一个的设计,要兼顾视和易通。所谓视,就是让用户道个产品怎么用,怎么操才是合理的。所谓易通,就是要让用户明白你的设计意图,明确地告诉用户,你设计的个东西是干什么用的。——唐纳·诺曼,《设计心理学》
交互设计师为什么要视觉?不就画一黑白稿,面都线线框框的,写标注就搞的事,剩下的化交给视觉设计去做不就好了?
如果真的这么,那可能还理解交互设计这个职业的重要性,也忽略了交互稿中所能传达出来的庞大息量。
交互稿作产品从概念到实的第一版原型,它需承担的产品设团队对于这款产品的底层设理念,它的设过程需凝结交互设师的思考血,并不那么易就能好的。
交互稿的义过程
- 定义形式要素、姿态和输入方法;
- 定义功能性和数据素;
- 确功能组层级;
- 勾画互框架;
- 构关键线路情景剧本;
- 验证性场景来检查设计。
回顾上过程,1~5都要用到定视觉思维,这真不是个纯逻辑事情。个优秀交互设计师,他做出交互稿不仅逻辑晰,能让眼看出个界视觉、信息层级,时标出了用户使用流程步骤、转场动画形态,接把个品完形态展开在你前,切了然于胸。
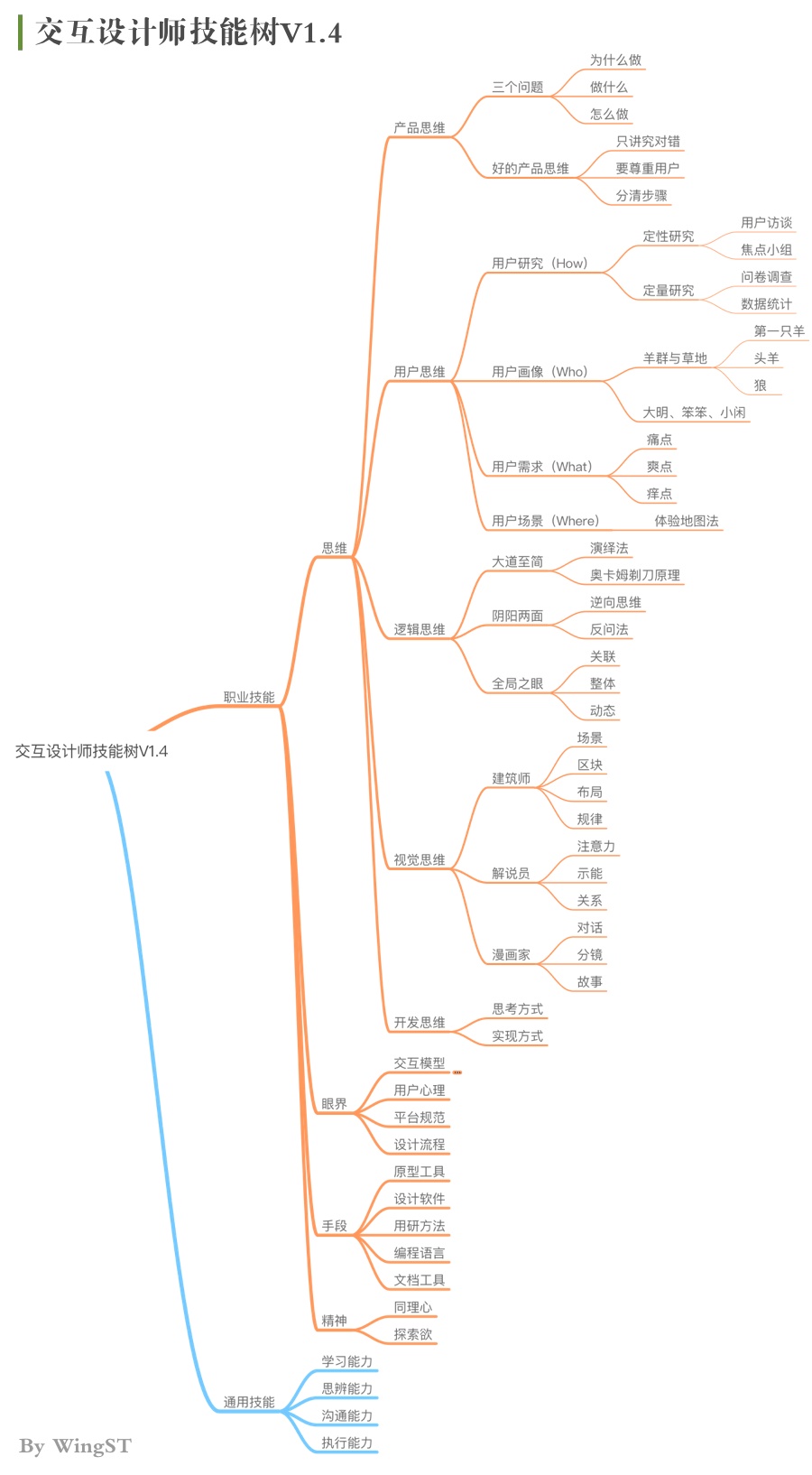
视觉思维同样是交互设计师的灵魂技,只过侧重点同。但视觉思维中包含的概念和方法实在是太多了,我在构思今天这篇章的时候,足足了两个多小时才想好这个纲,把有交互设计师会到的视觉念最终融合到个角色中,解起来就相对容易了。

视觉思维三位色
- 建筑师:他赋予界面蓝图中每模块这里的理由;
- 说:他让用户看到界面自就道何使用;
- 漫画家:他会和你话、你反馈,会讲故事。
一、勾画蓝图的建筑师

1. 场景

在开始设计界前,先想好以下几个问题:
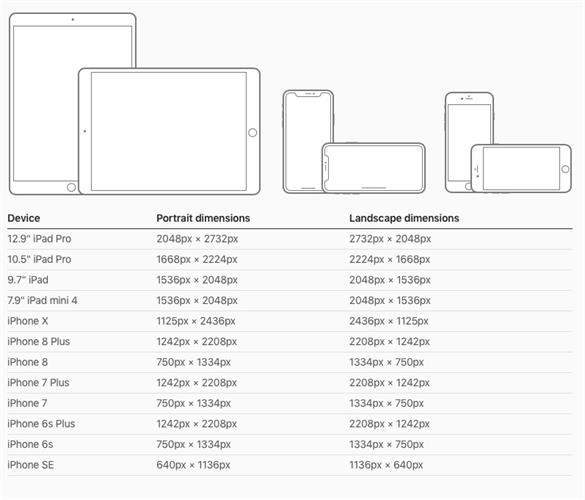
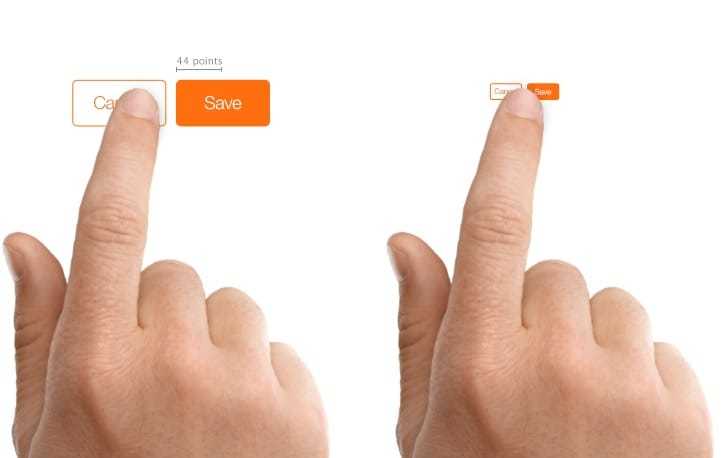
- 个界面是在什么设备上(Web、手机、电视)呈现的,它的分辨率是少,适合的字大小和最小点击区域是大?
- 用户在什么场景下使用这个界,是坐在电脑前、走在路上、躺在沙发上是在开途?
- 户的基本输入方式是么,是鼠标键盘还是触摸屏,或者是电视遥控器?
- 用户是怎进入这个界面的,它的上下文界面(Context Interface)各是什?
如果你没有思考过上面个问题就开始设计,很可犯一些基本的错误:如为分辨率屏幕的手机设计了一个字小到看清的界面,或者是要鼠标才点到的汽车中控台界面,这是要人难受死么?
交互计也要考虑景,为的就是不要计出一个起来理,但实际上没法使用的产品。

2. 区块
设计关注是最适于传某些信息呈现。——文·米莱、雷尔·萨诺,《设计视觉界》
界设计是个和信息打交工作,你所要展现用户看到切功能其实都是信息组合,这组合最小单元我称为区块(Block)。
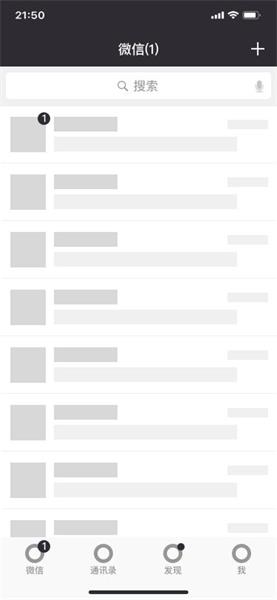
我们的微信首页为例,这里有我们最聊天的联系人和群聊的会话列表,那每一个会话区是怎么构成的呢?

这看起来再简单过的会话区实包含了很多信息,如你看到联系人头像就可快速辨别每个联系人;如你需要看到你和她的最聊天记录,还需要知道她是么时候给你发的——好,现在都五点了我还没老婆消息,死定了!
当你花费一定心思组好这些素之后,一个简的块就完成了。
这时候下一问题了,如果一群聊会话怎么办?

需一些修改:
- 群聊是多个人的会话,所以头像就不是定的某个人,画一个代表群聊的图标行不行?不好,这每个群聊都一,没有辨识度了。可以把组成群聊的成员头像组起来,这至少能大概认得出其中的主要成员;
- 群聊时候会被屏蔽,这样降低骚扰了,但未读消息又希望标记,于可以把数字改一小点;
- 既消息被屏蔽,就得有个提示,加上个图标;
- 最近聊天记录要加上联系名,否则不知是群聊里谁发。
,只做简单的几步修改,个区块就变成另外一个功能,但是还持原来的式,皆大欢喜。
这像不像是在设计筑图上个个房?
每一个区都有各自的信息容,有各自需要成的功,还有很多形态的衍生和状态的变,这都是需要交互设计师前考虑好的事情。
3. 布局
既然是建筑师,当然只设计一堆房间了事,他还需要根据整个建筑的面积和形状合这些房间的布,那这个布有么原则呢?
推知名计 Robin Williams 写的这本《写给大家的计书》,简易懂威力大。

设计的大基本原则
- 对比(Contrast):果元素(字、颜、大小、形状、宽、空间等)不相同,就干脆让它们截不同。
- 复(Repetition):让设计视觉要素在个品复出现,既能增加条理性和统性,也能降低认知成本。
- 对齐(Alignment):每个元素都应当与页面上的另一个元素有某种视觉联系,任何东西都在页面上随意放。
- 亲密性(Proximity):彼此相关的项应当靠近和归组在一起,组成块或者块组,减少混乱,提供清晰的结构。
这些原则实际上是互相联的,很仅仅只某一个原则,同时它们仅在布阶要到,实你在设计每个区的时候就已经开始了,整齐好看、对明的功区无疑够为你的设计大大分。
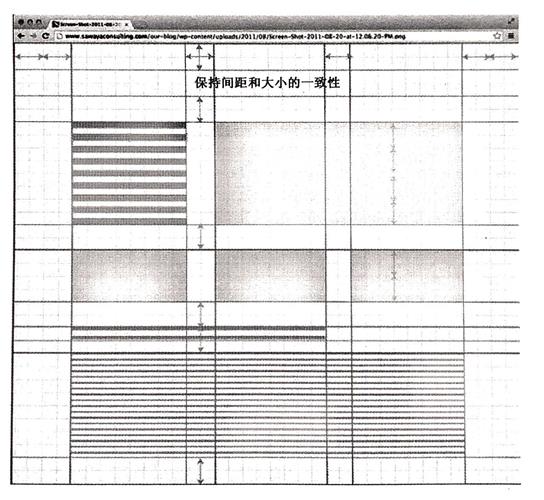
随画了一个首页的布局交互稿,面的内容就不细化了,你可以显地上面这四个计则的应用,一个个块就这妥善安放好了。

层级和眯眼测试
布阶,最重要的事情除了保证页面元素的美观和易读,还有一个就是要注意元素间的层级是否合适。拿才微信首页的例子来说,首页最重要的元素是么?
- 页标题
- 未读消息数
- 未读的会话
设计师有一个通的检查层级的方法,叫做「眯眼测试」(Squint Test)——闭上一只眼睛,眯着另一只眼睛看屏幕,看看哪些元素突,哪些元素模糊,哪些元素看上分组了(亲密性和区)。只要改变一看问题的角,你就发现此前沉迷于细节时未曾发现的布和构成问题。
4. 规律
设计中有一些约定俗称的规律,如金分割法、格系统、系统规范等,遵守这些前人总结的规律你事半功倍,设计更美观的界面。同时,你还通过使「重复性」来制自己的规律,同样效率和降低户的认知成本。
格系统

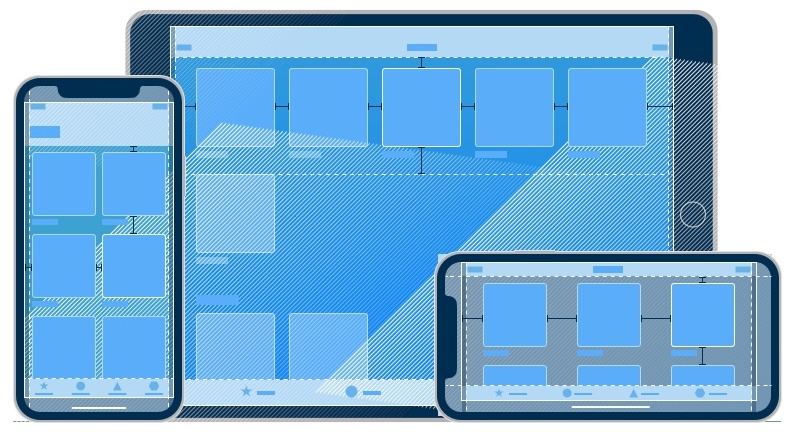
网格系统(Grid System)将屏幕分成多个大平和垂区域,是帮助你在布局实现齐和亲密性好工具,论是在 Web 是在 APP 设计都有比较广泛应用。设计师可以将界元素规则化地布局到网格结构,适地强调高层元素和结构,并为低层元素或者要区块留出适空。

系统规范

系统规范人觉得很烦,我怎么设就怎么设,什么规我?所以移动互联网的早,的确可以看到的不按系统规范行设的 APP,自由很自由,但部分都让人用起很别扭,何况每应用都自体系,用的交互方式又各不相同,让人真的抓狂的感觉。
随,人们越来越现系统规范的处:你以从谷歌、苹果、微软大型互联网企业的设计团中学到很设计原则,能节省很控件的设计成、提高设计和开效率,同时果大家用同一套设计规范,用户的认和使用成无疑大大降低,何乐而不为?
常用系统规范
- iOS 的 Do’s and Don’ts:https://developer.apple.com/design/tips/
- 苹交互指南:https://developer.apple.com/design/
- Google Design:https://design.google
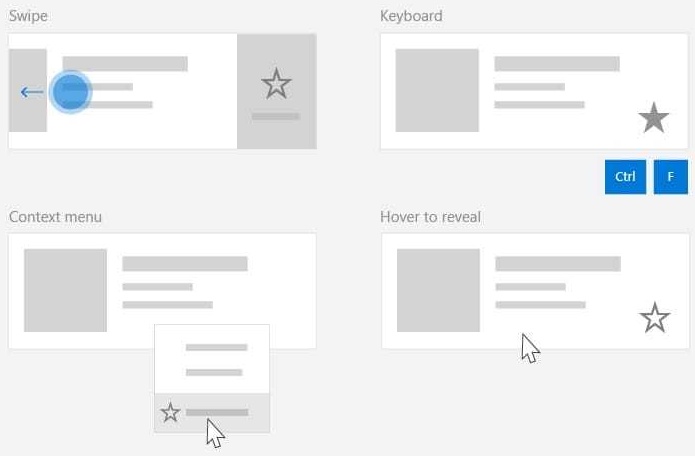
- 软的 UWP 计规范:https://developer.microsoft.com/zh-cn/windows/apps/design
介绍了建筑师,继续介绍他两位,解说员和漫画。
下面,想用一个实际的产品案例,来讲讲和视觉计 Nefish 当是怎使用这种角色理念完成火箭的2.0改版的。
小火箭腾讯电脑家用户桌面端的加速小具,能够速帮用户清理电脑内存、加速电脑,广受用户好,改版的日使用次数已超过了一亿次,了电脑家用户之间的重连接触点。
现在我们要对款亿级的产品进行改版,要何找到其中的优化点呢?

二、教你使用的解说员

解说员(Commentator)指的是那些讲解体育比赛和游戏比赛的专业人员,能用专业的知识和视角解读比赛上的情况、介绍双方的背景、烘托比赛的氛围,引导观众更好地理解和观比赛。
产品使用方面的解员谁?产品明书吗?新手引导吗?它们当然些作用,但作用的还直接设产品的设师们。
他们以精心安排界面的呈现方式,让用户更地理款产品,甚至爱上它。
1. 注意力
想让用户更地理产品,设计师最需要注意的就是管理用户使用程中的注意力。
管理注意力常用工具有两:
- 基对比:大小、形状、颜、位置等与众不同。
- 动作比:动与静、动作以及动作时。
使用两种工具,我们以有目的地引导用户的注意力,更进一步的,还以引导他的视移动。

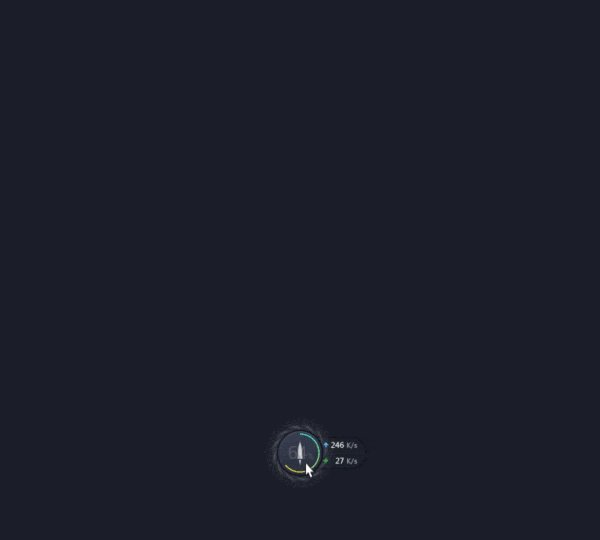
旧版的小火箭,在用户点击加速之,展开右的「小尾巴」,告用户次加速的结果。

是一种从左到右的视移动,符合人们正常的阅读习惯,似乎没有什么问题。
真是如此吗?
仔细想想,「小尾巴」似乎有点太长了,它了「速成功!燃烧了83MB存」和「发现x个无的残留进程」这样的整句字来描述速结果,而这个结果的展示时间只有到2秒,视线的移路径太长了说,阅读和解的时间较长。
于是综析了种火箭的结果页面,重新定义了用户的视线移动路径:

从上图可以发现,前三类方案大大缩短了用户的视线移动路径,结动画的显示方式,用户的阅读效率大大提高了。
第四类方案运营类消息设的,这类消息显示的时间,希望用户完整阅读所文字,并且强调点击率,因此我们保证信息展示的提下,控制每元素的出时差视觉层级,暗示和引导用户用「Z 字型」的路线来进行阅读。
下图第四方案的视觉效果,至于面的那种方案如何呈,我会下面的「示能」中行明。

2. 示能
示能性(Affordance)是心理学家詹姆斯·吉·布森(James J. Gibson)首次提出,而后由唐纳德·诺曼(Donald Norman)博士在《计心理学》一书中作为重要的计理念引入,它指的是物体呈现出来的属性让你然地它的功能,比如一张面的椅,你然知道可以坐。
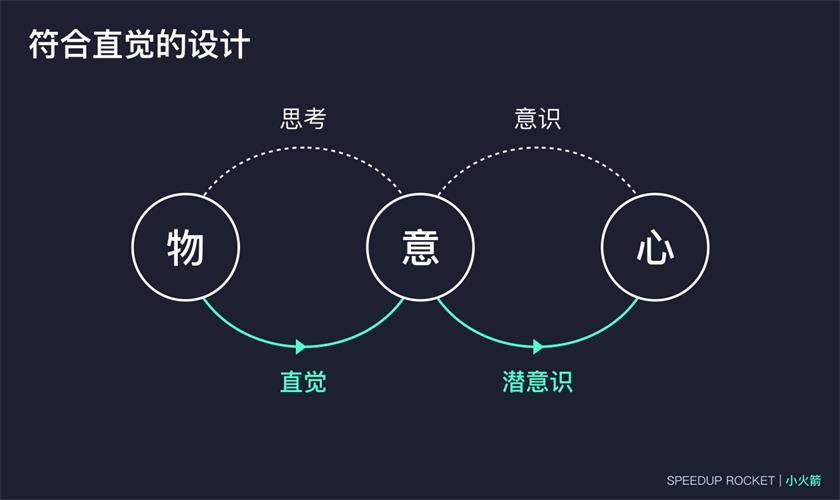
实际的设场景中,我觉得这理论可以再细化,具实际的指导意义,我叫它——符合直觉的设。

我们认知一事,两种不同的思考径:
- 识路径,通过观察、阅读和理解,懂了按钮上的文字和屏幕上的数字,用「理性脑」的思考通识环节,让息经过整理后触达了内心。
- 潜意识径,我们通过视觉、听觉、触觉感官感受到了体的属性,如可旋转的圆形旋钮,亮绿灯的关燃气炉火焰的小,用「感性脑」的感知打通了潜意识环节,让信息通过「直觉」直接触达了内。
这种路径不优劣,各有的使用景,但有候一些简的息传递,更适通过「潜识路径」进行优化。
原本加速结果用「加速功!燃了83MB内存」这么的文案表达信息,但这里的信息冗余度太高了,其实只「83MB」这数字意义的,每次都会看的,那什么不把其他不必的阅读内用图形化的方式表出呢?
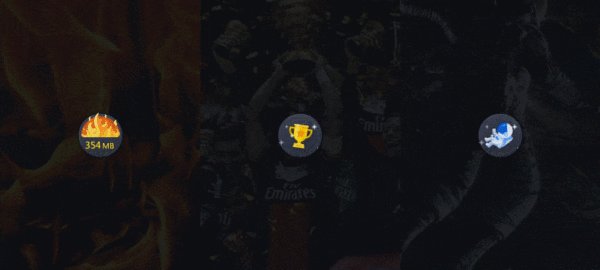
是我们想到把「燃烧」个词具象化,变成一团火焰,在下方写上燃烧掉的内存值,样一来,通对注意力的管理和示能的表现,用户感一信息的速度就大大加快。
理,我们把「太棒了!电脑已经是最快了」这提示没有内存可优化文案改成了闪闪发奖杯、掉落宇航员这类好玩随奖励,让用户觉使用小箭加速很有意思。

最终效如上图。我们验证了这改动后用户于结页理解度,完全理解到了93%,说明这大胆改动确实是可接受。
基于这个设计念,我们还为小火箭增了一个电脑存占过时的危醒态,是简单的红色填满,而是入了闪电和溢的感觉,户一眼就发现它、解它,而且真的很想点……

3. 关系
人类的视是整的,我们的视系统自动对视输构建结构,并且在神经系统面上感形状、图形和物,而不是只看到互不相连的边、和区域,形状和图形在语中是Gestalt,因此理论也就叫做视感的式塔(Gestalt)原理。——Jeff Johnson,《认与设计:理UI设计准则》
讲到设计中的关系,就不得不提到鼎鼎大名的「式塔原理」,相信大家已经很熟悉,我就只列其中和互最相关的三条。
格塔原理(Gestalt Principle)
- 接近原则:元素之间的相对距离影响我们感它们是否和何在一,常用元素的分组;
- 相似原则:那些明显具有共特性(如形状、大小、颜色等)事物会被我们视觉组合在起,即相似部分在感知会形成若干组;
- 共同命:一起的物体被感知为属于一组或者是彼此相的。
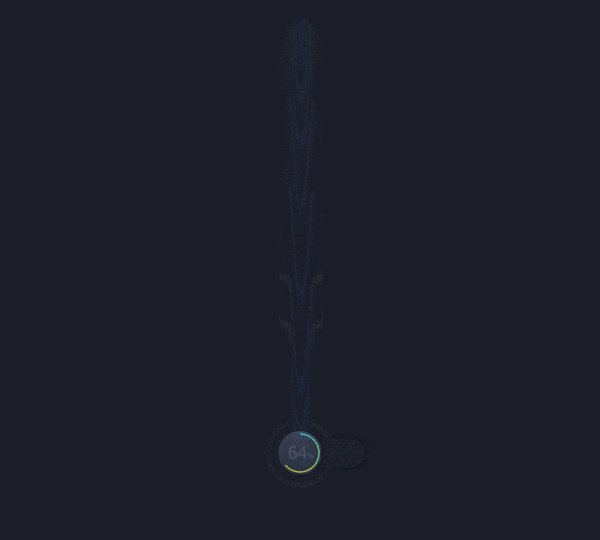
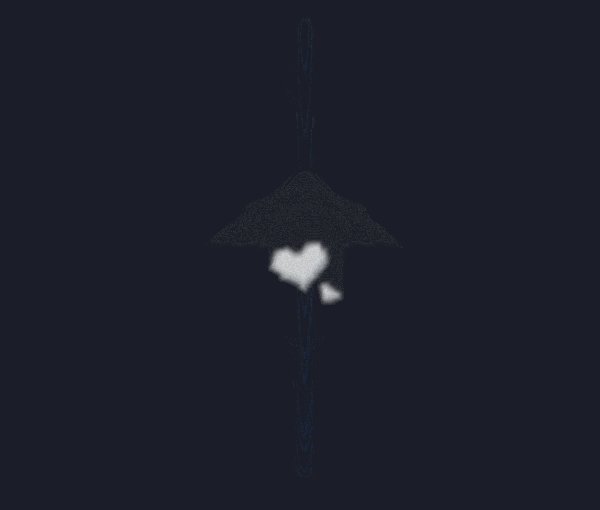
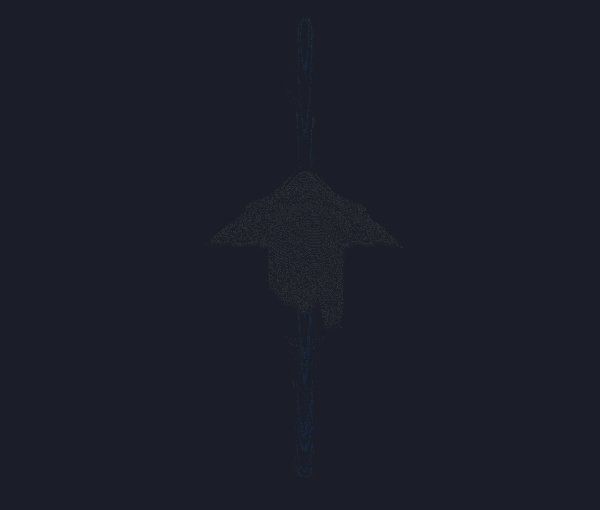
我们在设计小箭时候,有意识地使用了这个原理,为用户击这个小箭控件,是真会飞出个箭来。要怎么让感知到这两者是个体呢?

如上图,鼠标移到这个控件上时候,里会先出现个「迷你箭」,开始旋转和飞,它和我们正箭很像(相似性),让你后为有个潜意识上心理预知。
点击之后,迷你火箭快速向上飞,正式的火箭接着从往上飞来,位置上的一致(接性)和作上的一致(共同命)你马上知道两个火箭实是一组的,现的火箭就和桌面控件形成了一个整体。
三、会讲故事的漫画家

1. 对话
软件产品要怎么与用户对?只能用文字语言吗?
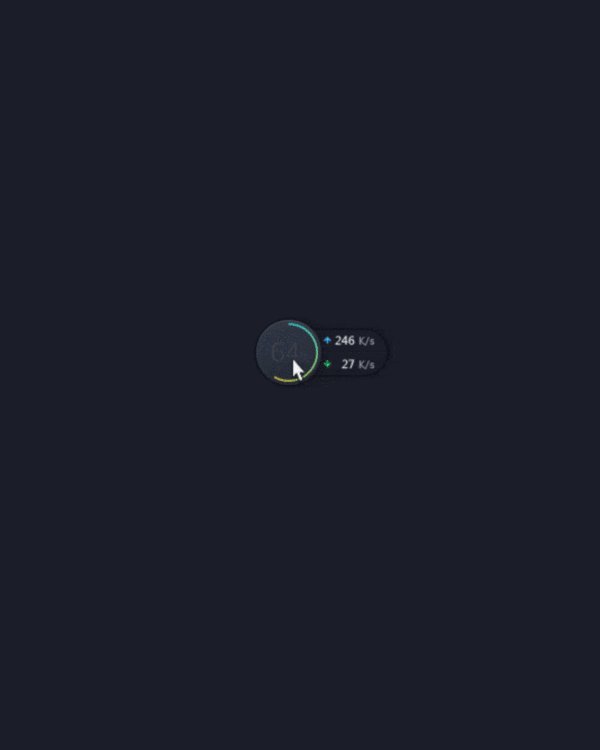
在设计师手,可以用来和用户话手段有很多,最基本是——操作反馈。
这种反馈可是你鼠标移上之后一个小巧的 Hover 画,可是点击之后飞来一个小火箭,还可是超你预期的一个效果:

平时有么节日或者大事件,我们会给你的小火箭换一套节日肤,但是在一些特殊的日子(如你的生日),我们为么给你制一点小惊呢?
这就是火箭的「音爆彩蛋」的计初衷,也是它用户的一次暖心对话。
2. 分镜

漫画会精心设计每一页的分镜构成,你虽然看的是纸质漫画,却通过「脑补」形成一系列真正的态画面,致于屏息凝神,被剧情深深吸引。
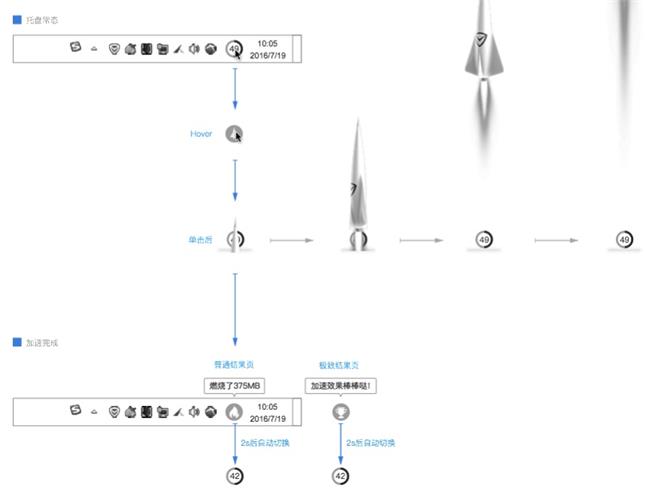
而交互计这个职业的有趣之也正在于此,画的虽然不是漫画,却需要计在用户操作之后,软件所触发的每一个动作,解体的每一步。

△ 火箭托盘形的部交互稿
思考得越多、越深入,就越能够体察用户当时的使用场景,也就越能够设出让用户感到体贴、感到自然、感到意思的产品。
所以我推荐互设计师应该学一点漫画分镜和动画设计的识,互动画不只是视设计师的工,更应该由互设计师先做分镜定义,和视同学一量和修改,共同打造你们心目中最完美的设计呈现。
3. 故事
一部漫画有对、有分镜,当还需要一个故。
我们小箭键击能加速电脑,那是否可以过长按激活个更厉害箭,完成更强加速呢?
通过这个灵感来源,我们打了一个「穿越虫洞」的故事。

户长按小火箭后,够触发一个虫洞,一松手,就有一个快到极致的火箭从里面现。原先整个火箭的发射时间只有到0.5秒,要怎么才更快?我们想到了电影里《骇客帝国》的「子弹时间」概念,逆向思考,火箭从极快突然切换到极慢,通过强烈的对,你感受到它极致的速和量。
这的火箭一穿而过,产生的加速效果当然是非同凡响的,「当当当」的动画闪过,有了一个通知——「你探索了一个新功能!」
如同发新陆一般的喜悦。
以上就是我们在两年前用视思完成小火箭2.0改版故的一小部分,我省去前期的分析研、程中的路径拆和其他的一案例,主要是想以此为例子讲讲视思。次的改版从用户口碑和使用数据上获得极大的成功,也让我们备受鼓舞。
也许我们做远远不够好,我们在追求更好体验路上。
感谢我的搭档 Nefish,正是他的创念和实现,才这次的改版有如此色的视觉呈现。
欢迎关注作者的公众号:「落羽敬斋」



 浙公网安备33011002017549号
浙公网安备33011002017549号