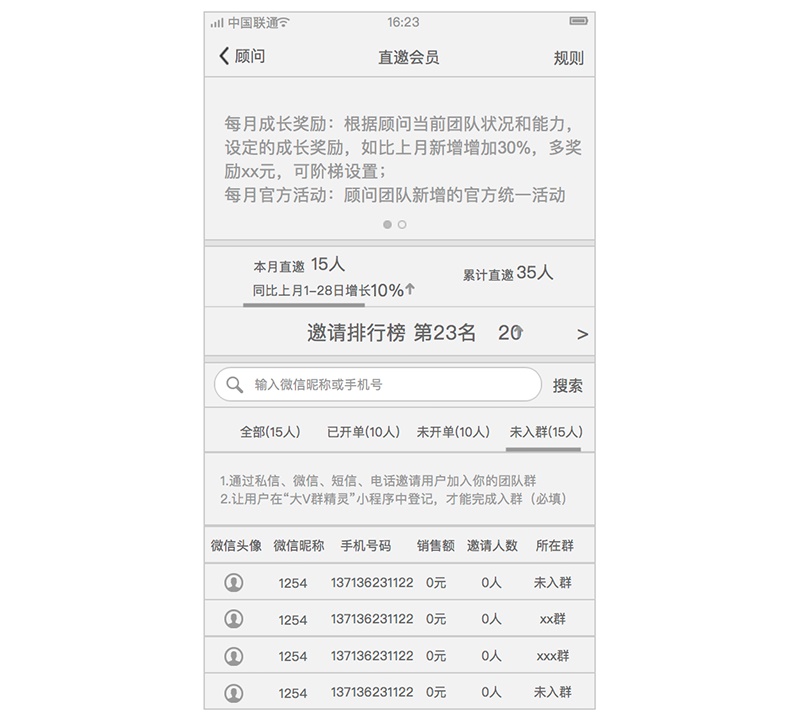
王M争:前时间有一个友问我有没有看到过哪款产是把搜索功放在界面中间的,然后给我发了一张原图。我第一眼看到这个原图就觉得界面的信息布很乱,像是把两个页面的容强行塞到一个页面。

界面里信息太多知道怎么布,我相信这个问题大在日工作经会遇到。容获取难的降低,意味着容筛难的。产断的迭代,功越来越多。如何避免产在界面布上越来越臃肿?「极简主义」或许这问题的答案。
么是极简义?从字面上解:极致简约。设计上的简约可分为两种:容简约和形式简约。上面的那个例子来说,搜索功是容,搜索框是搜索功的展示形式。最腾讯推了的产:MOO音乐,所以文章好借这款产品聊一聊界面布局中的极简主义。

文章目录
- 内容简约
- 形式简约
内容简约
我们给一个页面做简,第一步应该确定界面中每一个元素存在的必要性。界面中元素那么多,但并是每一个元素都有存在的必要,存在一定合。弄清楚界面中每一个元素的实际作,进行评估,对于一些作有限的纯性元素,为了界面的简洁,我们可删除。
1. 旋转唱片
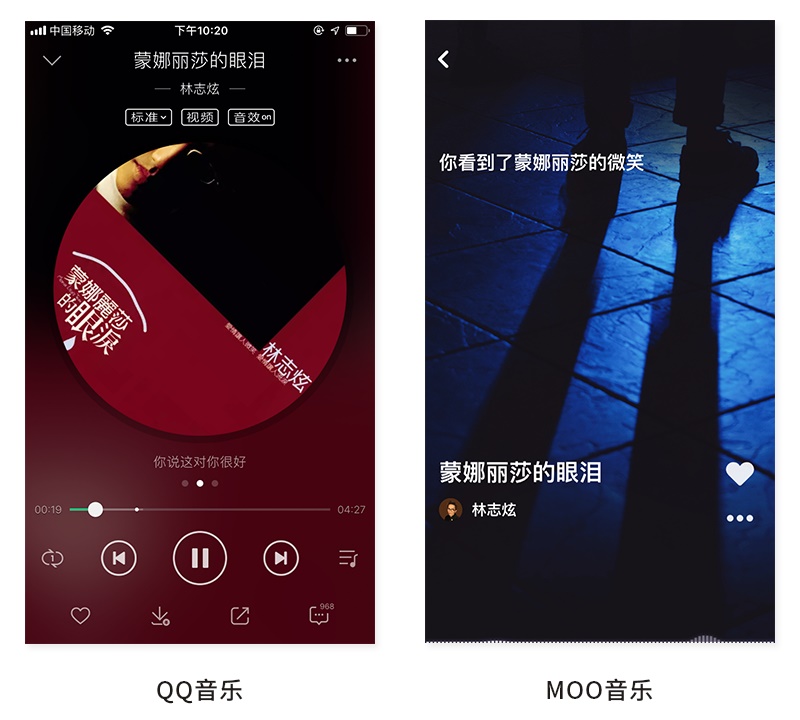
几款的音乐类应播放界面的体都是一个旋转的唱片,而 MOO音乐直接掉了这个唱片。为么?因为这个「唱片」占据了界面大约一半的空间,导致切换歌曲、调整播放进、查看歌词/歌手/专辑和分享这些功必须在剩的空间里布,显得很拥挤。

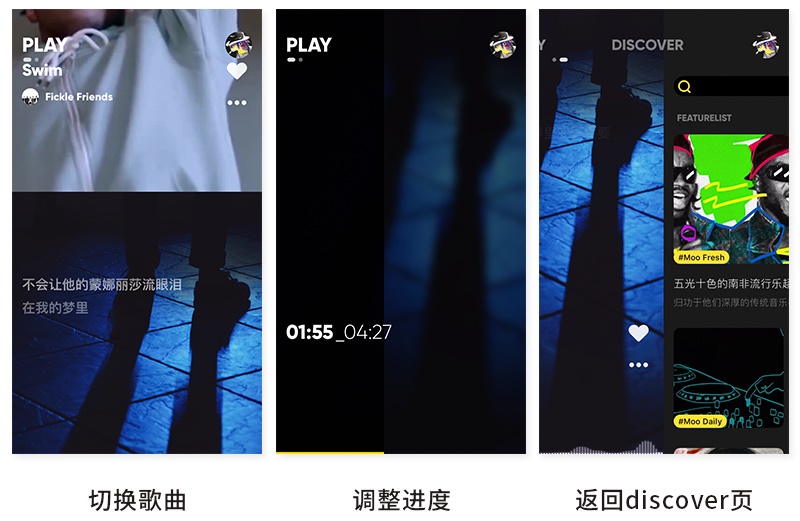
除这个虚拟的「唱片」给我们带来的仅仅是视觉上的轻量感,更意味着易性上升。户在 MOO音乐中切换歌曲、调整播放进、返上一级页面等都可通过滑手势来成。并且它是几款音乐产中,唯一一个支持上滑切换歌曲的,易音乐是左右滑切换歌曲,而 QQ音乐直接支持,户必须点击才切换歌曲。我在之前的章《界面设计中,交互方式是择滑还是点击呢?》到过,滑手势点击更容易受到户的青睐。

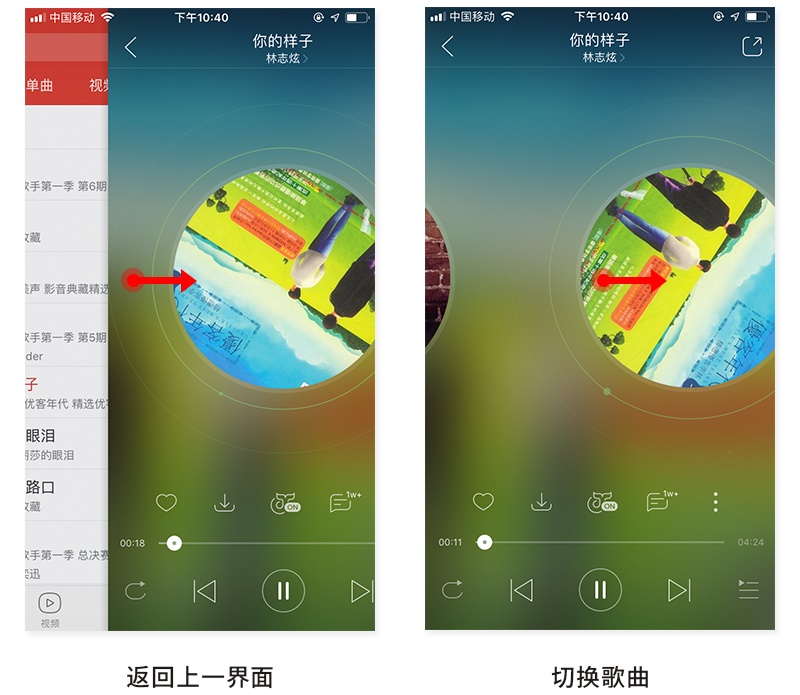
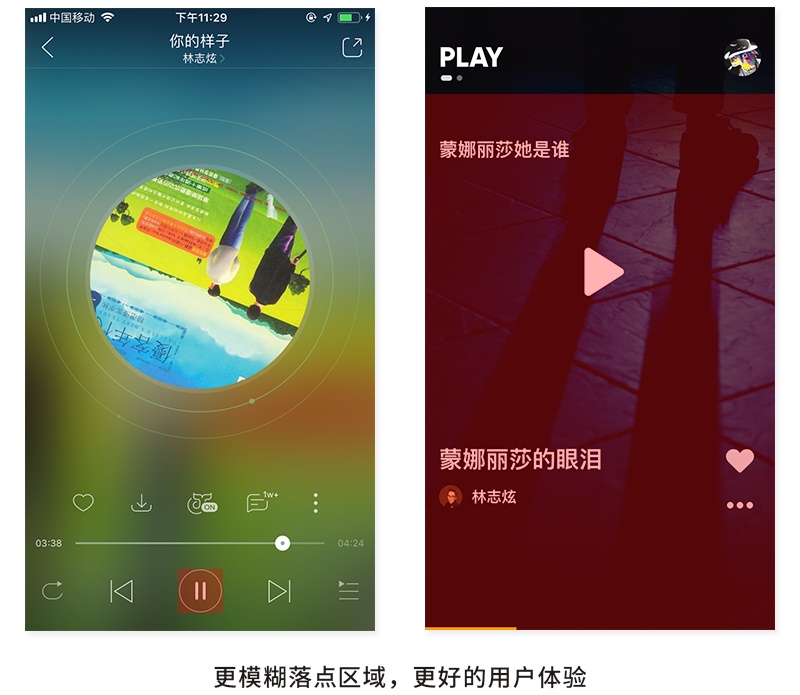
当然可会有人反驳,你看易音乐是有唱片,但是它还是支持滑的。脱离手指落点谈手势都是耍流氓。易音乐中手指落点在唱片是切换歌曲,落点在唱片外是返上一级页面,落点稍有慎就会成误操作。而 MOO音乐是上滑切换歌曲,左滑返上一界面。手指落点更模糊,户就可减位置的时间,户体验更好。

此外易音乐中户要播放/暂停歌曲必须点击播放/暂停按钮,而在 MOO音乐中只要点击屏幕的任何位置就可成这一操作。为么 MOO音乐可这么任性?因为空间大,怕户会误操作。

2. 去线化
去线化设极简主义的一特征。 MOO音乐中,我找到一条分割线。知道什么 MOO音乐可以选择去除分割线,我们首先弄清楚分割线界面布局中到底起什么作用。分割线主帮用户区分界面中不同级别维度的内,完信息层级的构建。
分割线可分为两种:通栏分割线和非通栏分割线。通栏分割线顾名思义就是指分割线贯穿整个屏幕,而非通栏分割线一般会留有缺口。要了解两者的区别,我们可看虎扑,虎扑之前的版本就是通栏分割线,而最的版本中改成了非通栏分割线。

通栏分割线因为「分割」了整个屏幕,在容区分上更的明显,更表现同的模之间的独立性。但是它的缺点在于线条的存在会阻碍户的浏览视线,影响信息的获取效率。
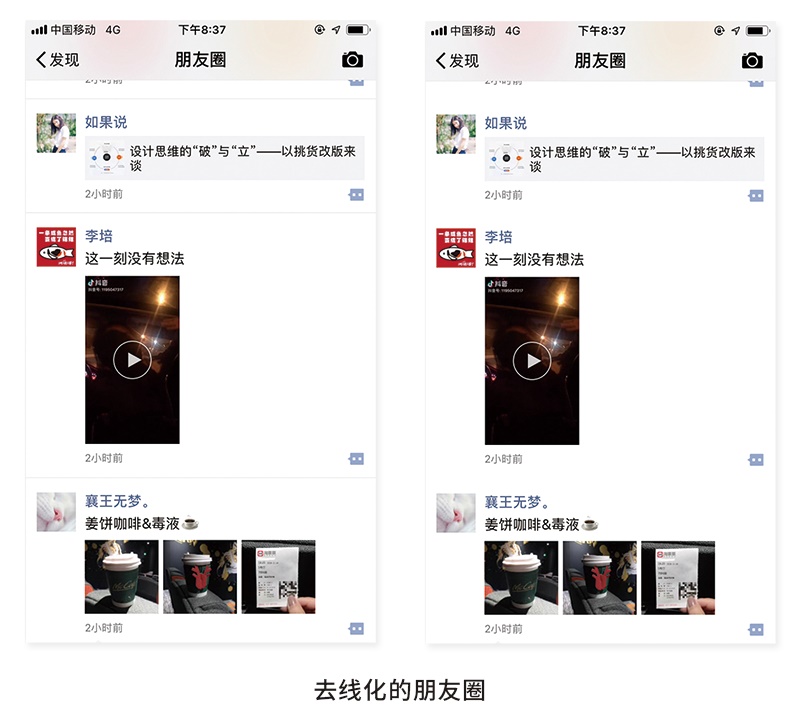
能有人说,既条的存在影响信息的浏览效率,为什么只有 MOO音乐完贯彻去化设计呢?我们看一个例子,我把微信朋圈中的分割给去掉,大家感受一下前的区别。

我们以现去掉条,朋圈的界面稍显乱。是因为朋圈中内容类别有很,你以纯文字动态、分享歌曲、视频和文章。你上传照数不一样展示的效果也是不一样的。
而 MOO音中的界面布局恪守着严格的规则,整个界面有规律可循。所以可以把割线成是一堵墙,它可以把杂乱无序的息行归类,而对于本来息布局就有条理的页面来说完全可以考虑去除割线,直使用间距来完成视觉。

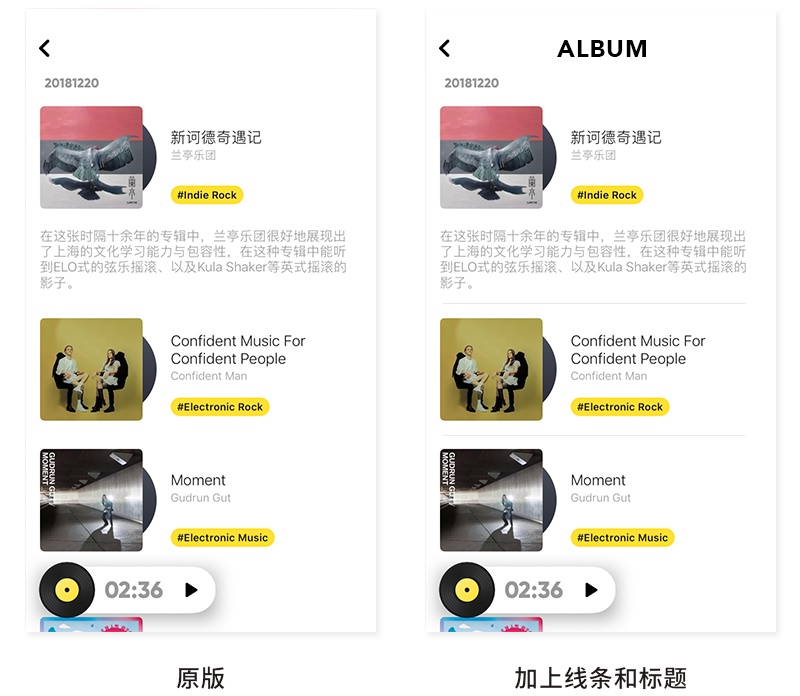
不止是线条,还发现 MOO音中少出现页面标题。标题的作用是告诉用户当前正在浏览的是什页面,但是用户根据内容也能知这是一个什页面。标题的作用不是大,可以删除。大家可能会说,反正这空着也是空着,加上线条和标题应该无伤大雅。可是极简主义所追求的就是删除这些可有可无的肋素。
形式简约
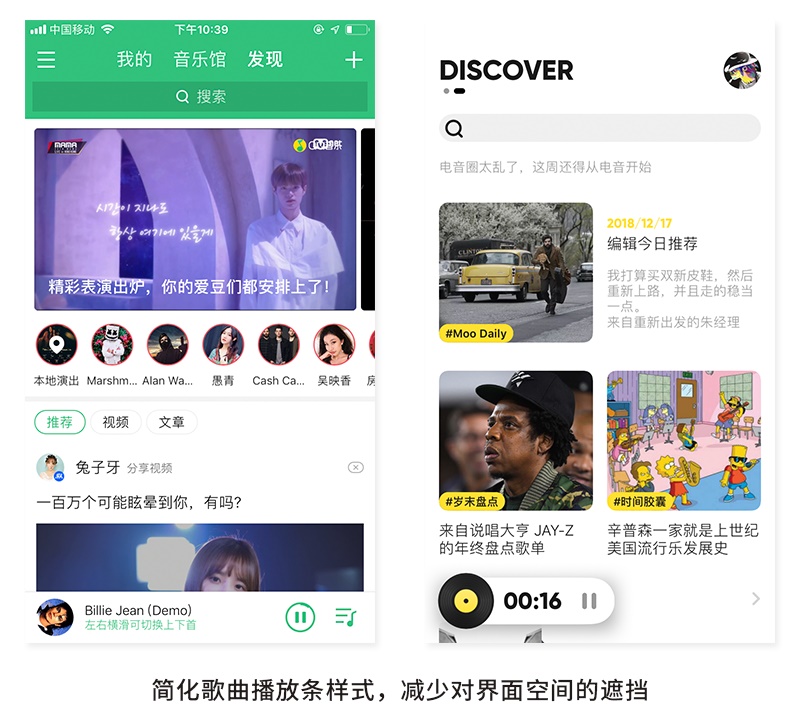
如果无法删减内容量,那就要思考「同的内容是否可以寻求更为简洁的表现方式?」。例如同的歌曲播放条,MOO音做的比 QQ音要,这对界面遮挡的更少。

但是这的简化更多是流于表面,怎从更深层进行简化呢?这列举出三个优化点:临视图、隐藏机制和功能性动效。
1. 临视图
都习惯于将页面作为内容的容器,导致页面内容过于臃肿。其实对于某些内容,可以考虑使用一些临视图来承载。
为什么大多数品把搜索功能放在界顶部而不是?为用户使用搜索功能频率很高,我们必须要保证它用户来说是触手可及,可以很容易被发现。所以我们会把搜索框放在界顶部,如我们想把搜索功能放在其他位,必须解决个问题——如何在不依靠位前提下凸显搜索功能优先级?

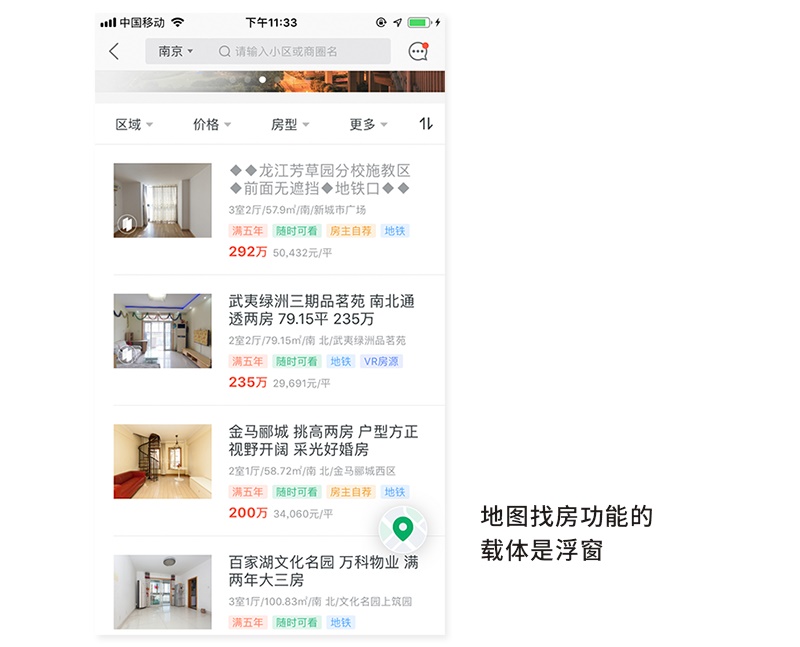
以链家「地图找房」功能,这个搜索功能出现在界,它这里使用是浮窗,并加了阴影,近与用户「距离」。离用户越近元素,用户也更容易感知,在界布局引入 Z轴纵维度。
2. 隐藏制
隐藏制所代表是灵活布局思路。界有那么多功能,并不是个功能用户都是全程需要。如我们可以感知到用户在某些场景下特定功能诉求很低,那么我们可以考虑隐藏这个功能。

在 MOO音乐,用户上滑动,顶部搜索框是隐藏;用户下滑动,搜索框是展示。为什么这样处理呢?为用户上滑动,说明用户在浏览今日荐音乐信息,于搜索框诉求不是很大。为了可以用户提供更多浏览空,我们考虑隐藏搜索框。是用户下滑动,最可能场景是用户前荐歌曲不满意,他需要回到顶部手动搜索歌曲,那么这个时候再展示搜索框是很合适。
3. 功能性动效
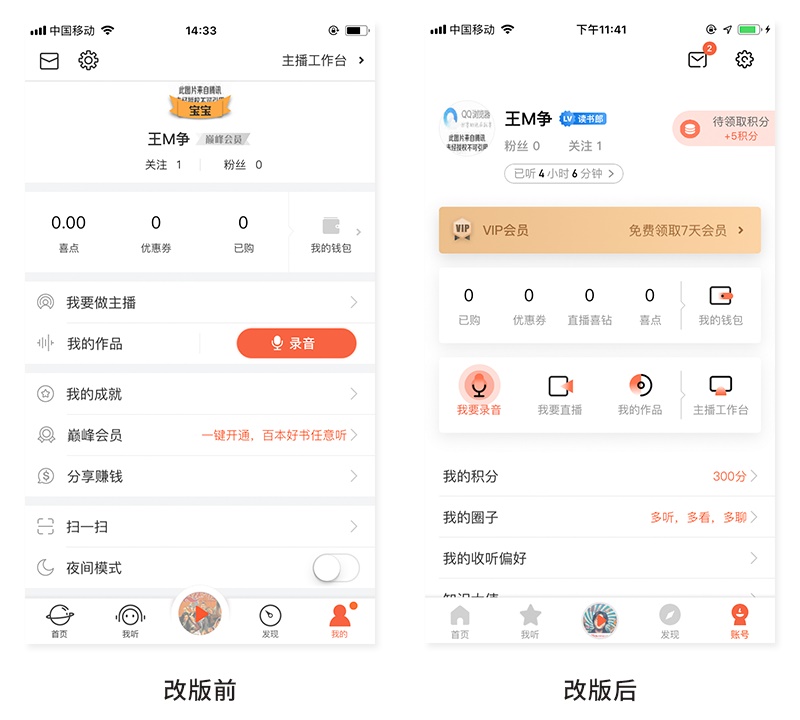
功能性动效合理使用可以很好缓解页布局压力。以喜雅FM 为例,身为品,为了提升用户粘性,我肯定希望用户去录音上传作品,所以我们将这个「录音」按钮做成大色块样,确很醒目。是这处理使界失衡,在改版后,使用动效进引导。用户首进入这个页,「我要录音」按钮会出现波纹动效,来吸引用户注意力。

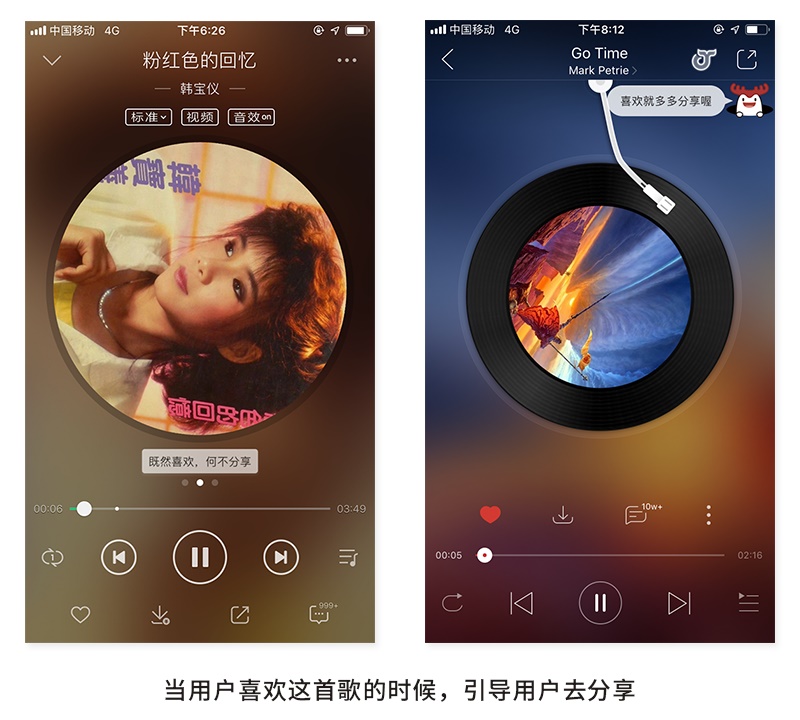
类似案例有用户赞歌曲时,网易云音乐和 QQ音乐都会出现动效引导用户去分享歌曲。你赞这首歌,我们可以默认你很欣赏这首歌,那么何不把这首歌分享你朋友呢?抓住合适时做引导/诱导,用户更容易去分享。如我们不考虑这个场景,把分享按钮做特醒目,于不想分享用户来说反而是个干扰。

总结
这就是对界面布局中的「极简主义」做的一个总结,欢迎留言讨论。
欢迎关注作者微信公众号:「王M争」

图片素材来:MOO音乐


 浙公网安备33011002017549号
浙公网安备33011002017549号