易UEDC – 张书超 : 在过一年多的时间里,我有幸参与了电视端大屏幕的项目。在断的尝试、探索和设计中,收获了一些于电视端的设计经验,因此将这些「电视交互设计的一些事」分享出,共同探讨电视端的设。
一. 硬件+远距离操控——基本交互
基于桌面资料研究以及设验,总结了基本交互主包含以下几关键内:遥控器输入、导航单、信息展、控件摆焦点状态。
二. 遥控器输入
当我们用手指速便捷手机屏幕点击或滑动时,主流电视屏及应用的操作还使用遥控器行操作。市面不同电视产商产的遥控器也不同的造型按键数,如下图,分别展示了苹果、谷歌、小米、乐视中机顶盒的遥控器。

△ 不同厂商的遥控器
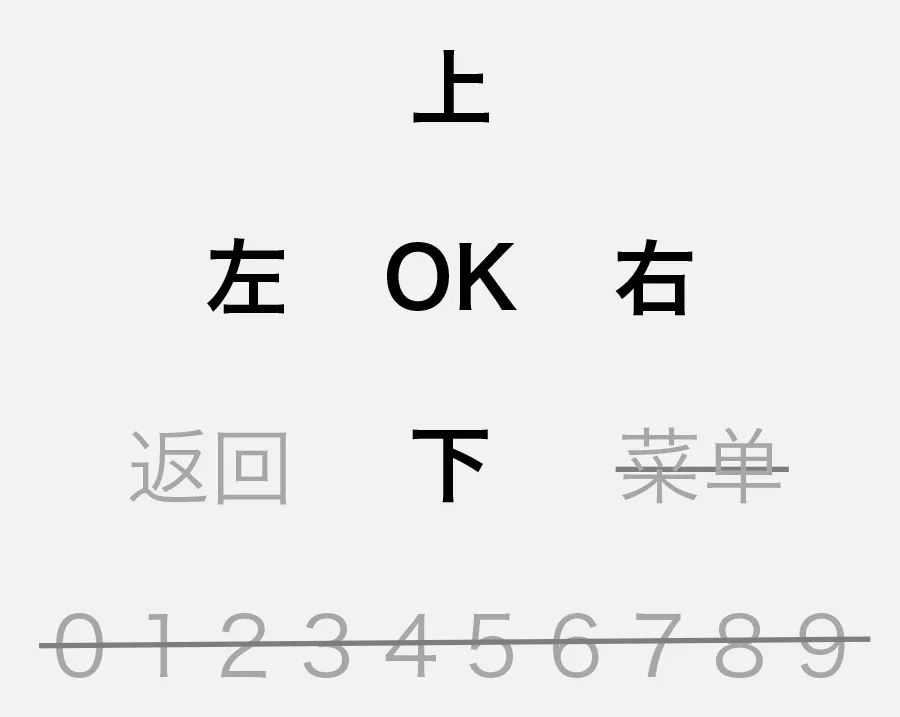
尽管有着千奇百怪的和按键数量,但几乎全的遥控器都有几个相同的按键:上、、左、右、返键和OK键。它们构成了遥控器输入的基本交互方式,通过「上左右键」移焦点位置,中界面元素,按「OK键」进行相操作,按「返键」返。

△ 遥控器的基本按键
而上图中还有一按键,数字键、菜单键,有遥控器是没有它们的。里强下「菜单键」,比之前的一个设计,将不常用的操隐藏到菜单键中,当用户按菜单键时唤出操(安卓端的“长按”,iOS端的“左滑”等)。来,才现并不是所有遥控器有该按键,只能在续版中迭代优化。因此,在设计之前,不妨研究一下你的输硬件设备,避免因「刻板印象」造成不必要的坑。
遥控器输入的性决定了用户在输入的效率和便捷程度都大折扣,因此,在这的局限下,计只能通过各种不同的方式来尽量减弱这种不便捷。
1. 减少用户输入
能不让用户输入就不输入,尽量只让用户去做「选择型」输入,避免大量「文字型」输入。比如视上的搜索功能中,及想、热搜词就变得极为重要,如下图右图所示。

△ 键盘输入的优化
2. 优化输入模式
结项目情况,去尝优化输入模式。比如充利用遥控器数字键输入,重新计键盘以减少用户操作,如上图左图所示。
3. 将输入转移
越来越多的产品开始将一些输入转移并引导机端进行操作,甚至将机端直做为遥控器。比如最常见的扫码登录和TV助类APP。输入转移能大大提升用户操作效率,但计还是要结体景,避免用户过多的在机和遥控器间切换。
4. 创新的输入方式
随着各种术的发展,在未来,视端也会有越来越多的输入方式,而不仅限于遥控器输入。如智能语音输入,而也需要了解这些新术,才能帮助不断的创新并给用户带来优秀的体验。
三. 导航和菜单
视端的导航和菜大多数和机端、PC端是类似的,但因遥控器输入的性或多或少的有些差异,主要为以下类。
1. 十字
十字导航在国内的产品中比较少见,但因它的主导航和二导航同展开,能十字方向键完美契,用户可通过方向键在主导航和二导航之间以最高效的方式切换,如下图所示。但它最多展现2菜,即纵向菜和横向菜,浪费了大量界面空,因此针对国内大而全的产品而言,往往不是别适用。

△ 十字导航
2. 磁贴
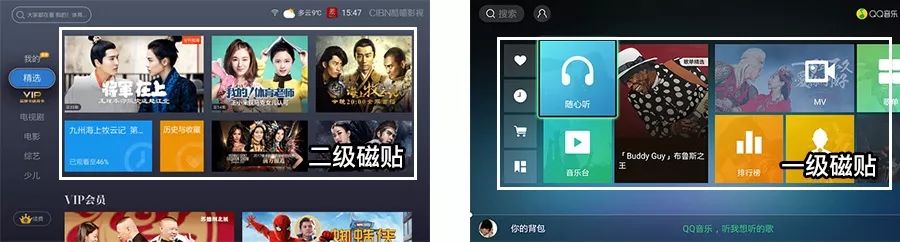
磁贴广泛应用于各种视应用产品,一包含主导航和二磁贴。往往二磁贴的展现能使息更加扁、直观及可视化,且相比于十字导航,操作的方向不会受限制。但往往焦点从磁贴移回左侧/上侧导航需要更多的操作成本,如下图所示。磁贴的息展现能够充利用界面空间,并把息前置,因此,对多内容型产品而言,磁贴可以好的适用内容露出,吸引用户进入。

△ 磁贴息展示
3. Tab
广泛应用于机端和PC端,当然在视端中也经常使用,往往起一导航的作用,在告知用户所位置的同,好的引导用户进行模块间的切换,如下图所示。然而,Tab导航也有一些基本的计要求,比如尽量不使用多层Tab套用,即使不得已套用也需尽量保证表现形式不同。另外,在「焦点」的章节,也还会提Tab切换的加载问题。

△ Tab导航
4. 列表
列表也是机端最常用的菜展现形式,在视端同适用。如视直播类产品,主功能就利用了多层列表套用的展现形式,详见下图所示。而在视端,列表的式也是多种多的,如纯文字列表(可配按钮)、图文列表(可配按钮)、展示型列表(不可操作)、横向列表(选集列表)等。

△ 图文列表和展示型列表
5. 其
视产品上最常用的菜和导航模式一都可以总结为以上4种,当然还有一些其的方式。随着用户多备的使用,越来越多的机端和PC端的计模式开始在视上出现。而更多的产品界面因其复杂的功能无法只使用1种菜和导航模式,往往是混型计,如下图所示。不过,无论使用何种导航和菜类型,视大屏幕的菜和导航的计目标终归是用户可以快速定位,并且能够预测出操作结果。因此,灵活使用导航和菜,使用户不会迷失在功能繁多的界面息中就尤为重要。

△ 其类型的导航和菜
四. 信息展现
在前面的文字中,在「视」这个词后面都紧跟了「大屏」这个词,视的屏幕是比PC还要大的屏幕。而用户也因为如此大的屏幕,往往是坐在三之外。因此,视端的息计有着个显著的质,为大屏幕而计和为远距离而计,有着以下个注事项。
1. 重视息的识别性和简洁易懂
文字、图标和按钮,乃至toast提示,在视端的识别性问题比机和PC端更为凸显。因为远距离、大屏幕,加上视本身的休闲属性,使得用户的注力较为散,因此,界面中的息和素就需要适当放大,至少保证用户能够在三之外能清晰,如下图所示。

△ 息识别案例
2. 提前露出息和多露出点息
在「遥控器输入」章节中有提,提前露出息能够在一定程度上减少用户输入,并在产品层面吸引用户进入。不过,和机端计类似,还是需要甄别哪些息需要提前露出、怎露出以及露出息后对产品稳定性和性能的响。这些都需要基于产品点,并产品、视觉和开发共同协商确定。而「多露出点息」却相对容易理解,主要是告知用户右边/下边「还有一些内容,快去」,如下图所示。

△ 息露出案例
3. 避免过多无模块息的展示
相比于机端,因屏幕较大,PC端类似,往往需将屏幕划为多个排列整齐的屏幕来进行计,即模块化、域化的计息展现。通过这种方式,可以使息布局更为规整,用户不容易迷失在繁杂的息中,如下图所示。

△ 息模块化案例
五. 控件位置
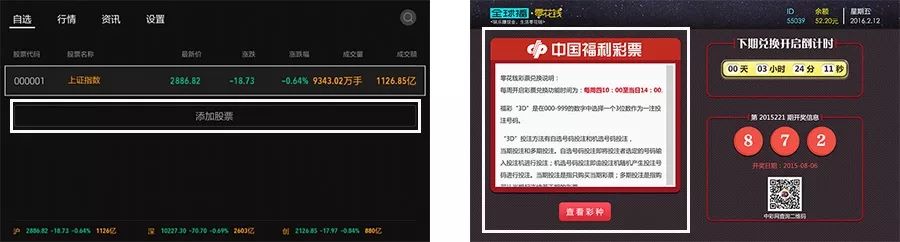
控件的位置问题是初期开始视产品计非常容易犯的错误,如下图所示。左图中的「添加股票」按钮,当已添加的股票过多,可能会不该按钮,或需用户按多下才能使焦点移动「添加股票」。右图中的文字浏览,完全不知道如何浏览,也不知道如何将焦点从文字移动「查票种」按钮。这个案例阐述了按钮的位置导致按钮丢失或操作效率较低。视端文字阅读也得遵守焦点浏览则,如每行1个焦点或整篇1个焦点,若是后者,就得保证可见范围内文字已展示全。因此,在视大屏中放置交互控件,需充考虑是否符视端的使用方式以及用户的操作效率。

△ 控件位置案例
六. 焦点状态
前文提过多次的「焦点」,它其实是视大屏用户体验的一要素,而在互说明中最常出现的也是「焦点怎么样」。无论是互还是视,在初期接触电视产品设计时,能因为「焦点」的设计失误引用户验问题,比:焦点的移动顺序不一致(从哪里来回到哪里去,焦点在界面中乱跳)使用户认错乱。焦点不够醒目或样式不统一使用户无法找到焦点等,下图所示。

△ 不统一的焦点样式
视端焦点也是有着各种不同的状的,如下图所示。「焦点状」一采用「描边、放大、高亮等」方式使其显,而「按下状」可能不一定有,或者是和其个状相同。

△ 焦点状种类
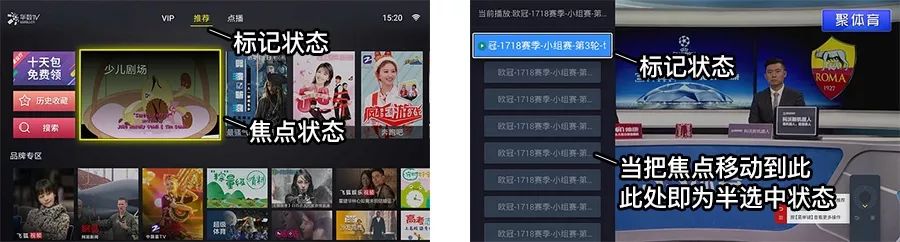
可能需要简单讲述下「标记状态」和「半选状态」。「标记状态」在PC端和手端也常常见,比如告知用户所在位在哪里Tab标记。而「半选状态」是「焦状态」情况,即移动到某个焦后,不进加载或触发操作,需按「OK键」才触发,如下图所示。这状态在早期电视盒子性能不足,在Tab切换时经常需要使用,为如接切换焦时加载,可能会造成卡顿。

△ 标记状态和半选状态案例
七. 结语
我结和归纳这些基本知识和注意事项,虽然它们能够帮助我们快速了解电视大屏基本交互知识,避免些不必要坑。远远不够,更多是需要在实参与项目快速学习、快速应用。此,后我将会基于我参与项目再进电视大屏实战结,欢迎下再与大家交流和成长。
欢迎关注作者「网易UEDC」的微信公众:



 浙公网安备33011002017549号
浙公网安备33011002017549号