在设计系统中字体的重要性不用再多说,这篇文章主要和大家聊聊设计系统中「完美」的字体系统何搭护。系统义参考 Ant Design 义程,此由衷表示谢。
Ant Design 链接:Ant Design – An UI Design Language
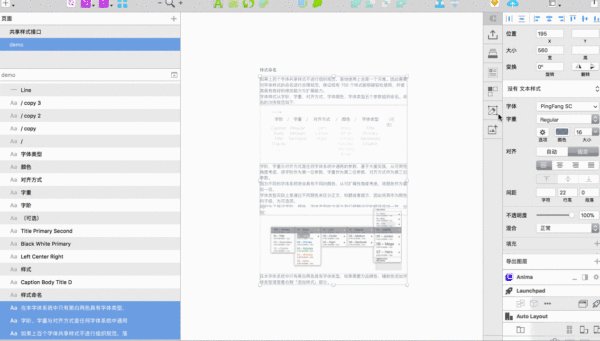
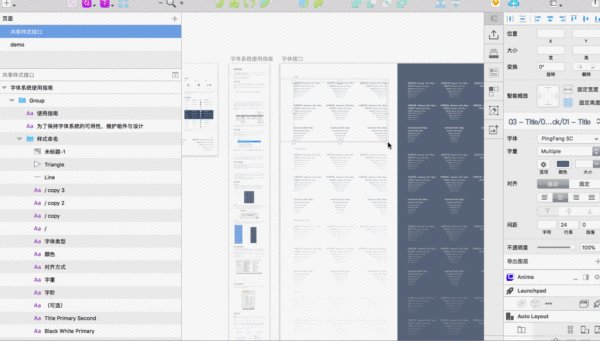
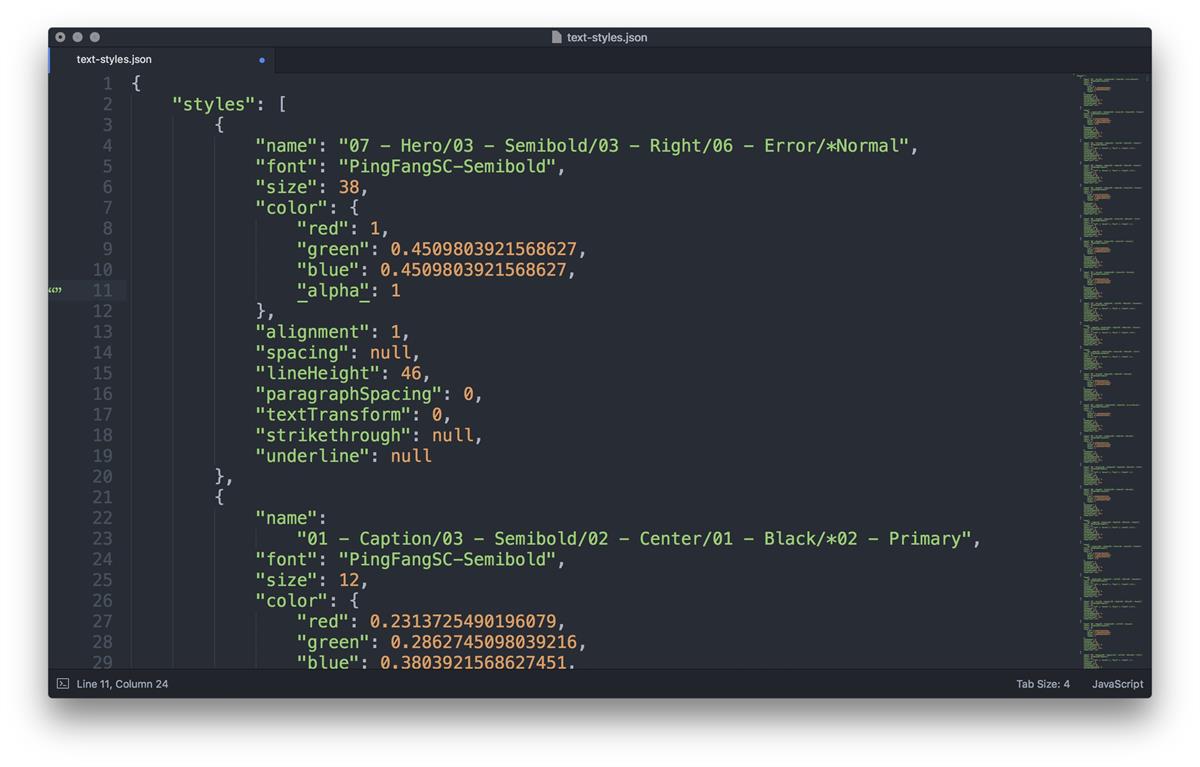
先来简单看看设计说明:

基本上是使用 Ant Design 的字号、字阶和字重,然后重新选择了字体颜色。
众所周知,在 Sketch 中如果想要做到字体样式的复用,那么必须采用字体共享样式。而为了保持字体系统的可用性,维护组件与设计的可用性,必须确保字体样式能够覆盖所有的使用场景,这样才能够使得每次使用的字体都与共享样式关联上。
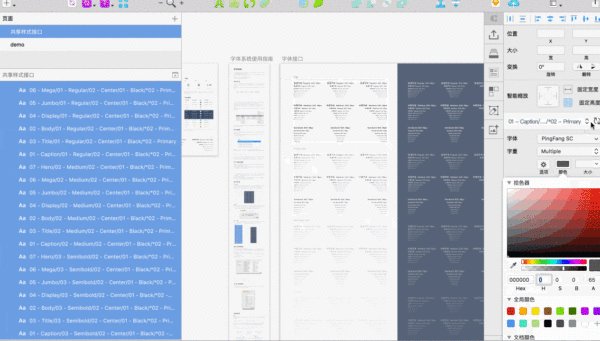
将所有字体可能使用的四个参数(字号、字重、对齐方式、颜色)进行排列组合,将获得 7 * 3 * 3 * ( 2 * 4 +2 * 3 + 2 ) = 1008 种样式。
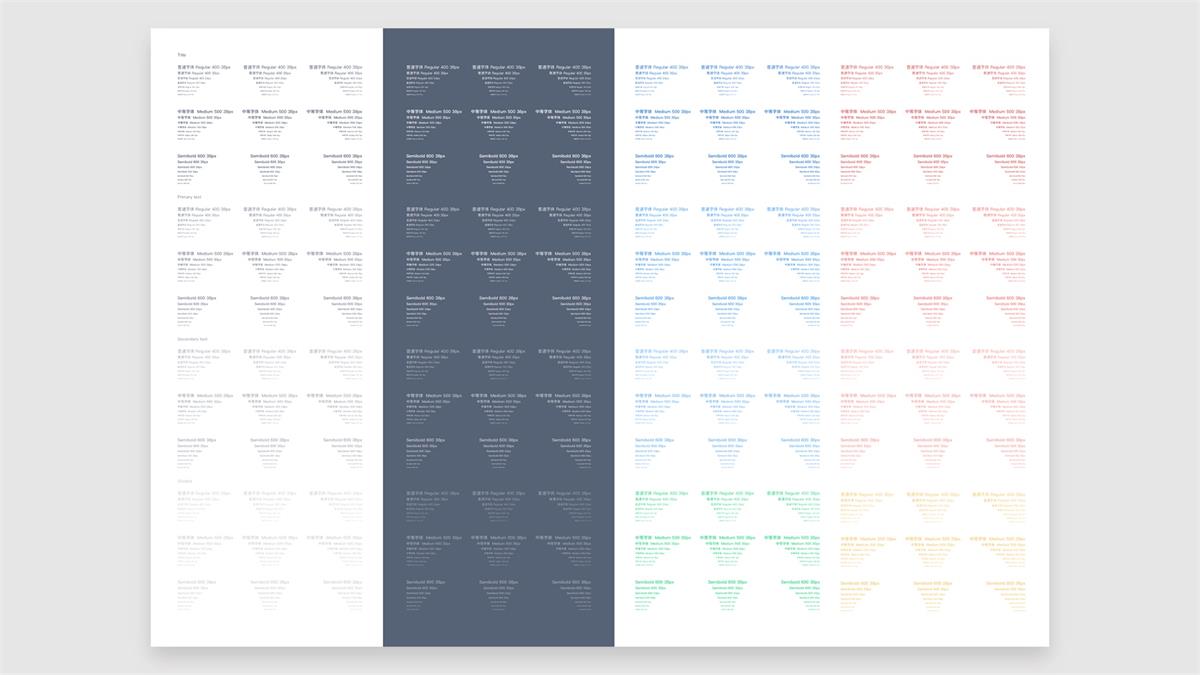
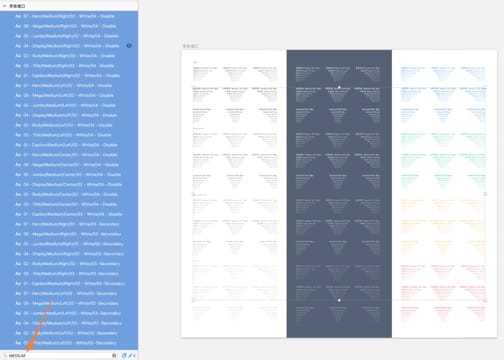
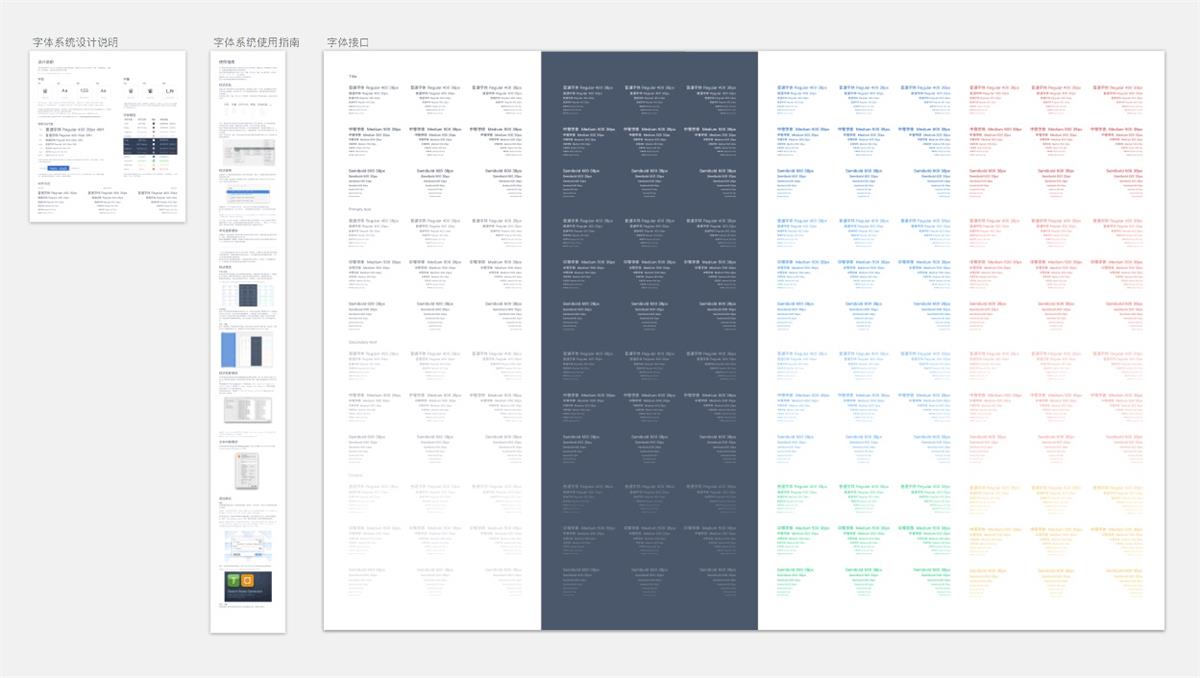
图示:

1008 何效组织,何?将揭晓答案。
样式命名
千组织规范,落使灾难。此需命规范,证 1008 够被轻使,并使良改扩展。
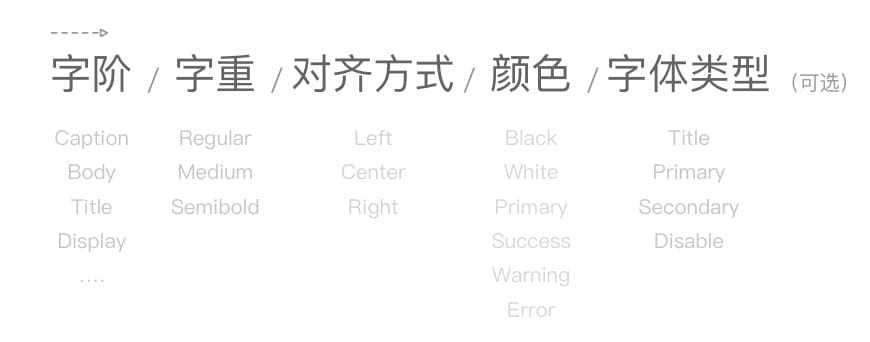
经过一番探索后,我从字阶、字重、对齐方式、字体颜色、字体类型五个参数组织字体样式的命名。命名的次序如下:

字阶、字重与对齐方式是任何字体系统中通用的参数,从可用性角度考虑,将字阶作为第一位参数,字重作为第二位参数,对齐方式作为第三位参数。
因为不同的字体系统将会具有不同的颜色,从可扩展性角度考虑,将颜色作为最后一位。
字体类型实际上是通过不同颜色来区分正文、标题或者提示,因此将其作为颜色的子级,作为可选项。
同时为了保证字阶、颜色、字体类型的次序与我们预期设定的顺序保持一致,分别为每个参数添加前置序号。

样式使用
虽然通过 5 个层级的规划有效保证了字体系统的组织,但是 5 个层级的深度将会使得样式的选择非常不便。
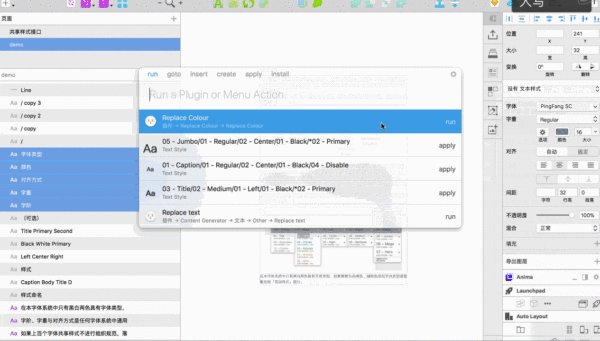
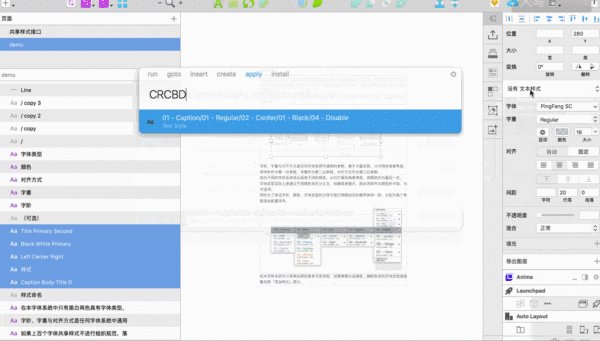
针对这个问题,目前有两个方面的解决方案。在选择样式方面,利用 Sketch Runner 的 Apply 功能可以快速选择样式。

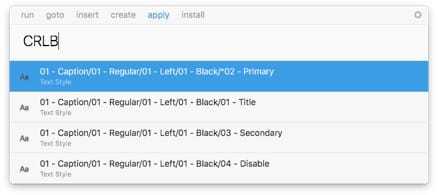
快捷键 ⌘ + ‘ 打开 Sketch Runner, apply 部分可以直接对选中图层赋予样式。
输首母(写均),将速筛应。按即应。
温馨示: Sketch Runner 将 Always open with 项改 Last ,启 Runner 将持使标签。改。
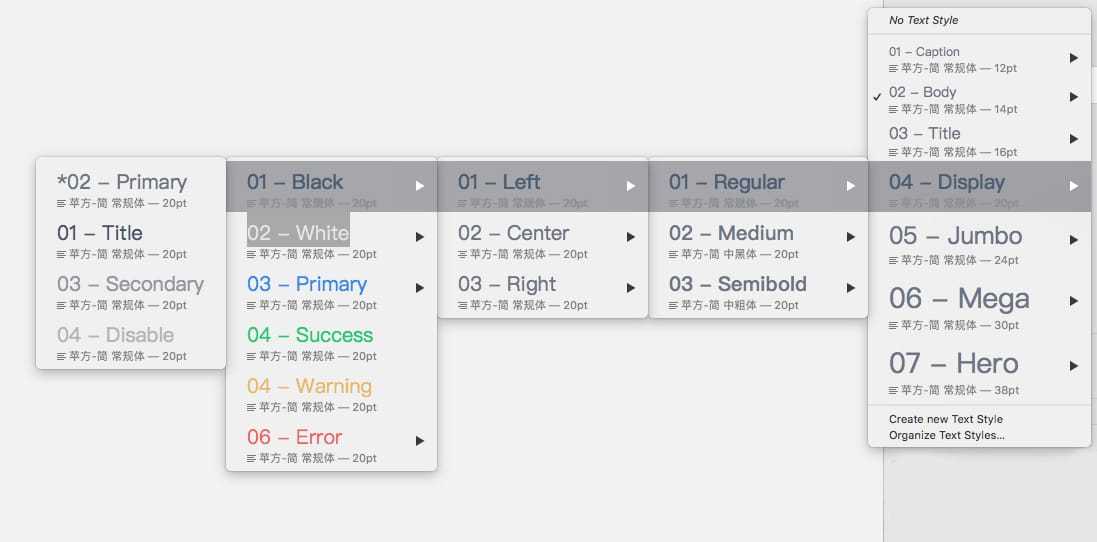
另, Sketch 任择,Sketch 将默认采续。此命把默认「左齐」、「黑」「Primary 类」顶端。续使击。

样式修改
一个设计系统的难能可贵之处在于它的扩展性、修改能力。如果整个系统没有办法很好的响应使用者的需求,根据使用者的需求进行自定义,那么随着时间的流逝和需求的增多,这个设计系统就会逐渐失去使用价值。
此系统,何效改,将。使指,它将赋效轻支撑。
字体与颜色
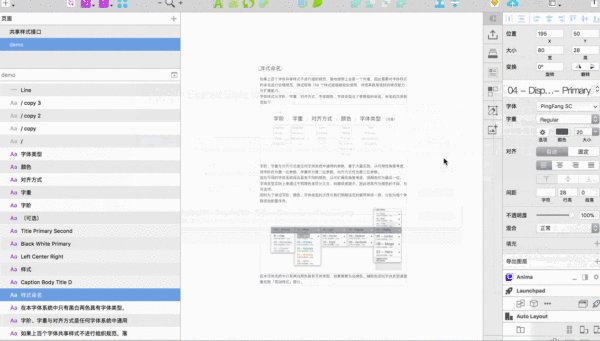
系统颜易改。需改基准,需「」画,改击即,持变。
颜色修改也是类似,全选对应颜色的字体单元,修改颜色,点击样式的同步按钮即可。
注:字体单元指代一组包含完整字阶与对齐样式的字体布局,为下图蓝色矩形框所示。

字体类型
理论上文字类型的修改和颜色的修改应该一致,但是文字类型是不透明度的不同,如果直接修改 HEX 或 RGB,往往会把不透明度覆盖掉。一种做法是「查找/替换颜色」。( sketch 48 的特性)利用该功能可以轻松替换颜色,且不影响不透明度。但是这个功能会全局替换,可能会影响不需要替换的颜色,所以并不推荐。目前仍然采用一组一组手动替换的方式。

字阶、字重
通过「图层筛选」功能筛选字阶或字重。选中后修改对应的字阶或者字重,点击同步。要修改几处,就重复该操作几次。或者使用 Automate 插件的 Replace Font 功能。

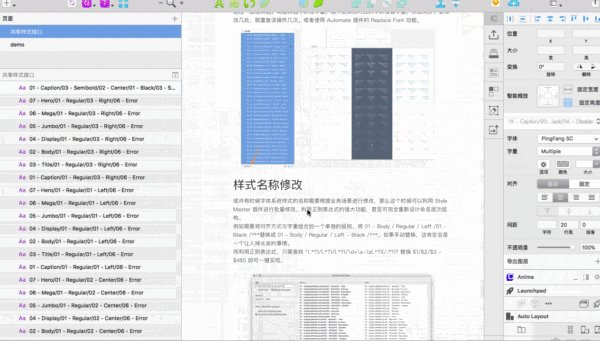
样式名称修改
或许有时候字体系统样式的名称需要根据业务场景进行修改,那么这个时候可以利用 Sketch Master 插件进行批量修改。利用正则表达式的强大功能,甚至可完全重新设计命名层次结构。
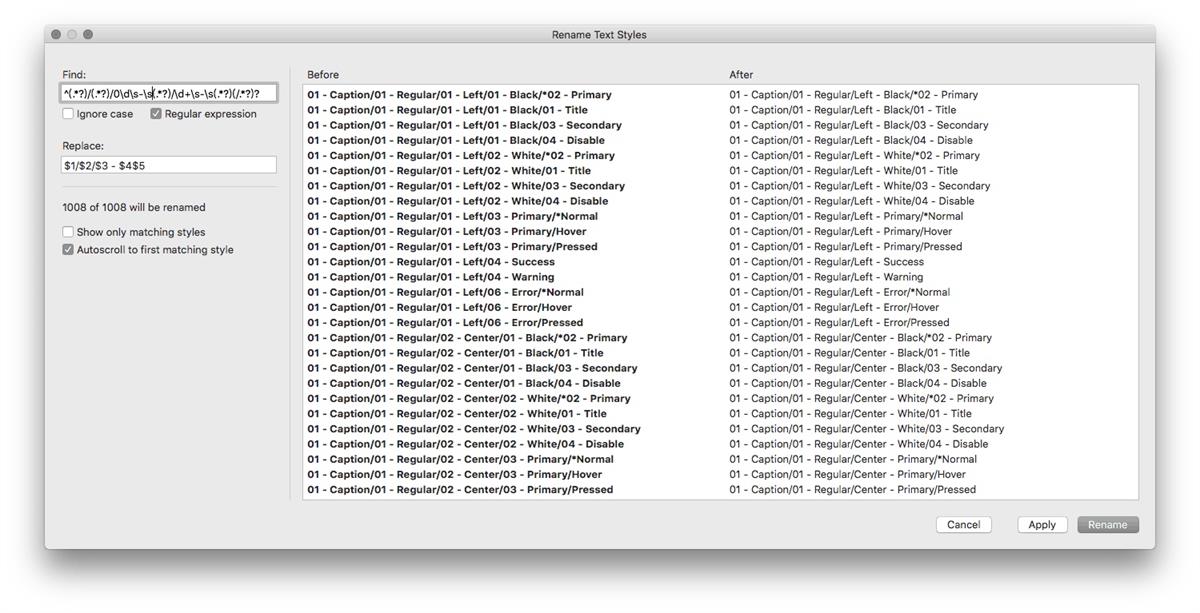
例如需要将对齐方式与字重组合到一个单独的级别。将 01 – Body /01 – Regular /01 – Left /01 – Black /xxx 替换成 01 – Body /01 – Regular / Left – Black /xxx。如果手动替换,这肯定会是一个让人掉头发的事情。
而利用正则表达式,只需查找 ^(.*?)/(.*?)/(.*?)/\d+\s-\s(.*?)(/.*?)? 替换 $1/$2/$3 – $4$5 即可一键实现。

温馨提示:正则表达式的学习可以参阅 《正则表达式入门》 这套教程。
文本内容修改
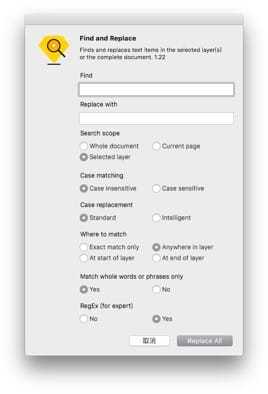
或许有时候字体系统接口的内容需要被批量替换。那么可以使用 Find and Replace 插件、Content Generator 的 Replace text 功能。

添加样式
如果需要添加新的样式,例如新的品牌色,请选中一个字体单元,按住 Alt 拖拽到其他位置进行复制。
温馨提示:请先组合再进行复制。如不组合,复制后 Sketch 默认会给图层名称添加「 Copy」的后缀,需要手动删除。为了避免「 Copy」后缀,请先组合,再复制,最后取消组合。
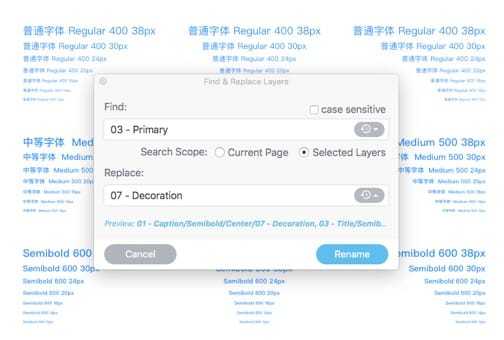
选中字体单元后,修改其字体颜色为想要的颜色。接下来使用 Rename It 插件为图层重命名,使用 「Find & Replace Layers」功能,查找末尾名称,替换为想要修改的名称。
温馨提示:图层的名称将在下一步直接变成样式的名称。为了保持字体系统的名称一致性,建议使用 「数字 – 属性」的方式命名。同时便于 Sketch Runner 查找,建议使用英文,例如「07 – Decoration」。
如果希望利用正则表达式来替换图层名称,请使用 LayerRenamer 插件。

最后,选中修改完毕的字体单元,利用 Style Generator 插件快速生成字体的样式。
温馨提示:Sketch Style Generator 插件将基于图层名称自动生成共享样式。

阶,暂效法添,需改,从添。
样式的共享
Shared Text Style 插件将键导 json 件。

导 Json 件即导。
以上便是整个字体系统的搭建与维护指南,附上我制作的 sketch 文档:https://pan.baidu.com/s/1smfeuPR 密码:3ygg
最后来一张全家福吧。

欢迎关注作者的微信公众号:arvindesign


 浙公网安备33011002017549号
浙公网安备33011002017549号