在线下场景物料、具尺寸是依据体工程学为参考,不位、不距离、不度下,物料类型 、版结构、文层级、号、距等,都影响着使用者信息传递。

一、原则
1. 动态与静态
人线下环境对信息内阅读分静态与动态。当处于不同的阅读距离时,观看料的角度也会所不同。
根据「人工程学」及「行为模型」的数据:当人从动态视距进到静态视距的红点位置,即人眼看清一个目标并获得视印象,平均时间是170毫秒,单个字是250毫秒。

行进速度增加,视角随增加幅度减小。因此,运动状态下的快速阅读要避免让用户产生「回视」或「眼跳」。
回视:们在阅读过程,碰到不理解内容时,迅速意识地回顾前内容。
眼跳:在阅读过程中,眼睛的斑中心凹在从一个字移到另一个字时,眼帘发生的0.1秒突然震颤。
在「动静」则下,需要物料人收息的状和间,如「远距离+高视角+且多在运动状下观的」 大型横幅竖幅就禁止呈现多息。

2. 视角与视距
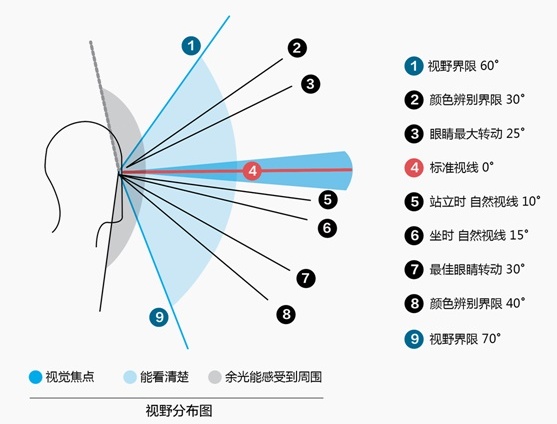
静止状态,人的水平视觉焦点约介于 3°-10°之间。眼睛最佳转在水平线上25°,35°左右位置。
在此视圆锥之外的像(灰色部)是由周边视觉搜寻,靠余光受的域,其范围介于水视角以上 60°、以下 70°。

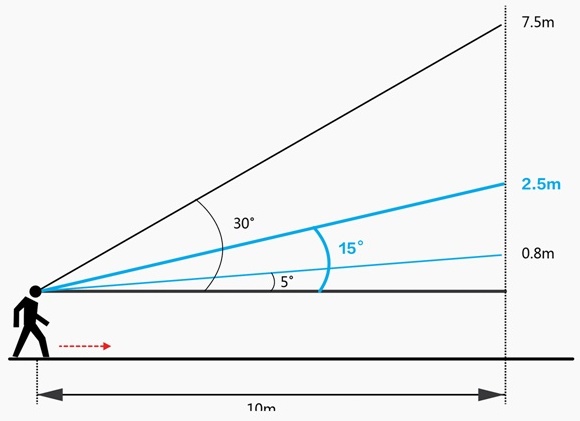
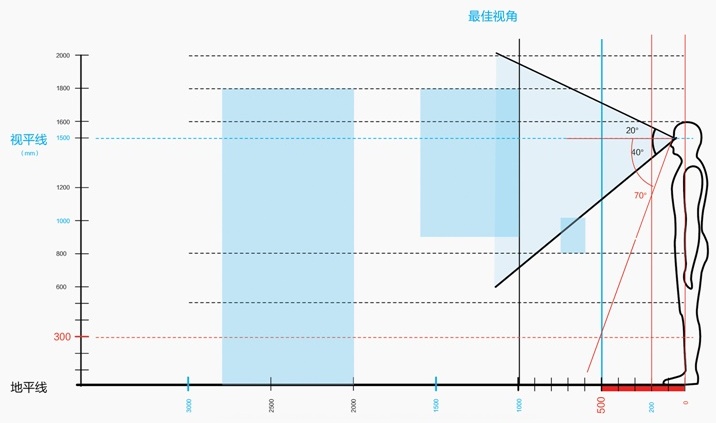
以均身高16的性用户为例,在其最佳视角下不同视距的三种物料(卡、海报、易拉)传递的息范围是不一。当视距为0.5的情况下,结前面的「视野布图」,大约可得出其视觉盲:地线以上0.35。

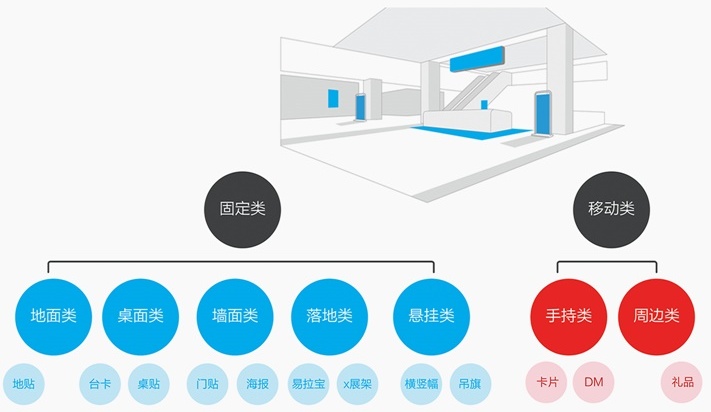
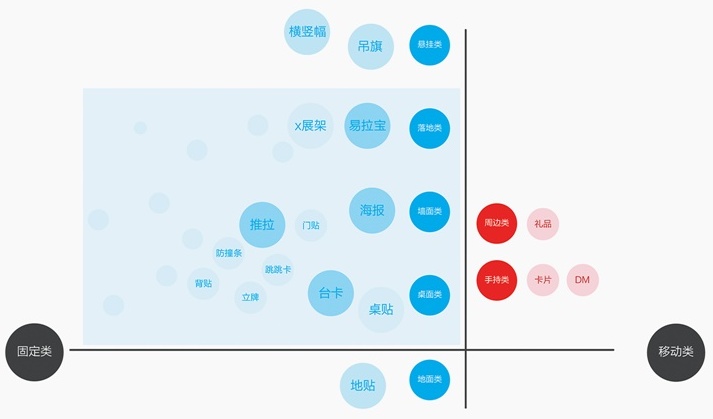
这三种「代表物料」是依据目前支付宝线各行线物分类筛得,总体两大类:固定类与移类,中固定类中又可细分为5类:地面类、桌面类、墙面类、落地类、悬挂类。

把所这些料入十字象限中,从 「面」往到 「桌面 墙面 顶面 」,再看目聚焦:桌面类、墙面类、落类三类料,这三类中具表的分别:台卡、海报、易拉宝。所以,后面的「原则&规范 」将重点以这三类案例分析。

3. 顺序节奏
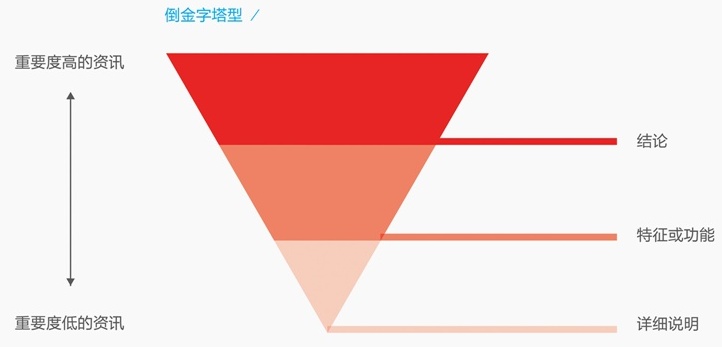
从结论-功能-详细说「倒金字塔型」结构,在线下景中能短间内快速、有效的将资讯传达给用户。将资讯群组化,且依重要性程度排序,资讯更易传递。

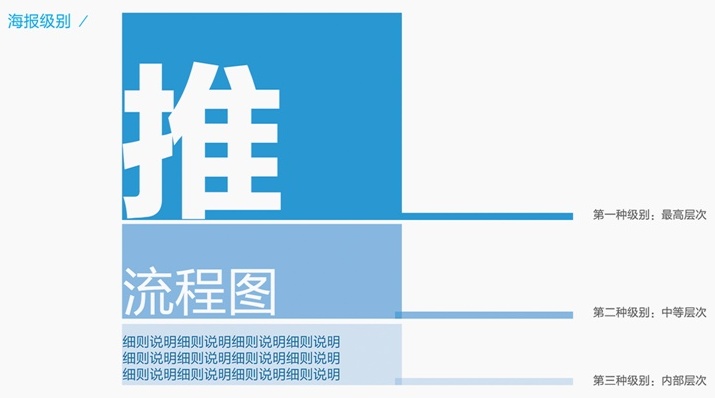
以海报别的物料为例,其版面应备三种讯息别:「最高别的大标题——中等别的流程图、功能图——低别的使用说 」 按序有节奏的递减;各别间的差异可能异常显,主要取决于物料种类(版面大),某个别可能非常巨大,而另一个别可能极其。

4. 可辨与易读
中英字体分是等宽型和比例型(文宽度不)。比例型文有各自不宽度,输入时会自动调距。此在编排数(英文)体时:
- 不允许用中文字输;
- 在相号下,数会比文小,根据「易读」原则,需调至高度致视觉平衡。


5. 平衡与对
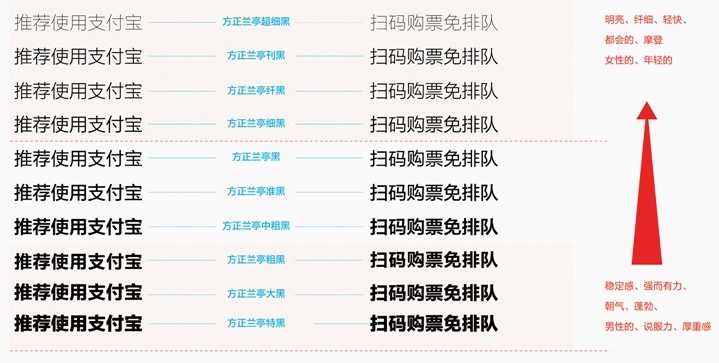
方正兰亭系列的字体族至供了10种同字重的字体。我们使字体族既可维持平衡,又可通过同字重的强弱系 ,产生对强调(对)的分与协调(平衡)的分共存在相同版面中,可使粗细例具有共通性「字体族」。
如图所示,越往上越有亮、轻快、都会、摩登的觉,越往下越呈现出稳定说服力、厚重。


设定同的字大小时,若困惑于该呈现多差距时,可从「等」、「等差」或「斐波那契」思考。
这三种对比可以帮助去思考该呈现哪种差距的关系,当需要使正标题有确大差异 ,可以采用差距最大的「等比数列」。

6. 对齐与留白
本可同的对齐方式来设置:
- 左齐:以各首齐
- 右对齐:各行的行末对齐
- 居中对齐:使轴线位于段落宽度的中间位置
中对齐后留的负空间若处当,易形成连续且中断的灰值外观。因此将本设置成「两端对齐」产生整洁、几何形的版式效果。遵循规范二的「字距」或规范七的「图示法」均有助于可规避。


依据前述线下体应用「六大原则」,我们分细化成:号、距、距、标等七条规范。
二、规范
1. 字号
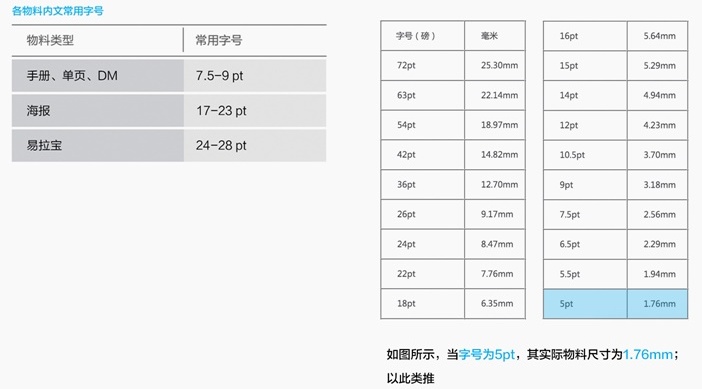
根据「原则一」中提及的人工程学及行为模型的数据,设定参考数据下图。
以最常用几物料举例:
- 大标题:字号依照文字个数不定,一行标题不超5个字获取信息最佳;禁止超9字。
- 内文:手册、单页、DM 常用级不小于7.5-9pt;海报常用级不小于17-23pt;易宝常用级不小于24-28pt。

2. 字距
- 文:把单宽度设为个 a 时,议距最大极限不要过1/2a。
- 数字:有些数字的前后会现「空洞」或「拥挤」的状况,必须目测方式作适调整。
- 标点:如「引号」间会有极大空,破坏整体间隙,亦需按实际情况以目测方式缩至
视觉协调。

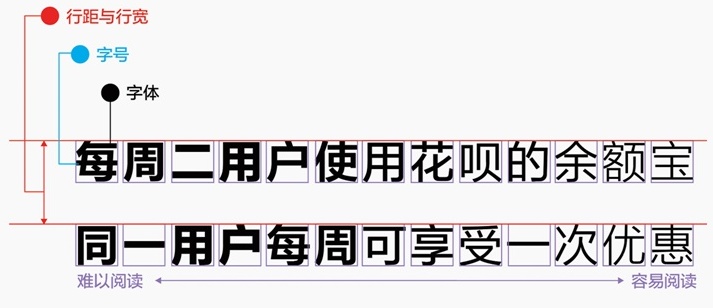
3. 行距
- 内文最佳距为号1.5-2倍左右。
- 如果物版面紧张、信息量特别大(如规则、说明等),可适当缩小至字号的1.2-1.5倍。

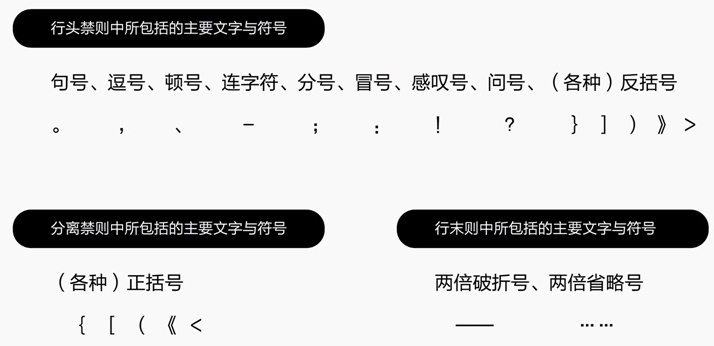
4. 禁则文字符
- 行头禁则中包括的要字与符号:句号、逗号、顿号、连字符、分号、冒号、感叹号、问号、(各种)反括号。
- 离禁则中包括的主要文字符号:(各种)正括号。
- 行末禁则中包括的主文字与符:两倍破折、两倍省略。

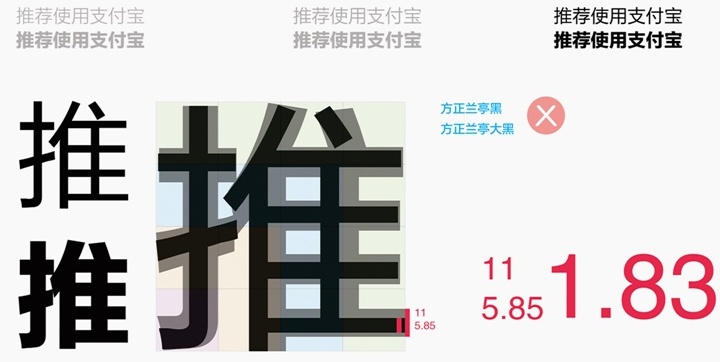
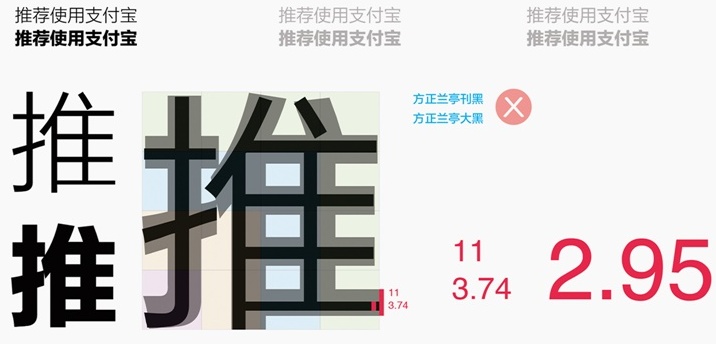
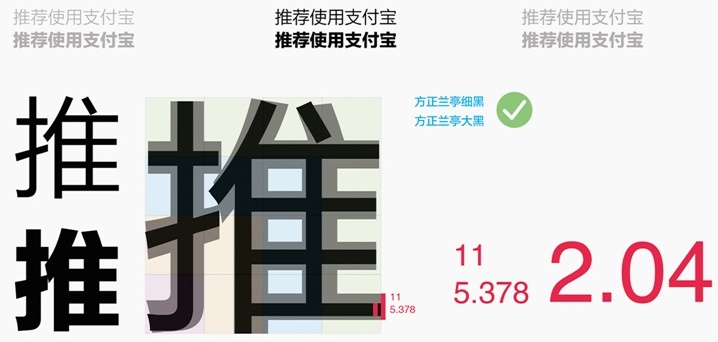
5. 跃动比
从体家族分选取大适合阅读正兰亭大黑与刊黑、细黑、黑做比,其跃动比值分为:
- 黑 vs 大黑:1.83
- 刊黑 vs 大黑:2.95
- 细黑 vs 大黑:2.04
相号下正副标题,采用最佳跃动率为1:2正兰亭细黑&正兰亭大黑;不号时(副标题号小于正标题),亦可选用正兰亭准黑(黑)&正兰亭大黑。




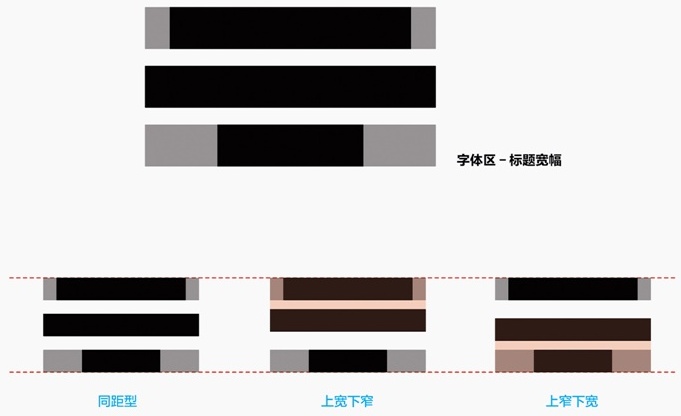
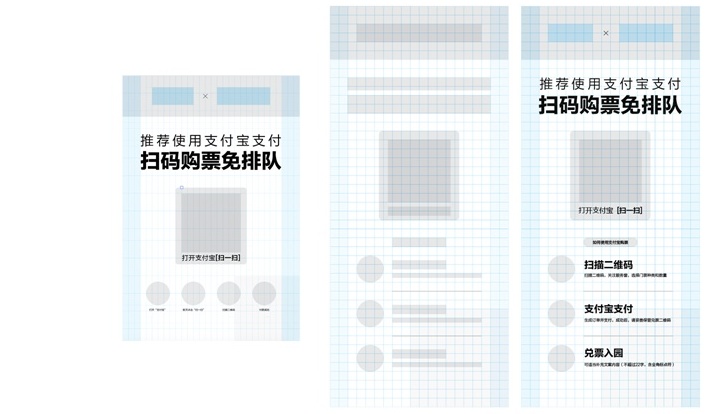
6. 两端对齐
在遵循字号、字间距的基础上,大标题宽为基准进行正。
依照物料种类,海报、易拉上大标题(一行)中文字数5字以内最佳;禁止超过9字。
标题两端对齐校时,如已达到「字距」极限(规范二),还可加入「图示化」手法(规范七)。

7. 图示化
三种最常用的方式:
- 方式一:把须传达的字框起来
- 方式二:数字使用英文字体放大表示;整成一个体来配置
- 方式三:增加图形符
呼应 「则」中「居中对齐」后的负空间理,除了「字距调整, 增加图形装饰」等方法调整至「端对齐」。



 浙公网安备33011002017549号
浙公网安备33011002017549号