网络每都会设计趋势分析,但是很多时候只是分析了一些表层,并没有深入。趋势,几乎每一年都在变,如何透过现象看本质?我觉得方法之一是可尝试把时间线拉长,从一个更的维来看待趋势演变,并通过对自身产的牌定位来分析是否需要跟随趋势设计。
苹果公司的设一直设领域的风向标,本文通过回顾 App Store 里最经典的10款应的设计演变,来横向看待设计趋势变之路。
一篇简短的博客帖子 Apple 官网发布后,标志近段历史重的设机会之一临了。史蒂夫乔布斯这篇博文中写道,「我的:我们希望 iPhone 原的第三方应用,并划二月份让发人员拿到 SDK」。短短不到一,一安静的周四午,App Store 向 iPhone 用户了超过500应用。
几乎没有什么现代创新比 iPhone 应用更能改变我们生活和与围世界互动。在发布会上发布首批500个应用开发者们有了个特殊会,可以塑造自那以后创数百个应用设计和交互策略。
为了庆祝 App Store 成立10周年,让一起来研究下10个创 App Store 应用的视觉演变。

一、应用
本文而言,我所聚焦是在于应用显著视觉变化上,这些应用在第天可以下载,到今天仍在保持更新。虽然其许多应用也有 iPad 版本,本文主要讲是 iPhone 版本上些变化。
1. iTunes Remote

Apple 通过 App Store 发布一些自己的软件,其他发人员树立了标杆。初发的两应用 Texas Hold’em Remote,这一简单的应用,用于通过 Wi-Fi 控制 Mac 或 Apple TV 的 iTunes库的播。2011,Texas Hold’em 应用下架了,但 Remote 仍然保持新。
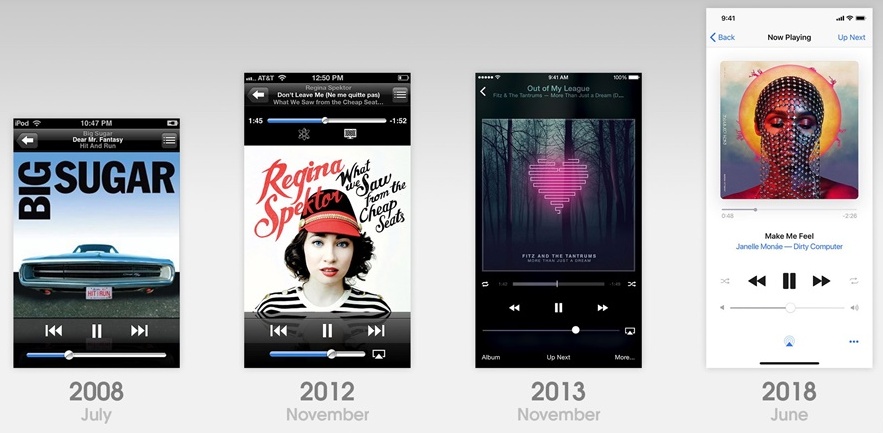
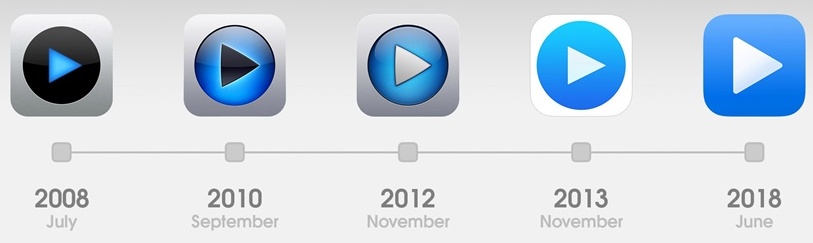
从开始,Remote 设计很受 iPhone 版 iPod 应用(现在叫做 Music)观和感觉影响。事实上,和现在播放图标在观上本质上是相。2.0版带来了由 Louie Mantia 新设计图标。这两个应用开始在 iOS 6 上出现了分歧,时音乐应用完全新设计并设了个音量滑块,可以动态响应你在 iPhone 上移动操作。Remote 保持了更保守观,图标也再更新以匹配 Mac 上 iTunes 11 风格。

Remote 第大改版是在 iOS 7 上完成。与音乐应用纯白色主题形成比是 Remote 深色模糊背景,并以专辑作品颜色来配色。2016年,Apple 发布了针第4代 Apple TV Apple TV Remote 应用,这是个合乎逻辑迭代,似乎取代了 Remote。不久后,Remote 被命名为 iTunes Remote。虽然这款应用仍然能下载,此后很长时,它几乎都没有更新。到今年6月,才做了全新设计并 iPhone X 做了适配。
iTunes Remote 的这次更新重新回归更保守的视觉外观,让人想 iOS 11 音应用,但放弃了大标题和卡片的计,转而支持传统导航。iTunes Remote 使用蓝色来匹配更新的图标,而不再是来的深色色系。
2. Facebook

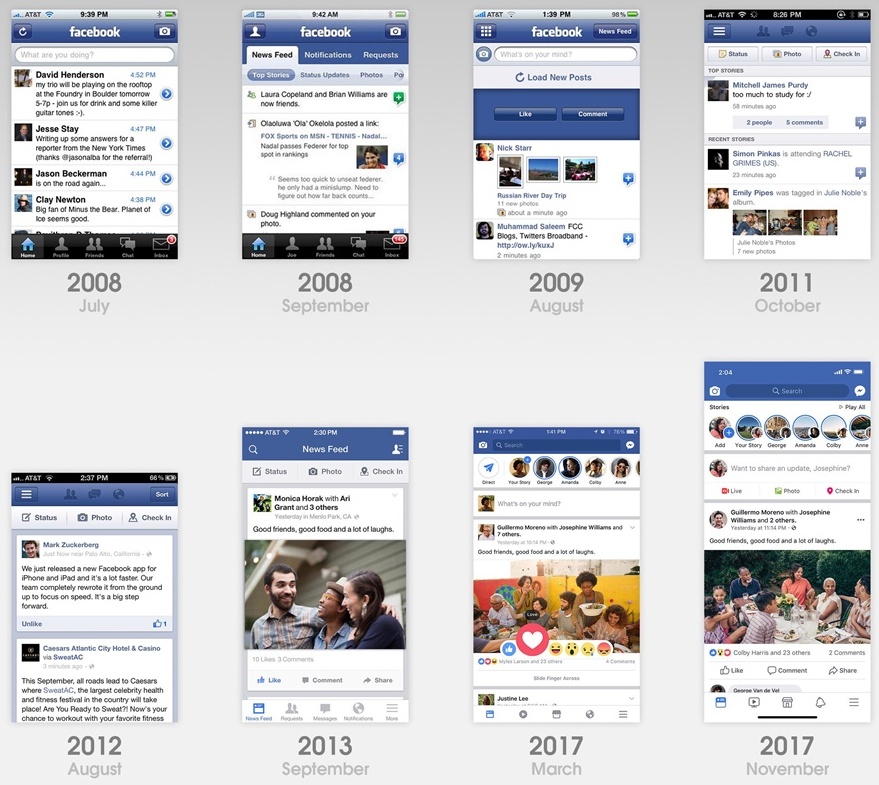
与 iTunes Remote 温和变化形成鲜明比是,Facebook 应用在过去十年不断进新设计,而频率越来越高。如想要完全展现 Facebook 视觉更新历史可能会写满本书,所以我在这里仅选取了8个最要更新。
Facebook 在 iPhone 上的更新实际上在 App Store 存在之前就已经开始了。这款应用最初是作为 iPhone 2007年10月推出的首批网络应用之一。除了标志性的蓝色导航条外,App Store 中的1.0版本现在乎认不出 Facebook 了。即使是图标也缺少色标志性签名「f」。应用的消息流本质上是一个带有五个标签栏并装饰好的表格视图:主页,个人资料,朋友,聊和收件箱。2.0版本也是基于同的理念,只是在主标题栏下新增了层导航。
Facebook 在2009年7月的3.0版中,一次引一个3×3网图标来帮助决应用不断膨胀的导航。早期的截图显示种图标,但是个设计从来没有在开版中。

2011年10月,Facebook 4.0率先采用导航「汉堡菜单」。在接下来的几年里,款应用的普及加速各种应用和网站在设计元素上的创新。在4.0版之,Facebook 的设计时间表变得更加具有挑战。Facebook 的外观开始迭代得更快,并且经常是逐步推出,而不是一次在主版中面铺开。
2013年4月,Facebook 在 iOS 应中尝试了「Chat Heads(译者注:浮聊天头像)」,头像可单独弹并移,在点击时直接打开聊天口(译者注:youtube上有一视频是介绍这个功的,感兴趣的可看看https://9to5mac.com/2013/04/16/facebook-for-ios-to-gain-chatheads-ipad-app-redesign-today-brichter-working-on-home/)。iOS 7 的格要求重设计导航栏。标签栏图标在更之间仍有规律地重定位和设计。
Facebook 的一些设挑战自其运营规模。 与许多小应用不同,Facebook 必须平台其客户提供一致的体验,不仅仅 iOS 。 20178月的新,试统一 iOS,Android Web 的信息流设,其论风格看起也 Messenger 对话。
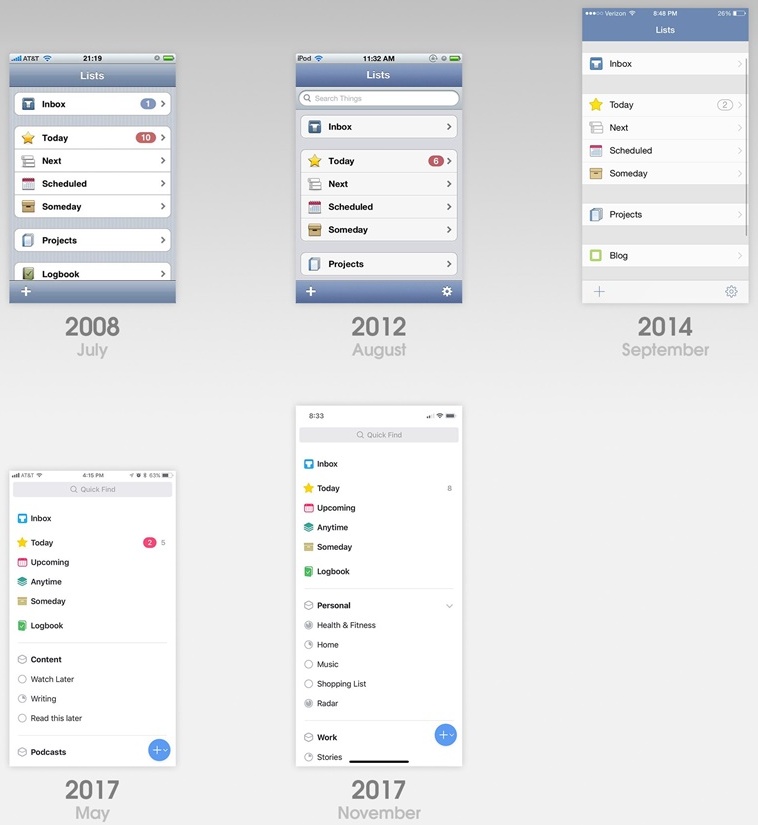
3. Things

Things 一开始是作为一个 mac端的任务管工具开发的,但是最后的1.0版本却是在 iOS 上发布的。开发这款应的作者 Culture Code 在发布会上指,最初的版本在一个月时间成——是在一个听起来似乎可成的时间成的。
1.0版本与 Mac 版本两关键问题办法同并且不能使用标签。尽始压力,但这款应用的基本架构一直延续到今天。一款优秀的 Flickr 相册记录了应用的早设阶段。第一次主的新20128月2.0版本的发布,了一全新的外观一些性的图标设。

20149月,Things 2.5 版本再次新了 UI,使其外观加扁平,配色浅。初划对 Things 3 版本行重新设,但发花费的时间比预的。20175月发布的 Things 3 这款应用迄今止重的一次改版。几乎每图标 UI 元素都被重新设,仅保留了底层布局。新的发布视频中,Cultured Code 特别强调了如何使用动画应用提供全新的感觉。2017,重新设的 Things 获得了苹果设奖。
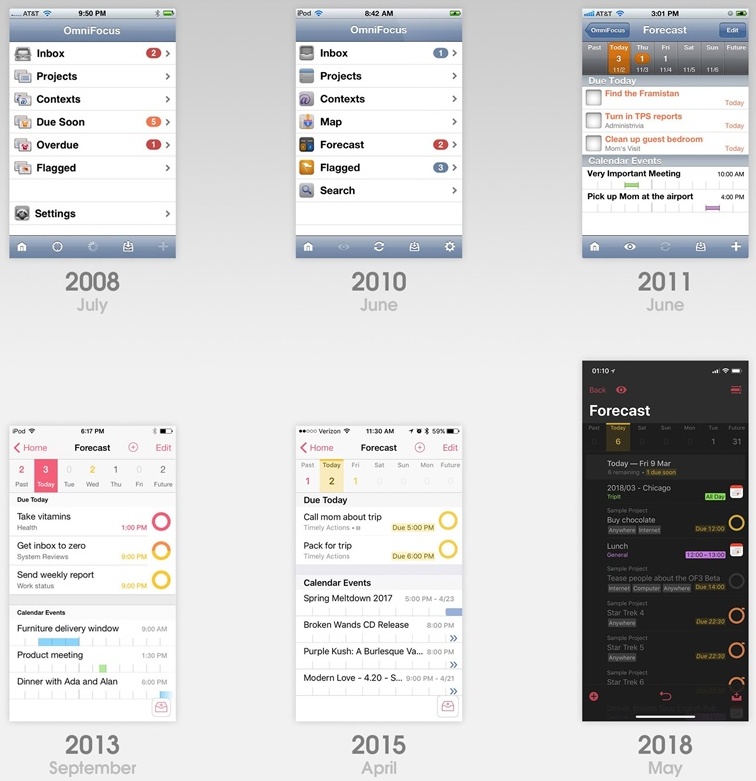
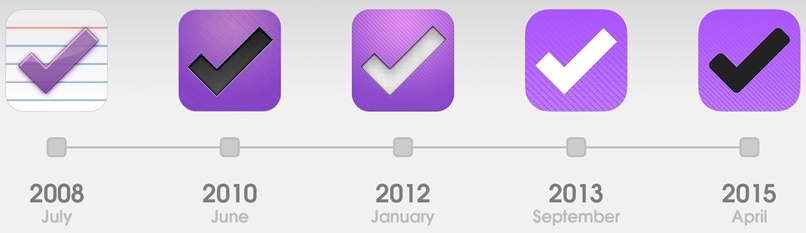
4. OmniFocus

即使在它的初期,App Store 已经有非多的任务管应。 来自 The Omni Group 公司的 Things 和 OmniFocus 两款应从 App Store 上线第一天就有了。 虽然这两款应供类似的功,但在过的十年中,它们都有各自独特的设计方向。
OmniFocus 的 iPhone 版初采用简单的表格视图自义图标导航,获得了2008的苹果设奖。20106月,了支持 iPhone4 的视网膜屏幕,Omni 集团重新设了界面应用图标。这款应用的变化之一20116月增加了预测模式。导航条下方光滑的日选择器了一义用户界面的元素,直到2013了 iOS7 重新设并弃了光泽质感。新的扁平界面很程度依赖于文本颜色感知层级关系。

2015春季的新给 Thines 的 iPhone 版本换了一深色的应用图标,图标中的图形拐角也变得加柔。自2012以,每图标都包含一彩蛋,即使老用户也可能不知道。把图标,会注意到原图标中的纹理实际由微小重复的 Omni 标志组的。
最近大更新是在5月份发布 OmniFocus 3.0。虽然许多更改都与功能逻辑相关,大标题和 iPhone X 优化仍然使 UI 焕然新。
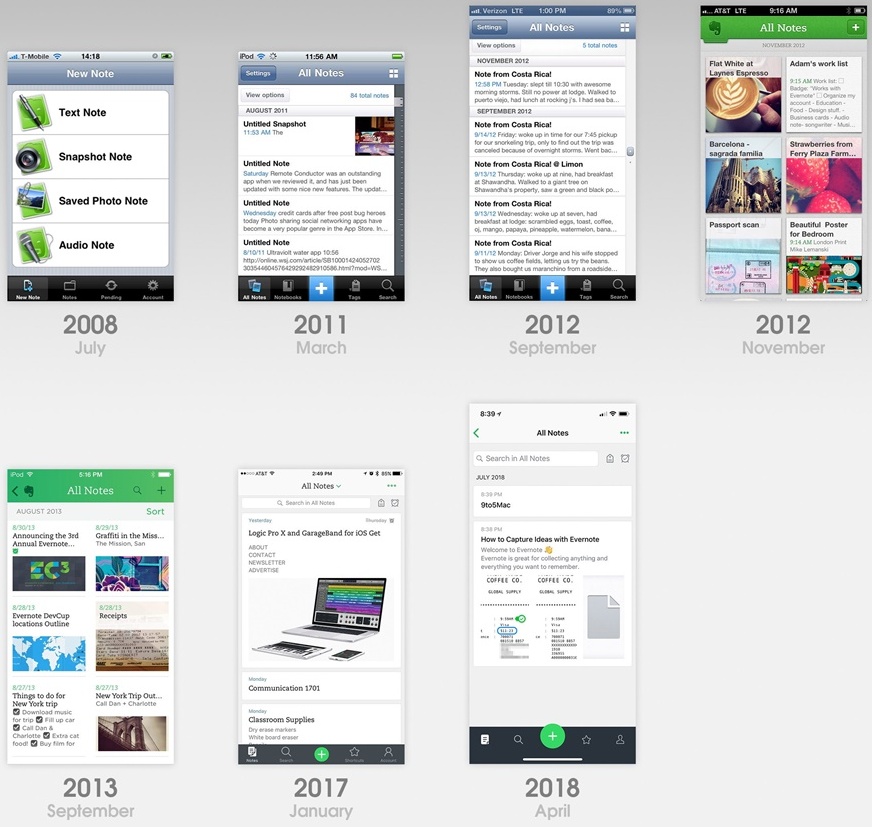
5. Evernote

Evernote 的风格迭完展了2008以的许多主软件的设趋势。 App Store 推出之,这款笔记记录组织具初作桌面应用发的, iPhone 发布之,它已用了其标志性的象 logo。
与许多早期 iPhone 应用样,Evernote 1.0 常依赖于 iPhone UIKit 和写实图标。2011年版本新设计了标签栏,并将按时序「所有笔记」视图进了优化。 Evernote 在2012年增加 iPhone 5 更大屏幕支持时,应用仍然使用默认 iOS UI 元素。导航条和按钮自动读取 iOS 6 UI 组件。

2012年11月,Evernote 5发布。这款应用从头开始新设计,是那个时代典型纹理丰富、主题鲜明设计范例。浮雕图标,纸张纹理和阴影赋予了应用空感。应用图标去掉了过时泽质感,保留了属泽。
在一篇博文中,Evernote 说:「通常不会进行全盘的重新计。事实上,至少每隔年才会发生一次。」虽然当并不知道,仅在一年后的2013年 WWDC 上发布了 iOS7 ,Evernote 就在重新计了。之后的 Evernote 5 也获得了苹果计大奖。
Evernote 完拥抱 iOS 7 的设计趋势。每个纹理、阴影和斜角被替换。一个亮的从左到右的渐变条在应用在导航条上,与新的文图标上使用的颜相匹。2017年早时的一次更新使设计更加柔和,有一个更柔和的图标、浅导航条、带有微妙阴影的便签卡和一个黑的标签条。字和标签栏图标也同步进行更新。
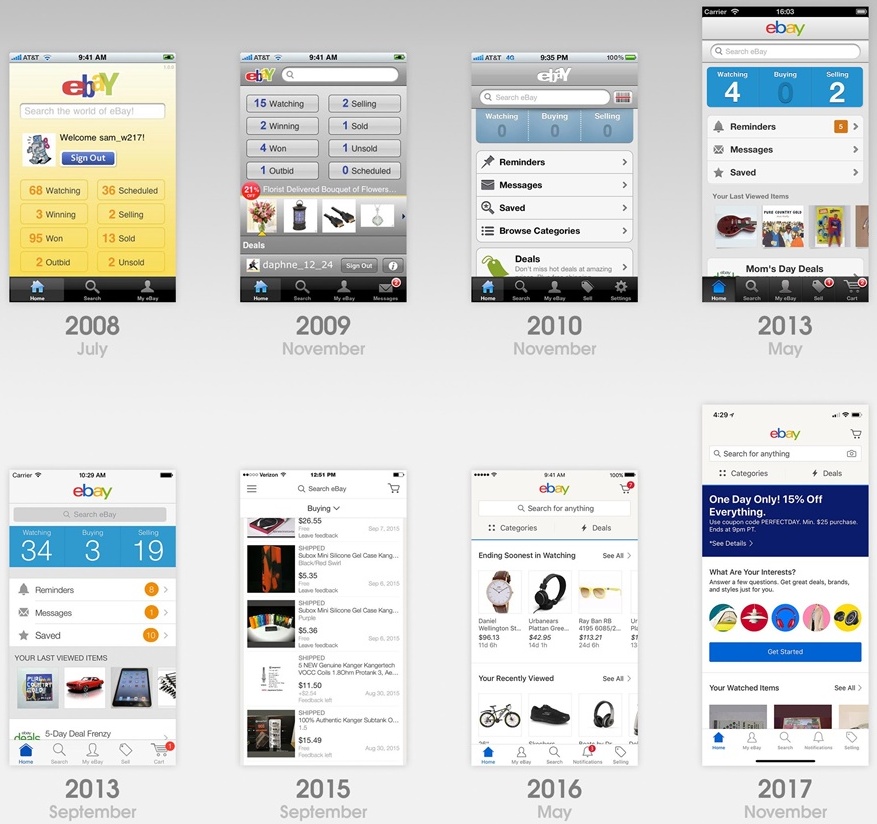
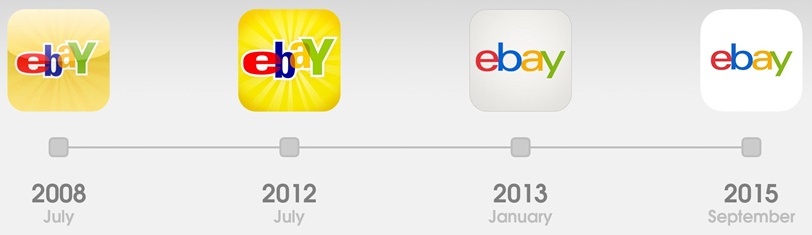
6. eBay

eBay 的计可以说是这篇文章10个应用中最引人注目的一个。 尽管苹果公在 WWDC 2008大会上调了它,但今的致体验相比,始版本的 eBay for iPhone 是做的非常粗糙的。 2009年11月,整个应用已经重新考虑了更加一致的灰色用户界面。
一年的 eBay 2.0 为未来几年何设计款应用奠定基础。尽管 eBay 此前曾推出一款独立的销售应用,但现在一功能已经融主流验。款应用的主界面也得到更新,最终让人得它是一个正的 iOS 设计。

在2013年的几次更新中,eBay 在持基用户验的同时,也创造新的用户验。每一个变化反映个时代快速展的软件设计品味。一持续不断的迭代意味着,在为 iOS 7 重新设计该应用时,eBay 的面貌生相当平稳的转变。使用熟悉的和导航次结构有助存用户的忆。
2015年9月,eBay 4.0 打破了固有设计模式。应的大分功都放在汉堡菜单里,在最上面只剩个标签:「、购物、销售」,但这个设计没有持续太长时间。到2016年5月,eBay 几乎全恢复了应的组织结构,如今的布与2010年推的设计更接了。
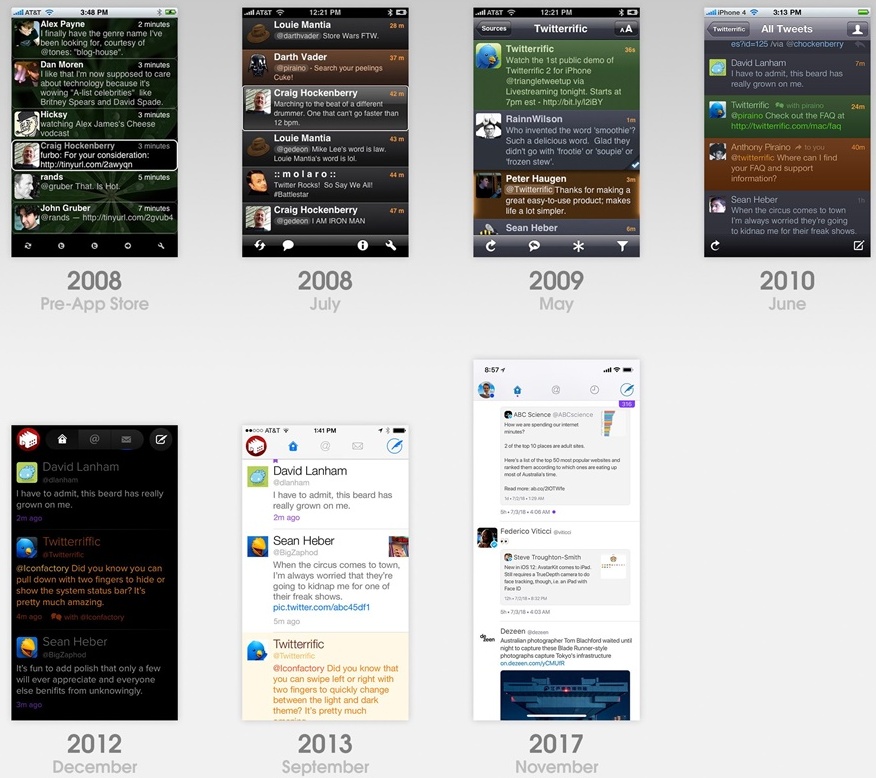
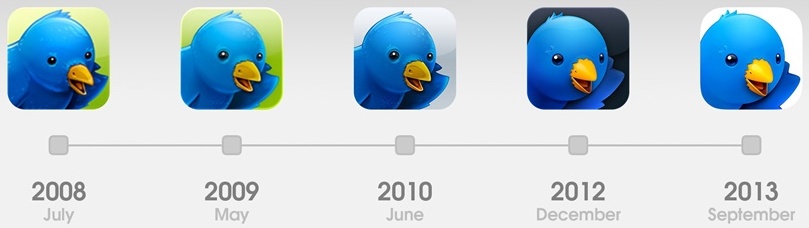
7. Twitterrific

在 App Store 之前,Craig Hockenberry 和 The Iconfactory 就已经为 iPhone 构建一个 Twitter 客户端。 得益苹果烧区开的越狱软件,开者们在苹果提供官方工具的时就已经有几个月的应用编写经验。
Twitterrific 1.0 从越狱版本借鉴了设计元素,从普通户看来,它非光彩照人。它在2008年获得了苹果设计奖,Twitterrific 是首使深色题的应之一,这种格在今天看来很受。但 Twitterrific 的设计迭代更多地反映了 Twitter 作为一种务的历史,而并非设计趋势,每次更都反映了 Twitter 平台的特性和功的变。在早期,这些特征通是需要第方自己创的。

2012年,Twitterrific 5.0 将有导航都移到界面顶,并使全定制的 UI元素,类似的布一直延续到今天。就像这款应的设计一样吸引人的是它的图标。除了是第一个使鸟类图标的 Twitter 应之外,Twitterrific 是为数多的几个 iOS 应之一,这些应在保留了丰富细节图标的同时看起来更现代。这款应的吉物奥利(Ollie)在升级到 iOS 7 的过程中几乎没怎么变过,现在看起来还是和2012年一样。
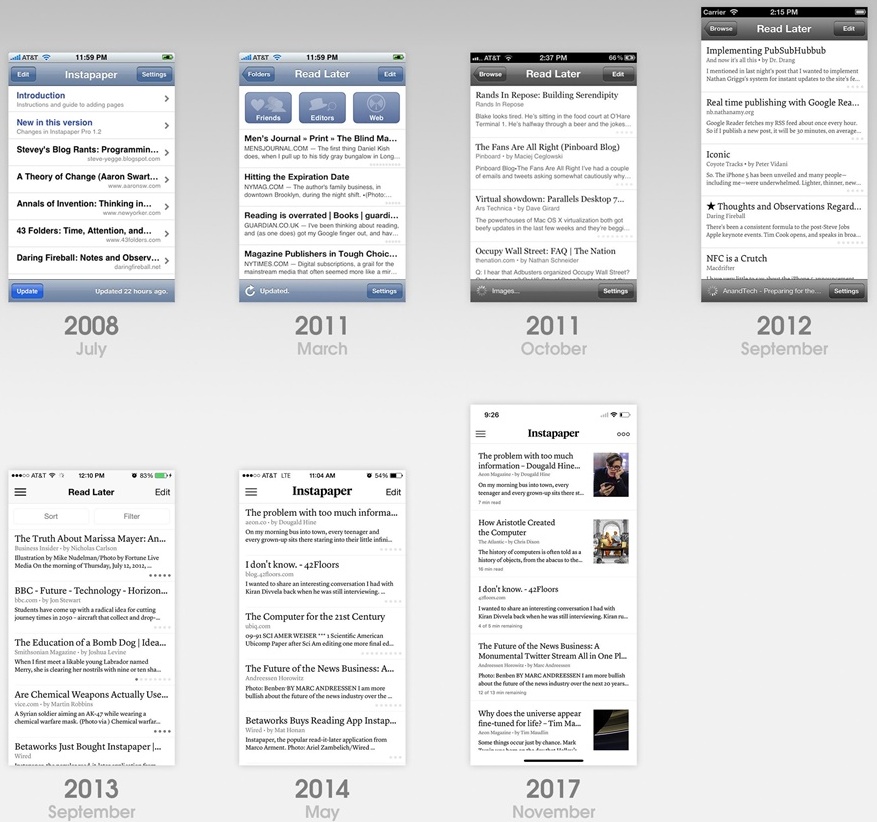
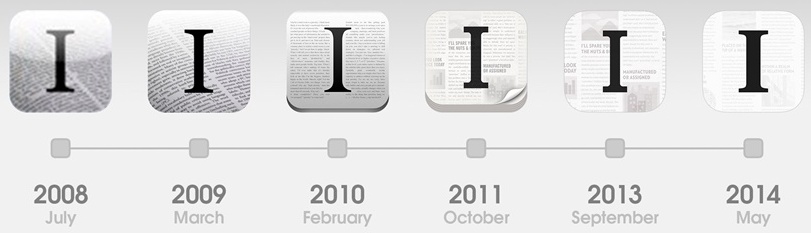
8. Instapaper

一款为阅读而设计的应用将内容置 chrome 之上,因此 Instapaper 的设计从一开始就很自地受到。上,一最明显的视变化来自 iOS 身的改变。iOS 6 和7改变导航条和按钮样式,给应用两个「免费」的视更新。
当然,要说这款应没有进,是大准确的。Instapaper 最初是在应商店作为免载开始的。久之后,一个名为 Instapaper Pro 的付版本发布了。2011年秋季推了由 Dribbble 联合创始人 Dan Cedarholm 设计的一个图标,大大改善了阅读体验和更深层次的 UI元素。这个图标后来现在 WWDC 的一个于伟大图片的 PPT 上。

2013年4月,Betaworks 从创始人 Marco Arment 手中收购 Instapaper,这款应走上了一条同的道路。 Betaworks 指导的第一次重大更于2013年9月发布,恰逢 iOS 7 更。 Pinterest 于2016年8月收购了 Instapaper,当时该公司承诺这款应将继续更。 在目前的有权,即使在支持 iPhone X 的超级视膜屏的更后,Instapaper 保持了相当一致的视觉效果。
9. PCalc

PCalc 的故开始应用店推出前的年。开者 James Thomson 在1992年 Mac 的初始版,它的展一直延续到今天。PCalc 从一开始就在 iOS 上推出一个完定的界面,提供越来越的主题选择和定选项。里有太能强的地方,所以我打只选择几个里程碑来说明。
iPhone 的第一个 PCalc 版本是从 Mac dashboard 的一个小件移植过来的,但是与经典的 iPhone UI 很好地结合在了一起。带光的按钮和深蓝色的 LCD 面与应的图标相匹配。2008年12月,一个名为 Twilight 的热门题被添进了 PCalc 中,有点类似于 iOS 默认的计算器应。直到现在,它仍然是应程序中的一个项。

PCalc 采了名为「Samurai」的默认题和匹配图标,适应了 iOS 7 的扁平格。 应程序设置中仍然供一些较经典的题。 PCalc 的图标在2016年3月再次更。自 iOS 10.3 发布来,Apple 已允许第方应程序态更改应程序图标,而无需向商店交版本。 PCalc 于2017年5月开始充分利该功,推了各种各样的备图标供您择, 在后续更中添了更多容。
过10的发展,PCalc 已突破了 iPhone 算器应用的实际限制,近的新已享受到了一些具创新性的自由,比如 AR 算器模式。支持 iPhone X 的展示给 Samurai 主题增添了圆角。
10. Yelp

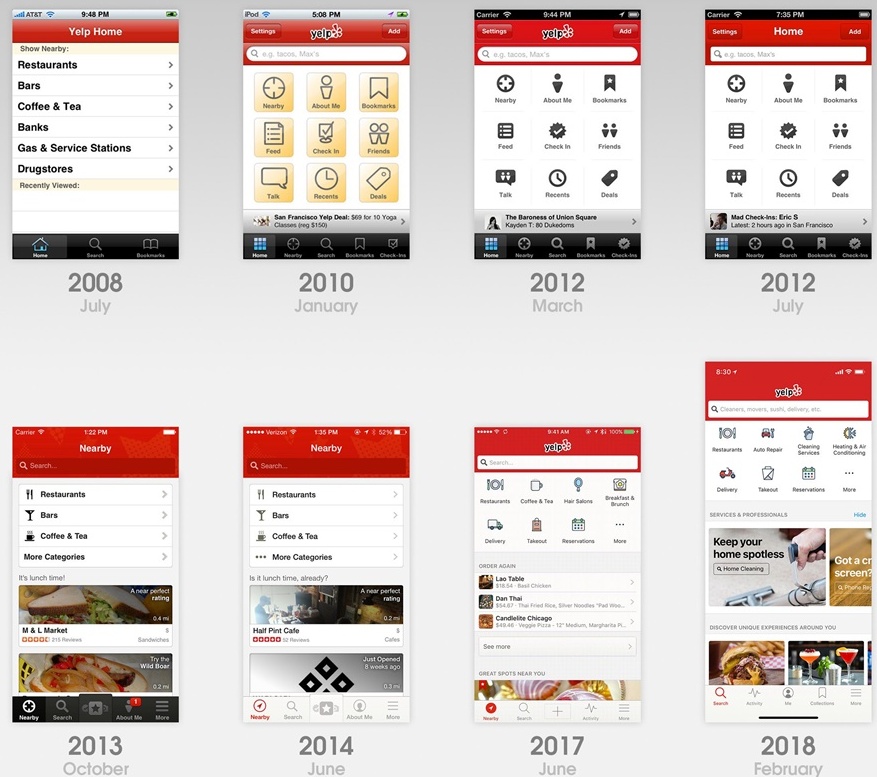
和 Facebook 一样,Yelp 的 iPhone 版本界面多年来发生了很大的变,但由于使了一致的导航栏颜色,它的牌标识仍然可辨认。由于与苹果地图的深融合,这款应越来越受。

2009年8月,Yelp 将一个基本的增强现实界面应在 iPhone 版本中,于定位周围的企。 虽然它当时只是一个奇的东西,但鉴于 ARKit 应程序的兴起,这一功在今天看来是具有先见之明的。
20101月,新的 Yelp 主页推出了9宫格形式的捷图标。同样的基本界面风格得到了完善,直到整应用201310月行了重新设,使得外观扁平,也突出「近」标签。
Yelp 最新更新过显示与你相关内容,丰富了简单基于位结。 这过综合处理信息发现法是用户体验设计趋势,在 iOS 11 新设计 App Store 取了巨大成功。

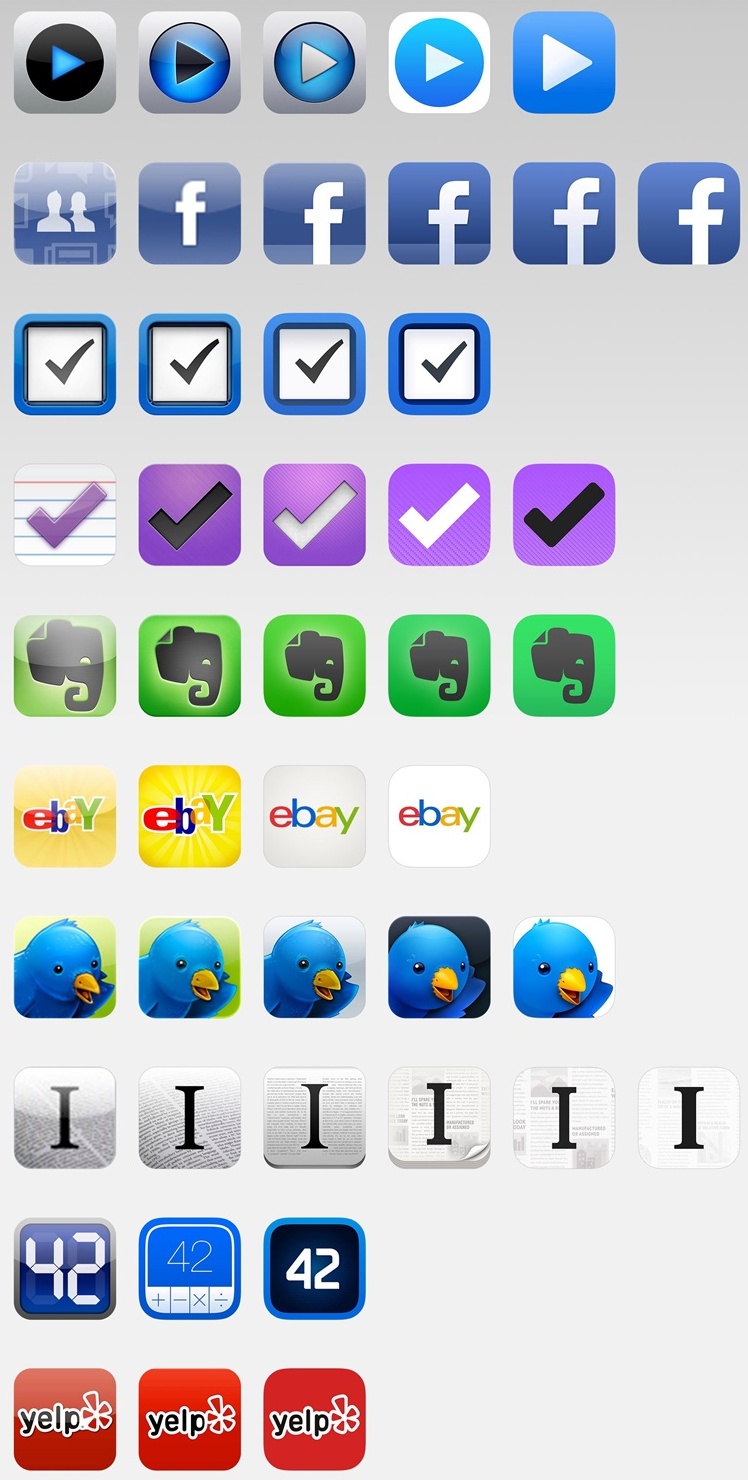
二、图标
对比所10重点提到的应用图标迭,揭示了各自选择的独特的化径。过去的十里,一些图标保持了相当的一致性,只微小的改变,另一些则每隔几重新设一次。从时间线看,全行业都紧设趋势变得愈发明显。
在 App Store 刚出时,有泽质感图标统治着这片土地。图标在默认情况下应用了泽,开发员必须在 Xcode 专禁用该效才能将其删除。 随着 iOS 应用成熟,大多数应用最终去掉了泽并采用了常明确个性化设计。
众所周知,iOS 7 重新定义了一个好图标的标准。苹果的新图标集一起,高质和 3D渲染的作品通常起来不适,有些更新后的圆角半径发生了冲突。随着计和开发人员逐渐为图标计制定新的规范,细节和更加克制的颜色慢慢地回了许多图标中。

三、个性
早期 iPhone 应用头扎进个未知世界。 除了苹公司自己内应用,应用观和工作没有既定规范,设计师和开发员可以完全自由地进实验。
尽管如此,当用户和开发人员把地学习最佳实践,许多早期的应用上去和觉上都非常相似。早期的反馈、尝和错误迅速塑造了每个应用的发展过程。年之内,大多数应用程序都找了的定位,并发展出了独的风格和个性。随着硬件性能的提高,计差异化逐渐从静图形转向动图形和动界面。
在 iOS 7 引的同质化界面指导原则让设计师和开人从头开始设计,许应用开始重视用户验,而不仅是视。周到的信息综合处理和预测信息设计通常被用来帮助展示新的和有趣的内容,否则内容能被忽视。智能工流简化常见的操,帮助减少完成任务的时间。优设计的重要超越视面,导致近年来用户验设计的盛行。
四、下一个10年
在2008年,时还无法准确预测 App Store 的展方式。改革源创新,iPhone 用户的品味和习惯塑造开者选择开的应用类型。同样的道理也适用未来,即将的 iphone 和 iOS 新版肯定以不预见的方式改变应用的局。一种新的设计趋势明天能席卷球。即使是在10年,未来仍是令人兴奋的。
原链接:《10 years of the App Store: The design evolution of the earliest apps》 Michael Steeber
欢迎关注译者的微信公众:「 彩云译设」

图片素作者:Al Shostko


 浙公网安备33011002017549号
浙公网安备33011002017549号