栅格系统在UI设计和前端开发中是被应用的很广泛一套体系,但真正能掌握并很好运用的人却不多,本期我为大家找到这篇干货文章,分享原作者通过多年实战收获的经验总结,一起来学习吧!
环顾身边常见的优秀设计很多都使用了栅格系统,你可能非常赞同在界面中使用栅格系统,但却没有人告诉你应该如何使用它们。

印刷中也会用到栅格,但就本文而言,我主要想讨论的是用于PC和移动设备上的栅格系统设计。

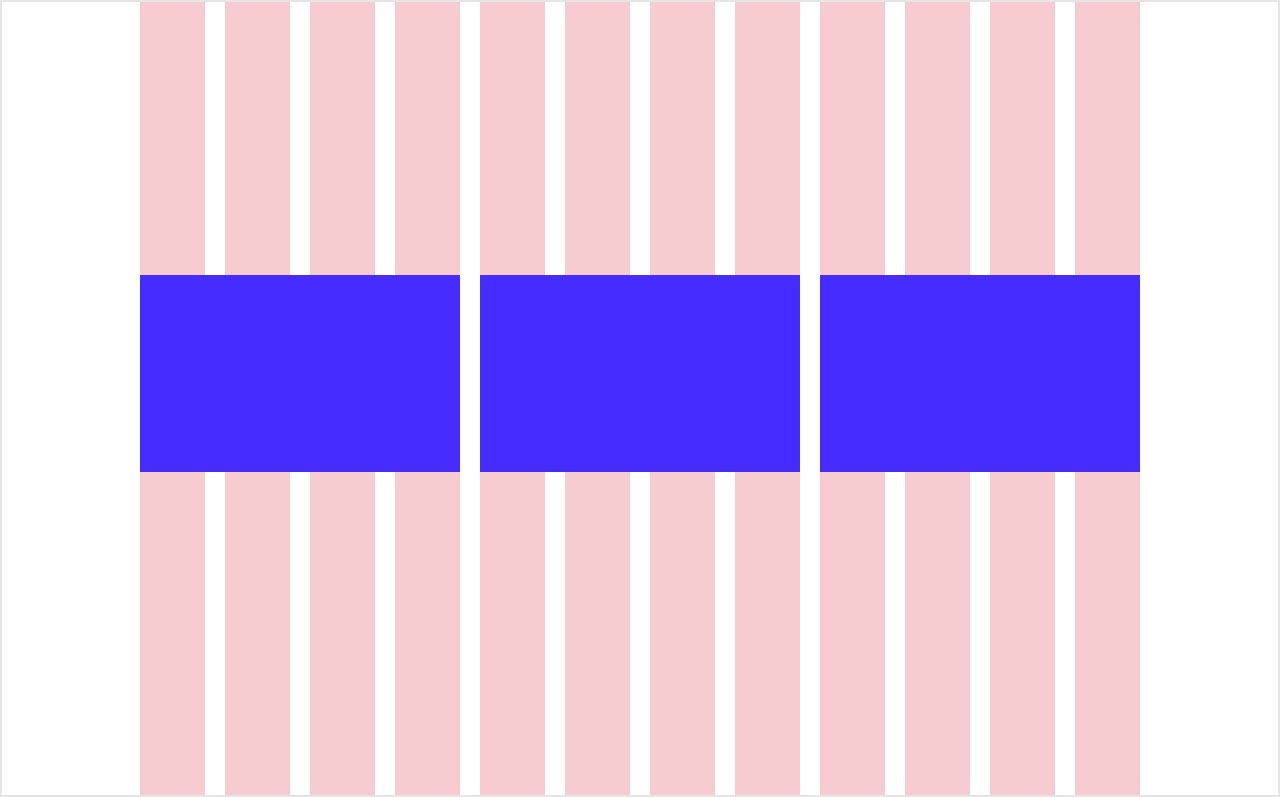
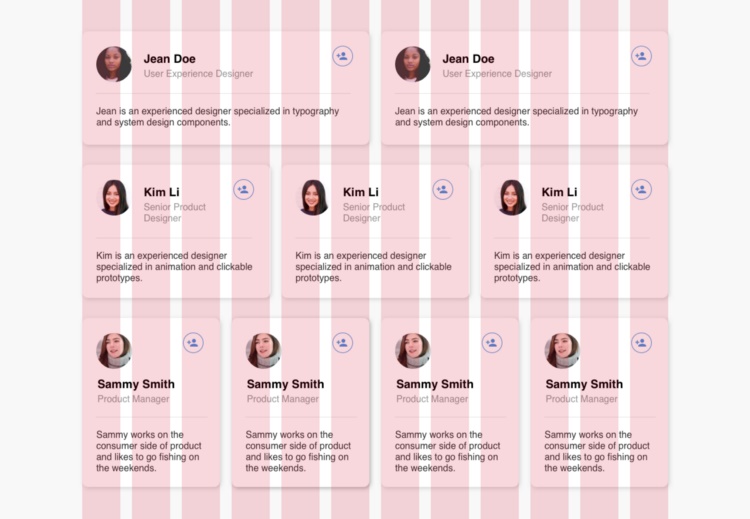
△ 色块放内容
内容块包括文本,图片或者是两者的组合形式,背景颜色实际上不能算是内容元素,除非是作为文本或者图片的容器。

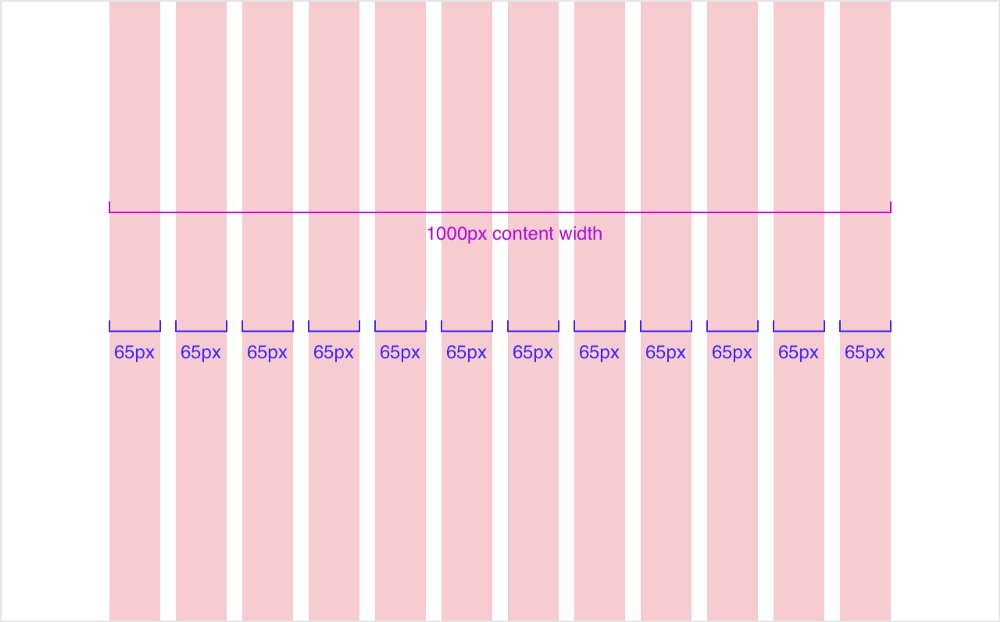
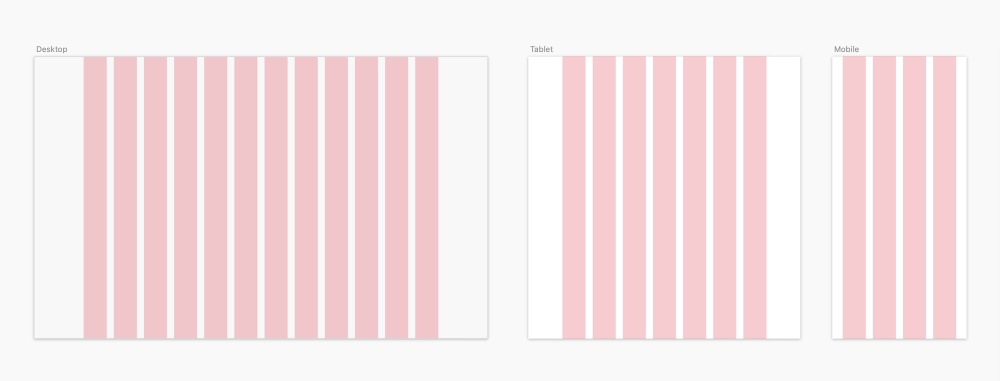
上图中的粉色块作为栅格中的列,它们构成了内容宽度。一般来说,列宽是不会变的,只是列数会随着设备的不同而变化,比如从PC端的12列变为平板电脑上的8列,然后在移动端变为4列。严格来说,你其实可以定义任何想要的列宽,但大多数情况下的网格列宽都设置在60-80px之间。选择合适的列宽是最重要的,因为它是内容宽度的主要决定因素。

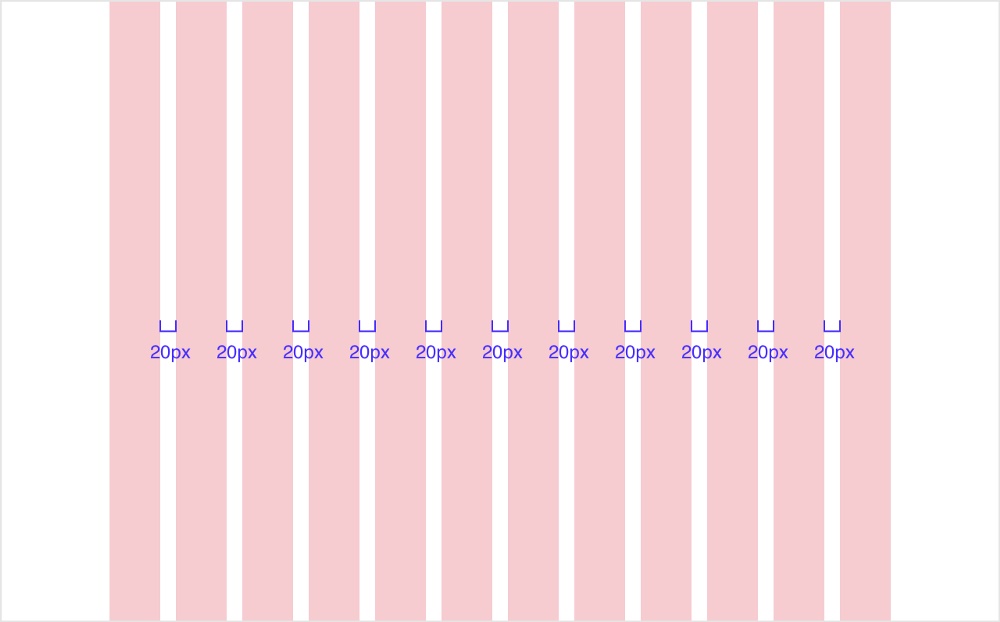
水槽是在列与列之间的空间。20px是一个常见的尺寸设置,当设计块状或者卡片元素的网格时,这种间距非常重要,比如做照片类设计的时候。有些系统会随着设备宽度的增加而增加水槽的宽度,但也可以保持固定。

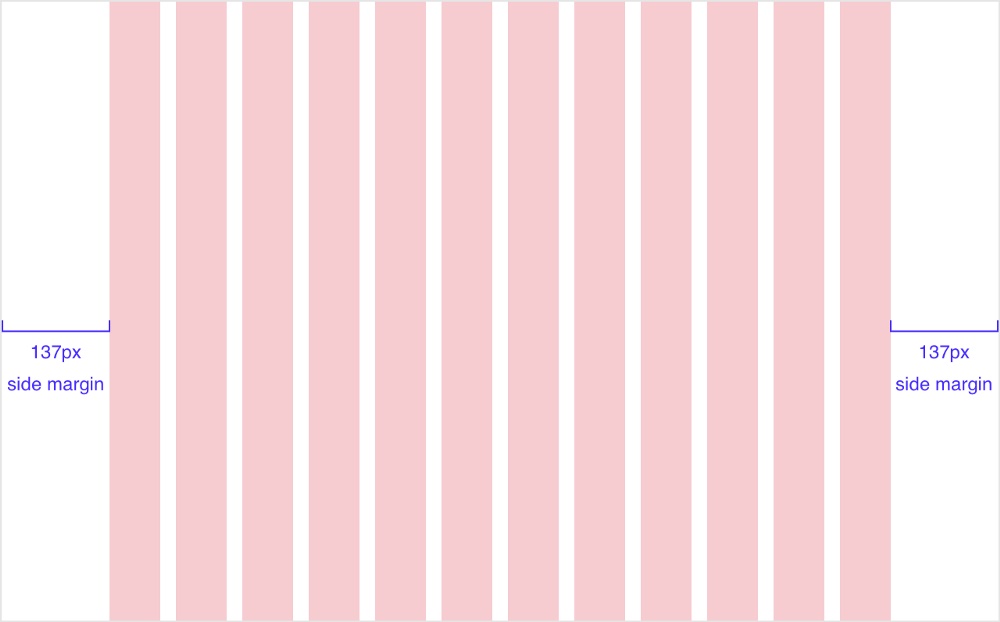
外边距也称为外水槽,是内容宽度之外的空白区域。为了更方便的设计,外边距会随着设备宽度的增加而增加。移动设备的边距通常为20-30px,而在平板电脑和PC端,这个间距通常会差异很大。
下面会介绍一些基本的准则,但要明白在实际设计中其实没有任何硬性的规定。
1. 内容元素必须位于若干列上
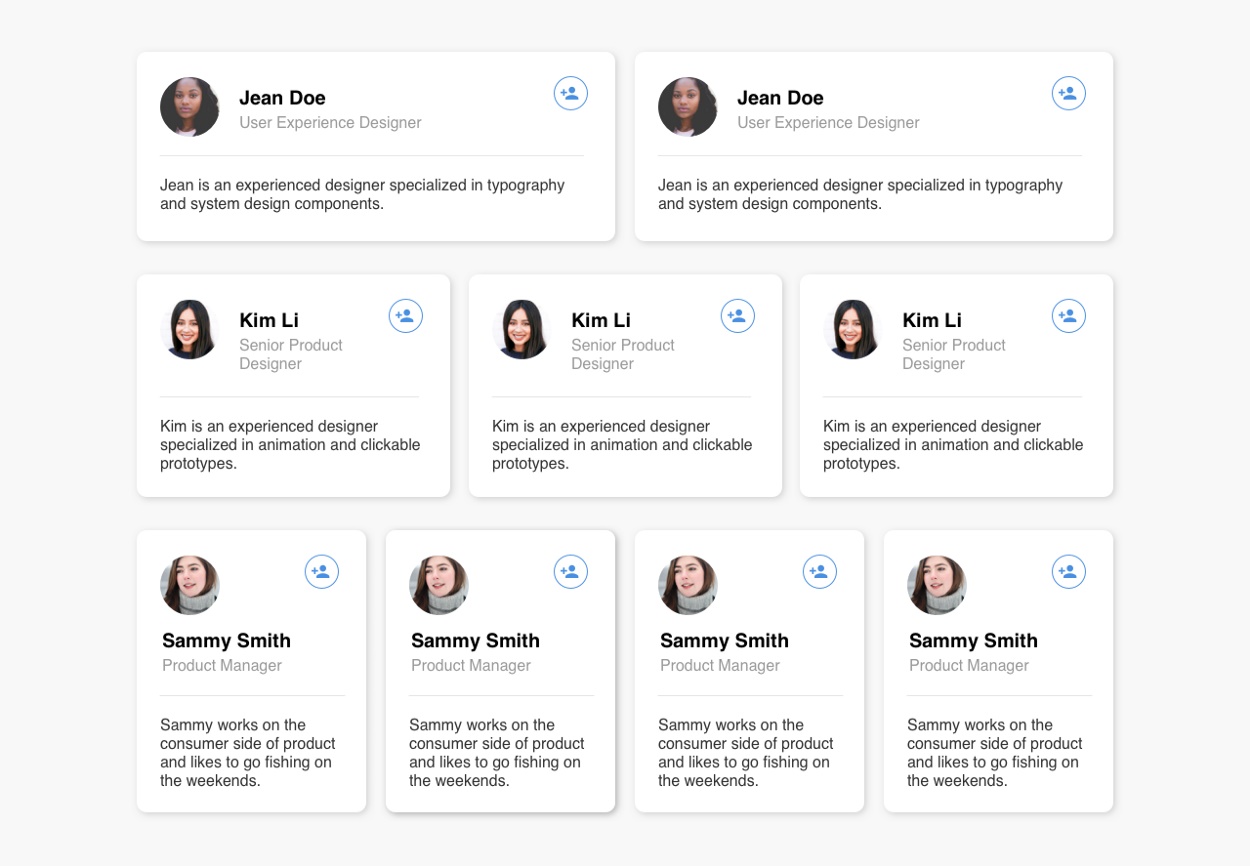
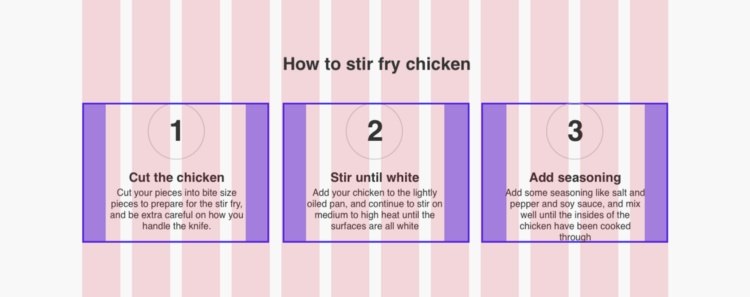
其核心思想是内容元素必须位于若干列上,你可以任意分割,比如6×2,3×4,4×3。下面的例子中,我展示了不同分割方式设计的信息卡片。


△ 不同栅格设计展示
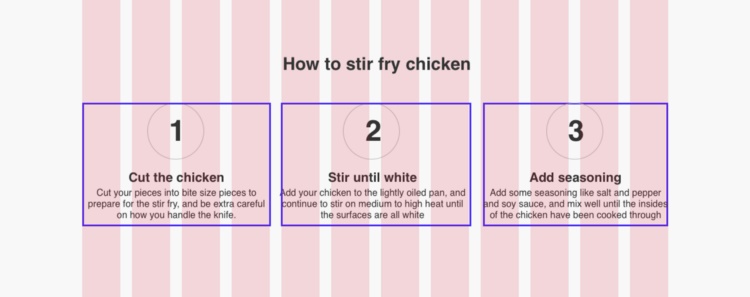
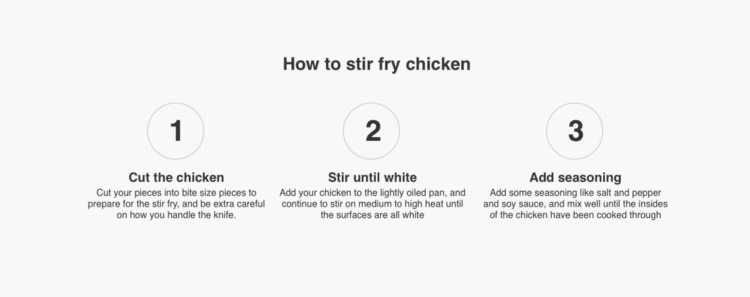
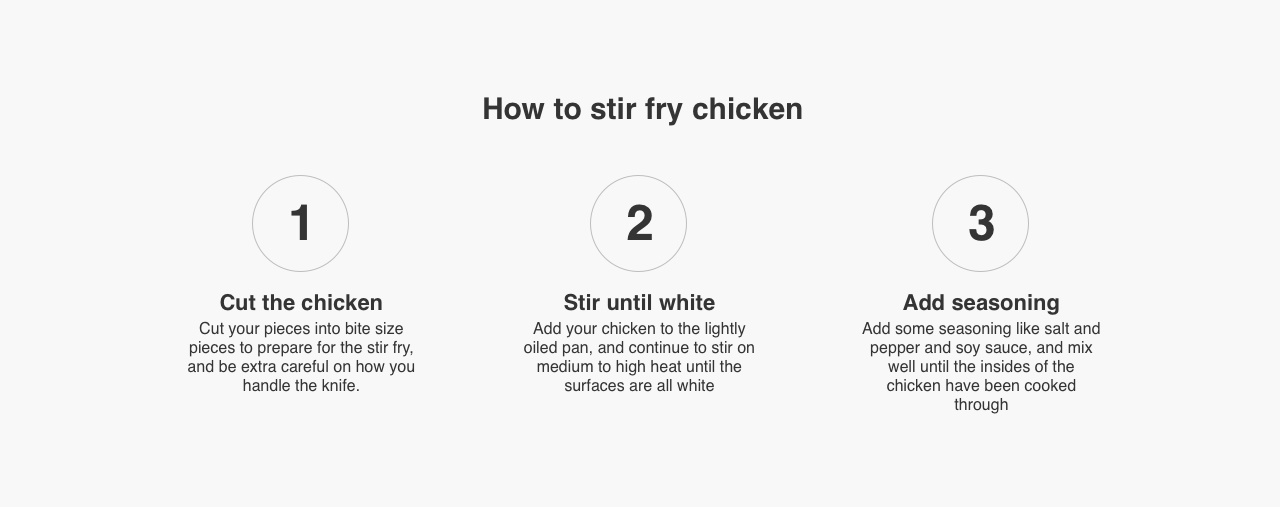
很棒,这看起来很简单对吧。有的时候,你想把内容严格的套用在栅格布局上,会发现可能不够美观,比如下面的例子。


如果我们把内容都放在网格上,文本内容会显得很长,最佳的位置是不严格在任何网格上,这也是可以的,只要理解了整个元素实际上是一个不可见的,更大的容器就行。


这也是4×3的布局,只是给了它内部不可见的填充。当把这样的设计稿给到开发时,他们就能很直观的知道这一点,所以这更利于去理解如何实际地分配好内容。
2. 不要将内容元素留在水槽中
内容元素应该要在列宽以内,而不能流出在水槽之外,这样会违背栅格化的目的。


3. 只要父级元素对齐栅格,子级可以不完全对齐列
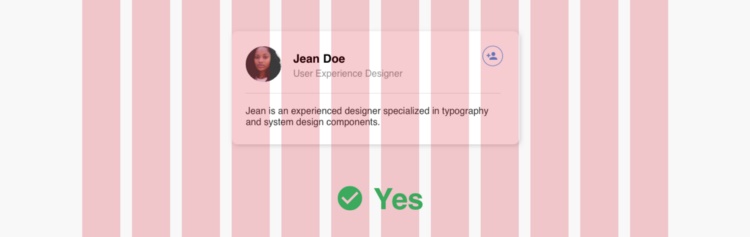
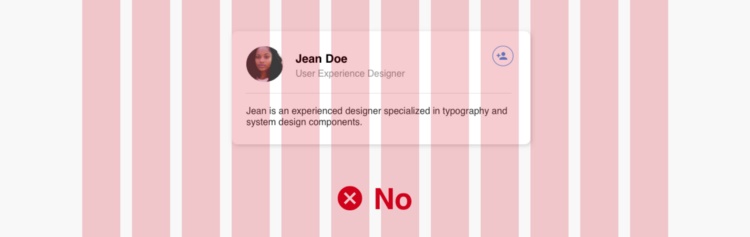
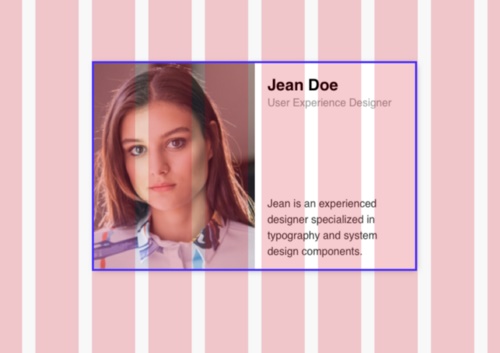
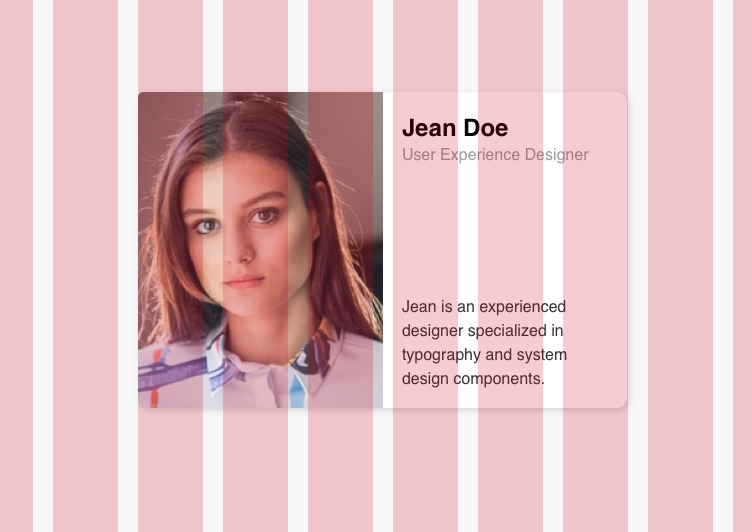
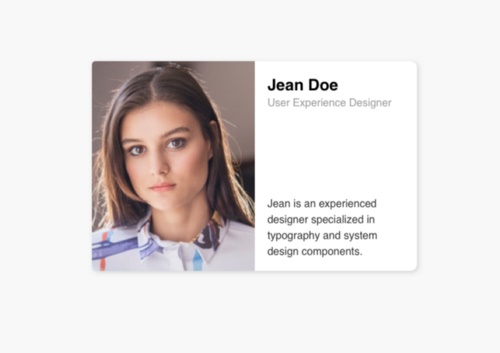
有些时候,你想要将设计和卡片分成两部分,一半是图片,一半是文字。你可能遇到这样尴尬的情况,图片没有完全落在一列上,文字被迫以一种奇怪的方式自适应。其实不用担心,只要「父」容器对齐栅格,这就没有关系。



△ 父子级内容栅格排版示意
4. 除非有意,否则不要把列作为外部填充
所有重要内容都应该与栅格列宽相适应。一开始会觉得奇怪,因为如果不习惯使用网格,可能会把网格宽度当成全部内容区域,所以还需要给它设定一定的内边距。此时外边距就起到了留白的作用,它们充当了内边距。不要在网格内部利用列宽当成内边距,而是要与网格最外面保持对齐,利用网格外的间距来当做留白区域。
根据代码实现方式,要么网格内的内容按比例缩放,边距固定,要么外边距与内容同时缩放。


△ 正确的内容填充方式和不正确的把栅格当做边距
所以如果有人说「我需要一个1200px宽的设计」,这并不意味着你的设计就是1200px宽,这其实是说设计内容宽度在1200px的画布内,实际内容占位是960px,这样就会有空间留出外边距。
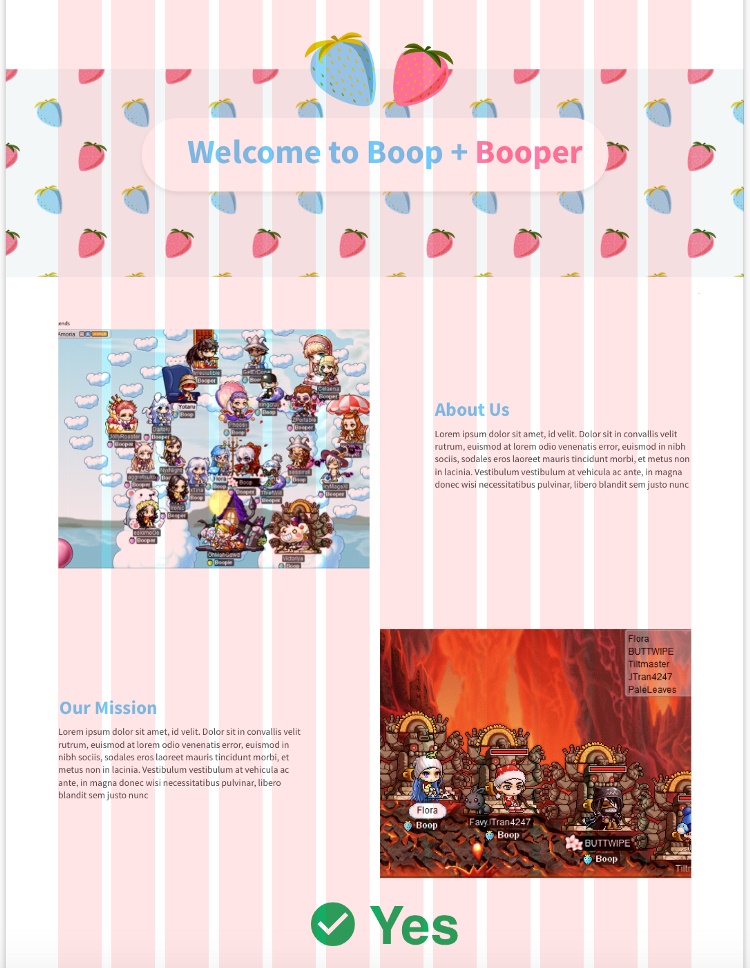
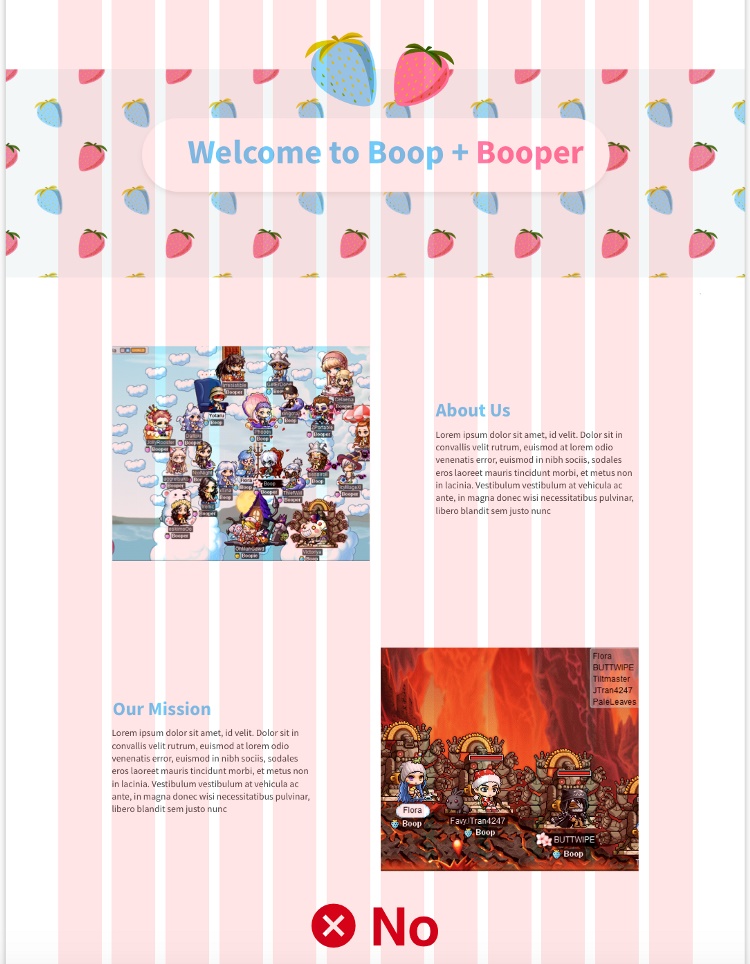
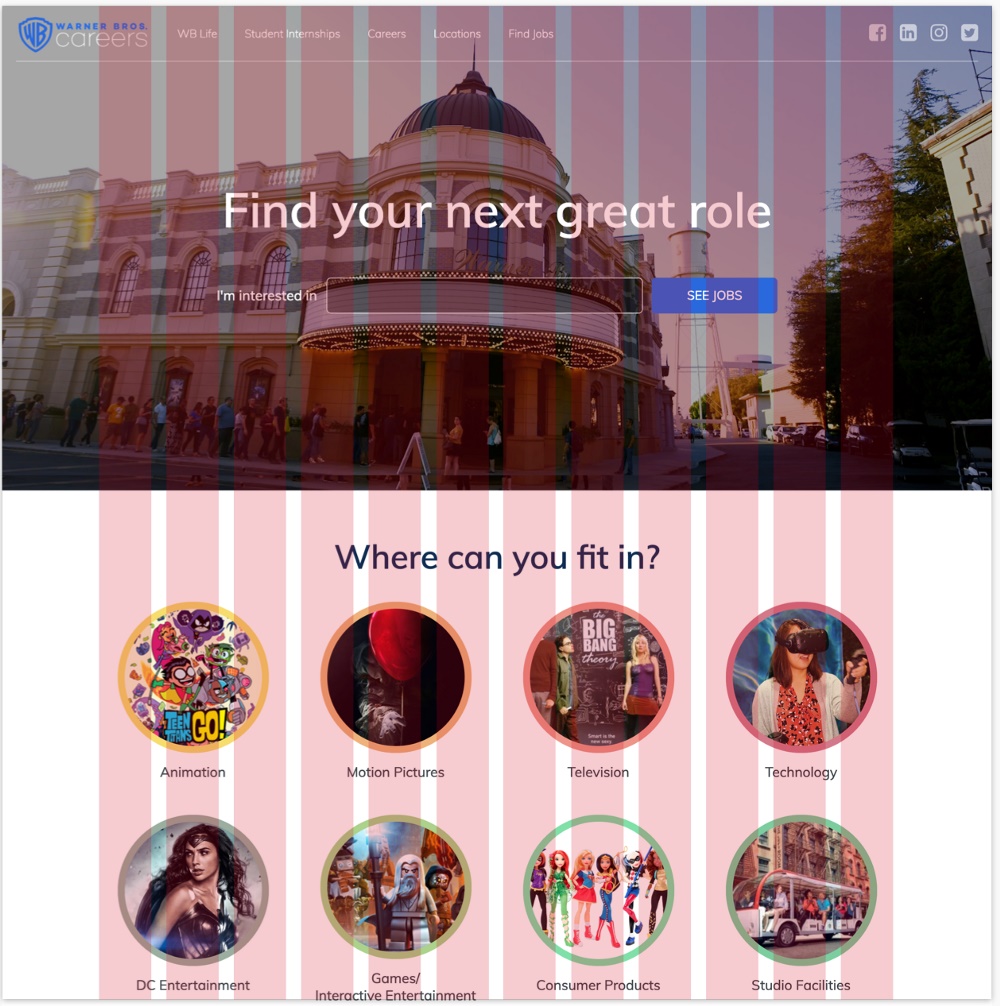
5. 完全出血的元素或纹理图形应该设计在画板边缘,并理解为出血的列网格

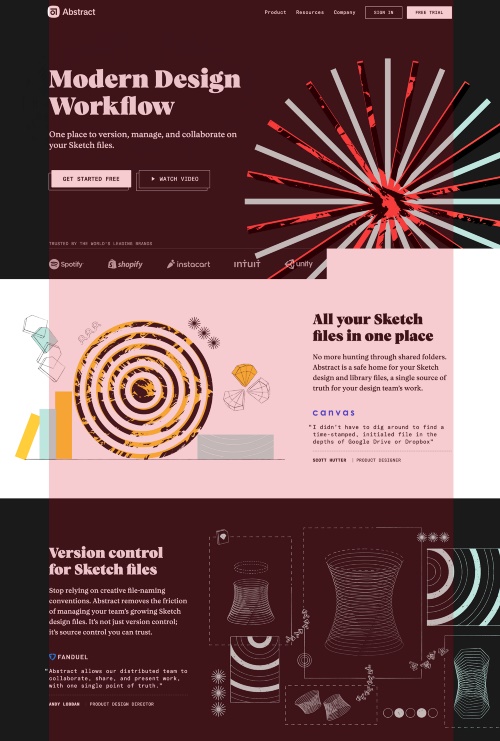
△ 这个页面布局的顶部图片被设计成完全出血
这是一个例外的规则,当背景颜色或者图片在完全出血的情况下,开发同学会把它理解为一个全屏的内容元素。


如果设计的是装饰元素之类的内容,可以接受它被裁切掉,此时也可以脱离栅格化的设计。


△ 一些图片和文字的出血设计
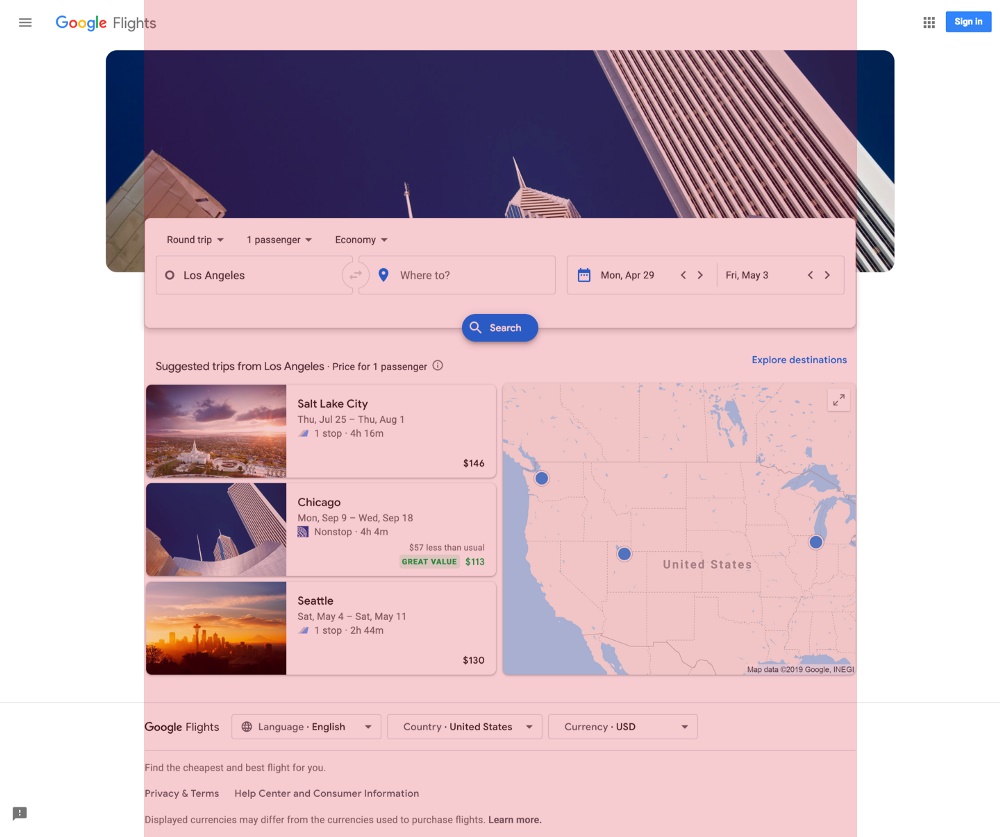
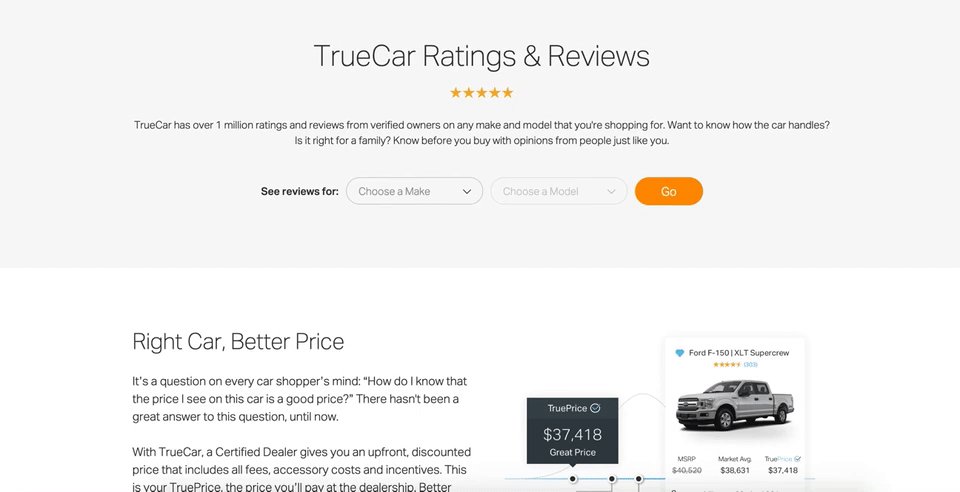
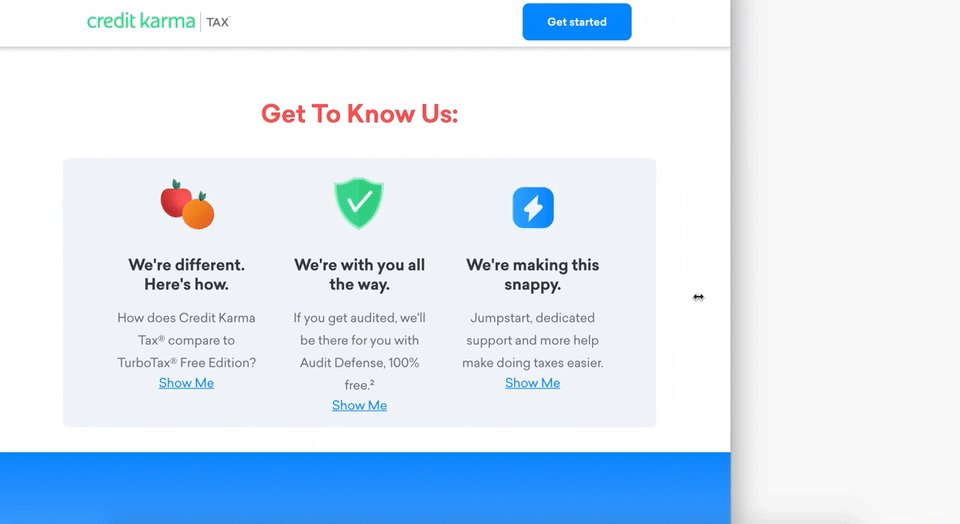
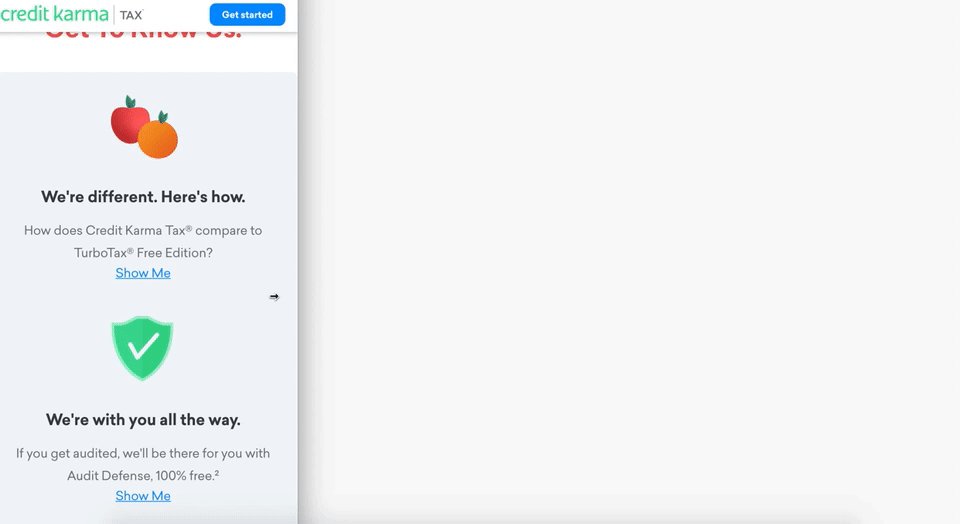
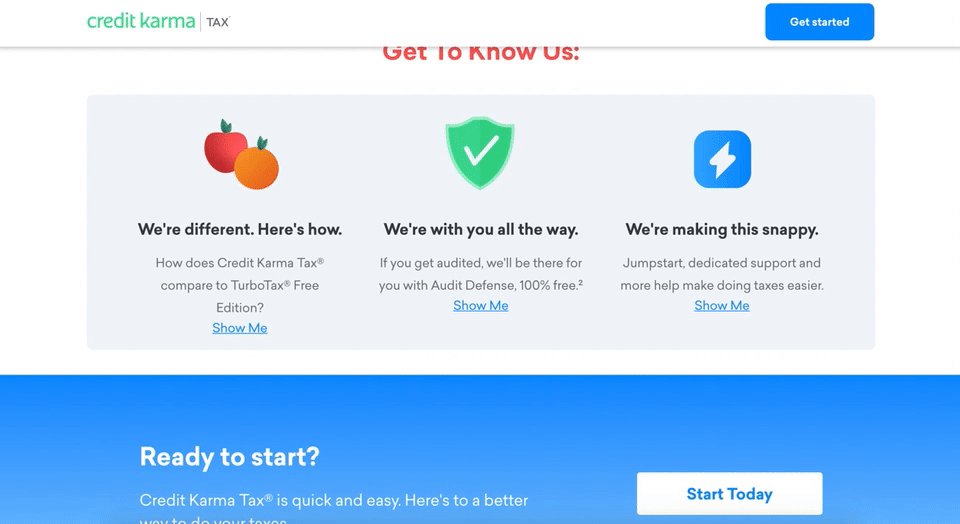
页眉和页脚有时也有例外,它们不被认为是内容的一部分。有些设计将它们固定在浏览器边缘,有些则喜欢保持内容的宽度,这取决于自身功能和内容的情况。将它们保持在内容宽度内的好处是,当用户在宽屏显示器上看页面时,不需要来回扫视,将它们固定在浏览器上的好处是可以为导航元素提供更多的空间。

△ 图片来源Intuit

在传统的栅格化系统设计中,列的宽度和水槽的宽度是保持不变的,只是列的「数量」发生变化。
为什么要这么处理呢?这是为了让设计更简单。如果一组三张卡片分别放在桌面的四列上,那么在平板电脑上,会显示两张卡片,并把第三张卡片进行折行显示在第二行上。不需要做任何的调整,因为已经知道它位于第四列上了。
在手机上,答案也很简单,只需要一张卡片,其他的就会自动堆到下面的行中。如果你愿意,也可以变得有创意,选择只在手机上显示一张卡片,或者做一个水平滚动。这些列的自适应对于代码来说就是很简单的参考。
实际上,web必须呈现任何浏览器的宽度。例如,有一个大显示器,它可以看到1600像素宽的东西,实际上pc端的网页设计是1200px宽,平板电脑上是768px宽,手机是360px宽。所以你会看到一个小于1200px的设计,有大量的留白。但是当你的浏览器再小一个像素,1199px,会发生什么呢?
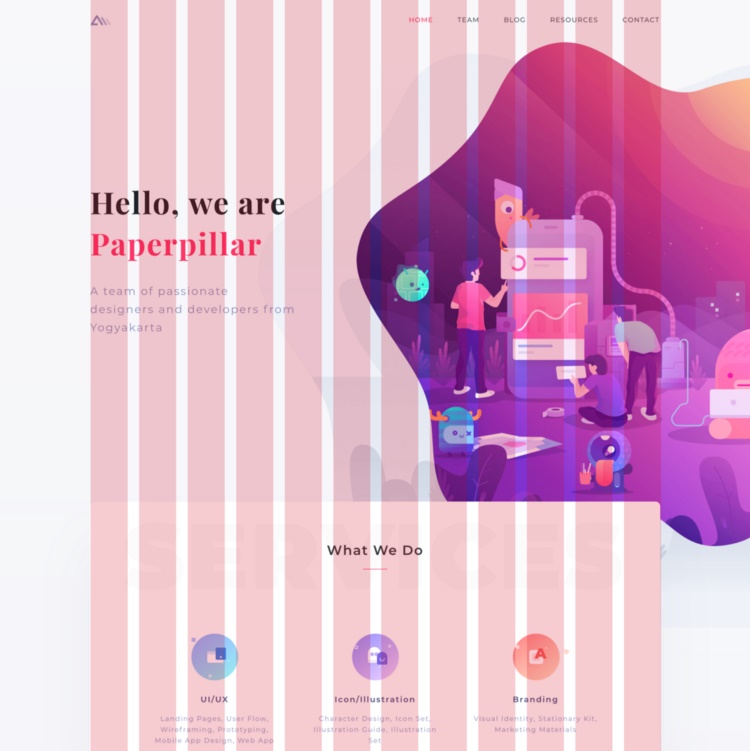
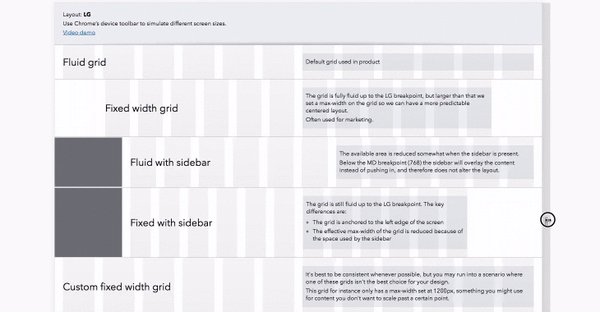
1. 固定网格


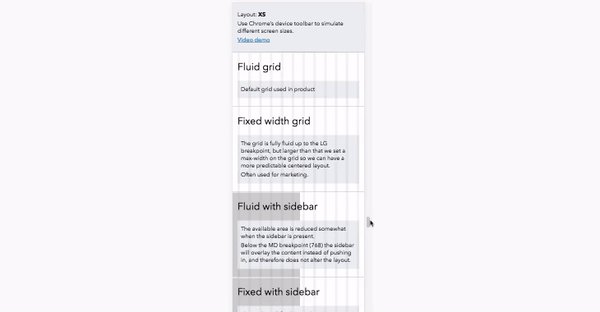
△ 固定栅格示意
如果开发那边写了一个固定栅格,当你从桌面缩小到平板电脑,就像是在900px的浏览器宽度时,你不会看到任何变化,设计就像是被剪掉了一样。但当达到768px临界点时,设计马上就会改变,平板电脑上的显示效果就会好起来。如果继续减小这个值,同样的事情也会发生,在到达另一个临界值之前,设计看起来都是不变的。
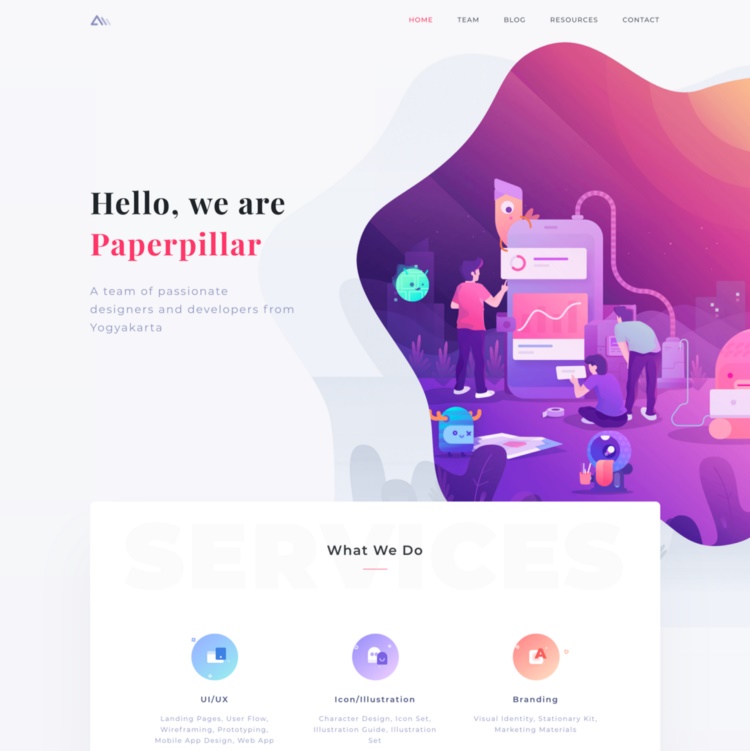
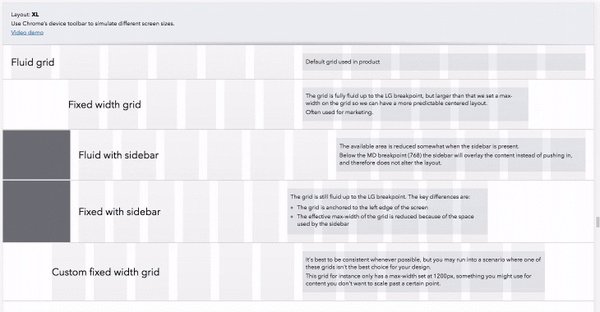
2. 网格

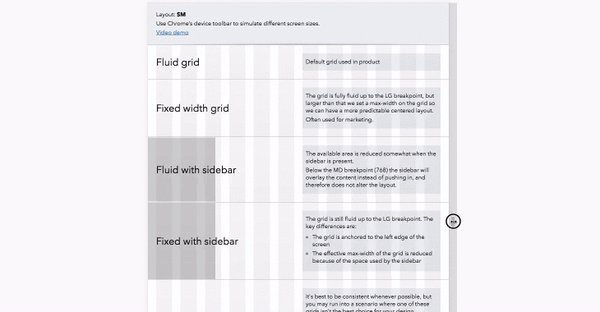
△ 流动网格的示例
现在来看看流动网格的特点,当窗口缩小时,内容将动态的发生变化,文本会进行换行,元素也会变窄。然而,这些元素在内容宽度缩小到下一个临界值之前,布局是不会变化的。
所以我想说的是,设计的临界值只是一个更改布局的参考点。这就是为什么列宽和水槽在网格中不会改变的原因,因为我们想让设计师在考虑布局时能够更容易地创建一致性。
3. 混合网格
在实际项目中,使用流动网格和固定网格的组合也是常见的做法。网站通常是流动网格,因为它要去适应各种不同终端的大小。
不需要太死板地去坚持传统栅格套路,12、8、4这样的分布,甚至不需要20px的水槽,下面是一些在设计中使用栅格系统做的很棒的设计灵感。
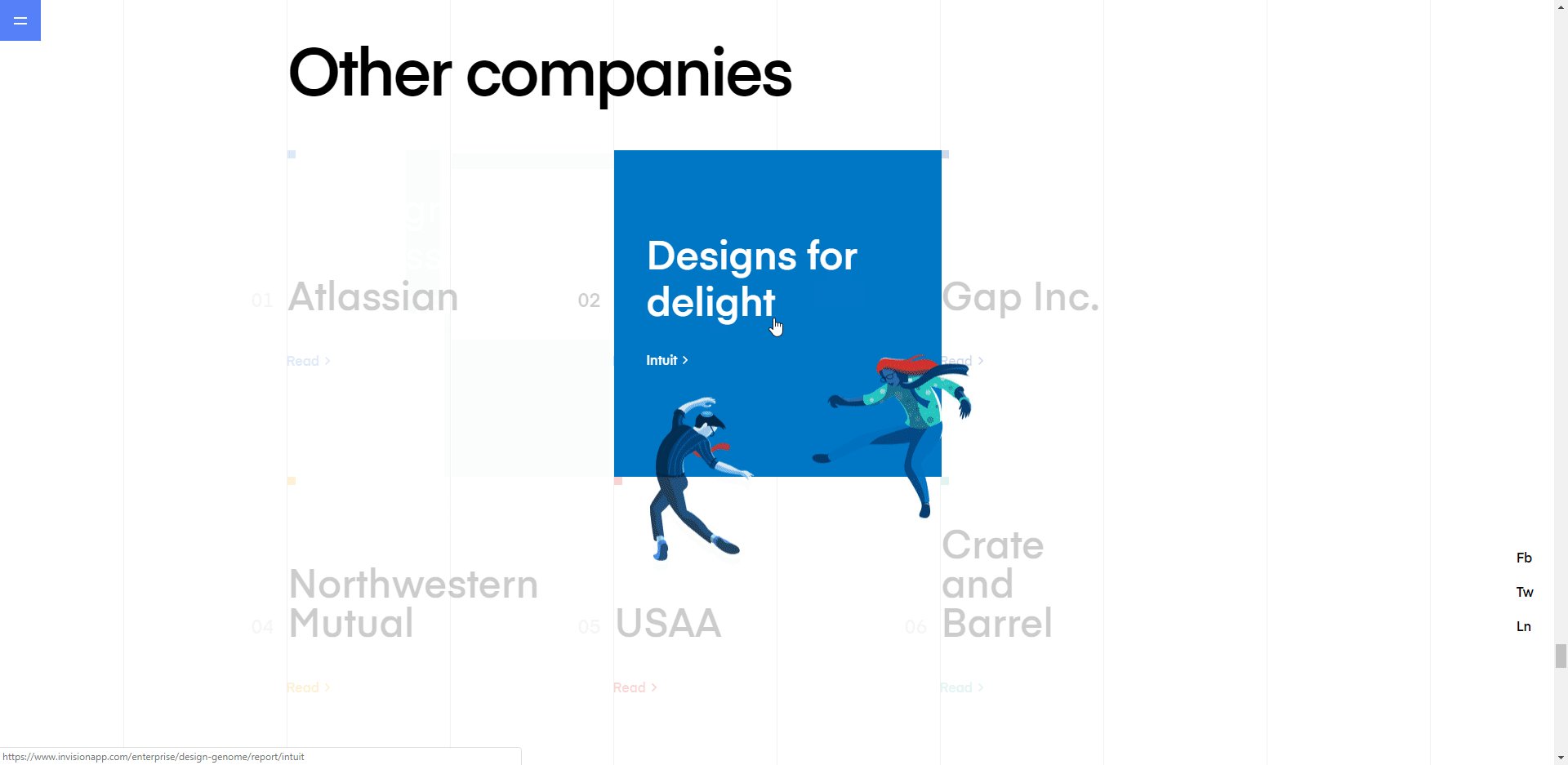
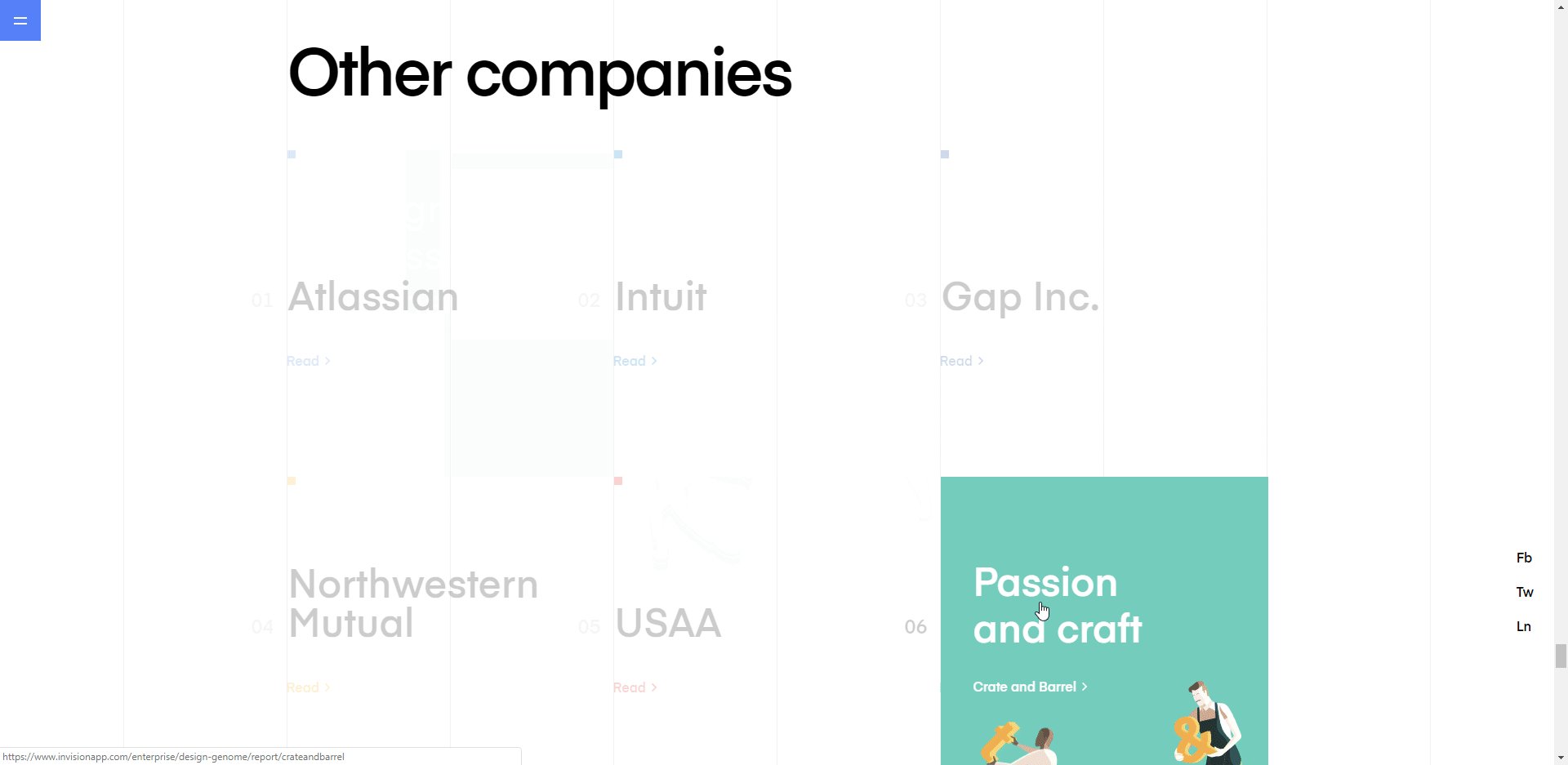
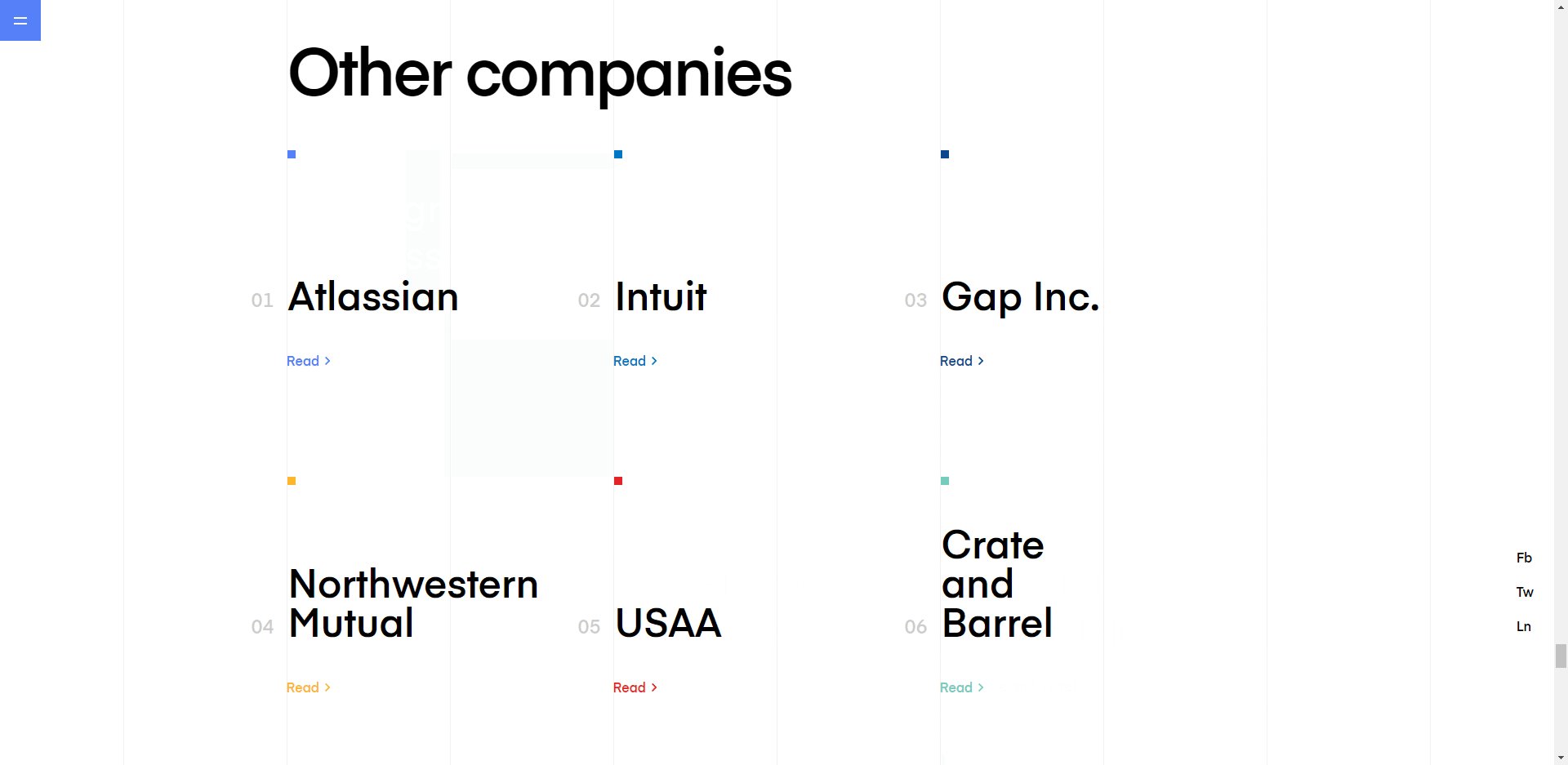
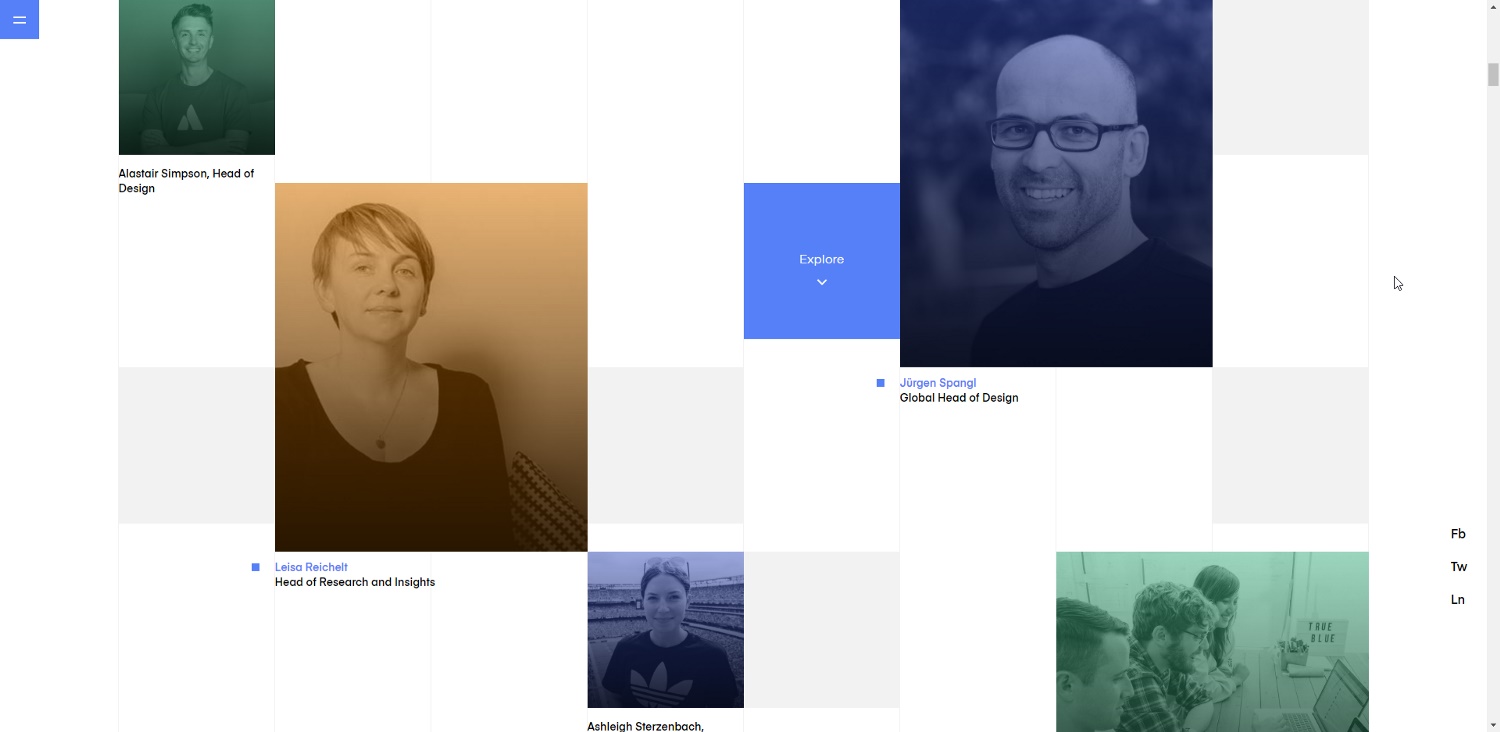
1. Invision’s Genome Project

可以看到,他们的设计故意不去使用任何的水槽,所以看起来是无缝的。

这个网站不仅设计的很好,他们还利用了在设计中展示他们自己的栅格系统来让整体的设计变得更加酷炫。
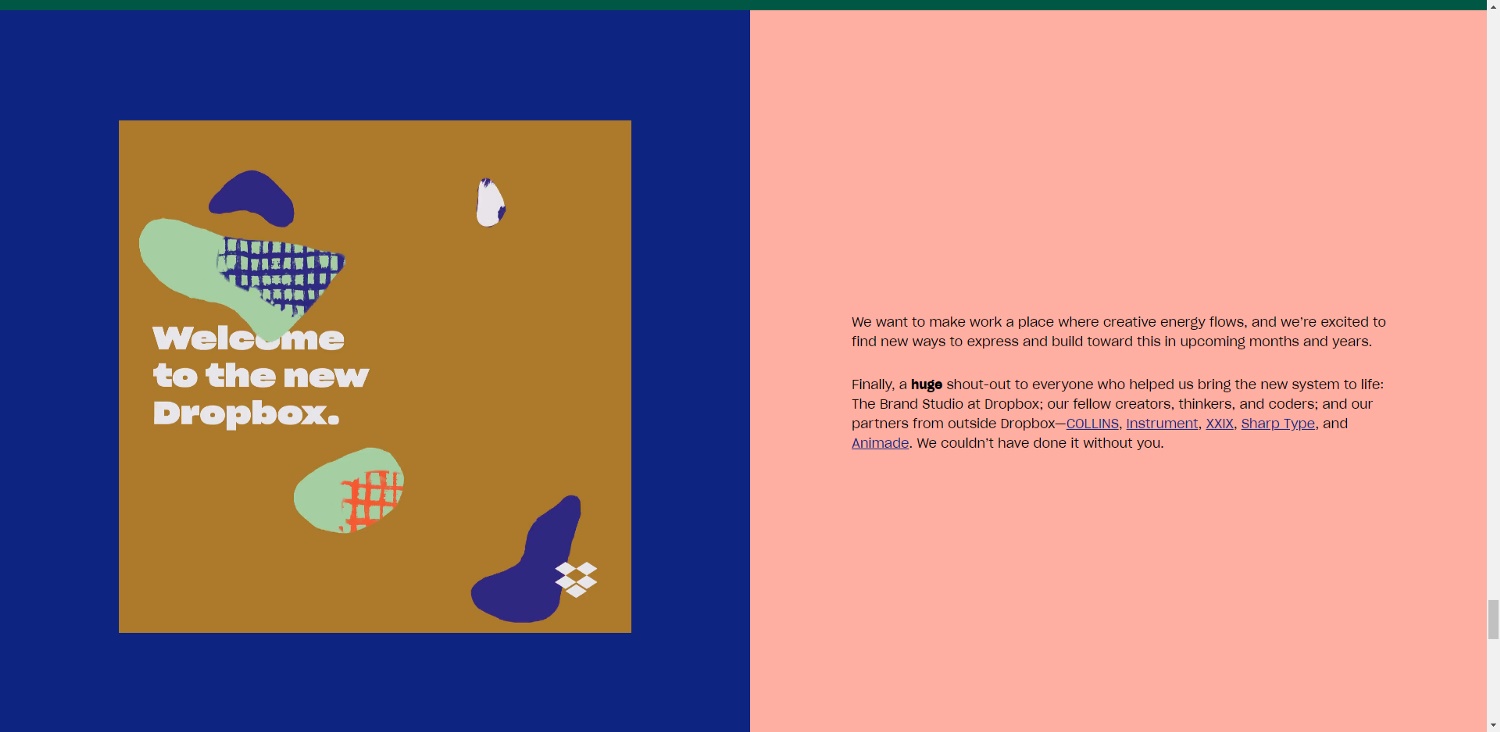
2. Dropbox Design

他们没有设计水槽和外边距,相反,整个页面被分成两半,然后将内容填充到这两部分。
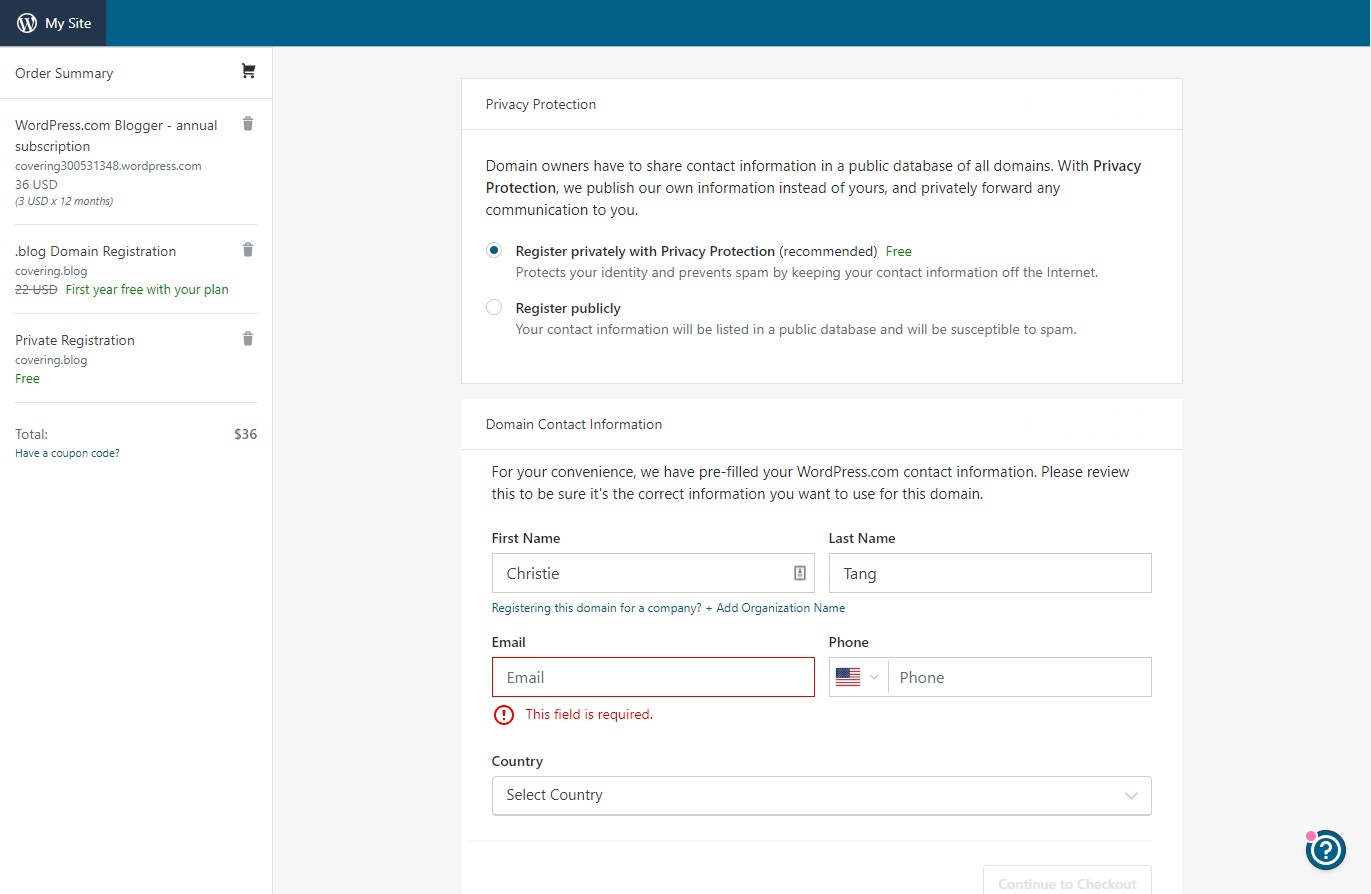
3. WordPress

△ WordPress创建账号页面
使用网格的方式取决于你自己。你可以在主要内容部分使用网格,次要内容则不使用。在Wordpress的例子中,页面中间的部分使用栅格化设计,左侧的侧边栏则没有使用。
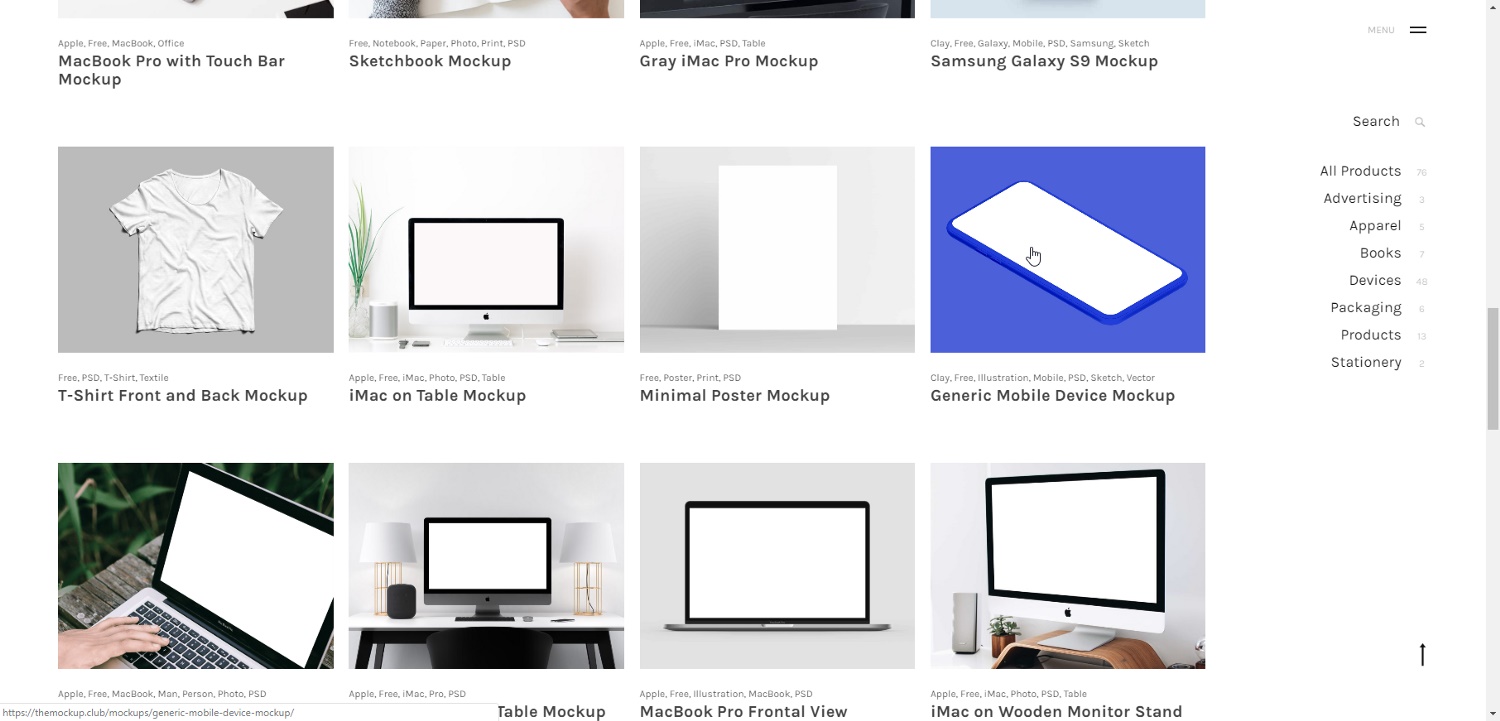
4. The Mockup Club

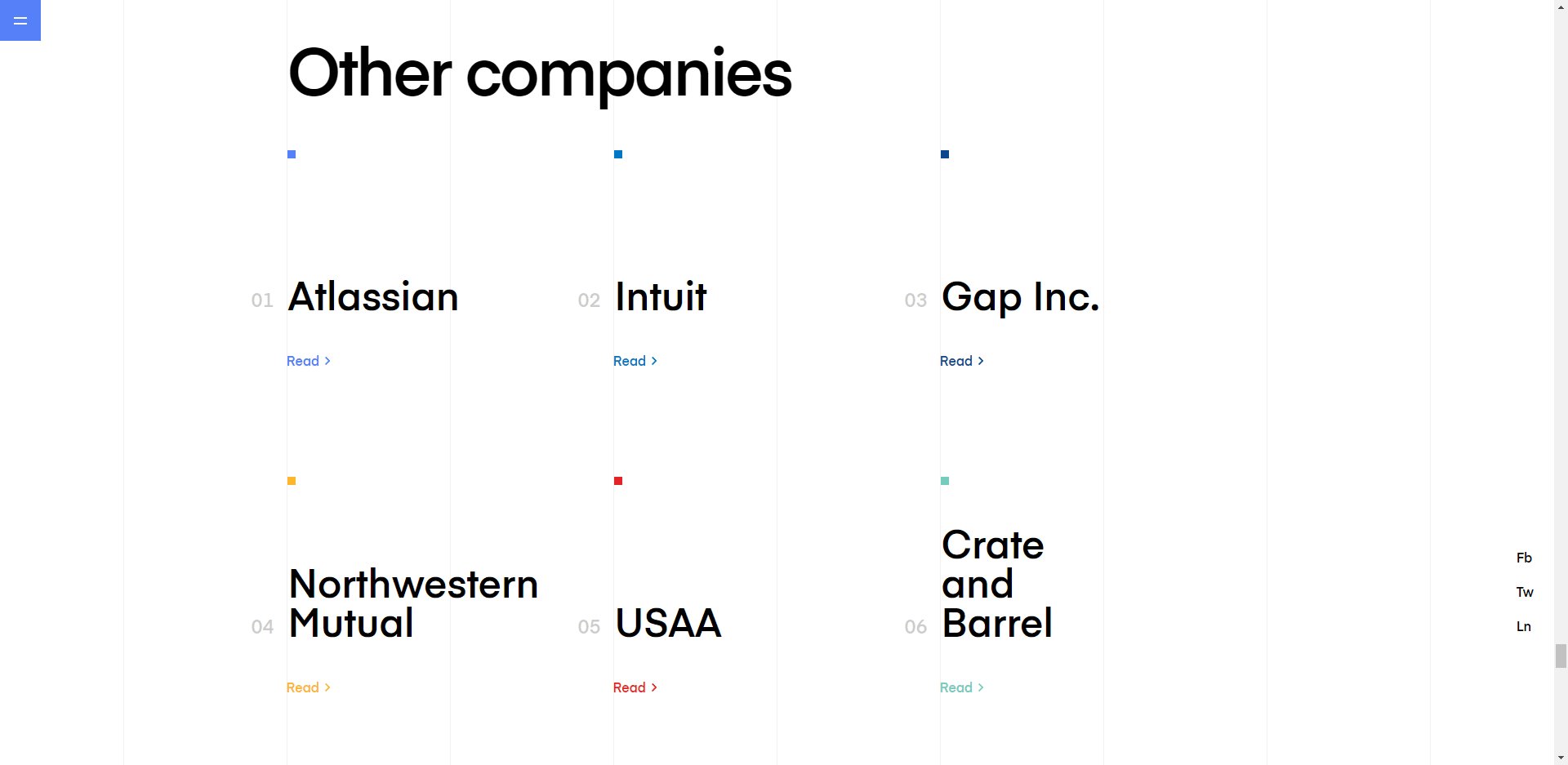
内容和网格也并不总是从中间开始,对于模型网站,内容在左边也未尝不可。
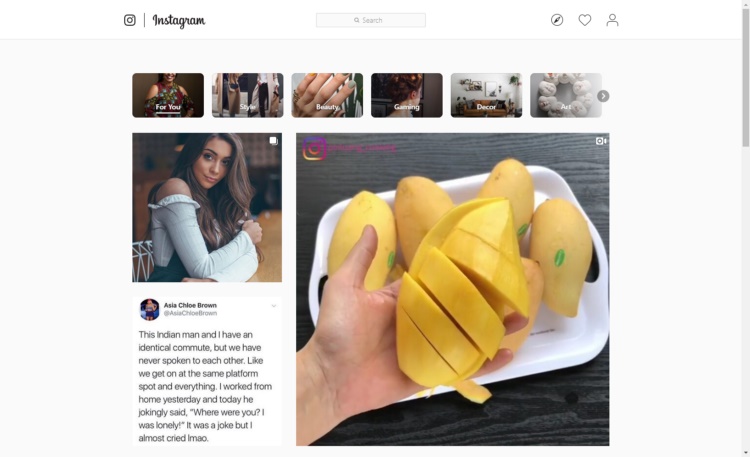
5. Instagram


我非常确定的说,Instagram的PC端是用上了6列栅格布局。
写这篇文章的目的是想提供一些关于如何在响应式设计中使用栅格系统,我知道对于我自己来说,我花了很多年的时间写了大量的代码来理解网格是如何工作的。我在YouYube上看了很多视频,也阅读了大量的文章,但每个人都在关注它为什么重要,却不去注重到底怎么在自己的项目中使用这些原则。
你要做的最好的事情就是从现在开始注意那些优秀设计是如何对齐元素的,你将会开始看到这些模式。为了帮助理解,这里有一些设计系统概述了它们的网格使用:
- Google’s Material Design System(https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-margins)
- Intuit’s Design System(https://designsystem.quickbooks.com/foundations/responsive-column-grid/)
- IBM’s Carbon Design System(https://www.carbondesignsystem.com/guidelines/layout#2x-grid-fundamentals)
在完全理解了网格的工作原理之后,我已经成为了一名更好的设计师,因为我知道我的设计将如何在临界值之间进行转换。我也可以落地我的设计,使它们能够有一个完美的像素对齐。这样的规范带来了更一致,更简洁的设计,当用户从一个界面到另一个界面流转时,这真的提升了产品的档次。
我建议在你的设计中去应用这些网格,并和开发一起,以相同的方式将它们落地,这将会是一个非常不错的进步。
原文链接:《Responsive grids and how to actually use them》
欢迎关注译者的微信公众号:「彩云译设计」


