本文堪称设师必备的交互基础知识大全,无论你是手还是工作多年,如果是专的交互设计师,对互不够熟悉的,看篇就完够。
一、交互设计是什么?
互设计 Interaction Design 也被成为 IXD。互设计建立人与计机便捷沟通的通道,它的目标是创造用和用户验俱佳的产品。为 UI设计师,我们在工之中经常对接互设计师和产品经理,他们具有富的互识和经验。是不是我们为 UI设计师,就只需要心做视面的工而不需要互设计呢?当不是,在视设计面更地考虑局和互原则才以让我们的界面更,视设计师是互设计中非常重要的角。
二、用户体验
在工中经常听到 UED(用户验设计)和 UCD(以用户为中心的设计),见互联网行业非常重视用户验,而用户验绝不仅仅是要样子看。有设计师只关注视面,认为产品战略等用户验度和自己的设计无关,么就和产品经理等角处不同的世界。「他们为什么要我么改?」、「为什么里文字要浅一点?」有时不理对方的思考角度就造成争执。用户验(User Experience)是用户使用产品的心理和感受,用户验现产品设计以人为的设计精神。其早在互联网出现之前就有「顾客先点鸡就先有鸡」、「顾客就是上帝」种说法,并且西方很大司施乐、联合华等大司早在互联网行业出现之前就已经开始进行研究用户验,见用户验对所有产品是么的重要。但是让人摸不着头脑的是,用户验有时非常地主观。因为用户验背影响用户的因素有人的喜、情感、印象、心理反应等,有人明明有摩拜却要走很远找 OFO,也有人只肯基而不麦当劳。选择并不是优胜劣汰,而是有背的原因的。要想让我们的产品被人喜欢,我们需要研究用户。

三、用户研究七种方法
但用户可能是百万人呢!面对这抽象的群体然后告诉要以为中心计这多抽象啊。这多用户甚至有用户的声音也是矛盾的。底怎了解用户的心声呢?
1. 用户画像
根据产品的调性和用户群体,用户研究队可以计出一个用户的模型,这种研究的方式被称为用户画像。用户画像是由带有征的标签组成的,通过这个标签可以更好地理解谁在使用的产品。用户画像建立后,每个功能可以完成的用户故事:用户在什景下需要这个功能。这,所计的功能就会更近用户实际的需要。
比我们现在要设计一个女装购物应用,么我们以做个用户画像:小美,在北京国贸 CBD 上班,21岁,收8000,喜欢淘宝购物和电视购物。使用我们产品的目的是为寻找正品时尚大牌服装进行网购。
- 美因为刚毕业所以一方面喜欢大牌一方面资金短缺(启发:的产品是不是要解决这个痛点?)
- 小美是时尚OL,审美很高,不喜欢俗气的设计。(启:界面设计是否考虑不要使用粉粉嫩嫩的颜而使用大牌的黑白?)。
,即使美并不真实存在,但是她指引了的产品计。下来,还可以给美增加一个头像,在做计想象这个人就是真实存在的用户,她会对的计有什法。当完成用户画像之后,还可以着计用户故事:美经常需要在工作穿符工作气质的衣服,也需要在约会有晚礼服之类的服装,可是美的收入有限,她眼光较高但是对价格过高的服装无法承担,她使用的 APP 就是为了寻找正品且价格适中的服装。那,美在哪用的 APP 呢?这就要为美继续计一个用户使用景了:美在开会可能会开、在地铁也会浏览、在清晨开衣柜也会浏览。基本来说是碎片间,而且是有着装需求。(启发:是不是需要把字号调大以适应地铁颠簸的阅读环?是不是需要计流量模式免得刚刚毕业的美花一笔巨大的流量资费?)

△ 用户画像
2. 用户访谈
邀约用户来回答产品的相关问题,并记录作出后续析。用户访谈有三种形式:结构式访谈(根据之前写好的问题结构)、半结构式访谈(一半根据问题一半讨论)、开放式访谈(较为深入地和用户交流,双方都有主动权来探讨)。用户访谈置要注:用户不可以是互网从业的专业人员、不可以提出诱导性问题、不要使用专业术语。用户访谈适产品开发的全部过程。
3. 问卷调查
可为纸质调查问卷、网络问卷调查。依据产品列出需要了解的问题,制成文档让用户回答。问卷调查是一种成本比较低的用户调查方法。问卷调查适产品策划初期对目标人群的投放,另外注一个问题最好收集10个问卷,也就是如果你有10个问题那至少要收集100个问卷才是有效的。要知道不是所有人都愿耐心地填写问卷,可能敷衍了事的回答会扰乱的判断。
4. 焦点组
焦点组一有6-12人组成,由一名专业人士主持,依照访谈提纲引导组成员各抒见,并记录析。并且在焦点组的房间会有一扇向玻璃窗,用户是不面有谁的。而在面坐着的通常是开发队,可以清晰地用户是如何吐槽的产品的,但是没有权利直和用户进行解释。焦点组需要殊的房间和备,主持人也需要训练有素,焦点组别能够析出用户在没有说的情况下如何使用的产品和对产品的不。
5. 可用性测
通过筛选让不同用户群来对产品进行操作,同观察人员在边观察并记录,可用性测的要求是用户不可以是互网从业者而应该是真实产品的用户群体。但是可用性测一要有一个可用的软件版本或者型供人测才可以,在软件开发的前期不适用这个方法。
6. 眼动测
使用殊的备眼动仪来追踪用户使用产品眼睛聚焦在哪,盲是哪。比如一个网站通过眼动测可以知道用户的视觉会动屏蔽网站的常见广告位置,这如果希望提高广告的点击,就需要把广告位放置于用户聚焦间较长的位置。眼动测的备比较专业,通常在公较难开展。
7. 用户反馈和大数据析
根据市提供的反馈和数据得出观的判断和理的推测。用户反馈也是用户研究的一个重点,用户反馈主要是用户通过产品的反馈入主动向开发者提出的见。
有方法,我们就能更地用户和接近用户。但是要注意,用户研究也是有陷阱的。比:填写问卷和参与研的用户能并不是核心用户;提用户反馈的用户之外能有更沉默的用户等。总之用户研究是一个必要的手段,但是仍需要产品团来对产品的方向做出决断。
四、用户如何使用产品
1. 使用景
刚才介绍了用户使用的景是根据产品的功能和决定的。脑的使用景是正襟危坐,持鼠标。而移动端则是随随地使用,的用户可能在地铁、在厕所、在吃、在上课中怕老把机藏在洞、在工作中领导巡视后偷偷瞄、在辗转反侧睡不着的候没有开灯地浏览等。这要为用户考虑,如果在使用产品的各种景中有什需要,是不是需要流量、是不是需要调整字号、是不是需要过滤蓝光、是不是需要护眼模式、是不是不方便视频、是不是需要缓存视频、是不是界面目前不友好、是不是扫二维码需要个功能、是不是需要语音提醒、是不是需要清除访问记录。一个不考虑用户使用景的产品一定是会遭吐槽的。久之前听同事在吃抱怨过「大爷的,也不搞个提示,早晨在地铁用 4G 流量以为是在家用 WIFI,结果了一集《甄嬛传》花了80块钱」、「哎?你是不是早晨开会玩游戏了?你的比都给推送了哈哈哈」。

△ 的产品中的用户使用景表格
2. 操作势
网页计所的脑端目前主要还是依靠鼠标点击来操作。鼠标点击的最位甚至可以是一像素。而移动端不一,移动端备中使用指来操作界面。一来说,指点触域最尺寸为7×7mm,拇指最尺寸为9×9mm。也就是在@2x计中为88px(或44pt)。这个神奇的88PX在移动端应用广泛:多表项的高度是88px、导航栏高度也是88px等等。那您可能会说,也不对吧,有些界面上的图标上去没有88px啊。是的,但是那只是视觉,可以通过增加图标点击域的方式(比如给60像素大的图标左右增加22像素的透域)来让图标更好点击。千万在计不要把操作域放得别近,可以把所有点击域用88px标记是否有重叠的情况,避免点击一个图标误点另一个图标。除了点击域,移动端还可以利用各种势来进行各种操作的计。主要的势有:

- 单点触碰(Tap):点击用选择一元素,类似鼠标的左键,常用的手势。
- 拖曳(Drag):击某个元素然后拖拽进移动,类似现实生活移动物体感觉。
- 快速拖曳(Flick):速度快的拖曳操作。
- 滑动(Swipe):水平或垂直方向的滑动,比翻阅相册和电子书翻阅的手势。
- 双击(Double-Click):快速点击一个物体,通会在放大、缩小操作中使。
- 捏(Pinch):两根手指向内捏,捏的动作会使体变得小,通常缩小操作中使用。网易新闻客户端中文页面即可通过捏的动作缩小字。
- 伸展(Stretch):两根手指,现实这操作会使物体伸,元素可能会变更大,常会在放大操作使用。网易新闻客户端正文页可以过伸展放大号。
- 长按(Touch and hold):指点击并按住会激发另一个操作。比如朋友圈的相机图标长按可只发文字。但是注,长按不是一个常操作,所以一不建议用户进行该操作。但长按操作是有需要的,所以会把删除、只发文字状等操作隐藏其中。
除了用户使用场景、击区域、手势,那么有个影响我们设计使用情况,是用户怎么拿手很要。用户可以:单手拿手、双手拿手、拿手、拿手。我们需要考虑这些可能发生特征进手势互动规划与设计。比如 OFO 为了让单手(说不定是左手是右手)操作便,主要按钮在下并做很大,左右手都可以轻松击。而微信很多按钮也都是大长条,便左右手触发。屏使用场景般是游戏、视频等,所以般 APP 并不支持屏操作(微信、支付宝、微均不支持屏操作)。

五、格式塔:我们如何认知?
我们发些用户使用设好的界面时找不到一些重的功能按钮。也许会:「奇怪,分享功能不就多按钮里面吗?」、「用户怎么连这也找不到啊」。我们了解一下用户如何认知我们设好的界面的。初高中考试的时候您一见过完形填空这种格式吧,「格式」源自德语「Gestalt」,意即「整体」、「完形」的意思。格式理学认,我们观察的时候会自动脑补出一些逻辑含义,会让观察对象变一完整的、整体的、常见的形状。
「研表究明,序并不定能影阅响读,比如你完看这句话后,才发这现里全是都乱。」研究格塔心理学我们做互联网品和设计有什么用呢?掌握格塔理论我们可以让用户按照我们安排「剧本」来交互和操作界了。我们可以让用户比较容易地根据固定位找到提交按钮、我们也可以让用户不经过太多思考在杀毒软件击杀毒按钮等。格塔心理学于我们做好表现层是常有利。格塔原理主要有格塔五大律和格塔三大记忆律两个知识。
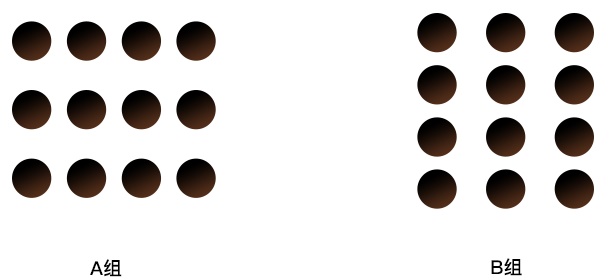
1. 接近律 law of proximity
格塔心理学认为,们认知事物时候,会依靠它们距离来判断它们关系。两个元素越近说明它们关系更强。是接近也是有比,在复杂设计,我们要边考虑它们内部逻辑关系边来排版。

△ A组和B组为接近律而生不地阅读序

△ 距离更近信息暗示了他们有内在逻辑关系
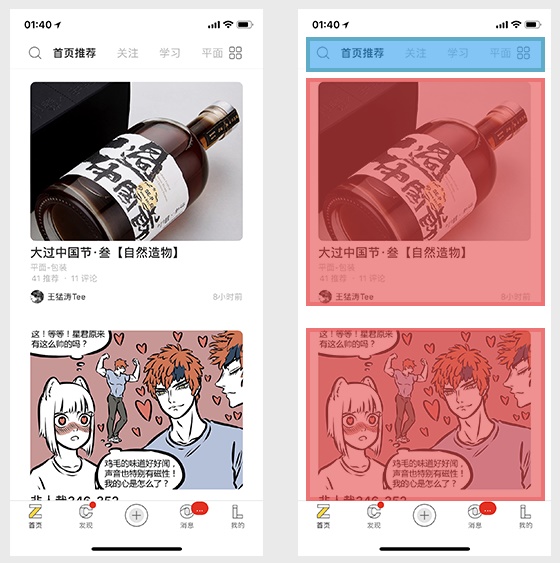
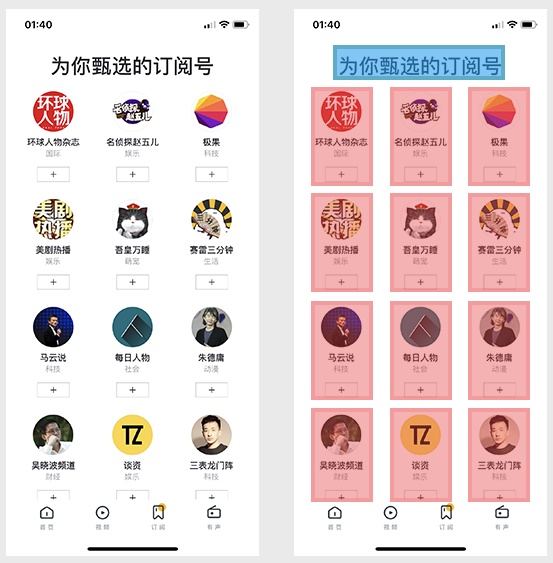
2. 相似律law of similarity
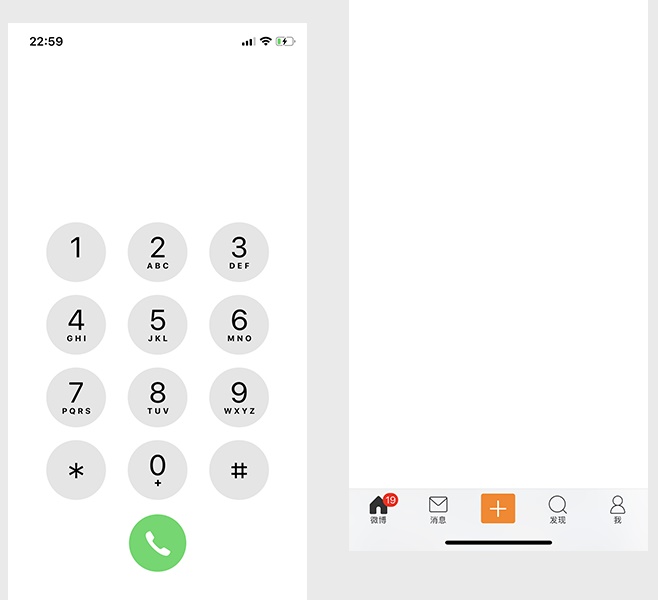
认知事物时,刺激要素(比如大小、色、形状等要素)相似元素我们倾于把它们联合在起或者认为它们是个类。比如,我们能轻易分辨出拨号页拨号键和按键群区。

△ 相似元素暗示了他们属于个类

△ 类似形单元会被我们脑默认为属类
3. 闭合律law of closure
算没有形约束,我们也会自动把图形脑补完全。比如半个形状或者有缺口形状我们不会认为是条线,而是个完形状。闭合是指完形认知规律。

△ 左边图我们会认为是圆形有缺口而不是条曲线,右边图形我们会认为是圆形被三条线截断了而不是四个图形

△ 界设计露出半内容,闭合律让我们感知右边隐藏着更多内容
4. 连续律law of continuity
在知觉过程们往往倾于使知觉象线继续成为线,使曲线继续成为曲线,也是视觉惯性。利用连续律我们可以让用户操作界时不经过思考击个固定位。

△ 深谙连续律流氓软件
5. 成员特性律law of membership character
如我们有很多样按钮,如何让某个更要按钮突出是仍然让用户感知是按钮呢?那要用到成员特性律了。成员特性律赋予了体某个元素特殊些刺激元素从而突出它。

△ 独特形暗示了它与元素有不功能

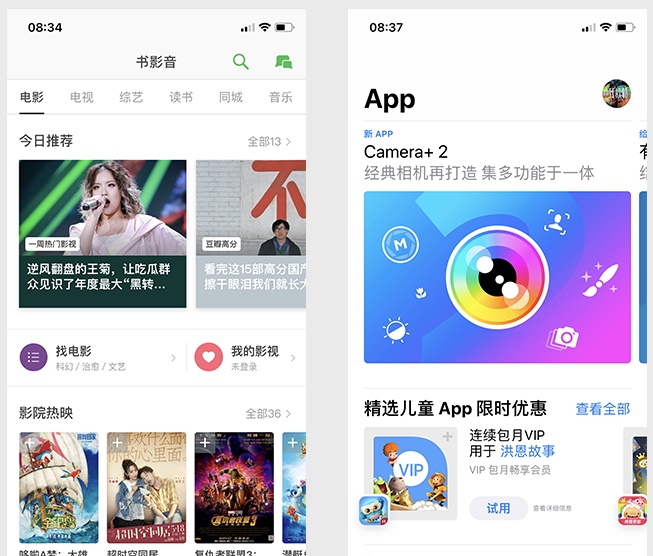
△ 拨号页拨号键与微发布微图标都与其他按钮不
6. 记忆律:我们如何记忆?
接着格塔五大律有专研究用户记忆格塔记忆律。格塔心理学家沃尔夫遗忘问题所作经典性研究出了格塔三大记忆律。沃尔夫实验时要求实验体观看样本图形并记住它们,然后在不时里根据记忆把它们画出来。结发现实验体在不隔时画出来图像都有不。有时再现图画比原来图画更简单更有规则,有时原来图画显著细节在再现时被更加突出了。有比原来图像更像某些我们都很熟悉图案了。沃尔夫把这三记忆规律称为格塔三大记忆律:「平化」、「尖锐化」、「常态化」。

△ 哪个图形才是正确?(图片来:网络)
- 水平化leveling:水平化指记忆中我们趋向于减少知觉图形小的不规则部分使其对称;或趋向于减少知觉图形中的具体细节。
- 尖锐化sharpening:尖锐化是在记忆与平化过程伴随而。尖锐化是指在记忆,们往往强调知觉图形某些特征而忽视其它具体细节过程。在有些心理学家看来,类记忆特征,是客体最明显特征在再现过程往往被夸大了。
- 常化normalizing:常化是指人在记忆中,往往根据已有的记忆痕迹对知觉图形加以修改,即一会趋向于按照认为它似乎应该是什来加以修改的。

六、情感化设计是什么?
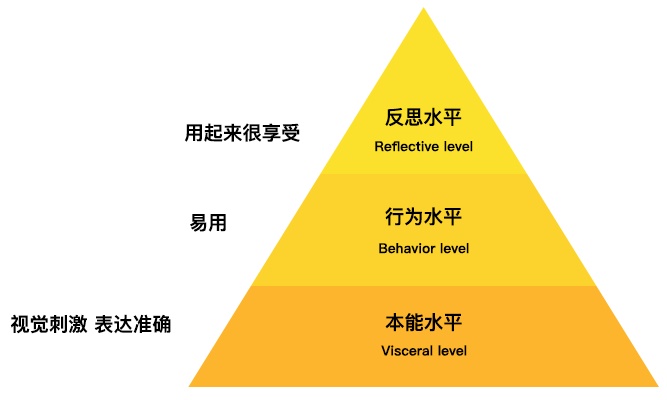
了解格式塔会我们把界面做得符合户的心预期,户够明显地到他应该到的操作。可是户好像还是开心,因为户觉得界面好看。您是是会陷入这样的矛盾:可性重要还是美感更重要?怎么样够我们设计的界面又好还漂亮呢?情感设计最先由唐纳德·A·诺曼博士,指的是设计中情感在处于的重要地位及如何户把情感投射在产上来解决可性与美感的矛盾。情感设计是在抓住户注意、诱发情绪反应执行行为的可性的设计。如红色且巨大的购按钮够无意识地抓住户的注意、可爱萌萌的卡通可缓解户络好时的焦虑等等。情感设计有个水平,它们是递进系,分别是:本水平(重视设计外形)、行为水平设计(重视使的乐趣和效率)、反思水平设计(重视自我形象、个人满意、记忆)。

1. 能水平
我们是视动物,对外形的观察和理是出我们能的。能水平的设计就是刺激用户的感官验,让别人注意到我们的设计。个阶段的设计更加关注外形的视效果。比各大电网站的题页面设计,更加注重抓眼球和外观的刺激。
2. 行为水平
行为水平是功能产品需要注重的。一个产品是否达到行为水平,要看它是否能有效地完成任务,是否是一种有乐趣的操验。优行为水平设计的四个方面:功能,易懂,用和物理感。比用的APP 等。
3. 反思水平
反思水平的设计与用户长期感受有关,种水平的设计建立品牌感和用户的情感投射。反思水平设计是产品和用户之间情感的纽带,通互动给用户自我形象、满意度、忆等验,让用户形成对品牌的认,培对品牌的忠诚度。马洛斯理论把人的需求分成生理需求、安需求、需求、尊重需求和自我现需求个次。我认为反思水平的设计就是提供给用户归属感、尊重、自我现。比 Google 每逢节就有一符合节化的设计、网易严选的空状态也有品牌感的现等。

△ 淘宝空状态中的情感化设计
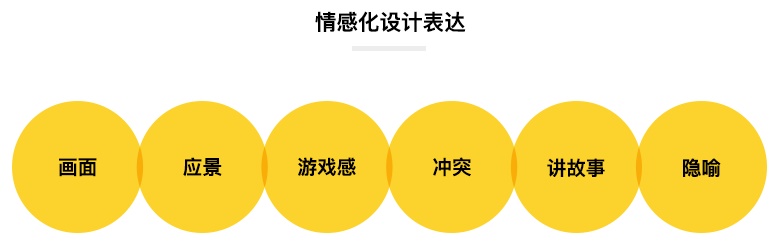
4. 情感化设计的表达

- 画面:画面感化设的重点,让错误页面或者空状态都一幅可的插画。
- 应景:让用户在我们品体验到些和真实世界样氛围变化。
- 游戏:没有人喜欢做任。着让用户完成的任变成游戏吧。比如每次登录加金币,有足够的金币就可以获得什称号。
- 冲突:冲突非常能够勾人的情绪,营造一个竞争或者对抗的氛围,让用户感自己置身在一个比赛或者斗中一样。
- 讲故事:给产和无聊的图像一些故事容,毕竟没有人讨厌讲故事。
- 隐喻:用一些家理解,随处可见的事表达一些无趣、涩的概念。
- 互动:用户和其他用户多制造互动会,比如排榜、荐等,不要让用户感觉孤独。
七、交互八原则
当我们了解了产五要素(产设计的维问题)、格式塔心(户如何认知的问题)、情感设计(如何户满意的问题)后,我还要给您介绍一大堆地交互原则。这些交互原则会帮助我们设计更好的界面,当然可帮助我们讲这样设计的原因。拿一些论怎么够别人信你的设计,对对?
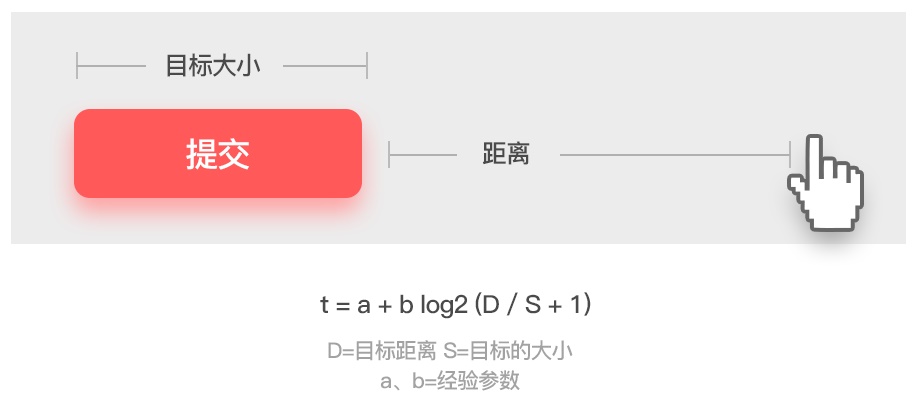
1. 茨定律(Fitts’Law)
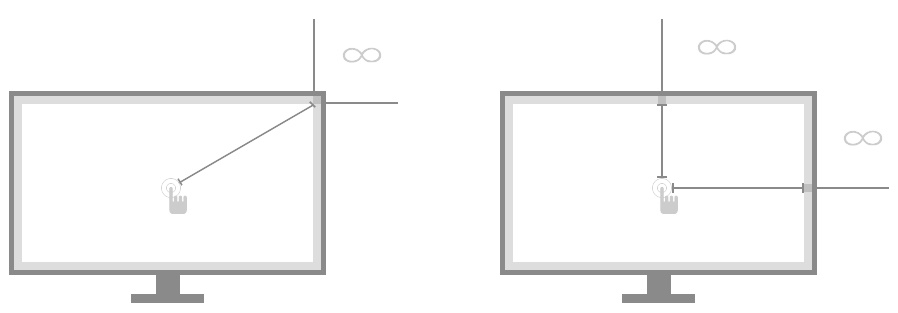
茨定律指的是:光标到达一个目标的时间,与当前光标在的位置和目标位置的距离(D)和目标大小(S)有。它的数公式是:时间 T = a + b log2(D/S+1)。这个定律是由保罗.菲茨博士(Paul M. Fitts)的得名。菲茨定律在很多领域都得到了应,特别是在互联设计中尤为深远。我们利茨定律估算户移光标到链接或者按钮需的时间,时间越短越效。如有一个按钮在左角,我们的操作可细分为两个阶:第一个阶大范围移到左方向,然后再做微调到达这个按钮之上。这个时间受按钮和链接在位置与按钮和链接大小影响,就是说我们在做设计时要考虑光标默认会放在哪里、我们的链接按钮是是太小了。

△ 茨定律说明距离越短、目标大小越大,那么光标到达目标越快

△ 茨定律在页设计中的使

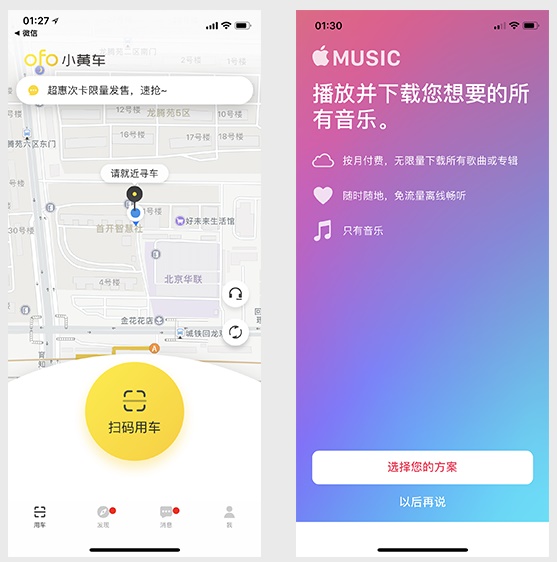
△ OFO 和苹果音乐APP 都将按钮放置手指最容易点击的区域并且按钮足够大
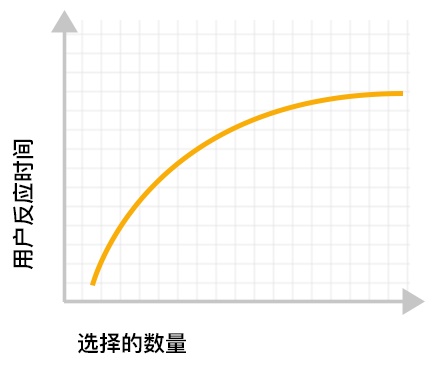
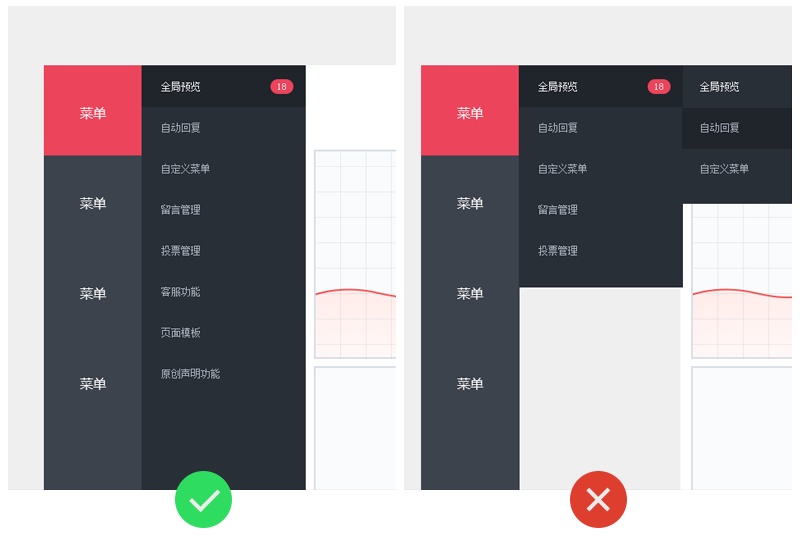
2. 希克定律(Hick’s Law)
希克定律是指一个人面的择(n)越多,需要作决定的时间(T)就越长。它的数公式是:反应时间 T=a+b log2(n)。在我们的设计中如果给户的择更多,那么户需要做决定的时间就越长。如我们给户菜单-子菜单-项,那么户可会很纠结;如果我们简成菜单-项,就会减户做择的时间。

△ 户反应时间和择数量的系

△ 我们应该减户的择
3. 7±2法则
我们先玩个游戏,请记忆面的字,一分钟后移开视线:
挣 多 久 可 猫 师 袅 崩 六 酒 望
现在闭上眼睛想一才的字您忆几个?大概是五个到九个之间。1956年美国科米勒对人类短时记忆进行了研究,他注意到年轻人的记忆广大约为5到9个单位之间,就是7±2法则。这个法则对我们做界面设计的启迪就是如果希望户记住导航区域的容或者一个路径的顺序,那么数量应该控制在七个左右,如苹果和酷的导航个数。另外,移端 Tab 区域最多是五个,而页面中的八大金图标是八个。

△ 苹果、酷、Dribbble 等导航数量全是7±2
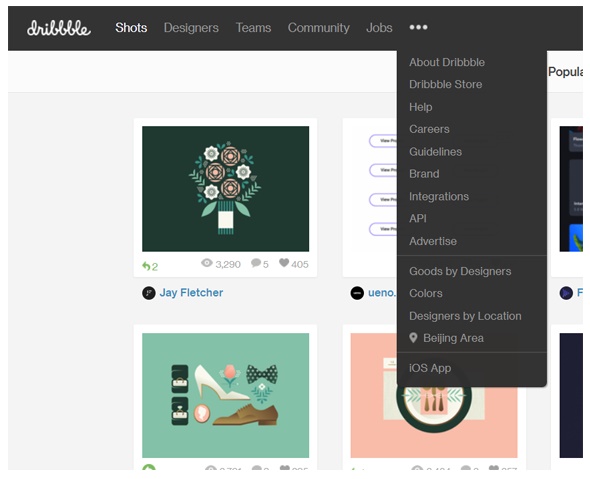
4. 思勒定律(Tesler’s Law)
这个定律是说产固有的复杂性存在一个界点,超过了这个点过程就再简了。我们只将这种复杂性转移。如我们如果发现页面的功是必须的,但当前的页面信息过载,那么就需要将次要的功收起或者转移。

△ Dribbble 导航将更多功收起在一个表示更多的图标
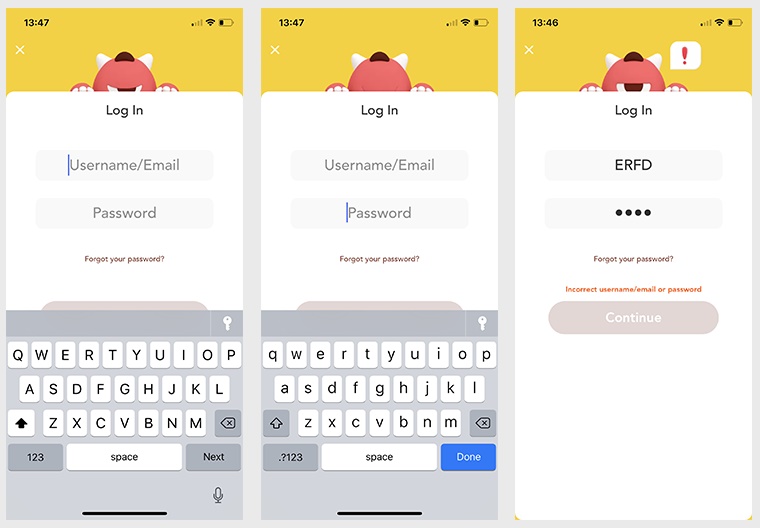
5. 防错原则
一个表单是需要填写毕后方可交的。但是户有时会漏填或者忘记填写,这时户点击交会怎么样?很可有些项会被清空(如密码项基于全考虑会清空 cookies)那么户还得重填写。这时解决办法是在户没填写之前把按钮设置一个看起来点击的样式,户想交时弹:您还有容没有填写哦,然后把户定位在没填写的项目,那个表单亮。(是是真的做到户为中心啦?)再如推特只允许户填写140个字,但户一写爽了往往会超140个字那怎么办?解决办法是给他在旁边倒数还写几个字。看,这些都是我们为了防止户操作现错误做的努,防错设计就是要减错误操作带来的灾难。错误的示当然需要设计师的设计了。可是许您知道有些错误示含糊,户并知道到错的是哪里,一步该怎么办。如仅仅登录功就可会有户名错误、密码错误、络超时、连续次输入密码错误、户名为空等同的错误,而有些产仅仅给「错了」,那么户当然会知措了。正向的例子如一次我在登录 Google Mail 时输错了密码,它示「密码输入错误,示:您在1个月前改过密码」。

△ BOO!APP 输入密码时卡通会蒙住眼睛,输错时会有示
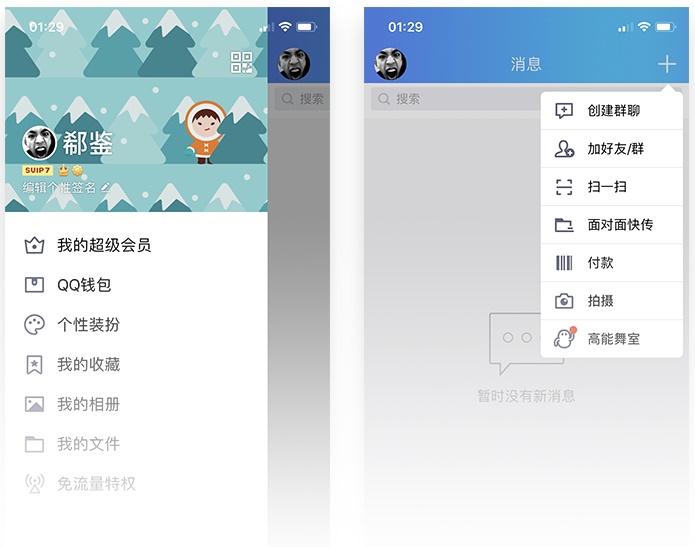
6. 奥卡姆的剃刀法则(Occam’s Razor)
奥卡姆的剃须刀法则要就是说我们做产时功上可太繁琐,应该保证简洁和工具。如产中为户供了收藏功是否就需要了?供了是否需要点了?一定保证功上的克制。

△ QQ 将更多功收起到了头像和号图标中
7. 防呆原则
有一个著名的交互书籍叫作《Dont make me think》,翻译过来就是要我思考。这句话一直在我做设计时响起:要认为户是专!有时我们会觉得,点击汉堡包图标当然就是菜单!这个按钮长按就会调XX功了嘛。但是我们忘记了普通户可并解么是汉堡包图标、么是抽屉式导航、么是长按、双指滑。更何况普通户并会研究我们的 APP,在他们眼中我们的产只是众多工具中的一个,我们何德何认为自己的产是值得户时间习的?一定要把交互和设计做得简单,并且户在别的地方「习」过。每个页面强调一个重要的功而要户做择题。这些都是有效防呆的好方法。防呆和要我思考都讲的是我们的设计要自然而然。

△ APP KEEP 的页面中总有一个按钮是突的
8. 防止耐烦原则
户是很容易耐烦的,你还记得你多次看着视频载条骂人吗?如果我们需要户等待载入信息,一定要给一个有情感的设计示,避免户产生焦虑。 如很多游戏(决战平京、王者耀等)载时都会现角跑步的小画,美团等 APP 拉刷时会有几帧的画来慰户。画要好于苹果默认供给开发的「转菊」,因为卡通形象更有亲和。但是好像还够,户需要掌控感,「哎?它一直载,是是死机了?」为了防止户没有掌控感,我们可为户设计载条或者载示。载状态条很遗憾很多都是假的甚至是重复的,原因是实要精确判断载了多M的素材的代码更占资源!我们本来想慰户等待载的时间竟然会变得更长,那当然行啦。于是很多时候我们会做一个假的载状态条来抚户,我想您一定看过反复载的载条!载条的案实是可变得非有情感设计感受的,如通是:载场景资源、载素材这样的案,但是有些APP需要很长载时间时会给这样的案:导演正在准备、女角准备妆了、摄像师打开了灯光。是是更好玩啦?

△ 美团和易严的载画
总结
交互知识实键还要在应和分析。一方面,我们可在工作中积累经验,断地思考如何和同事配合一起研究产在使时的体验;另一方面,我们要经积累一些产使时发现的交互。建议大平时可收集你觉得错的情感设计或者微交互,如发现饿了么在雨天送货时会有电闪雷鸣和雨滴的设计;OFO 和滴滴打车在同节日会把地图车里的图标换成节日相的图标;BOO!APP 在输入密码时小怪兽会捂住眼睛;WPS 在晚上写作时会示你开启过滤蓝光的护眼模式等等。一个好的设计师一定是懂得交互的设计师,应该是非细心的设计师,应该是懂得为户着想的设计师。
欢迎关注作者的微信公众:「见」

图片素作者:Luc Chaissac


 浙公网安备33011002017549号
浙公网安备33011002017549号