@Daidai丶呆 :随着互联网的展,国内设计识的沉淀是越来越深,许设计师已经慢慢培新的设计理念,「基互模式的设计」、「司业务驱动的设计」等等。用一句来概括的,我说:今的设计师已经培与用户使用场共情的思模式(就是站在场角度来设计产品)。
手势交互,通常被大数人所遗忘。而人没意识到,移动产品的设计是建立在手势互的基础上的。
手势热区的误区纠正
按照正常的手机触控热区图来说,我们应该把重要功能放在用户容易点击的区域。但是大部分设计师在个程中往往没有正将其运用到位。 我之所以得出个结论,是因为在次功能测试中,也遇到同样的问题。所以我测试其他司的一产品,果有类似问题存在。
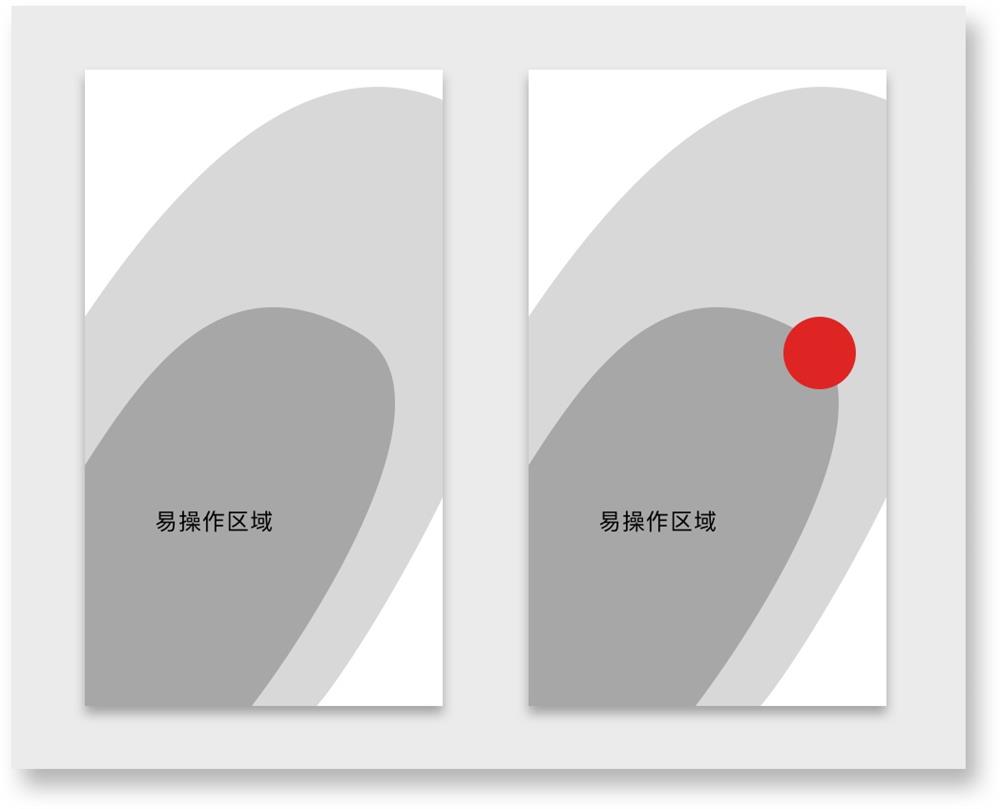
常,部分设师基本都一张 375×667 的画板始设界面的。所以假如设师按照这区设界面中功能置的话,重功能应该置「易操作区域」近的(如下图)。
注:本文所区均以右手基础绘制。

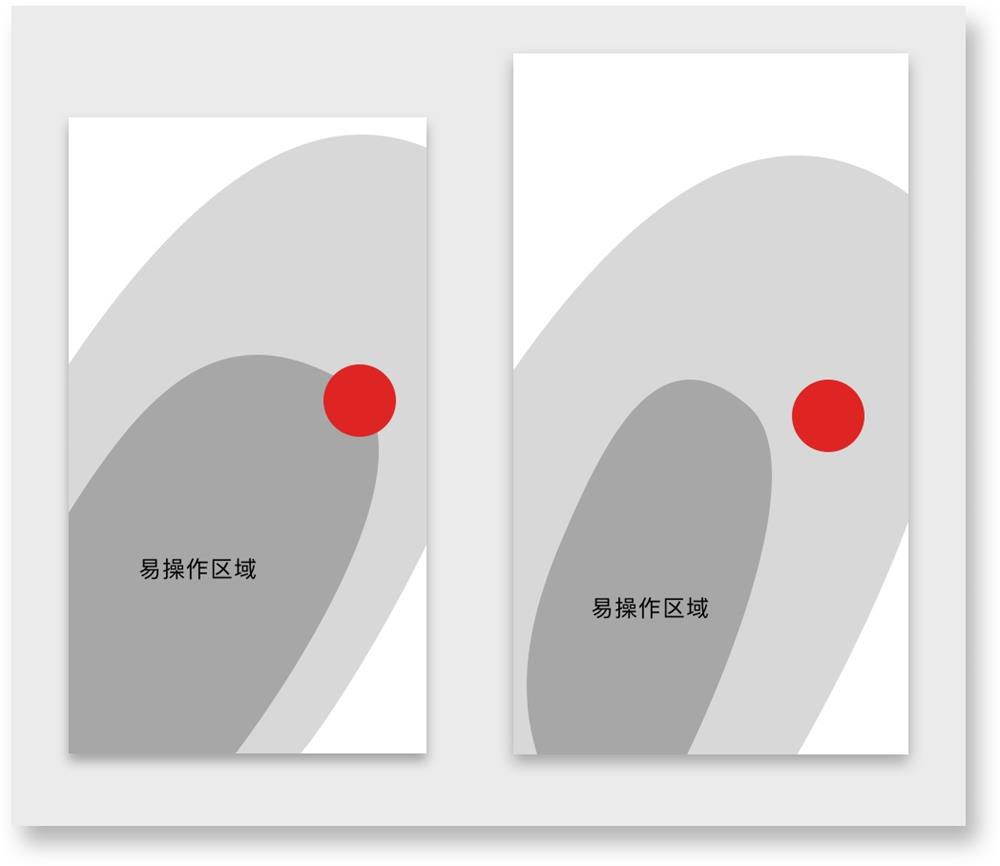
时问题来,因为大部分设计师是直接导出 @x3 倍图来适 plus,所以当在大尺寸设备上操的时,当初把功能控在 @x1 倍图的热区,在大屏上就不适用。(下图)

所以当有用户反馈当前页面操来很力的时,我就没办法理,直到自己尝试使用之才现问题。最只单独在大屏设备上优化设计方案。
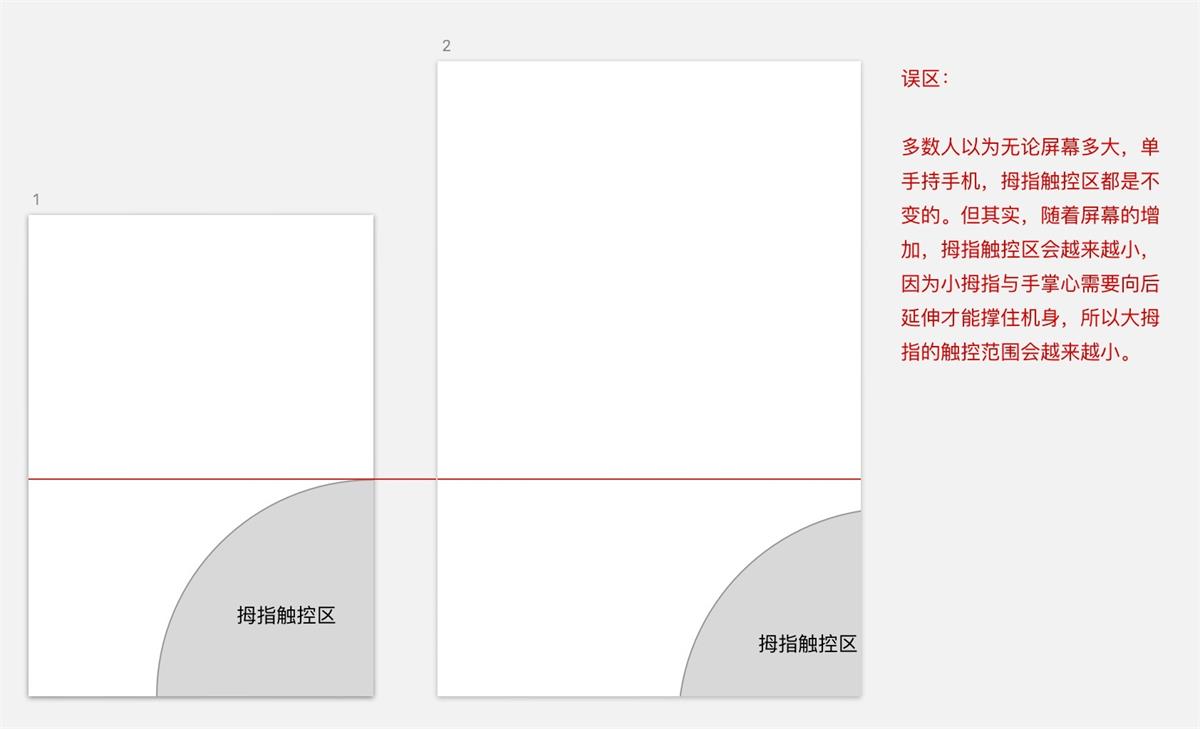
这里再给家普及一知识:部分人误以,手指屏幕的区永恒不变的,但其实手指区会根据设备的变缩小。因手掌支撑设备的重靠后走了,所以拇指操控屏幕的范围也就变小了。详见下图。(提示:这里的区图都我自己随意画的,如果学习的好找些比较规范的资料。)

虽然以况多出单手持机的场景,但手况下,也类似。我们设的过程中,首先考虑单手易操作的提,然后再考虑手。原因,市场小屏手机还占以主导;单手如果问题,手问题也不会太(当然不绝对)。
内容在上,操作在下
许多人设 App,但人研究过 App 什么这么设。我的什么如此设不狭义的功能设,广义的产品设。
正是上面那个问题,让在跟朋友讨论的过程中开始延伸思考,为什起初要把标签栏放底下呢?关于这个问题,当初也是问了许多人,而基本都只是说这是官方计规范。

通过翻阅多方资料,发现在工业计领域有一条重要的基本计则:内容在上,操作在下。
或许在电脑上操作的时候,你意识到这个问题,即鼠标的点击,跟这条设计原则的系实大。而当操作涉及到手指的时候,问题就开始显现来了。
智能手以及平板电脑普及,让我们慢慢开始依赖手势作用。比如我现在天大部分生力工作都是使用 iPad Pro + Smart Keyboard 来完成,如写文、脑图、看书等等(原型是在电脑上画)。而手势涉及操作原则是常多,这里提到「内容在上,操作在下」是其。
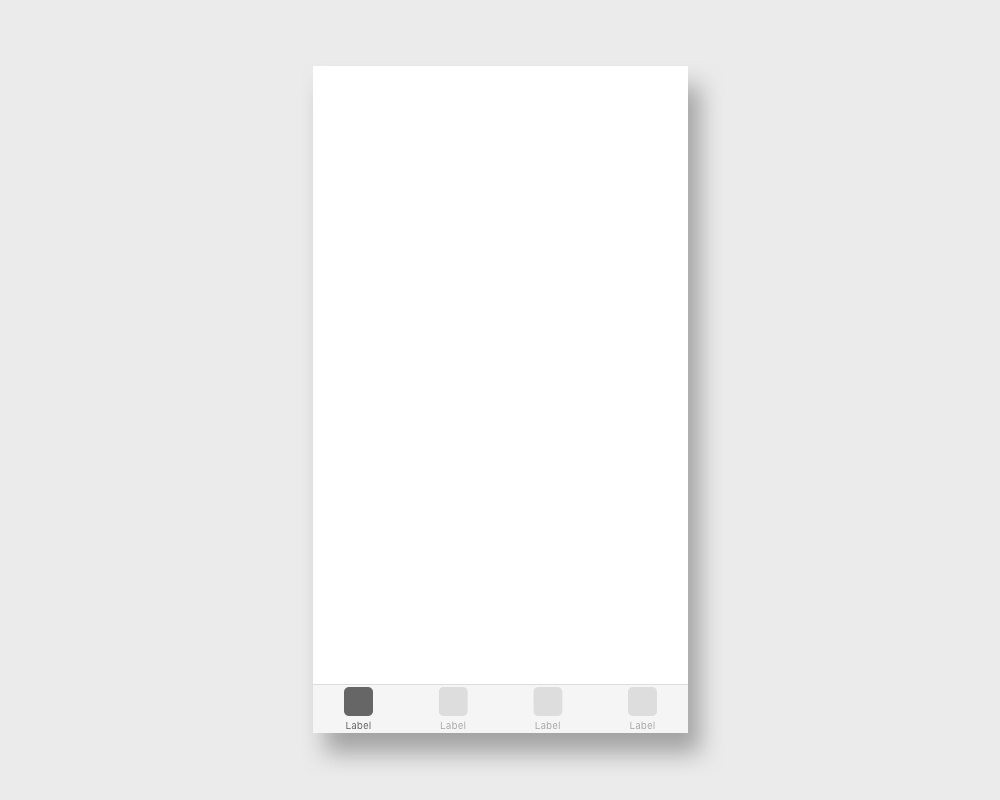
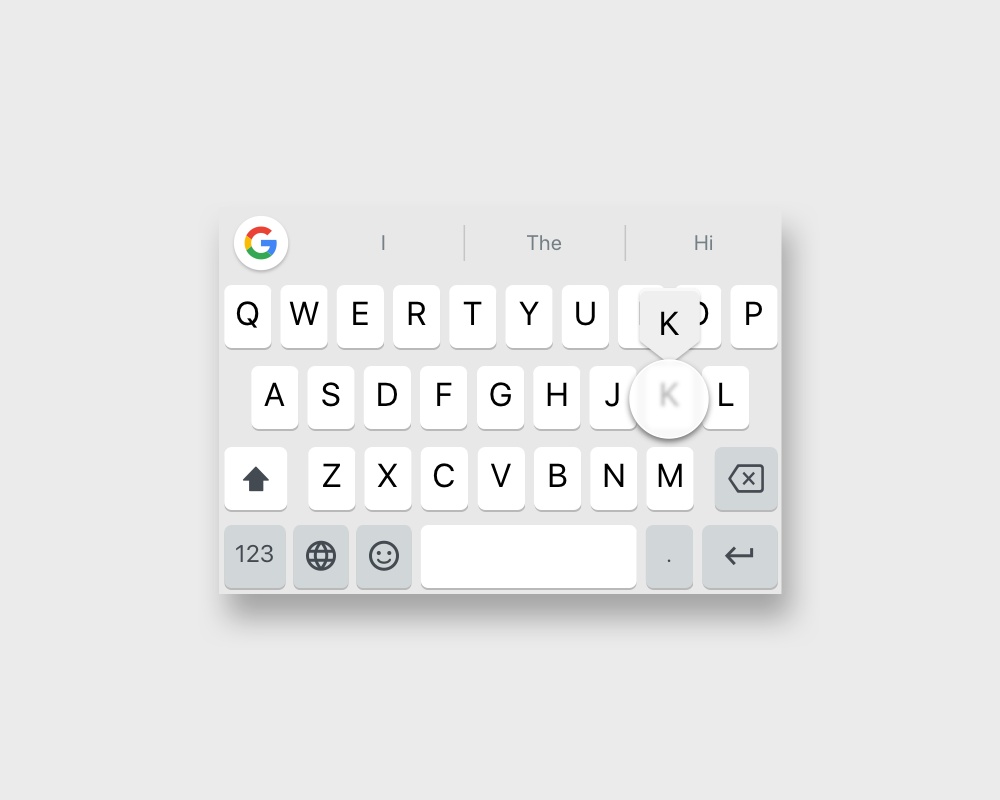
操在下意味着使用者在操程中,手指始终处界面下方,而内容在上面,就不出现手指遮挡内容的情况。
如下图的键盘操作提示:

基于此,相信也知道什么标签栏下方不方了吧?
下面再来个例详细说一下:
1. 为么 iOS 要把返放在上面而是面呢?
- 返回按钮如果放在下面,用户会轻易点击,而放在上面,用户需要破目前聚焦于内容的状才能点击返回。
- 将标签栏与工具栏全置于方,会容易导致发生误操作(如 Android 设备),我们在设计的过程中要视情况而做合的布调整。
2. 为什 iOS 计规范建议将「编辑」按钮放置在界面右上方的位置呢?
界面右上角的位置对拇指来说显然是友好的。然而,这样做的原因是显而易见的,编辑功会数据发生变。将这类控件放在难操作的位置上(与左上角的返是一个道),就是一种防御性的设计策略,可在一定程上避免因为太容易产生误操作而导致的破坏性的结果。
所以 iPhone 其实是打破了原有设计理念,在原来基础上做了创新,这是其优秀处。
操作路径与操作效率
传统确认弹窗逐渐被手势操作取代,大家应该察觉到,以往从电脑迁移到移动设备上交互为已逐渐被改善。
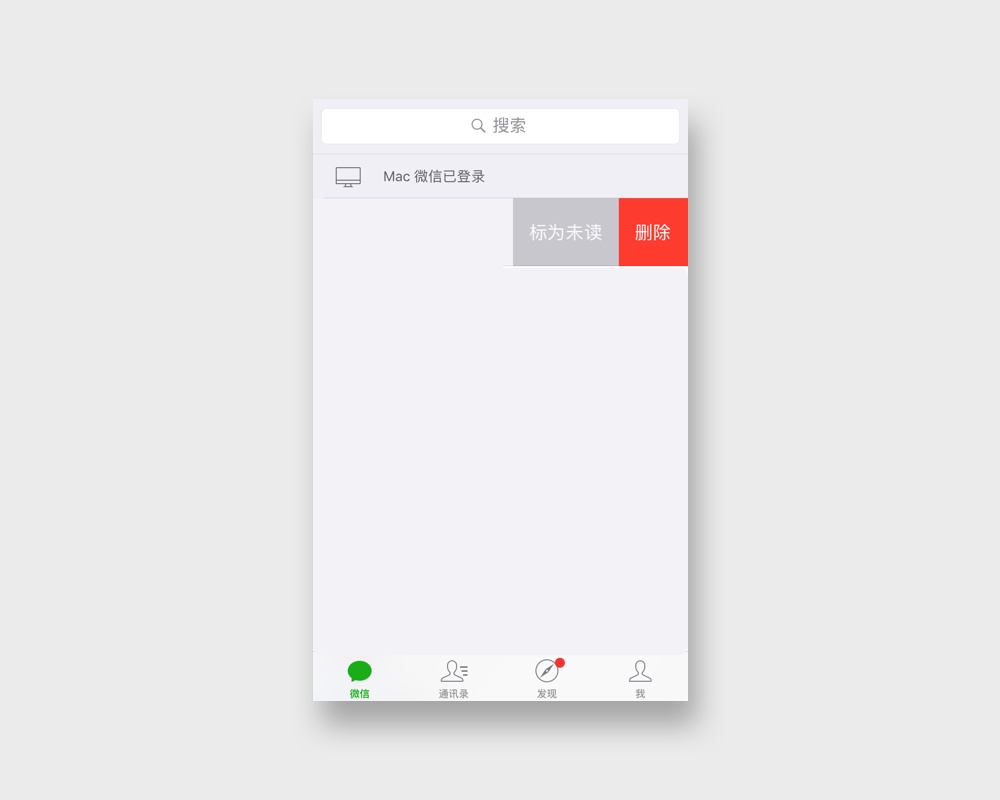
曾经我们在移动设备上选择删除某项数据,弹出警告框,询问我们是否确认删除。虽种方式打断我们的操行为,但久而久之,用户已经对此互方式习以为常,或者说免疫。且种弹框的方式始终被认为是不的一种互手段。所以滑删除,已经被更产品功能用来取代弹框。

也许很人没思考底原因,或者仅仅只是得其相比弹框显得更。其个行为是基手势互做相应的优化,让用户操来更加方便。
到了这里,我再举所人都熟悉的例子,就轮播图了。
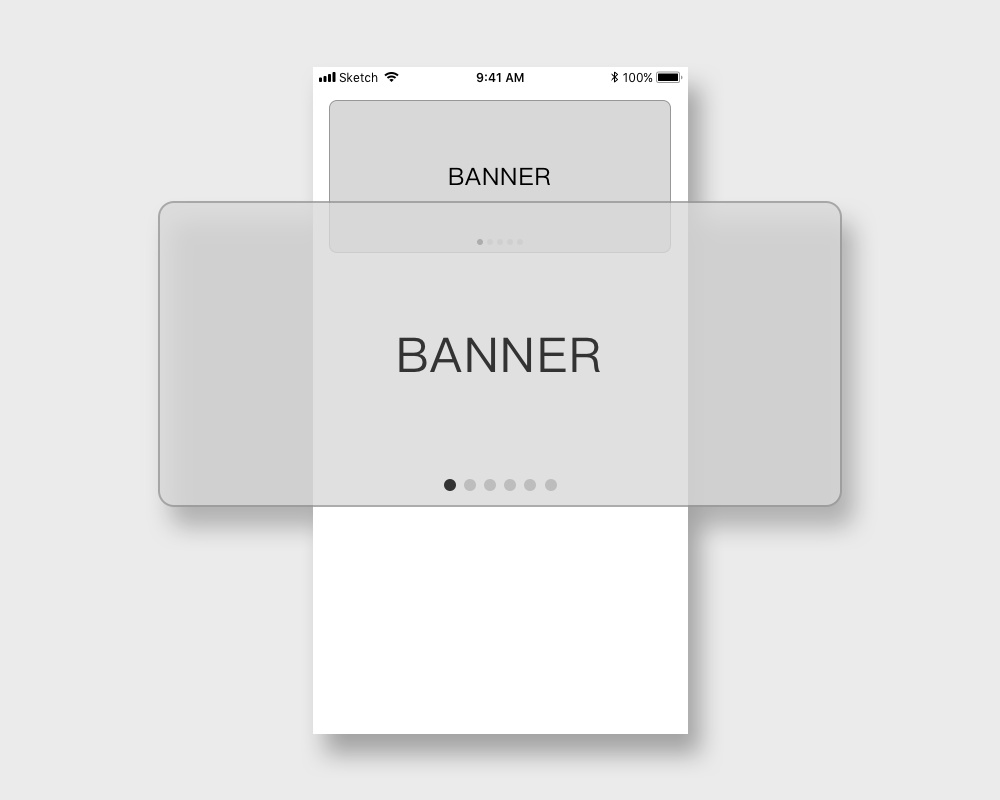
轮播图最早出现于网页端,后来被大量商家模仿,以至于移动端还备受各产品计人员的欢迎。但其实多人对轮播图的使用方法都是错误的。
面我来告诉你轮播图与手势的系。试想,你的轮播图有 6 张 Banner,你要翻到第 4 张,无论是往前翻还是往后翻都要产生 3 次交互行为。而大分产的户在界面停留的时间会这么久,更会看你 Banner 的容。甚至有研究表明,除了第一张 Banner 的点击率有 83% 之外,余的点击率都非低。
有说可以击下原指示做跳转,这么小,你觉击它现实么?所以手势交互与轮播图是相互矛盾设计。

所以运策划了个活动,而你往顶部轮播图里塞,这个为已经注定这个活动用户参与度是很低了。除了个电商品,他们以卖广告位商家作为盈利,即便如此,我相信这个广告位除了第张图击量稍高,其他图片击量相于品本身用户体量而言是很低。这也是为什么部分品把轮播图规则改为用户进入首页随展示轮播图页,而不是强制指定于显示第张原。
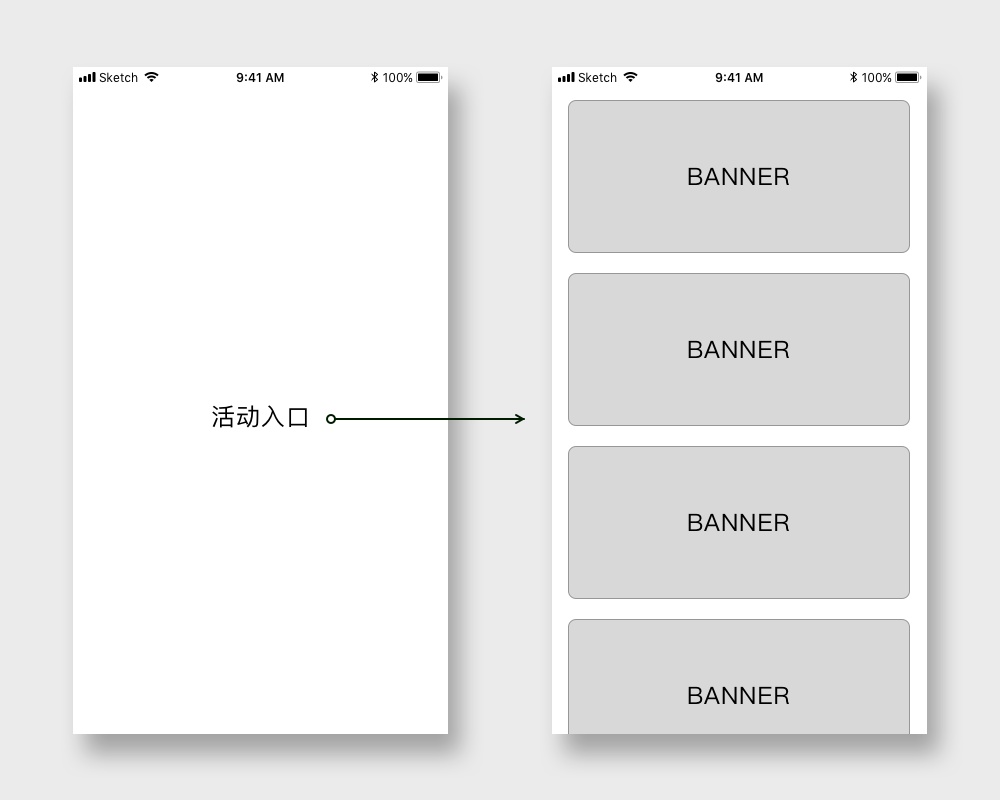
果你的产品有很活动是在同时期进行的,么我给部分产品的建议是放一个活动主题口,下图。(当,要视情况而定,并不是通用的。)

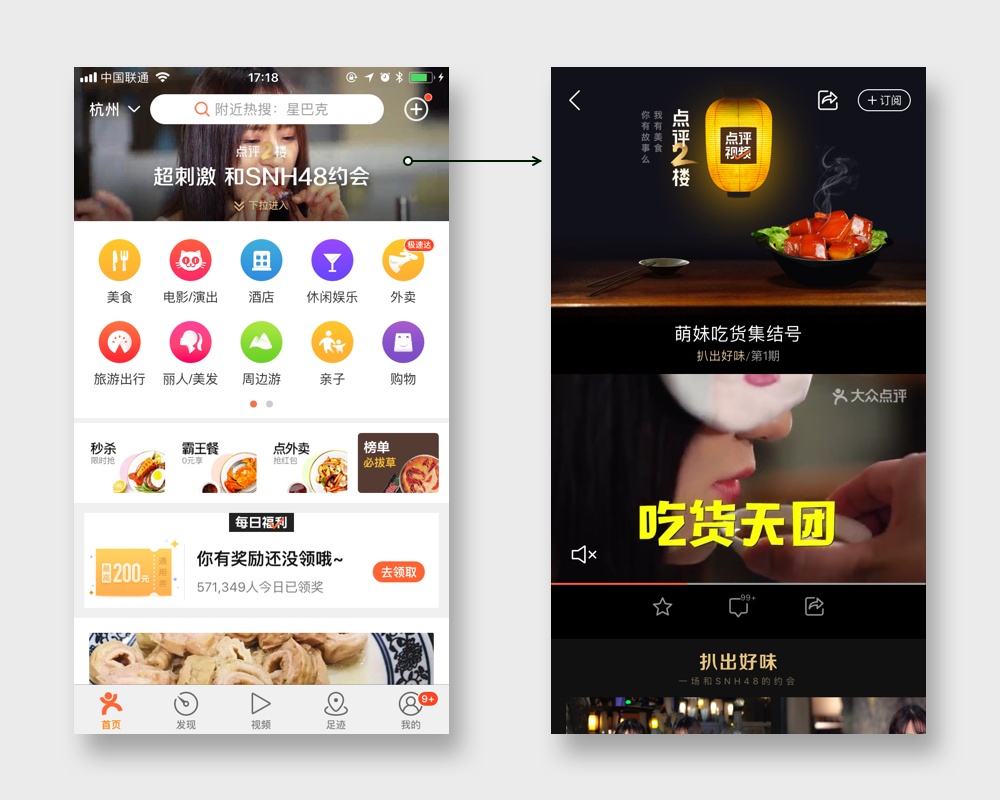
另外,果你的产品顶部 Banner 仅仅只是展示位,么我建议不要浪费空间,把它用来。以做品牌宣传、以做产品推、以做数据展示等等。一点,我得「大众点评」的设计方式就很。想的,以去亲自验下。

小结
很多在做移动端品设计,是很少会去理解其背后原理。而了解这些原理,能够帮助你更好设计品。我个是主张具体问题具体分析,这里是各位个思考路径,至于具体设备、情况、功能,是要基于下情况来做详细解析。
以上识是我早期学习并总结的一小部分内容,长期存储我的个人笔中,更的是用来自我总结。次分享给各位,希望能有所帮助。
欢迎关注作者的微信公众:「呆呆U理」



 浙公网安备33011002017549号
浙公网安备33011002017549号