Prototypr.io 这周带来了 23 款全新的设计工具!在疫情肆掠的这个阶段,希望这些优质的工具能够帮助大家更好、更冷静地工作和生活。这次的工具合集当中,新增了两款颇为不错的图库工具,令人眼前一亮的还有超帅的调色工具 Parametric Color Mixer 和辛普森头像 CSS …… 下面大家仔细看看吧,总会有几款令你心仪的工具出现!
? 图标和配色工具
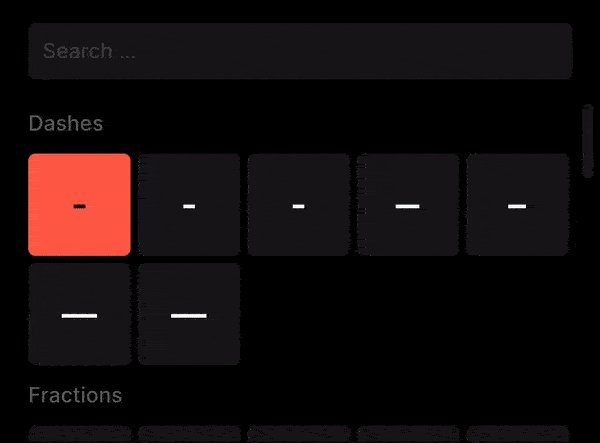
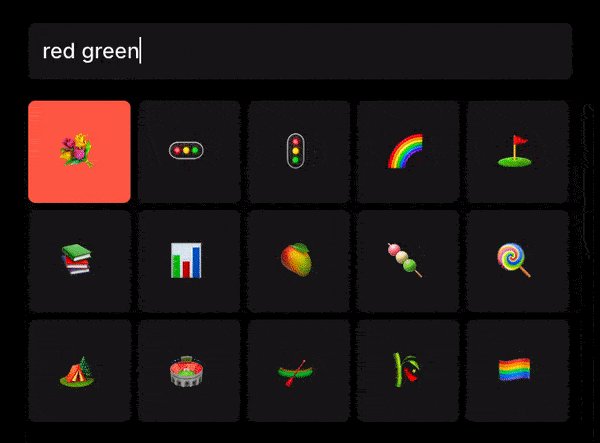
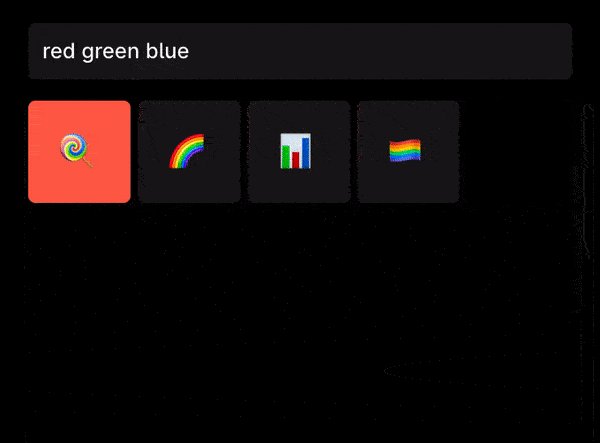
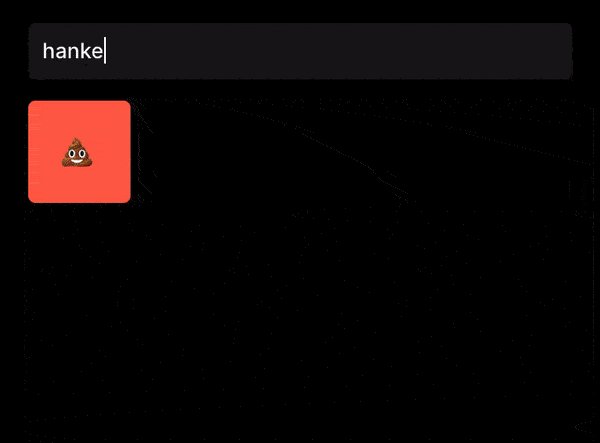
1. Glyphfinder→

这可能是最好的字符搜索工具。Glyphfinder 能够帮你查找各种各样的字符、表情乃至于相似的色彩。这个搜索引擎当中收录了超过3万种以上的字符,你可以轻松找到它们。
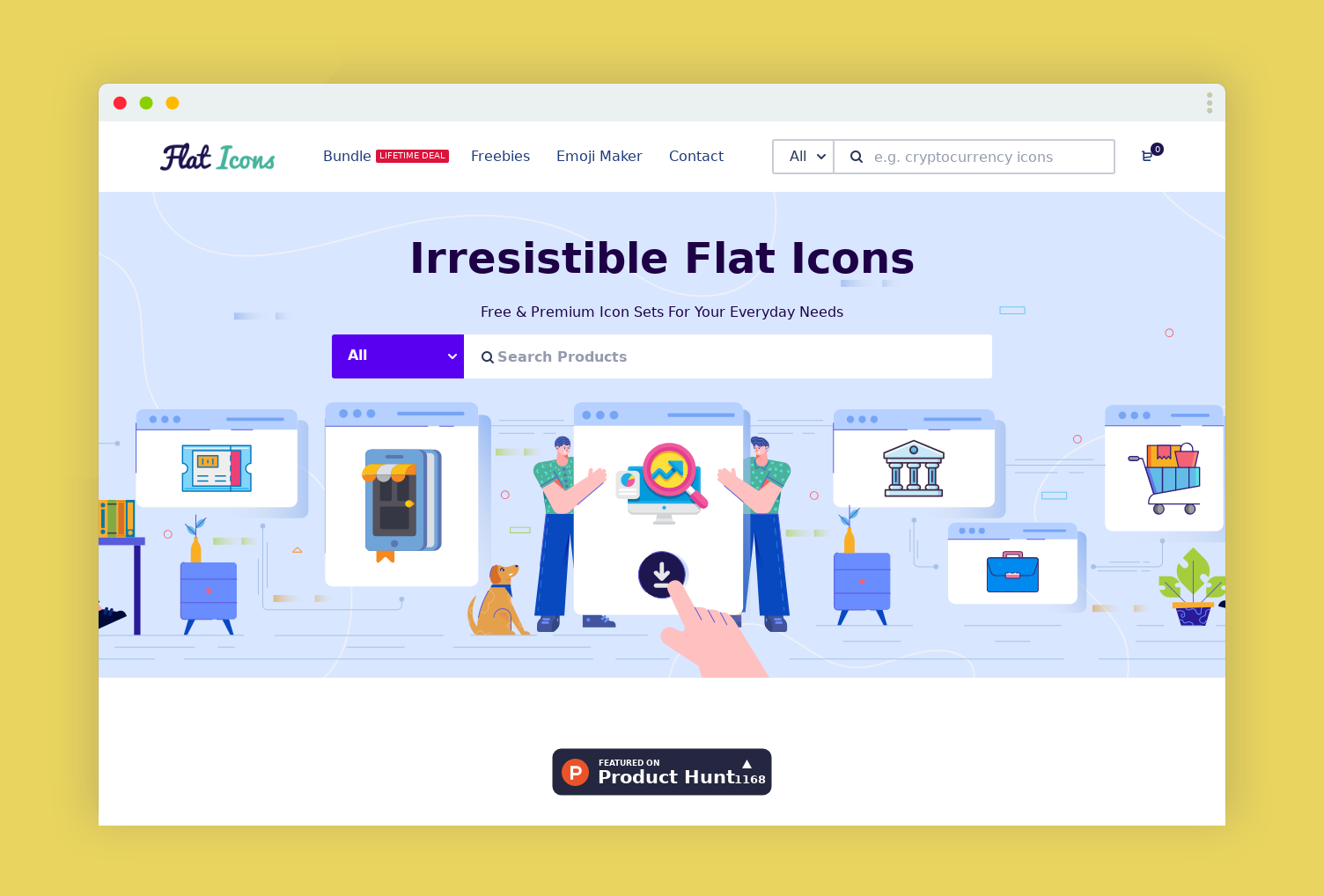
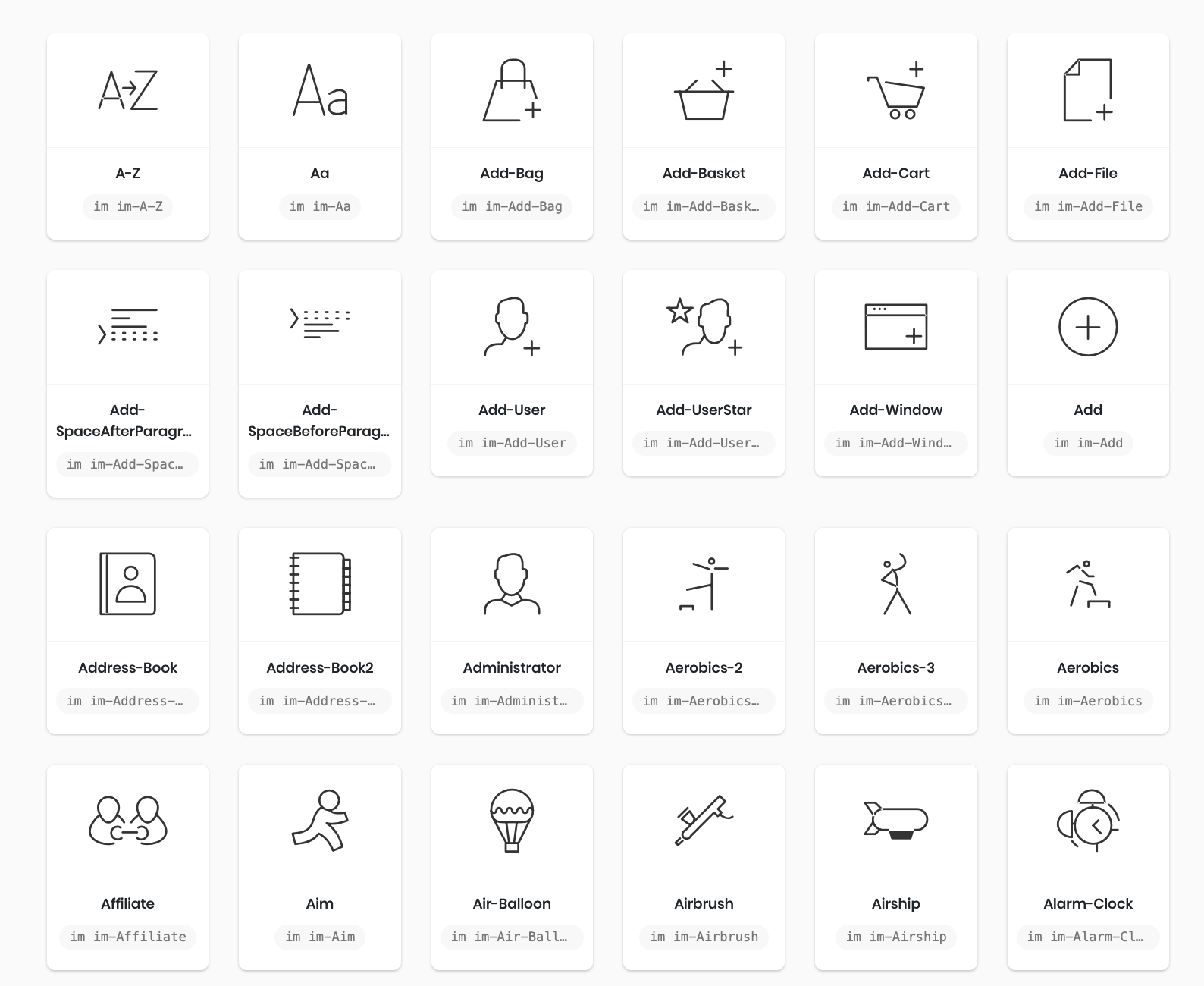
2. Flat Icons →

这个图标库包含了2万款不同风格不同主题的图标,当然这套图标库中的素材包含付费和免费的部分。这些图标通常会提供 EPS、SVG、PDF、PNG 等常见格式。
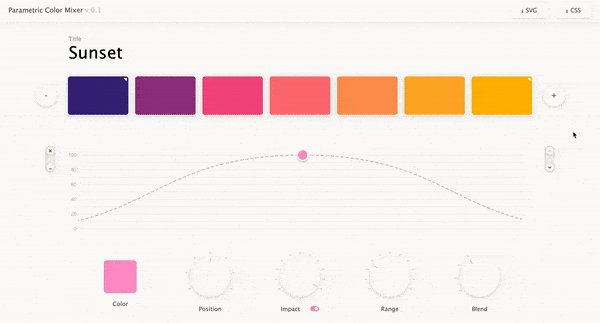
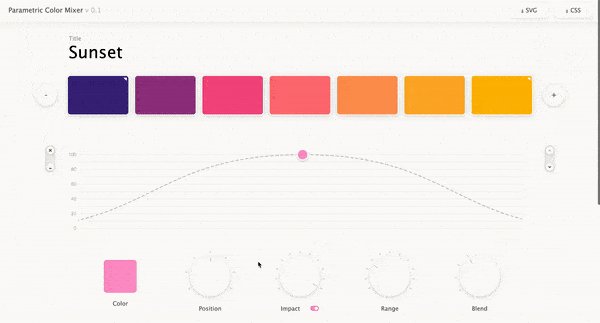
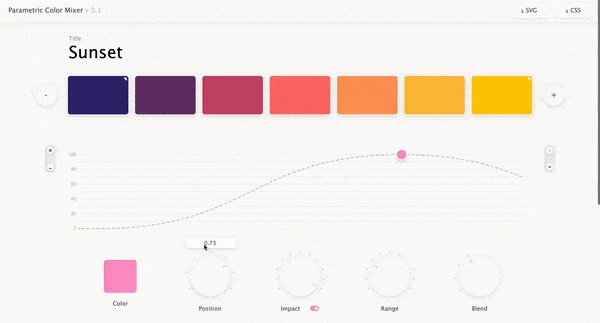
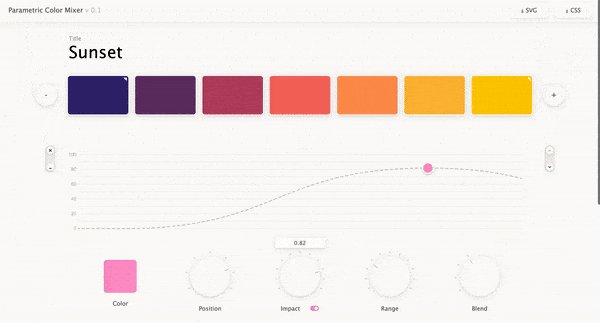
3. Parametric Color Mixer →

想像混音器一样调节色彩嘛?这款工具满足你的愿望!Parametric Color Mixer 是从音频菌核去当中获取灵感,调节精度也颇为不错,最主要体验非常独特,可以试试哦~
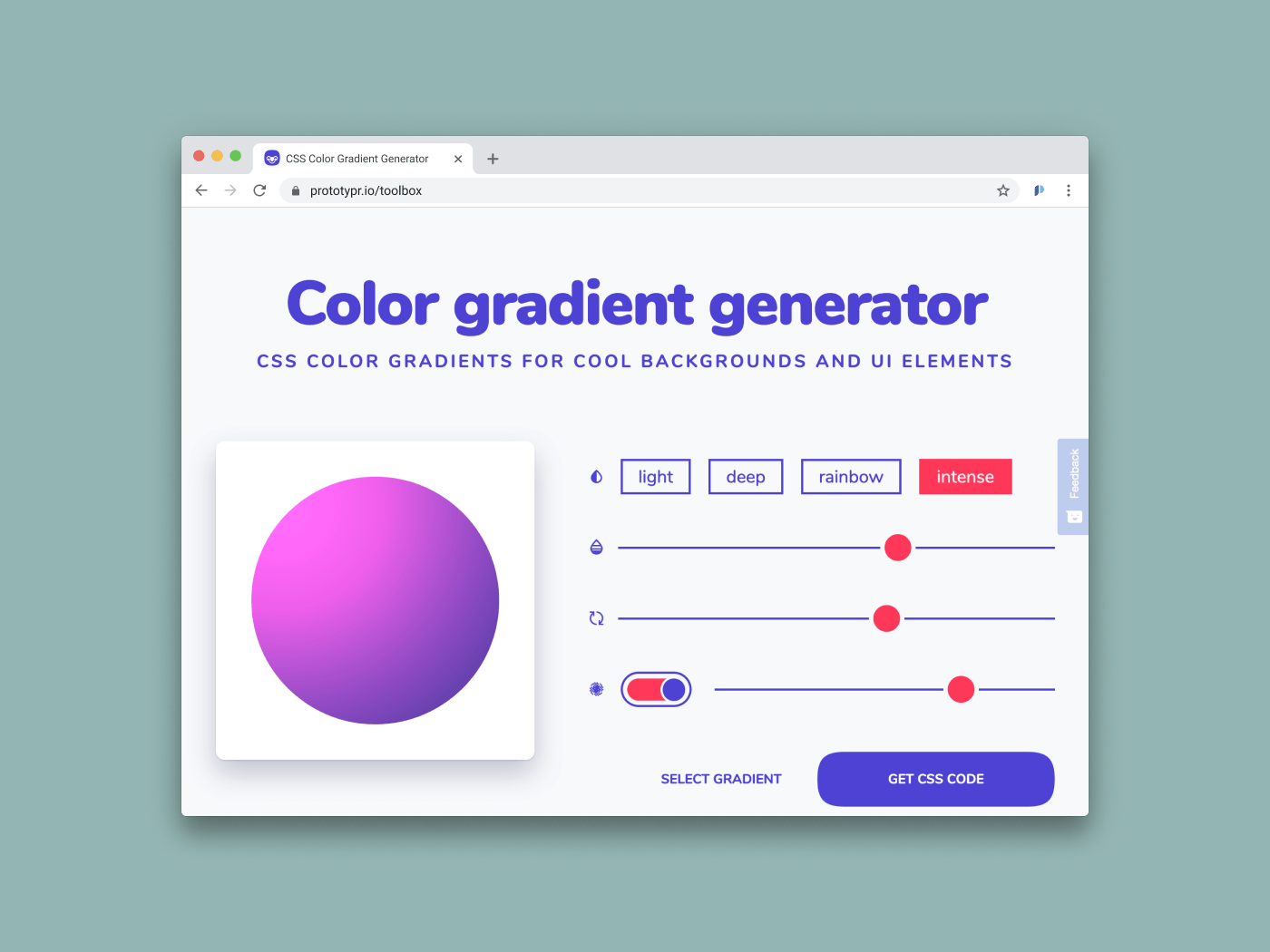
4. CSS Color Gradient Generator →

这是一款最新的 CSS 渐变色背景工具。使用这款工具,你可以轻松调节色彩的亮度、深度和强度,并且根据需求进行调整,调整方向,并且复制相应的代码,应用到自己的设计当中。
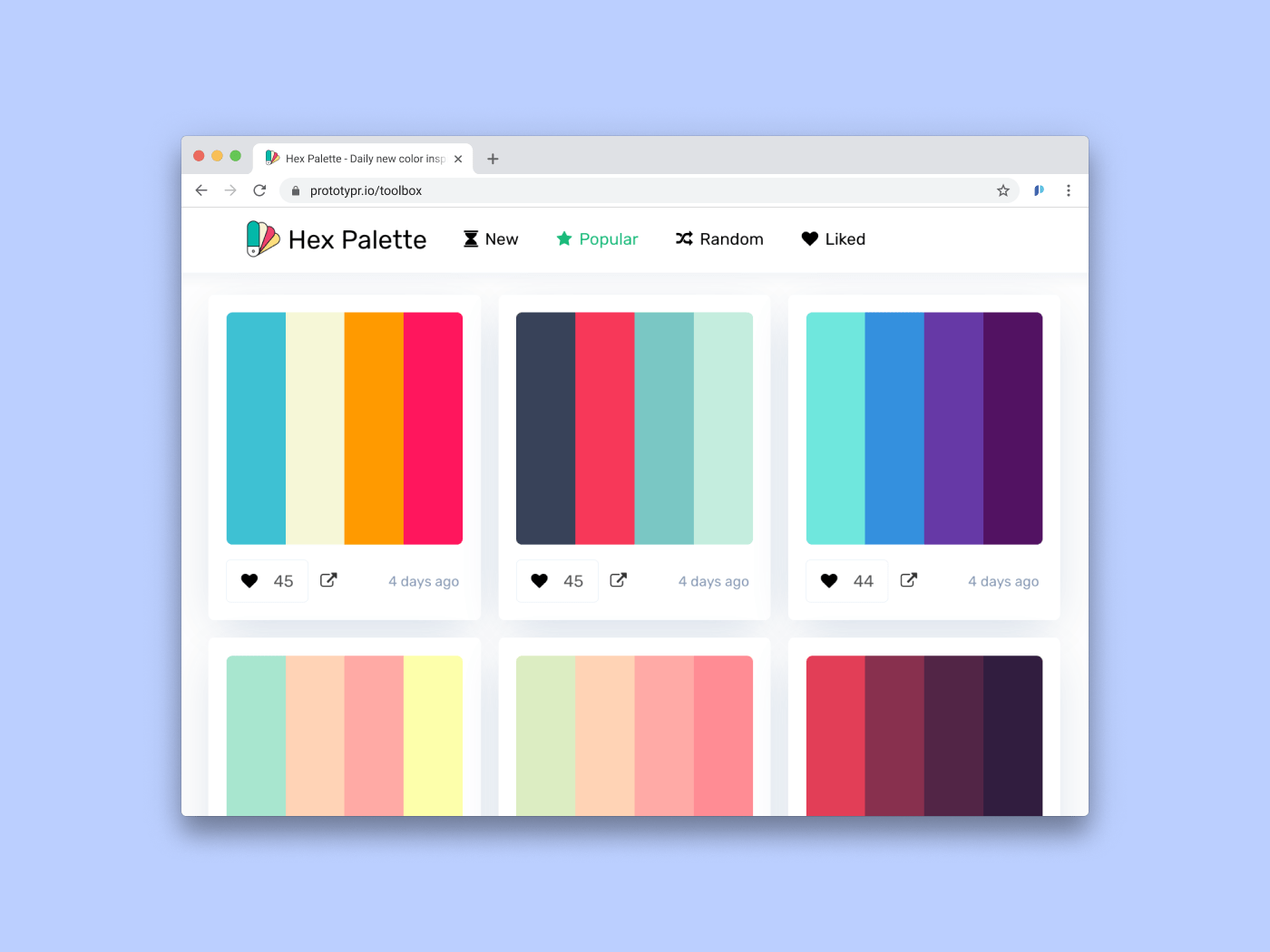
5. Hex Palette →

Hex Palette 是一款新的配色灵感来源,每日更新的成熟的配色方案,给你的设计注入截然不同的感受。当然,除此之外你还可以创建自己的配色方案。
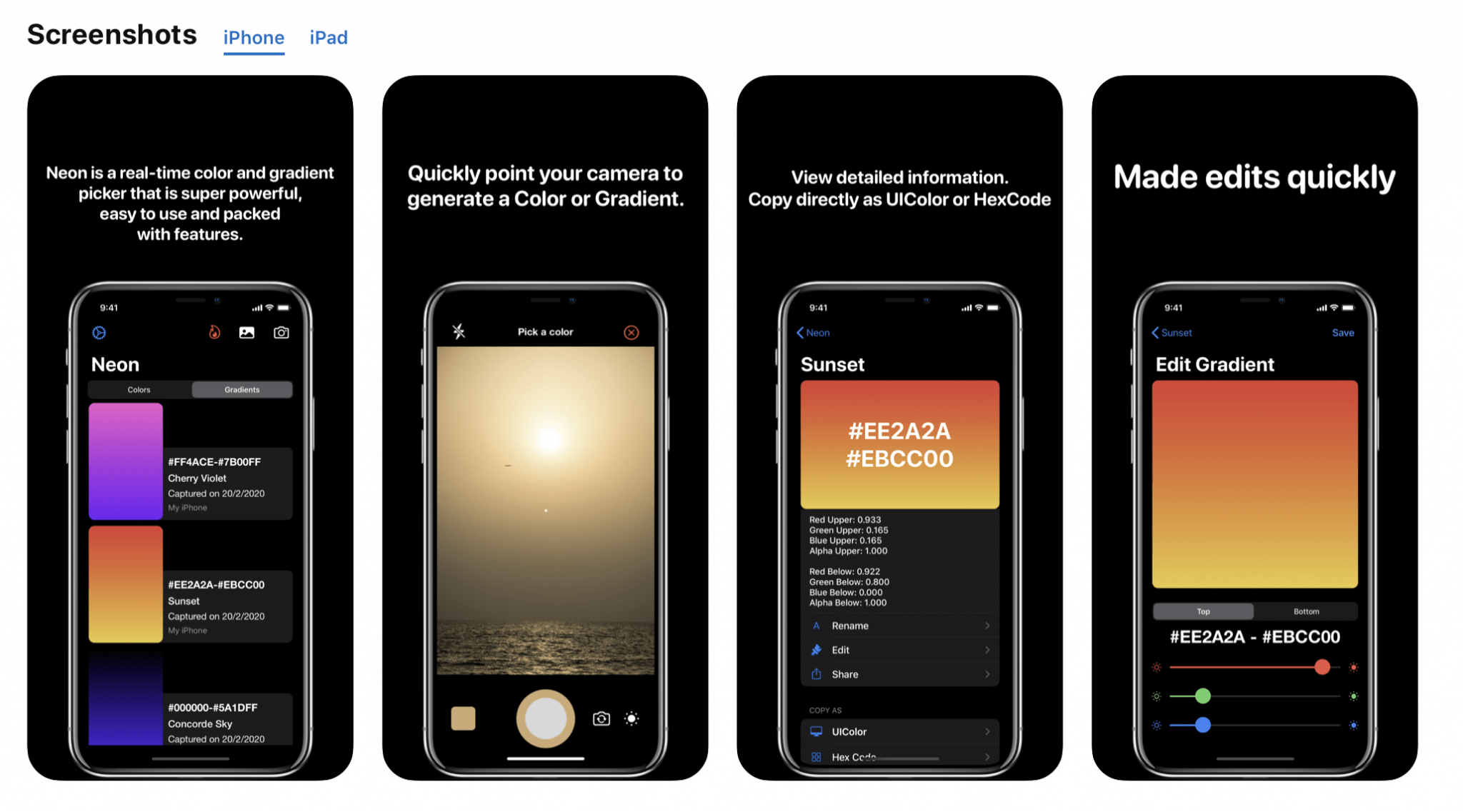
6. Neon 2.0 →

Neon 2.0 是一款适用于 iOS 平台的渐变配色生成工具,在 iPhone 或者 iPad 上,你可以截取任何图像,然后将它变化为相应的配色方案和渐变色。除此之外,新版本还包括了最大程度发挥其潜质的色彩编辑和分析工具。
?️ 插画图库
1. Control Illustrations →

这是一套包含 108 款不同免费扁平插画的插画图库,其中包含两种不同的样式,免费版的图片素材为 PNG 格式图片,如果你需要其他格式的素材,可以获取他们的高级软件包,其中包含针对 Sketch、Figma 以及 AI 格式的兼容,并且附带 9 个动画。
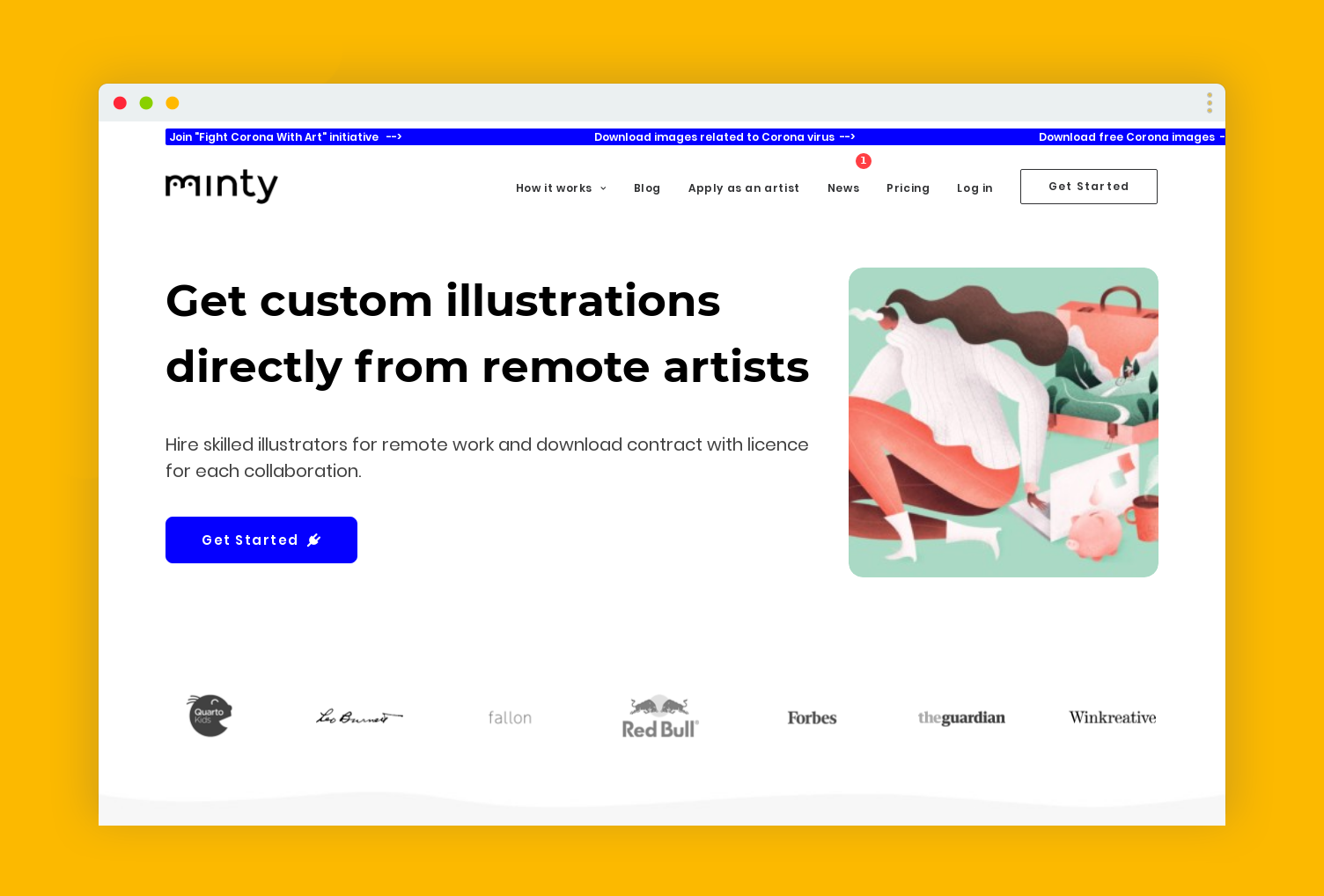
2. Minty 3.0 →

Minty 3.0 是插画师展示和销售自己作品的平台,如果你是插画师,那么可以来这里推广作品,获得收益。如果你正在寻找灵感,那么你可以来这里寻找不同样式的插画,进行参考。
⚡ UI 素材合集
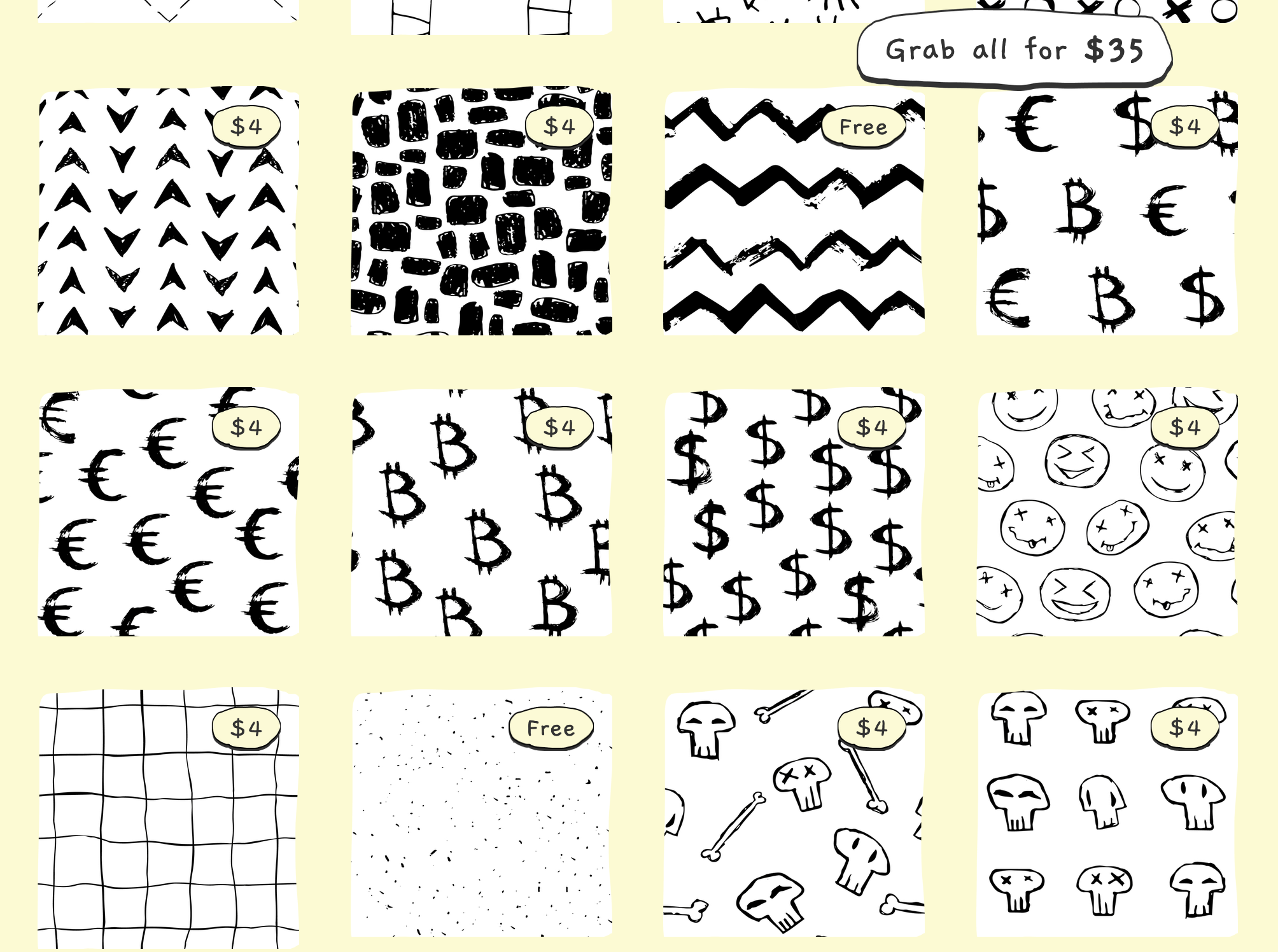
1. Doodle Patterns →

这是一组涂鸦合集,其中包含有 61 款不同类型的涂鸦图案,格式为 SVG 和 AI,这些涂鸦原本都是由 Alexander Olsen 和 July Draw 手工完成,这套涂鸦素材包售价为 35美元,但是其中有 10 款是完全免费的!
2. thePenTool →

这是一个设计素材库,thePenTool 可以为你提供相对比较完善的设计素材库,从插画到邮件模板,再到可视化的数据,各种内容不一而足,这个网站提供免费和收费的素材,去看看,总会有你感兴趣的。
3. 89elements →

这是一套包含 200 多个常见 UI 元素的库,89elements 涵盖了基本的元素和布局的内容,让你可以轻松开始新的设计。除此之外,这个资源库的类别划分还非常的清晰,并且是免费的
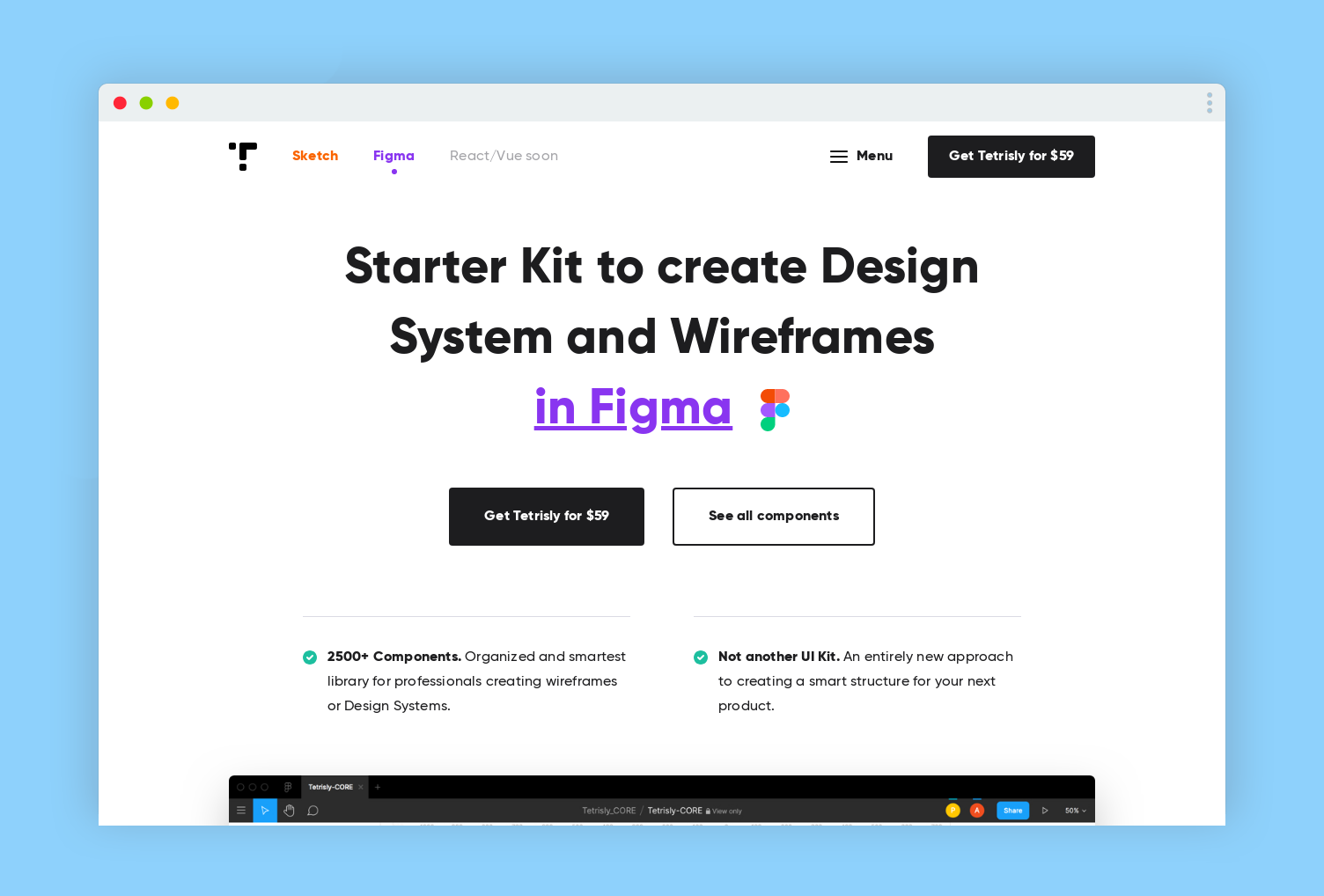
4. Tetrisly→

Tetrisly 是一个用来制作线框图和设计系统的新手工具包,其中包含了 2500 个组件,你可以从中选择你需要的,开始着手进行设计。Tetrisly专门为 UI 和 UX 团队而设计,可以确保视觉的一致性和协作的无缝。
? 原型制作
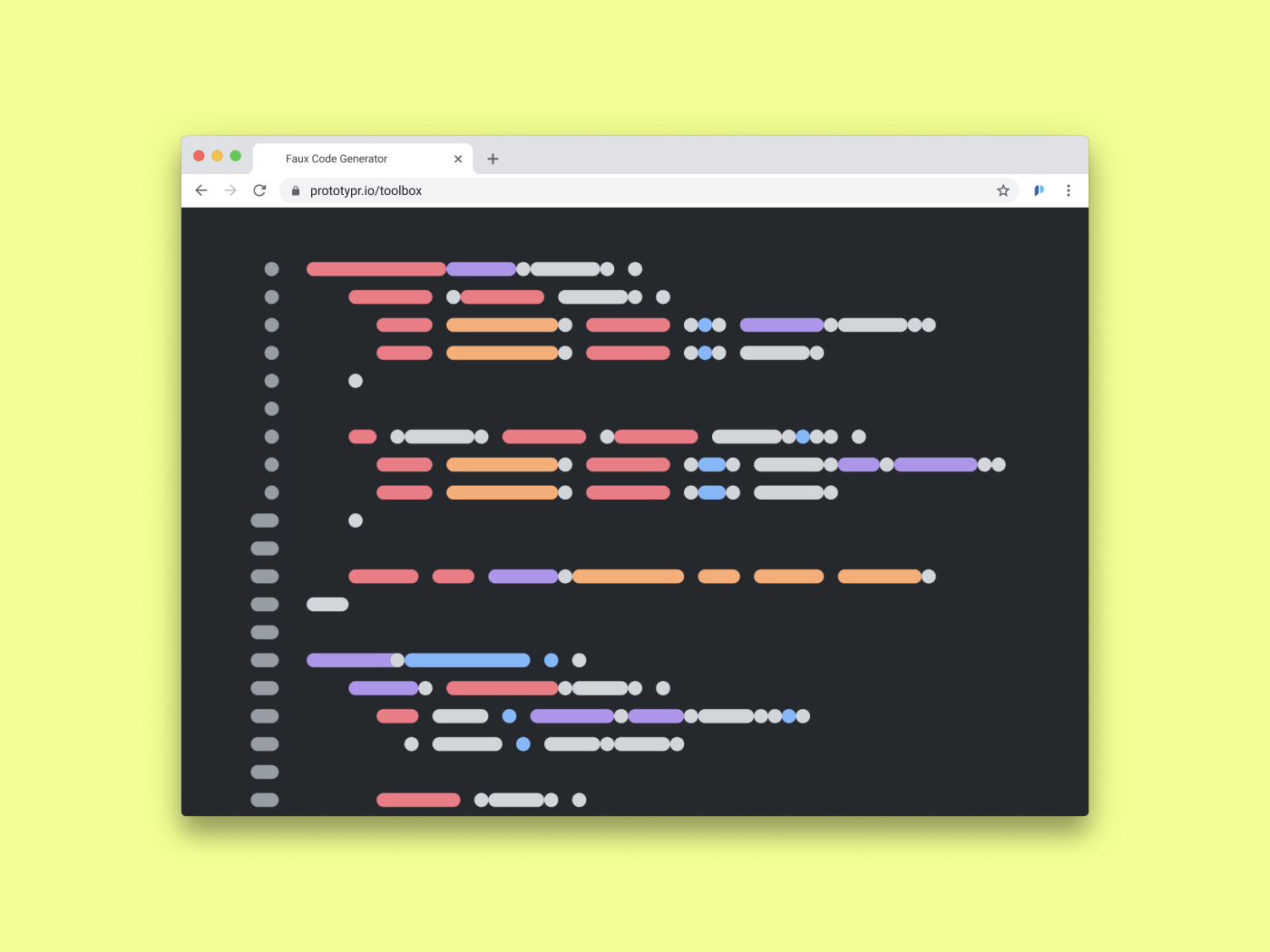
1. Faux Code Generator →

这是一个生成类似代码片段图片插画的工具,有趣的地方在于它虽然是「伪代码」插画,但是它可以是基于真实的代码片段来生成。
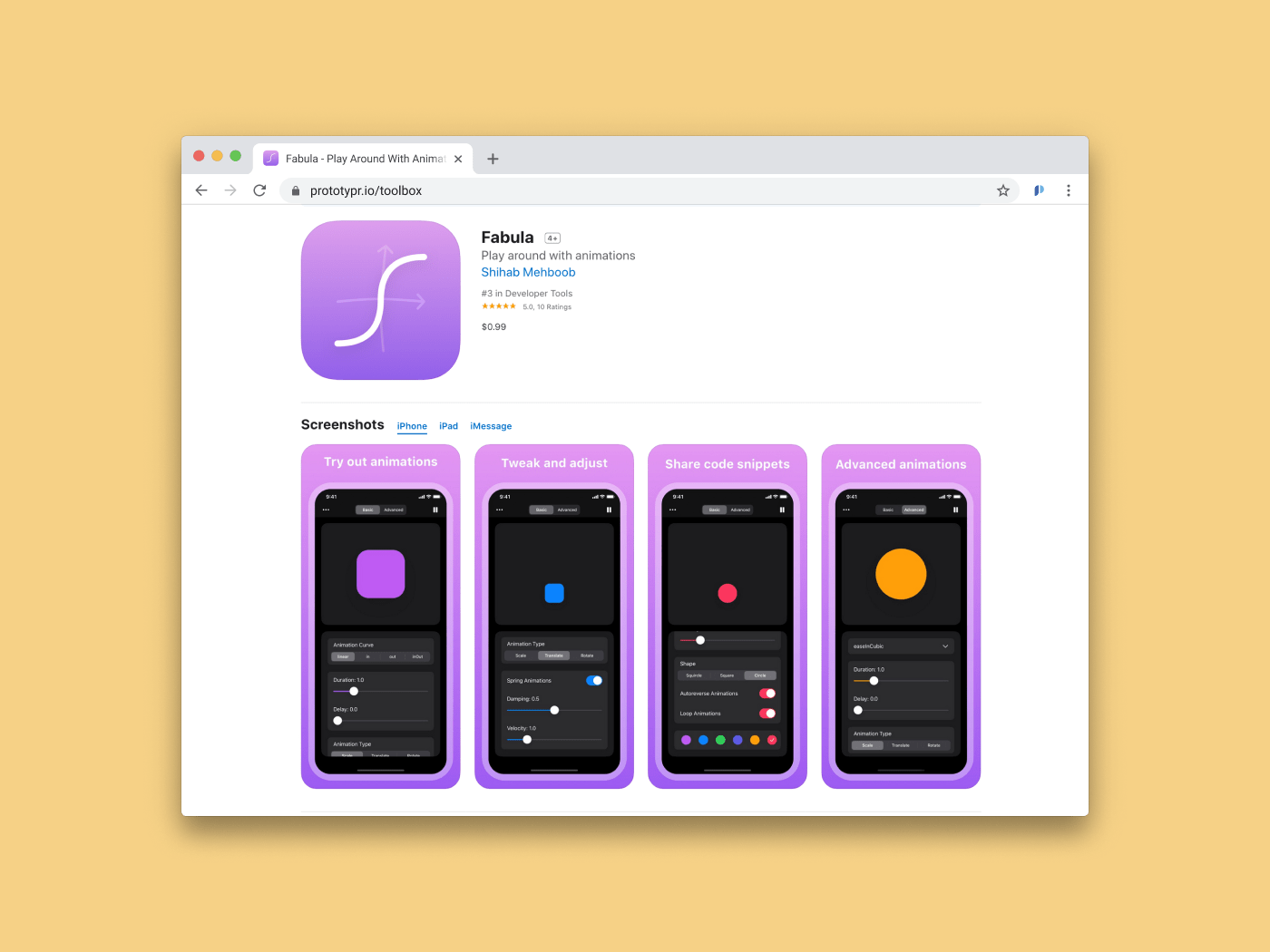
2. Fabula →

这是一个用来创建动画和测试动画的简单应用。Fabula 能够帮你调整动画效果的参数,能够分享相应的 Swift 代码片段,能够实时显示测试结果。
? 趣味工具
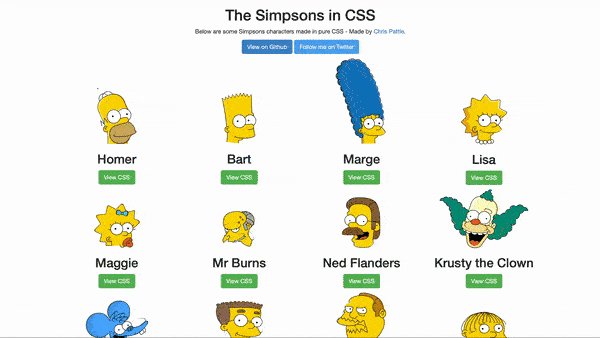
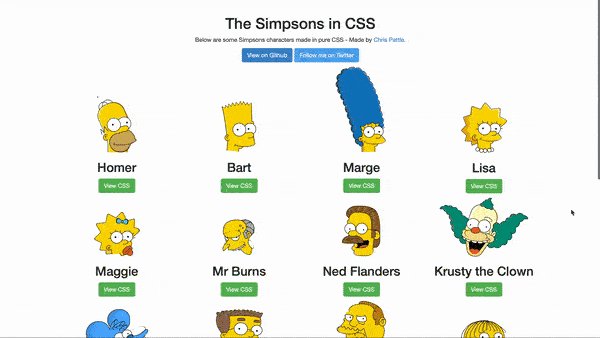
1. The Simpsons in CSS →

现在连《辛普森一家》都已经可以用 CSS 来呈现了!这个辛普森 CSS 代码库绝对好玩!
2. No Code Challenges →

No Code Challenges 是一个鼓励开发者不使用任何代码来构建项目的平台,每周都会公布新的挑战,从构建产品到工具不一而足。如果你能力足够强,是可以赢得 100 美元奖金的!
3. Unscreen→

Unscreen 是一个为 Gif 图和视频去除背景的工具,你现在不用制作绿幕一样可以去除背景了!使用方法很简单,上传你的视频,让它帮你去除背景就行了~
? 代码工具
1. Spinners React →

这是一个用于 React 的 SVG 和 CSS Spinner 组件,在 React.js 中,这组自定义组件足够流畅,且易于使用,足够轻量级,无需依赖关系,易于识别。
? 其他设计资源
1. Checklist →

你是否觉得你的团队和流程有问题?那么这个包含针对设计和开发者的清单能帮到你,其中包含你所需要的角色和对应的流程,分别是什么,这样能够确切地知道你和你的产品下一步要做什么。
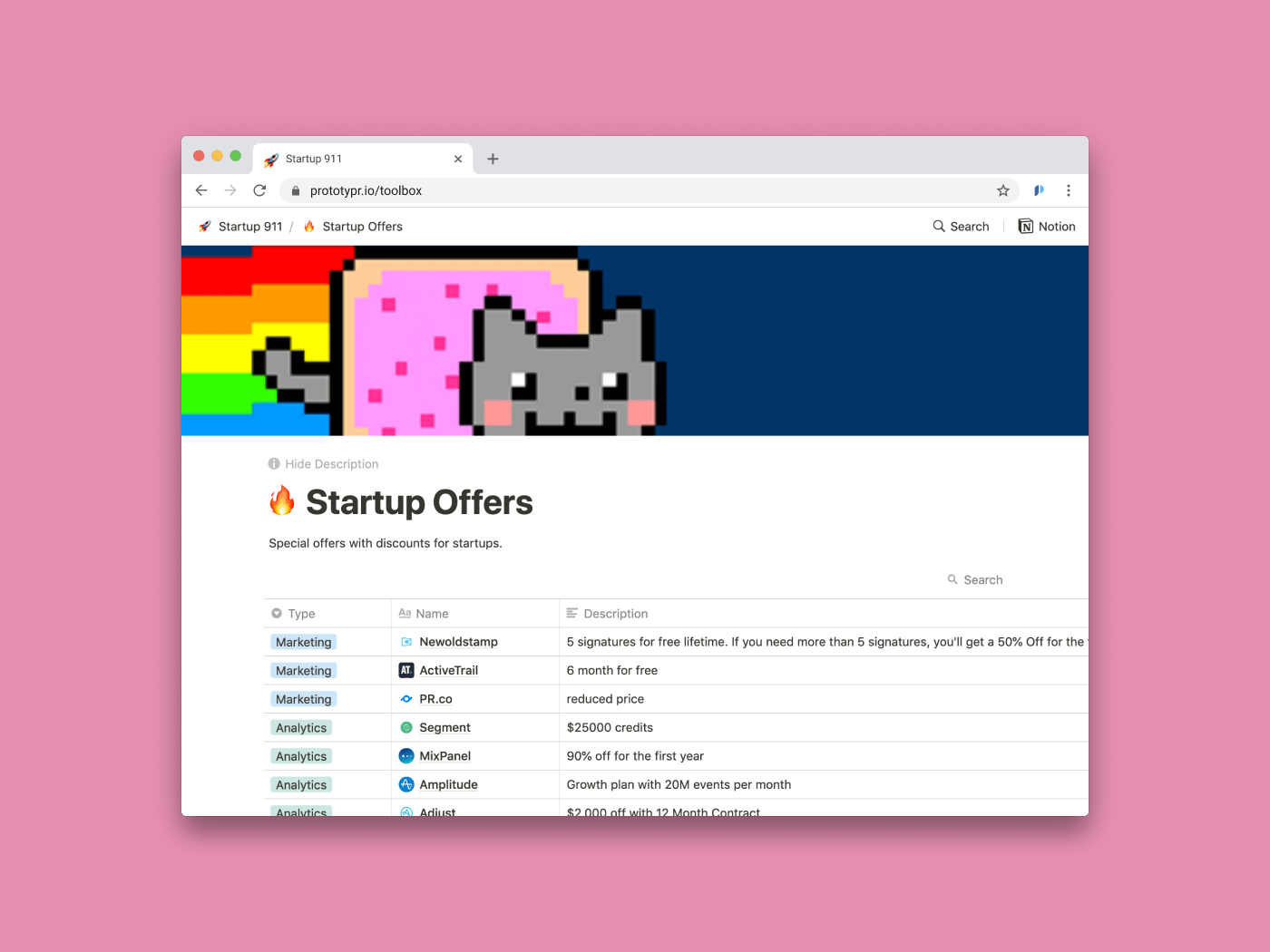
2. Startup 911 →

Startup 911 是一个给创业团队的终极清单,其中包含了各种工具的特价、折扣的信息,这些工具涵盖了营销、分析、生产力等各种工具。这款工具能够帮你省钱,并且发展好业务。
3. Corebook →

这是一本带你走进品牌设计的好书,它旨在帮助没有开发资源的设计师和品牌经理,帮他们来创建、维护和组织相关的数字资源,节省时间和金钱。Corebook 非常易于上手,包含品牌和UX 相关的知识,没有无聊的大段文本,可以 HTML 导出,并且可以云同步。
? 反馈和跟踪工具
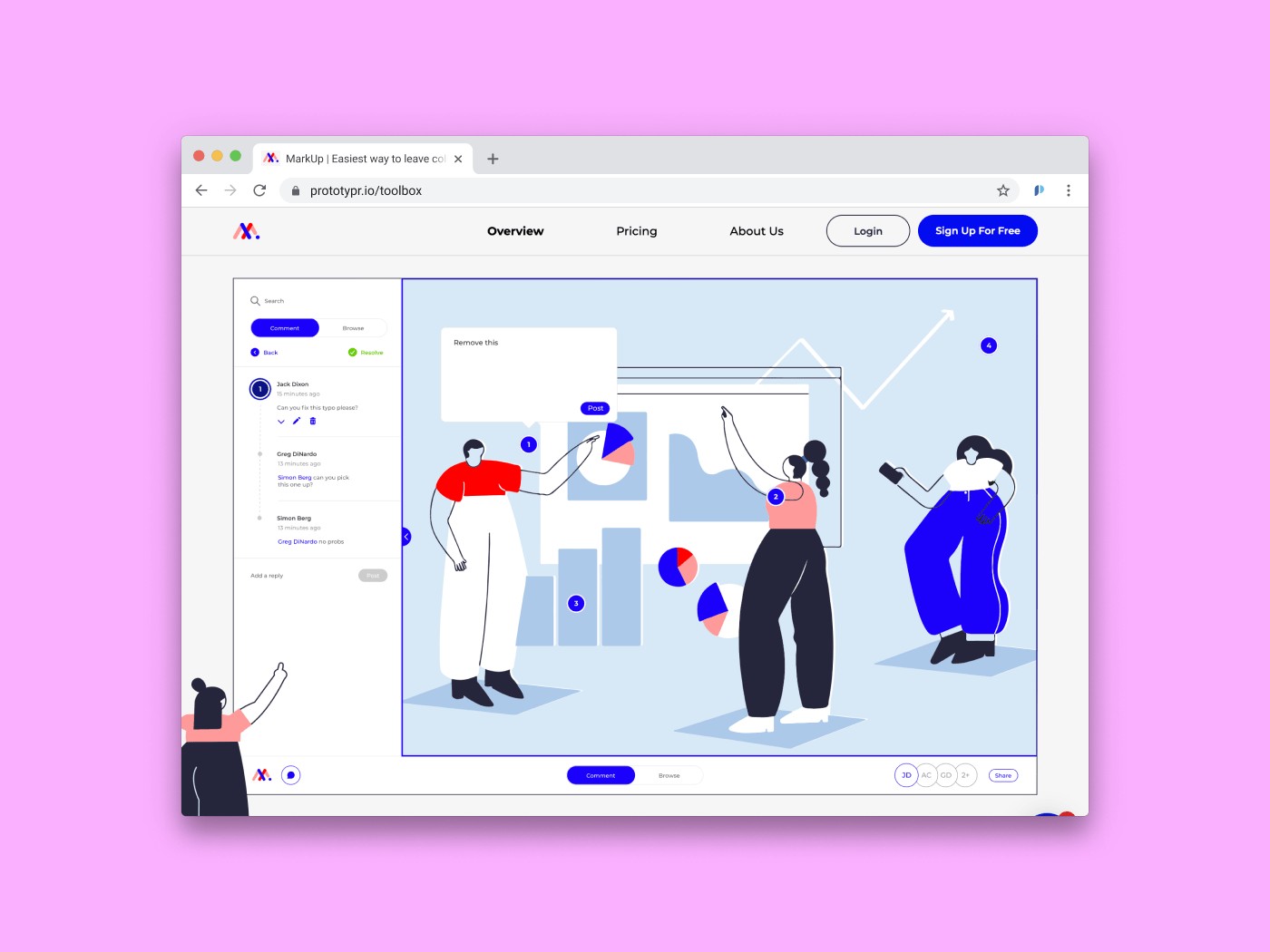
1. MarkUp→

MarkUp 是一款能够进行反馈和协作的工具,可以直接在网站上进行实时评论,添加 URL,邀请同事和其他团队成员在一个地方进行集中反馈。这款工具能够让你的反馈过程更加清晰,更加有效地管理和编辑内容。
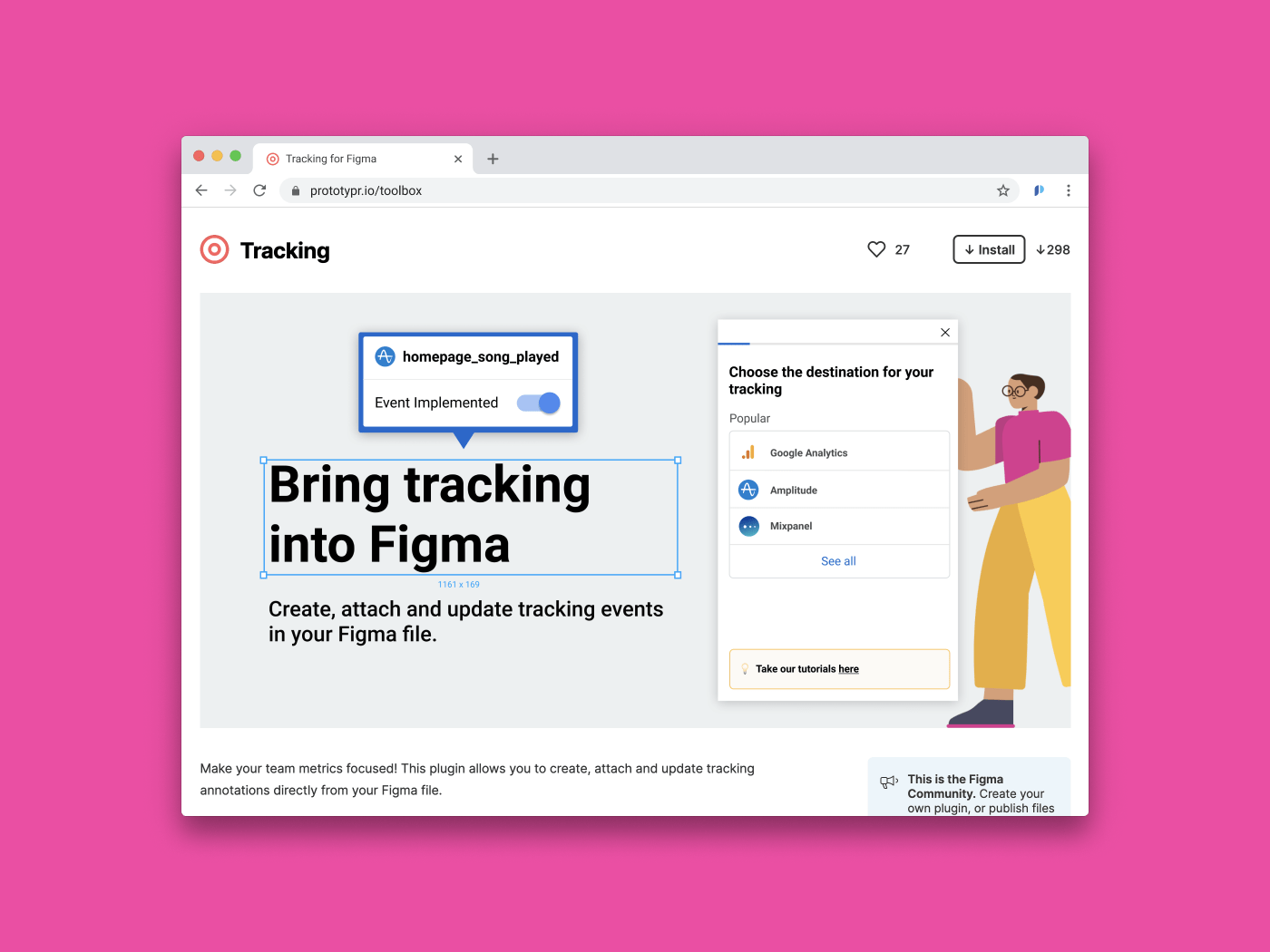
2. Figma Tracking →

这是由 Enzo 和 Ferruccio 所构建的 Figma 跟踪插件。它能够帮你更加透明地跟进项目,促进部门之间的沟通,查看所需要跟进的内容,确保实施到位,并传达给团队。
原文地址:《23 New Tools: ? Color Mixer, ⚛️ Spinners React and ? Startup911》
原作者:Sofia












