合理的移动导航设计能够尽可能地减少摩擦,引导用户去他们要去地。
篇文章汇总移动端导航设计最常见样、要注意设计准则以及优秀案例分析,起来系统性地掌握这些知识~
简单来说,导航是用户从 A 到 B ,是他们发现设计并与品交互过程。
能很用户认为导航的目标是“在尽能短的时间内让用户从 A 到 B”,但时间短只属操结果,个结果需要依靠合理且简单的设计才能现。

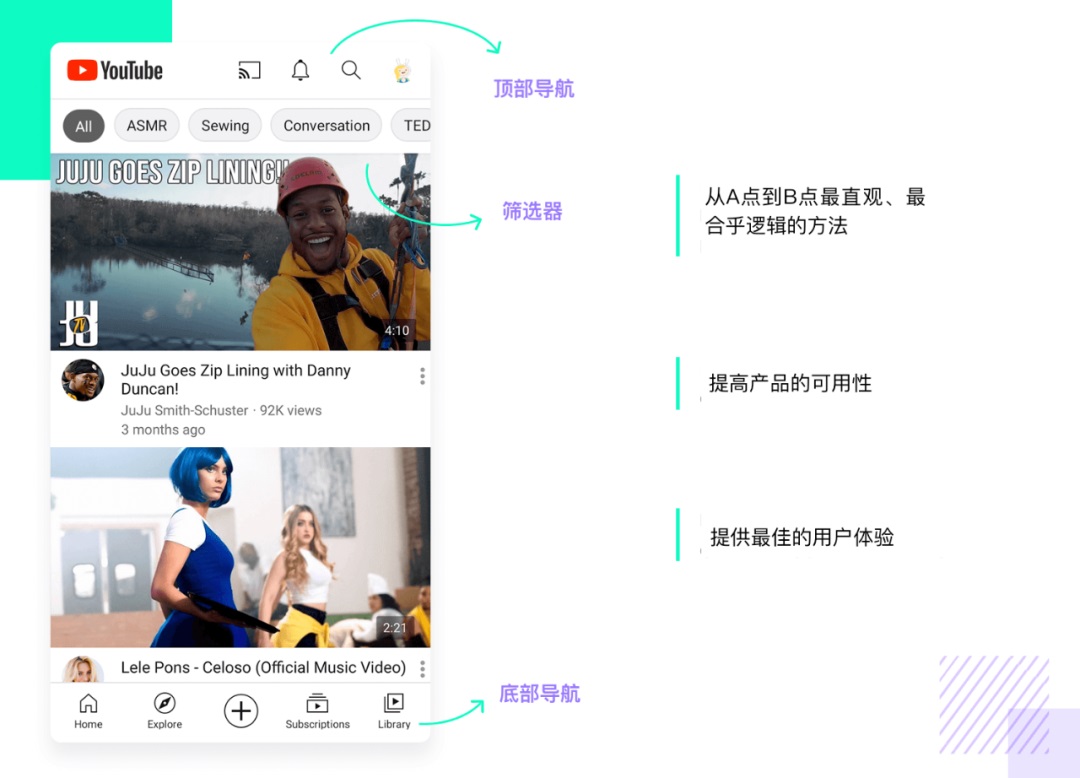
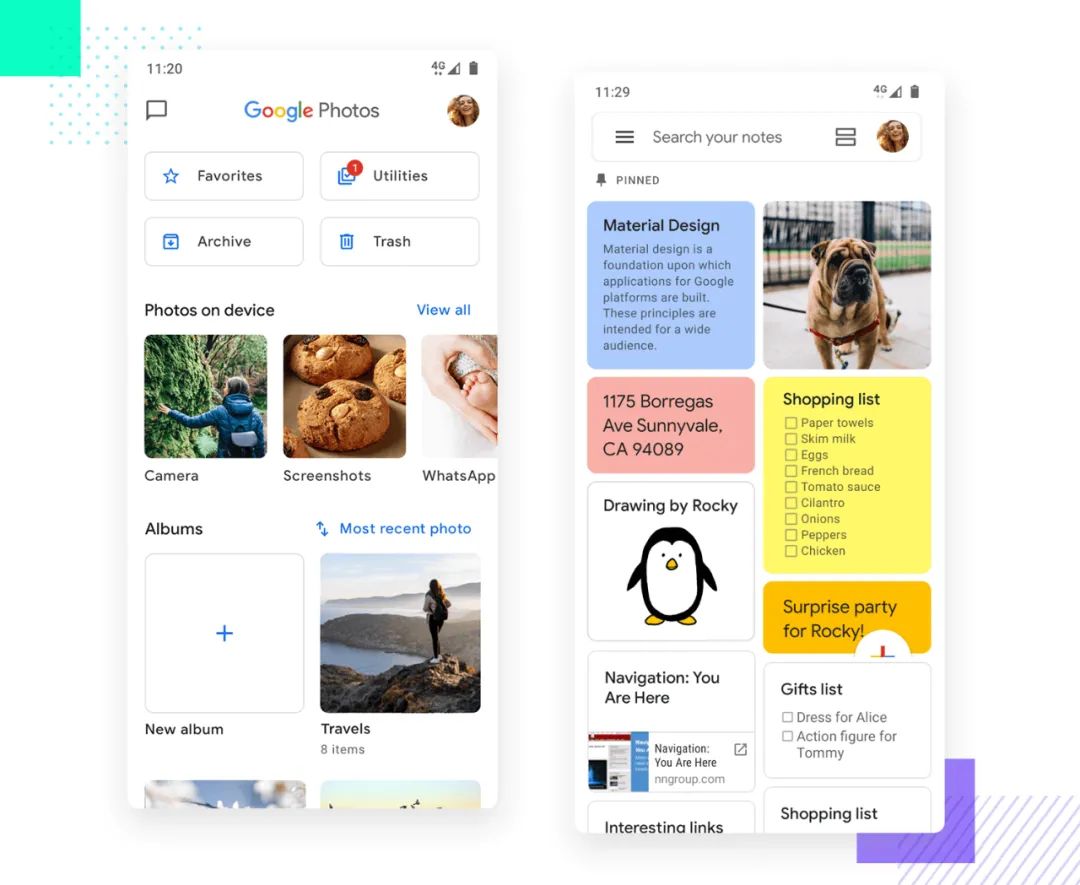
△ 一个页面中以存在种导航。例在管首页,有顶部导航栏、筛选器导航和底部导航,导航相互搭为产品助力。
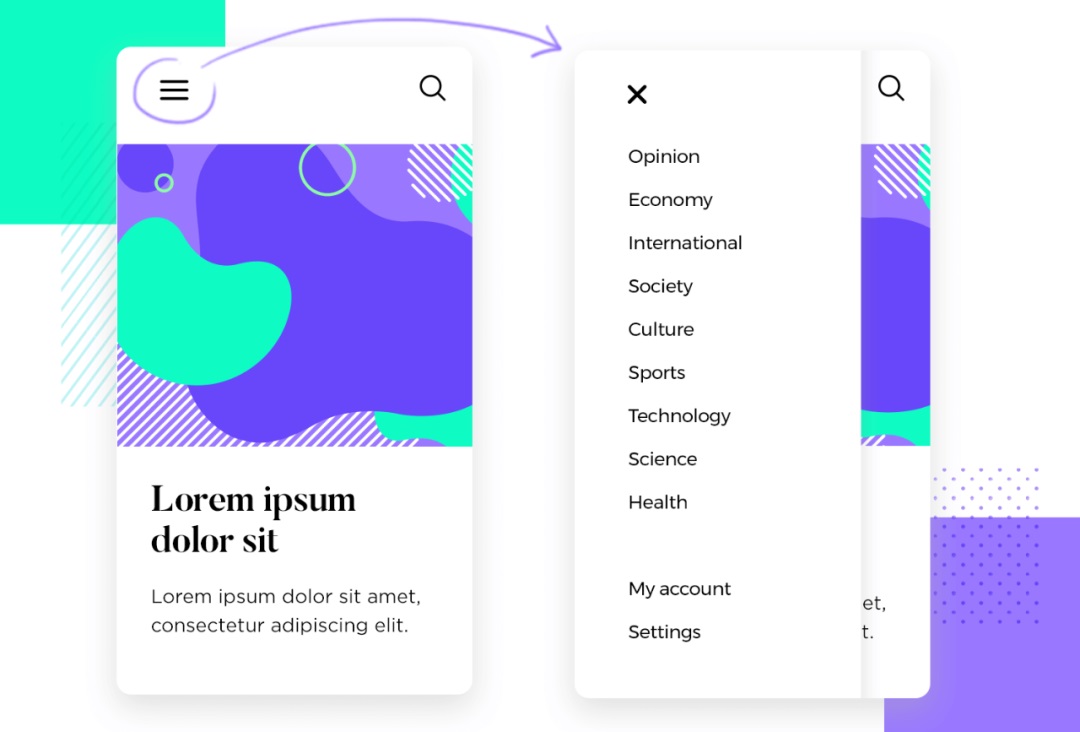
1. 堡菜单
围绕堡菜单有很多争论,存在即合理,在合适场景下堡菜单也能发挥大作用。
来看一下汉堡菜单具备的优势:
- 视觉空:节省屏幕空,含有价值信息;
- 心智模型:大数用户熟悉种设计样式并道何操;
- 使用验:调节学习曲线,改善使用体验。

△ 使用用户熟悉设计可以事半功倍。例如美团和饿了么两个品有着完全不主题色,卖餐流程却是样,仍然是用户熟悉操作,并没有为品不而改变餐流程。
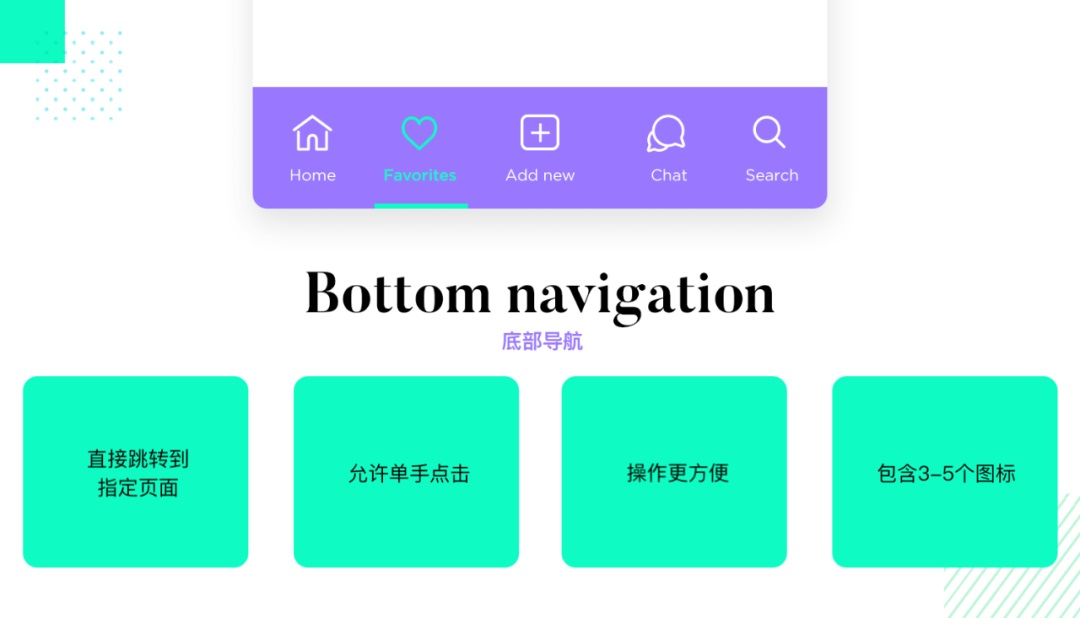
2. 底部导航
底部导航栏常含品最主要导航链接,用户需要简单击能观地在不页切换。

△ 几乎款品都缺少不了底部导航栏,它便用户单手操作,不需要太费力能快速访问品页,提高可用性。
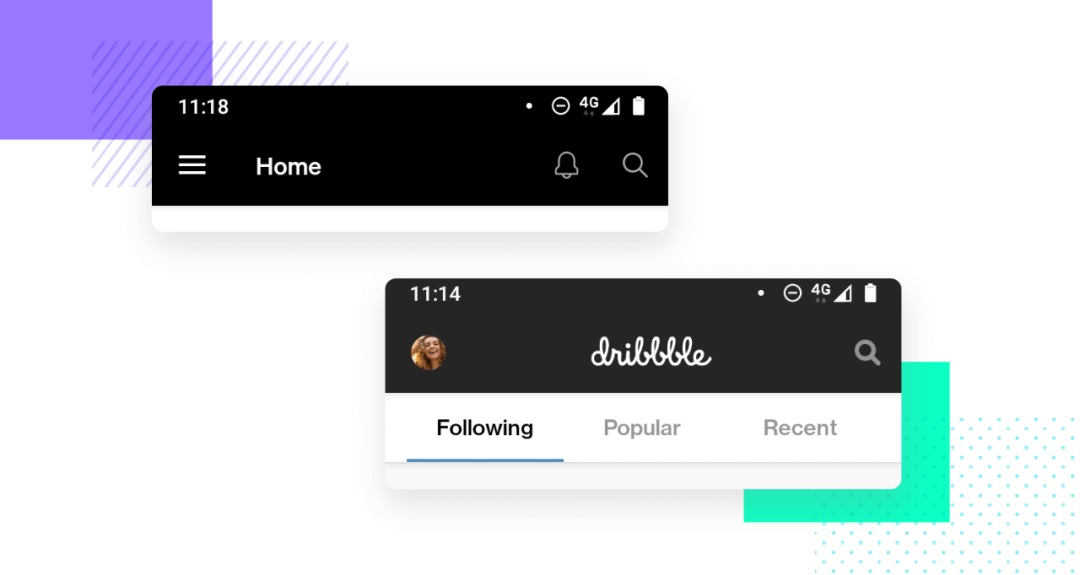
3. 顶部导航
关于顶部导航,可以看前分享文章,里详细介绍了顶部导航设计法。
研究了100多个App后,总结了顶部栏UI设计的模式和规则
阅读文章

△ 顶导航通包含页面中最重要的信息,与他辅助导航结合使。
4. 卡片式导航
卡片式是一种色的设计样式,支持改变各种形状和大小,并且展示本、链接或照片等各种元素。
随着网络上内容越来越碎片化和个性化,卡片是在页聚合单个信息好。

△ 为了改进体验,卡片可以个性化显示不内容。另卡片很容易适应不屏幕尺寸,配合响应性设计。
5. 标签
标签往往是在一个大题同时支持多个项,每个项都转到同的界面。

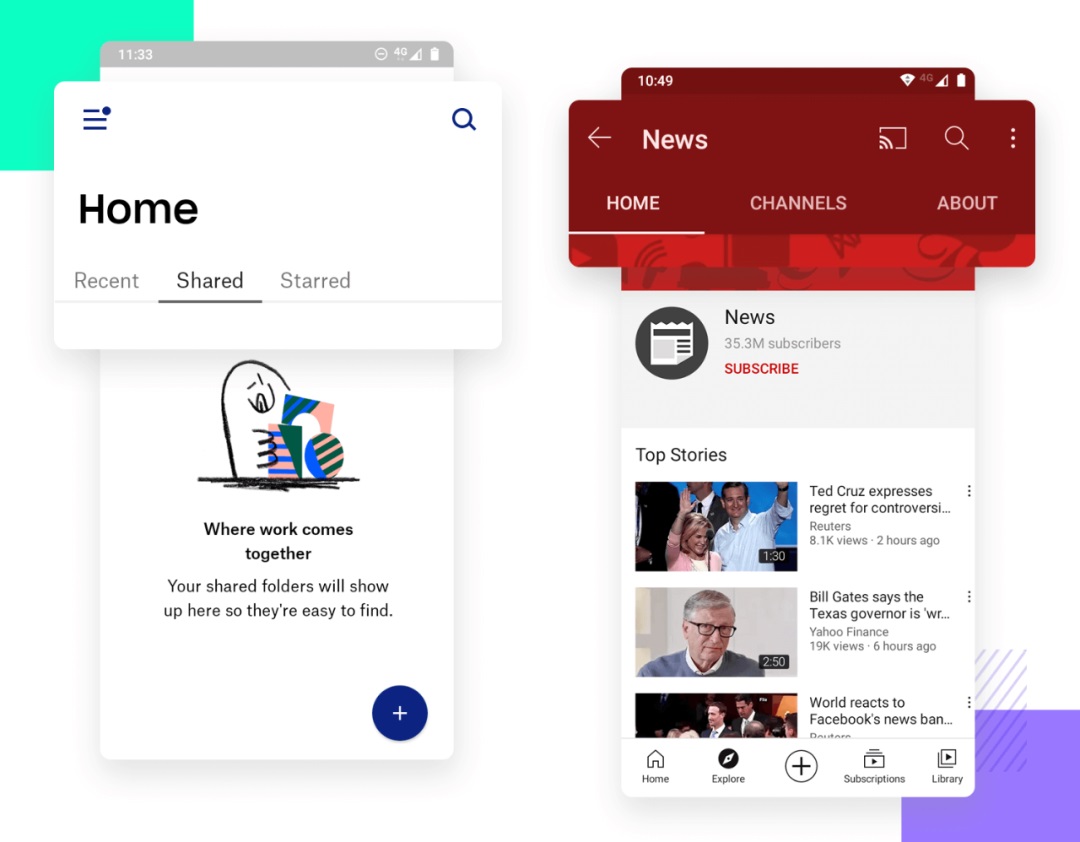
△ 标签通于在同一页面中的几个视图之间切换,展示容上的差异性。而顶导航栏有页、搜索、收藏夹等多个图标,代表同的功。
6. 基于手势的导航
基于手势的导航可户在需方向上快速滑,来成特定的操作。
这样优在于,即使最没有经验用户也很容易掌握,为手势常是观。

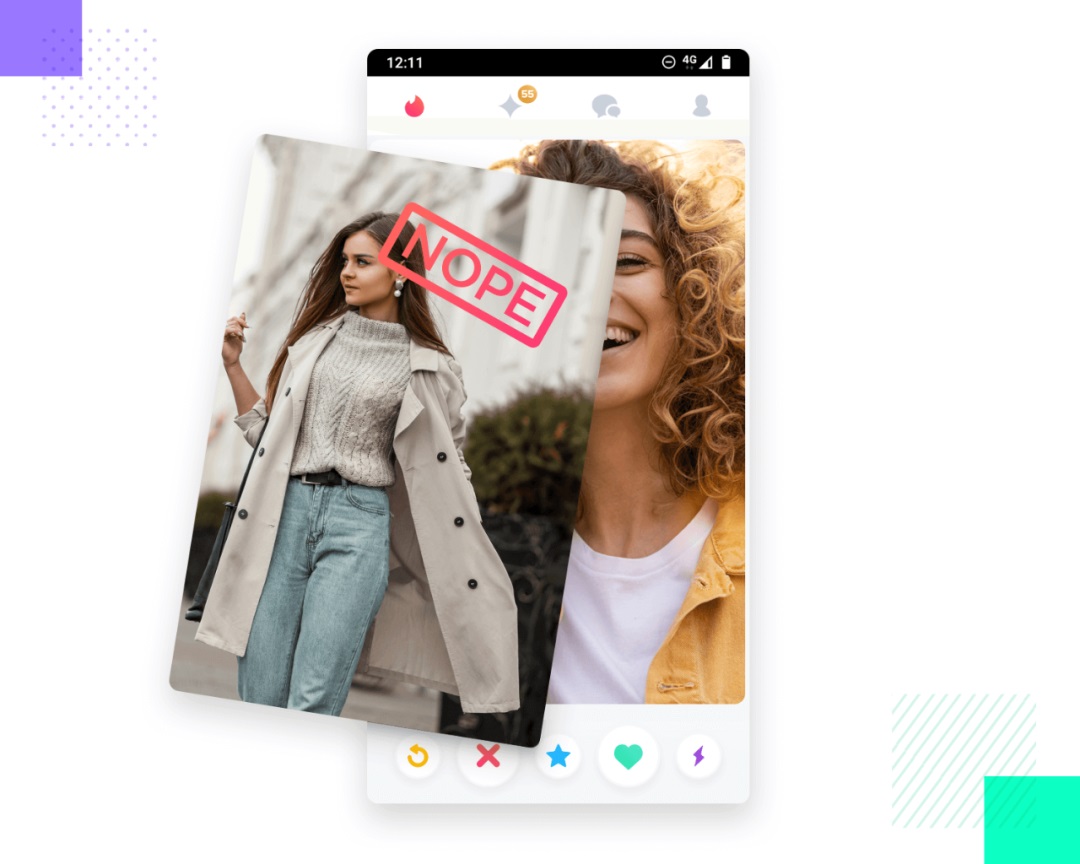
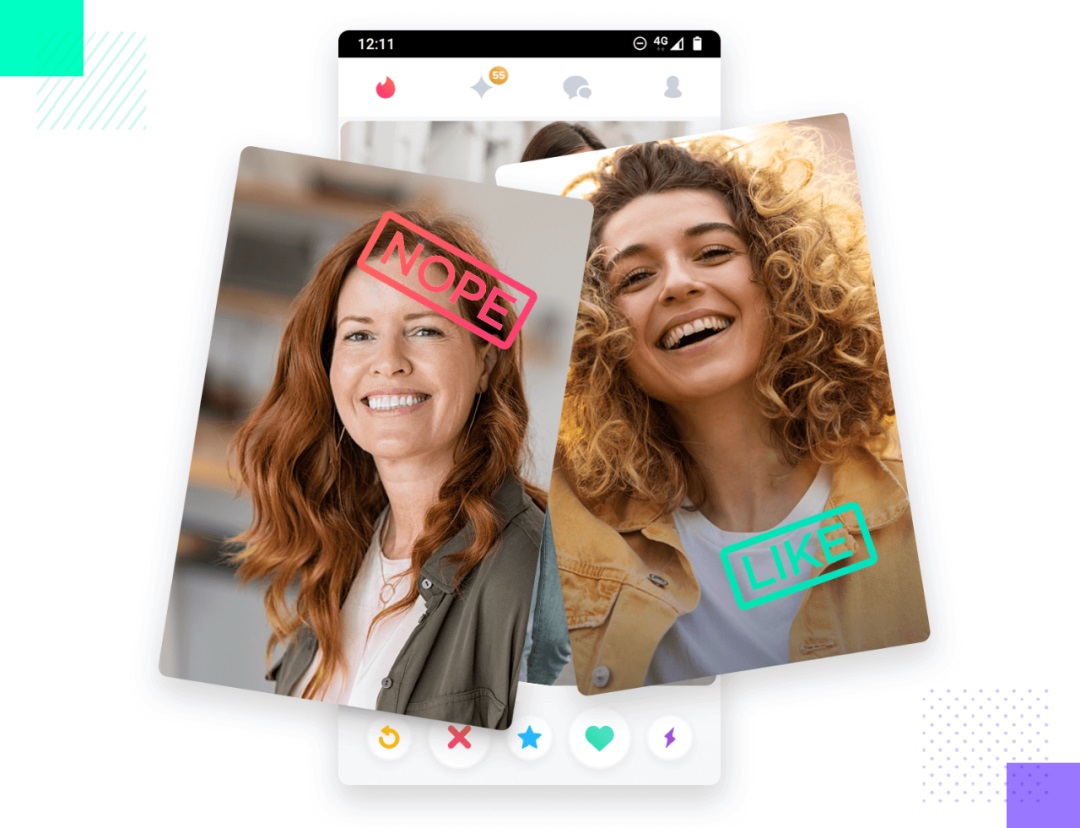
△ 国大约会品Tinder以及国内探探,都使用了基于手势导航样,为用户带来滑动乐趣。

△ 基于手势导航并不是Tinder发明,这款品疑将这流带了大众。经典左或右滑动模保持了事物动态性、简单性和娱乐性。
7. 全屏导航
全屏导航是指将大部分屏幕用于导航操作,能够很好地将用户注意力聚焦到具体品细节上。这是以连贯提供大量导航法,可以立即帮助用户了解品功能。

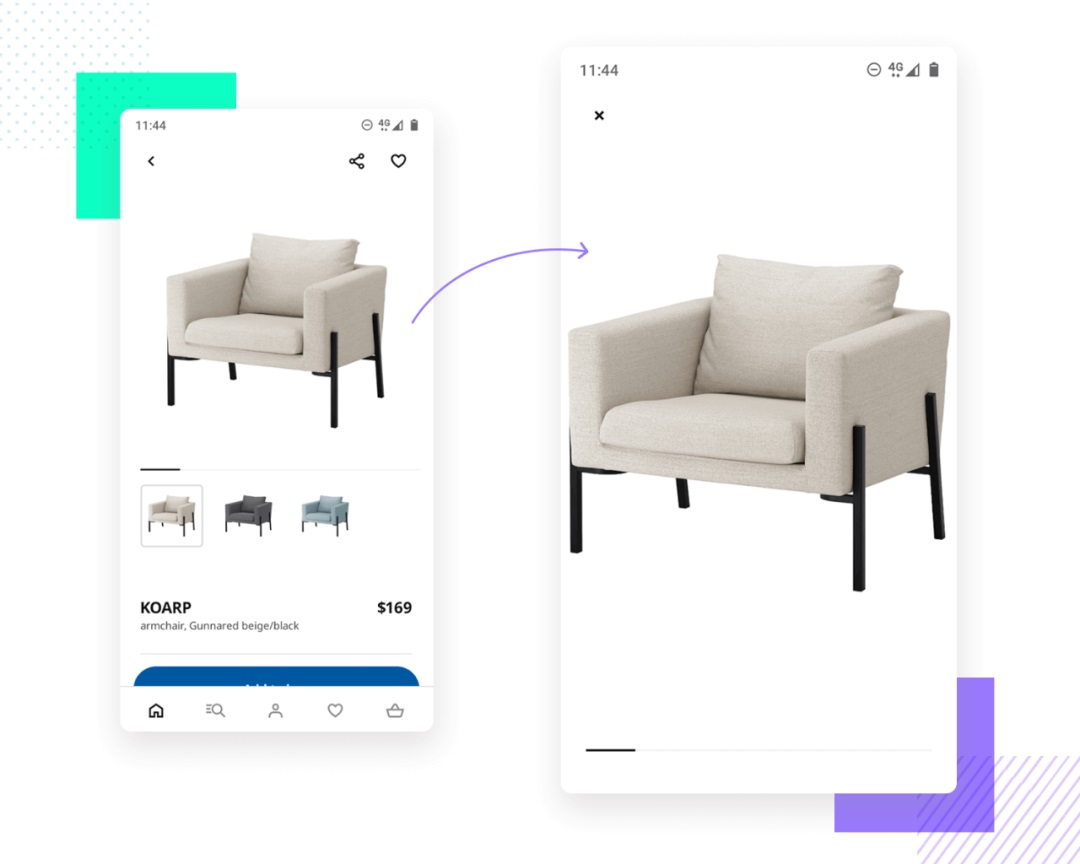
△ 击图片可以跳转到全屏大图导航,能够更晰地查看商品观状态。
8. 3D touch
最初是由苹公司提供用户,这是创导航快捷法,可以显示选定 APP 些关键操作。

△ 苹为手创造了全新快捷,时提供了强大可用性。

△ 3D touch另个用途是内容预览,在处理内容选项时例如收件箱或文章列表时,这是用户提供预览好法。
1. 导航需要直观明显
对有类的导航来说都是如此。在移端中由于屏幕空间的缩小和交互成本的增,导航体验的好坏会对产产生很大的影响。

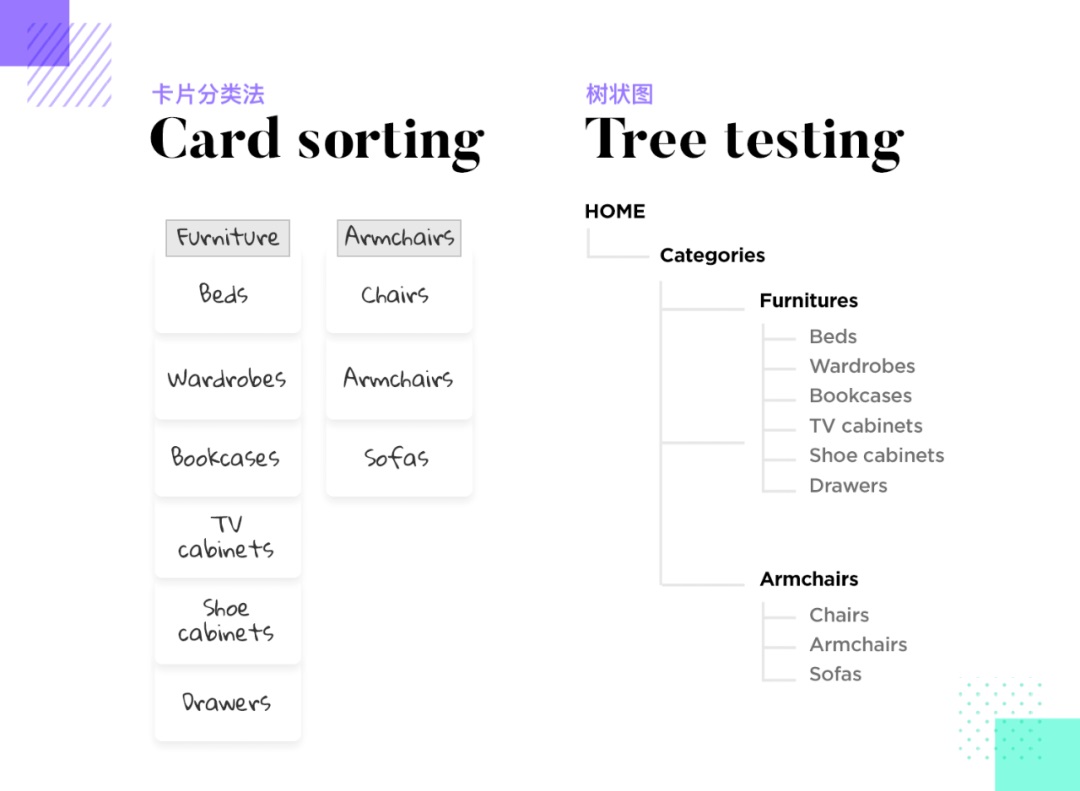
△ 从可性角来看,直观的导航对目标户来说至重要。这意味着需要进行严格的测试和大量的研究,可使卡片分类或树状图等方法来验证导航的可性。
2. 考虑手指的位置
这点对于移应来说至重要,没有户想反复点击图标却没有反应。

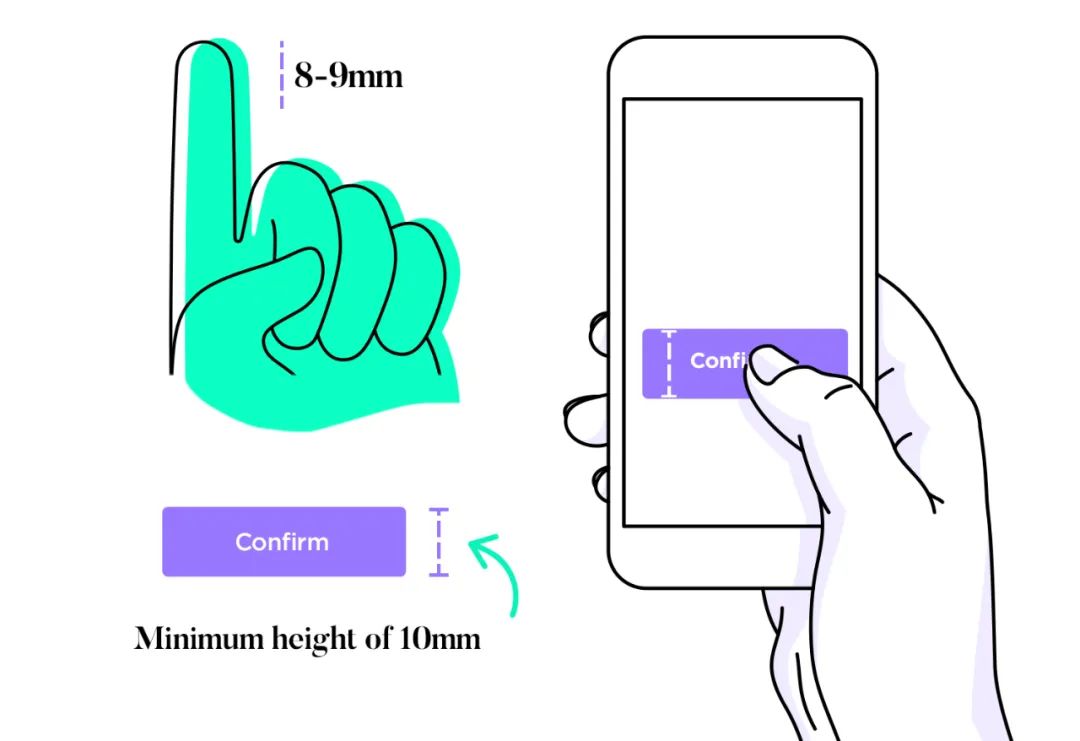
△ 链接和按钮的尺寸需要足够大,大多数户在第一次点击时就成功点击。页面中按钮的尺寸最小通保持在10mm。
3. 建立视觉层级避免混乱
小屏幕意味着更容易陷入混乱。即使页面中有量的元素,如果元素没有平衡,户仍然会有混乱的感觉。

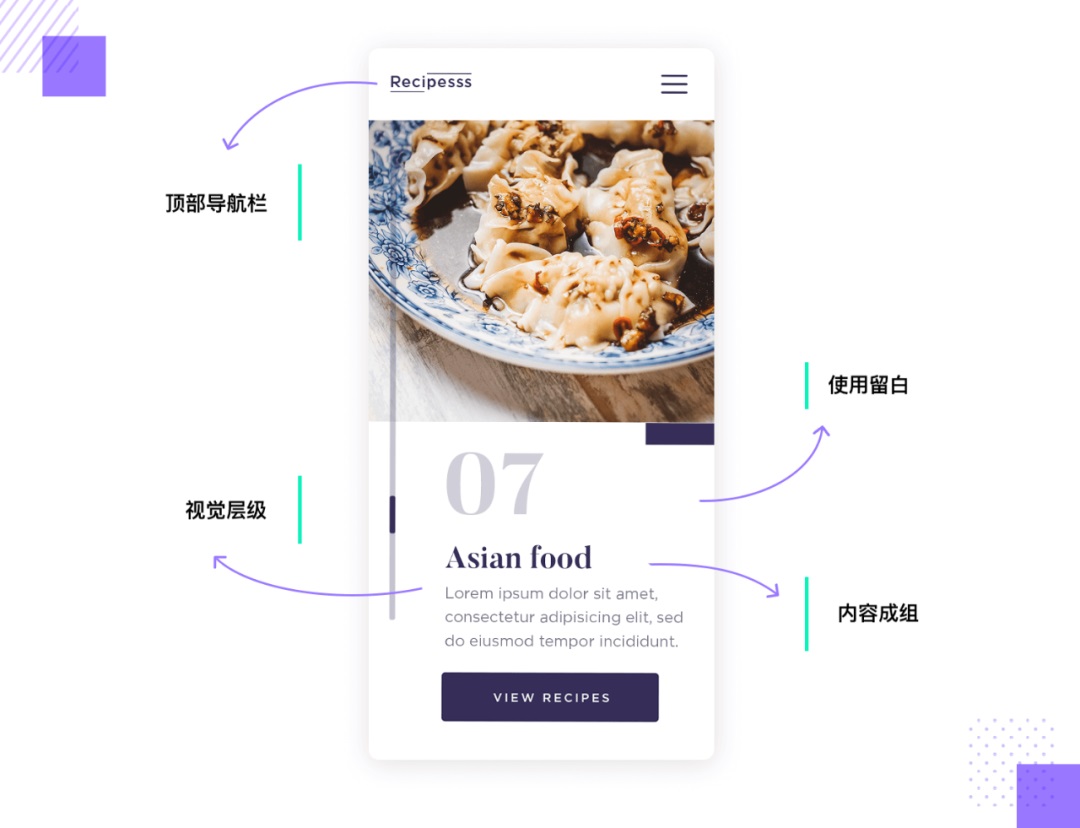
△ 极简义是UI设计的一种特定格,通过必备的顶导航栏、留白及由大小、版式、颜色划分的视觉层级来规划页面容。
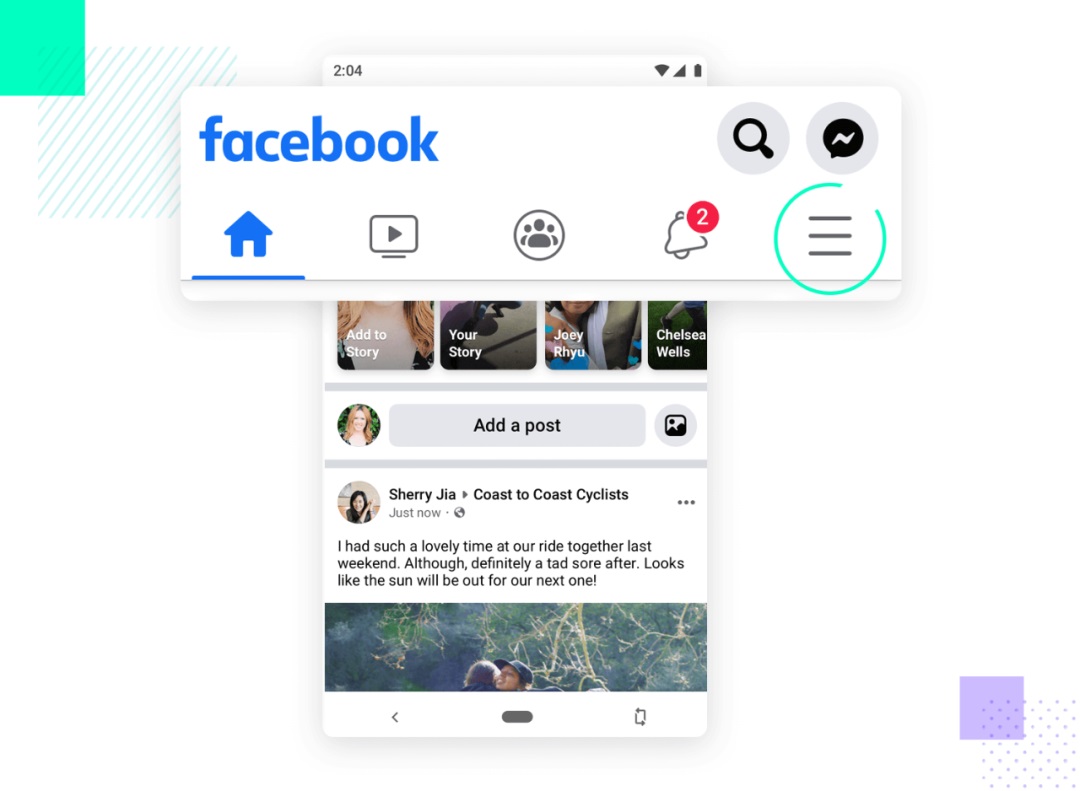
1. Facebook
Facebook 的导航构成比较复杂,融了多种不同式的导航。

△ Facebook主页包括汉堡菜、顶部导航栏和底部导航栏。通过这种方式,这家社交媒体巨头确的将主要内容次要内容隔开。
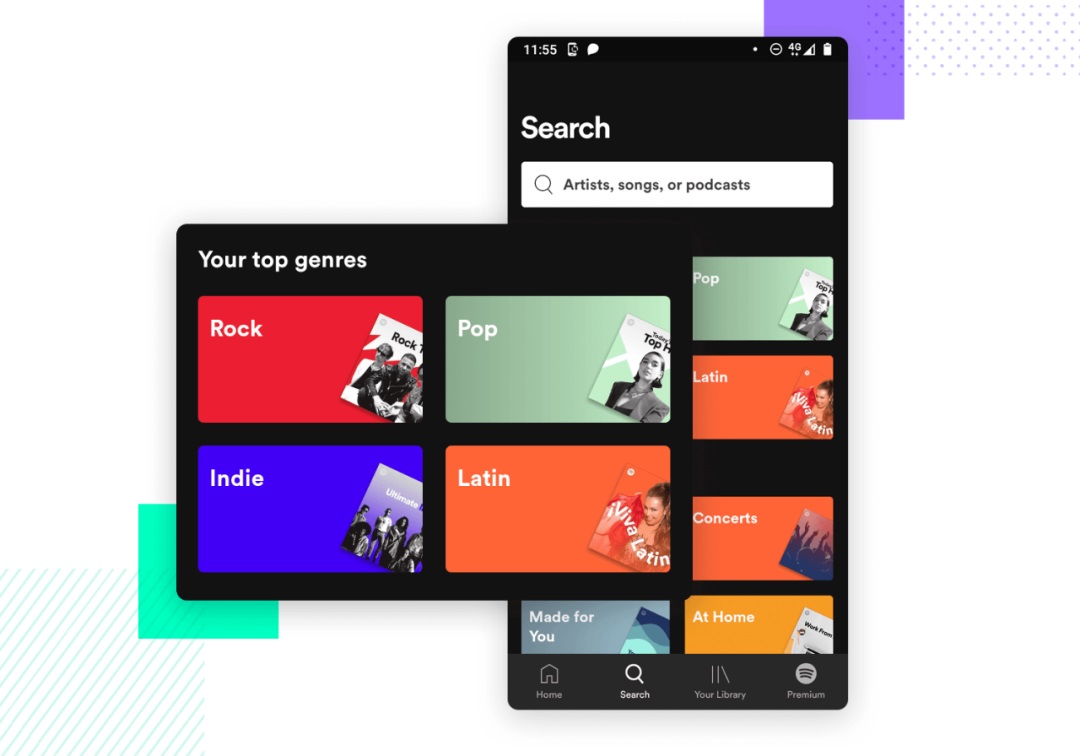
2. Spotify
Spotif 作为音流媒体业的巨头,即使对于新用户来说,页面的计也容易理解和探索。

△ 以高度视觉化的形式突出每张卡片背后的关键内容,另外底部导航也可以完成繁重的任指引。
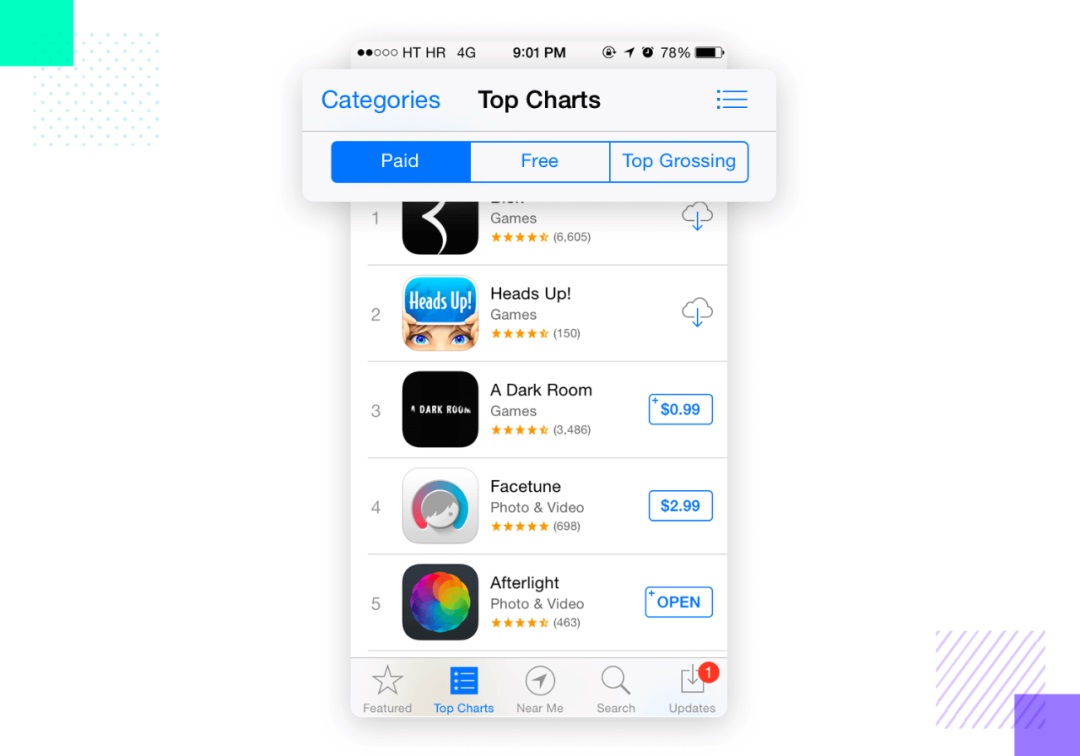
3. App Store
App Store 是使用标签进行导航的好例证,每个标签代表了同一内容的不同方面。

△ 在排行榜中,用户可以浏览付费、免费和热门的标签页,从而快速建立一致性和对其页面的知。
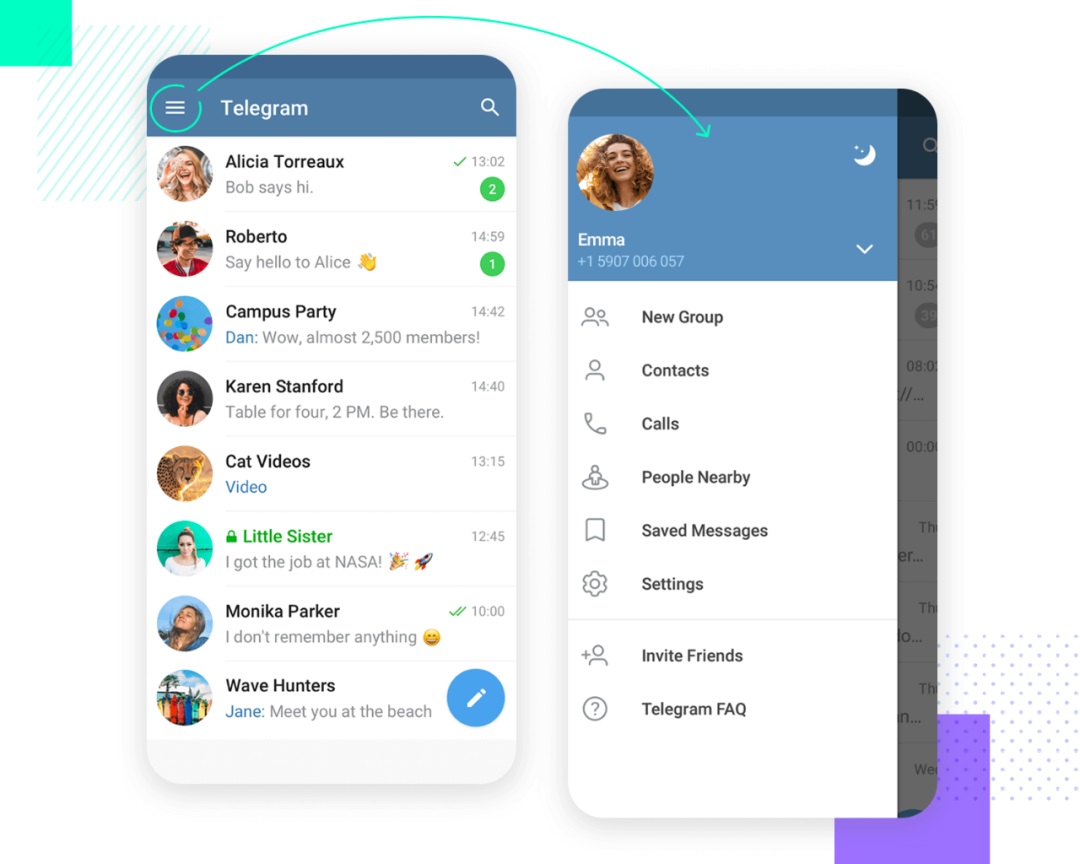
4. Telegram
Telegram 可以供任何人使用,汉堡菜提供了用户可能需要的所有关键导航选项。

△ 每个用户都能立即找出汉堡菜,非常容易使用和理解,而且乎不占用界面中的贵空间。
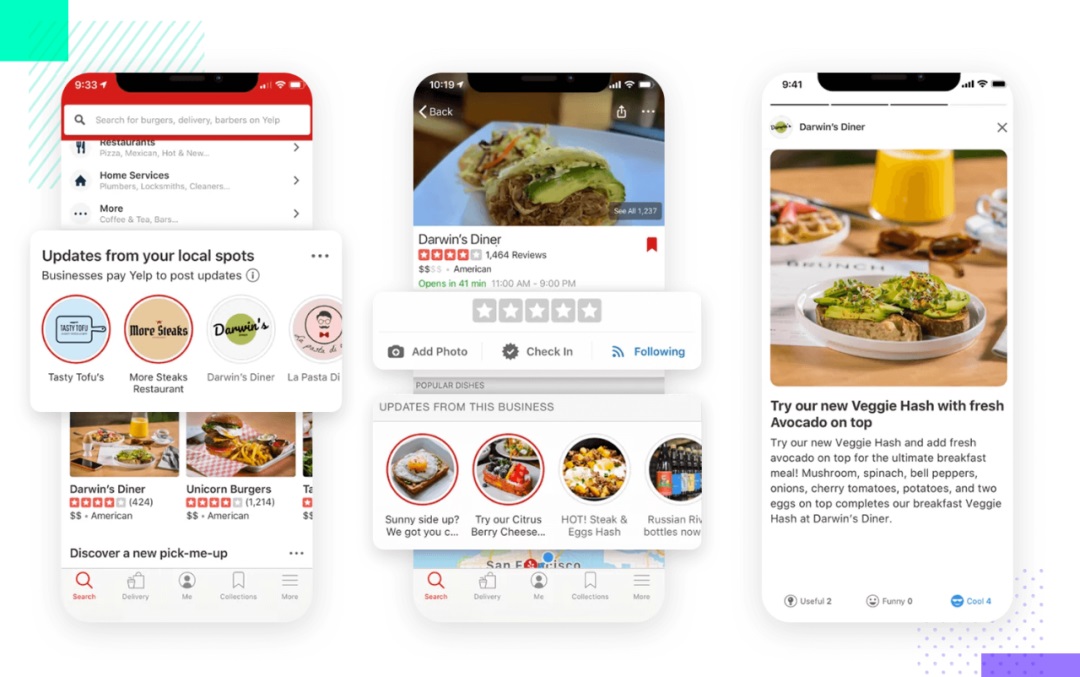
5. Yelp
yelp 在创建全屏导航体验采用了一种稍不同的方法。

△ Yelp将屏幕划为个不同的域,实际上并没有将整个屏幕专门用于导航选项,而是将顶部用于导航选项,并在底部留下更多的负空间。
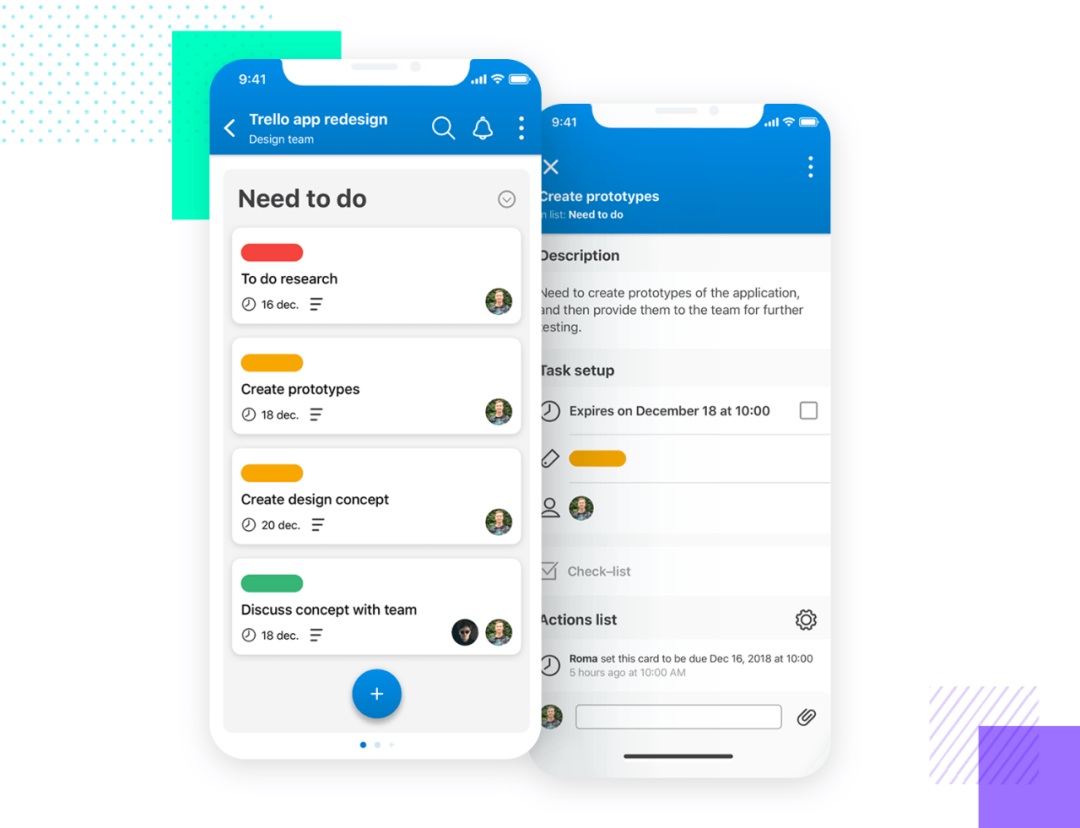
6. Trello
页面中的卡片是拉长的矩形,整齐有序地填屏幕空间而不会让用户不知所措。

△ 卡片系统好地代表了Trello简化复杂工作流程的能力,为用户带来整洁和方便。
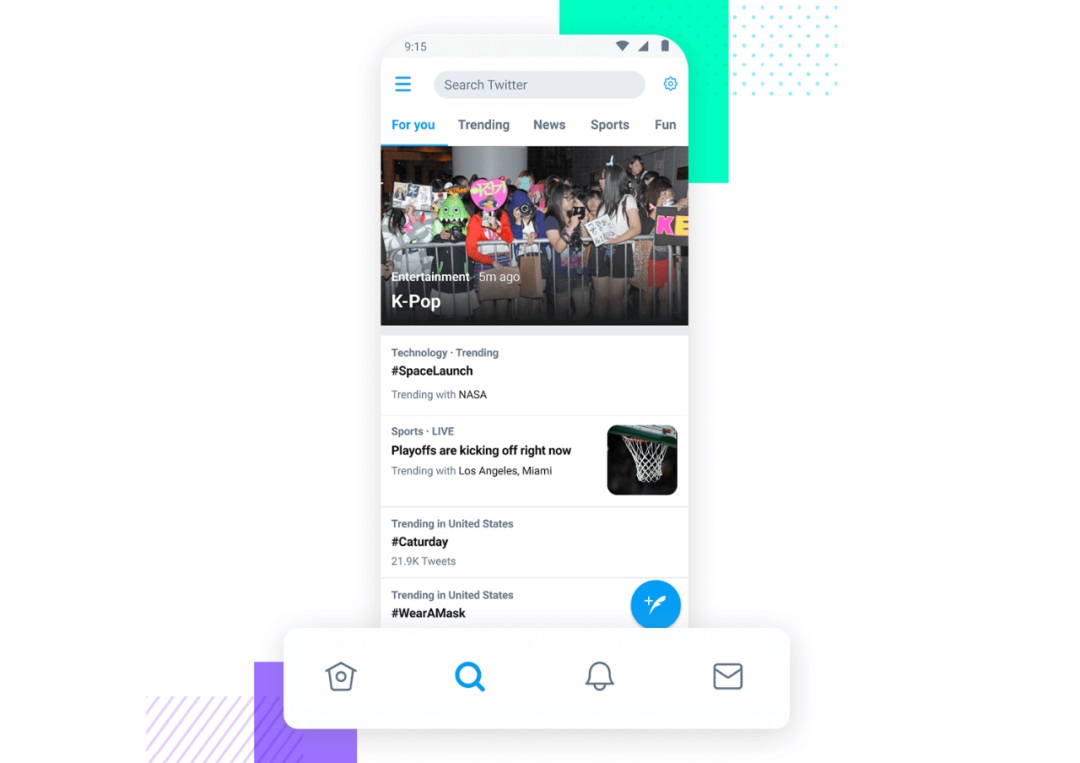
7. Twitter
同使用了多种导航混的计式。

△ Twitter将导航重点放在底部栏上,涵盖了整个中四个主要的方面。
没有高速公路,难便利地在城市间穿梭。同理,如果没有导航,一款 APP 的使用也会遇多麻烦。导航就像高速,不断在为用户提供必要的指引!
如觉得有帮助,注作者微信公众号:「Clip设计夹」



 浙公网安备33011002017549号
浙公网安备33011002017549号