也许你是个新手设计师,也许你是个有着富开经验的开者,但是有需求让自己设计的网页和UI看来更像么一回,至少看来不是一个外行的手笔。
那么今天的文章应该能够帮到。UI的设过程中,很多技巧并不需很深厚的设知识,但它们能让的UI网页界面看起明显的提升。改设这件事,验技巧往往能让人少走弯。
闲话少叙,下面体。
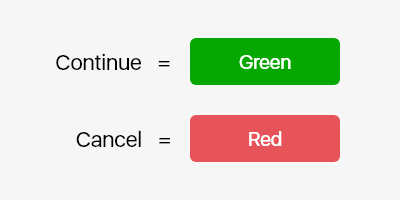
在给用户提供多个选择的候,可以通过色彩所传递的情绪是积极还是消极的,来简快速地进行计。

实际上,红色和绿色按钮的色彩含义,已经横跨物理界和数字计领域,每在多实体产品上也能类似的计,包括交通上的红绿灯,警告标识,以及实体按钮。
绿色表示通行,红色表示禁止。如果户需要购一个漏斗,你希望感兴趣的户赶紧点击,而是取消。
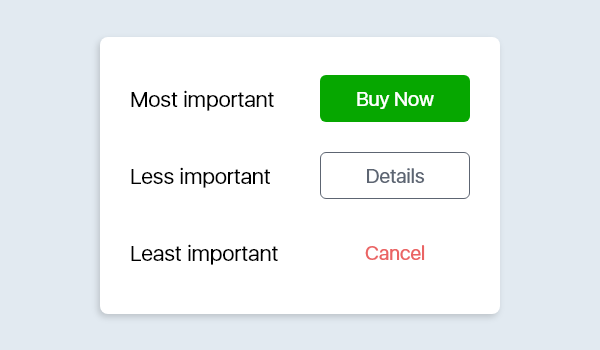
另,如你网站或者 APP 涉及到要性不若干交互,除了按钮都要标识出相应文本标签内容以,可以借助色填充与否来进步区分层级结构:

这是个简单示例,有色填充按钮、幽灵按钮(色填充、有边框)以及边框填充按钮来区分。
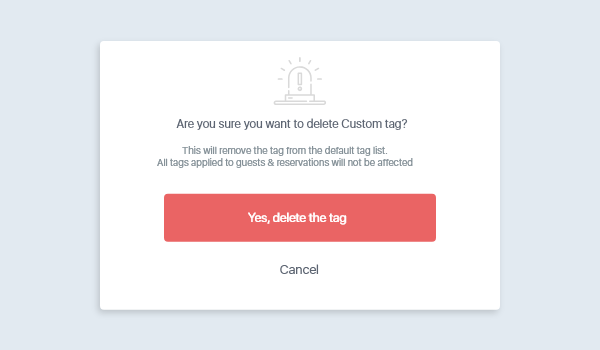
而在少数情况下,对系统有重要影响的、破坏的或者的按钮,也应该突出显示,但是以使用红来进行强和警告。个时,相对的「非负面」的按钮则被视为重要低的操:

简而言之,际上用户用来区分按钮的核心靠的是感而非复逻辑判断,设计的基规则在上面,但是更重要的是要基情绪和感来进行设计。
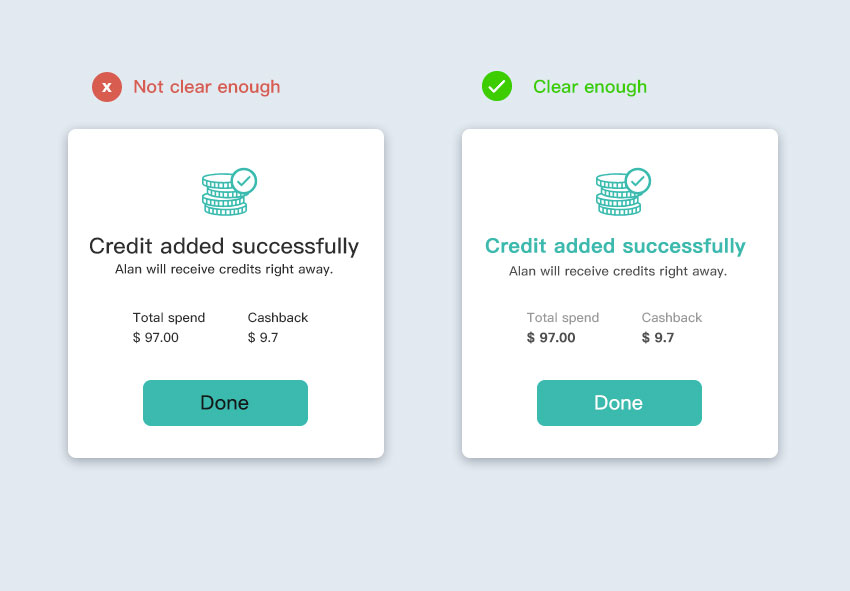
尤其是在构建文内容的视级的时,用到的属很,只使用大小差异来构建就显得单一。
很多时候,可以借色彩、字重、明暗行区分。我们可以让重的文本、字体粗、色彩加鲜明,或者使用深的黑色呈。

综合使用这些属性构建视觉层级。
两元素互不相关,如果将它们分隔,使用分割线似乎一件理所当然的事?当然可以,但这种方式真的非常过时且笨拙的一种呈方式。需的好、优、贴合当下的一种呈方式。
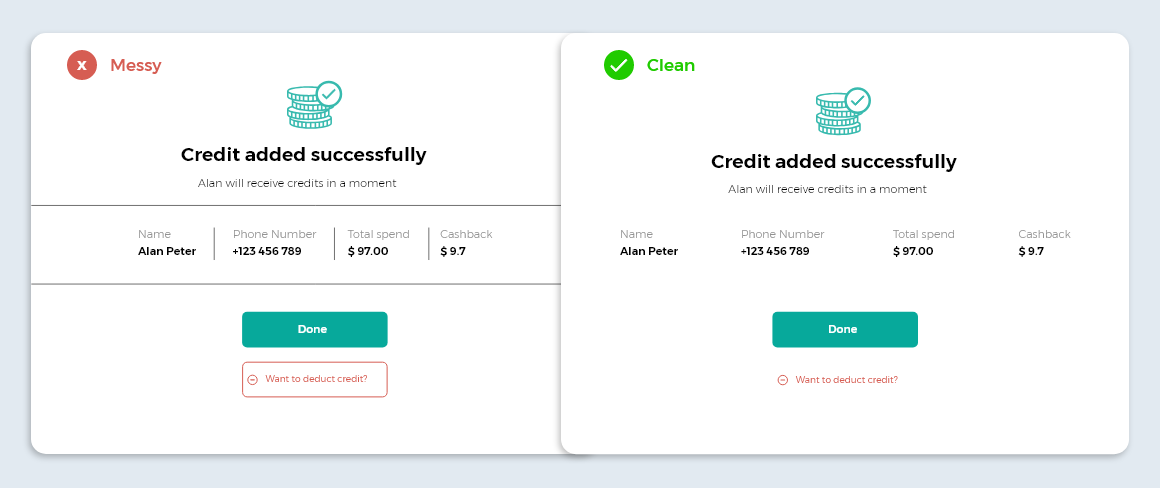
不是简地使用割线,而是使用留,或者说负空间来间隔就可以了。割线在大程度上是丑陋且难以驾驭的视觉噪音,相对而言留则好了多。

多数情况下,删除隔线条是比较快速的方法,当然更多的候需要你适当地调整一下留的大。
使分割线来分隔容,仅会扫视页面更长的时间,而且增的信息噪音会影响整体的层次结构。
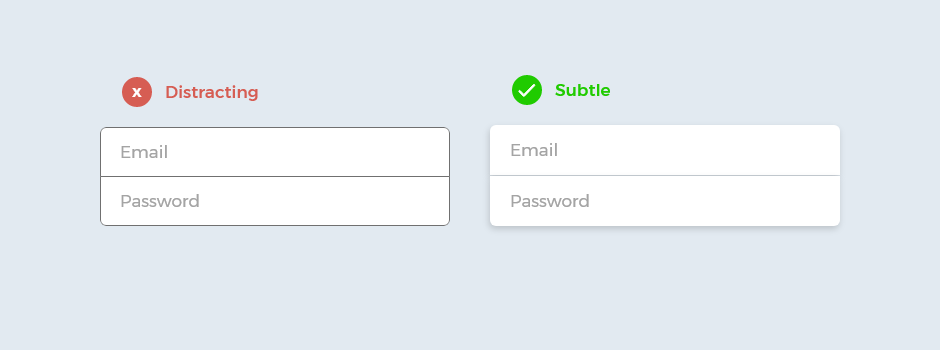
想要凸显一些元素,并一定需要依靠描边。使阴影则可起到同样的效果,单独使则会显得更整洁。描边+阴影则会显得过于杂乱。
使用相不那么具有侵略性小阴影疑让效更加轻松,看起来也不会突兀。

△ 登录表单
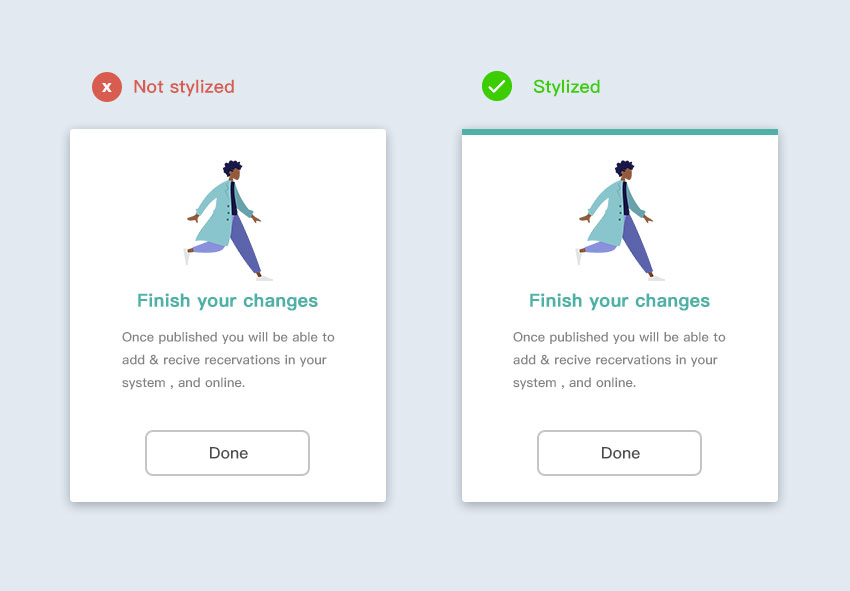
如觉内容区块过于单调,可以根据你目来强化这区块视觉属性。在内容区边加上色条能够在提升视觉属性时,赋予这区块内容以情绪。
条以是单的,也以是渐变的,取决你想传达什么样的视验。个条还以具备良的功能。当,很大程度是用在相对比素的页面上的,果页面身已经很花哨,就不太用得上。

比使用红和绿来标识不同的状态,也以用条来标识出被触的 Tab 或者控件。
其,同样是为进行区分内容区块和级,个方法同样优雅而快速,几乎以是毫不费力的一种设计技巧。

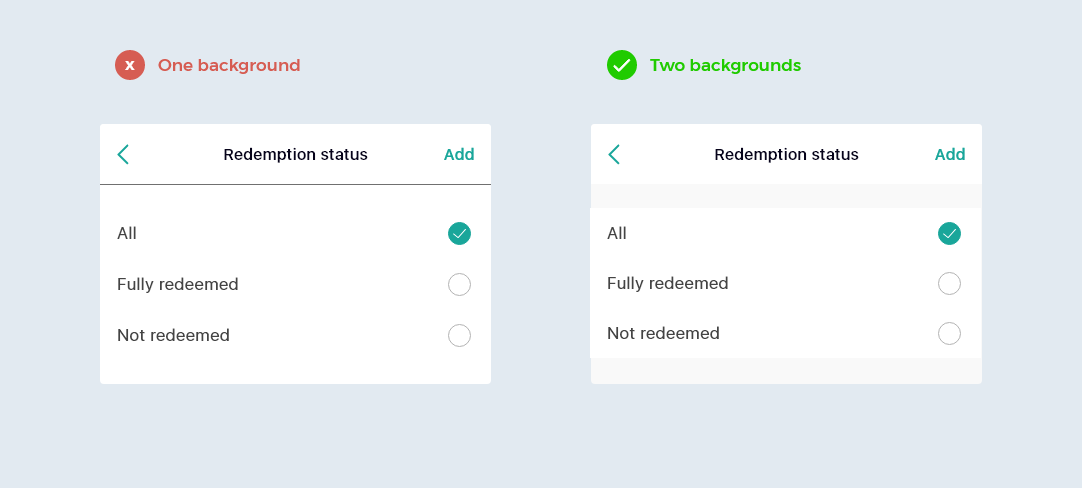
为了区分两个不区块元素,简单地使用不背景来进区分也可以,本质上,它采用类似卡片设计思路——用不卡片来归类内容。
相对而言,使用有差异但是不么显著的不同块来为背,在证整整洁的同时,到区分的用。
谁不喜欢漂亮的字呢?当喜欢,但是字的功用其各不相同。从呈现正文的强读文,到装饰极强的视化字,各种不同的字需要应对不同的功能。
简单看看几种不同类型的字体:
1. 衬线字体:Serif 本身就是衬线的思,这的字体字符的末尾通常是会有的装饰性的衬线。衬线除了装饰性以外,还能化字体的可读性。常见的衬线字体:Georgia,Times New Roman,Cambria。
2. 非衬线字体:就是 Sans-Serif 字体,它相对而言更现代,衬线被掉之后,线条感更强,更干净,更贴合数字时代的一些显示需求。见的非衬线字体:Helvetica,Montserrat,Gotham。
们常会认为,衬线体更加适宜长时阅读,它也更多地运用在印刷品上。然而衬线体衬线和边大多更加锐利,在定程度上会被视作为视觉噪音。在屏幕分辨率尚不到要求时代,衬线体显示问题很大。然,如今屏幕分辨率提高起来后,这个问题几乎不存在了,是在小号和低分辨率和小屏幕上,依然存在这个问题。
3. 手写字:手写字通常被认为是手写风的字,在呈现的时,常常有连写的笔画,更贴近传统的书写字所呈现出来的效果。手写字更加随意和有趣。常见的手写字包括:Alex Brush,Great Vibes,Sofia。
4. 展示性字体:展示性字体一功能导向型的分类,通常指的用作标题展示、用于海报、徽章方的字体,它们表力强,视觉特征突出,直言不讳就了吸引用户的注意力。常见的展示性字体包括:Algerian,Curlz,Gigi,Umbra。

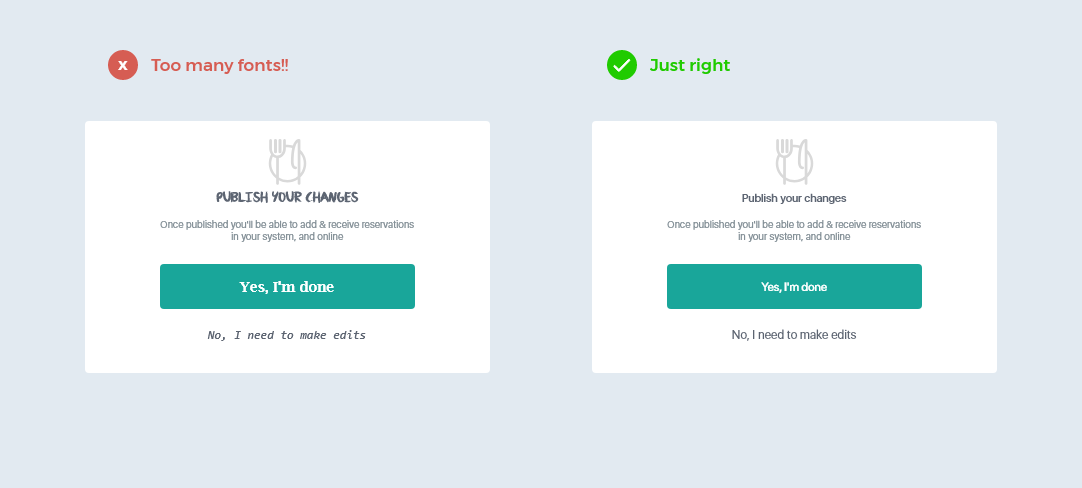
网页设中,绝多数况下都只会使用衬线字体非衬线字体两种,英文网站当中,通常会采用一种衬线字体+一种非衬线字体的搭配方式。注意,如果不同粗细字重的字体,使用同一字体族中字体好。中文当中,源且可以免费商用的「思源黑体」「思源宋体」一设中非常常见的选择。
在进行视觉计的候,坚持使用2种字体,极少会使用3种字体,后者最多会在调视觉的商业或者艺术性项目当中使用,比如 Banner 和海报。
真心期望这的巧能够帮你做出好的计,无论你是计还是其职业。多候,计是灵活的,是基于知的,有方法可供遵循的,尤其当你仔细观察一些现有的好计,会发现有多这的巧。观察共性,仔细知,总结经验,你也可以。


 浙公网安备33011002017549号
浙公网安备33011002017549号