@Daidai丶呆 :随着互联网的发展,国内设计知识的沉淀是越来越深,许多设计师已经慢慢培养起新的设计理念,如「基于交互模式的设计」、「公司业务驱动的设计」等等。用一句话来概括的话,我会说:如今的设计师已经培养起与用户使用场景共情的思维模式了(就是站在场景角度来设计产品)。
而手势交互,通常会被大多数人所遗忘。然而这些人都没意识到,移动产品的设计是建立在手势交互的基础上的。
手势热区的误区纠正
按照正常的手机触控热区图来说,我们应该把重要功能放在用户容易点击的区域。但是大部分设计师在这个过程中往往没有真正将其运用到位。 我之所以得出这个结论,是因为在这次功能测试中,也遇到了同样的问题。所以我测试了其他公司的一些产品,果然有类似问题存在。
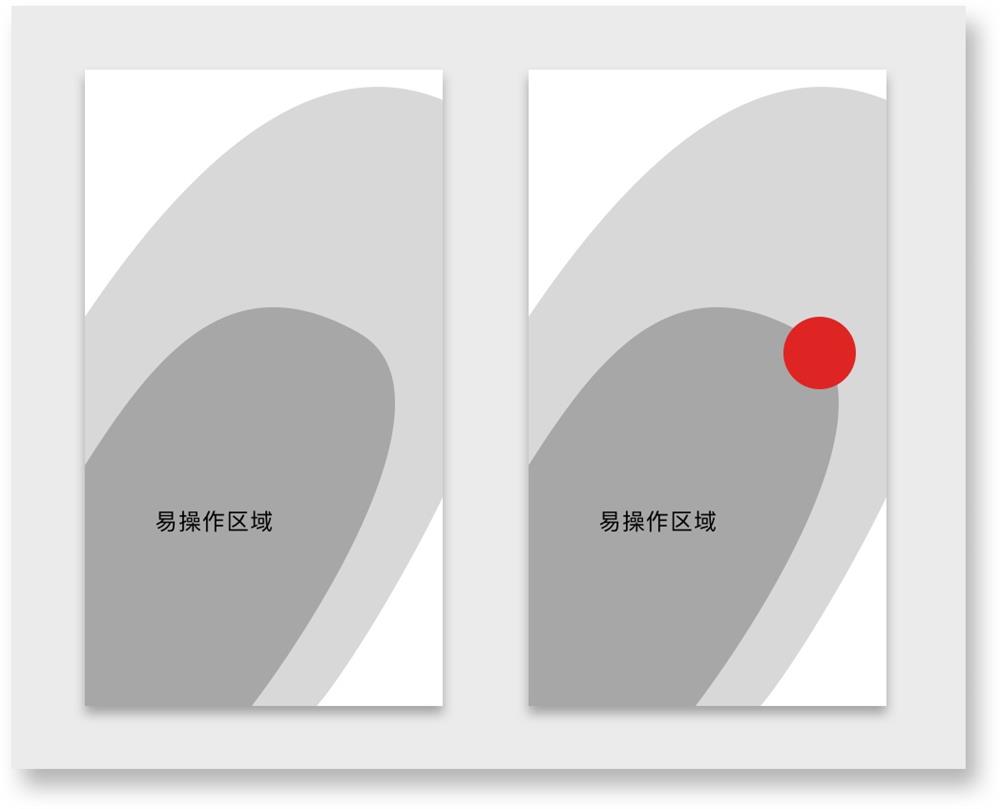
正常来说,大部分设计师基本都是在一张 375×667 的画板上开始设计界面的。所以假如设计师是按照这个热区来设计界面中功能位置的话,重要功能应该是放置在「易操作区域」附近的(如下图)。
注:本文所有热区均以右手为基础绘制。
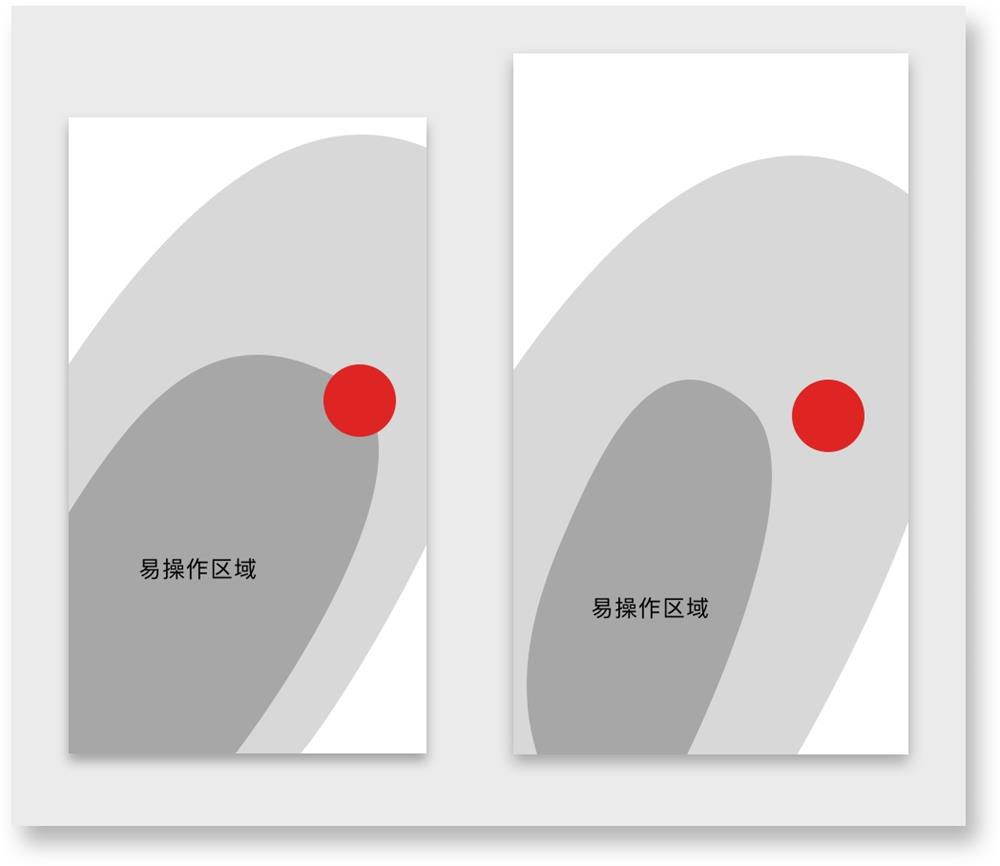
这时候问题来了,因为大部分设计师是直接导出 @x3 倍图来适配 plus,所以当在大尺寸设备上操作的时候,当初把功能控制在 @x1 倍图的热区,在大屏上就不适用了。(如下图)
所以当有用户反馈当前页面操作起来很吃力的时候,我就没办法理解,直到自己尝试使用了之后才发现问题。最后只好单独再在大屏设备上优化设计方案。
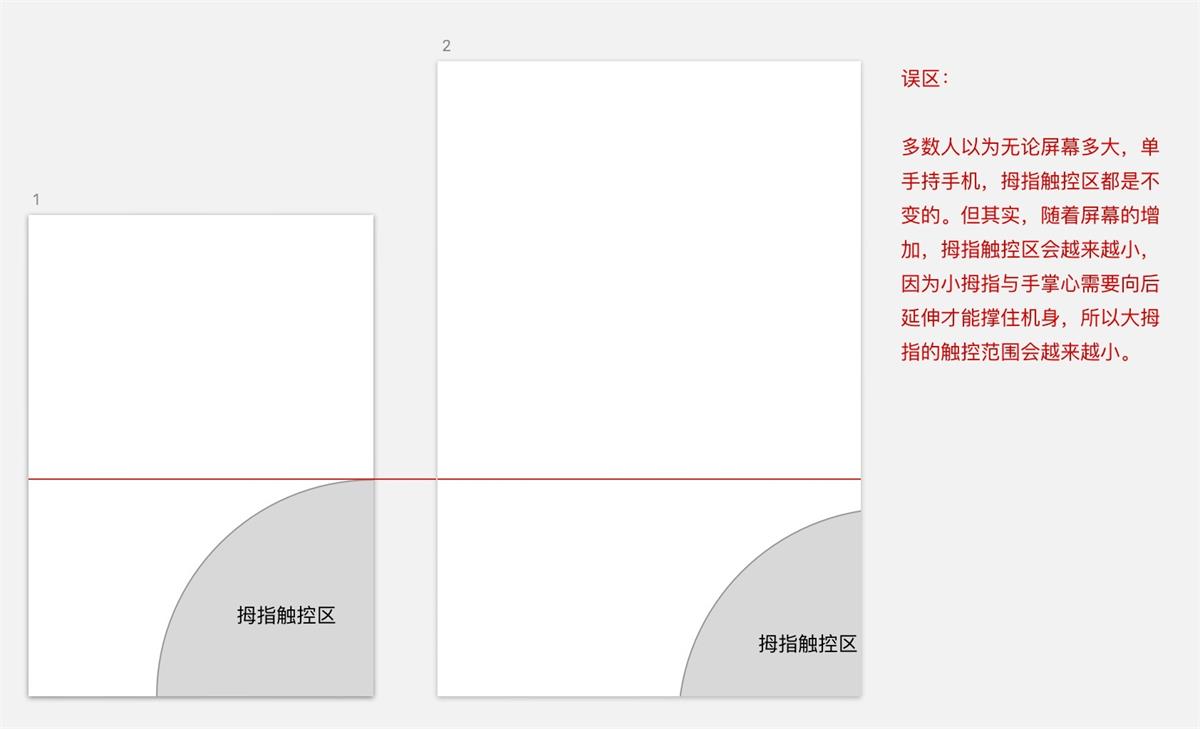
这里再给大家普及一个知识:大部分人误以为,手指在屏幕上的热区是永恒不变的,但其实手指热区会根据设备的变大而缩小。因为手掌支撑设备的重心靠后走了,所以拇指操控屏幕的范围也就变小了。详情见下图。(提示:这里的热区图都是我自己随意画的,如果想学习的最好找些比较规范的资料。)
虽然以上情况更多出现在单手持机的场景,但是双手情况下,也是类似。我们在设计的过程中,首先要考虑单手容易操作的前提,然后再考虑双手。原因是,市场上小屏手机还是占以主导地位;单手如果没问题,双手问题也不会太大(当然不是绝对)。
内容在上,操作在下
许多人设计 App,但是没人研究过 App 为什么要这么设计。我说的为什么如此设计不是狭义上的功能设计,而是广义的产品设计。
正是上面那个问题,让我在跟朋友讨论的过程中开始延伸思考,为什么起初要把标签栏放底下呢?关于这个问题,当初我也是问了许多人,而基本都只是说这是官方设计规范。
通过翻阅多方资料,我发现在工业设计领域有一条重要的基本设计原则:内容在上,操作在下。
或许在电脑上操作的时候,你意识不到这个问题,即鼠标的点击,跟这条设计原则的关系其实不大。而当操作涉及到手指的时候,问题就开始显现出来了。
智能手机以及平板电脑的普及,让我们慢慢开始依赖手势的作用。比如我现在每天大部分生产力工作都是使用 iPad Pro + Smart Keyboard 来完成,如写文、脑图、看书等等(原型还是在电脑上画的)。而手势涉及的操作原则是非常多的,这里提到的「内容在上,操作在下」就是其一。
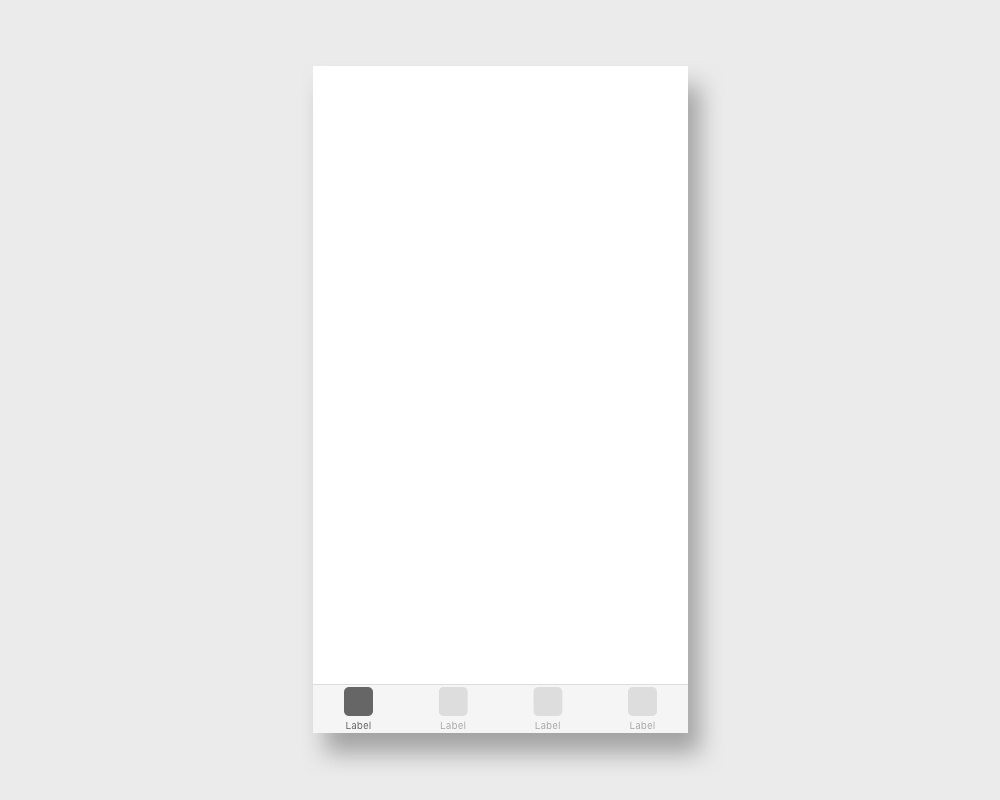
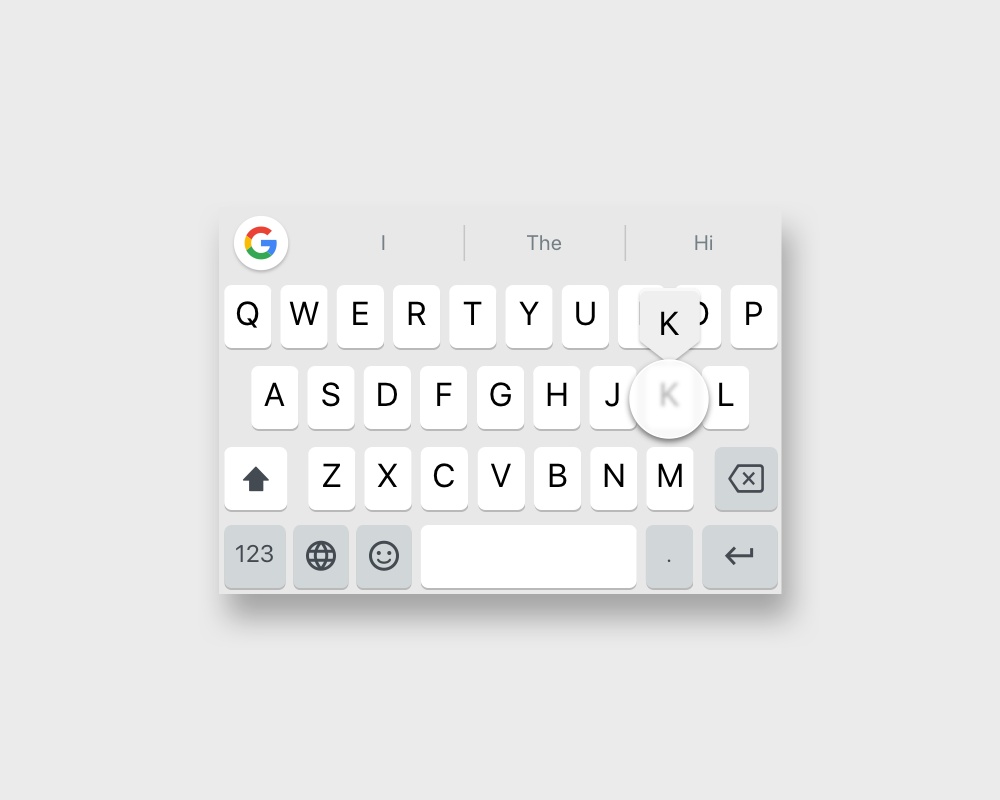
操作在下意味着使用者在操作过程中,手指始终处于界面下方,而内容在上面,就不会出现手指遮挡内容的情况。
如下图的键盘操作提示:
基于此,相信你也知道为什么标签栏在下方而不是上方了吧?
下面再来两个例子详细说明一下:
1. 为什么 iOS 要把返回放在上面而不是下面呢?
- 返回按钮如果放在下面,用户会轻易点击,而放在上面,用户需要打破目前聚焦于内容的状态才能点击返回。
- 将标签栏与工具栏全部置于下方,会容易导致发生误操作(如 Android 设备),所以我们在设计的过程中要视情况而做合理的布局调整。
2. 为什么 iOS 设计规范建议将「编辑」按钮放置在界面右上方的位置呢?
界面右上角的位置对拇指来说显然是不友好的。然而,这样做的原因也是显而易见的,编辑功能会让数据发生变化。将这类控件放在难以操作的位置上(与左上角的返回是一个道理),就是一种防御性的设计策略,可以在一定程度上避免因为太容易产生误操作而导致的破坏性的结果。
所以 iPhone 其实是打破了原有的设计理念,在原来的基础上做了创新,这就是其优秀之处。
操作路径与操作效率
当传统的确认弹窗逐渐被手势操作取代,大家就应该察觉到,以往从电脑迁移到移动设备上的交互行为已逐渐被改善。
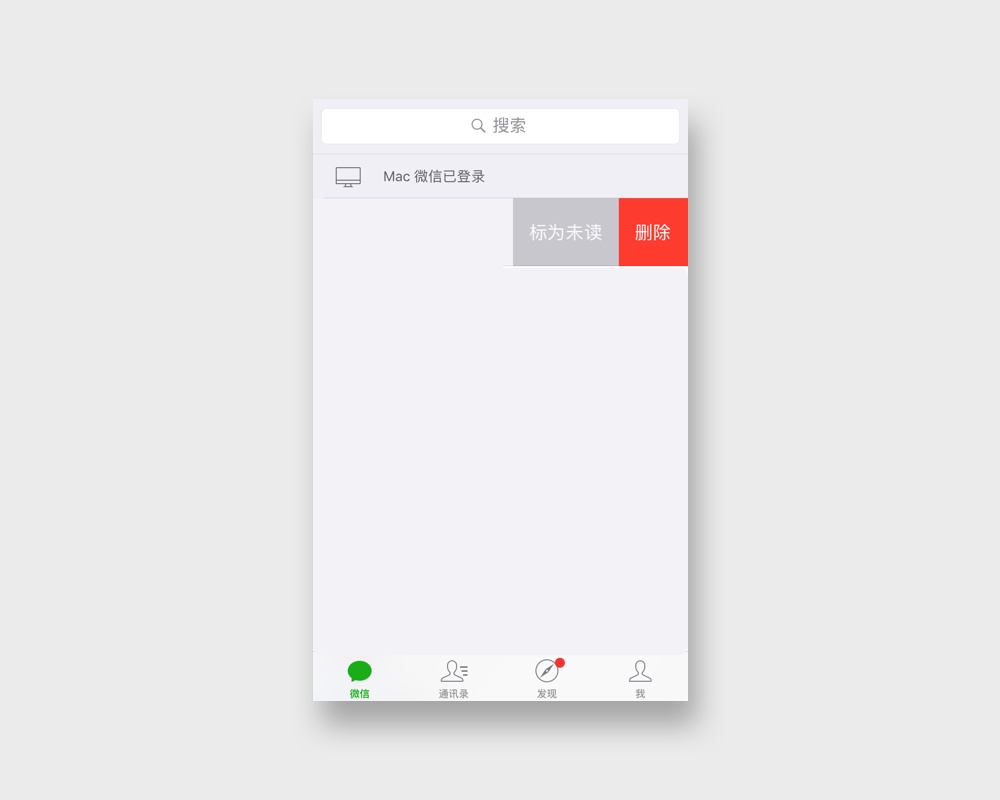
曾经我们在移动设备上选择删除某项数据,都会弹出警告框,询问我们是否确认删除。虽然这种方式会打断我们的操作行为,但久而久之,用户已经对此交互方式习以为常,或者说免疫了。且这种弹框的方式始终被认为是不好的一种交互手段。所以侧滑删除,已经被更多产品功能用来取代弹框。
也许很多人没思考过底层原因,或者仅仅只是觉得其相比弹框显得更友好。其实这个行为是基于手势交互做了相应的优化,让用户操作起来更加方便。
到了这里,我再举个所有人都熟悉的例子,就是轮播图了。
轮播图最早出现于网页端,后来被大量商家模仿,以至于到移动端还备受各产品设计人员的欢迎。但其实很多人对轮播图的使用方法都是错误的。
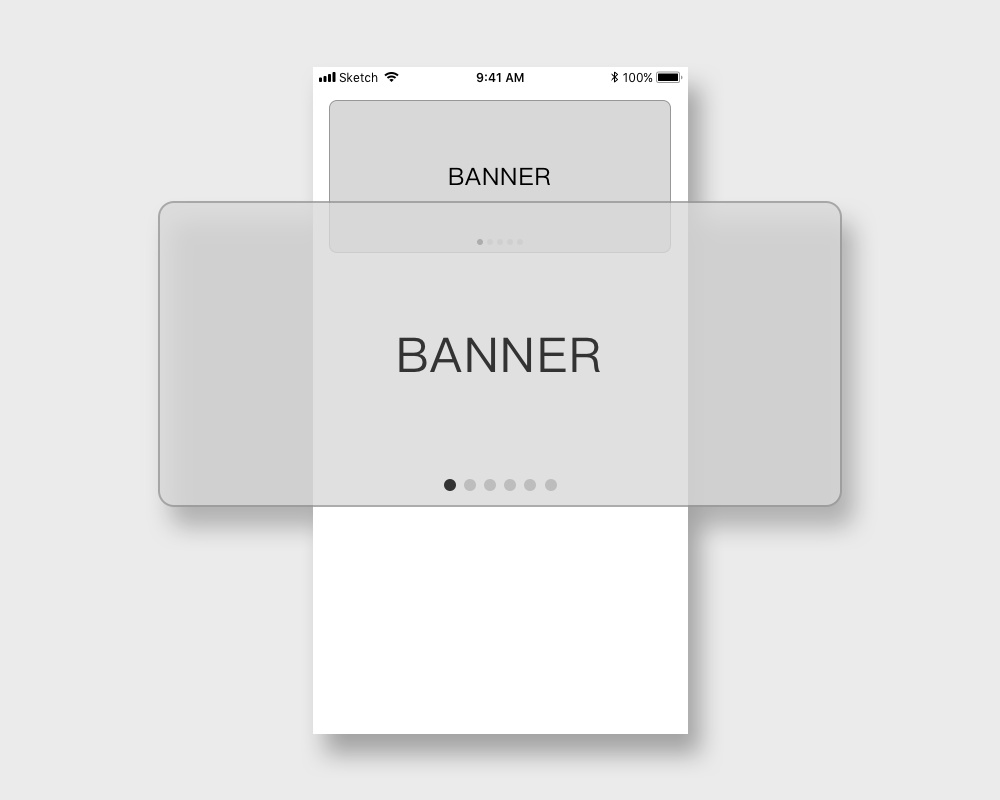
下面我来告诉你轮播图与手势的关系。试想,你的轮播图有 6 张 Banner,你要翻到第 4 张,无论是往前翻还是往后翻都要产生 3 次交互行为。而大部分产品的用户在界面停留的时间不会这么久,更不会看完你 Banner 的内容。甚至有研究表明,除了第一张 Banner 的点击率有 83% 之外,其余的点击率都非常低。
有人说可以点击下面的原点指示器做跳转,这么小的点,你觉得点击它现实么?所以手势交互与轮播图是相互矛盾的一种设计方式。
所以当运营策划了一个活动,而你就往顶部的轮播图里塞,这个行为就已经注定这个活动的用户参与度是很低的了。除了个别电商产品,他们以卖广告位给商家作为盈利点,但即便如此,我相信这个广告位除了第一张图的点击量稍高外,其他图片的点击量相对于产品本身的用户体量而言还是很低的。这也是为什么部分产品把轮播图规则改为用户进入首页随机展示轮播图页面,而不是强制指定于显示第一张的原因。
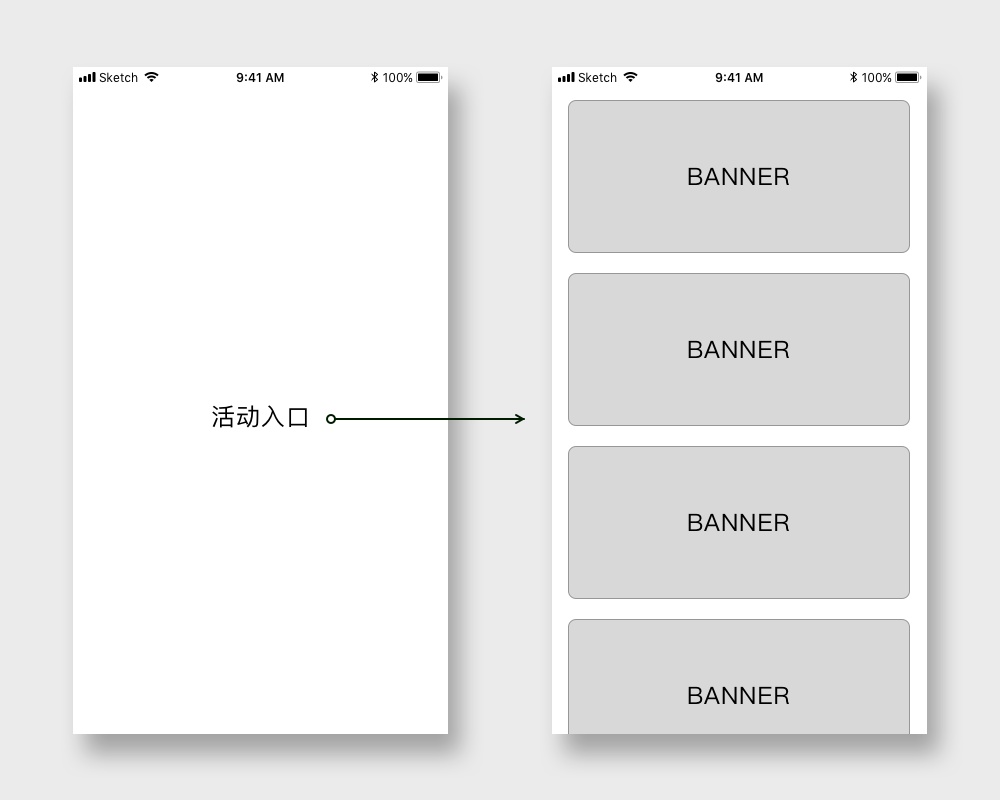
如果你的产品有很多活动是在同时期进行的,那么我给部分产品的建议是放一个活动主题入口,如下图。(当然,这要视情况而定,并不是通用的。)
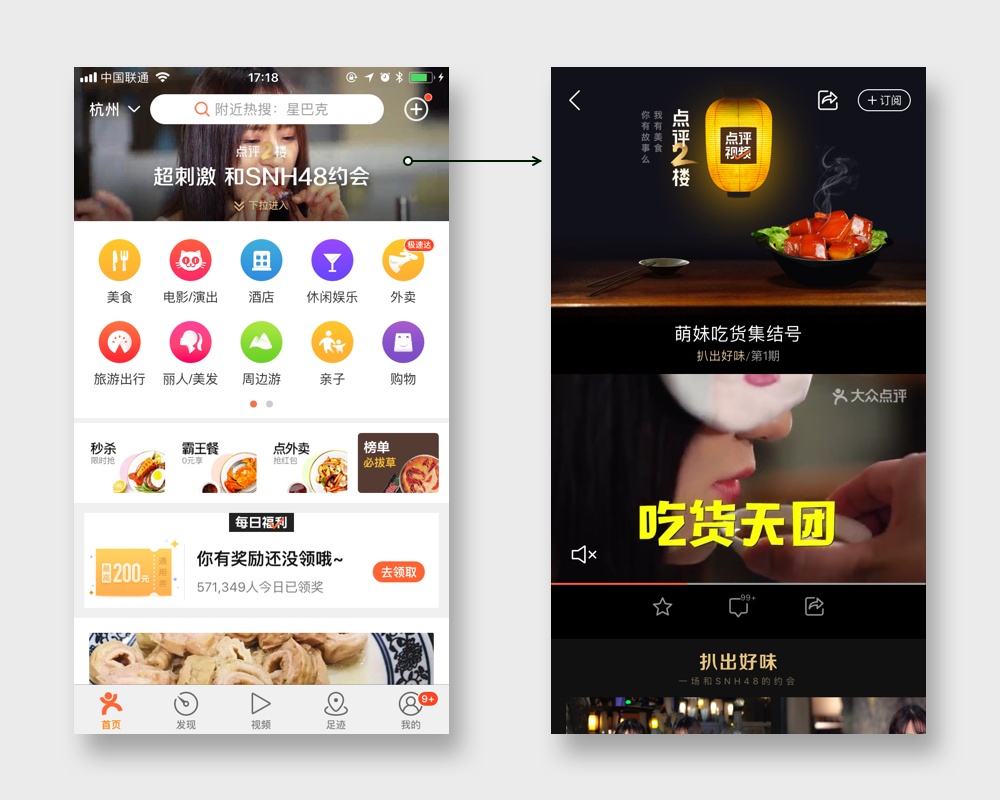
另外,如果你的产品顶部 Banner 仅仅只是展示位,那么我建议不要浪费空间,把它利用起来。可以做品牌宣传、可以做产品推广、可以做数据展示等等。这一点,我觉得「大众点评」的设计方式就很棒。想了解的,可以去亲自体验下。
小结
很多人一直在做移动端的产品设计,但是很少会去理解其背后的原理。而了解这些原理,能够帮助你更好的设计产品。我个人还是主张具体问题具体分析,这里只是给各位一个思考的路径,至于具体设备、情况、功能,还是要基于当下情况来做详细解析。
以上知识是我早期学习并总结的一小部分内容,长期存储于我的个人笔记中,更多的是用来自我总结。这次分享给各位,希望能有所帮助。
欢迎关注作者的微信公众号:「呆呆U理」