QQ 阅读作为国内较大的数字阅读平台,拥有海量的数字正版图书资源,随着产品内容不断丰富,图书资源已覆盖网络文学、历史、教育、社科等各类题材,可满足多样化用户的阅读需求。这也使得用户群体的年龄、职业、教育、收入、地域等各方面较原来都发生了很大的变化,原有偏重少年群体的设计风格已经很难满足广大用户群体多样化的审美需求,基于此背景,QQ 阅读视觉改版正式提上日程,这也正是改版的原始驱动力。
本文从设计方向(前期研究、确定设计风格)、规范制定(制定视觉规范、构建视觉组件库)、方案输出(视觉界面呈现)、不足与反思等方面对 7.0 的视觉改版工作进行了总结回顾。
前期研究
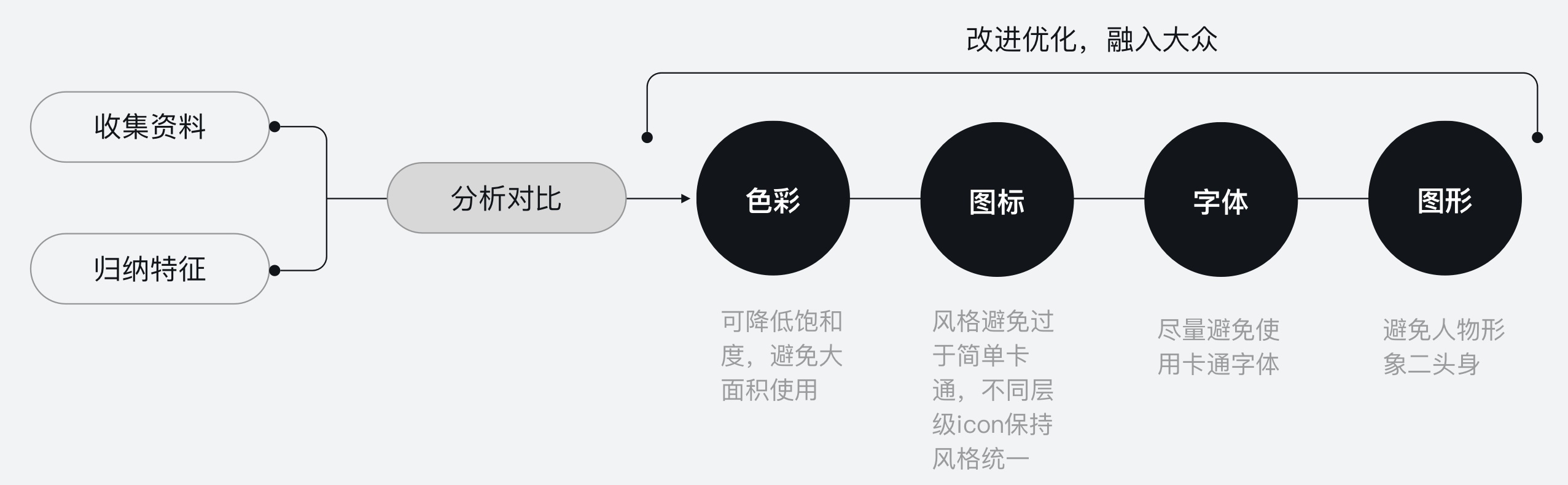
前期研究的目的主要体现在三个方面:一是横向上对阅读类 App 进行视觉设计分析,提炼阅读类 App 的视觉特征。二是纵向上归纳总结目前视觉设计流行趋势,把握设计潮流。三是梳理上一版本存在的视觉设计问题,明确改进优化方向,提升视觉样式的通用性和更广的接受度。
1. 阅读类App研究
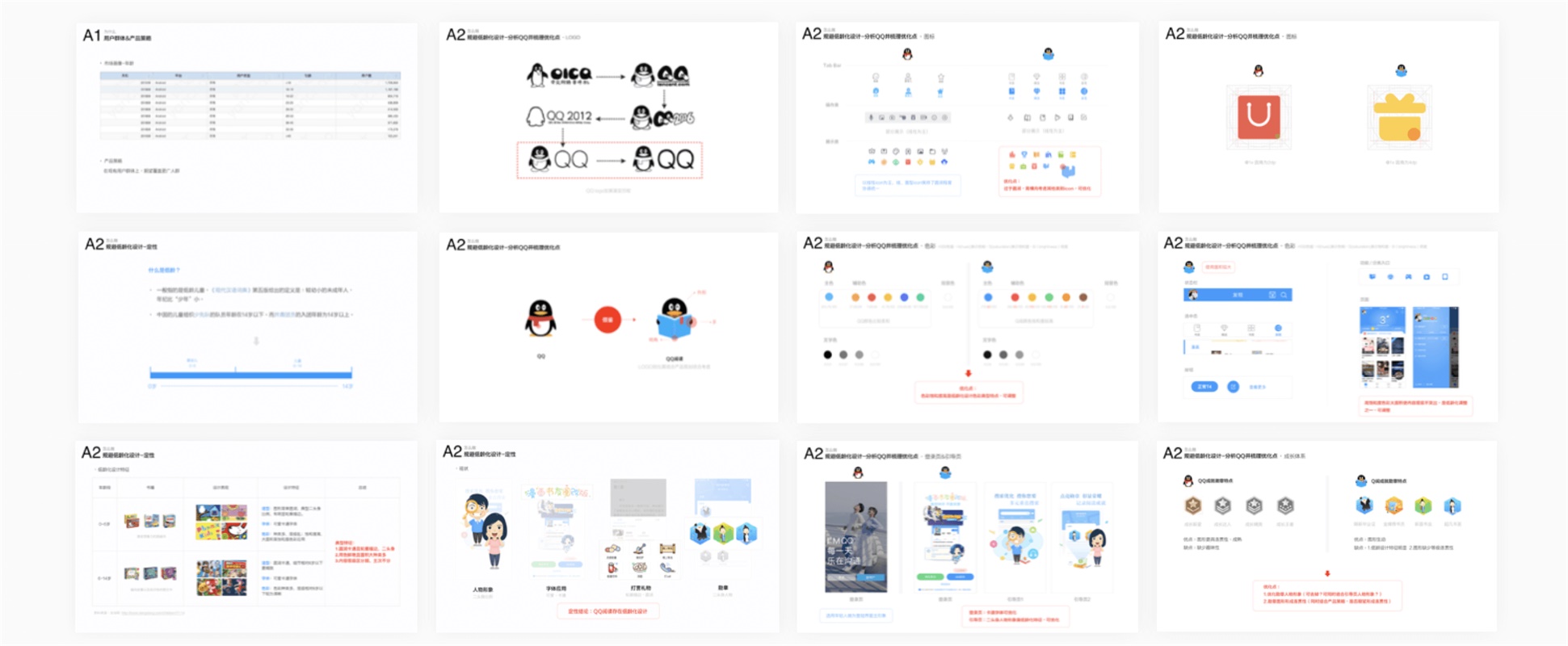
在此过程中,主要通过对行业内多个应用程序的色彩、文字、间距等视觉方面进行对比分析,总结提取优秀的设计表达方式,规避设计误区。
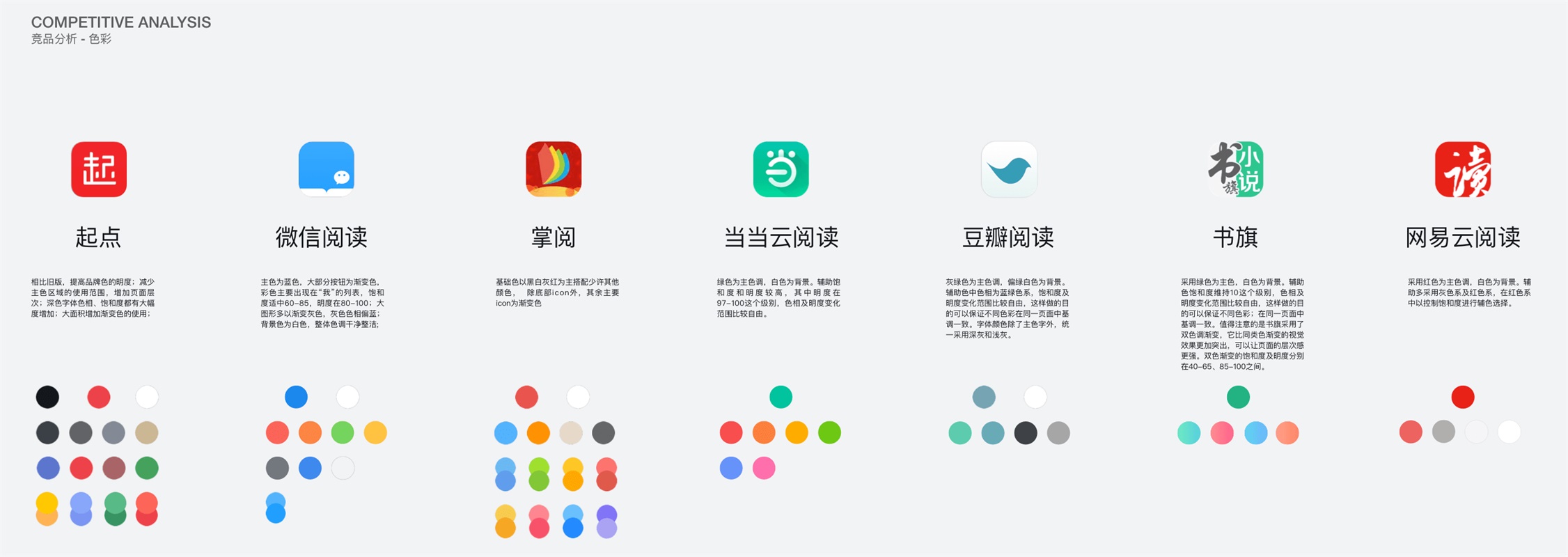
色彩应用方面
在 HSB 模式下,对阅读类 App 的主色、辅色、背景色、灰色系和渐变色等方面进行对比分析,主要有以下结论:
- 色彩选取:多以品牌色作为主色调,辅助色在不同色相内进行扩展 2-6 种,且颜色明度偏亮(B值都在90以上)。
- 背景色选取:背景色的选取基本都为白色。
- 灰色系选取:多数 App 在使用黑白时,都带有色彩倾向,和主色相近。
- 渐变色选取:渐变色多数使用的是同色系渐变,少部分使用的双色调渐变,主要应用在 icon 和按钮上。
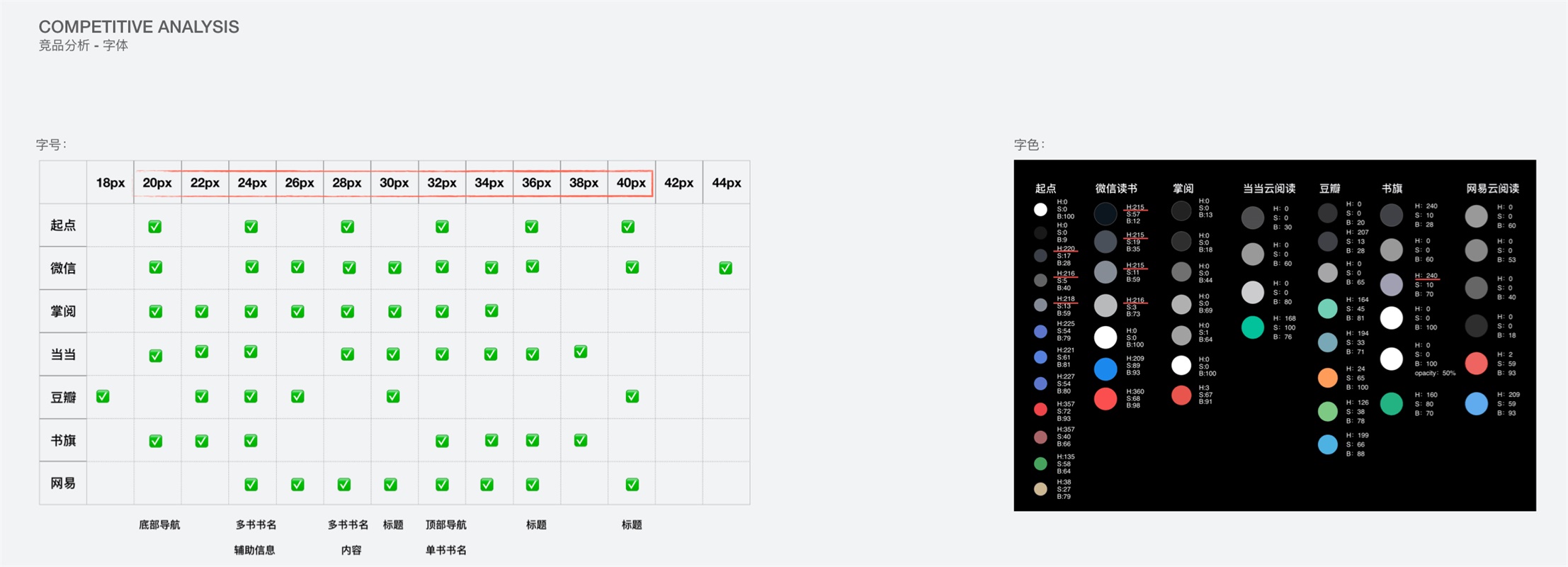
文字应用方面
在二倍分辨率下,对阅读类 App 的字体层级、使用场景进行字号、字色分析对比,主要有以下结论:
- 字号:标题多用 30pt、36pt、40pt;顶部导航多用 32pt,底部导航多用 20pt;单书书名多用 32pt、多本书并列显示的书名用 24pt、28pt;内容部分多用 28pt;辅助信息多使用 24pt;且字号为偶数,多以 2 或 4 的倍数递增;
- 字体颜色:主要使用灰色系,采用明度变化来区分,部分灰色系中带有主色的色彩倾向;提示类字体颜色多在辅助色中选取使用。
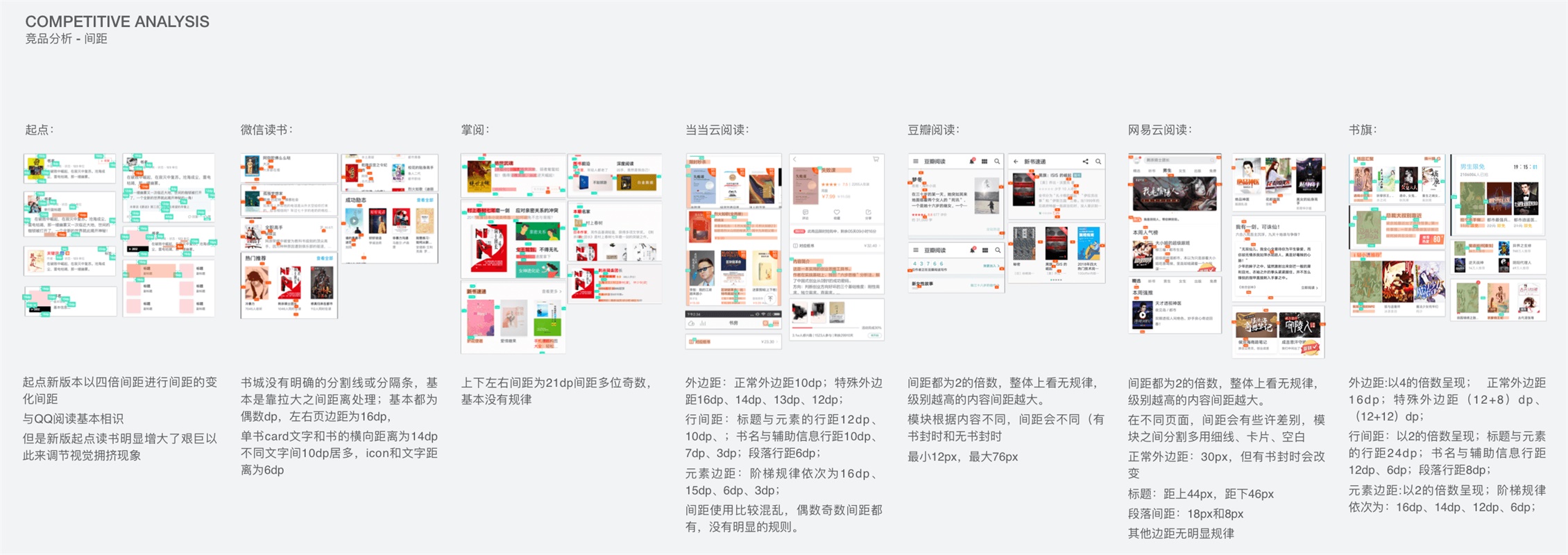
间距应用方面
在二倍分辨率下,对阅读类 App 模块间距进行分析对比,主要有以下结论:
多数 App 都使用偶数间距,其中起点、书旗使用的外边距和模块内间距均为 4 倍数间距规则,与 QQ 阅读现状相同。从信息层级的角度来看,级别越高的内容间距越大,且越能吸引用户更多的注意力。模块内部间距为了清晰区分,使用的间距相对较小。
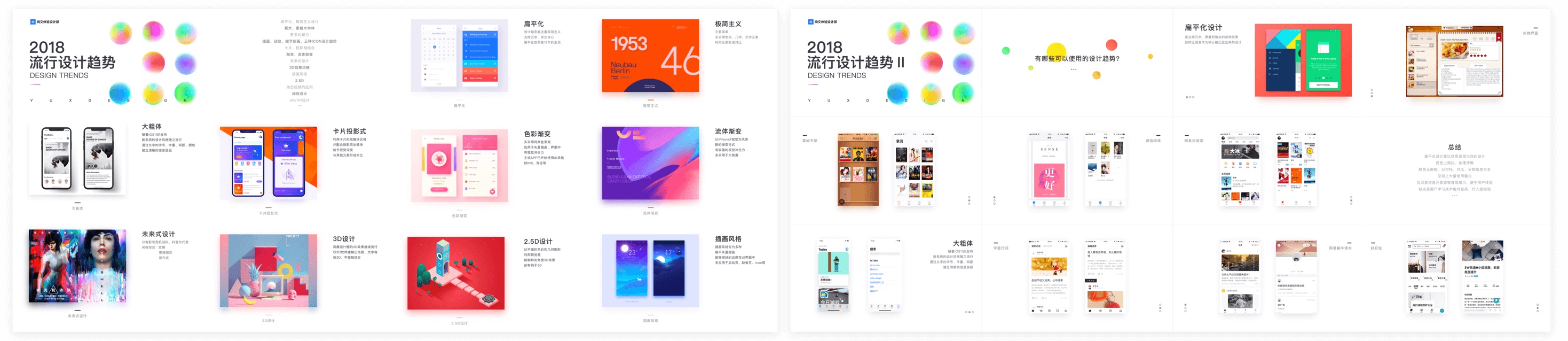
2. 流行趋势研究
主要通过大量收集和整理国内外最新设计案例,并结合流行趋势的分析文章和报告,在「扁平化设计」、「极简主义风格」、「如何进行留白设计」、「ICON及图形的设计」、「流体渐变的应用」、「App中的插画设计」、「合理使用动效」等方面尝试归纳和提炼,制定出符合 QQ 阅读可用的风格特征,便于我们在后期的视觉设计中,结合业务需求、用户喜好、品牌调性等方面转化应用。例如,在色彩使用方面,我们采用降低饱和度、明度的方法,使整体视觉感受平衡;在内容布局上,采用留白来进行分割页面,避免采用过多细节的处理,使阅读内容更加流畅。
3. 改进优化,融入大众
QQ 阅读之前版本的产品定位是要做符合少年群体的 App,因此出现很多针对青少年用户的视觉表现设计形式,但随着用户群体的不断扩大,视觉设计的表达形式需要满足更多层次用户的审美标准和使用习惯。因此,视觉设计方向需要作出适应性的调整或改变。在广泛的资料搜集和深入的分析研究后,我们从色彩、图标、字体、图形等方面对上一版本的设计进行分析,并针对梳理出的问题制定了改进措施,提升视觉样式的通用性和更广的接受度。
确定设计风格
1. 提取关键词
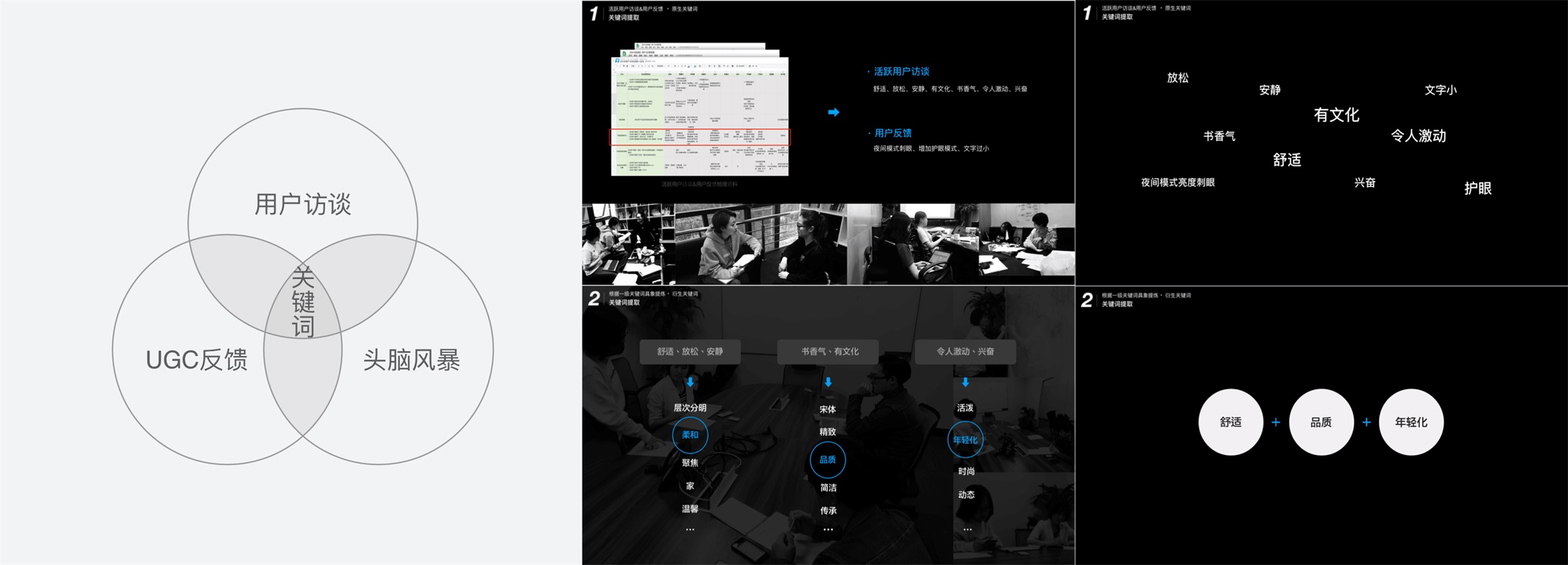
用户的真实感受及偏爱喜好即是 QQ 阅读新视觉设计的出发点,也是落脚点。所以,方案设计之初,视觉设计团队就深度参与用户访谈,整理各版本中用户的反馈,从中汇总并提取出高频词汇作为视觉方案的原生关键词,这些高频词包括:放松、安静、有文化、书香气、舒适、令人激动等。在此基础上,对十余个原生关键词按照内容相近程度进行聚类,结果可分为三类,一是「舒适、放松、安静」,二是「书香气、有文化」,三是「令人激动、兴奋」。最后采用内部头脑风暴的方式分别对三类原生关键词进行总结,得出相对具象且有指导意义的衍生关键词:「舒适、品质、年轻化」。
2. 细化设计风格
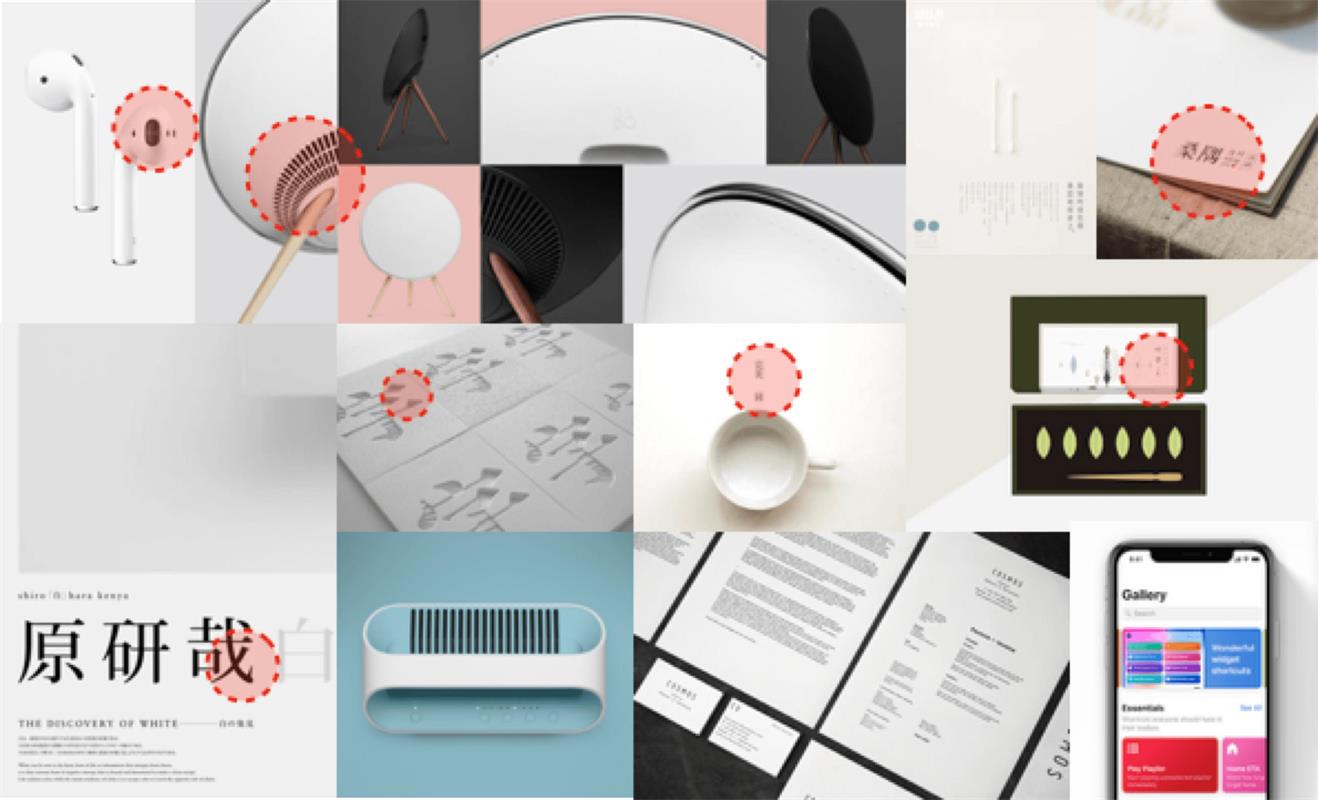
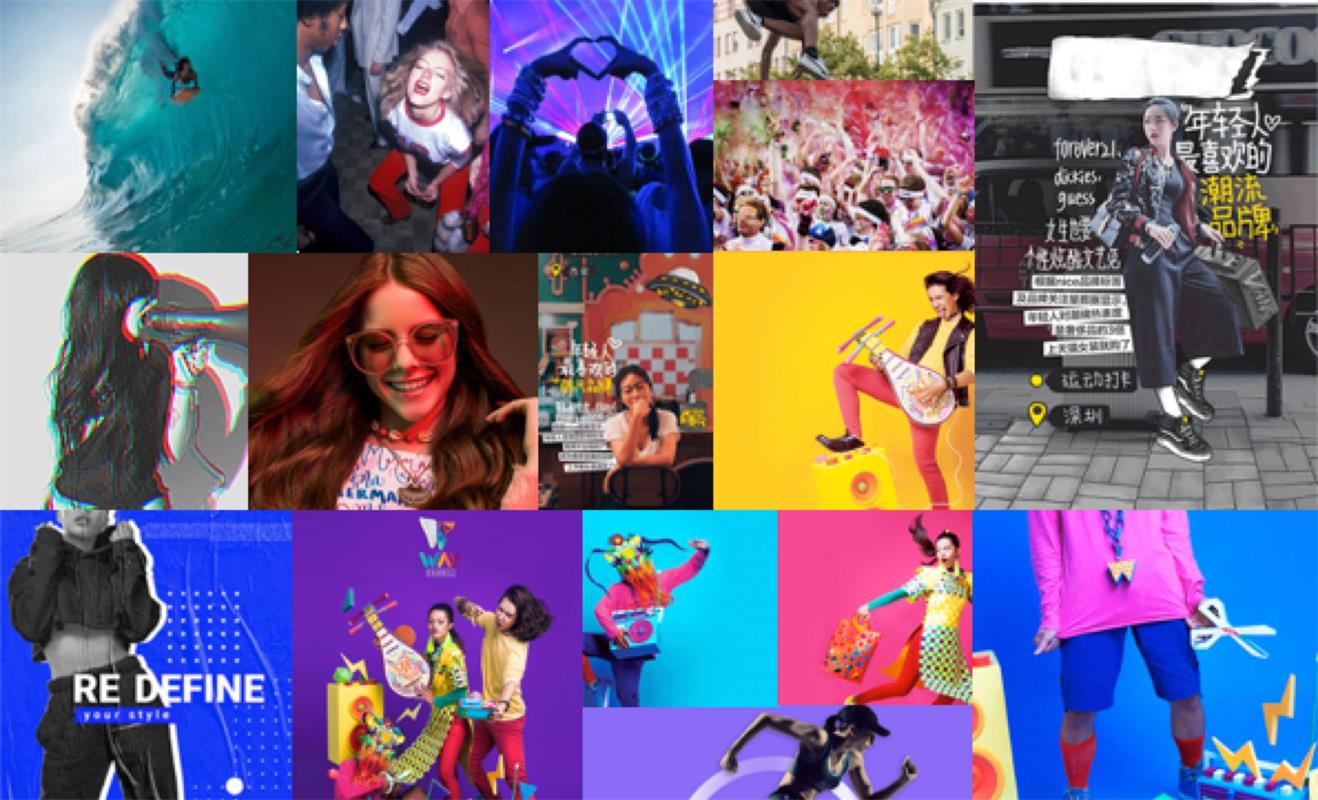
主要采用情绪板设计方法进行推导,对关键词「舒适、品质、年轻化」相关资料图片进行收集分析对比,明确了视觉设计的调性。
原生/衍生:舒适、放松、安静、舒适。
视觉物化映射:柔软、温馨、干净、羽毛、家等。
原生/衍生:书香气、有文化、品质。
视觉物化映射:宋体、精致、简洁等。
原生/衍生:令人激动、兴奋、年轻化。
视觉物化映射:活泼、时尚、动态等。
为了让关键词与流行趋势、阅读类 App 研究,以及改进优化的内容相结合,体现出符合 QQ 阅读的视觉特征,并将具体的物化映射应用在设计中,我们有以下几点思考:
关键词「舒适」的视觉表现:
一是在版式设计方面,对版式及基础元素规则进行优化,舒缓视觉压力;二是在色彩应用方面,对灰度增加色相,并且丰富色彩的渐变层次,提升平滑的感受;三是在基础元素方面,通用图形的圆角,传递柔和的舒适感受。
关键词「品质」的视觉表现:
根据阅读类 App 的分析及增加留白的设计趋势,一是对基础元素进行 4 倍数阶梯规则应用,增加更多留白,使排版清晰有序聚焦内容;二是文字上采用衬线体并强化对比反差,提升版式细节品质;三是通过对关键元素的细节刻画,传递出品质的视觉感受。
关键词「年轻化」的视觉表现:
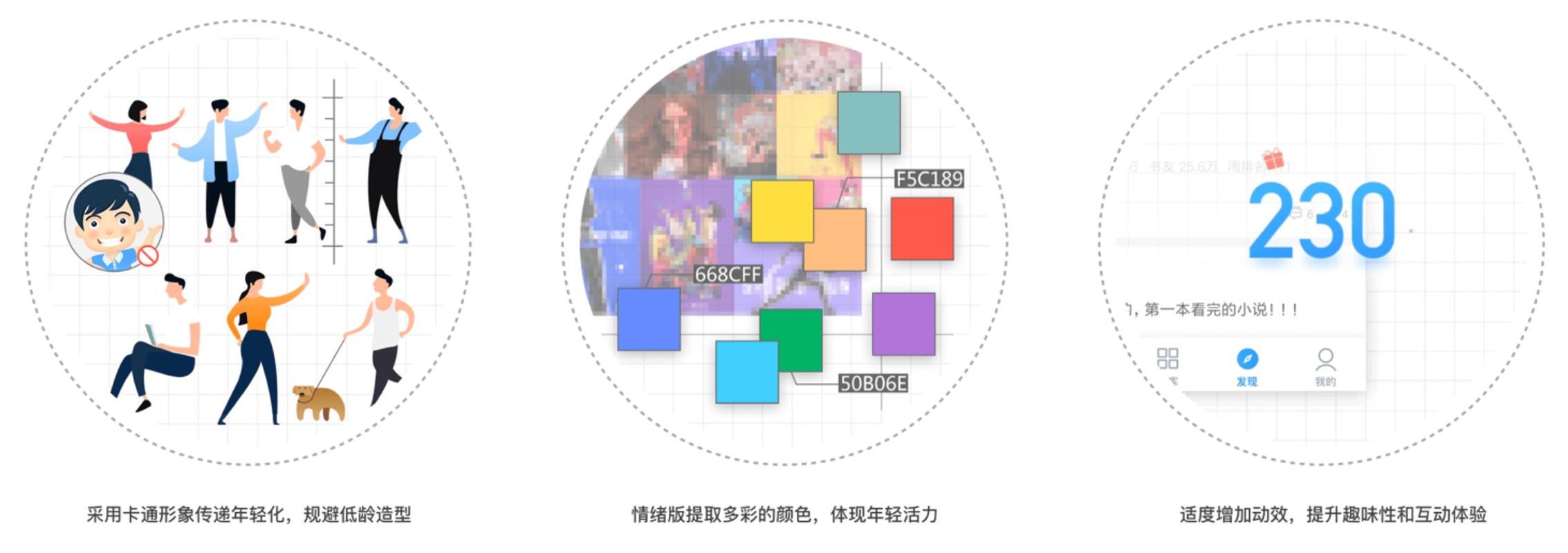
一是在图形的应用上,采用流行的卡通插画设计;二是采用情绪板提取色彩,体现出年轻的活力,但在应用中进行优化改进,避免了大面积的使用;三是根据流行动效的设计趋势,适当在页面中增加动效设计,提升趣味和互动体验。
制定视觉规范
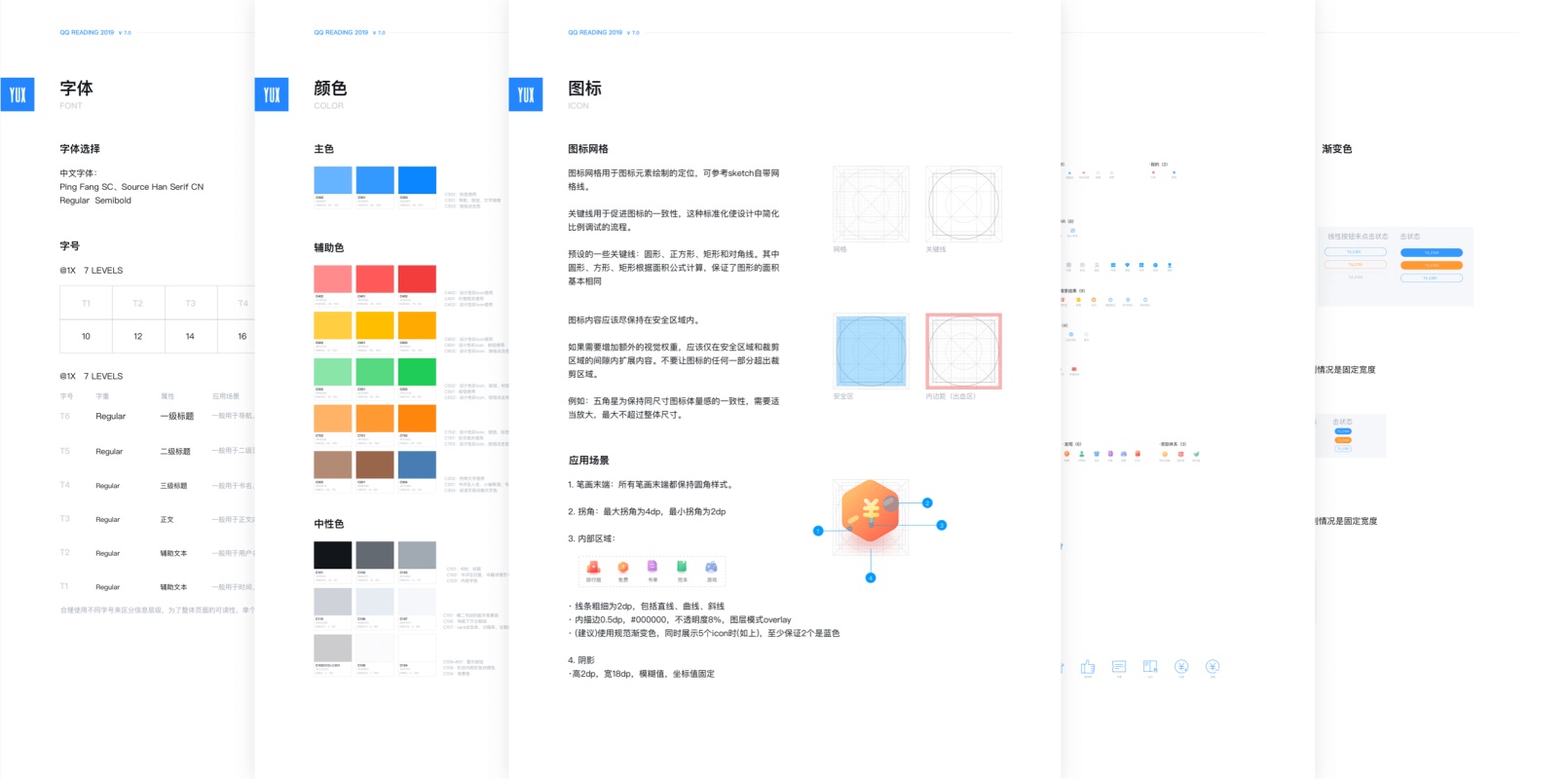
在输出主要设计页面的同时,制定视觉的基础规范不仅能提升团队的协作效率,也能保证设计元素在不同场景中的体验一致。同时,在整个视觉改版设计过程当中,始终严格遵循视觉设计规范,并对规范进行动态的更新维护,保持产品风格的一致性。
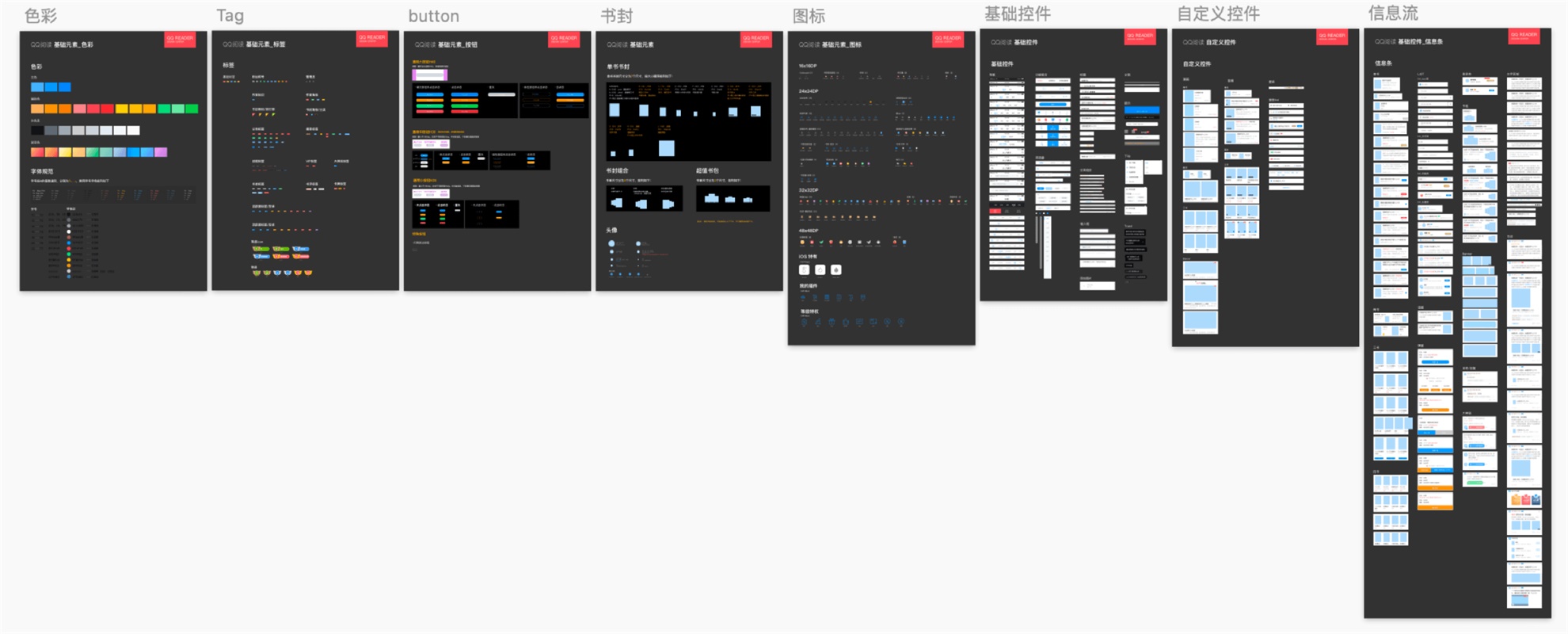
构建视觉组件库
在确定设计风格后,我们只完成了部分关键页面的设计,QQ 阅读的改版涉及 300 多个页面,功能模块纷繁复杂,要将关键页面的设计点延展到所有界面,并且要保证平台的统一性和各设计师协同工作效率,不仅需要一套简明的设计规范,还需要在视觉规范的基础上建立组件库,然后批量产出设计页面。
这次改版,大部分工作量集中在视觉的调整上,涉及所有的导航样式,书籍样式,列表样式等,通过深入分析QQ阅读App色彩、文字、导航、底栏、书封、头像、系统控件、视图等十余类设计元素,运用原子设计原则(Atomic Design)、设计模块化等设计体等相关知识,对 App 里的元素进行结构层次划分,形成了分类合理且体系完整的 QQ 阅读视觉组件库。主要包括:基础样式类组件(色彩10种、文字风格10种),系统类组件(导航栏、底栏、键盘、表单、按钮、菜单、弹框、Toast等8大类),自定义内容类组件(视图、控件、信息条、漫画独立组件、音频独立组件等5大类),ICON(常用图标105个)。通过组件库的建设,有效解决多页面重复设计、多设计师协作不一致等问题,大幅降低部门沟通成本。与此同时,推动开发对组件库的建立,实现组件的复用,促进了产品迭代的效率。
视觉界面呈现
根据上面提到的相关的研究和分析梳理,我们的视觉开始了全新的设计,设计方案整体效果如下:
不足与反思
1. 从用户视角出发,避免过多的设计专业经验做决策
作为设计师,我们有些时候只是单纯从视觉的角度,让用户接受我们自己的喜好。导致用户不能快速理解界面的含义,产生了用户流失的风险。所以,设计师不能只以专业的视觉美感来做经验决策。而应该从客观的角度,根据用户的需求和使用场景,以用户的视角为出发点进行设计。
2. 对设计项目量化评估,使项目进程可以预测并整体可控,掌握全盘情况
在设计改版的过程中,设计项目常常对工作量的评估处于偏低的状态,设计实际进程与计划进程出现了一定的偏差。所以,要解决这个问题,首先,要对工作量了解充分,避免遗漏导致项目计划不合理。其次,设计师需要采用科学有效的工作量评估方法,例如:类比估算、参数估算、三点估算等方法,对分配的任务进行合理评估,预留风险时间。
3. 针对关键页面制定设计目标,寻找共识的、可验证的标准
在设计流程中,设计验证是必不可少的一个闭环,我们在完成所有设计任务后,需要进行设计验证。然而,有些页面我们无法对设计验证的标注达成共识,是因为在设计之初,没有对页面制定具体的设计目标。所以,要解决这个问题,首先,需要针对具体的页面或是模块,制定明确的设计目标,例如,提高转化率、提高活跃度等。然后,根据设计目标进行可量化的指标拆分,制定出设计方案并实施。最后,在设计验证阶段,进行目标验证。
以上是从设计目标、过程、结果验证,简单归纳的几个反思点,提炼了部分关键内容沉淀,以帮助团队在后续的项目中解决相关问题。
总结
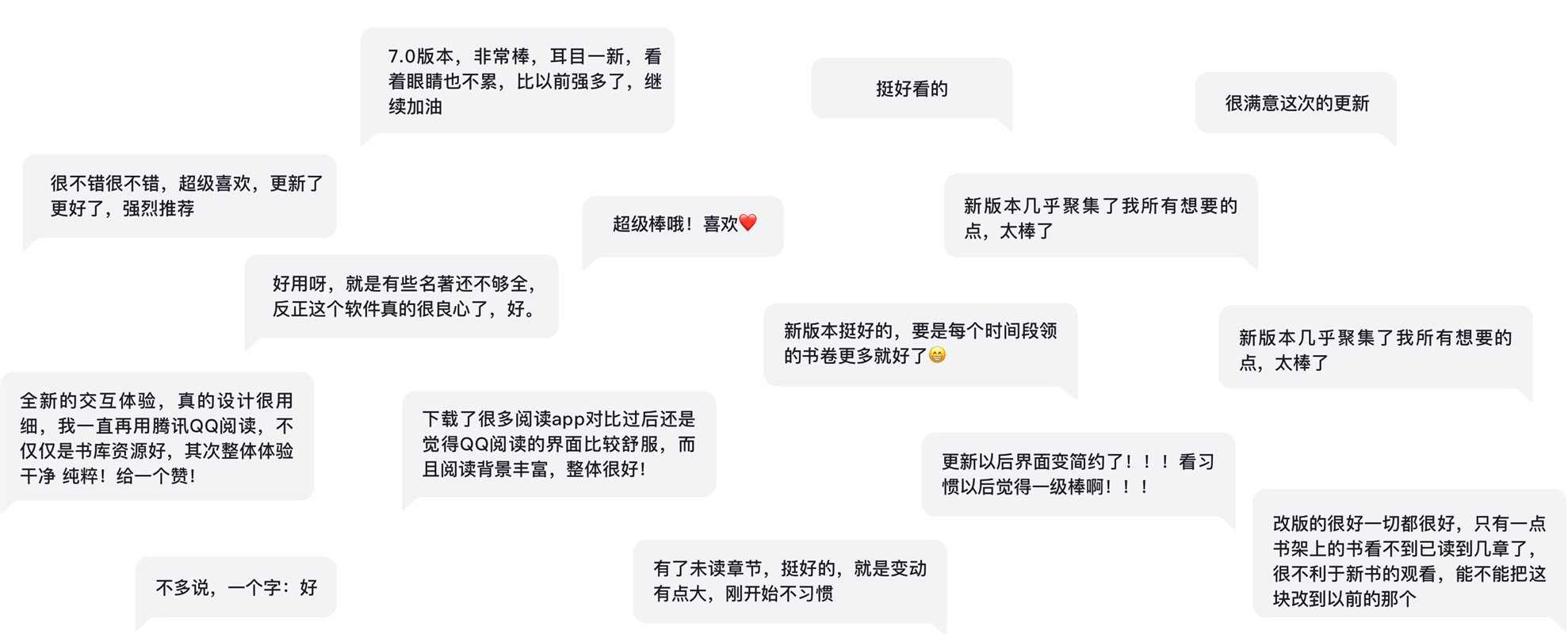
项目成员经过几个月的悉心戮力,最终完成了全新的改版设计,使产品从视觉表现到交互逻辑,较之前版本都有了体验上的提升。如今 7.0 版本已经上线一段时间了,我们陆续收到了一些积极正向的用户反馈。
同时,我们也关注到了核心页面的各种转化数据,在视觉进行优化调整后,依然保持了数据的高转化率,验证了设计优化的方向是正确的。
此次改版过程虽然布满荆棘,但也充满挑战,既锻炼了团队,又提升了能力。当然,在细节上还可能有一些不尽人意的地方,在后续的迭代中,我们将持续优化升级。我们视觉设计团队也将始终坚持尽善尽美的态度,不忘初心,在打造精品的道路上继续努力奔跑。
欢迎关注作者的微信公众号:「阅文体验设计YUX」