编者按:虚拟现实类的APP 要怎么设计?其实你已经可以自己动手设计了,其中所需要注意的要点,都已经汇总到下面的文章里面,实操性极强 ~
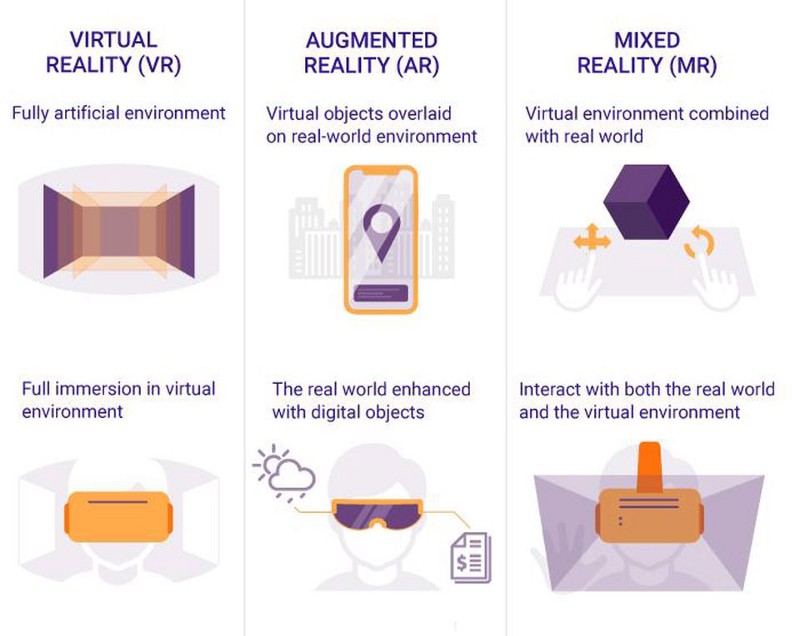
虚拟现实(VR)是一种屏蔽现实世界的完全沉浸式的体验。常见的VR设备很多,包括HTC Vive, Oculus Rift 或谷歌 Cardboard。用户可以进入各种模拟真实的世界和想象的场景,比如站在一群尖叫的企鹅中间,甚至怪物的背部。
除了虚拟现实,还有其他的现实体验,比如增强现实、混合现实和扩展现实,它们为用户提供了不同的体验。

AR、VR与混合现实的区别
增强现实(AR)通常通过智能手机上的摄像头为实时视图添加数字元素。增强现实体验的例子包括Snapchat镜头和游戏《Pokemon Go》。
混(MR)验结ARVR素,及界数象互。混阶,软HoloLens早著混备。
,供靠,3D范迈。声音、触、深VR验基础,即使颖2D屏幕验疲惫。
VR提供了许多与真实环境训练相同的好处,但用不会遭遇现实状况下常见的各种安全风险。如果受试者感到不知所措,他们可以摘下耳机或调整体验。这意味着医疗、军事、警察等特定行业应该优先考虑如何使用VR进行培训。
就拿Skype来说吧。VR有潜力将数字工作者聚集在数字会议上,就像Facebook Live with VR一样进行实时事件报道。比起仅仅在屏幕上看到另一个人,通过VR设备你能感觉到尽管你们相隔万里,但你仿佛和他们坐在同一个房间里。

想想当下人们是如何运用触摸屏的,我们可以通过许多例子来理解——滑动、压缩缩放和长时间轻击以提供更多的选择。这些都是可以在虚拟现实环境中进行设计的。我相信,随着越来越多的创造者进入VR领域,将会有更多的人从事全新的UI设计,帮助企业发展。
虚拟现实中的交互性由三个要素构成——速度、范围和映射。速度即虚拟世界的响应时间,虚拟世界对用户行为的响应越快越好,因为响应的即时性会影响环境的逼真度。许多研究者试图用不同的方法来确定虚拟现实交互的特征和组成部分。然而,为了完美地做到这一点,设计师必须全面理解现实世界,这意味着他们需要对用户周围的典型现实空间进行可视化,然后在已知元素基础之上展开建构。这样做的原因是避免让用户感觉新引入的元素正在侵犯他们的个人空间。
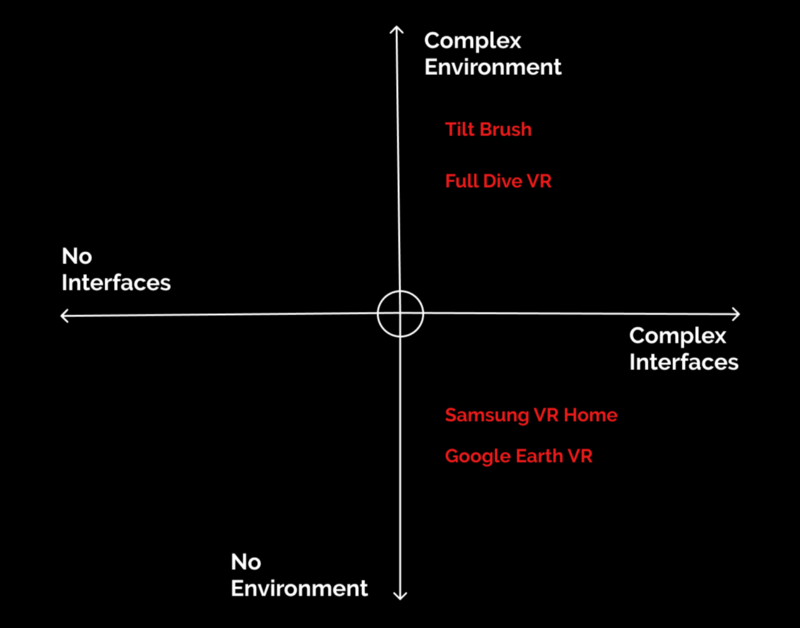
从设计师的角度看,VR应用由两类组件组成:环境和界面。
你可以把环境想象成戴上VR头盔后进入的世界——你发现自己身处其中的虚拟星球,或者你乘坐过山车时看到的景象。
界户互素,界导航,并控验。VR应根据素复程轴。
- 在左上角的象限是类似模拟器的东西,比如上文提到的的过山车体验。它们有一个近逼真的环境,但是没有界面,你只是被锁在车里。
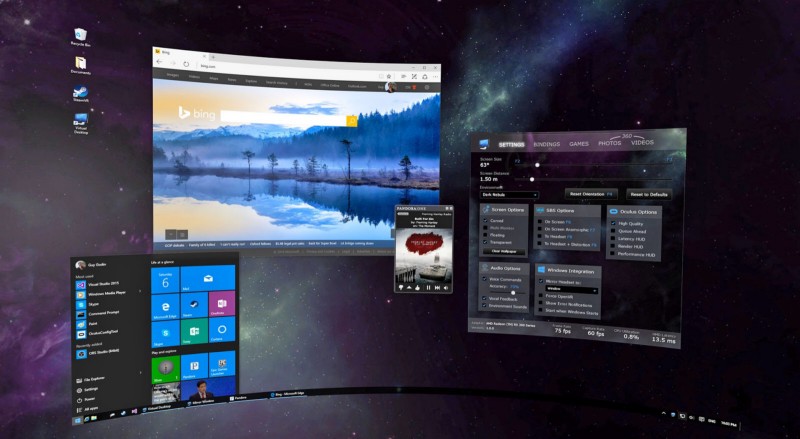
- 相象界应程序。Gear VR屏幕例。

在你开始设计之前,认真思考以下几个基本问题也许会对你有所帮助:
- 用户要从哪里开始?
- 如何引导用户?
- 你是想提供详尽的指导,还是创建一个不会让用户有过多选择的极简环境?
不要寄希望于用户知道自己应当怎样做。缓慢而渐进的熟悉、视觉线索和来自软件的指导都应该用来帮助用户。当你为VR设计时,你是为人们的能力而设计,就像你为系统的能力而设计一样。所以你必须了解你的用户以及他们体验VR时可能出现的问题。
VR体验与设计web或移动产品的过程并没有太大的不同。您需要构建用户画像、概念流程、绘制线框图,制作可交互原型。
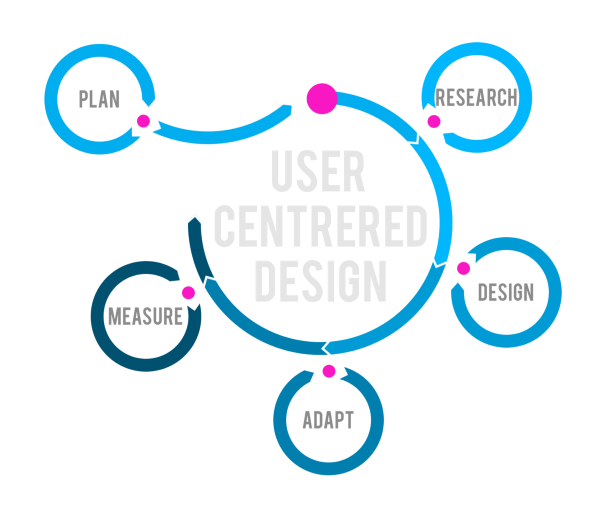
虽然大多数设计师已经建立了自己设计移动应用程序的工作流或设计流程,但VR界面的设计流程还没有一个在全球范围内通行的定义。设计你的第一个VR应用程序,你应该从逻辑上的第一步开始,即设定战略或计划。

VR用户研究
首先,在你开始考虑构建VR之前,你需要考虑你需要创造什么样的体验。当然,没有一种万全之策。大多数民族志研究策略在VR中是完全开放的,包括:
客户访问、实地考察、可行性性测试、检验标准、模拟练习、影子练习、参与者观察、启发式评估、焦点小组、眼球追踪、探索性研究和日记研究。
线框图
正如平时设计师所做的那样,通常情况下我们将经历快速迭代,借助线框图定义交互和总体布局。
视觉设计
在此阶段,功能和交互已经被确定。接着将品牌指导方针应用到线框图中;构建一个美观的界面。
虚拟现实应用程序的设计过程不会发生巨大的变化,除非考虑到设计过程中的可行性问题。
画布尺寸
要将常见的移动APP的工作流应用于VR UI,首先必须确定一个合适的画布大小。
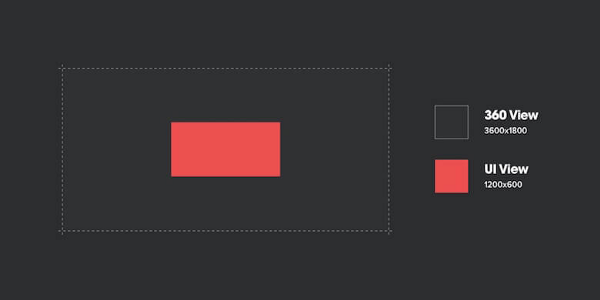
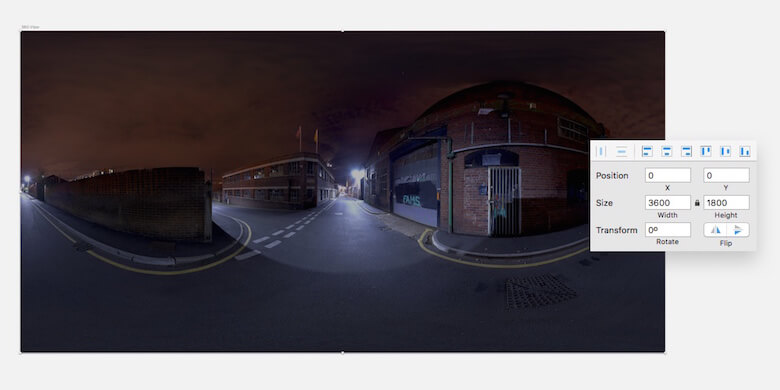
下面是一个360度的环境被压平后的样子。这种形式称为等矩投影。在三维虚拟环境中,这些投影围绕着一个球体来模拟真实世界。

投影的全宽表示水平方向360度和垂直方向180度。我们可以用这个来定义画布的像素大小:3600×1800。以大尺寸进行设计,算得上是个挑战。但因为我们主要关注VR应用的界面,所以我们只需专注于这个画布的其中一部分。
基Mike Alger舒视域早研究,离界呈响。
我们需要关注的区域是360度环境的九分之一。它位于等矩形图像的正中央,大小为1200×600像素。
总结一下:
- 「360全景视图」:3600×1800像素
- 「UI视图」:1200×600像素

拿起纸和笔
在使用软件之前,先把你的想法记录在纸上。这种方式快速、廉价,并且可以帮助你表达可能需要花费数小时在软件上的想法。这一点尤其重要,因为从草图到高保真度在3D中比在2D中花费更多。
软件
一些设计师会使用已知的工具比如Sketch,另一些借此机会来学习使用新工具。重要的是要选择合适的引擎来创建应用程序。如果你正在创建一个3D游戏,你可以使用Unity或Unreal引擎。C4D和Maya也被广泛使用,但主要用于复杂的动画和渲染。
文本可读性
由于显示的分辨率,所有漂亮而清晰的UI元素看起来都是像素化的。首先,这意味着文本将很难阅读,其次,在直线上会有很大程度的混叠。因此要尽量避免使用大的文本块和非常详细的UI元素。
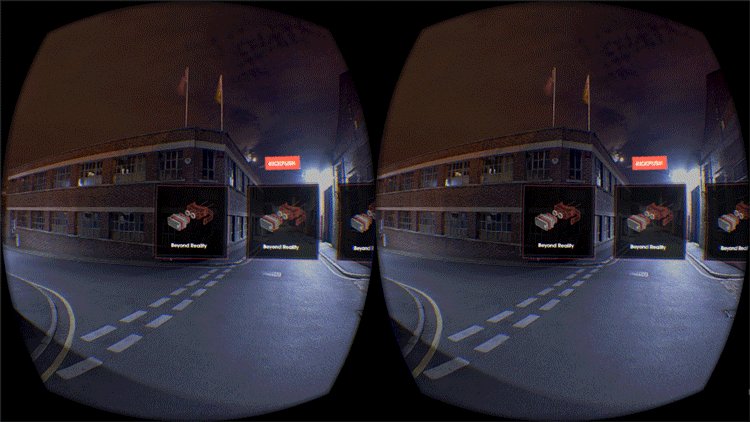
预设阅读间距:即我们设计的观看距离。这些屏幕的最佳观看距离是多少?预设的阅读距离将决定屏幕的大小以及其中内容的大小和密度。

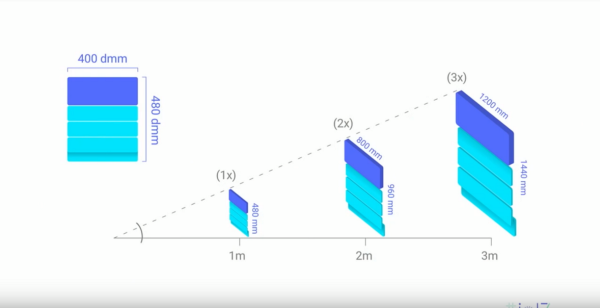
单位也很重要。非长度单位的毫米或dmm(丝米,decimilimeter)可以描述为一米之外的一毫米。所以它是一个角度单位,当它向远处扩展时,它只以毫米级增加。让我们看一个具体的例子。在这个图的左上角有一个用dmm测量过的屏幕空间布局,所有的UI元素都是用dmm测量的。它是400×480 dmms高,然后我将这种布局应用到三个独立的虚拟屏幕上。

所有这些虚拟屏幕都有不同的预设阅读距离。虚拟屏幕的优势在于,所有这些屏幕都是用来观看的,它们对用户来说看起来是一样的,它们有相同的角度大小,文本也一样易读,按钮也一样可点击,运动也一样。
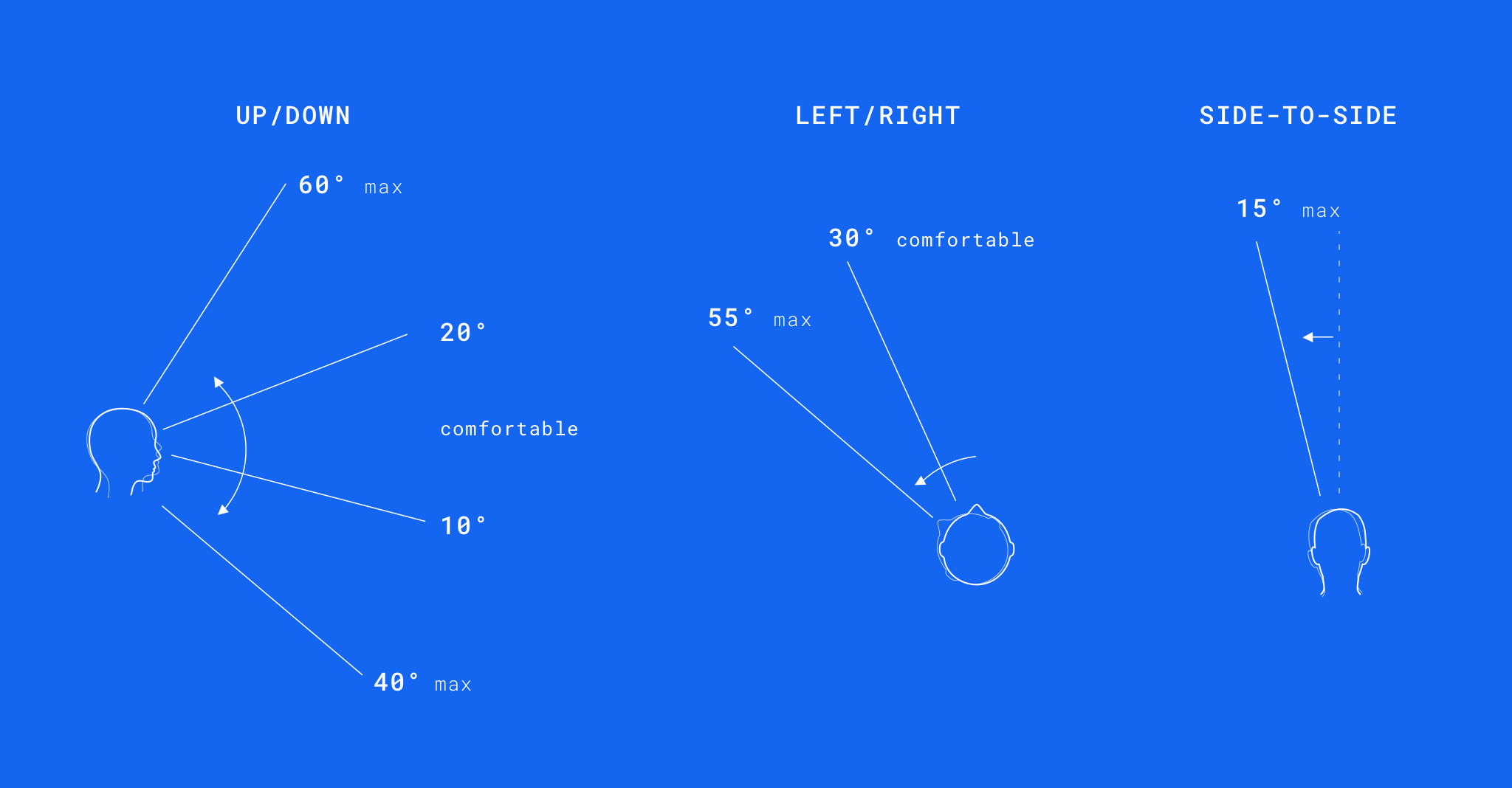
当我们第一次为VR设计时,想到创造出我们在《钢铁侠》(Iron Man)或《少数派报告》(Minority Report)等好莱坞大片中看到的那种未来感十足的界面是令人兴奋的,但现实是,那些UI如果使用超过几分钟,就会让人精疲力尽。下面的图表有助于说明运动区域的舒适范围:

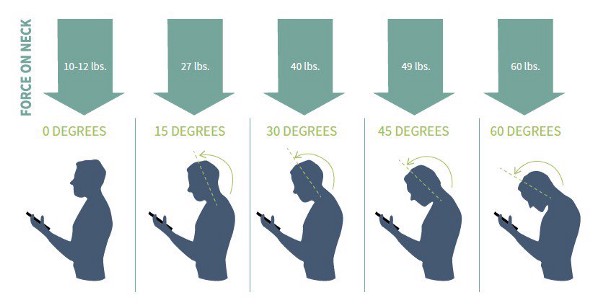
我们都曾受到某种低头族综合症的影响(长时间低头看智能手机会感到疼痛)。根据你俯身的距离,不良的姿势会给你的脊椎造成60磅的压力。这会导致脊柱和颈部永久性的神经损伤。

避免「模拟器眩晕症」
虚拟现实还需要进行生理学层面的考量。就像飞行员在训练中使用的飞行模拟器一样,虚拟现实有可能在现实和视觉运动线索之间呈现不匹配——当你的眼睛认为你在运动,但你的身体没有运动。这种不匹配会产生恶心感,被称为「模拟器眩晕症」。
了解虚拟现实设计的生理效应,并遵循这些指导原则,对于让你的应用成功并确保用户避免模拟器眩晕症至关重要。

亮度范围
要注意亮度的突然变化。由于屏幕离用户的眼睛很近,当用户适应新的亮度水平时,从黑暗场景过渡到明亮场景可能会引起不适。这就如同从一个黑暗的房间走到阳光下。
按钮放置
避免安全按钮间距过近。当安全按钮较大,彼此间距较远时,其效果更好。
如果多个较小的按钮彼此靠近,用户可能会不小心单击错误的按钮。相互靠近的小按钮应该需要直接单击才能激活。
「我们与VR平台的互动需要尽可能自然和直观,而不是试图让自己适应现有技术支持的有限互动。」
Sketch
Sketch to VR是一个素描插件,它使用的是 A-Frame。Sketch to VR插件会自动创建一个A-Frame网站,但是我们只需要在Sketch中进行设计就好了。
Google Blocks
使用简单的三维几何来模拟尺度和深度。如果你有一个Oculus Rift 和 HTC Vive,你可以使用Google Blocks来模拟你的想法。这并不是你最终呈现在用户面前的东西,而是便于你直观地感知3D环境。
Photoshop
我们可以使用像钢笔和画笔这样的核心图像编辑工具来绘制三维空间中的元素。
设置「360全景模式」
首先创建一个画布来表示360度全景视图。在Sketch中打开一个新文档,创建一个3600×1800像素的画板,导入文件并将其放在画布的中间。如果使用自己的等矩形背景,请确保其比例为2:1,并将其大小调整为3600×1800像素。

画
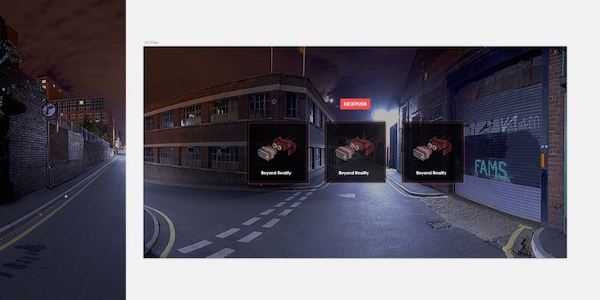
述,「UI 视图」「360视图」裁剪版,注VR界。画画:1200×600素,复背添「360视图」,并把它画。它!留裁剪背。
界
「U视图」画界。示范见,将简界,并添tile。复它,并创组3tile。
并画并导
将「UI视图」画拖「360视图」画,PNG导「360 视图」画。「UI视图」将它顶。
VR测
GoPro VR播,将导「360视图」PNG 拖拽。鼠标拖图,预览360。

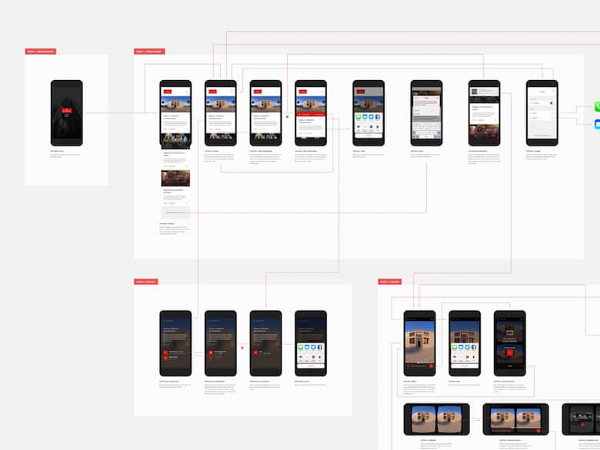
原型设计
在这一步,将屏幕组织成流程,在屏幕之间绘制链接,并描述每个屏幕的交互关系。我们将其称为APP蓝图,它将作为项目开发人员的主要参考。

作为一名设计师,我认为应当开始提高我们的技能,创造设计行业的未来,设计师的专业技能在提高和改善应用程序用户的日常生活方面具有重要作用。在设计思维和UX方法论中使用的概念和构思方法和先前相差无几,重点是上面提到的这些新的交互原则。
感谢阅读!阅读之后你有什么想法?
者:Sourabh Purwar;Jagadeesh Kampara
邮箱:sourabh.purwar@gmail.com
参考资料:
https://www.smashingmagazine.com/2017/02/getting-started-with-vr-interface-design/
https://www.forbes.com/sites/quora/2018/02/02/the-difference-between-virtual-reality-augmented-reality-and-mixed-reality/#374bb2702d07
https://blog.marvelapp.com/designing-vr-beginners-guide/


 浙公网安备33011002017549号
浙公网安备33011002017549号