生活条件的提升使得大家对于健康的生活方式有了更多的需求。健身类的应用就是帮助力求健康的用户提升生活品质的帮手。借助这类APP,用户将会更加科学地健身,提升身体素质。想要让健身类的APP足够靠谱,设计师需要在设计的时候,尽量让APP具备足够强大的解决问题的能力,那么在具体的UI和UX设计师,设计师要怎么做呢?今天的设计实战,我们就来了解一下这样一个APP的设计思路。

登录和个人页面
对于用户而言,这样的一个APP应该就是他口袋中的私人教练。它应该给用户以舒适感,能够个性化地呈现信息,所以设计师需要为用户配备一个实用性很强的个人页面。
在打开个人页面之前,用户通常都需要登录。为了更为便捷的登录,并且强化社交属性,允许用户使用社交媒体帐号进行登录,不过在用户创建帐号之后,允许他们进行个性化的调整。APP中通常会包含年龄,性别,体重,身高等基础的用户数据,用来界定用户的身体状况。通常,填写信息的表单会设计得和申请表类似,用户通过填写提交信息,随后根据不同的配置信息,个性化地呈现出来。
这款健身APP 的主要目标是帮助用户进行自我完善,个人信息不仅包含基本的个人数据,还应该包含相应的成就系统,比如每次运动卡路里的消耗、个人运动记录等信息。过滤非关键信息,将关键性的信息以信息图表的形式呈现,否则用户界面会看起来非常混乱。

主界面
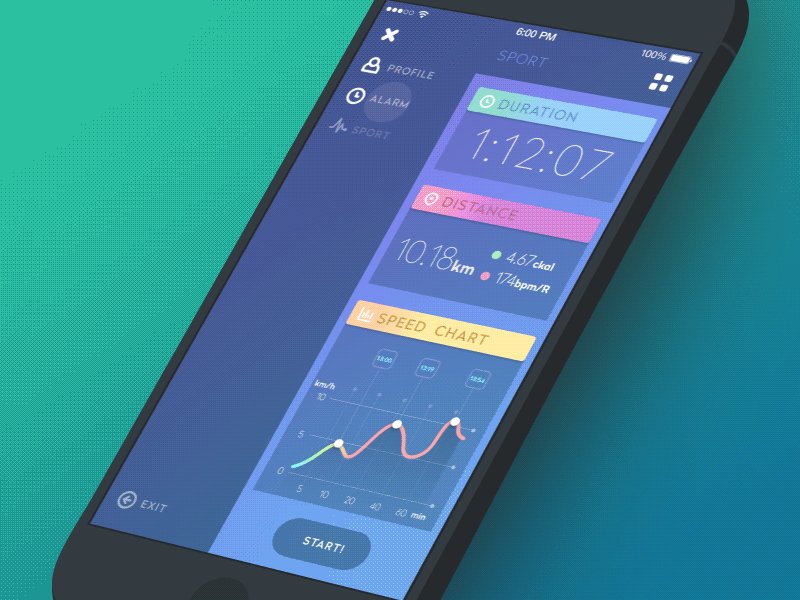
任何APP都应该包含主界面,它是用户历程的起点。APP 主界面应该足够易用,它是整个产品的核心,也是承载产品导航功能的起始。
主界面应该可以帮助用户抵达不同功能、不同位置的页面,设计师可以采用多种不同的导航控件来实现这一点,顶部和底部导航,侧边栏导航,或者汉堡图标等等。根据产品功能、属性的差异,导航的设计也不尽相同。
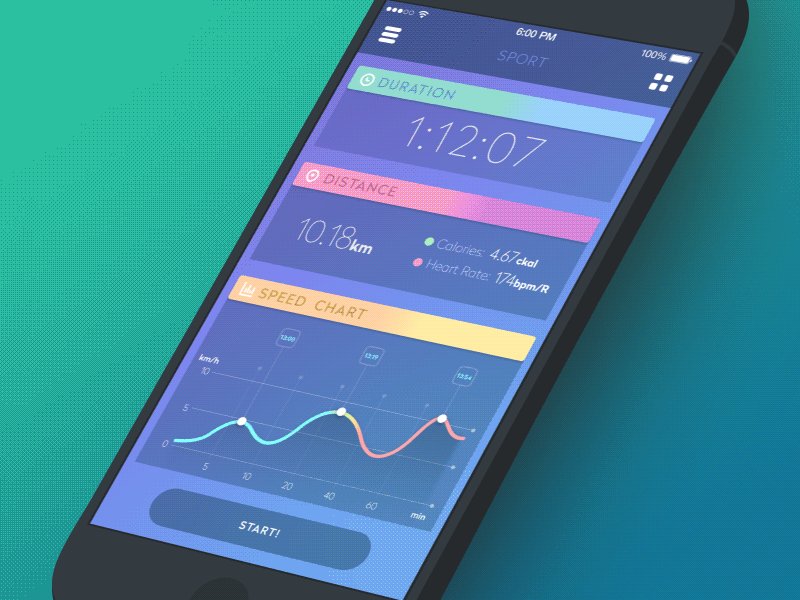
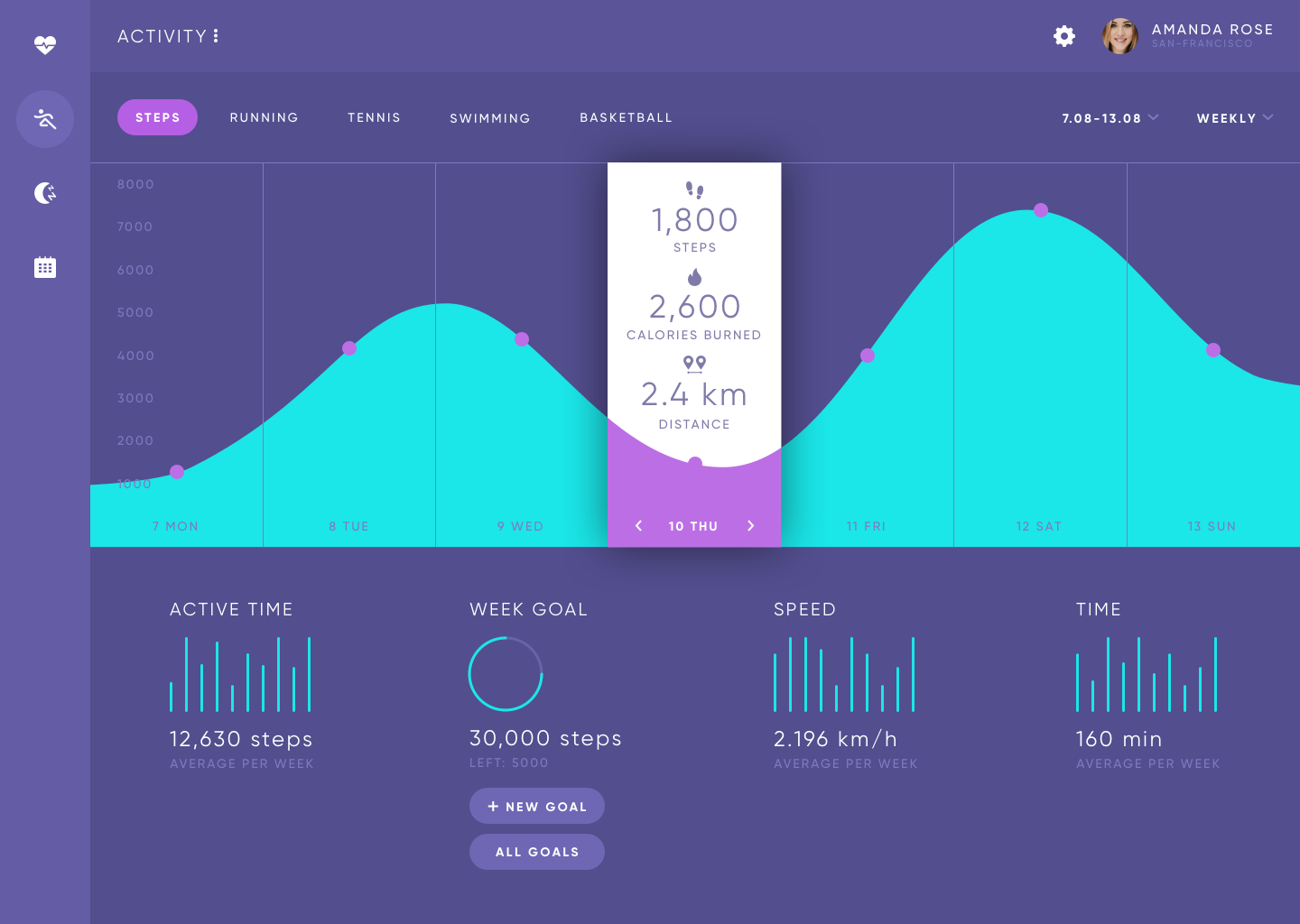
活动界面
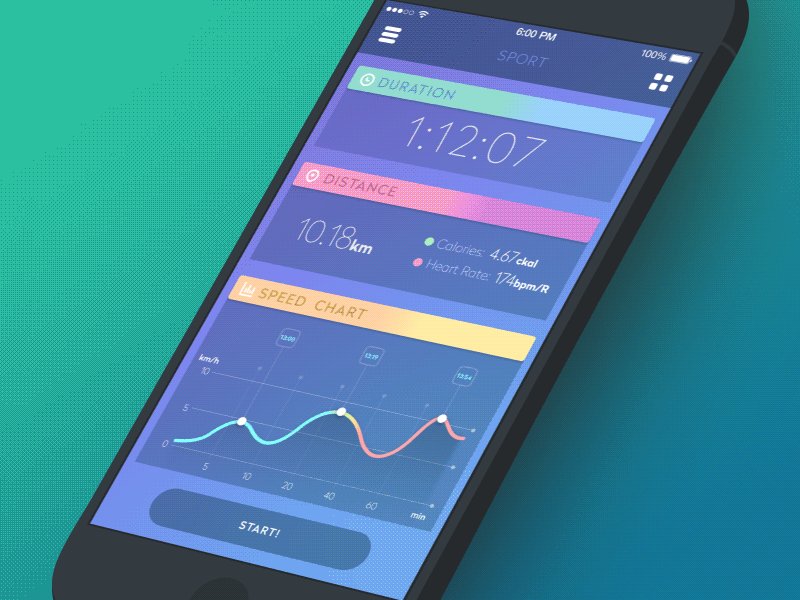
用户为了身体健康,往往会参加各种各样的健身活动,所以,这款健身APP 应当为用户提供跟踪一天当中所有活动的功能。为了充分利用UI界面的控件,设计师可以将不同类型的活动都汇集到这个界面当中。传统意义上,健身类APP 在计算日常运动量的时候,会采用两种不同的方式,一种是计算距离,一种是计算步数。
用户的活动信息非常适合使用信息图来展现,这使得不那么容易理解的数据被组织得更加清晰,更容易被理解。设计师常常会使用不同的图标来代表不同的活动,这使得界面更加清爽明了。

心率界面
心率是运动过程中,用户身体状况的重要指标。现如今,标准化的API使得APP 可以接入各种各样第三方的心率检测设备,这使得用户借助可穿戴设备获得健康数据之后,可以同APP进行同步并进行分析。而这款健身APP 中的心率界面的数据,可以从这些设备获得。
这个界面的整体设计应该是简约的,尽可能保留最核心的交互元素,确保用户可以轻松完成操作。由于心率相关信息通常数据量比较大,想要展示相关数据的时候,需要加载过程,相应的,应该搭配数据加载动画。如果要贴合主题,动画效果可以制作成心跳的插画。自定义插画和动效设计会让整个界面看起来更加精致,也使得心率的展现过程更具交互性。
睡眠跟踪界面
好睡眠是身体健康的标志。热衷于健身的用户对此应该深有体会,总会试图控制睡眠,确保时间和质量。所以,健身APP 将会在晚上搜集用户的睡眠数据,包括睡眠的时间和不同的阶段。通常,睡眠会被划分为4个不同的阶段,第一个阶段是入睡,第二个阶段是浅睡,第三个阶段是深睡,第四个阶段是延续深睡。搜集睡眠数据之后,在这个界面通过图表展现出来。
卡路里界面
在健身的过程中,卡路里是能量消耗和食物摄入的时候最常见的度量。如果你想要健康,控制食物摄入的热量,计算运动的消耗,都得依靠这一度量。所以,卡路里的界面是相当重要的组成部分。卡路里的信息可以集成到活动界面当中,不过,将卡路里单独出来制作成独立的界面,加上扩展信息,比如卡路里的摄入和消耗,会对用户更有用。

进度界面
为了保持用户的积极性,让他们“沉迷自我完善不可自拔”,是要让他们看到辛勤的健身运动有结果。而这个进度界面就是用来呈现的进展、成就的。同样的,使用信息图来呈现是个不错的选择。如果用户的身体状况有进展,能够通过进度界面展示出来。
日程界面
在不同的时间,不同的地点可有不同的健身活动。有了日程界面,用户可以更好的规划一下自己的日常活动进程。日程界面是标准化的,不过设计师可以加入一些有趣的图标来代表不同的运动。
目标界面

其实,用户健身的目标通常会比较明确,但是是各不相同的。有的用户想通过健身来减肥,有的则是增重,还有的用户是想通过健身来塑型的。想要达成不同的目标,用户的健身侧录和方案也是不一样的。有了明确的目标和清晰的方案,用户就能够通过量化的、可执行的每一个健身项目,来不断达成小目标,最终实现自己的健身目的。通过合理的奖励机制,用户会在不断前进的过程中获得成就感,设计中如果能融入一些游戏化的设计,效果会更好。
运动健身是需要持续进行才会有效果,这也使得这个健身APP的设计策略和细节需要非常用心才行。

