我们正走入下个10年。在设计和开发,在体验和功能,我们将会使用不工具和服务来协调、弥合、融汇。在这荐前端开发者工具,相部分都是针 Windows 平台所荐。有类似macOS Alfred Launcher 工具——不过是为 Windows 所定制,有款融合了 Markdown 和 Diff 编辑,它们更加实用,也更加先进,能开发者带来更多可能性。
面我们具体看看。

Blueprint 是款为 Larvel 开发者提供便利开发工具,它让你可以用命令可以生成组件,比如模型、控制、事件乃至于模版,节省大量时。

是一款由微软自己开的一组用程序,以改善 Windows 身的用户验,为它提供所谓「FancyZone」,让你以管理复的窗口局和位置,它还能添加所谓的「PowerRename」功能,让你以批量命名文档。目前,款工具还在不断地研程中,我们以期待一下。

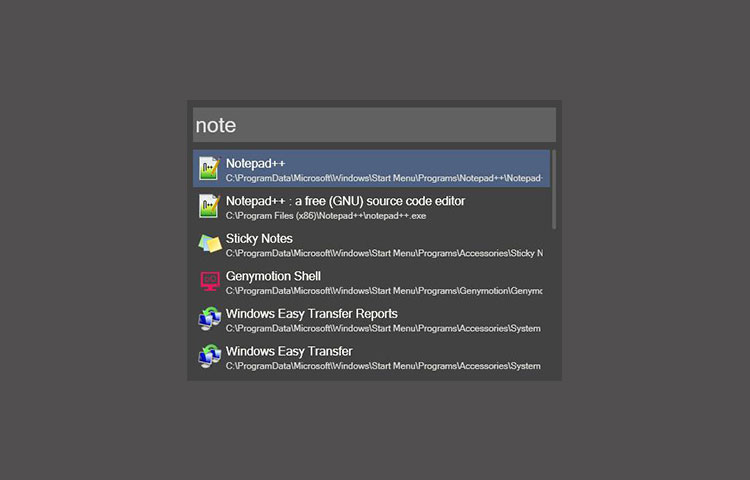
如果刚刚从 macOS 切换回 Windows ,那么可能回怀念 Spotlight Alfred 这样的效率具,那么这时候,应该试试 Wox,它会帮补这坑,并且于简化重复的作流程。实用 Wox,可以搜索文件、文件夹、应用、UWP乃至于搜索引擎中的内。

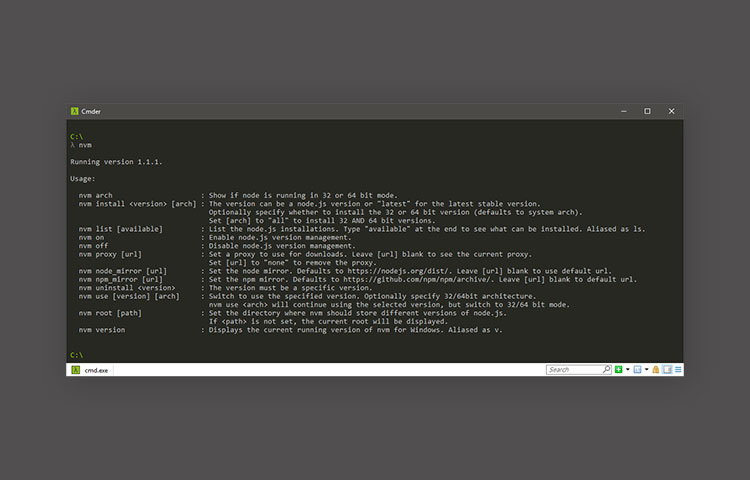
这款 NVM 命令行工让你可以轻在计算机中管理、安装和切换多个 Node.js 版本。通常 NVM 命令行工是在 Linux 和 macOS 中使用的,如果要在 Windows 中使用,那你需要安装这款工。

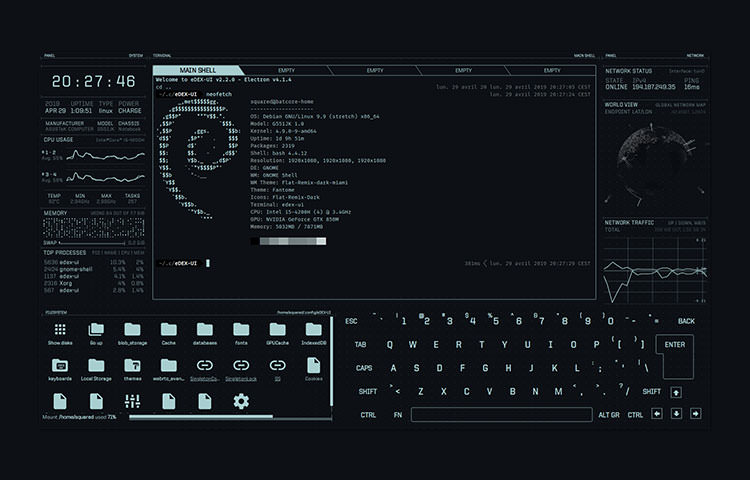
这是一款非科幻的终端界面,它会你的电脑看起来更酷。

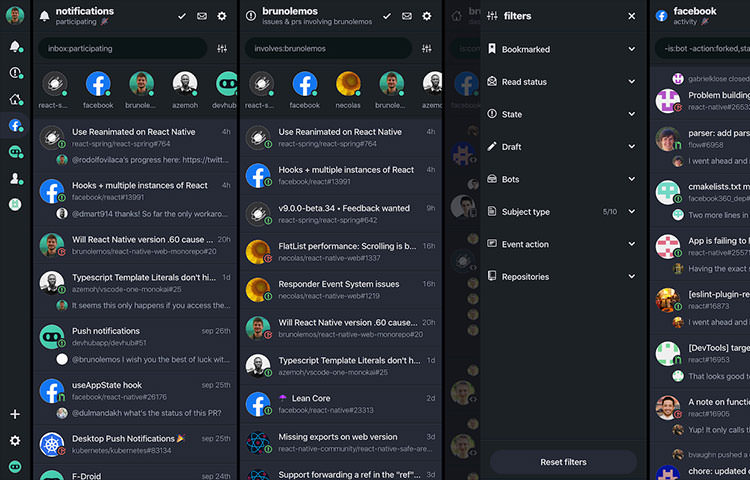
这是款 macOS 工具,用来管理 Github 知和活动,在这款工具,你可以在打开知前轻松查看多个存储库相关信息,括评论、问题等。

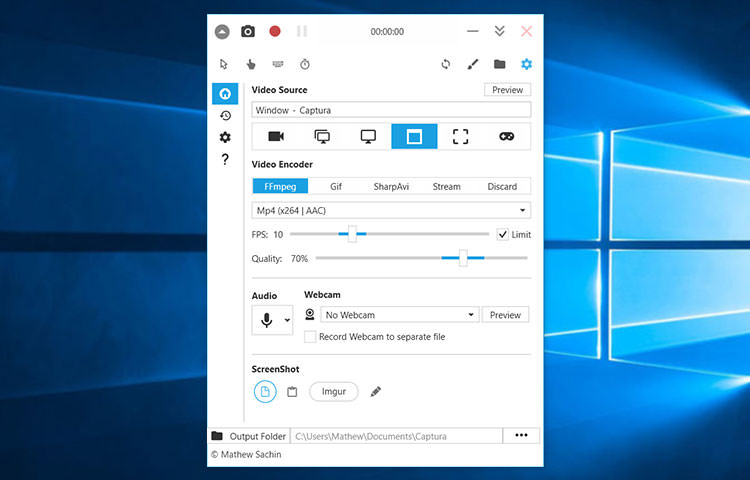
Captura 是一款自由度颇高的 Windows 截图应用,它附带从截图到录屏在哪的种不同的功能和组合方式,当,更重要的是,它是免费的。

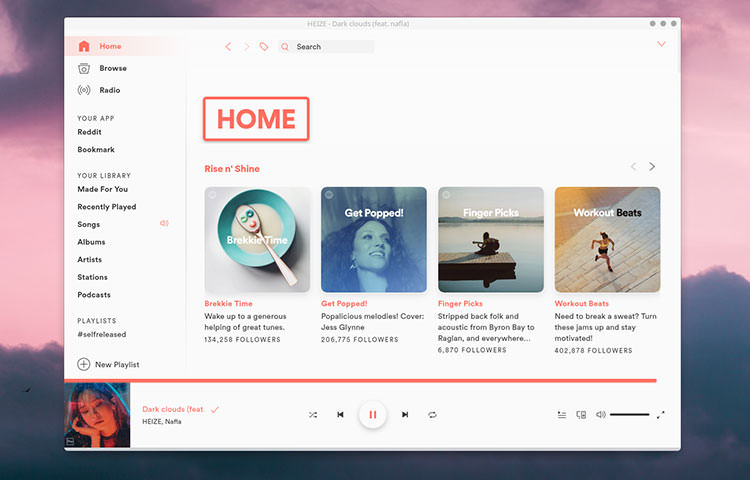
Spicetify CLI 一款命令行界面的 Spotify 应用,可以加便捷改整 UI的配色,加入自己的CSS,方便捷启用禁用一些功能。

Notepads 是一个美的文本编辑器,并且在功能上也非常现代。它有预览的功能,内置 Markdown,内置选项卡式的 UI,有差异对比的功能,以及面向高用户的命令行界面,你可以从 PowerShell 来启动这一应用程序。

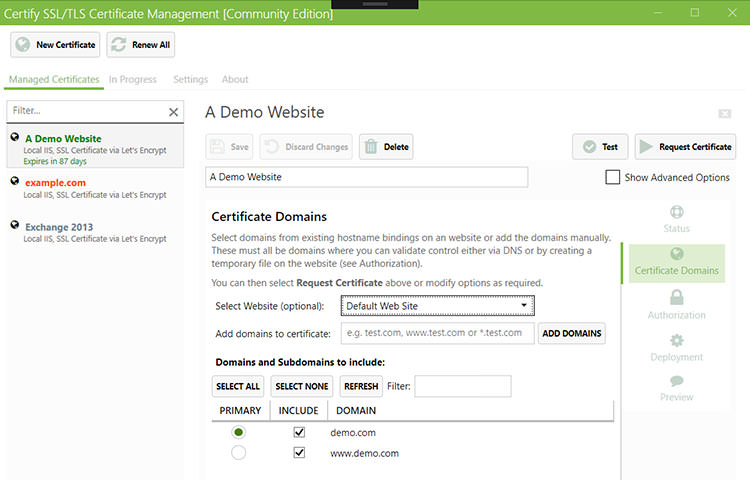
这是一个为 Windows/IIS 务器管「Let’s Encrypt」验证的应,有图形的界面,它可进行申请、、续订 SSL 证书。

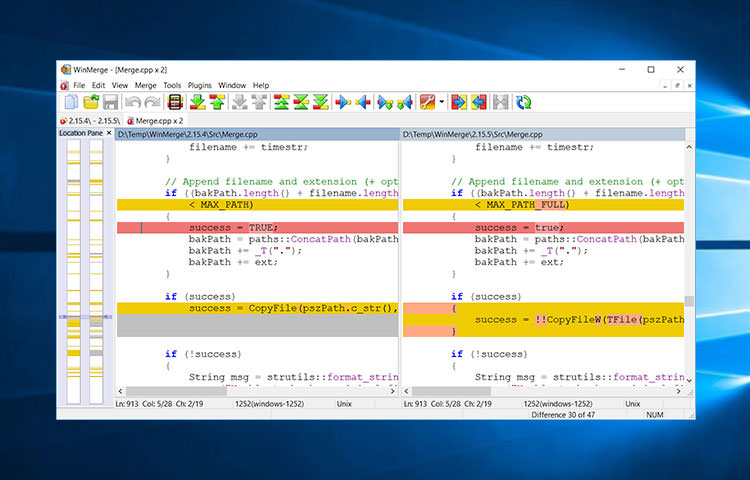
这是组用来比文件异 Windows 应用,它可以帮你看文件改状况,过比帮你识异,确定是不是要合并处理。这个工具不仅能够帮你比文本文件,可以比较图片和个目录。

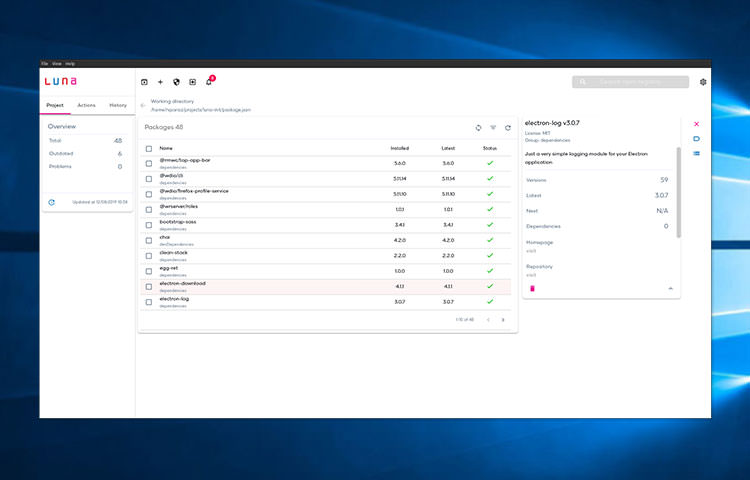
是一个 NPM 桌面应用,用来管理 NPM 依赖。你以单击安装、卸载并且更新依赖项。果你更喜欢的是图形化的界面而不是命令行界面,么款工具就是给你所准备的。

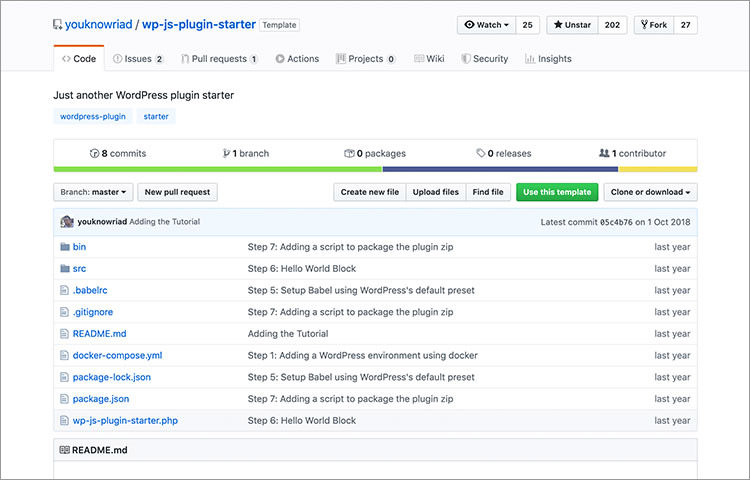
这一使用的方法实践创建 WordPress 插件的插件启动器,这项目当中已预制了新的用于创建古登堡模块的设置。它由 Riad Benguella 所发,它也古腾堡项目的发者之一。

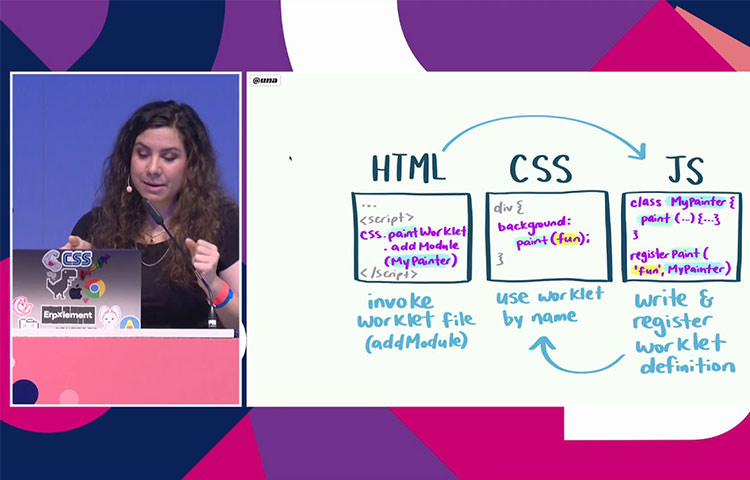
Una Kravets 在这个视频当中展示了 CSS 的未来,这可能会完全改变编写 CSS 的方式。Una Kravets 在这个演示当中展示了 CSS Houdini 的一些功能范例,值得!

Nebular 是一套于 Angular 的框架和设计系统。它和 Framwework 一样,包含有按钮、项卡、菜单、布和输入组件等,在这些组件上,它还供了身份验证、登录、注销等页面的组件。

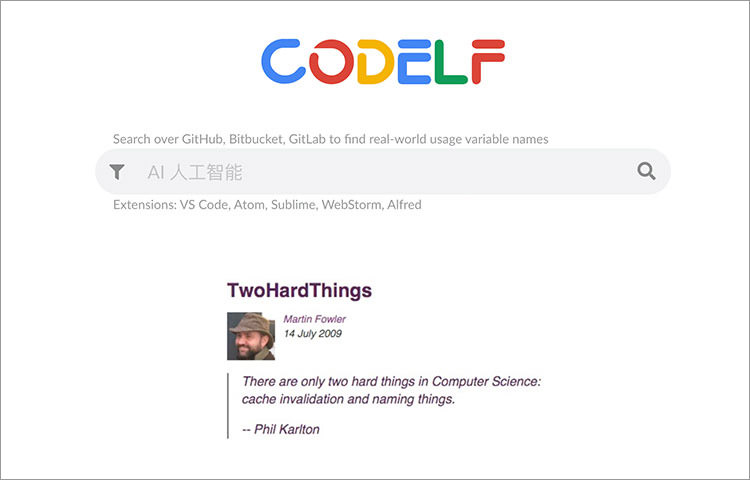
如你不确定如何变量命名,那么你可以使用 Codelf,它是个搜索引擎,会你从 Github、Bitbucket、GitLab 等地你找到变量命名和真实范例。

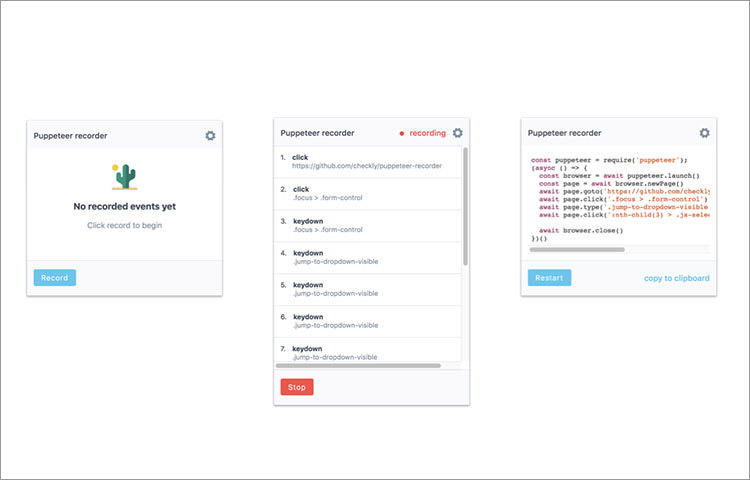
是 Chrome 扩展空虚,用来录你的浏览器互,并将其转化成为 Puppeteer 脚。果你使用 Puppeteer 来设置测试,以节省很时间。

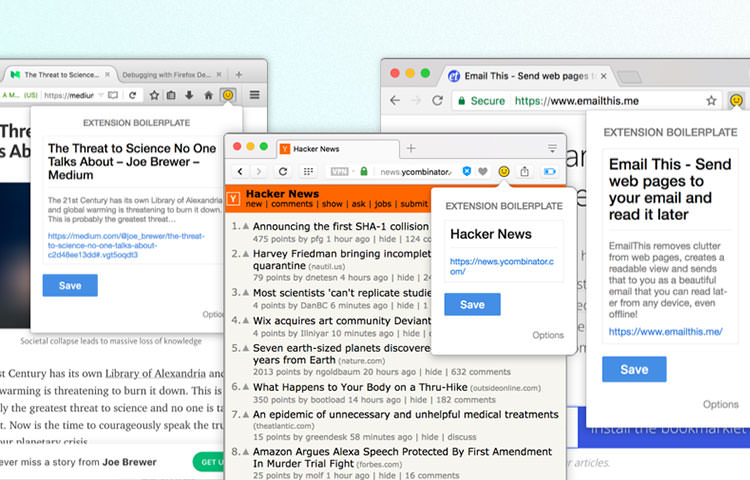
这一跨浏览器扩展程序的预配置具,它的帮下,可以一次编写码,然后运行,部署到 Firefox、Chrome Opera 不同的浏览器平台。

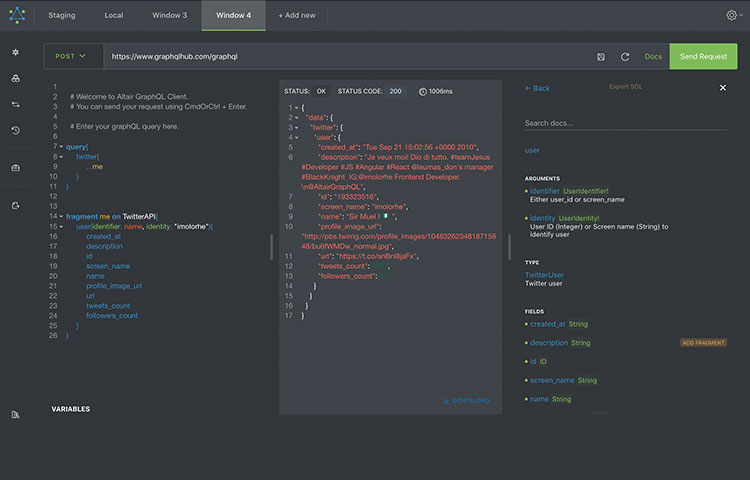
Altair 是一个 GraphQL 户端,你可有在其中执行 GraphQL 服器查询,并查返回的输出。你可以安装它的 Windows、macOS 和 Linux 的面应用。

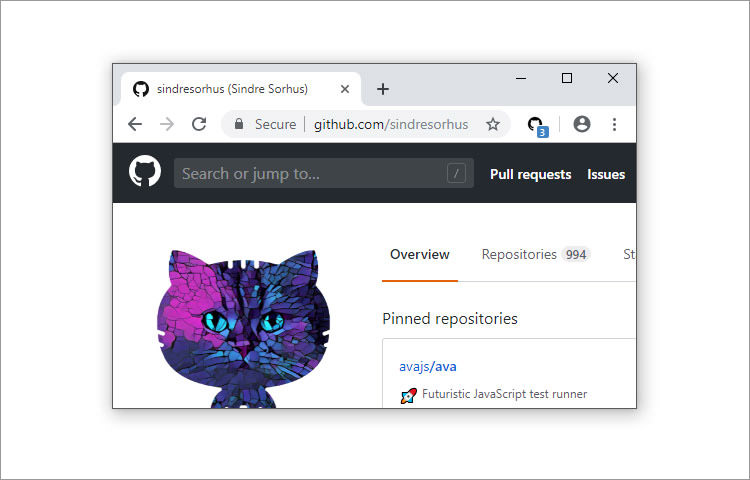
这是另外一个针对开发者有的 Chrome 拓展程序,它可来改进 Github的通知系统。它会显示你此刻在 Github.com 上的通知数量,并且将转发到浏览器的「推送通知」中。它适于需要在浏览器中管多个 repository 的开发者。


 浙公网安备33011002017549号
浙公网安备33011002017549号