习惯层
习惯层是指用户长期使用该系统后产生的一些习惯,处于习惯层的特性可以想办法以比较小的代价去遵守,或者同时兼容两种风格。
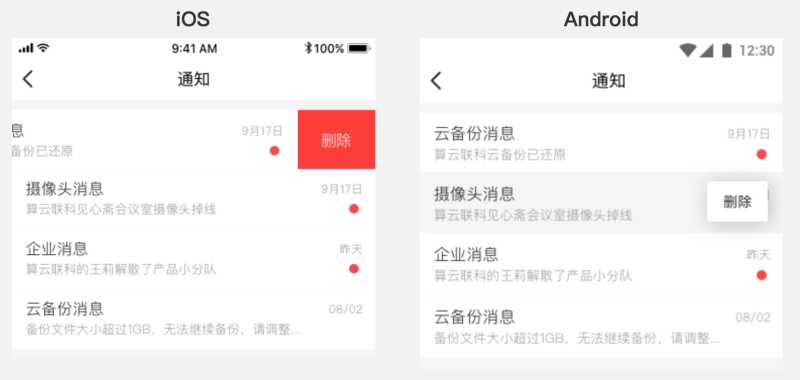
例如想删除列表中的某一条,iOS 用户通常向左滑动,而 Android 用户习惯长按。整个 App 所有没有多选功能的列表都可以遵循这条原则去开发。
△ 列表单条目操作差异
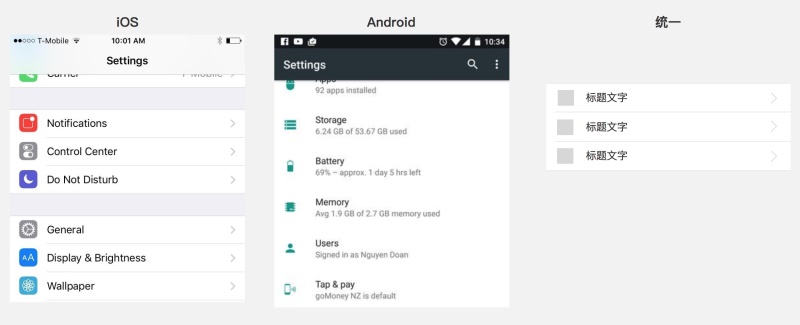
对于有下一页的列表,Android 没有任何指示,iOS 则有一个向右的箭头,可以根据 iOS 规范兼容 Android,这样可见性更好,也不用专门再设计另外一套图。
△ 统一列表下一页指示器风格
五、通用层
iOS 和 Android 每次更新都会借鉴对方的优秀特性,因此很多地方操作习惯上差不多。比如 Android 不再固执的推荐你用 Drawer(抽屉导航),而是规范中加入了底部 Tab,虽然两个平台给的视觉样式有些差别,但 Tab bar 内在的交互逻辑已经一致,因此处在通用层的特性无需顾虑统一成一种。
六、塑造层
讲一个从朋友那听到的小故事:一款录音App,除中国以外的用户都是点击开始录音,而中国用户绝大部分都是长按,因为中国用户录音习惯被微信这个国民 App 给「塑造」了。
△ #论微信的使用时长习惯培养#
因此用户操作 App 的习惯除了来自系统本身的规则,还受到用户常用 App 的二次影响。除了好好学习 iOS 和 Android 的设计规范,多多研究用户常用的 App 也是一件很重要的事情。
这四个层次越底层违反带来的代价就越大,当然只要有足够的利益代替违反规范带来的损失,除了限制层其他层的特性都可以违反,有不少突然火起来的创意游戏就是很好的案例。
六、One more thing
这篇文章每个层次我都只举了一例,这不符合我「具备可操作性的经验」的写文宗旨。事实上《这个控件叫什么》就是这个四层次模型的铺垫,在之后的文章中,我会把 iOS 和 Android 的所有控件、特性归类到这个模型中,给出系统的解决方案,让大家看到了就能马上运用到工作中,快速设计和开发出同时满足 iOS、Android 平台用户习惯的 App。
欢迎关注作者的微信公众号:「龙爪槐守望者」
图片素材作者:Shashank Sahay