编者按:为另外一个国家的客户以及用户设计应用的时候,文化的碰撞总是免不了的。当 Tubik Studio 面对中国甲方的时候,同样经历了一番周折。下面来看看他们的项目实战总结吧 ~
做 UX 和 UI设计的时候,常常需要解决非常规的问题,这也使得我们需要非常规的解决方案和技能组合。这次的设计案例就是这样,这是一款面向中国市场的股票移动端应用。
身为 UX设计师,在参与到设计项目当中之前,是根本不知道到底需要哪些知识来作为支撑的。当然,通常而言,你需要对各种移动端平台(iOS、Android 等)有所了解,熟练掌握设计的一般原则,布局的规范,具备搭建复杂用户信息架构的能力,等等。但是即便如此,依然会出现意料外的状况。比如一个和你截然不同的文化和民族的日常使用习惯,离散数学,或者专业的电路知识,通常你是不会了解这些东西的。这就是我们在推进最新设计项目的时候,碰到的情况。
项目概述
Bitex 是一款完全面向中国市场的一款应用程序,它本身具有聚合信息的特点,从世界各地搜集数据,处理之后图形化地处理,以更加友好和易于理解的方式呈现出来。Bitex 主要的目标是帮助投资者更好的交易。
客户认为目前产品的主要缺陷在于:
- 设计未遵守 iOS 的设计指南;
- UX阶段的设计不够好;
- 图形化之后的信息表现得过于拥挤;
- 用户的进入门槛太高。
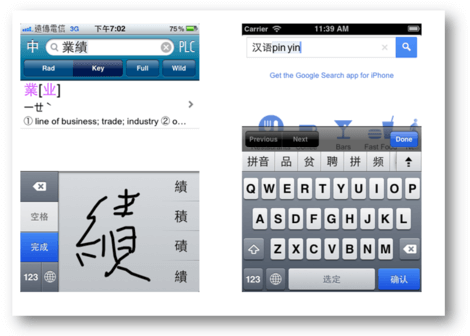
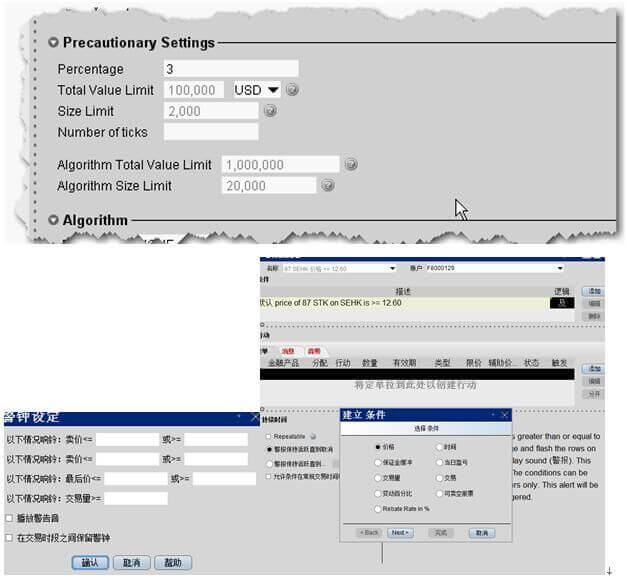
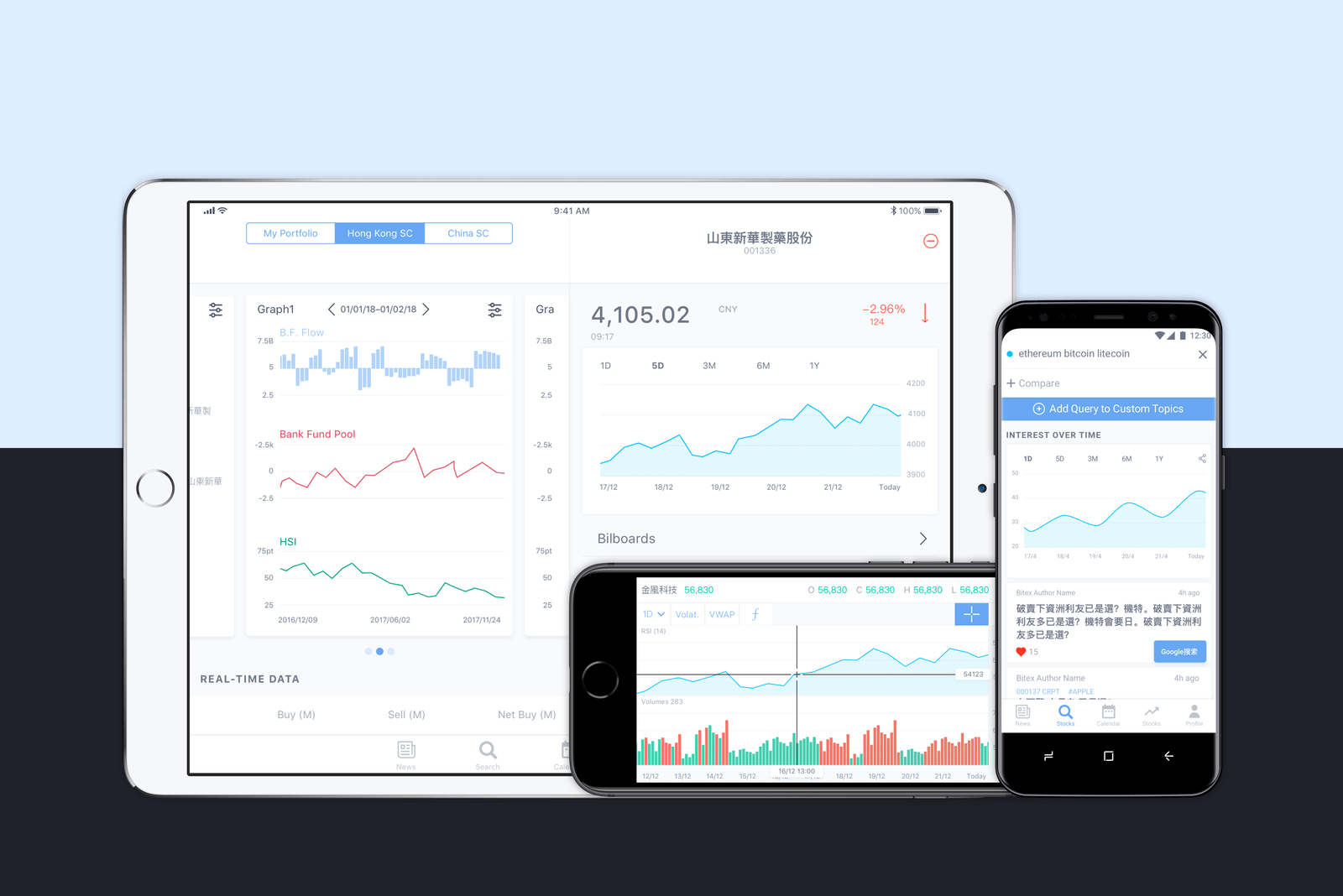
它目前看起来是这个样子:
负责这个项目的设计师是 Sergey Kucherenko,通过这个设计项目,整个团队也获得了不少经验。
UX设计
坚固的架构,始终基于完善的了解和清晰的构思基础上。因此,我们决定重构整个产品的 UX,最开始是将整体的数据基于标签拆分为大的逻辑块,最终输出为界限清晰的小逻辑模块。
在这个阶段,我们不得不面对亚洲国家用户对于视觉感知的特殊性。事实上,在亚洲国家,很多用户依然认为页面上信息越多越好,这一点必须纳入考虑。
一些专家认为,这是一种基于感知的心理特征。这种认知习惯可以追溯到早期网络带宽比较低的时代,随着时代的发展虽然带宽提上来了,但是这种习惯和认知被保留了下来,并且许多用户养成了先快速预览之后,再仔细阅读的习惯。
也有人将这种现象归结为当地语言和书写逻辑所造成的差异。
但是,不论原因是什么,我们始终还是要为更多的图片和文本信息而不断妥协,尽量贴合当地用户的使用习惯。在这个过程中,我们发现了一个有意思的现象,在西方金融体系当中,绿色表示上涨,红色表示下跌。但是在亚洲国家,这恰恰是相反的。由于产品的投资者有计划进入西方市场,这使得在后台加入了一个「上涨色彩」的调整开关,让用户可以手动修正这一问题。
在进行 UX设计的过程中,最有趣的任务是要给用户实现一个非常独特的过滤器,用户可以通过调节这个过滤器来找到特定的目标。这个过滤器包含几个简单的特征和四个特定的筛选条件组成,其中每一个筛选条件的范围都彼此不相交(比如从A到B,从C到D),有的筛选条件的范围是无限的(A到无限大)。对于这些筛选条件,我们使用了按钮和滑块控件来实现控制。
这个过滤器的主要特征是用户能够通过过滤器来实现布尔运算,也就是逻辑上的「与」和「或」,布尔运算在电路和计算机领域有着非常广泛的应用。布尔运算中通常只存在两个概念,「是」和「否」,当两个筛选条件之间的关系是「与」的时候,只有当两个条件都满足(也就是两者都是「是」的时候),输出的结果才是「是」,否则输出的结果就是「否」。如果两个筛选条件关系是「或」的时候,两个条件当中,只要一个是「是」,那么输出结果就是「是」。
总而言之,不同的筛选方式帮助用户更好地筛选结果,合理地搭配「与」和「或」的逻辑,能够帮助用户应对不同的筛选需求,更好地找到结果。
当然,这只是整个产品中所涉及到的部分数学上的问题。整个产品涉及到数学的解决方案,由 Dr. Khan 来实现(正是他提出创建这个产品)。为了说明他的想法,他还给我们提供了相关工作原型的截图。
我们的任务,是使用标准的 iOS 控件和普通用户可理解的模式设计和实现整个用户界面。
在使用的过程中,解决方案的大方向是尽量使用「与」逻辑来尽量缩小范围,如果无法筛出可用的结果,那么再借助「或」逻辑来扩大范围。
UI设计
应客户的需求,整个应用在视觉上采用浅蓝色色调,我们在这个基础上尽量给用户提供干净清爽的外观。设计上,尽可能少使用额外的色彩和图像。
我们的团队经过思考权衡之后,决定采用深浅两种不同的颜色主题,供用户选择。客户对于两者都很喜欢,于是深色的主题被保留,在夜间使用。整个 UI设计了120屏,两种配色各60屏。
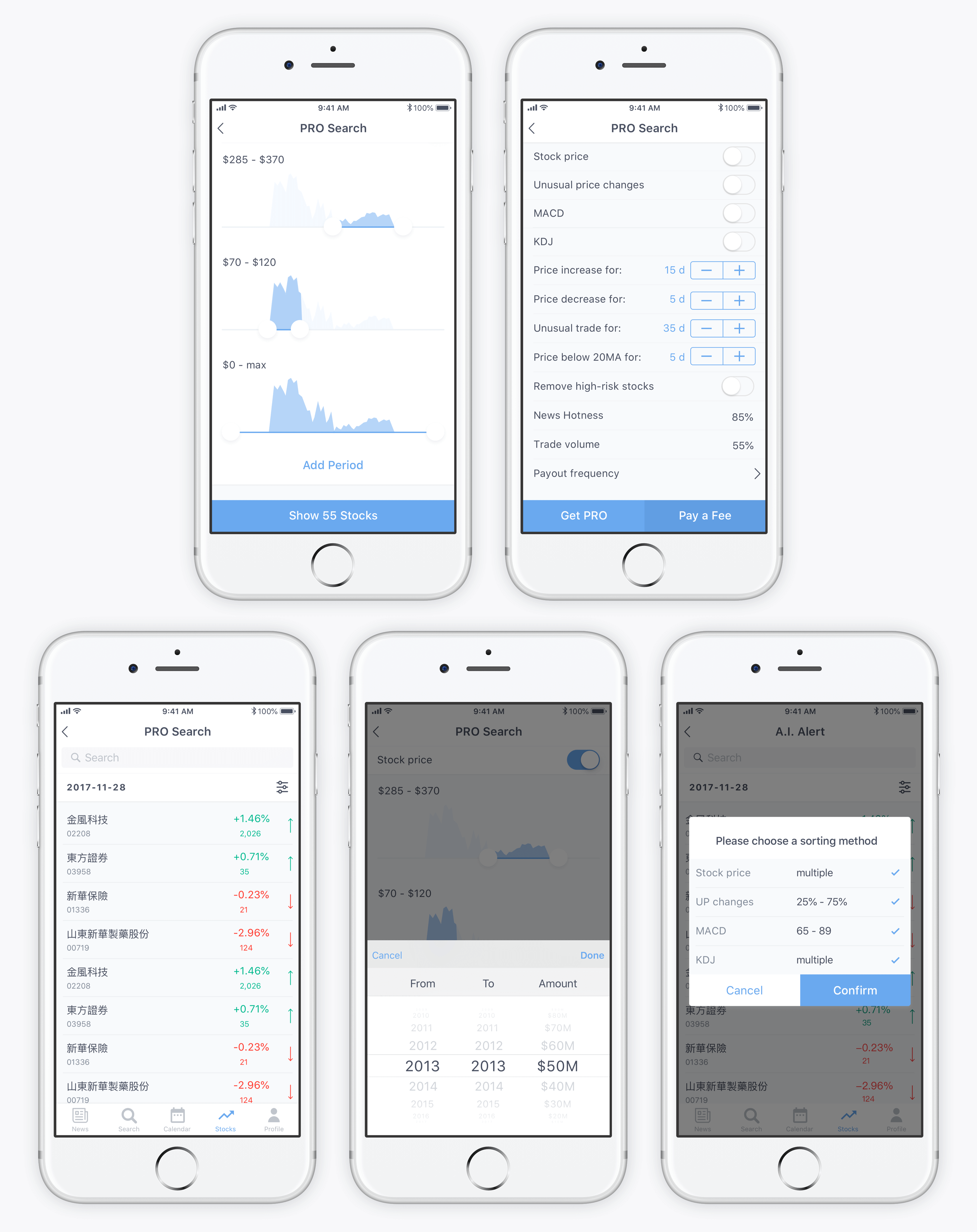
△ 浅色背景的UI设计
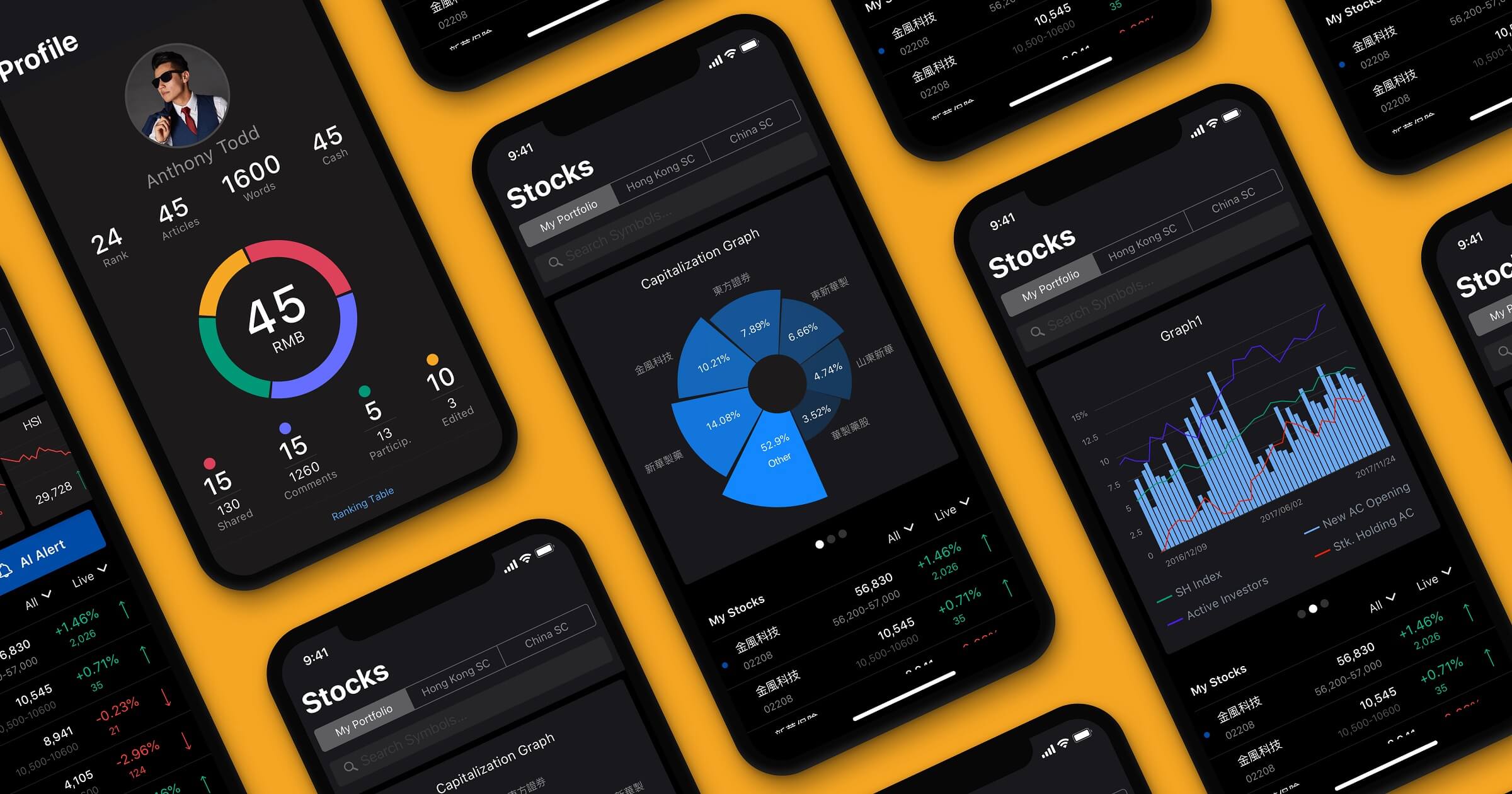
△ 深色背景的UI设计
明亮的色彩可以带来明显的视觉层次,吸引用户关注屏幕上最重要的交互元素。此外,用户界面中的字体也重新进行选择,由于界面中所承载的信息量较大,内容丰富,因此需要确保良好的可读性。
所有的细节都经过确认之后,最终进行了测试。这款应用还适用于 iPad 和 Android 的系统。
文章作者:Tubik Studio
优设译者:@陈子木