「设计」区别于「艺术」,在于艺术的主题是「我」,而设计的主题是「我们」。因为艺术多关乎于艺术家本身,而设计更多的是与产品和用户相关。所以最常被接受的观点是:设计的本质其实是找到解决问题的方法。
解决问题的最佳方式可以是最大限度地降低问题的负面影响甚至将其消除,也可能是让事物呈现出其应有的样子,此外再无更好的选择。就像 Facebook 的产品设计师 Ruthia He 提到的「Good design is both invisible and obvious」(好设计是无形也是显而易见的)。真正的好设计能给到用户的是用户心中对它所期待的样子,所以「设计」会符合常理到让人无从察觉。其实这其中的每一个体验流程、触点安排抑或是设计细节,都是设计师们的精心策划与用心。
为什么有时候在「朋友圈」发状态,文字信息会被折叠?
自从「微信」发布 7.0 的新版本后,部分朋友圈信息会被折叠的问题受到了广泛的讨论。腾讯的公关总监张军对此给出了官方解释:当用户在「微信」发表原创内容即直接输入文字,信息会折叠较少,文字会得到较大面积的展示;而当用户发布粘贴复制的内容时,文字只会显示一行,其他信息将会被折叠。团队做这样的信息呈现设计是为了鼓励用户多发原创内容,提升朋友圈的整体使用体验。

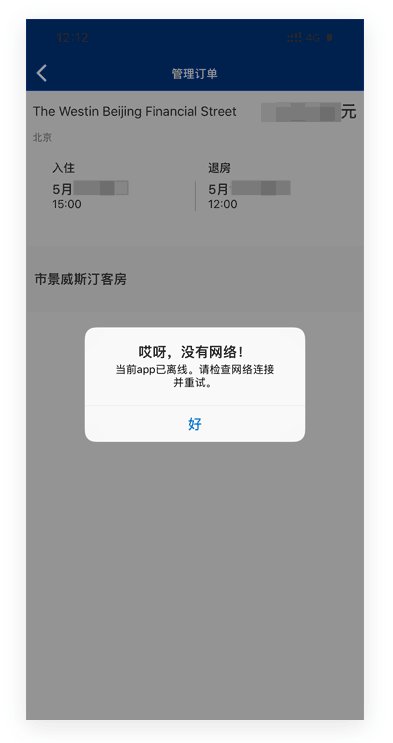
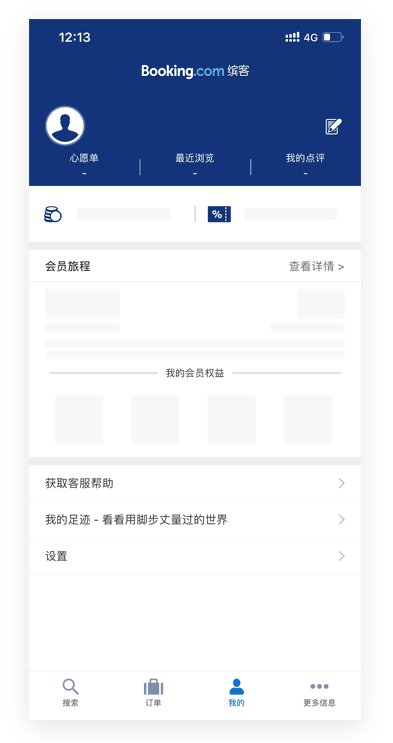
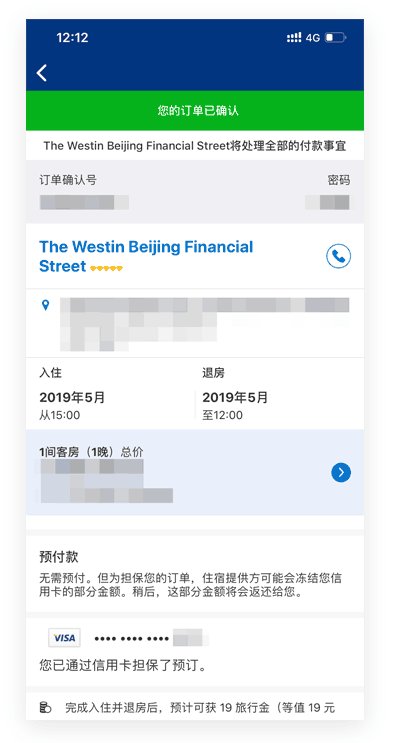
旅游达人都爱的Booking为什么这么好用?
从「Booking缤客」预定酒店住宿后,系统会自动下载订单信息至本地。这样,当用户到达目的地时无论当地网络状况如何(哪怕出现因网络原因无法正常访问 App 的情况),仍可毫无压力地随时查看订单详情页。毕竟作为一家定位于帮用户在网络上预订世界各地住宿的国际化平台,用户身处异国地区需要查看住宿信息的使用场景很普遍。这个看似不起眼的小细节,却从设计逻辑的层面优化提升了产品的易用性,让产品真正贴近用户真实的使用场景,变得更加好用。

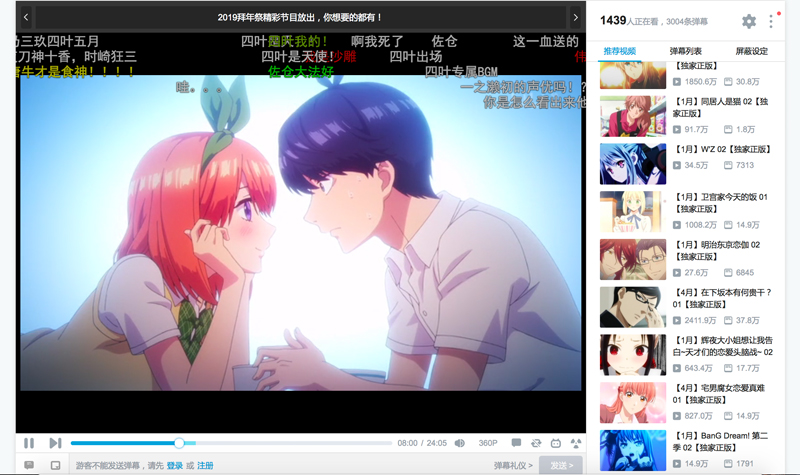
B站是如何营造陪伴感,让用户看剧不孤单的?
Bilibili 网站的电脑端不仅会在主页显示在线总用户人数,还会在每个视频的播放页面显示当前正在观看此视频的人数。将原本后台统计的数据显性化呈现在用户可见的页面,一方面利用访问数据吸引用户的好奇心进行观看,另一方面也会给予用户陪伴感与归属感。当看到有这么多小伙伴与你同时在线观看同一部影片,虽然看不见彼此,但心理上会有陪伴感。一个人在家看剧仿佛也没那么孤单了。

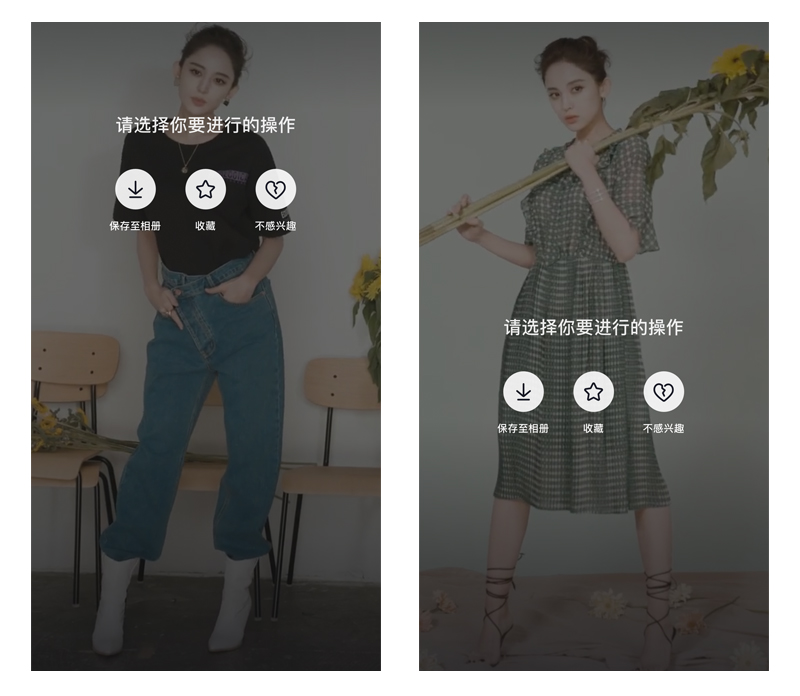
如何保证用户的操作行为,始终位于手部舒适区之内?
多数产品在设计页面模态弹窗引导用户操作行为时,都会将操作控件放在固定的页面位置(一般居中或者处于页面底部)。但「抖音」的设计却让人眼前一亮:系统会自动检测用户进行操作时手指与屏幕的接触位置,并将模态弹窗的操控按钮显示在离用户手指最近的地方。随用户手部活动区域变化而灵活变更位置的模态弹窗设计,使用户在进行手势交互的过程中,操作动作能始终在手部的舒适区域内进行,是应对大屏时代十分友好的体验设计。

为了改善长文阅读体验,我们悄悄开发了这个小功能
不知道你有没有发现「优设」的文章浏览页面右下角隐藏有「文章目录」的按钮。将鼠标移到按钮上可以看到文章目录的小导航。小标题的罗列既清晰呈现了文章结构,帮助读者迅速理解文章;又能起到快速定位文章内容的作用,一键直达想看的内容区域。阅读篇幅较长的文章对于缺少耐心或讲究效率的同学而言,无疑是痛苦的。有了这个「目录」功能的设计,看长文时的舒适度与阅读效率都加倍了。

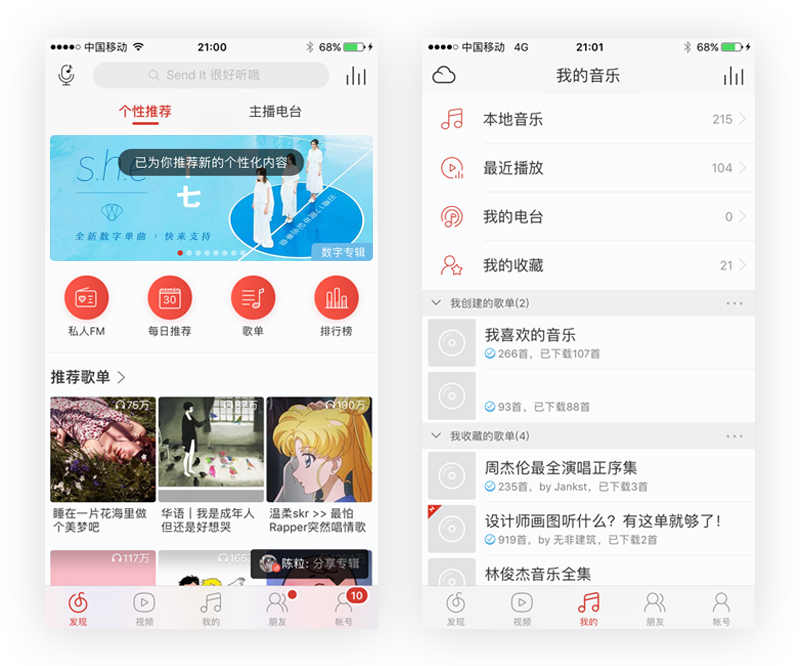
天天听「网易云音乐」的你,可能都没发现这个小秘密
我们天天听歌的「网易云音乐」,在有网与无网状态下打开应用的跳转页面其实是不同的。因为对用户而言,只有在有网络尤其是无线网络的场景里才会在线听歌,当播放器处于无网状态下能够播放的只有本地音乐资源。所以设计团队根据用户具体的使用场景,设定用户在有网状态下打开 App 会进入「发现」的音乐首页,而在无网情境里会直接跳转「我的音乐」页面。音乐首页便于用户发现最新音乐资讯与歌单推荐,在线听歌;而「我的音乐」方便直接打开「本地音乐」列表,离线听歌。区别化的页面跳转为用户缩短了行为路径,节省了操作步骤,让使用体验更贴合具体使用场景。

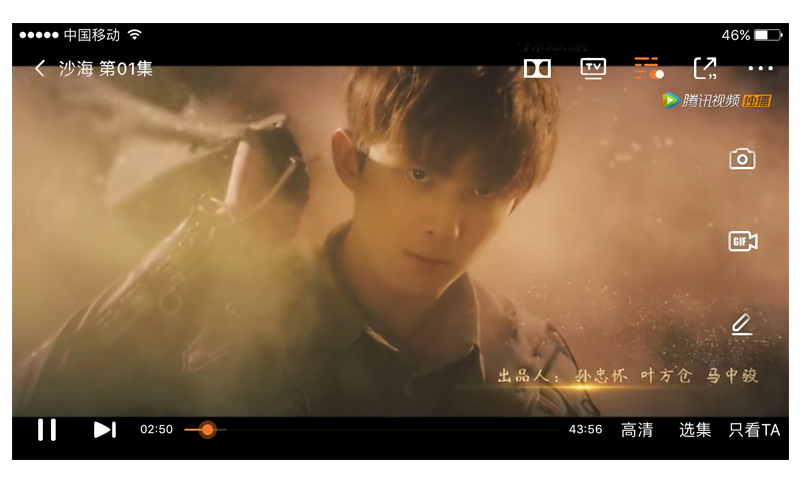
当你在「腾讯视频」追剧播放进程被电话打断…
在「腾讯视频」看视频如果遇到播放进程被其他任务打断暂停的情况(比如接电话或者分享),当再次回到播放界面时当前视频并不是接着刚刚的暂停处播放的,而是会从暂停处往前倒几秒播放。这就如同我们追剧时会看到很多片头都有回顾上一集剧情的道理。在这里,「腾讯视频」是想让用户通过复习倒回的几秒老画面回忆起之前的剧情,接着看新画面时就能更好地连接完整剧情,得到更加沉浸的观看体验了。同样拥有这个贴心设计的还有「优酷视频」。

「抖音」是怎样利用一个按钮的小心机,达到鼓励用户分享行为的目标的?
在「抖音」的内容推荐页面刷视频时,你会发现正常情况下页面右侧的「分享」按钮显示为代表分享含义的普通 icon。但如果你在当前页面停留时间较久观看该短视频第三遍时,系统会预判用户对此内容感兴趣并有潜在分享意愿,此时右侧的「分享」按钮就会变成闪动的朋友圈或微信图标了。差异化的图标变化设计突出了「分享」功能,一方面是对用户心理与动作的预判揣摩,另一方面也从潜意识里起到了鼓励用户分享行为的目的。做产品,想办法驱动用户分享行为真的很重要。

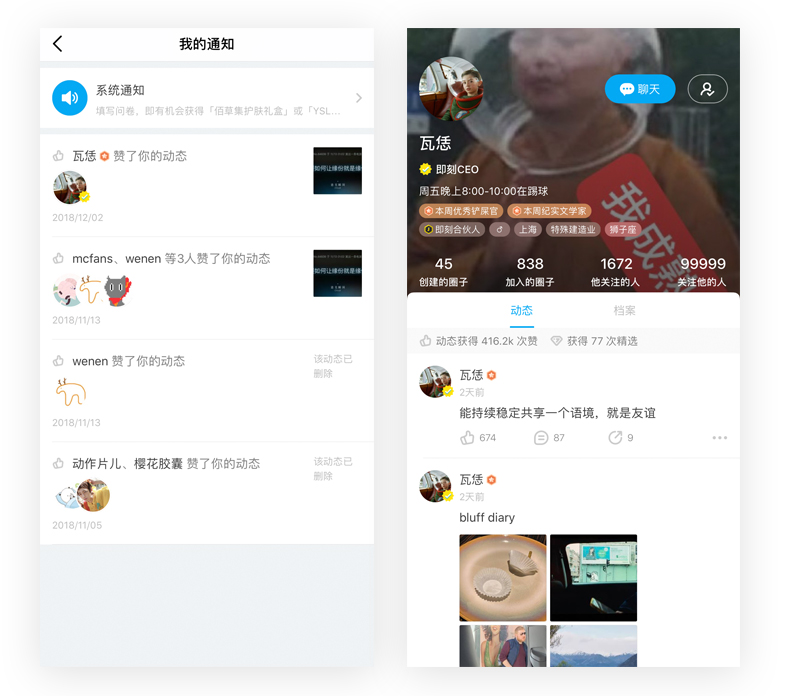
在社交产品发布状态收到CEO的点赞,是种什么样的心情?
玩「即刻」的同学应该都有发现,「即刻」CEO 瓦恁的账号在社区内活跃得像高仿。时常更新自己的状态分享生活日常以及常常点赞回复用户的举动,让瓦总收获了一批忠实粉丝。还有一个很有意思的互动是:所有用户在「即刻」发表的第一条状态都会被 CEO 瓦恁点赞,这对于新用户而言会得到很大的惊喜和虚荣心上的小满足吧。虽然新用户第一条点赞应该是代码小哥哥又调皮了,但 CEO 时不时地参与到用户的互动中,确实是不错的增加用户粘性的方式。

「支付宝」收款码的隐藏小心机
「支付宝」的收钱功能我们都很熟悉:打开自己的收款码设置好金额,再拿给对方扫码即为收钱。但你可能没注意,当手机处于向下倾斜的角度给对方进行展示时,界面会自动旋转二维码的朝向并将按钮置灰不可点击。这里的二维码旋转设计是为了方便对方看即扫码,而按钮置灰则是防止用户误操作点击到设置金额。从用户日常行为出发,解决扫码不便的麻烦,真是隐藏很深的小细节大体验。













