CSS样式的语法
CSS 和 HTML 不是同一种代码语言,所以自然语法书写的形式上也有差异。比如下面是一段标准的 CSS 代码,作用是指定 h1 标签内容为红色。
一段 CSS 代码中通常包含两样东西 —— 选择器、声明。选择器就是前面所写的 h1,它是需要控制样式的对象,而每条声明则是声明了一则 CSS 的具体样式调整,通过一对花括号来容纳。
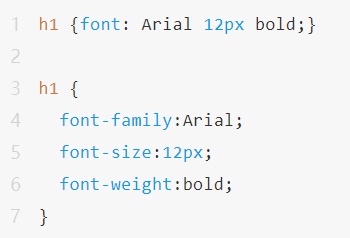
比如上面案例,声明了对颜色的修改,但每条声明中,还包含了属性和值。同理,对一个标签要做多种样式类型的修改,那么我们就可以添加多条声明,比如:
上面我们添加了三条声明,每条声明的结尾由 「;」分号分隔,一定要记得如果不加分号的话,那么这条声明就没有结束,后续的内容都会无效。
而光看上面这样的写法,肯定觉得特别乱,阅读起来很难受,所以通用的 CSS 代码书写方式,是类似下面这样的,将每条声明独立成一行:
还有一个细节,就是一条声明中,可以为一个属性设置多种值。比如我们在设置字体的时候,使用 font 属性可以同时声明字体、大小、字重等参数,用空格将值分隔开,也可以把它们拆开来声明。
这会在后面的细节说明中讲到,暂且知道有这么一回事即可。
CSS的引用方式
了解完语法,并不是直接就可以开始写 CSS 代码并产生作用了,需要学会 HTML 如何引用 CSS,换句话讲,就是 CSS 代码要写在什么地方。主要有三种形式:
- 外部样式表
- 内部样式表
- 内联样式
1. 外部样式表
外部样式表,就是我们在这个 HTML 文档之外,创建一个 CSS 文档,专门用来存放 CSS 代码。创建它的方式和 HTML 一样,通过创建一个记事本,然后将名称改成 「文档英文名.css」 即可。
而我们要让这两个独立的文档之间产生关联,就需要在 HTML 中引用这个 CSS 样式表。通常,引用样式表的代码会写在 head 标签中,比如:
这种做法的好处是,多个 HTML 文档可以共同读取一个样式表,这样当我们定义一个 CSS 文件后,整个网站的页面都可以共同遵守这个规则,而不是每个 HTML 文档定义一套单独的样式。
和我们在 Sketch、Figma 中使用的外部调用样式文档的原理是一样的。
2. 内部样式表
除了独立一个 CSS 文件外,我们也可以单独在 HTML 文档内添加 CSS 代码块,那就是在页面内添加 style 标签,来开辟一个专门写 CSS 的地方。通常,我们会将内部样式表写在 head 标签内:
在我们的学习过程中主要采取这个方式来添加 CSS 代码,它的好处是添加起来在同一个文档内方便,但是每次只作用一个 HTML 文档,不能重复应用。
3. 内联样式
内联样式,也叫行内样式,是一个将样式直接写进 HTML 标签中的做法,用来比较针对性的控制某个标签的样式。
使用的方法是在标签中添加 style 属性,然后在里面添加声明:
4. 声明的优先级顺序
提前了解一个概念,这三种引用方法,可以单独使用,也可以共同使用,而在共同使用的时候,它们的优先级是有区别的。
内联样式 > 内部样式表 > 外部样式表
也就是你在三种模式下都声明了 h1 标签的不同颜色,那么最后显示以内联样式的为准。优先级在实际操作中有很重要的地位,在后续的操作里也会有说明。
选择器的具体认识
选择器是让 CSS 定位到具体的某个或某些元素,来修改它们的样式,是我们开始编写具体样式代码前要优先确保正确的地方,常见选择器包含:
- 标签选择器
- Class、id 选择器
- 伪类、伪元素
1. 标签选择器
前面案例中应用的选择器,都是以标签为对象的,假设我们把选择器定义成 p 标签,那么整个页面中所有的 p 标签都会共同受到影响。
2. Class、Id选择器
当我们不想同一标签样式完全保持一致的时候,于是就用到了 Class 和 id 选择器。区别是,class 「类选择器」是复数选择器,可以作用在多个标签上,而 id 则是单数选择器,只作用在一个标签上,学习中主要采用 class 选择器。
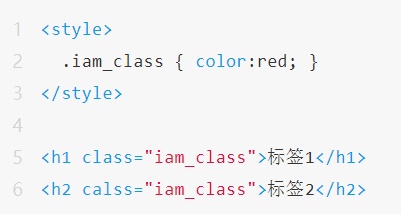
使用方式是首先在标签中添加class属性,然后在样式表中使用这个选择器,并声明样式即可:
在 class 内给的值 「iam_class 」就是它的名字,这个名字由我们自己定义,但需要了解几个主要限制:
- 只能使用英文数字
- 首字符不能是数字
- 不能和HTML标签名重复
- 除了下划线_不要使用其他符号
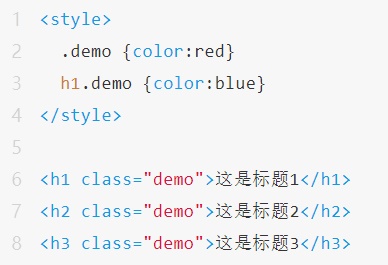
我们还可以指定特定的标签来实现类的功能,即 「标签」 + 「.」 + 「类名」,即可完成选择,大家可以输入下方案例查看效果:
同时在标签中的 class,也可以添加多个命名,通过空格来分隔,那么它就可以应用两个 css 中类的样式了。
具体的应用原因和方法在后续的案例中有机会我们也会进行说明的。
3. 伪类/元素
除了普通的类作为选择器,CSS 中还为类本身提供了一个特殊的概念 —— 「伪类/元素」,简单说起来,就是将对象不同的状态直接通过伪类进行选择。
比如,一个正常的链接,它包含了四种状态:未访问 link、已访问 visited、鼠标悬停 hover、点击 active ,我们就可以通过伪类来控制。
在下方案例,链接默认是黑色,鼠标悬停到上方的时候,就切换成 「red」 颜色:
伪类/元素,就是 CSS 中默认帮我们确定好的一些标签的状态,或者内部元素的一些范围,我们无需再写一个 class 命名出来,直接使用伪类/元素即可。
我们最常使用的就是对链接不同状态的声明,如果想要了解还有什么其它可以使用的内容,可以参考 CSS 手册。
CSS的盒模型
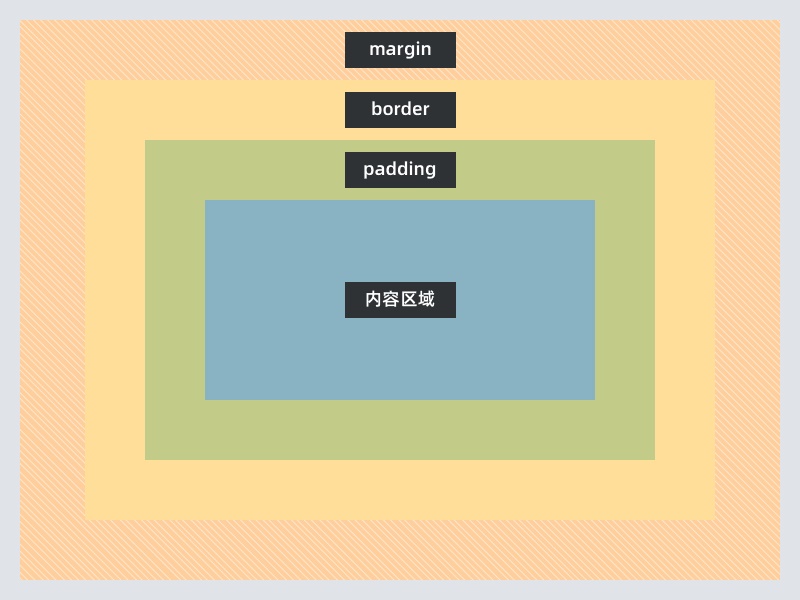
CSS 的盒模型 (box model),是实现元素排版布局的核心概念,下图就是盒模型的标准示意图:
里面标注的英文都是 CSS 可以声明的属性,我们分别解释一下:
- Margin:外边距,可以撑开元素和其它元素的距离
- Border:描边,约等于我们设计软件中的描边边框
- Padding:内边距,从描边到元素制定的空白区域
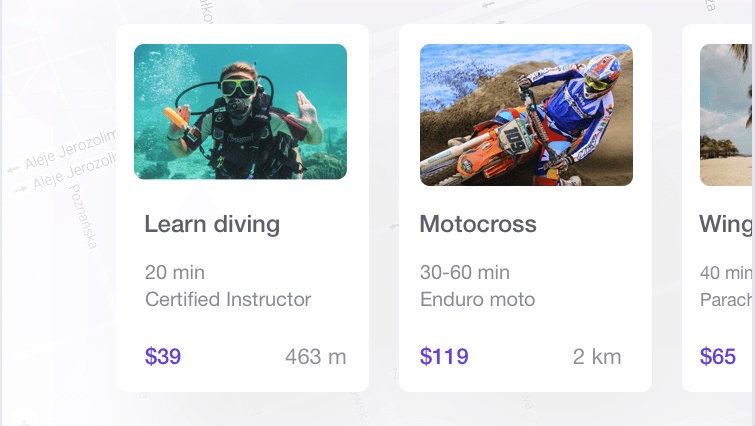
光这么看大家肯定会觉得很难理解,我们拿个 UI 中的案例举例:
做个类似的简单卡片,包含描边,然后标记处右侧的外边距、内边距、描边
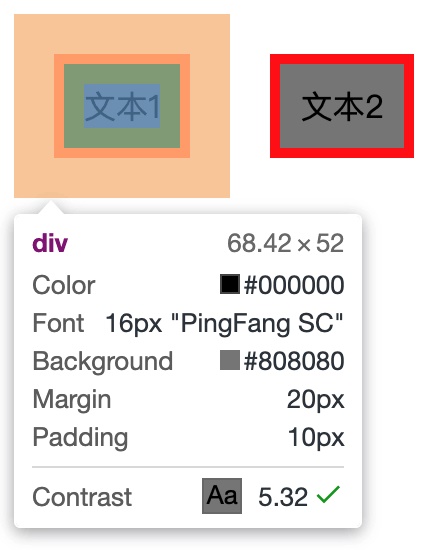
接下来,我们可以添加下列的代码,看看三个属性的对应使用情况,其中为了便于大家的理解,将内容区域背景设置成灰色,并且应用 flot 左对齐的声明(确保 margin 生效,后面再介绍这个属性):
1. margin 属性
Margin 属性是外边距,可以通过设置具体像素数来指定外边距的距离,但是,外边距也可以针对上下左右独立进行定义,它包含四个下级属性:margin-top、margin-right、marign-bottom、margin-left,对应上右下左。
我们可以单独使用这些属性来做声明,但是更简便的方法是,我们可以在 margin 一个属性中设置 4 个数值来完成不同外边距的设置,比如下面:
这四个数字就依次对应上、右、下、左四个方向,如果只设置两个数字,则对应上下、左右,大家可以自己在前面的代码中尝试一下,我就不具体演示了。
但是,margin 除了设置数值以外,还有个很重要的值,就是 「auto」,它是让浏览器自己计算边距的数值,也自适应布局里非常重要的参数,我们会在后续演示中讲解。
2. border 属性
border 属性,除了一次性设置4个方向以外,也可以通过 border-top / right / bottom / left 四个方向进行独立控制。
但同学们应该发现了,它不止有设置数字而已,是因为它还有三个可以独立设置的属性:
- border-color:描边的色彩,可以用特殊的色彩英文名也可以用16进制色。
- border-width:描边的宽度,可以用数字和像素单位表示。
- border-style:描边的风格,常用的有 solid(实线)、dotted(点)、dashed(虚线)。
我们只要将三个值分别填入属性内就可以做出定义,如果想要单独设置一个列表底部的分割虚线:
3. padding属性
padding 作为内间距,定义起来和 margin 是完全一样的,包括上右下左的定义。
它在正常效果下和 margin 效果非常接近,而我们需要注意的是在元素的实际实现过程中尽量根据实际的情形来使用,而不是无差别对待 margin 和 padding。
标签尺寸的认识
接下来,我们就要讲讲有关页面展示中,宽高的定义方式了。在 CSS 属性中,是提供了 wight、height 两个属性的,用来定义标签的宽和高尺寸。
比如我们可以定义一个 div 的宽高都是 100px,用属性 width 和 height 表示:
这是我们手动设置的一个 「固定尺寸」,但是,在 HTML 页面布局中,还有一个重要的概念 —— 「自适应尺寸」。即一开始我们没办法确定它的宽或高是多少,于是采取根据内容进行伸缩的操作。
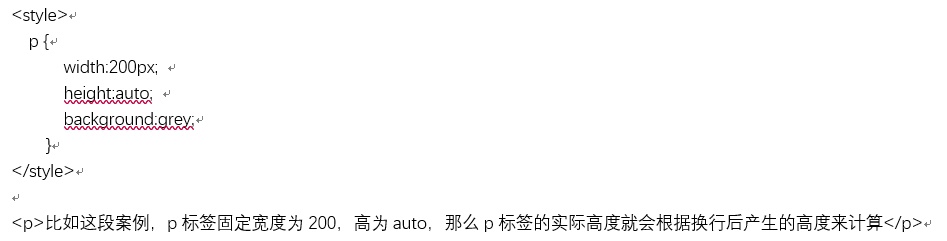
比如,在新闻详情页面的正文区域,不同文章的高度是不一样的,我们不可能一开始直接指定一个固定的高,所以,我们会将高度设置成 auto,那么这个标签的高度就会根据内容进行拉伸,比如:
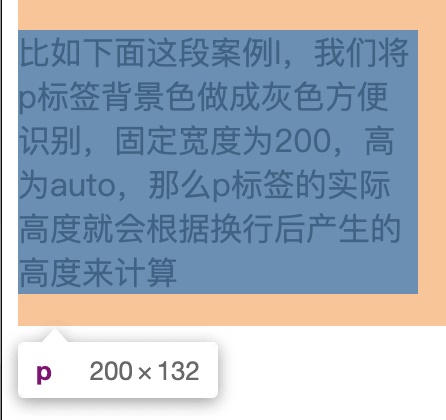
比如这段案例,p标签固定宽度为200,高为auto,那么p标签的实际高度就会根据换行后产生的高度来计算
在这个基础上,如果我们设置了padding为10,border为5,那么增加的数值会计算到这个元素本身的尺寸以内,p实际的尺寸就会变为:
- 宽 = 默认宽+ padding左/右 + border左/右
- 高 = 文字总高 + padding左/右+border左/右
而 magrin,只是元素外部的间距,无论我们设置了什么数值,它都对元素本身的尺寸没有影响。
通过内部元素的大小影响标签的实际尺寸,再影响标签的父级尺寸,是 CSS 排版布局中的常用方式,也是主要难点之一。
还有个抽象的概念,就是 CSS 的宽和高, 只对有 「块」 化的元素产生作用,比如 a 标签就无法直接通过 height、width 设置尺寸,这是一个很难简单解释清楚的问题。
所以,为了解决尺寸没有根据我们预想的方式展示出来,我们可以用一个比较通用的方式,就是通过添加 「 display:block; 」 这段声明,将标签固定转化成块。这可以帮助我们在实际的操作中避免非常多不必要的错误。
结语
为了加快学习的效率,我们在这章并没有选择用很缓慢的速度一点点讲 CSS 的属性和相关案例,而是直接把我们需要学习的重要基础一次性说完,希望大家不会被这些逻辑绕晕。而具体的应用,我们会留在后面进行演示,帮助大家巩固这些知识点。
欢迎关注作者的微信公众号:「超人的电话亭」