截图,是将显示设备上所展示的内容截取下来,所生成可视图像,截图的目的是为了保存特定状态下的界面内容。早在 PC 时代,大家在聊 QQ 时就会用 QQ 截图来分享自己所见,截图成为 PCQQ 非常经典的功能之一。
虽然 PC 系统本身就自带截屏功能,但是使用起来并不方便,只能全屏无法局部裁剪,编辑和保存路径也很长。QQ 截图仅需要鼠标轻轻一框,就能快速截取自己想要范围的截图,马上分享给好友。QQ 也持续针对截图体验做了深挖,不断完善截图能力:实时尺寸、色值标记、可重复编辑、自动识别窗口、可保存、打码等等。这些如今看起来像截图标配一样的能力,都是 QQ 截图当时领先的不断尝试,一步步巩固 QQ 截图的江湖地位。
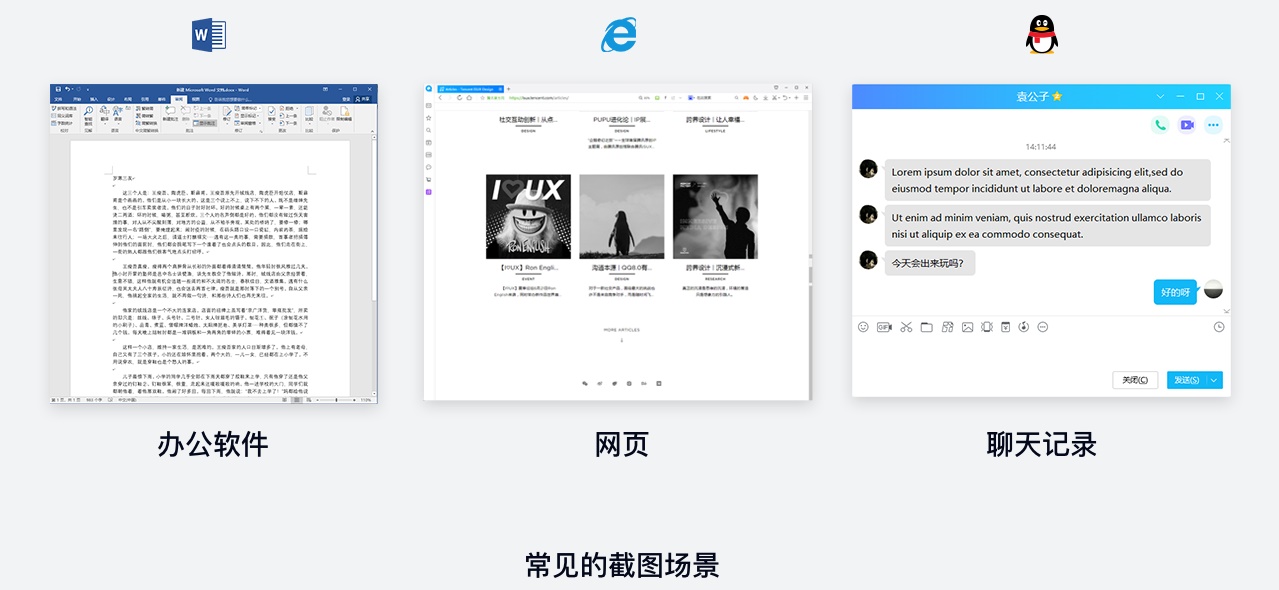
随着智能手机的普及,网络上也涌现出大量手机截屏内容,网友们也会投稿自己的聊天记录截图。QQ 也不放下自己探索的脚步,继续在截图场景下,做进一步的深挖。
场景聚焦 – 手机QQ的聊天记录截长图
1. QQ分享聊天记录的现状
用户有分享聊天记录的需求,因为聊天是 QQ 生成内容的主要地方。为此手机 QQ 针对聊天内容的分享和保存场景,就已经做了多选转发和收藏功能。用户通过多选所需要的聊天消息,即可将内容分享到其它聊天窗口,或者添加到收藏。
作为手机 QQ 的内置功能,转发聊天消息最大的优势是,能保留完整的聊天消息体验。图片、文件、链接等富媒体类型消息,都能保留点击操作,以查看完整的消息详情,甚至可以支持嵌套转发。转发聊天消息对性能的要求较小,可以选择更多数目的消息,消息呈现效果更正式,适合工作场景。
2. 用户为什么依然选择截图?
既然已经有了转发聊天消息的功能,为什么用户依然会选择截图呢?
首先手机的系统截图操作很快捷,手机的屏幕比 PC 小,手机应用都是全屏的,全屏截图的有效信息占比较高,多余信息较少。其次图片是一种基础且通用的文件格式,在不同的终端甚至云端都可以便捷的保存和查看,不依赖也不受限于任一应用,可快捷地分享到不同社交平台,方便传播。
转发聊天消息功能仅限在 QQ 内部使用,功能设计上主要是为了定向分享,而不是为了传播。功能在设计时,考虑聊天记录存在多次转发的场景,为避免有对话代入感歧义,聊天记录的主人态做了去除处理,重点呈现消息本身的内容。
而截图能完整还原聊天记录的全貌,保留主人态和客人态,网友们查看对话时对主人态消息会有代入感,体验上图片比转发聊天消息更娱乐化。
3. 用户截长图的痛点
此前用户主要使用手机系统内自带的截屏功能,来完成对 QQ 聊天记录的截图操作,由于对话可能很长,因此有截长图的需求。部分安卓手机厂商有提供截长图的功能,允许用户通过滑动屏幕,从开始滑动到结束的位置,生成一张所需范围的长图。而另一部分没有连续截长图能力的手机,就需要用户进行多次截屏,再使用第三方应用对所有截屏进行拼接。
由于网络环境传播是不可控的,用户对聊天记录的截图有隐私保护诉求。此时用户需要使用系统或者第三方应用对图片进行编辑,通过裁剪、打码、涂鸦、贴纸等方式对图片进行编辑,遮挡隐私信息。
所以用户要生成一张手机 QQ 聊天记录的长图,需要进行多个步骤,或者使用多个应用,我们决心针对截长图的场景做深挖和优化,为用户提供流畅的截长图体验,让 QQ 内容的分享,能直接从 QQ 内走向 QQ 外。
4. 通用的截长图设计尝试
虽然手机 QQ 的主要截图场景是在聊天,但我们也思考,截图是否应该作为手机 QQ 的一项通用能力。因为 QQ 除了聊天,也承载了很多内容或特色玩法,用户是否也想对这些内容进行截图呢?
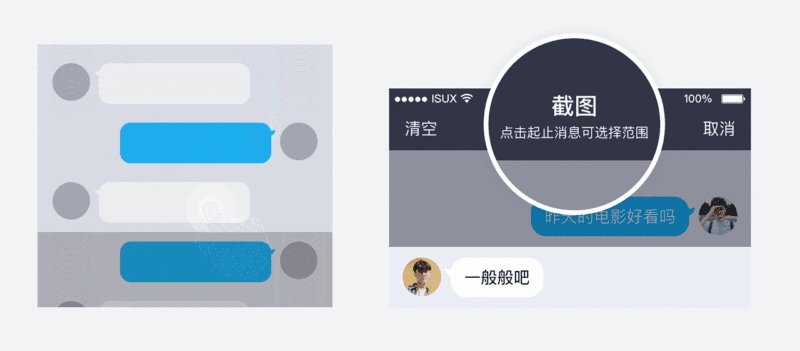
滑动是较通用的一种截长图方式,我们做通用截图方式尝试时,针对现有滑动体验做了一些优化。由于手机屏幕较小,所有应用都是满屏的,现有安卓手机的截长图状态感知并不明显。通过缩小并聚焦突出已框选的内容,让框选区域以外的内容可以预览,增强截长图的隐喻。
通用截图方式延续现有的截长图习惯,用户能快速的滑动到自己长图的截止位置。但在最主要的聊天场景,这种方式要求必须连续截取,用户无法节选自己想要的内容,缺乏灵活性。我们决定放弃通用截图方向,聚焦 QQ 的聊天场景,寻求更适合聊天记录的截长图方式。
5. 聚焦聊天场景的截长图设计
灵活的消息选择方式
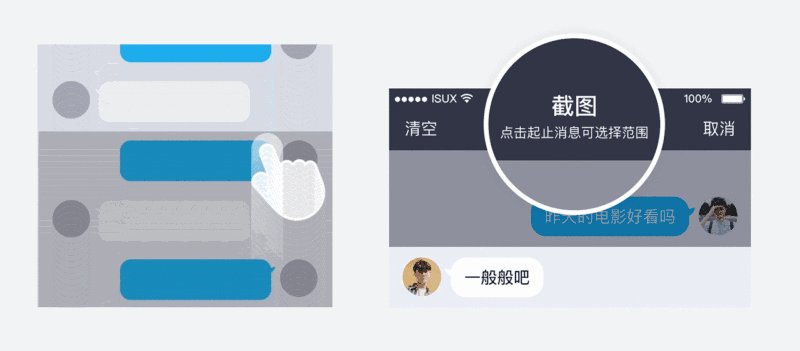
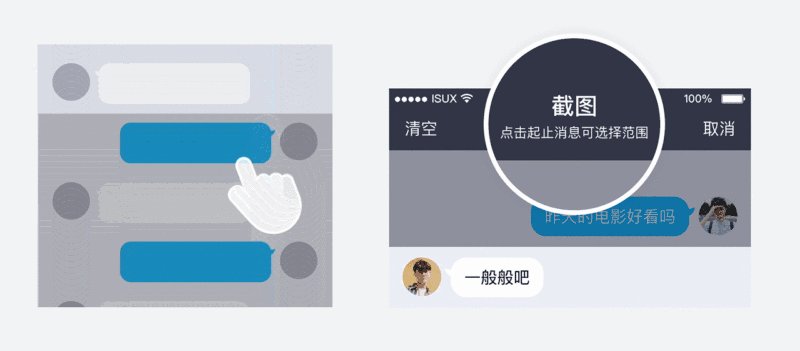
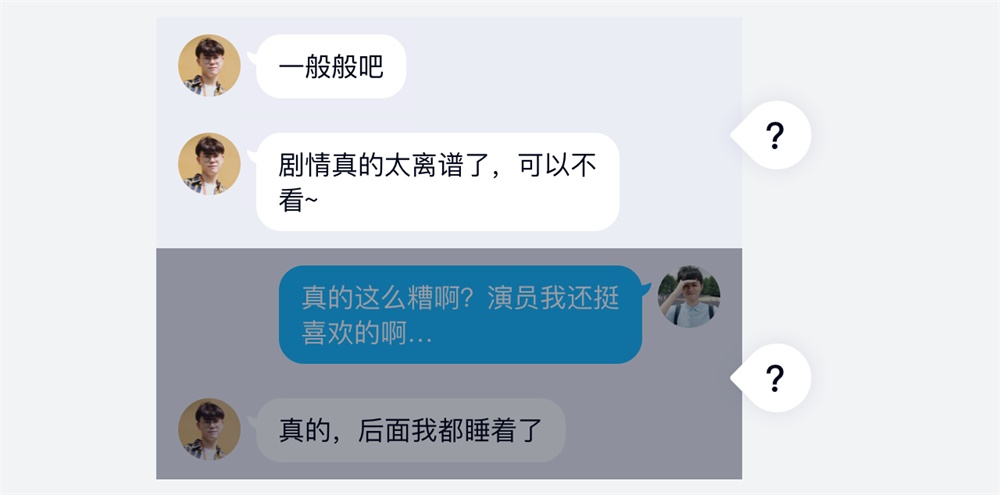
点击勾选是用户最直观的操作方式,也是聊天消息多选操作的现有方式。但由于聊天记录是有上下文连贯的,通常所选也是大段连贯的篇幅为主,如果沿用多选操作的逐条打勾方式,选择效率会非常低。因此我们尝试了正选和反选结合的选择方式。
当用户点选时,将用户所点击的未选区域,首尾连贯一起正选,用户只需点击两下,就可以把大段内容连贯选择。对于已正选的消息,用户可通过再次点击来取消单条选择,灵活反选个别消息。
这种选择方式在 PC 上比较常见,Shift+点击首尾文件可批量选择,Ctrl+点击单个文件可逐个选择。但在手机上这种体验并不常见,我们通过新手教育动画、操作过程的文案提示用户,尽量降低用户的摸索成本。
所见即所得的视觉呈现
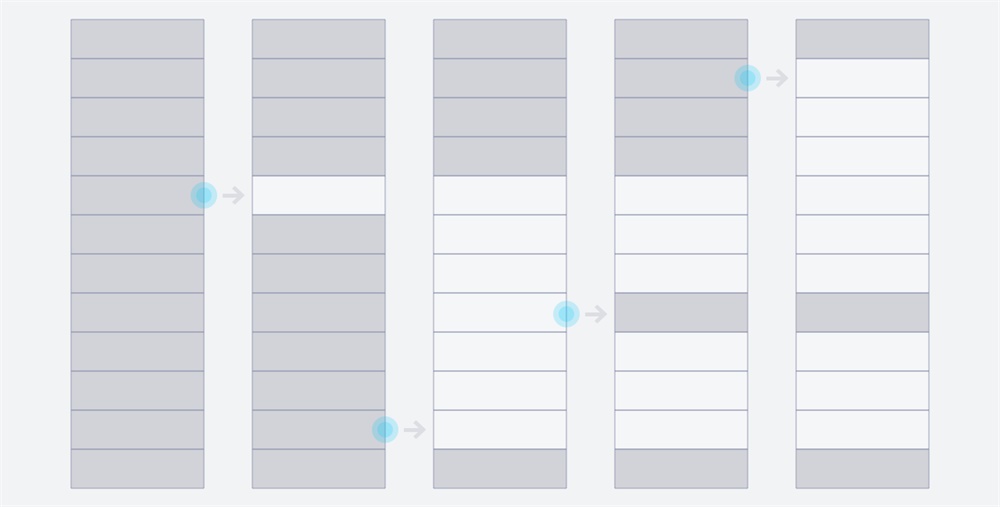
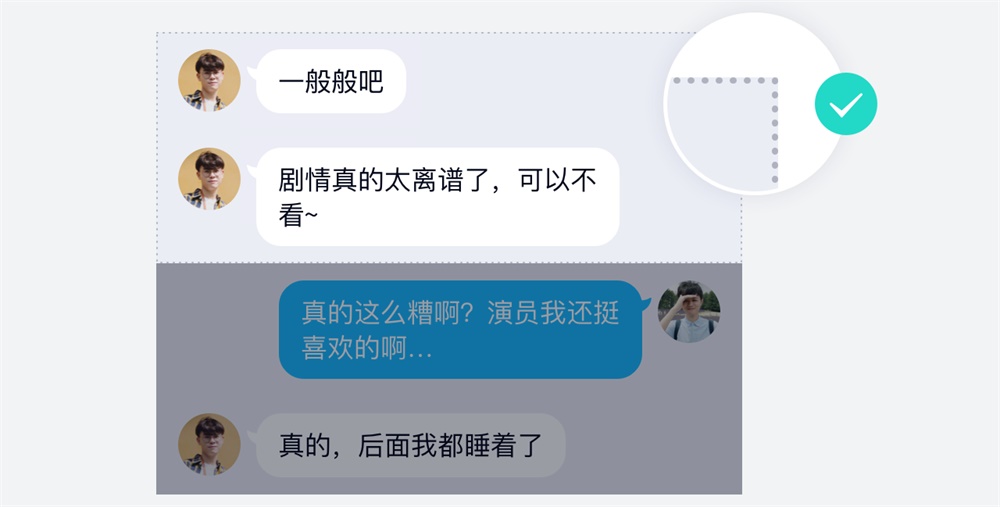
截长图和多选操作的选择逻辑并不相通,因此截长图的选择体验需要区别于多选操作的勾选。截长图最终生成的是图片,所以在已选消息的视觉呈现上,尽量呈现出最终展示的结果。我们使用高亮/暗下两种状态来展示已选和未选,高亮部分能完全呈现最终的长图结果,向用户传达预期效果。
消除选择困惑的细节打磨
当画面只有亮和暗各占一半时,哪一个才是选中态?
这是在打磨过程中产生的一个困惑点,不同于多选操作体验,有勾选控件明确传达出选中态。为了向用户传达所见即所得,高亮部分展示的就是最终结果,由于和正常聊天窗口样式一致,相比暗下的状态更像是已经处理过。尤其正选和反选出现交错时,用户更容易产生混淆。
通过增加一个边框,把高亮的区域包围起来,加强高亮区域的已框选感,同时不影响所展示内容,消除两种状态同时存在时的感知困惑。
一键保护隐私
保护隐私是分享聊天记录截图的刚需,传统方式是对截屏进行编辑,使用打码、涂鸦、贴纸等方式遮盖隐私信息。当截图的聊天消息越多,编辑的成本也随之增加。但 QQ 做了隐藏昵称,只需要启用该功能,就能对标题栏、头像、昵称信息进行打码处理,做到一键保护隐私。
场景扩充 – PC QQ延续截屏的截长图
1. PC QQ截图的前世今生
有别于手机端截图,PC QQ 的截图功能已经陪伴了用户十余载,「Ctrl+Alt+A」的快捷键组合早已成为用户使用桌面截图的「肌肉记忆」。而且,PC QQ 截图功能的日活用户数已达数千万,可见截图功能已成为了 PC QQ 的副业。
使用截图功能需要:唤起功能 > 截图 > 编辑 > 保存/分享,这四个步骤,业界的截图软件更多是帮助用户解决截图的快捷性和编辑的方便性,但在截图后却难以继续提供多样化的服务。而 QQ 作为 IM 工具,天然地把「截图+分享」做了加法结合,截完瞬间发送仅需要几秒的工夫。加上 QQ 成为大多数用户的装机首选装备,比起另外再安装一个功能庞杂的截图软件来得更方便。所以无论是截取文字还是图片二次编辑,QQ 截图都能发挥神效,让体验锦上添花。
在 PC 端,由于截图的使用场景更频繁,可操控界面区域更大,所以截图工具实际上都增加了很多编辑的功能,如可绘制标记、输入文字、马赛克等等。那么十年过去了,QQ 截图还有哪些可优化的空间呢?
2. 解决屏幕外的视界
随着现在电脑屏幕越来越大,处理的窗口越来越多。用户对截取的范围提出了更高的要求,对于屏幕显示不全、带滚动条的内容,目前 QQ 截图均无法完成截取。所以,如何帮助用户扩大截图范围是这次设计的重点。
工欲善其事必先利其器,所以在功能上,QQ 截图需要增加截长图能力让用户在截图过程中,对不同场景都能提供合理的解决方案。在体验上,截图属于日常办公中使用频率较高的操作,设计需要保证功能聚焦、讲究效能,以体验及效率为先。
保证结构清晰、功能一致性
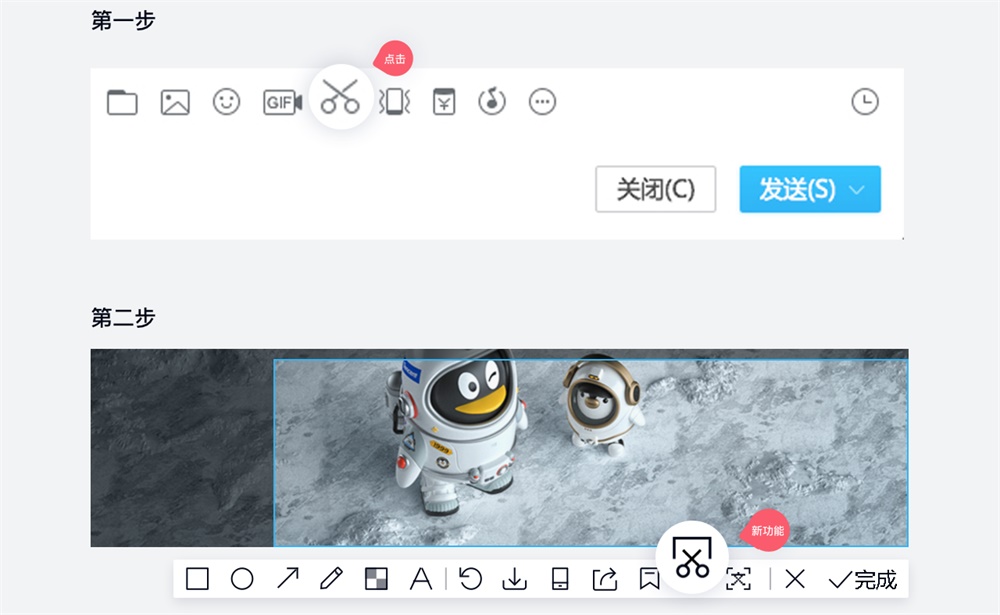
截长图虽然是一个全新且又独立的功能,如果直接将功能入口平铺在普通截图旁反而会造成用户的压力,无法快速选中截图按钮。所以作为截图范围的能力拓展,将截长图收纳于普通截图下,当用户激活截图操作后再对截图范围进行二次选择。
及时的引导可以帮助校验
由于用户截图的范围不局限在 QQ 内,一旦无法识别出可滚动的截图区域,我们无法做到智能矫正。这时提供及时的引导能帮助和指导用户如何纠正截图范围,辅助用户顺利进行截取,减少失败带来的挫败感,也避免中断截图流程。
最简单的操作成本
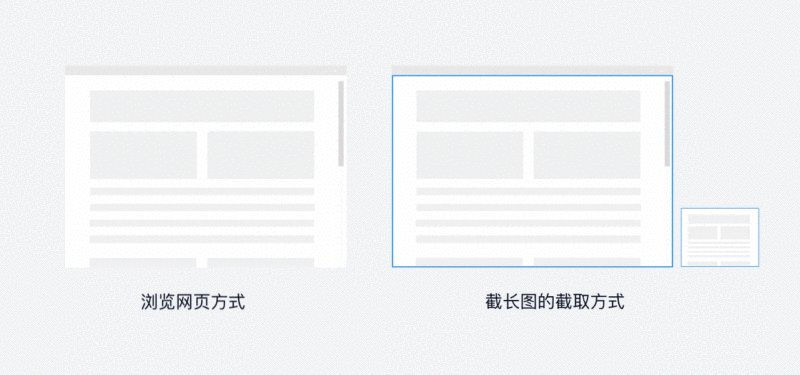
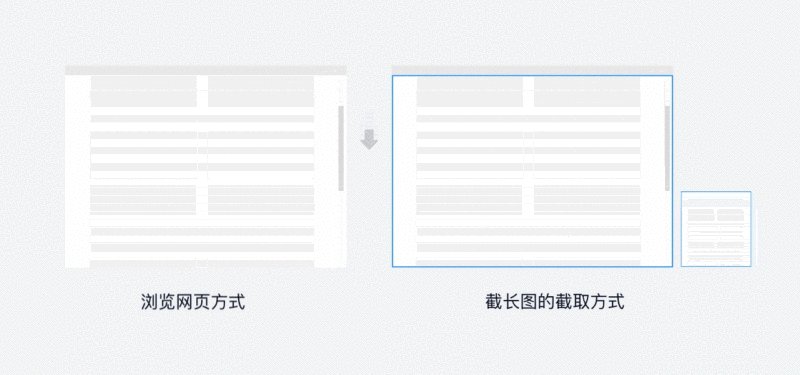
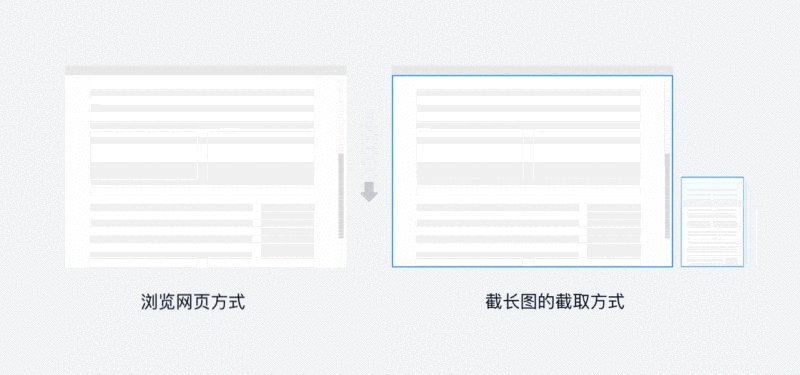
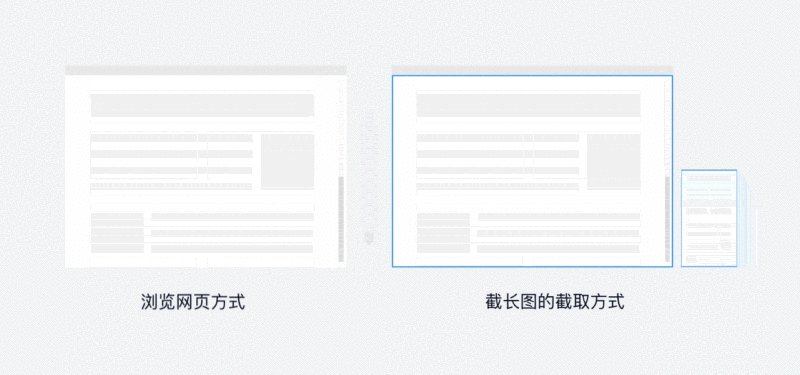
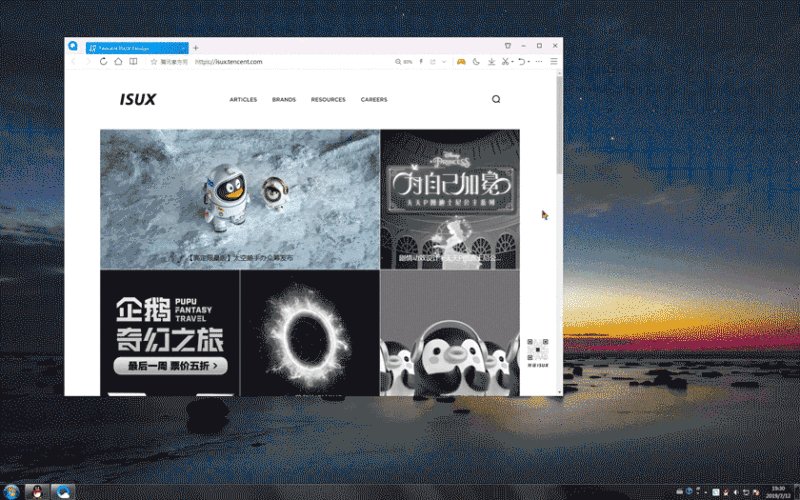
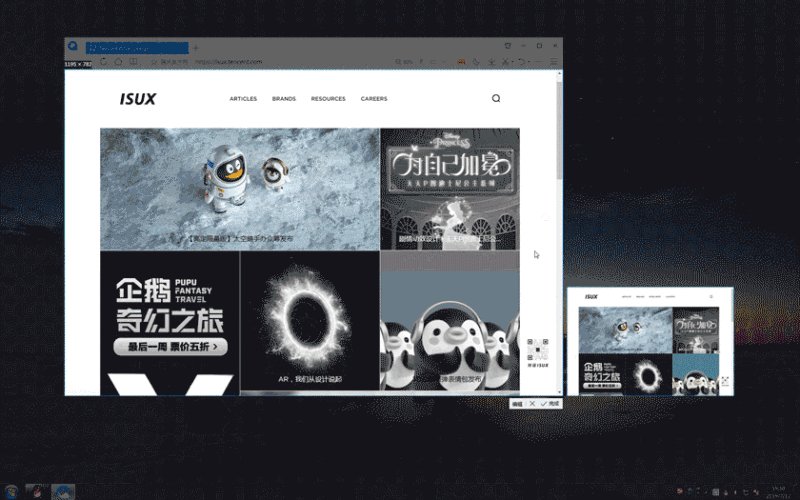
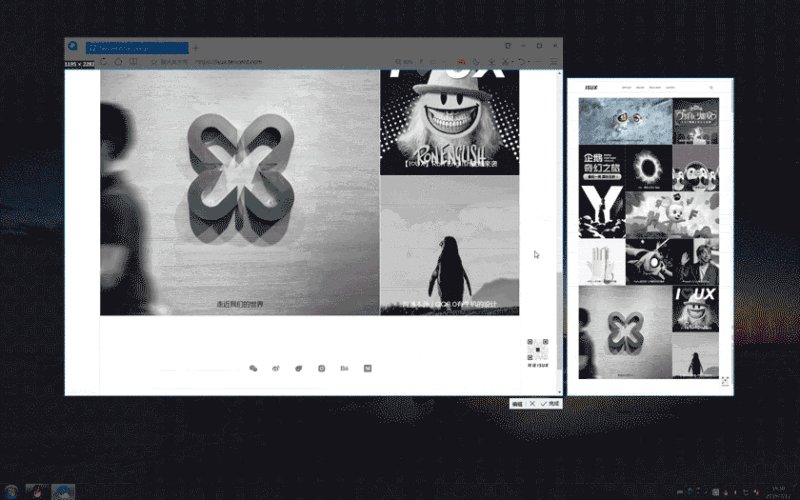
截长图的截取采用滚动截取的方式,一方面可以让用户一边截图一边校验截图长度,另一方面鼠标滚动比起鼠标拖拽操作更轻松简单,也和用户日常浏览长图、网页保持一致的交互方式。解决了传统截图操作繁琐、选取内容不全等问题,大大的提高了截图的效率,确保流畅、优质的用户体验。
强化结果生成的感知
工具的效率性是要建立在用户的预期之上,那么对用户来说,眼见方为实。所以每一次的执行操作,都应该在视觉上或操作上得到相应的反馈,以便让用户了解正在所发生的事情。所以在截图过程中,我们在截图区域旁会生成一个预览窗口,实时显示滚动截图的内容,告知用户每一次的滚动都有效,且让结果所见即所得。
未来的QQ值得期待
面对不同的用户需求和不断扩张的使用场景,QQ 截图的体验优化远远不止于此。在后续的版本中也将推出截图识别、截图翻译等功能,除了提高截图的效率,也帮助用户减短截图后图片处理的流程与步骤,回归场景做更全面的考虑。在下一个十年,QQ 依然想做你截图工具的首选。
欢迎关注「腾讯ISUX」的公众号: