移动端设计的质量好坏,其实并不难度量。当用户可以流畅轻松地使用,不用耗费精力便可以完成各种任务,这就说明APP或者网站的设计足够优秀。用户对于交互其实是很敏感的,好用不好用,满意不满意,他们会通过简单的操作快速判断出来。
移动端的应用和网页应该是具备良好易用性和优秀交互的,无论是在什么时候,什么地方。设计师的任务是创建一个直观的界面,引导用户快速而顺畅地执行操作,达成目标。在今天的文章当中,我们将会从7个方面阐述提升移动端交互系统的基本策略,帮助设计师创建直观的交互界面。

提升可学习性
每个设计师都致力于创造独特的产品和原创的导航和交互系统。这样的做法自然是能够让产品在激烈的竞争中脱颖而出,在市场上引人瞩目,但是创新的设计在很多时候意味着“反常规”,用户需要适应之后才能顺畅使用。
如果你个移动端产品的交互和逻辑顺序不够清晰,或者不符合受众的需求,那么可能会令用户在使用的时候感到沮丧和烦恼。反模式的设计可能会和用户体验产生冲突,用户因此而离开一点也不奇怪。
为了避免这种情况,设计还需要关心交互元素的“可学习性”这一度量。可学习性代表着用户在第一次使用你的移动端应用或者网页的时候,能否快速完成任务,以及用户能否基于之前的经验快速学会新的交互和操作。为了提高可学习性,设计师应该始终让产品的交互保持简单直观,以便用户能够快速适应。同时,交互也应该合乎自然逻辑,这样用户才会更为直觉地操作,识别模式。
考虑不同的握持方式
影响交互的因素非常之多。即使我们使用手机来浏览和交互的时候,基于不同的场景和用户使用习惯,手指交互的方式也是截然不同的。

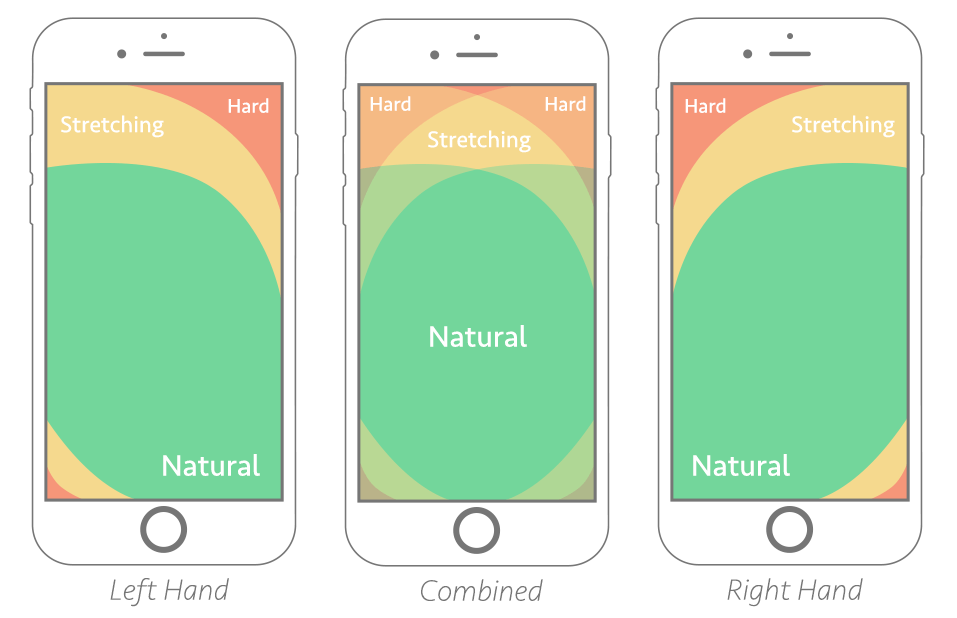
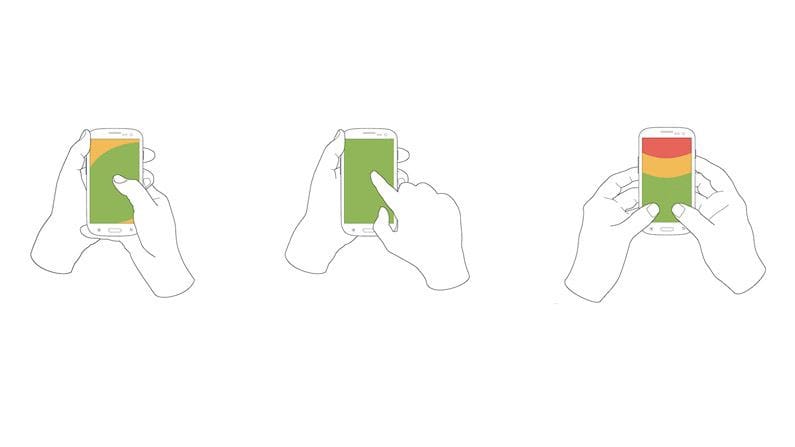
最常见的握持和交互方式有三种,一种是单手握持,使用拇指导航,第二种是使用一只手握持,用另外一只手的食指与界面进行交互,第三种则双手握持,用双手拇指进行交互。虽然还有其他的方式,但是这三种被认为是最普遍的。

熟知了这三种交互模式之后,设计师需要考虑界面的布局是否充分契合这三种常见的交互。在这3种交互方式当中,单手握持拇指导航是交互区域最小的,而这种交互也最能检验界面的交互的舒适度。从某种意义上来说,它也是促使底部导航控件流行的重要原因之一。同时,界面元素的触发区域也需要合理,不能太小。

融入识别模式
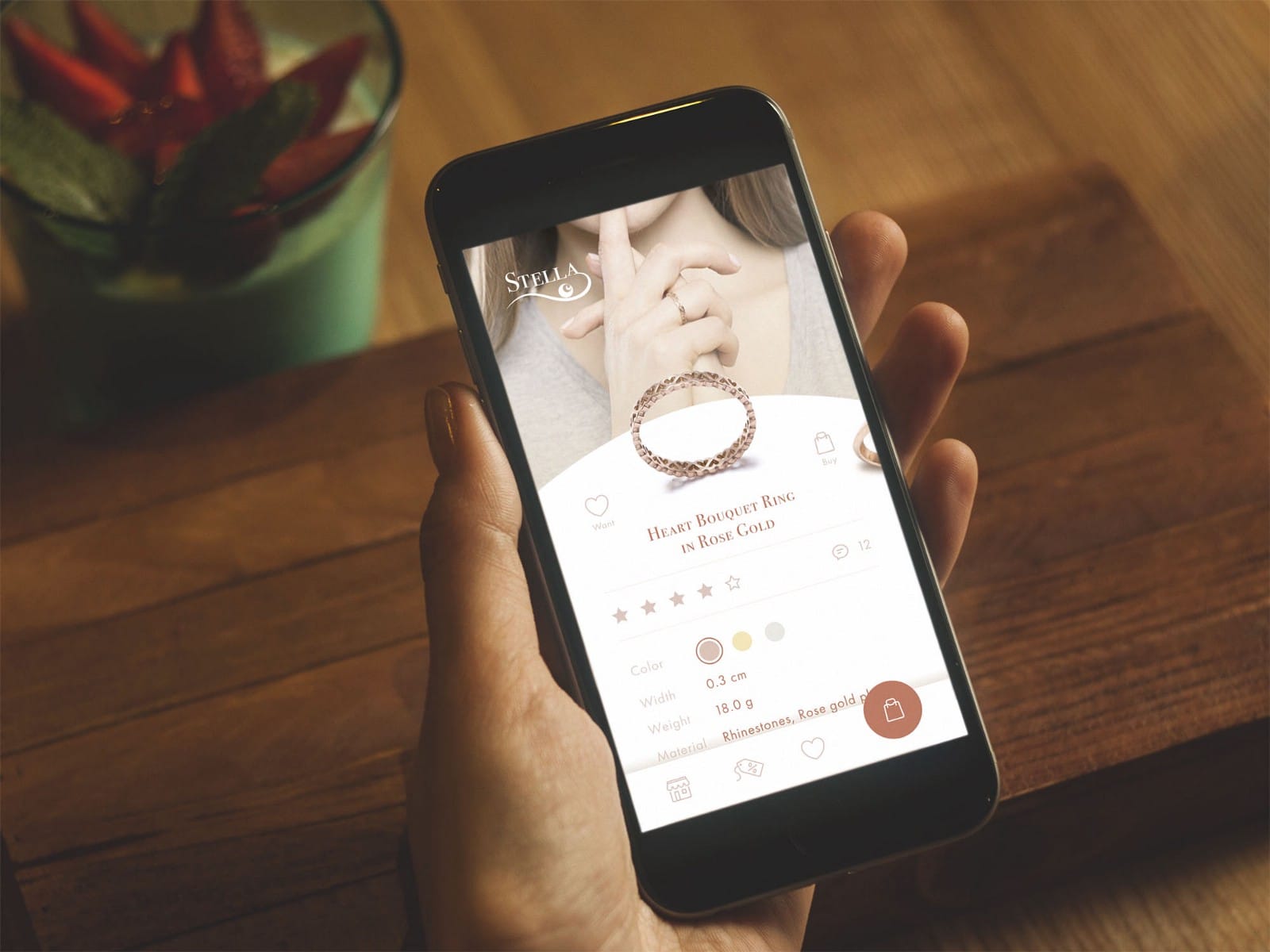
直观而易于使用的界面交互,通常都是包含用户熟知的识别模式的。UI 中包含用户熟悉的元素,熟悉的操作方式,以及清晰而明了的提示内容。借助识别模式来设计用户界面和交互,无疑是高效而有效的。电商类的产品界面当中,通常会有相似的购物车和CTA“购买”按钮,支付和购买的方式大同小异,用户在交互的过程中不会提心吊胆,对自己的行为也足够自信。
包含常见识别模式的交互,会让用户快速习惯,不会觉得不舒服。这也是为什么许多界面设计会使用标准化的组件,让用户不会被截然不同的全新环境冲击,也有助于快速学习。

干净清爽的UI设计
移动端设备的优势是小屏幕,而劣势也是小屏幕所带来的。设计师需要弄清楚如何在小屏幕中塞入自己想放进去的内容,还得避免界面变得过于混乱,关键在于平衡点的把握。干净清爽的UI界面有利于用户交互,这样也确保核心元素在设计的时候可以足够突出。
想要让界面足够清爽,建议多使用图标作为交互组件。文本在移动端界面中可能会占据太多空间,在信息的识别和传递上不如图形化的图标快速。不过,这样设计一定要进行可用性测试,确保图标可以被用户所识别,并且传递正确的信息。
降低交互流程中的操作数
经历许多流程才能完成任务,其实是一件让人非常疲惫的事情。这种局面的形成原因很多,但是很大程度上是因为过多不必要的流程和功能同交互系统纠缠在一起造成的。
移动端APP 大多是为了解决问题而存在,所以它们应该更好地贴合用户的需求,服务于用户。尽可能简洁的流程和交互不会让产品看起来很“原始”,相反这通常需要更为智能的功能和服务。更重要的是,这样的设计能够提升效率,也更容易让用户满意。

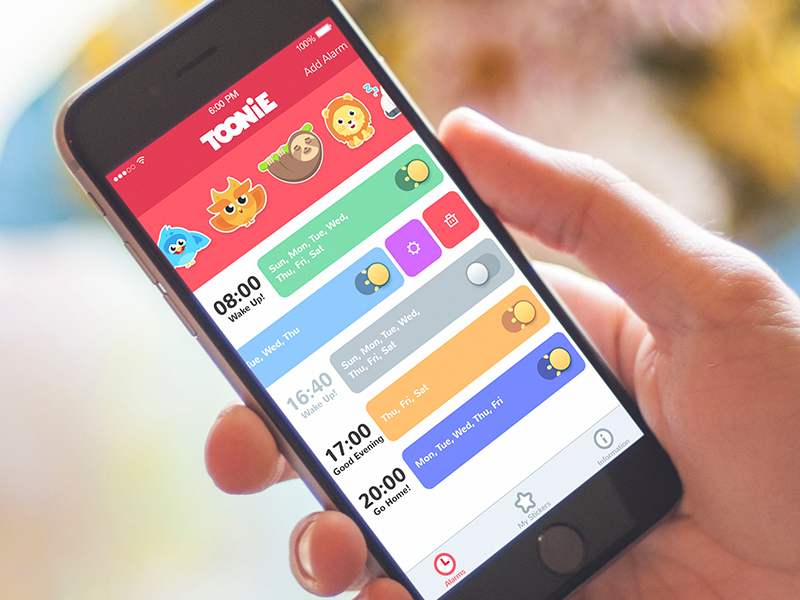
加入游戏化机制
简化界面至关重要,不会令人生厌。不过,看起来让人觉得“简单”的界面所存在的问题是不那么容易吸引用户的注意力,这也是为什么现在大家都如此强调将情感化设计的因素注入到产品当中。
而游戏化设计,不仅能够让过程更加吸引人,而且能让产品更加有趣。挑战、排行榜、成就系统以及社交化元素,会催生交互,提升产品黏度,并且不停地为产品提供有效的反馈。
更重要的是,加入用户历程之后的游戏化设计,能让整个产品布局更加清晰,并且提升转化率。用户历程让交互具备成长性,可以创造强互动,带来更为优秀的用户体验,并且用户会在用户历程中逐步变化和成长,这也会催生产品的新发展方向和可能性。
当然,最显而易见的好处是游戏化设计会使得产品有趣,而这会使得用户不断打开应用,从现实世界中逃离。

不要忘了可用性测试
移动端交互设计的宗旨在于创造对用户友好的产品。可是,设计师又如何能够确保产品的体验够好,UX设计是否存在问题呢?这个时候,就要靠可用性测试了。

可用性测试是APP和移动端网站设计中绕不开的重要环节,通过让潜在客户前来参与测试,从而更好的评估产品。通常,可用性测试是在产品进入开发阶段之前进行的,因为这个时候进行调整和修改,成本更低。
各种可用性测试可以识别不同的问题,并且消除各种问题。这样一来,设计师可以从不同的方面改进用户体验,确保产品满意度。

