官方的指南虽然篇幅较短,但侧重于细节层面,仍然可以帮真手新系统及深色设之,对相关设原则,特别颜色的配机制与方法行了解。同时也建议家观看本次 WWDC 相讲解视频,解会更全面。

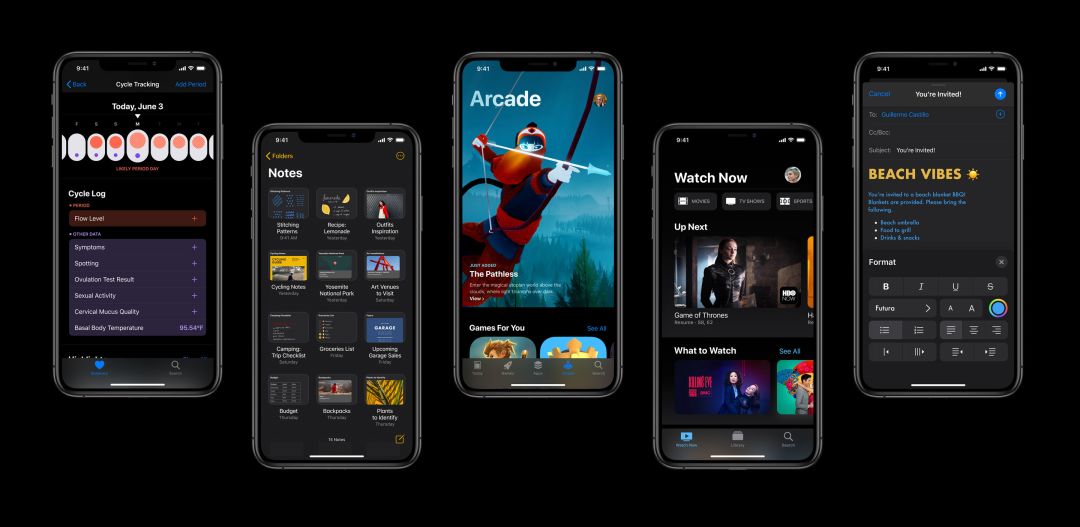
从 iOS 13.0 开始,人们以将系统局的外观样式设置为深视风,即「深色模式」。在深色模式中,系统会为所有界面、视图、菜、控件等等调用一套更深的背景色方案,同通过更多的半透虚化效果使前景内容更有效地从深色背景当中突显而出。深色模式同支持所有的可访问性计标准。
人们以将深模式设置为系统的默认外观模式,也以让设备在光照条件弱的境中自动切换至深模式。
聚焦于容。深色模式可将焦点集中于界面当中的容区域,使容本身得突显,而周围的界面元素则会隐退于背景之中。
深色与浅色模式下分别测试的界面。某一种模式当中表良好的设方案,另一种模式当中很可能出问题。检视界面两种模式下的表,行必的调整,使其能够良好配于每一种模式。
确保深色模下内容在调过系统比度和透明度后依然晰可读。在深色模下,打开系统设「增强比度」和「降低透明度」这两个选项,(在分打开和时打开情况下)测试内容可读性,你或许会发现些暗色文内容在暗色背景上变不再晰。在打开「增强比度」后,暗色文与暗色背景体视觉比度也可能被降低。视力良好或许仍然可以阅读比度较低文,于视力有所缺陷来说,这样文将难以辨识。你可以参见「颜色与比度」部分了解更多指导原则。
深色模配色案含系列较深背景色以及较浅前景色。这些经过仔细甄选颜色可以在确保信息比度时,良好地适配于深、浅两观模,确保这两模下视觉感知致性。
使用能够适配于当前外观模式的颜色。使用 iOS 13 新引入的语义化颜色(Semantic Colors)的界面素可以动适配当前的外观模式,例如隔线。当需要定制化的颜色,你可以向 app 的素材目录(Asset Catalog)当中添加一套颜色组,为浅色深色模式各定义一组颜色变量,使其能够根据用户当前的外观模式进行动适配。避免通过硬编码的方式定义体的色值,否则颜色将不备适应性。
确颜在不同的外观模式下具备够的对比度。建议使用系统定义的颜来确前与背内容之间具备够的对比度。对定化的颜,要确其对比度达到 7:1,特别是对小号文字而言。你以参见「动态系统颜」部分更指导原则。
柔白色背景。如果你必须在深色模式使白色背景来承载容,可择稍暗一些的白色(浅灰色),防止在深色的界面环境中产生外发光效应。你可参见「颜色」分了解更多指导原则。
iOS 13 使 SF Symbols 字体图形符号,可自与深色模式进行良好地适配;而系统自带的全彩色图片面向深、浅两种外观模式进行了优。
尽可能使用 SF Symbols 图形符作图标。无论通过系统义的动态颜色对其行色,还使用半透明虚化效果,这些图形都可以自动面向两种外观模式行配。
需要定制化图标时,深、浅两观模各自提供套素材。在浅色模下,空心图标相比于实色图标更易识;在深色模下,情况则反。
确保全彩色图片、图标的适配性。如果这些图形素材在深、浅种外观模式下均有着良好的表现,那仅提供一套素材即可。如果素材只能适用于其中一种外观模式,那,要对其进行修改以提升适配性,要另行创建一套素材用于另一种外观模式。使用素材目录将所有素材并成为一的图形。
半透虚化效果有助于在深色背景当中保持文字的良好对比度。
为文标签(Label)使用系统提供的相应颜。一级、二级、三级、四级文标签均以自动适深、浅两种外观模式。你以参见「排版」部分更指导原则。
使系统供的视图控件来实现本输入框(Text Field)和本视图(Text View)。系统供的视图与控件可使字在任何背景之上都具有良好的表现,并根据半透明虚效果的有无而进行自调整。在可调系统供的视图与控件的情况要避免自行绘制。你可参见「UITextField」与「UITextView」分了解更多指导原则。
原文链接:《Human Interface Guidelines》
欢迎关注译者微信公众号:「Beforweb」



 浙公网安备33011002017549号
浙公网安备33011002017549号