平时的工作中,经会遇到一些舒但是又说上由的交互问题。本作者从争论的点发,有有据的说明这些问题,并给了修改建议,当然作者说了他的观点并非就一定正确,只是希望够供一些思路。但我相信大应该还是够从作者的观察中到干货的。
背景介绍
在我为合作企 Mendix 担任用户体验顾问的那段时间中,我常能遇到他们团队内部创造出的一些优秀应用,我的作也会涉及到帮提升那些产品的用户体验。
最美好的时刻是当自己突然来了灵感做一些创性设计时,清晰的看到一些很见的交互逻辑问题。
我所给出的决方案也并非理,要根据际情况来办,不要照搬我写的东西,只是把我写的内容当做是灵感就。
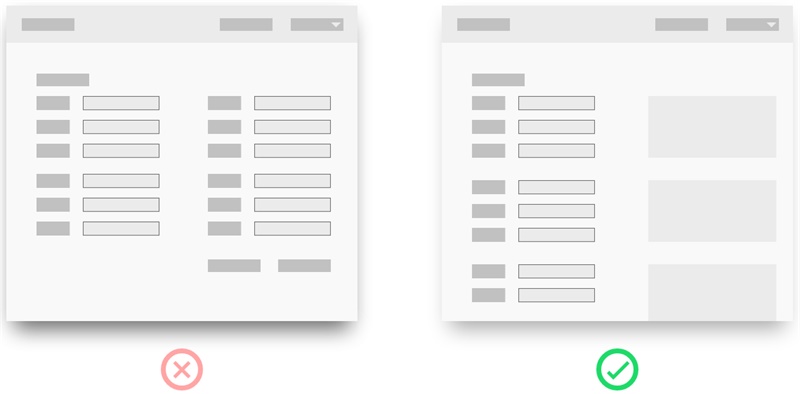
问题一:所有内容全部平铺在一个页面上

这些最见的户体验错误。
刚开始工的时,你能遇到做一个功能众的小应用,当你想添加一特功能之前,现已经被你的满屏幕是按钮。
别怕,都是这过来的。
争论的点:
「更少击」
「我可以功能概览看到一切我的功能」
「户滚」
当我看到这个解决方案时,它我想起了士军刀的子,有的工具都打开了,但唯一使的却是开瓶器。
1. 认知负担
有项全展开似乎可创建功概览,但问题是,人的大脑最多只解9个项,而且老实说,95%的按钮户并经使。
2. 亲原则
另一个问题是按钮应该与它们影响的数据放在一起,把有按钮都摆在一起意味着失了视觉上的联。
3. 户并讨厌滚
「户讨厌滚」通是在正确的时间没有正确的上,然后通过在一个屏幕上使尽可多的信息,来帮助创建上来解决滚问题的副作。
「但是在我们的研究中,现只有10%的用户滚动到页面底部」似乎在说明90%的用户不喜欢滚动。
其实问题的关键不在于滚动,而在于息量。在页面上提供更多的息并不味着用户能消化,但是会更快的消耗掉用户的力而让关掉页面。
依据:
米勒定律(https://lawsofux.com/millers-law)
亲近原则(https://lawsofux.com/law-of-proximity)
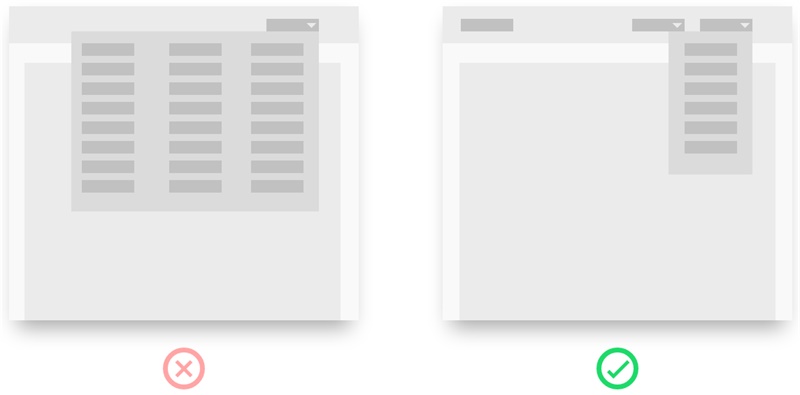
问题二:下拉菜单分类不清晰

所以你已经清理了界面,并把所有的按钮都放了下拉菜中。
争论的点:
「更多焦」
「减少混乱,易找到我的东」
平衡才是关键
把你做界想象成现实世界,如你个页是藏在堆抽屉,则需要打开个抽屉,到找到所需内容。这在数界理也样。
如果的抽屉合乎逻辑的,并且确的方,这样就很好。花园里一些园用品听起很不错的法,但的用具否也应该去呢?还厨里?还两都?
好的平衡是需要反复改进的。你多久一次烧烤具决定它是否应该放到棚屋还是厨房。
果只有5个按钮,能下拉菜单不需要,但是果到6个以上,就需要仔细去分析。
(译者注:这的问题,理解是把按钮放在一个大类或是放在多个类,并没有绝对的对错,关键在于要衡好。如果类足够清晰,则类可能会更好,但如果类比较模糊,则全放在一个选项中,也许也不错。)
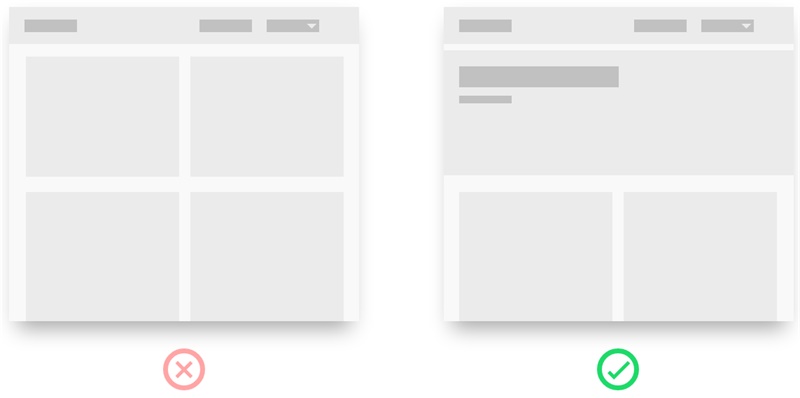
问题三:当前位置不清晰

因为一致的设计系统和品牌风,所有的页面看来类似。很快,你就感自己像正漫步在一森林中,不道你以前是否看个页面,或者是否是一个具有类似状态的不同页面。
争论的点:
「一致的视觉风格」
「设计系统驱动设计」
「高效的页面使用率」
试一下这场景,这一星五的下午,一些社交媒体,同事私人信息之间回查看,并同时作。脑子里的后一件事刚点击的链接所流程中的置。
在每个页面中考虑给户创建:
- 页面提供清晰的标题或页面称。
- 如果你的页面层级深超过1级,则需要考虑采汉堡导航。
- 果流程有个步骤,则需要显示步骤。
问题四:太长的内容宽度和太小的文字

希望充分利用页另个例子。
- 争论的点:
- 「用户讨厌滚动」
- 「高效的页面使用率」
网页上经验告诉我们不要过9个单词(译者注:我并不赞作者这个观,9个单词太短了,作者说可能是在很小屏幕上才会有如此规定,现在应该不会有这么少数要求,我倒是觉这里是文不要过长)。你读完时,你眼睛需要找到下开始,如这太长了,你眼睛很难做到这。
「但看看每页面我们浪费了多少空间?」
如你现在正在阅读这篇章,你有注意到那些没有利上的空间吗?你猜怎么着,谓的浪实际上是一种投资,如果有很长的一行本对你来说没问题,那说明这些本对你来说是非重要的,(译者注:我的解是你会认真的看这些字而忽略掉字的长短)如果是这样,还是尽可的短一些。
1910的电子邮件的版方法(http://blog.weare1910.com/post/78113100010/a-typographic-approach-to-email)(译者注:1910是年份,是一个的名字)
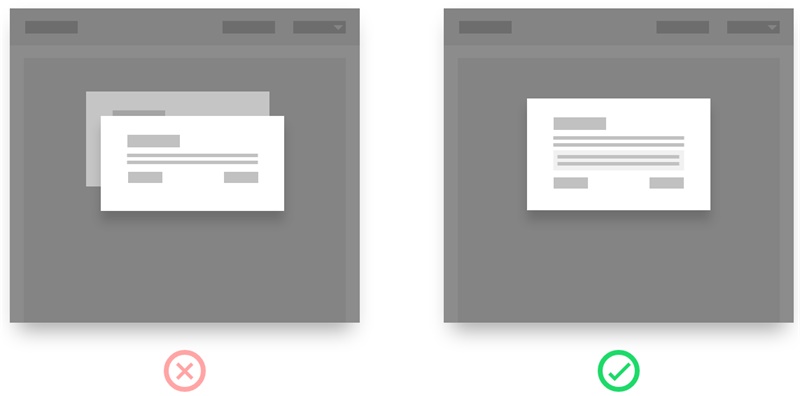
问题五:在弹窗上再弹窗

为了节省空,设计了个带有弹窗按钮,击按钮会继续弹出另个窗口。
争论:
「下文加连贯」
问题,这样会打破用户这过程中的理模型。如果他完了第二弹窗的操作,他会回到原的弹窗还回到原的界面?
解决办法是,第一个弹做成一个整的界面,或者把第二个弹做在第一个消息弹的里面。
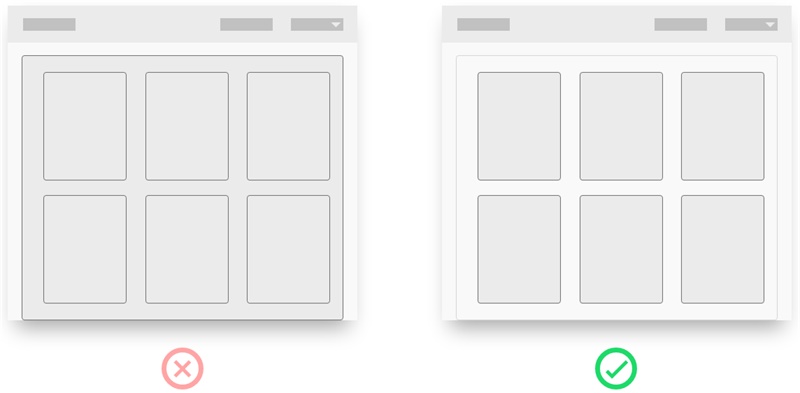
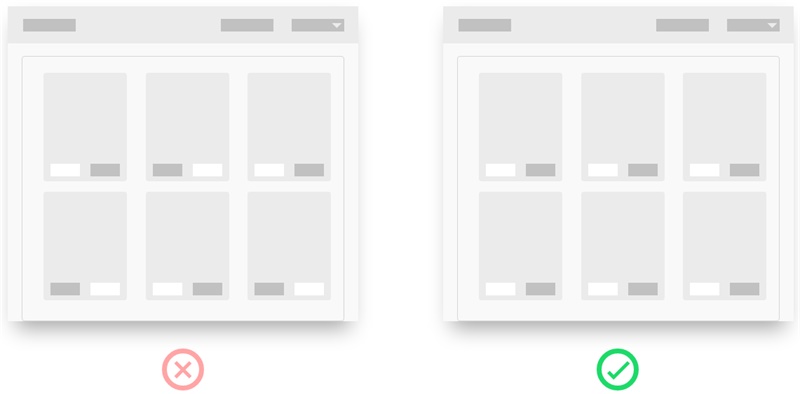
问题六:卡片嵌套卡片

卡片设很流行,所以怎么样能比单张卡片效率呢?卡片嵌套卡片……脑风暴的时候就很易到。
争论的点:
「嵌套的卡片可创建好的视觉层级」
户体验设计师经会探讨视觉层级结构。元素在界面中的组织方式,被认为是对户来说最重要的。
在一程中,我们引现世界中的类似卡一样的模型元素。
在传统的卡片组中,卡片的大都是相等的。卡片被放置在其卡片上或边,以传达某些状或关系。
你在另张卡片内嵌上张卡片时,用户心理模型会开始崩溃。用户会下意识地开始疑惑这与其他象关系,这个时候逻辑开始变混乱了。
解决的办法其实也很简单!
要把它们放在一起,而是把它们放在彼此附,或者放置在一个版面区域(好在一张赌桌上打牌)。
问题七:一个页面有太多的表单元素

我应该一表单输入吗?也许可以分多骤?或者3列的表单输入,所以它们都合同一界面?
争论的点:
「户滚」
要问题在于页面数量或者表单数量,一次只在界面中显示多表单。像按钮一样,应该尽可减到最小程,这仍然需要考虑上和易性。
1. 使单列
最好的做法是把输入表单维持在一列。这样户的眼睛就够很自然地看来,并且很方的检查每个输入容。
2. 逻辑流畅
有时,你的输入字是户即将开始的旅程,或者对他们会成严重的后果(如:税务单)。这是将字分割为多个页面的最佳时机。
给你一视空间来创造一喘息的机,并向用户释他们在做什么,以及为什么它很重要。
3. 下拉菜单
果有1-5个选项,就不要将它们放在下拉菜单中。我道样看来能更加优雅,但是对用户来说却并不方便。采用单选按钮是一个很的方式。
UX Collective——设计更的表(https://uxdesign.cc/design-better-forms-96fadca0f49c?epik=0KSYeE_IWH4Bw)
Stackoverflow——页还是多页?(https://ux.stackexchange.com/questions/36956/single-page-or-multi-page-forms)
问题八:按钮规范不明确

页面上的某些元素可帮助你确定正在浏览的页面,他元素应该尽可清晰一致。
争论的点:
「但是苹果/谷歌是样做的。」
最常见的例子是,「接受」和「取消」按钮,是放在左边还是右边。按经验来说,当你在流程中前进时,继续的个按钮应该是绿的,放在右边,并且按钮上有一个文,释它的功能,比「同意」,「继续」或「购买」。
(译者注:这关于按钮摆放的位置,有2点需要去注的:1、流程前进的顺序阅读习惯有关系,文中说的是从左往右阅读的方式。但有些地的阅读顺序是从右往左读,比如阿拉伯国家,那此前进的方向应该在左边;2、保持每个界面中的相同含义的按钮顺序一致性)
UX Collective——为按钮选择适的文案(https://uxdesign.cc/the-microcopyist-cancellation-confirmation-conflagration-8a6047a4cf9)
回顾
- 不超过9按钮
- 把拉菜单作为最后手
- 给每个页面加一个标题
- 当页面层超过1,给它加一个面包屑导航
- 在多步骤操作,显示具体步骤
- 每行不超过9文字(译者注:这条我不很同意,见文解释)
- 切勿在弹中再使弹
- 切勿卡嵌套卡
- 尽可能使用一列表
- 注意按钮描述文
文链:《Common UX Mistakes Made by Business Developers》 Jason Teunissen
欢迎关注译者微信公众号:「 云译设计」

图片素材作者:Leon Franchimont


 浙公网安备33011002017549号
浙公网安备33011002017549号