1. 理论表述
彼此靠近元素倾于被视为个组。
2. 理论背景
邻近性原则是格塔组织律个部分,是简洁法则具体表现场景。
在《写给大家的计书》中,Robin Williams 将邻近性则变称为「亲密性」,称呼不一,但表达的是同一个思。
邻近性则在 UI 计领域中的应用随可见,一个 icon 的制作,大一整个界面的排布,无不在体现着邻近性则,它也确实更多地应用在界面大大各种素的排版当中。
1. 同一个组内的元素间距更小
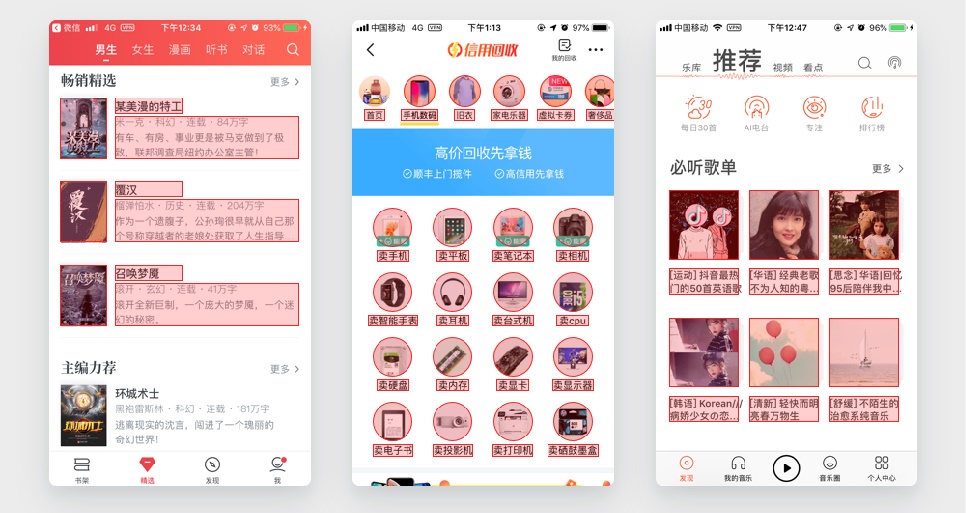
应用案例1:起、闲鱼、虾米音乐

如果我们对这些页面中的元素行划分,可以得到 n 多不同的组,每一组内又由不同的元素构。仔细观察我们可以发元素与元素之间的间距永远比组与组之间的小,因它们接近,所以它们组,这就邻近性原则的应用。
2. 组之间的距离比边距更小
当我们排(或多排)列表的时候,时常会思考格与格之间的间距到底能不能比距(距的况下,且主指横向)?看过很多实际的线案例之后会发,格与格的间距通常都会设得比距小,至多相,几乎不会。
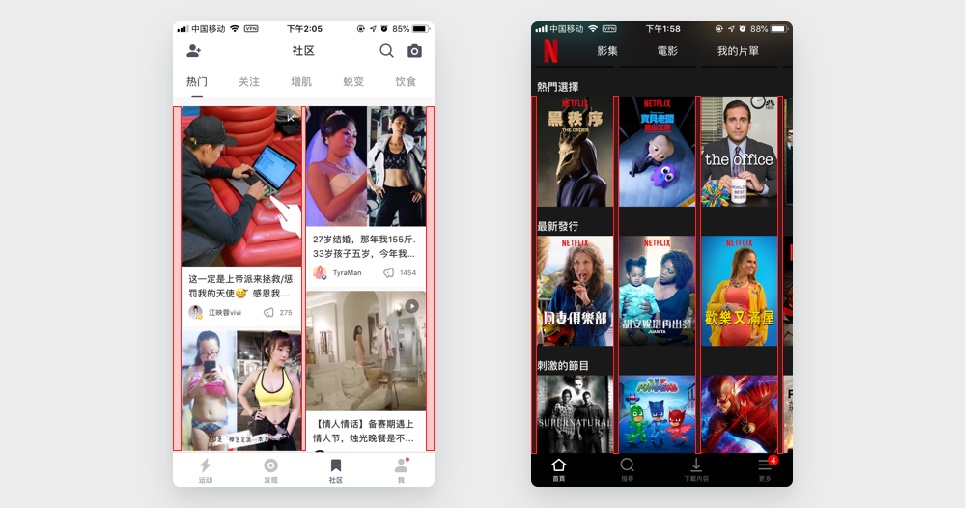
应用案例2:Keep(间距<距)、Netflix(间距=距)

因为只要格间距边距更小,我们就会意识地认为它们是一组的,实际上它们的确属于一个大组,这样的视觉印象符合我们对它们的预期。而如果格间距大了,而边距却更小了,就会使我们产生困惑:它们是一起的吗?为么做这么开?这就是矛盾。
3. 具有强关联性的模块互相靠近
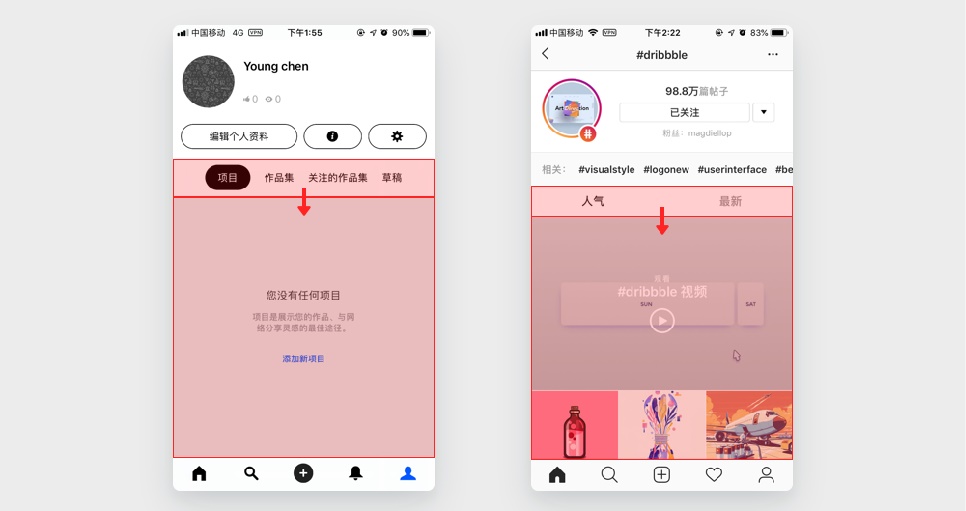
应用案例3:Behance、Instagram

注观察页组件的位置,以及受它响的域。这者可以说是关性的,一方交互,另一方就会发生改变,所以页组件于靠近受响域的上方,而不会出现在页面其远离这个域的位置。
1. 无关联的元素或组件不要刻意做近
邻近性原则予我们另个警示,是如两个组件没有接视觉或交互关系,不要把它们做太近,尤其是类似商品列表组件。
有候拿一个商品列表的文字息并没有这多,无法把图片右侧的纵向空间理填,有的新计(或在学者)就会习惯性把标题做图片顶对齐,其余素做图片底对齐。
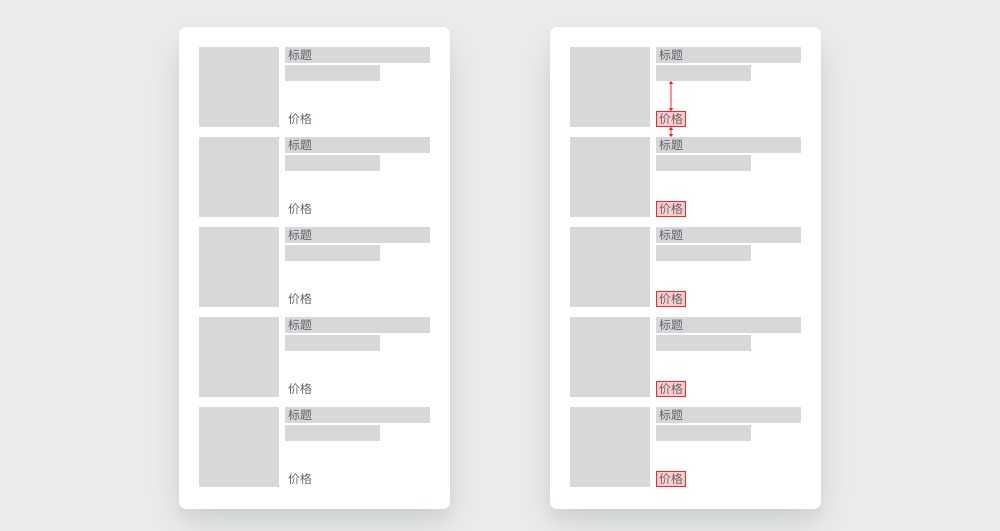
反面案例1:商品列表常见错误

这样做坏处相信知了邻近原则各位已经了然了,除了标题以,其他元素看起来都与下那个商品更接近,矛盾和疑惑此生了。那这时候应该怎么办呢?处理案般有以下几:第,标题下,价格上移动 2~5pt;第,利用比邻近性更强域原则,添加分割线。
2. 距离的对比需要易被感知
所有元素相互距都很小等于没有邻近性。邻近性原则在距比才会生效,而想要让用户感受到邻近性原则作用,那比定要足够明显,才能被轻易感知。
反案例2:学生作业魔改版

如果间距的小对比不够明显,那么邻近性法则的作用同样会不够明显,这时候界面元素之间的亲疏关系就依然模糊的,页面用户感知中也还无序的、混乱的。
- 元素的关联越大,间距就越小;
- 无联的元素要到大产生误解;
- 间距的对比需能够易被清晰感知到。
注作者的微信公众号:「超人的电话亭」



 浙公网安备33011002017549号
浙公网安备33011002017549号