每个人都在关注趋势。Dribbble 是设计师的集散地,也是设计趋势最容易体现的地方。如果你经常关注 Dribbble 上的那些设计作品,你总会注意到许多有意思的共性,在更长的时间尺度上关注这些共性,会发现其中不少会延伸到更大的设计领域和范畴,其中很多会以趋势的形式成为阶段性甚至长期的设计趋势。这些流行的趋势有的关乎技法,有的则是色彩、风格,甚至是某种隐喻。
当然,不论如何,作为设计师,这些趋势的价值是毋庸置疑的,关注它们,以开放的心态面对着,也许它们会在下一个阶段在我们自己的设计作品中开花结果。
1、非标准比例的人物形象
以人为核心的自定义插画是这两年来,最显著的设计趋势之一。这种插画展现形式能够快速呈现想要呈现的环境、流程,更重要的是创造情感诉求。标准而写实的人物形象在大量的设计诉求之下,显得平庸而不够突出,这也使得走样但是富有张力的非标准人物身材比例显得更加出彩,这也是为什么近年来我们能够如此频繁地看到诸多非标准的人物插画。

这幅插画来自 icons8 。巨大的鞋子,不成比例的巨手,水壶纤细的握柄和壶颈,强烈的对比显得颇具张力。

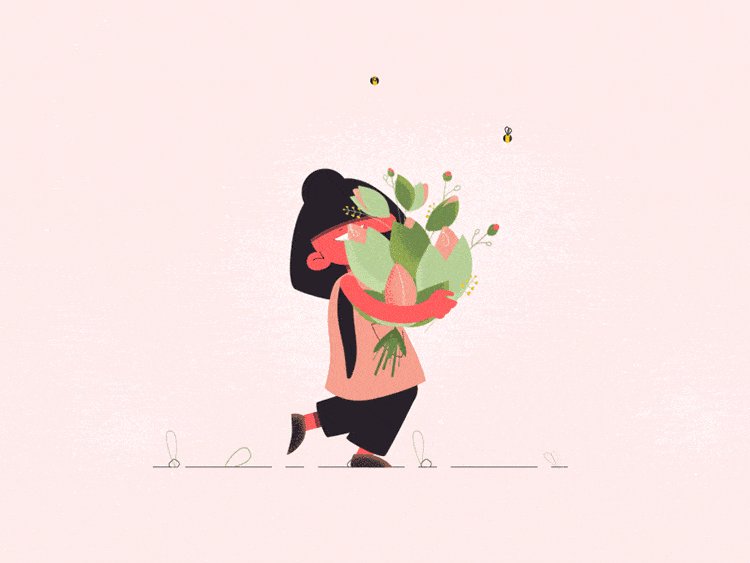
Diana Stoyanova 的插画呈现了一个忙碌女性的形象,非标准的身材略显抽象,但是很有力量。

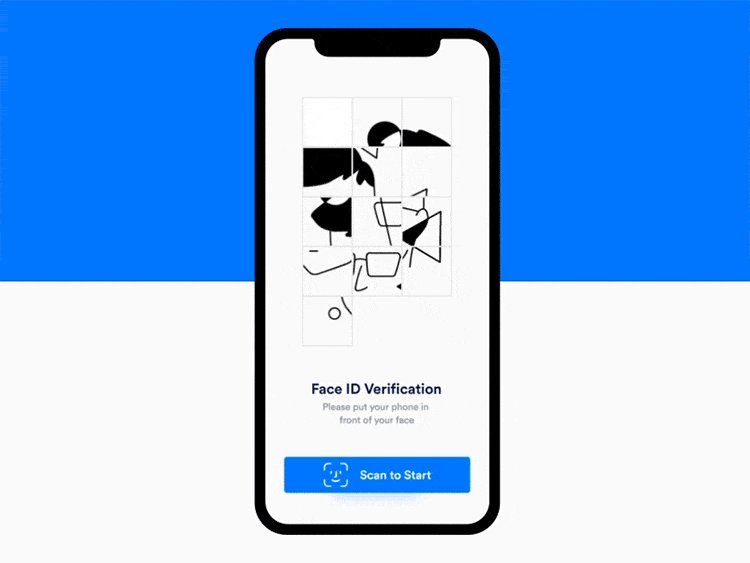
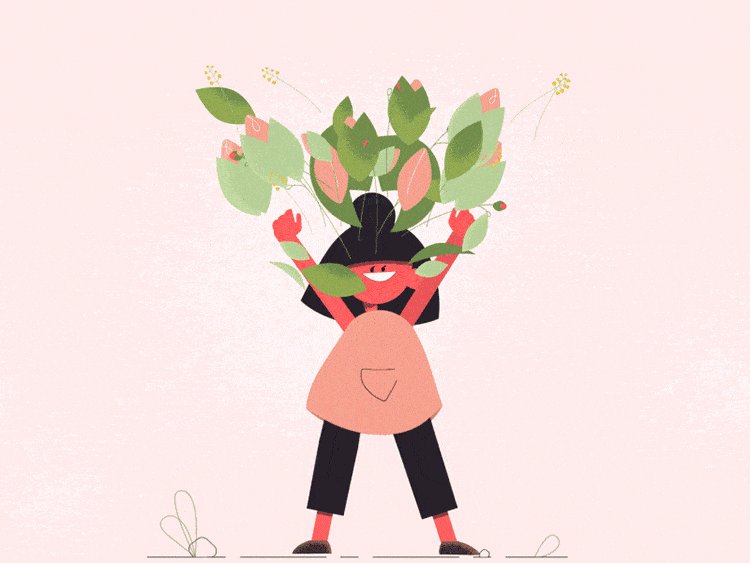
Diana Stoyanova 的这幅插画作品用夸张巨大的人物形象来强调你比手机更大,更重要。

而 Radio 的这幅插画则使用走样的身材营造出有趣而可爱的形象,让交互更加有意思。
2、提供辅助信息的界面插画
时至今日,插画在 UI 中已经不再鲜见。自定义的插画早就不是装饰性的设计,它让UI界面更加具有视觉吸引力,和情感表达的能力。更重要的是,它是功能性的,它为界面的功能和信息提供支撑,以「互文」的方式来告知用户界面想要呈现的功能,毕竟图片和插画所呈现的视觉信息比文字更快。

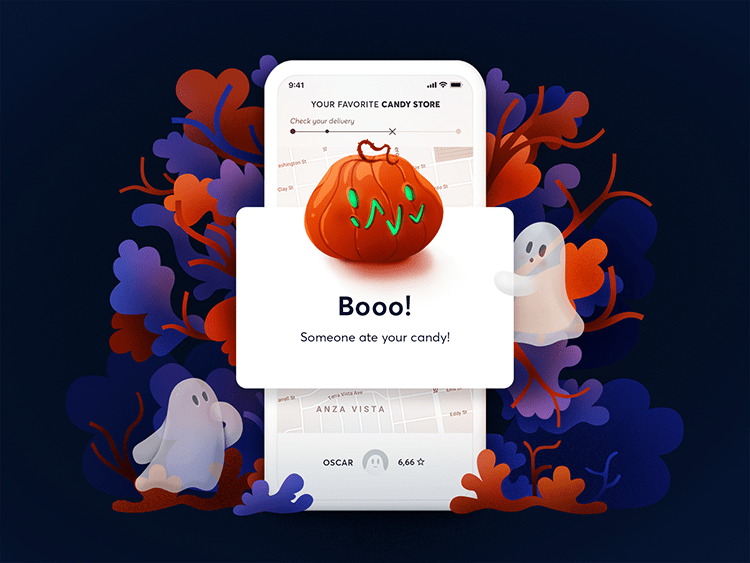
这个界面也是 icons8 团队制作的。辅助性的插画让报错信息也显得足够明亮而正能量,让用户不会觉得难受。

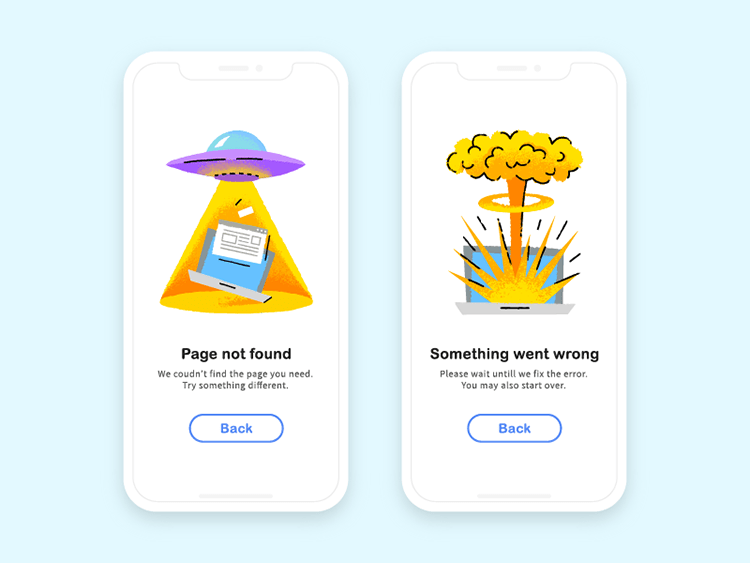
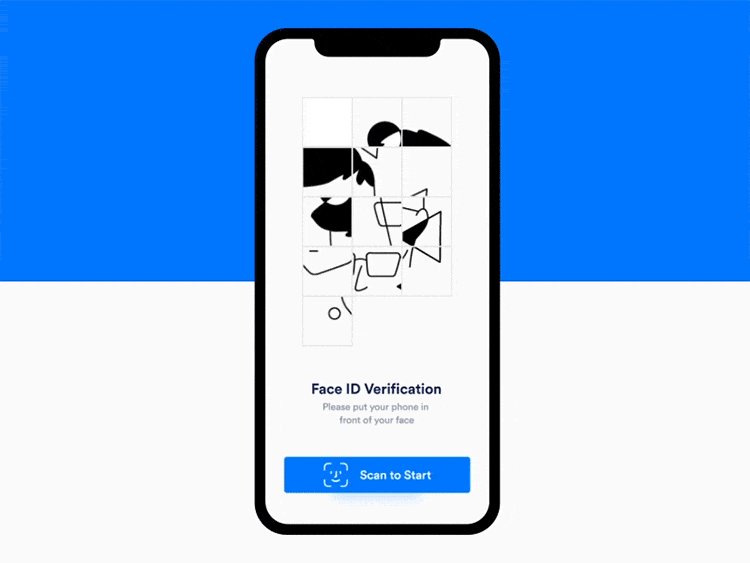
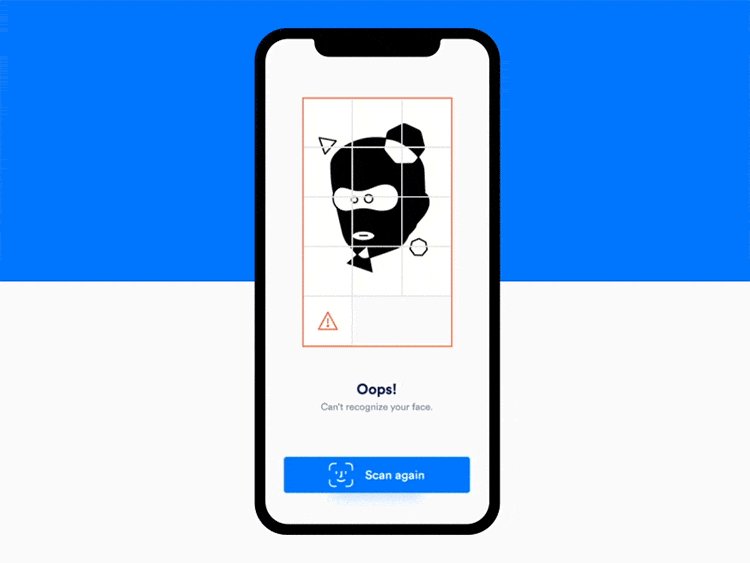
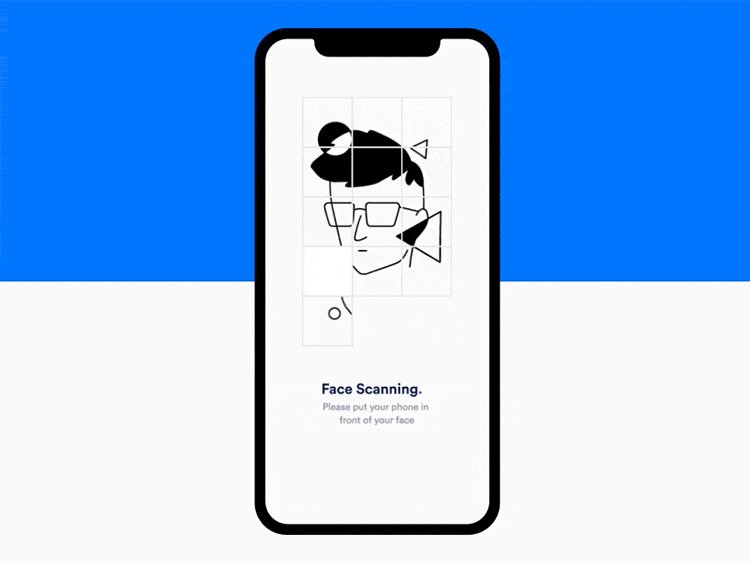
这组作品同样来自 icons8 ,这次的风格不同,并且是为移动端新用户引导而设计的。引人瞩目的插画将文字描述的优势更加具象化地表现出来。

Netguru 的报错页面显得非常纯粹也非常可爱。

Hoang Nguyen 所设计的这个插画甚至是交互式的,它的灵感来源于一款经典的滑块游戏,动效模拟了这个效果。
3、动态的 LOGO 和图形
动画效果是强化视觉的重要手段。在以往,视觉和图形化元素绝大多数都是静态的,但是现在为了更加积极地迎合用户体验,动态的设计已经成为常规,许多动效所带来的效果是静态设计所无法呈现的,在情绪和氛围上的营造也更加强大。动效不仅能够让产品在视觉上更加吸引人,而且能够向用户呈现出产品的品质感。此外,你还能够在网站、通知、教程和交互流程等地方找到动效。这也是为何 Dribbble 的设计作品中,有如此之多的动态的图形化元素。

Motion Design School 的这个动态 LOGO 借用了负空间的设计方法,主体则采用了狗的形象,动态呈现下极为可爱生动。

Awsmd 则更有意思,将水母的运动方式赋予了花朵,良好的生命体在体态上贯穿一致,有着独一无二的视觉表现力。
![]()
Markus Magnusson 将一组风格一致情节连贯的插画动态地连接到了一起,让LOGO 具备了强大的叙事能力。

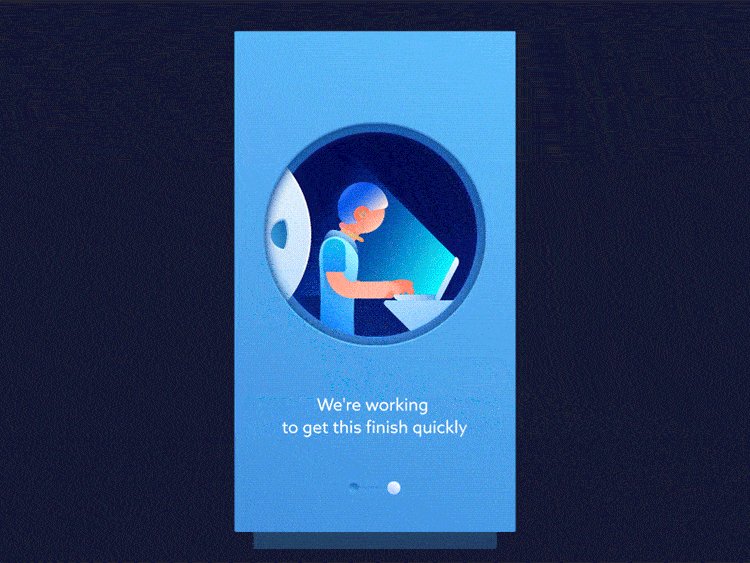
Yup Nguyen 的动画则不仅时尚,而且非常有趣,让人感到愉悦,而忘记等待的烦恼。
4、工作流程和工作区主题插画
Dribbble 上最受欢迎的数字插画主题之一,就是各种工作流程和场景。插画和平面设计师热衷于相对艺术地呈现设计工作的流程,团队的协作,创意的发散过程,沟通的状态,工作空间的呈现。它流行的另一原因,是这种内容的插画在着陆页和博客文章页面中非常适用,且非常流行。

Tubik Studio 的这幅插画展现了设计师的工作空间,整个视角似乎是在广角相机下被扭曲了,非常有趣。

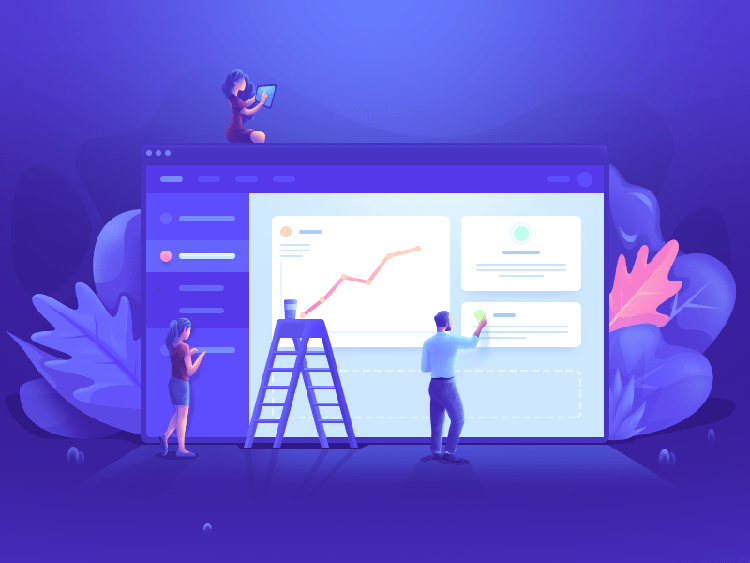
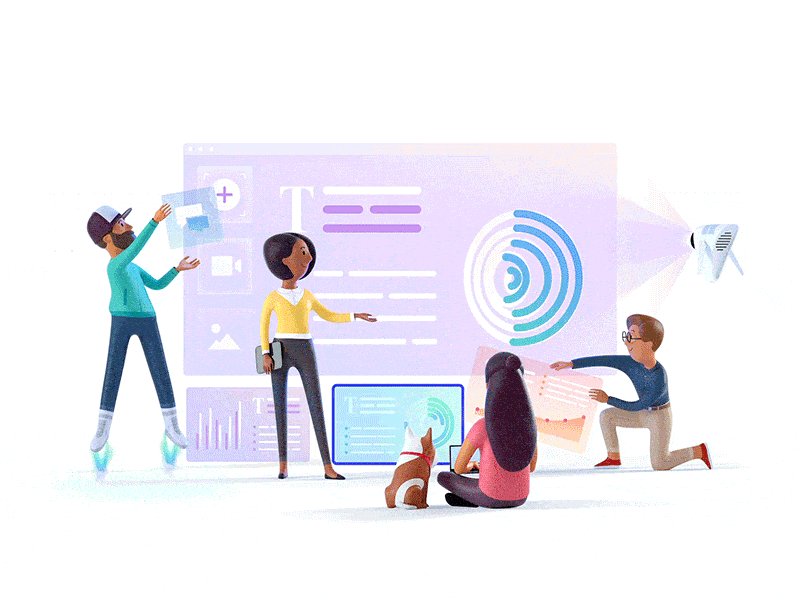
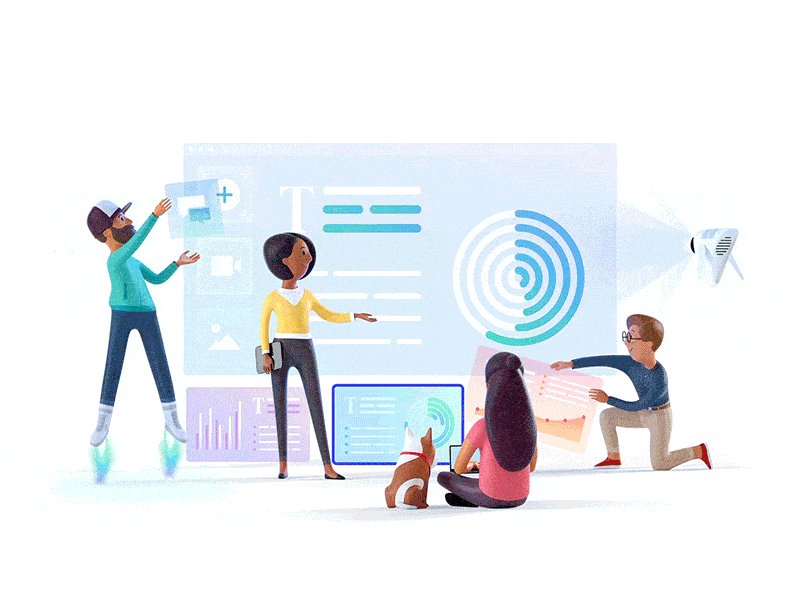
来自 Walid Beno 的这个插画则呈现的是团队协作的场景,巨大的 UI界面显得颇为夸张,不过主题性也是借此才得以体现和强化。

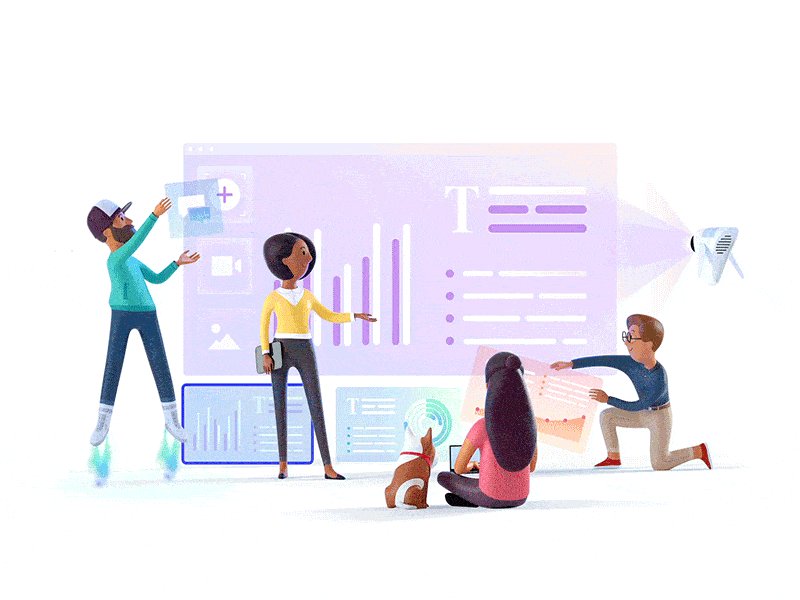
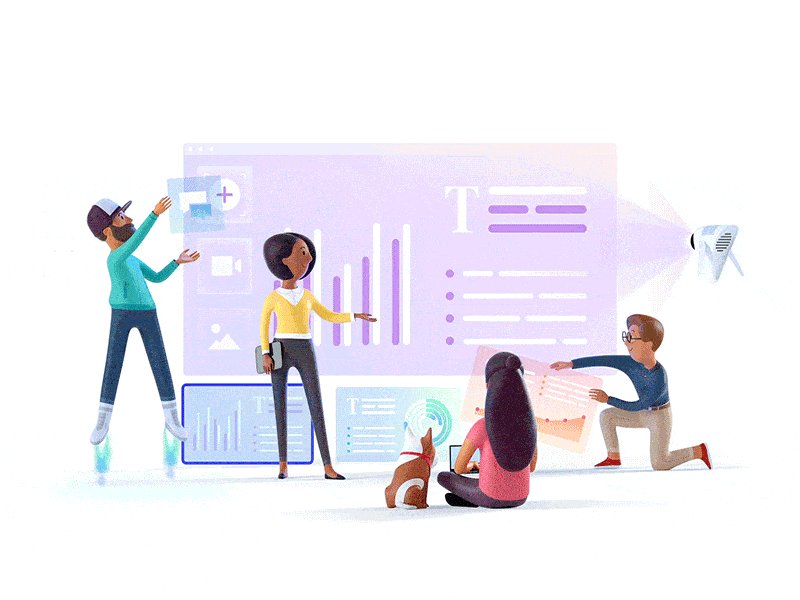
Pitch 的这幅插画同样呈现的是团队协作的场景,不过加入的动效非常微妙,将协作的趋势和状态给放大了出来,视觉上更加动感,且足够时尚。

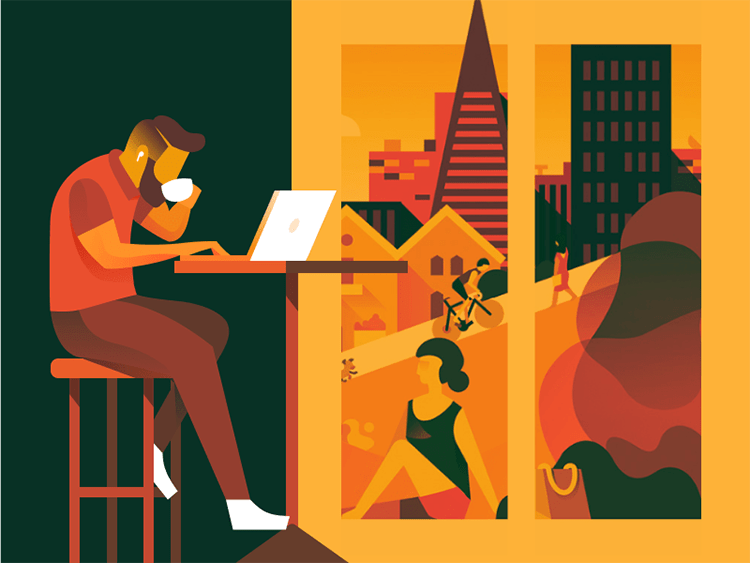
Ted Kulakevich 的插画中描摹的是一个正在工作,喝着咖啡的角色形象,和日常的设计和创意工作者的状态非常接近,令人赏心悦目的色彩则让整个状态令观者非常舒适。

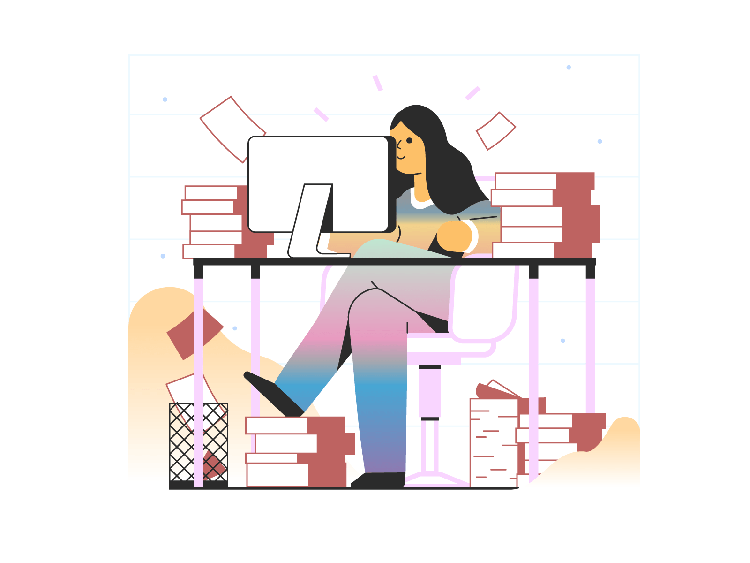
如果你的工作状态也是如此的忙碌,那么你应该能够从 icons8 的这幅插画中找到共鸣。插画中被工作内容所包围的状态不就是你嘛?
5、有趣的吉祥物和奇妙的生物
设计是一个需要想象力的工作。有趣的小怪兽,奇妙的机器人,经典或者原创的卡通人物,只存在于传说和想象中的生物,从来都不会在 Dribbble 上缺席。品牌吉祥物的设计在这种趋势下越来越具有明显的情感表现力,而卡通化的角色形象很大程度上会利用人们对于特定动物或者特定形象的情感关联,人格化、角色化之后的吉祥物,能够让用户产生在和它进行情感交流的错觉。

设计师 Mike 的网页设计作品当中,有趣的卡通形象作为视觉主体,让产品、用户更快和页面产生视觉连接。

和Mike 的设计目标不同的是,Alexandra Zutto 的插画是借助机器人的形象来呈现未来主义的氛围。

Motion Design School 使用可爱的动态插画来强化品牌的展示。

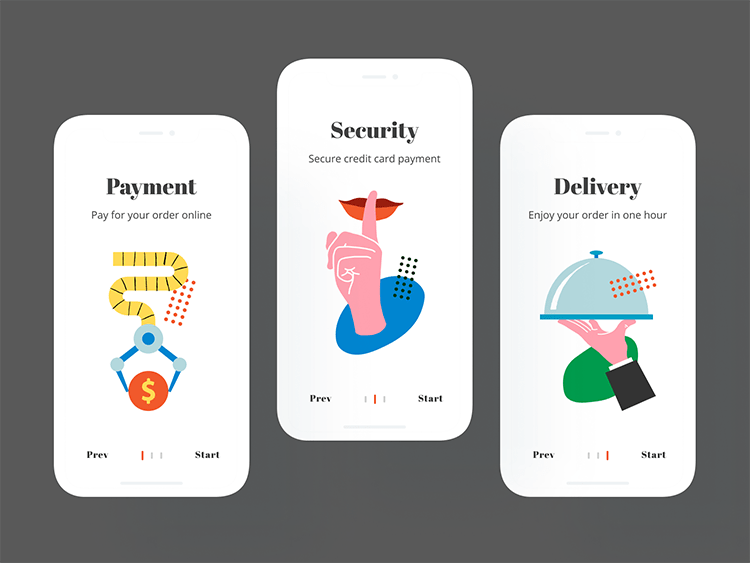
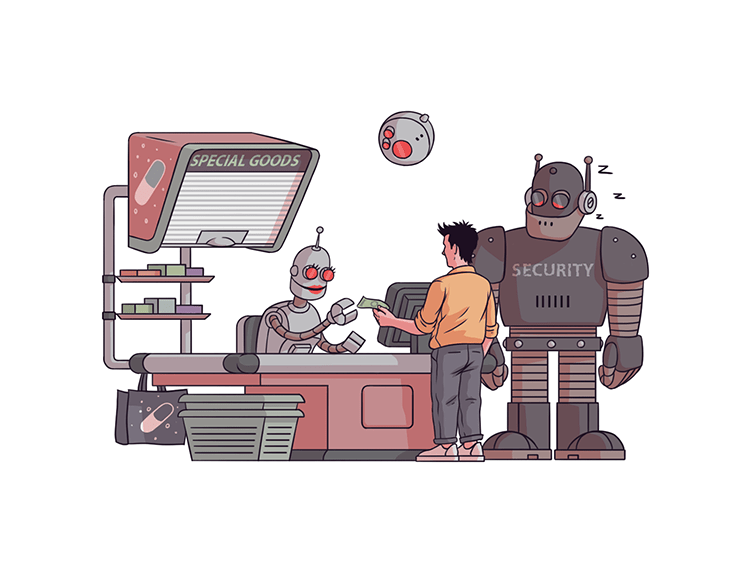
这组来自 icons8 的插画所营造的是一个典型的结帐场景。真正特别的地方在于角色的设定,人和机器人之间的交互,营造出科幻的氛围。

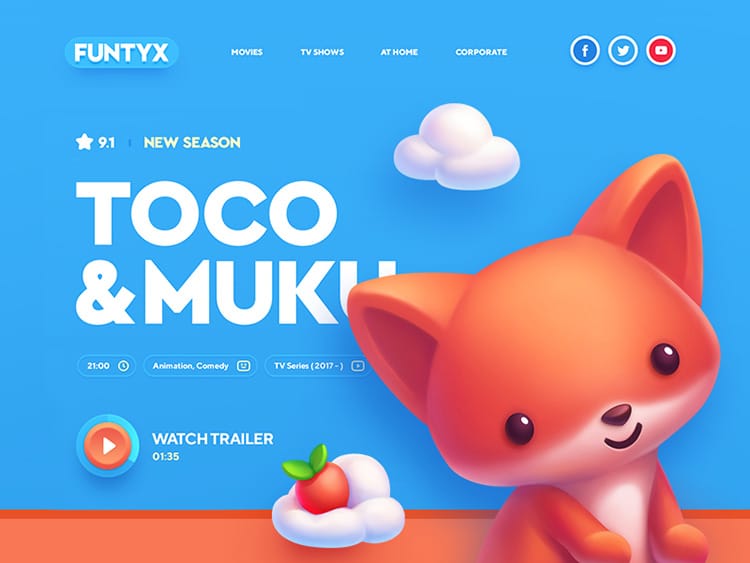
Ramothion 灵活的运用狐狸这个吉祥物形象,结合 UI元素,表达了「演示」的主题。

icons8 的这幅插画则利用了噪点来赋予角色以一种带有艺术感的气息。
6、各式各样的运动状态
运动就是生命。对于设计师和插画师而言,最有张力的东西大概都藏在运动将要开始的时候,藏而未发的一瞬间,或者运动过程中,姿态舒展的某一秒。体育运动中往往能够更快找到这样的状态,不过其他的主题之下,也存在类似的运动状态。这样的运动状态充满了表现力,设计师和插画师们常常会借助色彩、图形、曲线等元素来构建这样的设计作品。

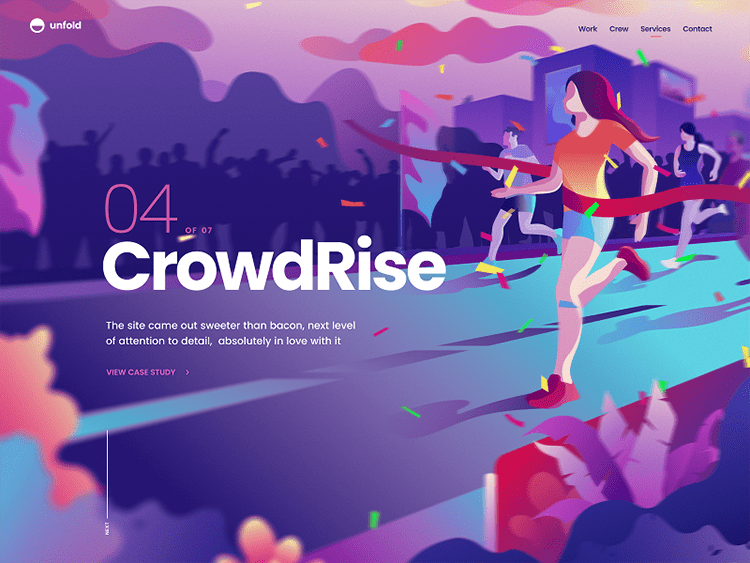
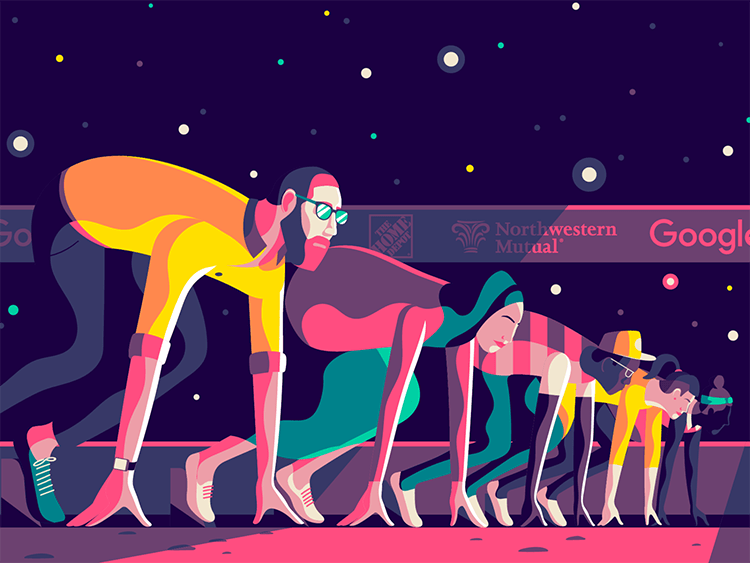
Unfold 的插画呈现的是冲过终点的运动员,主题暗示出了成功、成就,明亮的色彩和舒展的姿态在整体上保持了一致,艺术性也不低。

同样是呈现的跑步,但是Jack Daly 所表现的是即将开始的运动,蓄势待发的一瞬间的状态。这幅插画是给 InVision 所设计的,主题是设计冲刺,而这幅插画非常贴合这一隐喻。

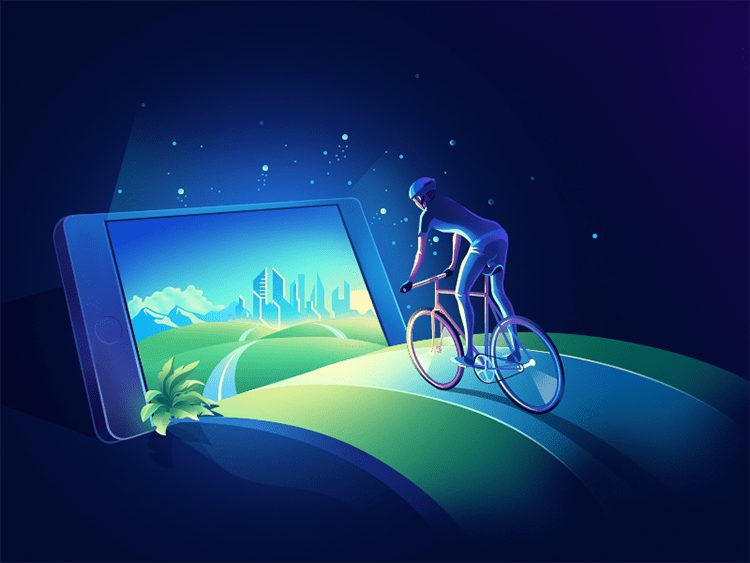
Walid Beno 的插画所呈现的场景非常独特,现实的路径和虚拟的景象连在一起,人物仿佛骑行在现在与未来之间。

这幅来自 Tubik 的插画则将运动的场景和手机融于一个场景当中,整个构图非常动态。
7、阴影和负空间
平面设计另外一个重要的趋势,就是使用尽可能具有表现力的插画设计,利用阴影和负空间来创造戏剧感和视觉影响力,就像Vogue 的御用设计师 Malika Favre 的插画作品那样。
有限的色彩,引人瞩目的色彩对比,光影之间的互相成就,大胆而有意义的细节。如果你稍微有意识地去看,会发现每天都有设计师在 Dribbble 上发布这样风格的作品。

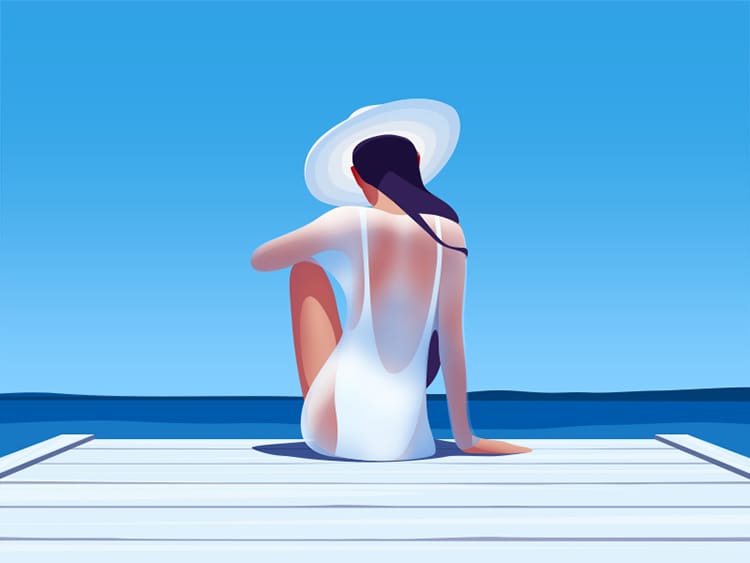
比如 Ksenia Shokorova 的这幅插画就很好地呈现出夏天的炎热和慵懒的夏日气氛,以富有表现力的人物轮廓作为构图的中心,甲板和水面构成鲜明的对比,色彩不多但是令人印象深刻。

Joanna Lawniszak 的插画则使用强烈的光影,让一个简单的桌面变得具有明显的舞台效果,相当大气。

Yoga Perdana 的这个LOGO设计作品利用的是负空间,让文字当中融入了一个非常清晰的猫的形象,并且还呈现出猫在文字之间穿插的效果。

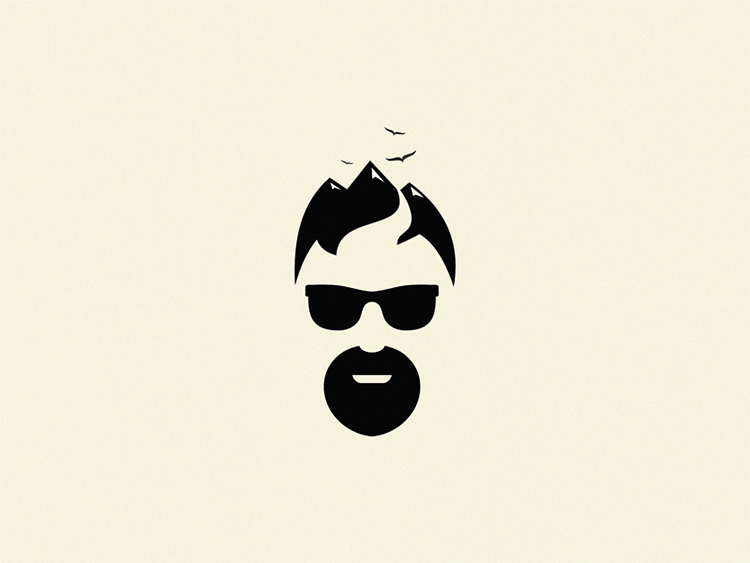
这个名为 Mr.Travel 的LOGO设计作品来自设计师 Yuri Kartashov,他将男人的面部和山脉的形象结合到了一起。

Dmitry Stolz 的设计项目 Fetch My Meds 中使用了两个可爱的动物角色,微妙的动画和明确的对比使得两个角色显得活泼而有趣。
8、3D 图形
3D 无疑是现在 Dribbble 上最热门的趋势。大家用3D建模来做各种各样的东西,无论是等轴测的插画还是游戏角色,还是以往大家会用 PS 来绘制的光影,现在一并使用3D建模和渲染来实现了。

Ueno 这个引人入胜的动画效果就是在 3D 渲染的基础上实现的,有趣的元素构建成的场景让人爱不释手,而这居然是一个招聘广告?有意思。

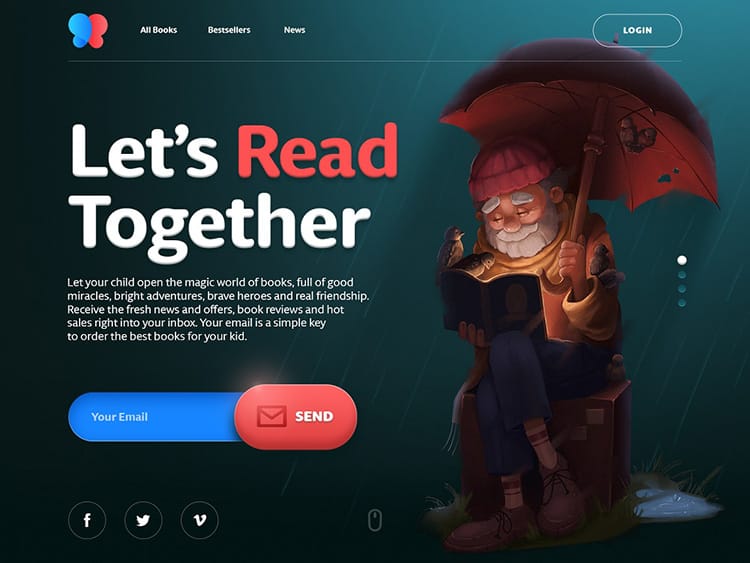
Tubik Studio 的这个首图中的插画形象,同样是使用3D建模来实现的,这样的角色形象很容易让人联想到动漫和游戏,结合风格类似的CTA元素,可以极强地影响用户的注意力。

这是设计师 Mohamed Chahin 精心设计的等轴测插画,柔和的色调和模糊的光影让家的氛围得到了强化。
9、关于 UI 界面的插画
随着精通插画的设计师越来越多,插画开始深入到设计的方方面面,包括在 Web 和 UI 界面当中的字体、图形甚至整个氛围和环境。由于注意力的竞争如此的激烈,以往原本只需要普通图片就能做到的事情,现在需要借助插画来做到。

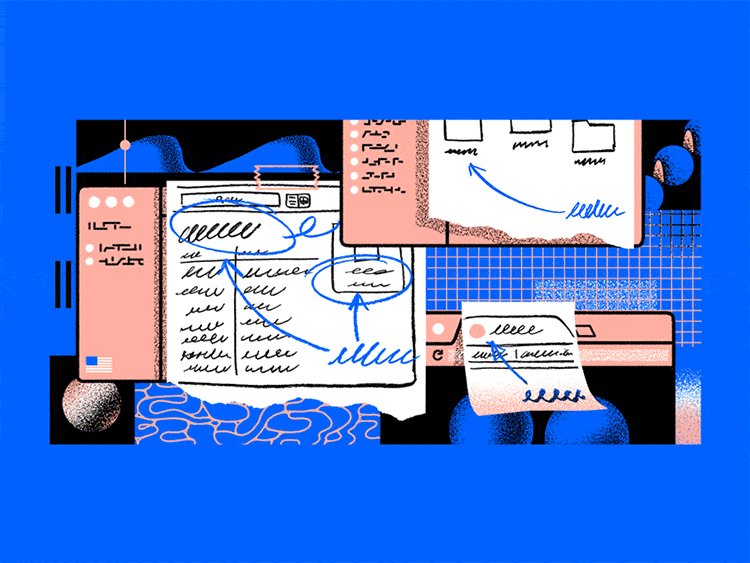
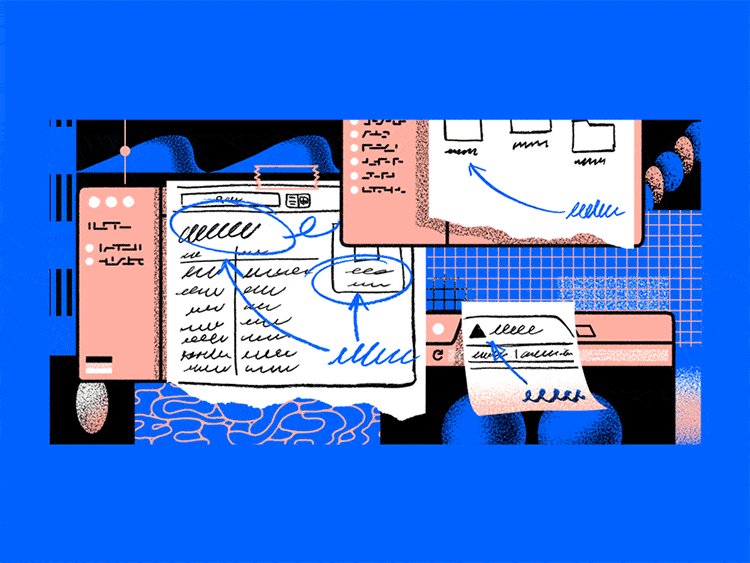
在 Dropbox Design 的这篇创意相关的文章当中,包含有一些这样带有粗野主义风格的插画。也许你并不是那么青睐这种风格的插画,但是即便如此,你也不会绕过这幅插画只单纯浏览文字。

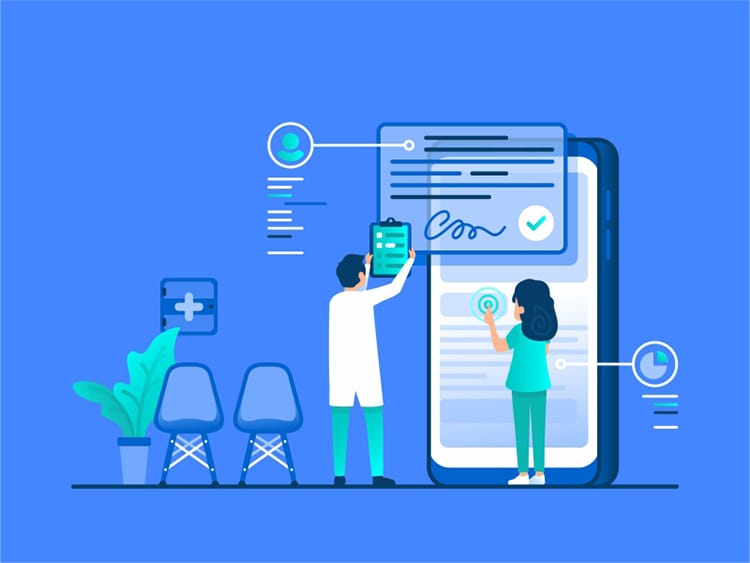
这是一幅关于医生和专业交互界面的插画,作者是设计师 Alexander Savic ,插画会将人迅速带进医疗保健相关的领域。

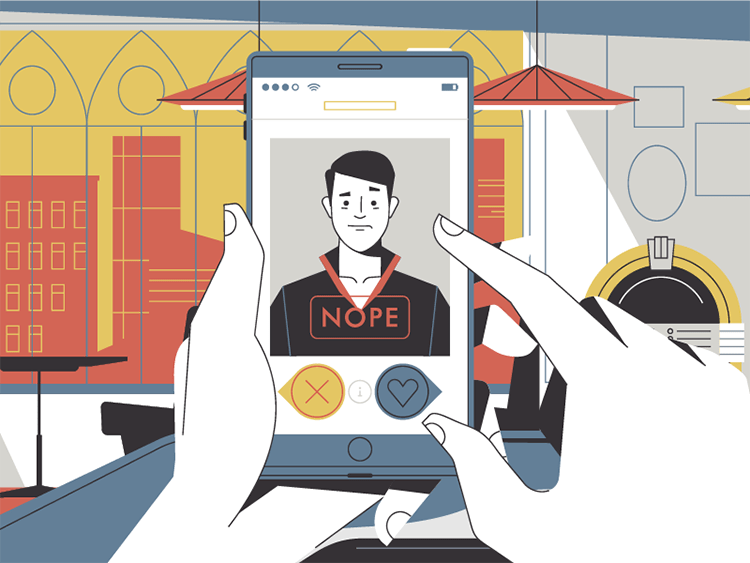
这幅插画来自设计工作室 Fireart Studio,它暗示了约会 APP 背后的真实和潜藏的精彩,让人主动追求属于自己的爱情。

Dmitry Stolz 的插画则呈现了移动端APP 上的交互,做决策的关键时刻。
10、多层次剪切效果插画
最后一个值得一提的趋势,则是类似剪纸一样的多层剪切视觉效果插画。这种设计效果让插画具备了丰富的层次,显得深沉而原创,带有更强的物理工艺质感和难以磨灭的印象。

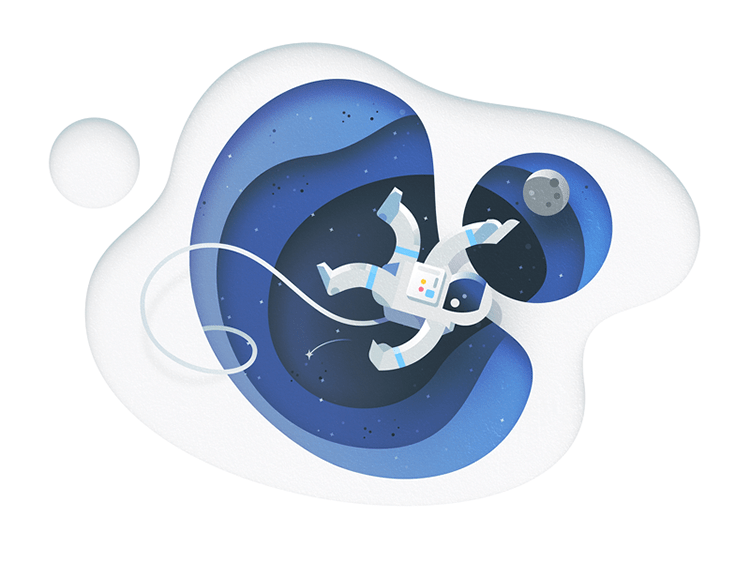
Eddie Lobanovskiy 的插画就是使用这样的效果,主题关于太空,这种多层剪切效果让太空显得更为深邃。

Michael Fugoso 的设计作品,他将这种插画定义为具有深度幻觉的平面数字插画。
如果这种插画风格和卷轴效果结合起来,就更加强大了。

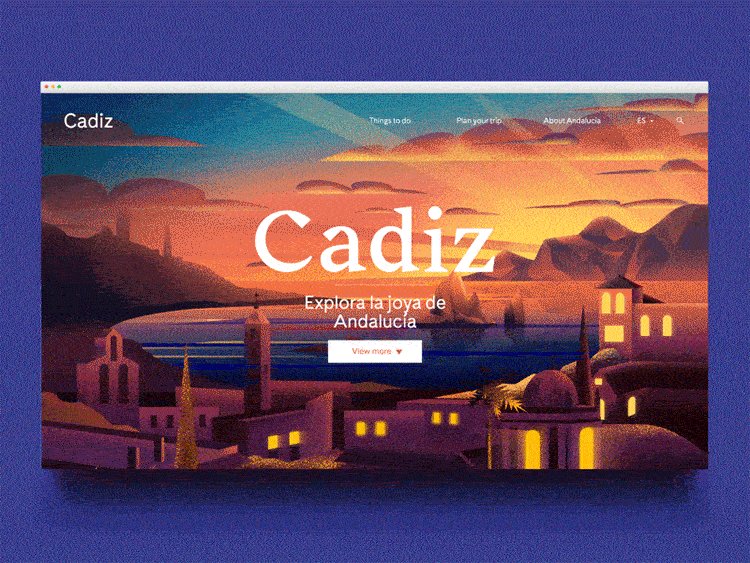
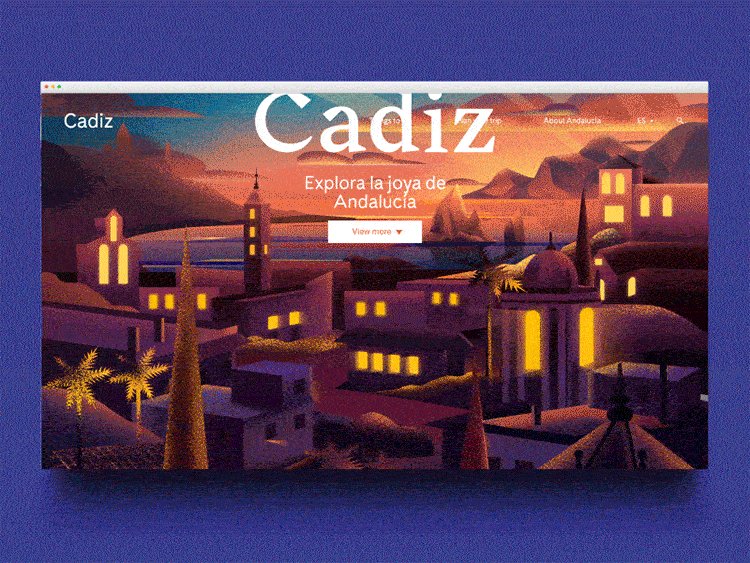
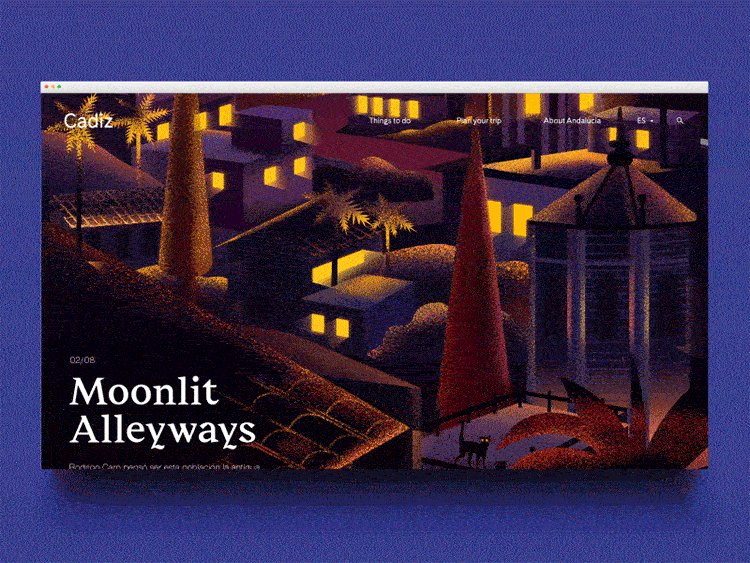
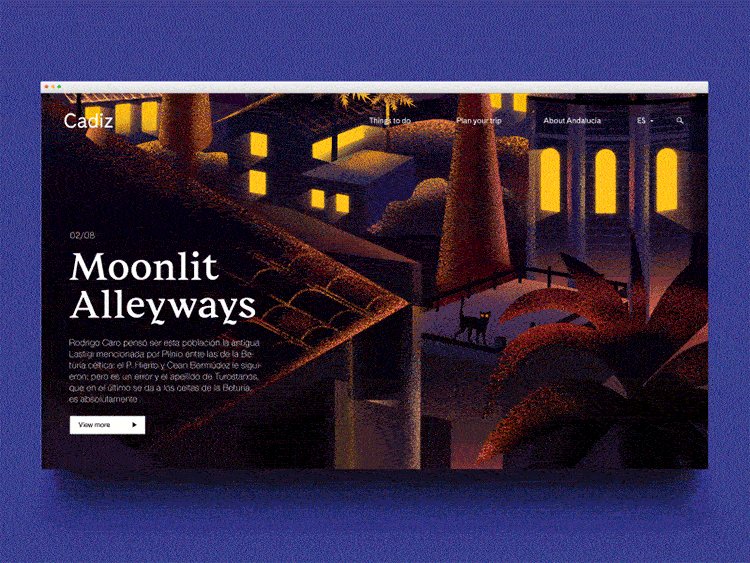
Studio VØR 的多层次剪切插画在交互中次第呈现,各个部分之间相互影响并关联着。

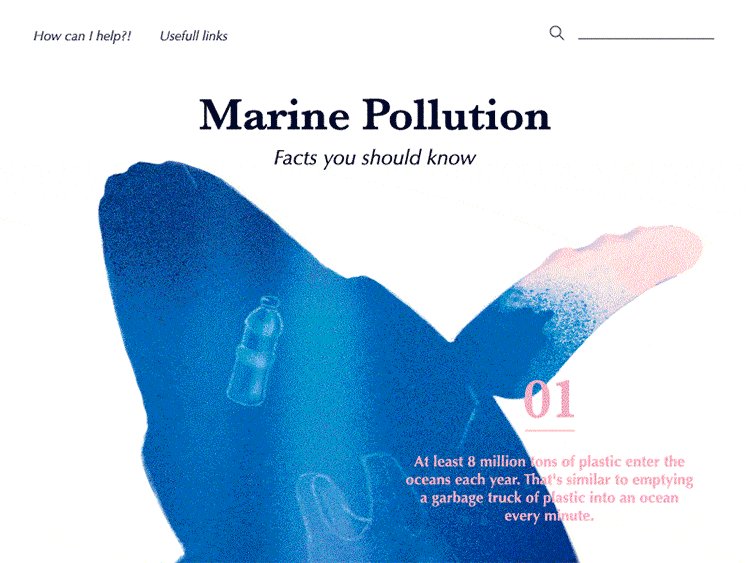
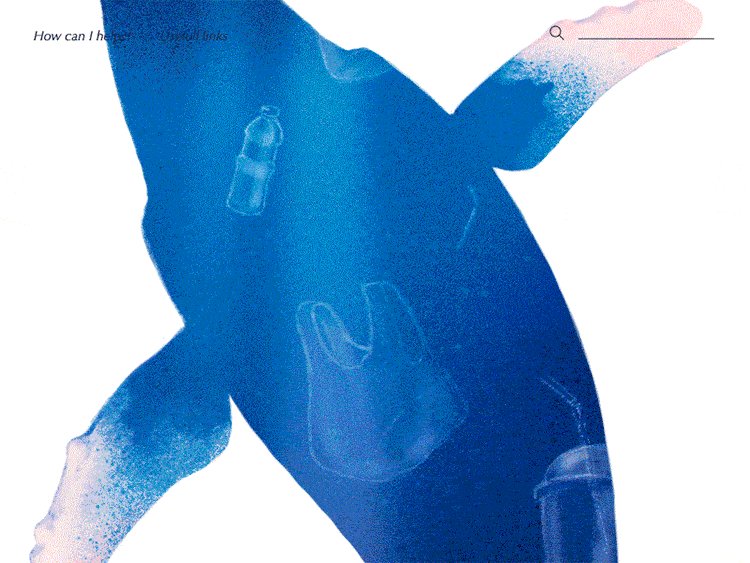
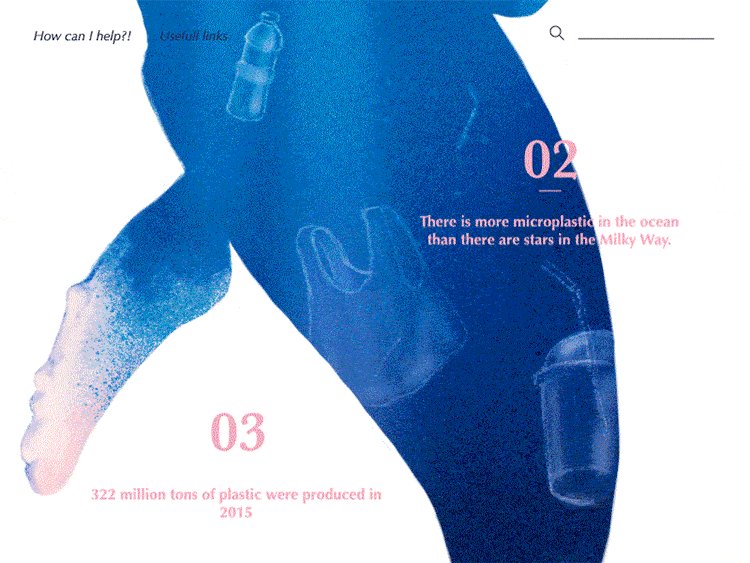
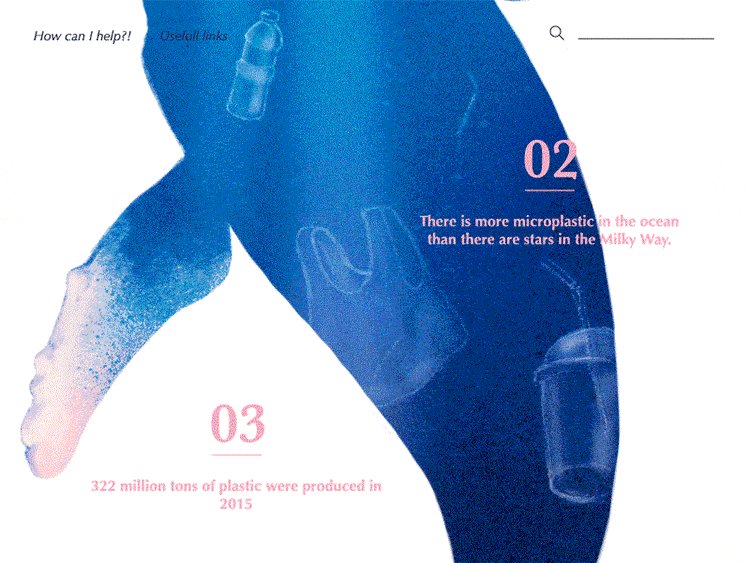
这是 Anano Miminoshvili 所创建的一个网页滚动交互的案例,随着用户不断滚动,不同的层级的元素次第运动,一个接着一个被激活。
结语
毫无疑问,Dribbble 本身正在逐步成熟,越来越多的设计作品中,开始融入更为明显的艺术特征,设计的层次和力量感比以往更强了。作为设计师发布各种小样、练习的Dribbble,本身也作为设计领域的试验田而存在,很多设计趋势在这个平台上酝酿,成熟,并且逐渐走向世界。

