编者按:整的 UI 设计流程到底怎样的?从需求到产品线,历多少阶段,每阶段哪些应该掌握的基础知识,本次优设独家专题从零始梳理出 UI 工作流程,适合新手阅读学习。
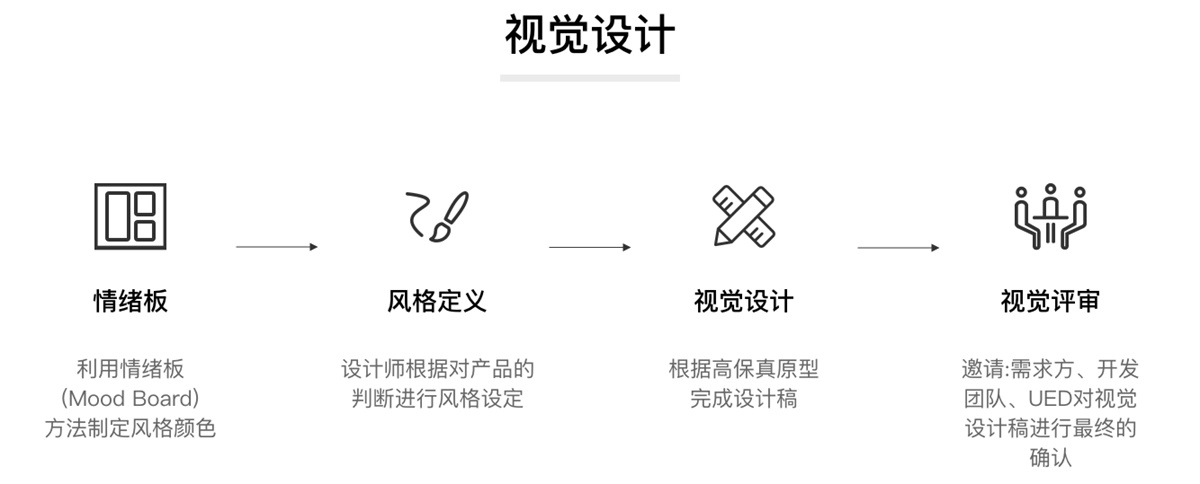
本篇作流程第三节:视觉设。

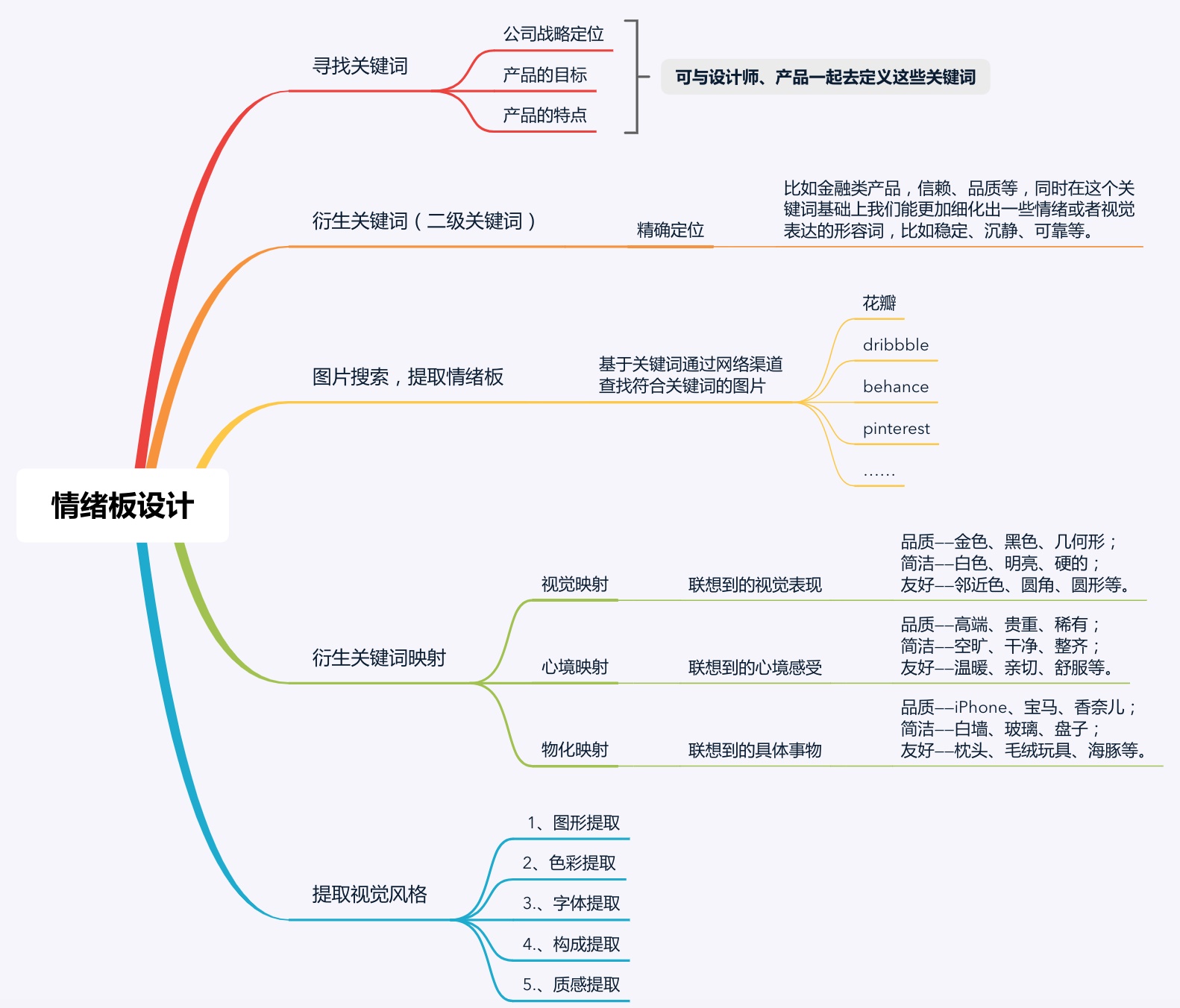
情绪板,简单来说是由图像,视频和其他视觉元素组成、拼贴在起想法和过程,主要目是讲述项目背后故事,作为设计形上参考。时情绪板也可以在配色案、视觉风格、质量材质,作为设计指导,帮助设计师提供些设计案和指引。
详细教程:《该怎么运用绪板,能让设作品服力?》

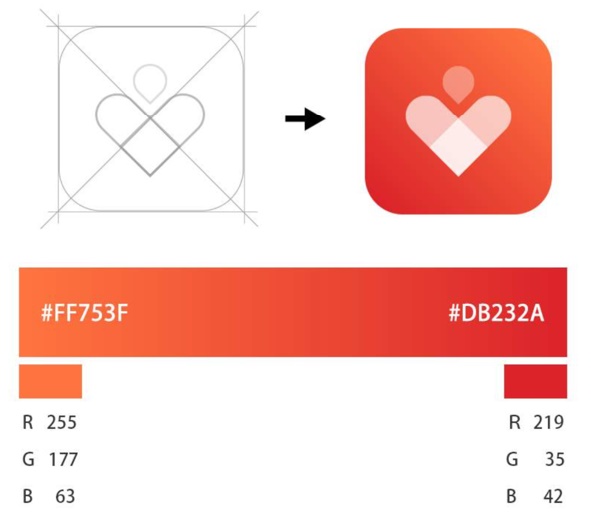
配色在视觉设计所发挥作用是不言而喻,我们在设计时于色制定般有两情况。
全新品牌设,了解各种颜色或者色相的气质感属性,具体设的时候,一根据品牌的气质需求,再色相的基础调整明暗饱度。

根据甲方/需求方原产品的色彩设置,如果不全新产品,部分都一套自己产品的色彩体系,保持产品的一致性的提下,后续产品皆沿用原色彩体系。
但是,色彩本身的涵和情绪特质并是全。如一个行当中,很多企都使了蓝色,那么产继续使蓝色,可户更快「识别」产属的领域,但是本身存在人混淆的险。如果你想要在视觉上脱颖而,可试着使同的色彩。
牌或者产的设计格与配色是相辅相成的,依据产特性与需求,择合适的设计格,更利于升视觉效果。我们需要随时了解最的设计趋势与格,分清各个设计格的特点和区别是十分有必要的。是设计中的设计格集合。
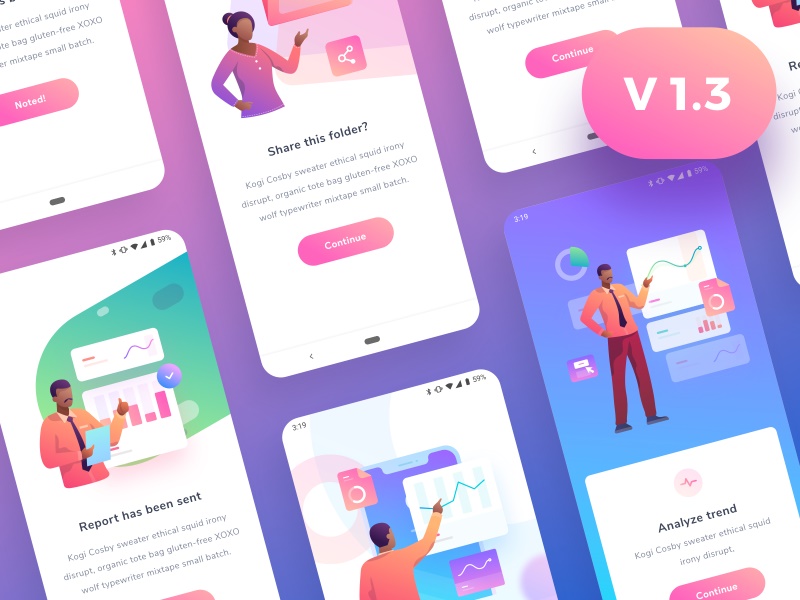
1. 半扁平设计
键词:极简、符号、光影。
由具化设计的影响,界面设计更加趋向立化,光和阴影的运用,成为「半扁平化设计」。为适应现代科技而推崇的扁平化设计仍存在,但已不被大量展并使用。适量渐变阴影的使用,将在留其简约风的基础上,使扁平化设计更加复和写化。

2. 维渲染格
键词:平面立体感,纯色,空间感。
随着 C4D 的流行,三的表现形式在设计中变得愈演愈烈。不在扁平化时代,何在扁平与立的形式中间寻找平衡是大家关注的焦点,而三纯渲染恰恰是一种很的尝试。
空间的布局拓展了画面深度,同物体纯色系的渲染方式化了画面的面。计将干扰人注力的因素排除,只留下需要传达的主题部,令人印象深刻,这的形式已经在摄及三维艺术中流行起来,充仪式的画面让计者爱不释。

3. 动画效果
动画效果已经越来越的以各种形式出现在网页设计上,诸 gif、SVG、WebGL、CSS 或小视频。


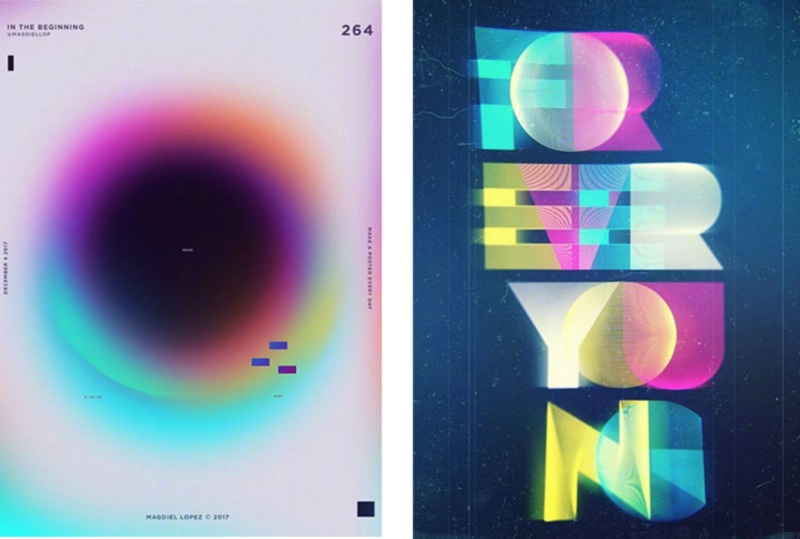
4. 渐变色
关键词:多色、同色系、对比色。
渐变色是时最要的流行趋势之一,始于 2016 且势头至今有增无减。像 Instagram 这样的界大拿甚至将 logo 由扁平改成了多颜色渐变。从 logo 到按键和图片,渐变色的潮流已经无处在。

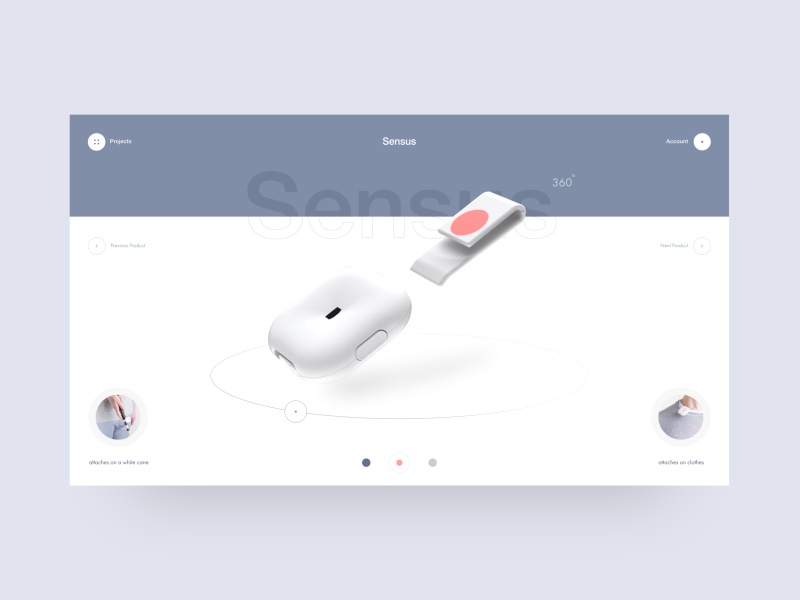
5. 极简风格
关键词:极简、致、留白。
在容越来越多的前,设计师应该减无信息的干扰户可快速聚焦到容本身,这种「即是多」的设计思路就是我们说的极简格。删减与户任务无的非功性元素,只保留重要的信息,减轻户的认知负荷。

6. 波普风格
关键词:波点、夸张、设感极强。
波普格要体现在大众闻乐见的人物、事物、事件中。简单来说,它有几个特点:
- 设中强调新奇独特,采用强烈的色彩处理,性化的配色风格很感染力。
- 图案是最要的表现形式。带有娱乐、趣味性、诙谐性。
- 难以确定统一的风,追求各种风的混合,追求新奇、古怪。
- 通俗大众,计素一来日常生活中的人物、事物。
- 拼接。


7. 孟菲斯风格
关键词:明,集合结构,随性。
孟菲斯格在色彩上,打破配色规律,一些靓、纯、大胆、对强烈的配色,借鉴了波普艺术的配色。在版上,元素之间没有过多的联系,元素的列无规律可循,大量的几何元素,点、线、面综合。规则的几何图形有圆形、角形、矩形、圆环、波浪线、格、斜杠等等,规则的几何图形是由点、线、面拼贴而成。

8. 光感透气叠加
关键词:光感,渐变,氤氲感。
具有光感的半透明渐变叠平面设计格。光因为剔透,纯净,反射的特性,一直被人们青睐着。人们再满足于简单的色彩叠,增光感的设计将会为产增添更多的未来迷幻属性。

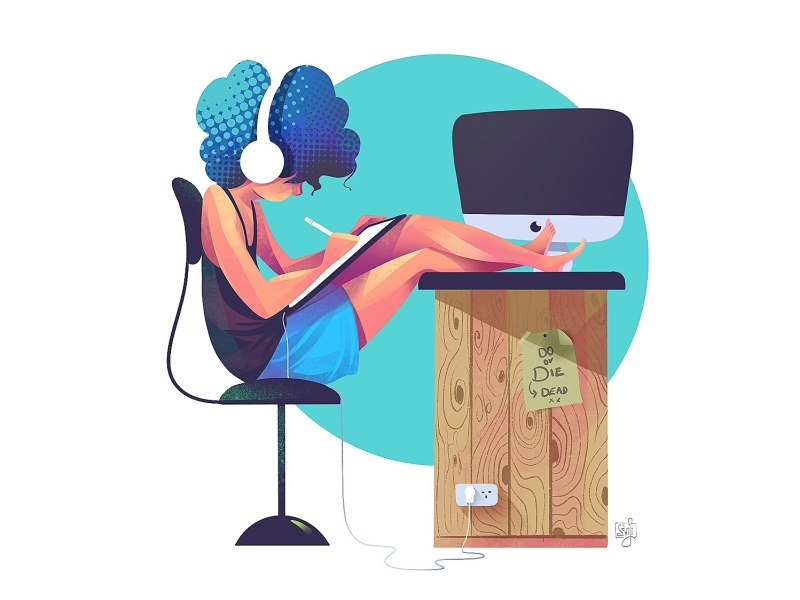
9. 插画风格
扁平插画:简单讲就把复杂的关系简约化,让画面加清爽整洁,也比较常用的风格了,很多商务具类的 APP 会选择使用这种风格。

肌理插画:顾思义就给插画加了些肌理质感(比如杂色)光感,本质也扁平插画差不多,一些体质感的页面会用到这种风格。

手绘插画:需设师具备很强的绘画功底,也算插画里面难度比较高的一种。手绘风格的插画运用得也比较广,常见的插画绘本,故事场景设。

MBE插画:dribbble 的一设师创作了这种风格,它主的特点就圆润、可、呆萌、简洁。 APP 中的引导页、启动页缺省页运用也比较广泛。

渐变插画:点类似日本漫画场景的感觉,风格特别唯浪漫。光感比较强,所以也称微光插画。颜色一般采用相近色,颜色种类不太多。

2.5D插画:立体插画,也就二维的空间里表三维的事。多设师使用 C4D 设,PS/AI 也可以。

10. 国风
关键词:墨、雅致、文艺。
利用中风的视觉元素设完表达。各种视觉表形式中,画,书法,服饰纹理,建筑结构,陶瓷传统料肌理,都可以作素,利用中风元素的同时,当改造,换色彩,简化结构,复杂化肌理效果,以求视觉接近品牌的气质。


11. 剪纸风格
关键词:矢量插画、投、纸张肌理。

12. 低边形(Low Poly)
关键词:边形、3D、低细节。
low poly 实际是把多色素,用三角形割,每个三角形的颜色,取多色素的相应位置。这种计风格的点是低细节,面多,高度渲染,经常配以柔光效果。

13. 赛博朋克
关键词:虚拟现、人工智能、霓虹光感。
赛博朋克称赛伯朋克、数字朋克、脑判、网络判,是科幻说的一个支,以计算机或息术为主题。在视觉计中的点就是蓝、紫、青等冷色调为主色调,霓灯光效果为辅助,故障艺术风为辅助(图像的失真、错位、破碎等),有还可以加一些异常的现象,比如 180 度翻转的建筑,还有复古风和未来风并存。


14. 蒸汽波(Vaporwave)
键词:荧光、流体、梦幻感。
蒸汽波是一种受赛博朋克影响的网络上艺术,选用的视元素主要有古典艺术形象,八九年代的流行文化产物,window95 经典窗口样式,又或者是代表着某个时代忆的各种物。


15. 素风格
关键词:素化,轮廓清晰,卡通。
像素格属于点阵式图像,是一种图标格的图像,更强调清晰的轮廓、明快的色彩,几乎混叠方法来绘制光滑的线条,同时它的较卡通,得到很多友的爱。

16. 故障(Glitch Art)
利用事形的故障,行加。特点就于图失真、破碎、错、变形,还颜色的失真、错,一些条纹图形的辅。

1. 界面常用字体推荐
字体的选择是由产品属性或品牌性的关键词而决定。
- 一般中文字种类分为:黑、宋、仿宋、楷等;
- 英文字体种类为:无衬线体、衬线体、大利斜体、写体、黑字体等。
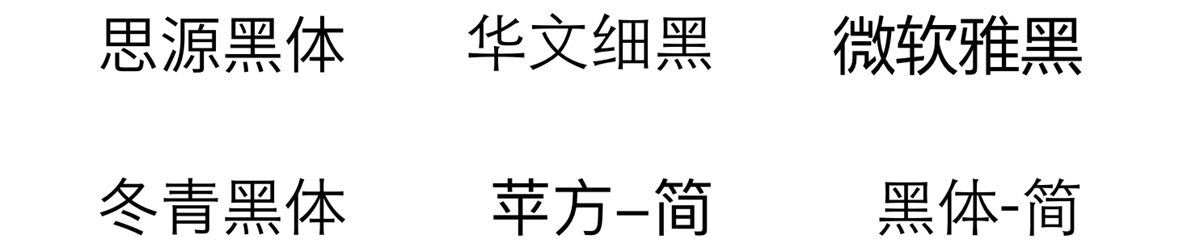
中字体推荐
线上中字体推荐使思源黑体、华黑体、冬青黑体、微软雅黑、苹方-简、黑体-简。中 iOS 系统默认中字体是「苹方PingFang」,Android 系统中字体使「思源黑体Noto Sans CJK」。

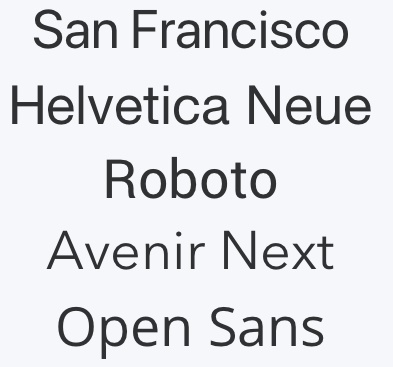
英文字体推荐
线英文字体推荐使用 San Francisco、Helvetica Neue、Roboto、Avenir Next、Open Sans。其中 iOS 系统默认英文字体「San Francisco」,Android 系统默认英文字体「Roboto」。

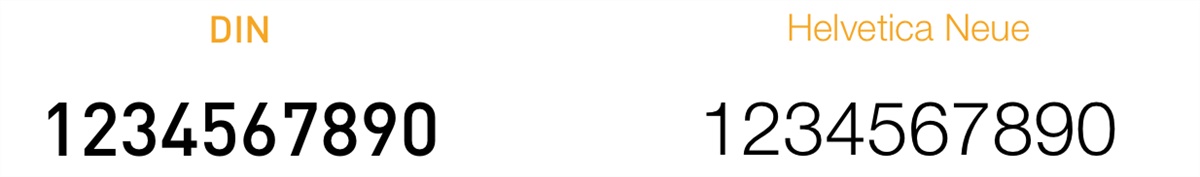
数体荐
线上数体荐使用 DIN、Helvetica Neue。
DIN 起源于 1995 的德,无衬线字体,易用耐看、字形,设师的几类字体之一,合显示比较的数字,但小字的况下识别度较低。
Helvetica Neue 除了上介绍的简洁朴素、中性严谨、没有多余的修外,还是 Helvetica 的升级版,拥有了更多的字重,可作为 iOS 和 Android 跨平台数字字体使。

2. 字号
字界面设中另一重的元素,字小决了信息的层级主次关系,合理序的字设置能让界面信息清晰易读、层次分明;相反,糟糕无序的字使用会让界面混乱不堪,影响阅读体验。
字的选择
字的选择,可以遵循 iOS、Material Design、Ant Design 内外权威设体系中的字规则,也可以根据产品的特点自行义。
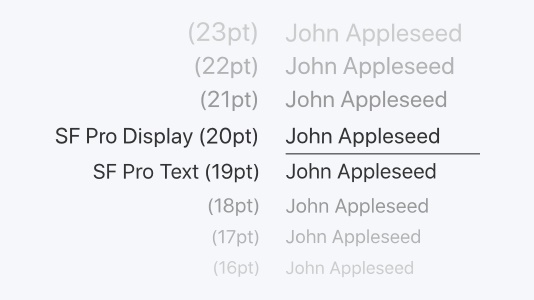
iOS 字号规则:在 iOS11 系统中,使 San Francisco 作为系统英字体,包含了几种字号的本样式。


需注意的,San Francisco 字体两种模式:
- 文本模 SF Pro Text 和展示模 SF Pro Display,文本模适用于号小于 20pt 文;
- 展示模式用于字于于 20pt 的文字。

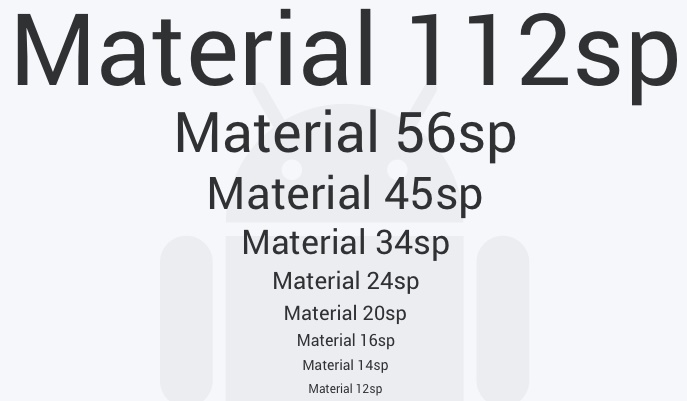
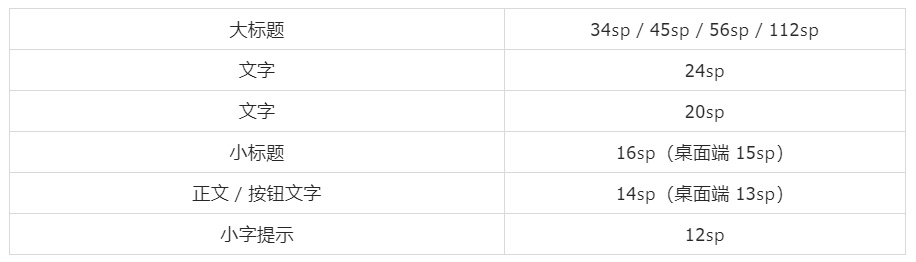
Material Design 字号规则:在 Material Design 计体系中,使用 Roboto 作为英文字体,规定了以下文字排版的常用字号。


长篇幅正文,每行建议 60 字符左右,短文建议每行 30 字符左右。
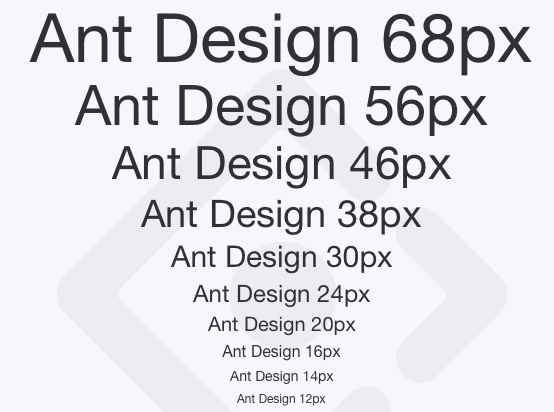
Ant Design 字号规则:Ant Design 受 5 音阶以及然律的启发定义了 10 种不同的字号,从大依次为:12px、14px、16px、20px、24px、30px、38px、46px、56px、68px。

建议主要字号为 14px,其余字号的选择可根据体情况进行由的定义,尽量控制在 3-5 种之间,保持克制的则。
Kiwi 号规则:Kiwi 是饿了么后台设计语言,致力于打造出能够「了解、洞察、温暖、激励用户」品。

在 Kiwi Web ,规定最小号为 12px,主要文本号为 14px,最大号为 46px。
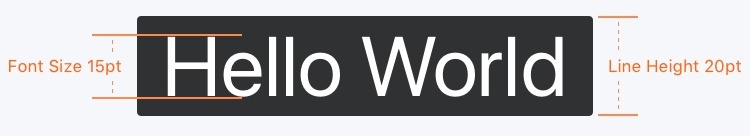
3. 行高
高可以理解为个裹在体形框,体距框上下空隙为半距。

参考 W3C 原理,眼睛到屏幕距离 25cm 为最佳阅读距离。
文的基本行高通常字的 1.2 倍左右。中文因字符密实且高度一致,文的伸部下延部创造行间空隙,所以一般行高需,根据不同人群的特点(儿童、轻人、老人)以及使用环境,可达到1.5至2倍甚至。
文章引用源:《饿了么高级设师:界面视觉设 5 素之字体篇》
于字版权问题:《害怕字体侵权?来看这份超详细的字体版权避坑指南!》
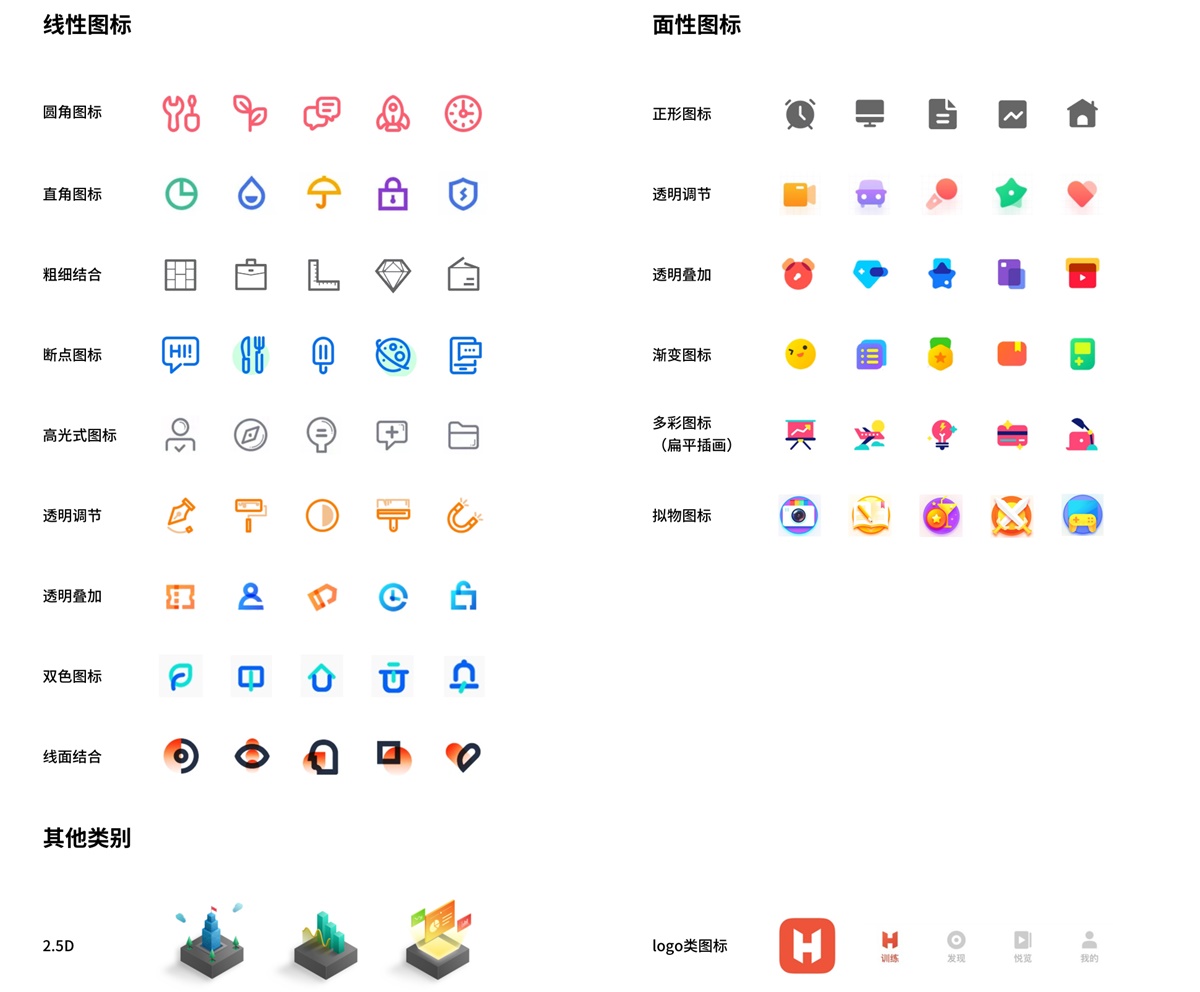
设中常用的图标,从使用的用途图标分两种,功能性图标展示性图标。
- 功能性图标是为了引导用户理解和操作,需要表现精确和简介,便用户识其含义。功能性图标常规状态下为色。
- 展示性图标通常页面入口,会多形状、颜色、质感的表达,吸引用户的注意力点击欲望,强调差异性,比如各种品类区的图标、徽章、级图标。
图标风格并不止两类,以下简单理了下图标风格分类,设计选择符合品体风格图标即可。

△ 参考文档作者:电话亭/RDD
如果自己行图标绘制,那么需采用统一的图标绘制模板,保证图标视觉小的一致。
图标模板下载链接:https://pan.baidu.com/s/1pZfzYdRCps992NHNCkX0gQ 密码:btbz
备载链接:https://share.weiyun.com/5LrMuZU
更多习图标的相链接:
- 《如何系统学习功能图标?看资深设师的全面总结!(一)》
- 《如何绘制功性图标?来看资深设计师的全面总结!(二)》
- 《超面!何系统学习功能图标之理论篇》
实际项目中,并是有项目都有十分充裕的时间来设计图标,我们可从各类图标上寻合适的 icon。
1. 图标推荐
iconfont:https://www.iconfont.cn/
MUX 倾力打造的矢量图标管理、流平台。设计师将图标上传到 iconfont 平台,用户自定义下载种式 icon,平台也将图标转换为文字,便前端工程师自由整与用。
Flaticon:www.flaticon.com
世界上最大免费图标搜索引擎,支持商用。
Iconmonstr:iconmonstr.com
可自由更改图标大小,自带 24 像素格方设计更精确,智压缩方页使,支持多种格式输。
Iconstore:iconstore.co
一流的免费图标包素材站点,适用于网页计移动端计。
Nova:webalys.com/nova/
每图标都线条填充两版本。
Iosicongallery:iosicongallery.com
收录评估客户端的所有的 iOS 产品的图标,齐精美,是设计师设计 iOS app 时,良的灵感和素材网站。
网上推荐的无版权图网站有很,但是正用的却是少数部分。
1. 一找图梯
piqsels
基于 CC0 协议的免版税图库,个人和商业免费使用。
Unsplash
知的无版权图片网站,这家以风景主,数足够多,但很多滤镜感太强,颜色太过厚重,比较合壁纸,事实很多壁纸软件也直接从这面下载的。
Pixabay
以说是球最大的免费图网站。图而且种类够富。其也是一家集合网站,以看到 Unsplash 家的很图也能在 Pixabay 里搜到。
Pexels
这家也有很多精美图片,而比较好是会有「精选」,平常没事时候来收收图也好。
visualhunt
数量超级多的无版权图片,可根据颜色进行搜索。
2. 第二图梯队
这里面是一些图片资源没有那么丰富,但是质量都还错的,如果之前的没有到合适的,可在这里再次搜寻一。
别样网
找图新欢,行日常为主,图片多为用户上传,所以在其地方少见
Gratisography
每周都会新,图片角度题都比较另类,人图片不少。
StreetWill
优点是图比精致小众,缺点是更新慢。
IM FREE
图片分类详细,可按分类进筛选。
Magdeleine
有编辑精,但图片滤镜较厚重。
FancyCrave
每张工筛选品照片。
3. 准找图梯队
Flickr
雅虎著名图片社区,由于汇了大批摄影师,所以 Flickr 家图片质量都相高。不过你可能会说 Flickr 图片不都是有版权吗?急,在「授权」那里选择「所有创用CC」或者「允许商业用途」即可找到那些可以使用图片。
由于 Flickr 目简体中文版,所以搜索时用英文或者繁体中文会得到比较好的结果。
谷歌的图搜索是相当的强大,选择右的「工具」,以自定义很东西,包括大小、颜及使用权。
关图版权问题:《关设计工中的图版权应用与说明》
组件是设计师在日设计工作中,极为见的容。设计师除了在成务需求的的设计之后,同时需要设计一套适于产的组件库。

谓「最佳方案性」,就是我们需要在设计的个性表达和资源投入之间到最佳的平衡点,在注色视觉表现的基础上,逐渐强对项目协同及体验值的注,逐步形成的设计思维模式,就是组件思维。
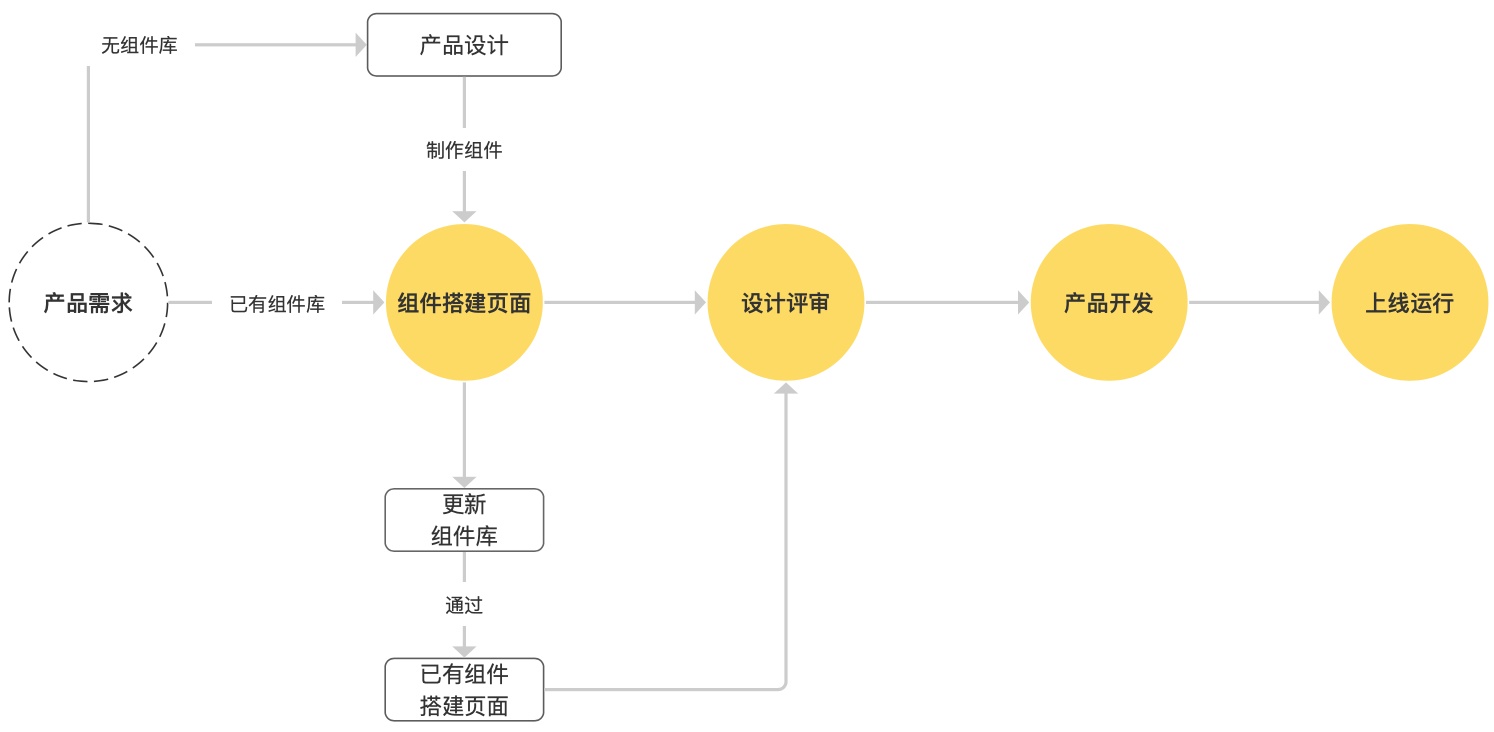
组件化设计就是把产品需求场化、视表达模块化,每个组件基复用为目的,使其具备独立的完整决方案,通标准的规范组合方式来构建整个设计方案,从而提升设计效能。

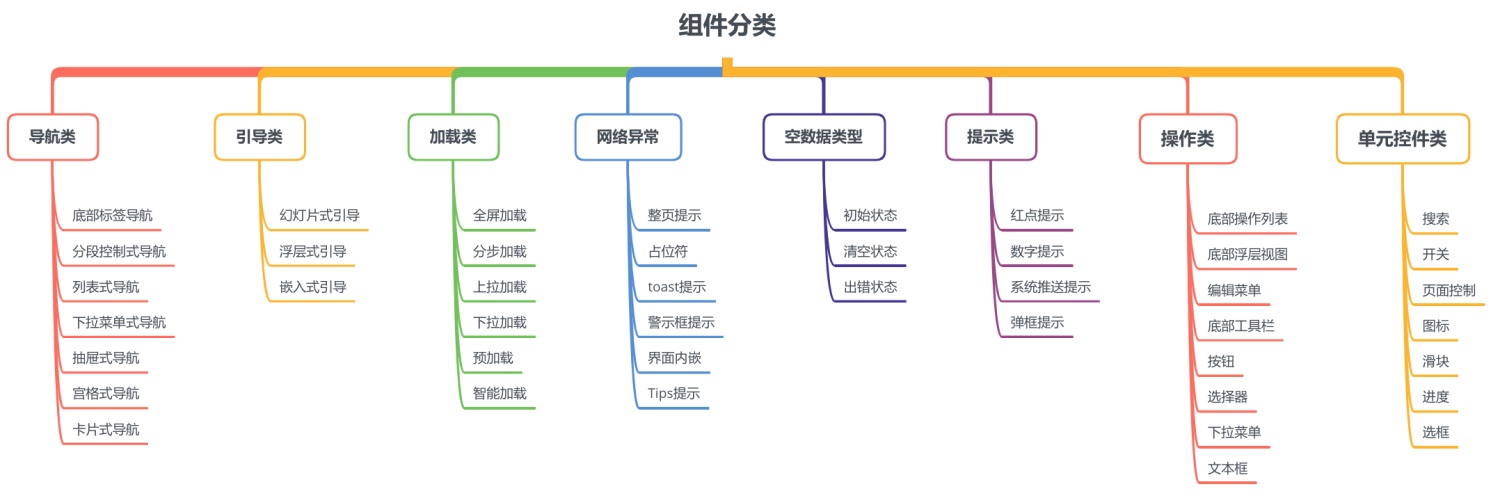
组件化设计思 3 个关键点:
- 整组件方案:将组件视为一个独立的产,从多维,多场景输组件的方案和组合标准。
- 组件化思:从需求出,拆页面表达结构和所需组件。
- 通用页面规则:通用的页面组件的栅格体系及替换规则
注:本系列文章为优设独家专题,请勿转载。
欢迎添加作者微信交流:



 浙公网安备33011002017549号
浙公网安备33011002017549号