上篇《超全UI设计规范,带你了解规范设计全流程》分享了为什么需要设计语言以及设计语言包含了哪些内容。简单回顾下,为什么需要设计语言?对内,保证设计团队的一致性,给用户的体验一致性,提升设计效率;对外,统一品牌符号,有助于加深产品在用户心中的印象。同时设计语言设定包含了,设计原则、色彩系统、颜色系统、栅格系统、图形、字体、投影等原则。今天来和大家分享,如何去敲定一个设计原则?
一、提取设计原则关键词
1. 提取一级关键词
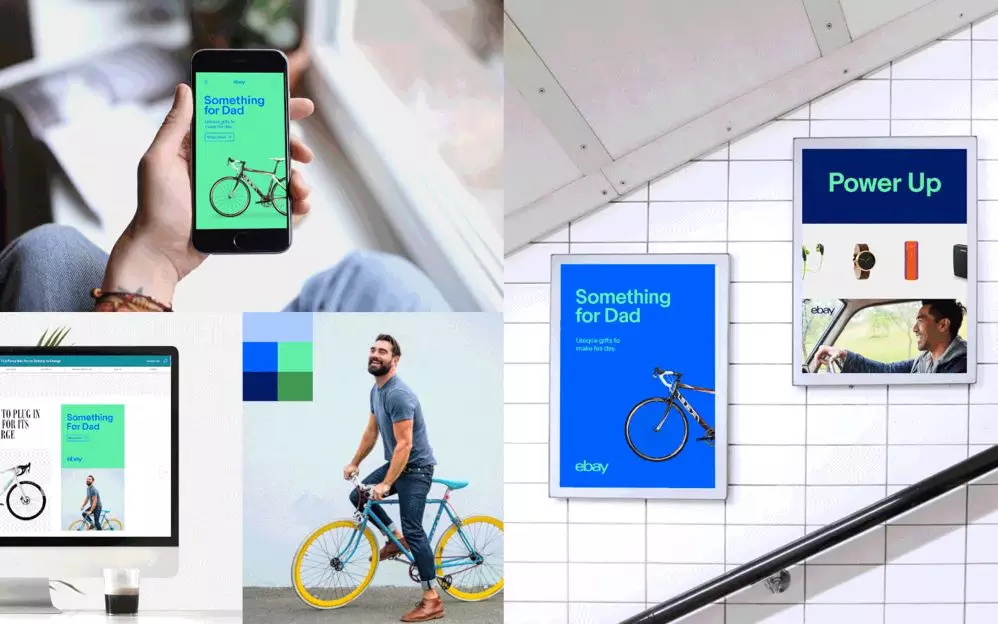
第一步,先要去提取出关键词,这个关键词怎么来,有几种方式获取,第一个从整个公司战略出发,任何一个产品一定有他的战略,品牌战略,商业战略。举个例子,假设我们是 eaby,公司今年战略是全球化,高品质,正品,那么这个就是一级核心关键词,所有的设计语言一定要和公司战略结合起来,可以理解为战略关键词是整个设计语言顶部金字塔。
二、运用情绪版提取二级关键词
有了一级关键词后,需要去思考,那么什么样的设计能给人全球化的感受呢,什么样的感觉能有高品质,正品应该传递什么样的感觉呢?此刻需要用到第二个方法就是情绪版,通过情绪版去把符合这些关键词感受的图形具体化。
三、高品质特征是什么?
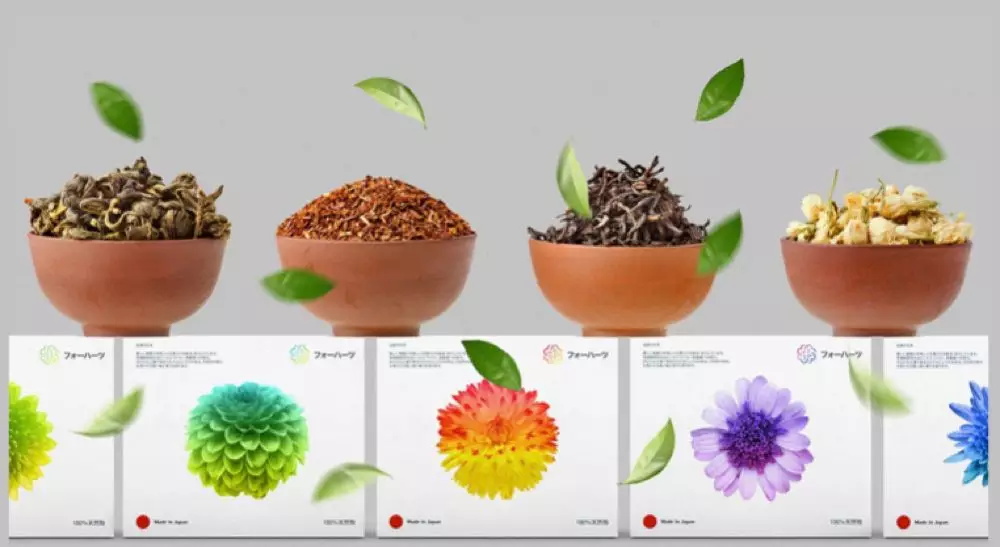
下图是一组日本的花茶设计,那么在这组设计中,设计师是如何体现高品质呢?
△ 首先包装很精美耐看,设计简约
△ 做工精量,整个产品包装,都是在富士山脚下
△ 采摘环境很透明,值得被信任
△ 整个品茶的过程也特别让人向往,很有仪式感
△ 整个的设计很完整,很有设计感在里面
通过以上案例拆解,我们能对这个高品质的关键词有更加进一步的理解,高品质原来在情感层面是一个这么抽象的感觉,但是很多同学会问,那么这二级词汇也很抽象,如何靠这个来做设计,很难去理解及表达,别着急,还有下一步。
1. 高品质设计表现形式?
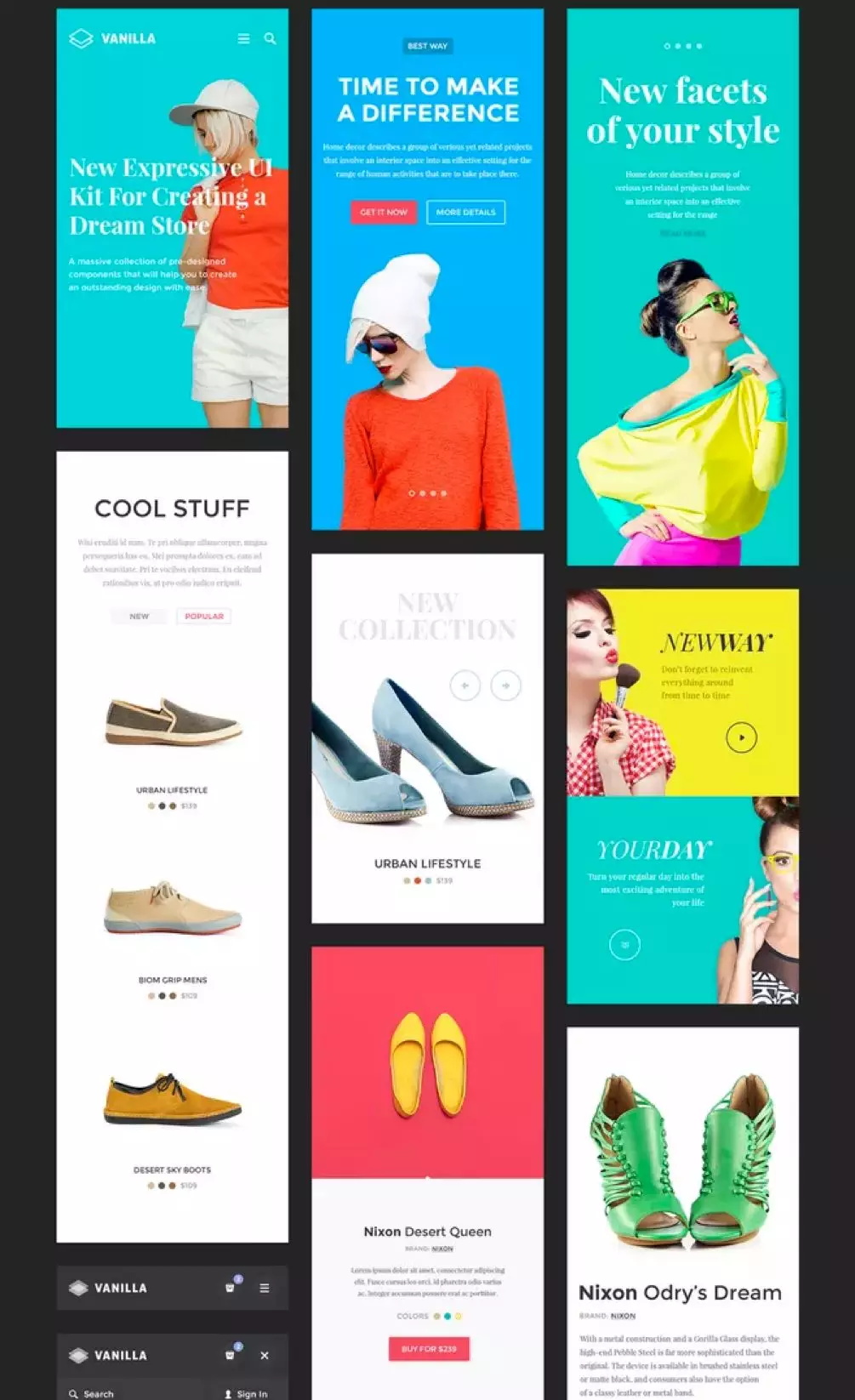
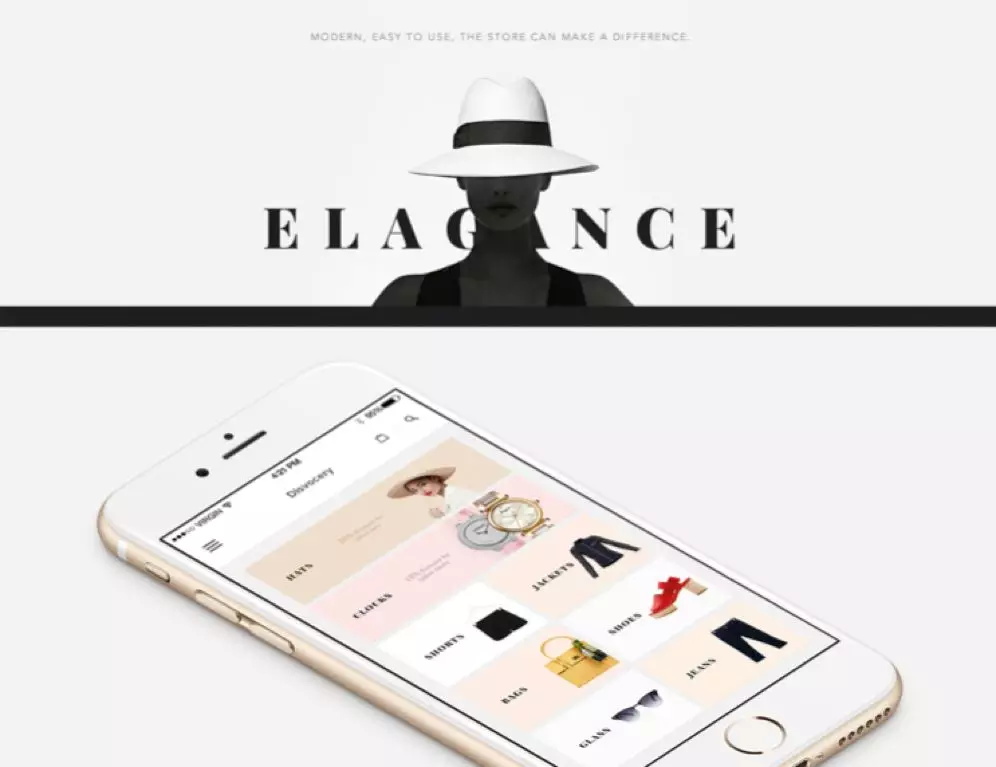
关于高品质在视觉形式上如何来体现了,哪些设计感觉能代表高品质呢,这个时候就需要我们去寻找一些设计参考,这些案例要能代表高品质。
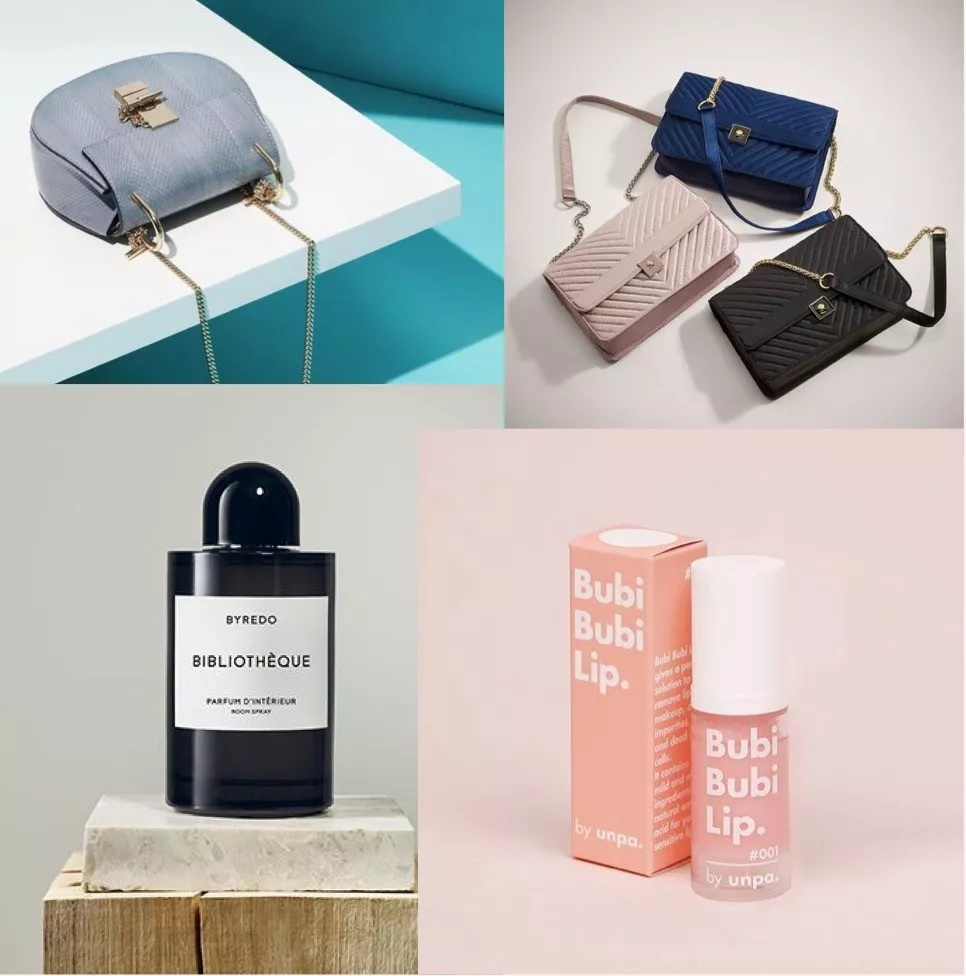
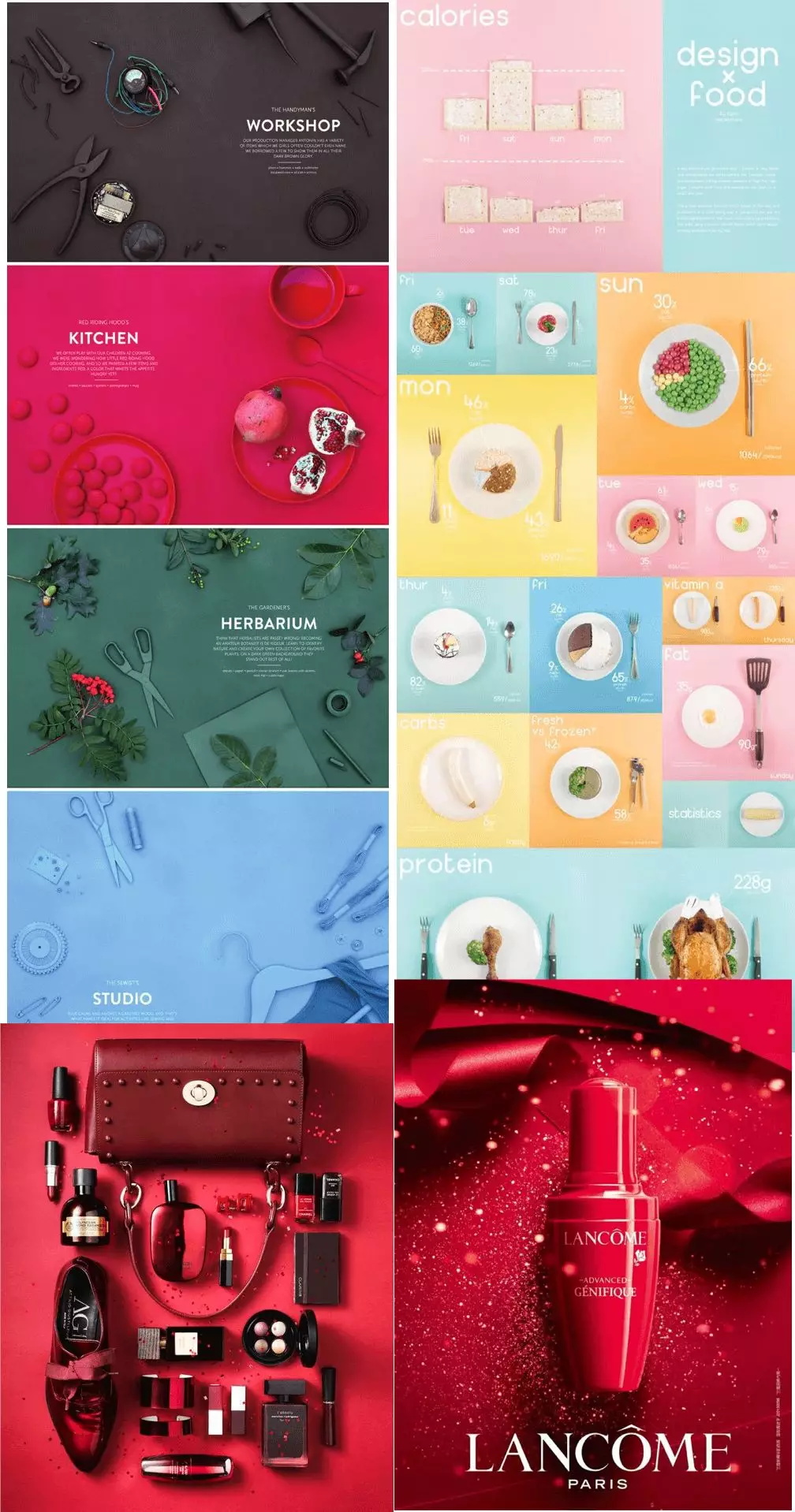
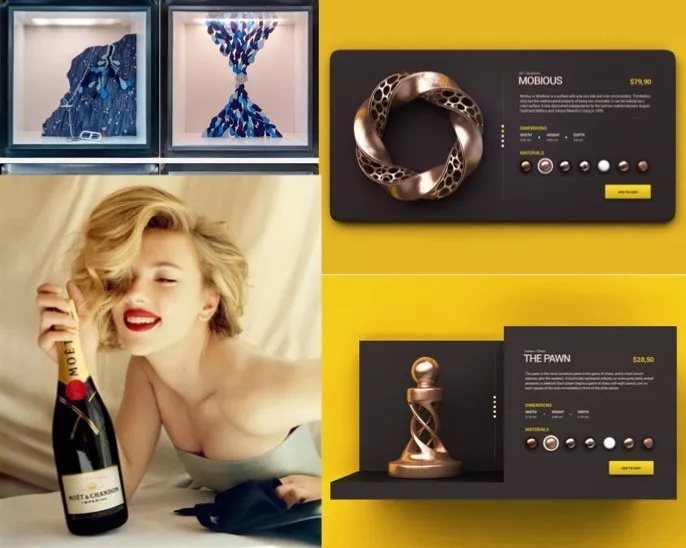
△ 清晰的有品质的图片
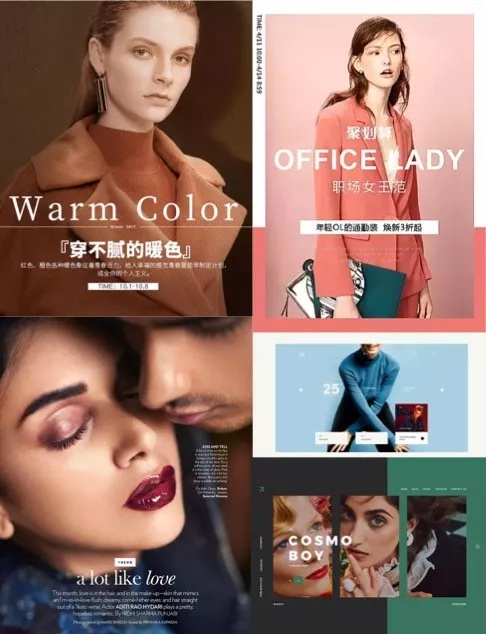
△ 牛皮癣,不精致不可取
△ 优雅的排版和留白,文字清晰,杂志感受
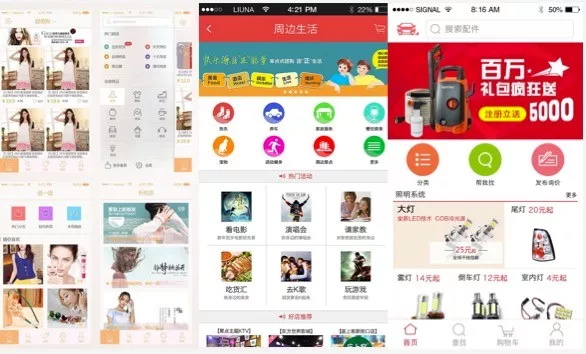
△ 图文密集,缺少版式不可取
△ 精致的布局,栅格的体系,给人品质感
△ 缺乏版式及设计感
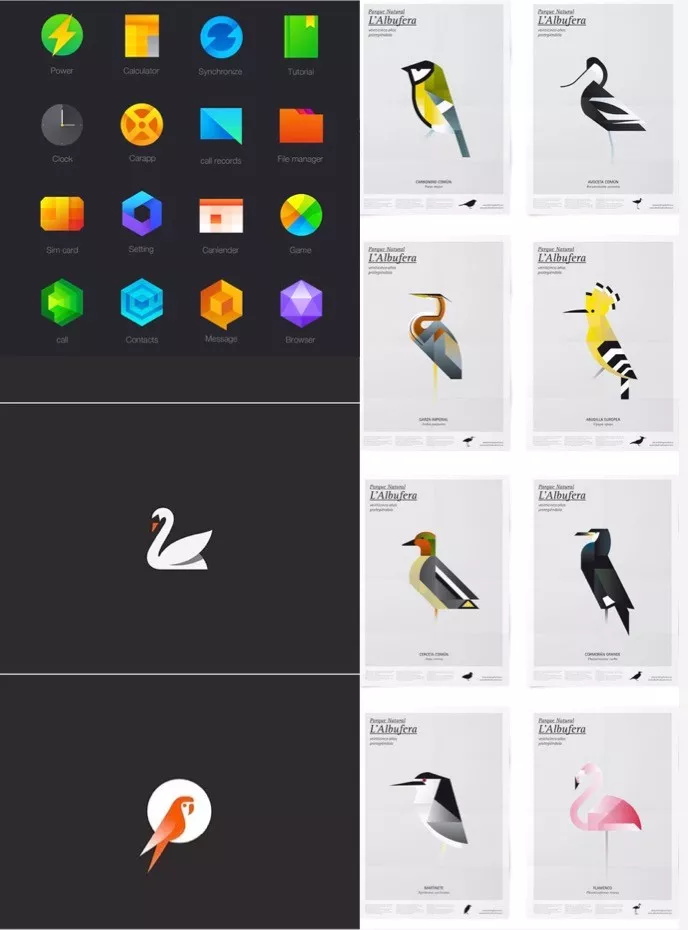
△ 有设计细节的
△ 无细节不可取
△ 合理的配色,简单清晰
△ 山寨的配色不可取
△ 设计的延续性和完整性
2. GOOD CASE
3. BAD CASE
四、设计分层
以上就是我们从一个战略关键词逐步推导到一级关键词,到二级关键词,到设计手法,以及对应设计表达,推导的一个全过程。
- 本能层:清晰的,有设计感的,做工精致
- 行为层:完善的,值得信任的,用心的
- 精神层:让人向往的,值得期待的
五、总结
以上大概为一个设计关键词的全部推导过程及到设计手法的确定,也是设计语言里面最难的部分,后面的关键词也是类似的思考方法和思路,最终通过推导我们需要得出每个关键词的情绪图,以及对应设计特征,最终需要在界面中展示的形色字构质,一个完整过程。
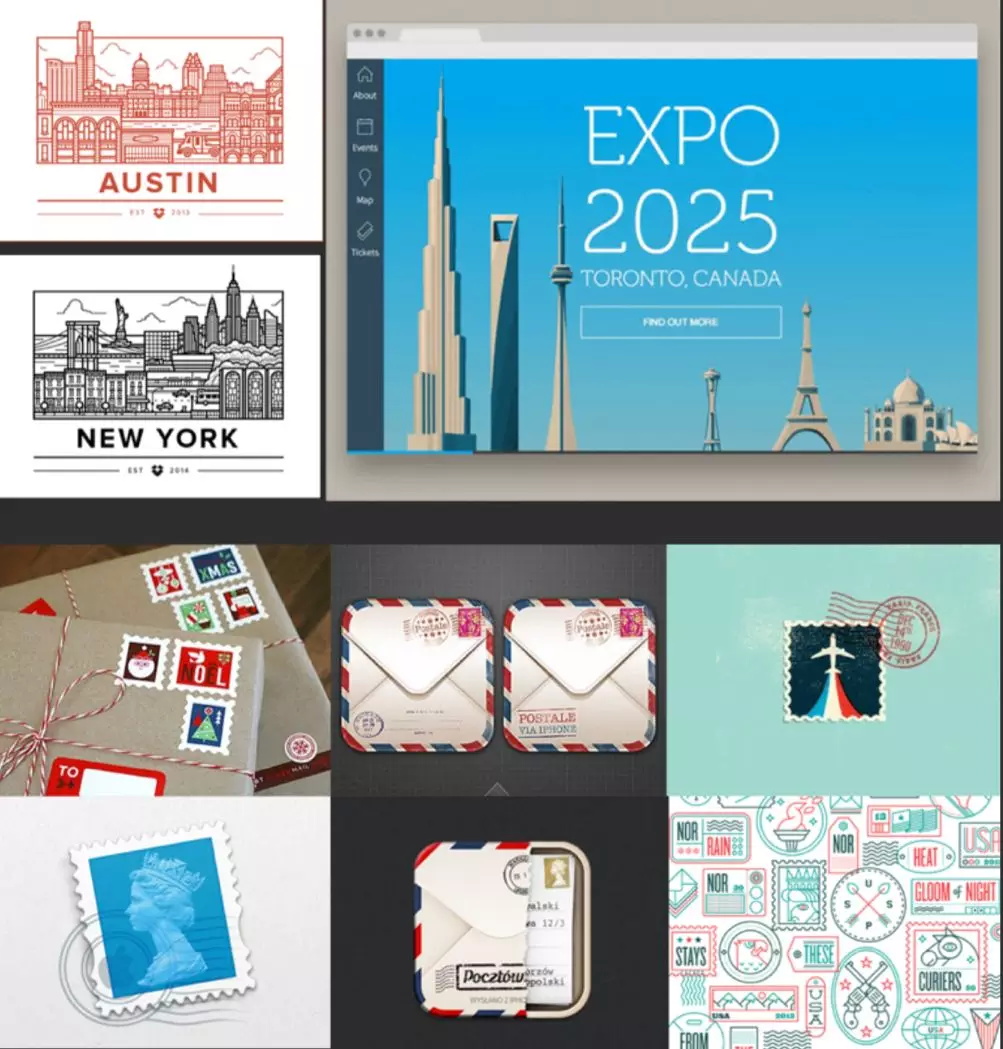
比如国际化,同样通过前面思路,我们需要去思考国际化如何在设计中体现,去提炼出代表国际化的象征物,如地标,国旗,邮戳,货币等等,包括如何在界面中融于国际化元素,以及人物和节日场景。
结语
希望大家可以通过我这期的分享,能够详细理解到如何从公司战略层提取到核心一级关键词,到二级关键词,以及对应的设计手法,对应到形色字构质,大家可以依据此方法去拿你现在手上的界面去做一次体系化的推导。
最后,依据推导出来的原则,以及对应的设计手法去做概念,去在界面中运用,最终完成设计语言第一步,设计关键词和设计手法定义。
欢迎关注作者的微信公众号:我们的设计日记,每周分享最新设计趋势和设计经验,科学设计方法。
图片素材作者:Tran Mau Tri Tam ✪