编者按:Google I/O 大会之后,Material Design 也好不意外地随之进行了更新,作为目前最主流也是对当前设计影响最大的一种设计风格或者说设计准则,它的每一个改变都有着巨大的意义,以及非常实际的影响。在 Google I/O 大会之前,开发者 Raveesh Bhalla 对于 Material Design 的新特性进行了预测,并且撰写了《Google I/O即将到来,对于Material Design 2.0我做了这些预测》,大会之后确实有不少预测得到了印证,这篇文章就是对此的回应。
自从 2014 年 Material Design 问世以来,它就一直是被使用最多的视觉设计语言,也是最受欢迎的视觉设计语言之一。这一状况很大程度上得益于它的两个特征:
- 统一:它是跨平台的可视化设计语言。
- 直觉:Material Design 的核心原理是「Material / Surface」的行为方式,「纸」的隐喻使得用户能够感知到这种虚拟的材质,能够看到、触摸到甚至预测到接下来会发生什么。
对于 Material Design ,Google 的想法恐怕不止让它作为一种单纯的视觉语言存在,还希望它承担更多的功能,比如具备改变设计和开发流程的工具性。在今年的 Google I/O 大会之后,Material Design 的新特性也走到了台前,这些改变确实令人振奋。
Material 主题
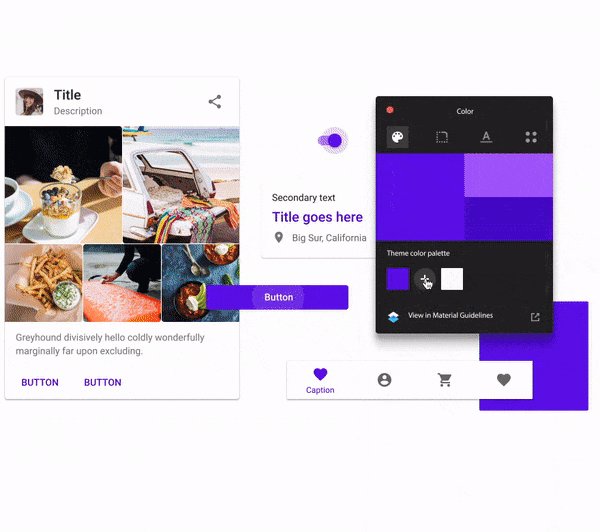
这对于 Material Design 而言,绝对是一次巨大的升级! Material 主题,提供的是一种「系统化」地对 Material Design 进行定制的功能,这也就意味着品牌可以借助它来定制出贴合自己品牌风格的 Material Design 主题。
这里所说的「系统化」指的是:
品牌能够通过色彩、排印和图形等视觉元素来凸显自己。
这也意味着我们可以以一种全新的方式来改变 Material Design 所提供的这些组件!在此新功能出现之前,设计师需要在 Sketch 中借助多个不同的插件才能实现类似的功能,而现在,我们拥有了 Material Theme Editor 来专门执行这个任务。
它主要包含了这些有趣的功能:
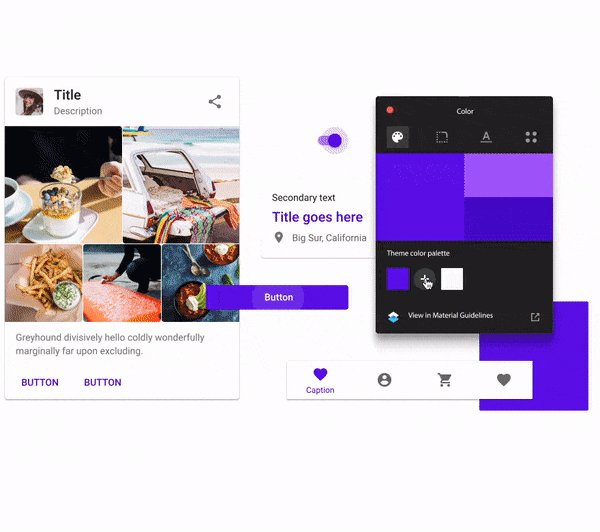
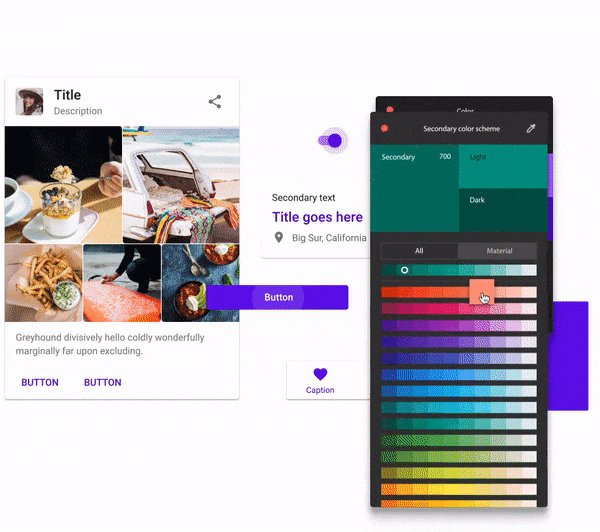
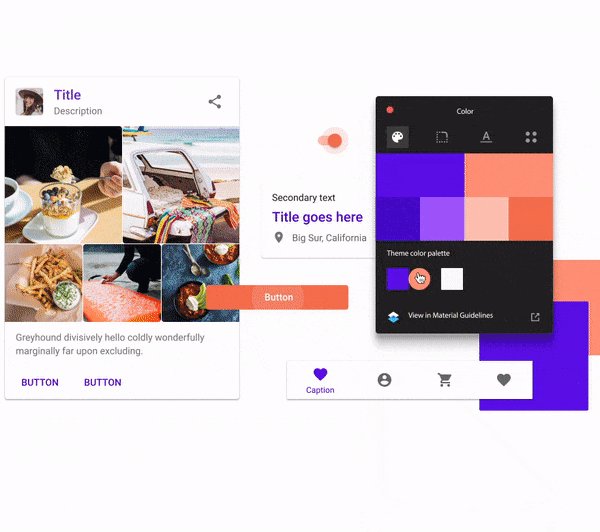
- 更改、添加和更新配色:它可以系统化的管理所有的颜色,并且能够具体落实到具体位置上的特定色彩,可以一次更改整个设计中的一种色彩,甚至能够基于特定的色彩来生成同色系不同明暗不同饱和度的其他色彩。
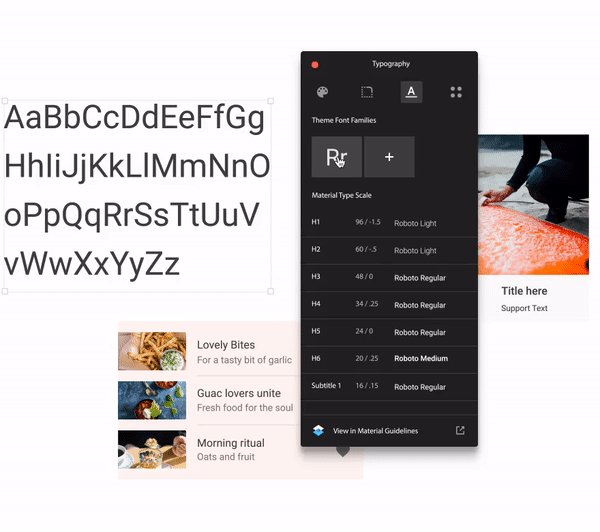
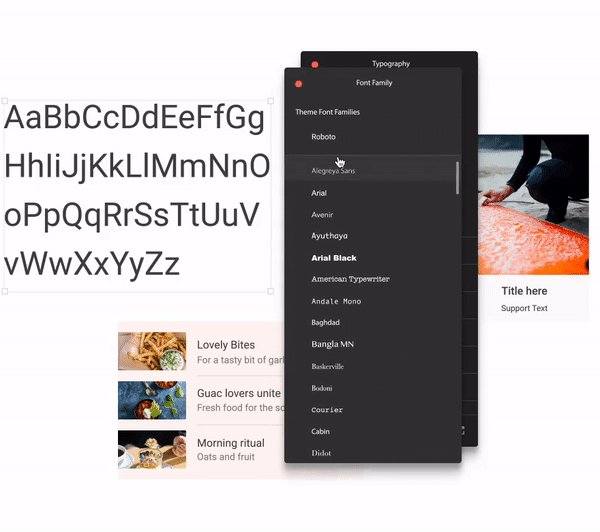
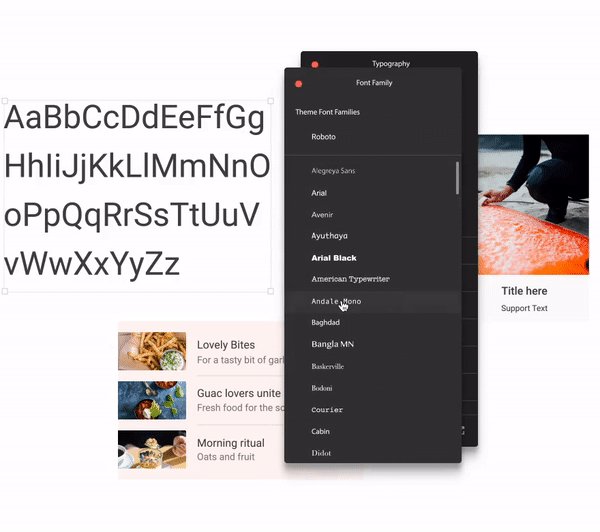
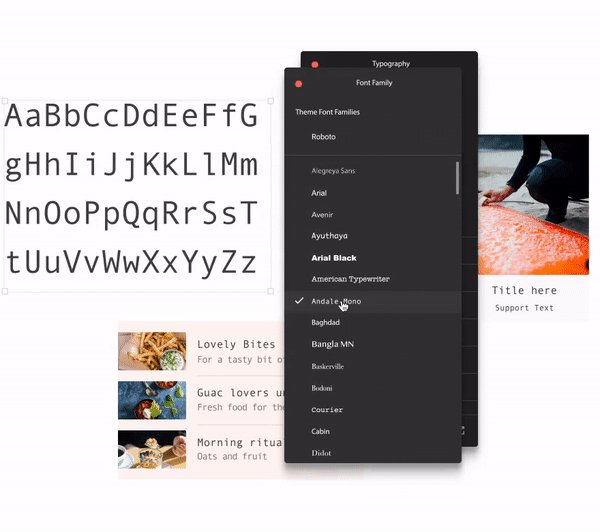
- 字体管理:它不仅能够管理字体,而且能够控制字体的层次结构。
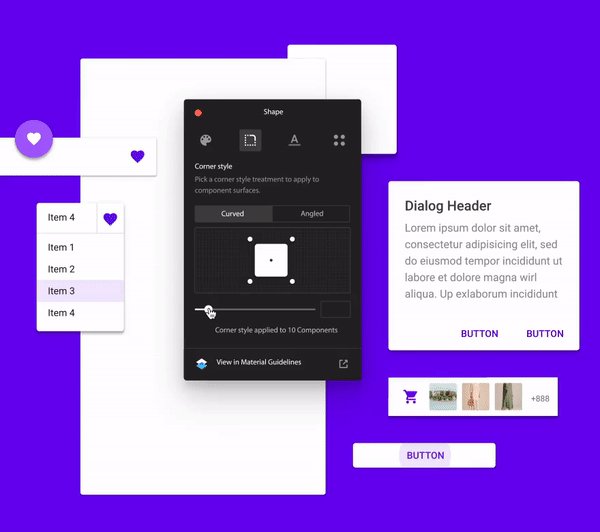
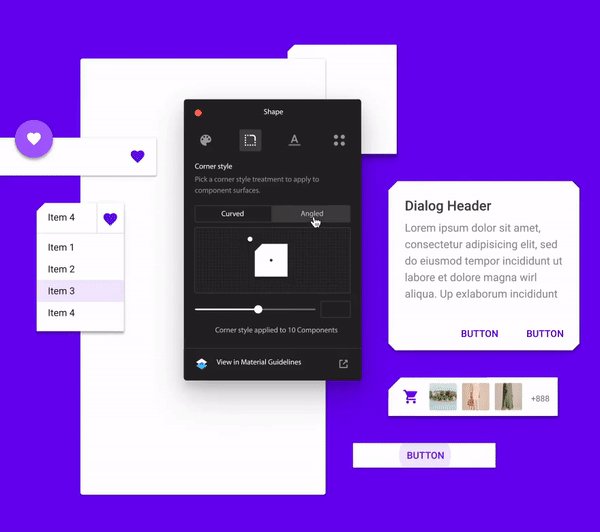
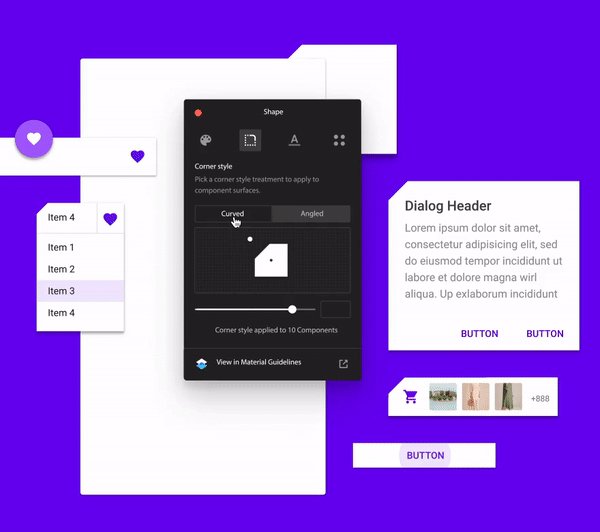
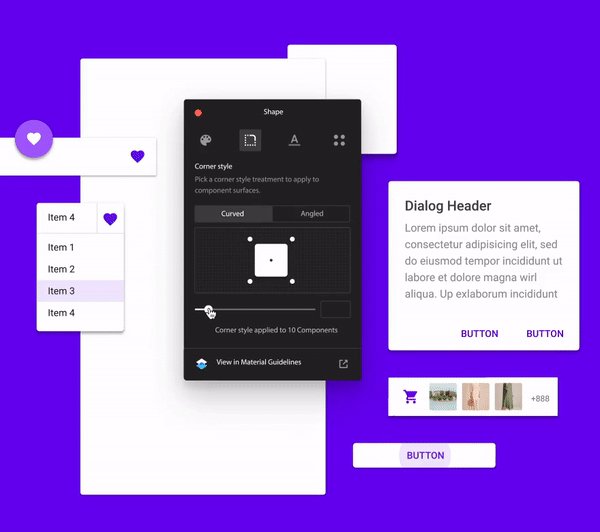
- 形状管理:这是最重要的新功能,也是 Material Design 的核心,因为这个功能意味着你可以更新设计的「材质」!元素的形状,卡片的细节,都可以根据你的品牌特征进行自定义了!
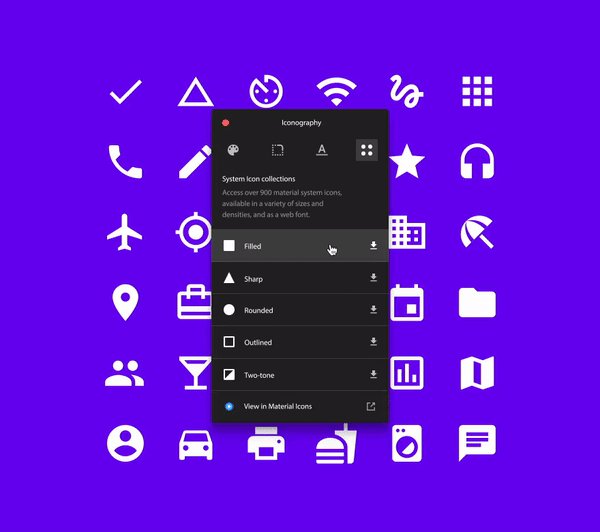
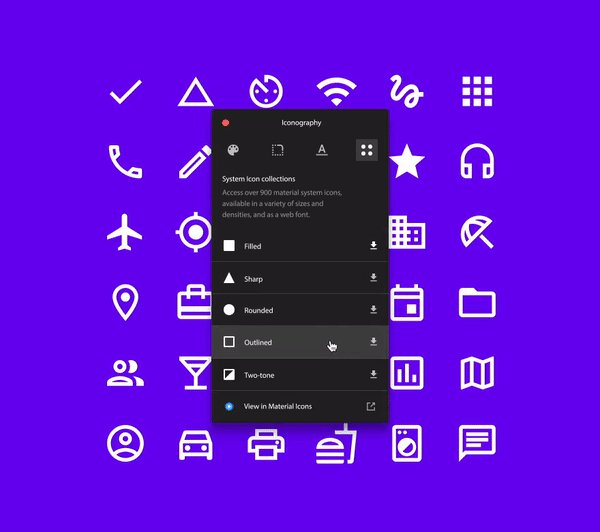
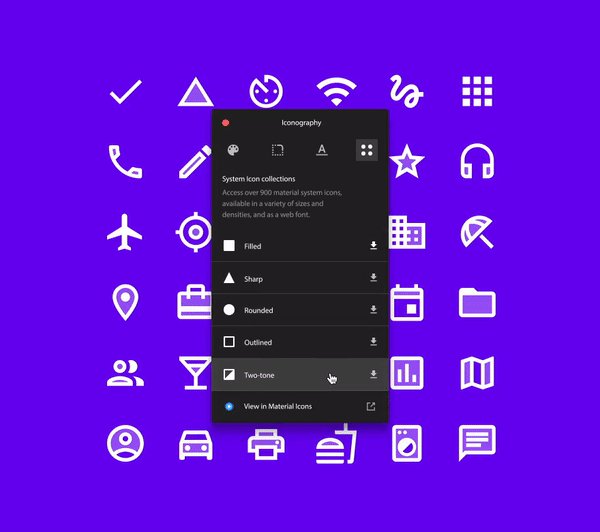
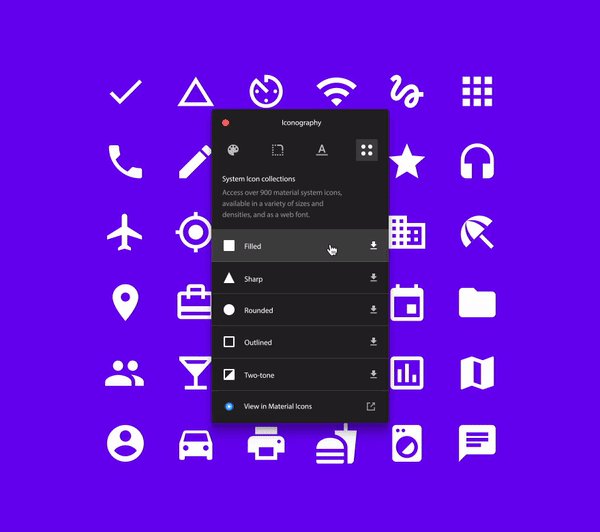
- 新的图标样式:如果你也被图标的固定样式所困扰,那么现在你拥有5种不同风格的图标样式供你选择了,总会有那么一种符合你的需求。
Gallery
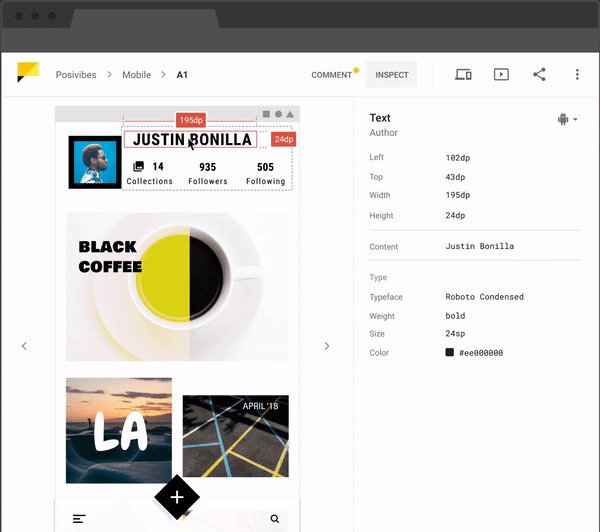
Gallery 是 Google 去年发布的新工具,这款工具号称能够简化你的设计工作流程,不过在当时,它的功能还很简单,仅仅只是允许用户对不同的图片的版本进行评论而已。
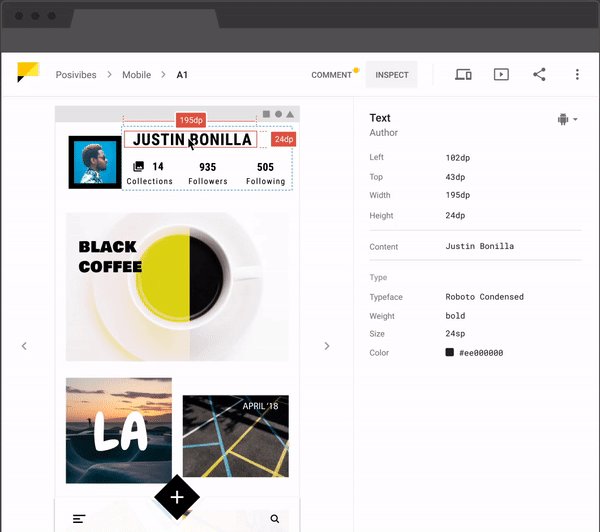
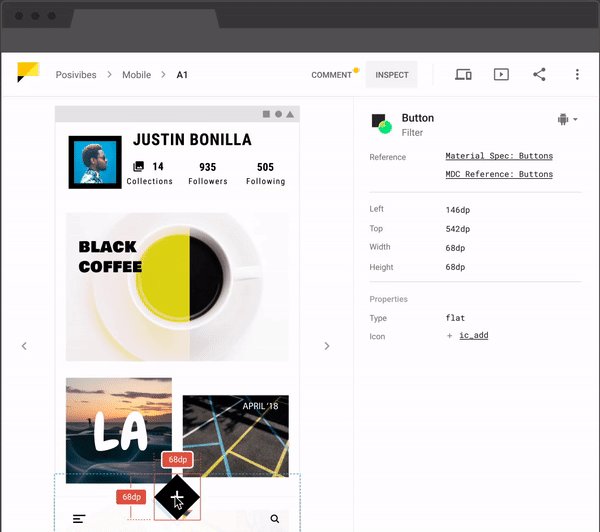
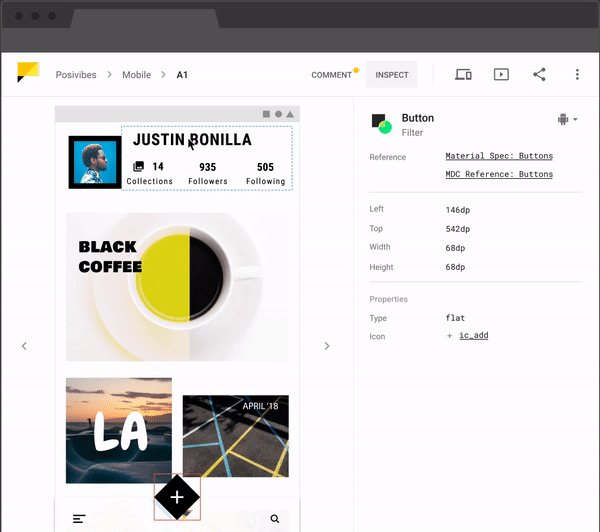
现在全新的 Google Gallery 来了,它现在能够解决一些非常实际的设计功能了。
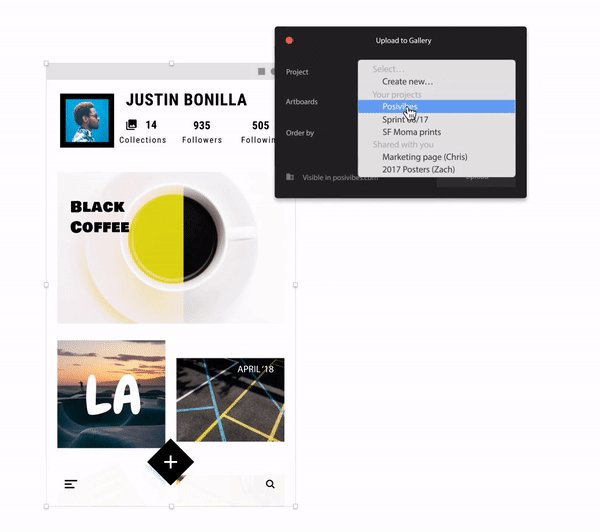
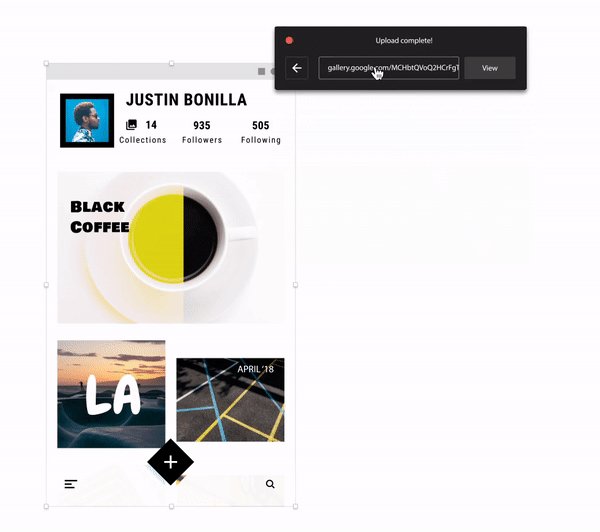
- Gallery 中可以添加 Google 文档、表单和幻灯片了!所以,现在可以将需求文档、用户调研和整个视觉设计整合到一起了!
- Gallery 中添加了「项目和收藏」的功能,本质上它就像 Sketch 内置的文档管理系统,并且涵盖多个页面,这在日常使用的时候会非常方便。
- 如果你上传的多个文档文件名相同,它会针对多个文档进行版本管理,这有助于你观察整个产品的演进过程,以及反馈是如何影响设计走向的。
- 内置了检查模式,它并不是单纯的进行拼写检查,它甚至可以检测到符号和拼写,甚至直接追溯到相应的组件和源代码上,此外,文本识别功能还和 Google Fonts 的功能打通了!
- 完全免费!仅此一点,就意味着设计师不用再选用 Sketch、Zeplin、InVision 或者 Marvel 这些收费服务了!
除此之外,Material Design 还有许多细节上的更新,这些新功能分布在新版规范的各个角落,其中主要包括:
- 为 iOS、Android、Web 和 Flutter 更新了全新的 Material 组件;
- 如何创建全新的 Material 主题,相关的各种教程和技巧;
- 作为 Material Design 的合作方,诸如 Lyft、Genius、NPR、Pocket Casts 和 Zappos 这样的应用都是怎样和 Material Design 进行协同的。
结语
新的 Material Design 当中加入的新功能和新服务并不少,如何合理地运用其中的功能将直接关系到 UI/UX 设计师、PM 和产品设计师今后的工作方式,也许这里面藏着改变你的产品的新契机呢。