很多新人始移动端UI设的时候,往往对界面的一些尺寸规范是十分清楚,很多时候都是凭借自己的感觉和经验绘制界面,心里并没有一个清晰的概念,导致做来的页面总是那么尽如人意。本整汇总了一些界面设计(iOS系统)中常用的一尺寸规范和方法,控件间距、适、标注、切图等,设计师在设计时并不一定要严遵守,但对规范应有所,并融贯通。
目录
- 界设计尺寸及栏高度
- 边距和间距
- 内容局
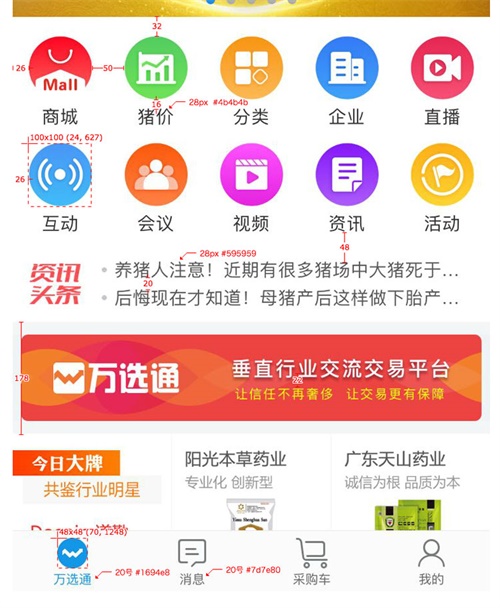
- 界面图片设计例
- 建立统一风格的图标
- APP版设计规范
- 界面文字计规范
- 设计适
- 切图规范
- 设稿标注
一、界面设计尺寸及栏高度
目前主流的 iOS 设备主要有 iPhone SE(4英寸)、iPhone 6s/7/8(4.7英寸)、iPhone 6s/7/8 Plus(5.5英寸)、iPhone X(5.8英寸),它们采用 Retina 视网膜屏幕,其中 iPhone 6s/7/8 Plus 和 iPhone X 采用的是3倍率的分辨率,其他是采用的2倍率的分辨率,无论是栏高度还是应用图标,设计师提供给开人的切大小,前者始终是者的1.5倍,并分别以@3x和@2x在文件名结尾命名,程序根据不同分辨率自动加载@3x或者@2x的切。


通过上面的讲解和图示了解了 iPhone 不同备的物理尺寸,那的像素辨率是多少呢?也就是说用 Photoshop 做计新建画布应该置多大呢?另外,iOS应用中的栏,包括状栏、导航栏、标签栏、工栏等,它的高度别是多少呢?(注:iOS 严格规定了各个栏的高度,这个是必须遵守的)通过下面的表格和图示来为你解答上面的问题。

注:在进行 iphone x 计的候依然可以采用熟悉的 iphone 7 的计尺寸作为模板,只是高度增加了290px,计尺寸为750*1624(@2x)。注状栏的高度由来的40px变成了88px,另外底部要预留68px的主页指示器的位置。



二、边距和间距
在移端页面的设计中,页面中元素的边距和间距的设计规范是非重要的,一个页面是否美观、简洁、是否通透和边距间距的设计规范紧密相连,说我们有必要对它们进行了解。
1. 全边距
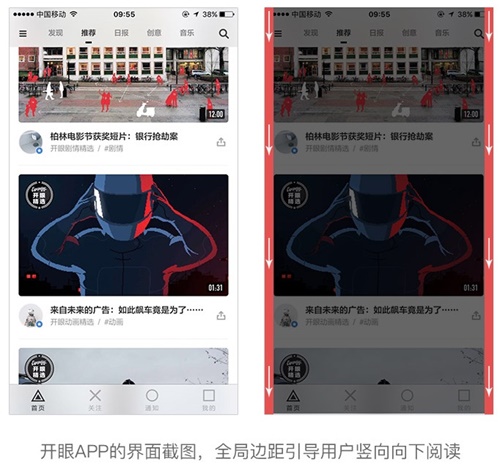
全边距是指页面容到屏幕边缘的距离,整个应的界面都应该此来进行规范,达到页面整体视觉效果的统一。全边距的设置可更好的引导户竖向向阅读。

在实际应中应该根据同的产气质采同的边距,边距成为界面的一种设计语言,的全边距有32px、30px、24px、20px等等,当然除了这些还有更大或者更小的边距,但上面说到的这些是最的,而且有一个特点就是数值全是偶数。
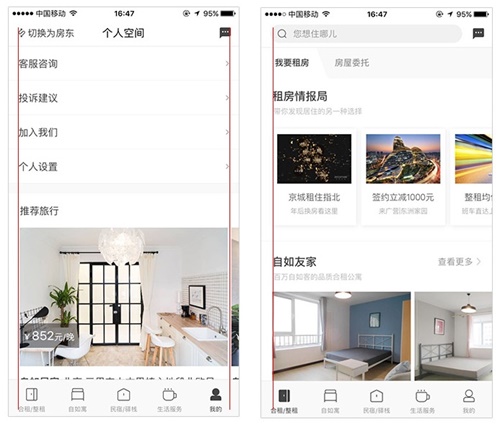
以 iOS 原态页面例,「设置」页面「通用」页面都使用的30px的距。

再以微信支付宝例,他们的距分别20px24px。

通常左右距小20px,这样的距离可以展示多的内,不建议比20还小,否则就会使界面内过于拥挤,给用户的浏览视觉负担。30px非常舒服的距离,绝多数应用的首选距。
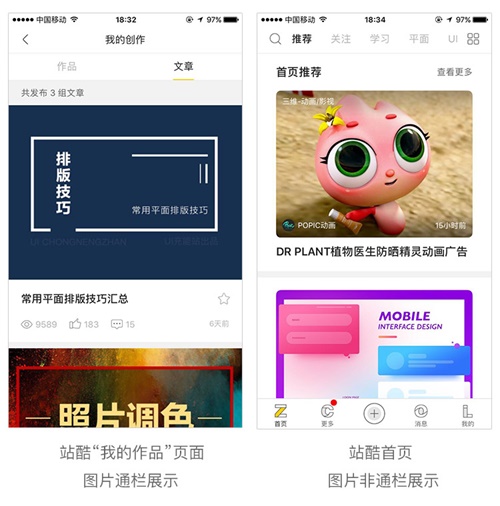
有是不留边距,常被应用在卡片布局图片栏显示,比如站酷APP(然站酷APP 也进了改版,首页已经采用了不栏卡片设计)。这图片栏显示设,更容易让用户将注意力到个图文内容本身,其视觉流在下浏览时为没有留白引导被图片接割裂,造成在图片上留更长时。

2. 卡片间距
移动端页面设中卡片式布局非常常见的布局方式,至于卡片卡片之间的距离的设置需根据界面的风格以及卡片承载信息的多少界,通常小不低于16px,过小的间距会造用户的紧张绪,使用多的间距20px、24px、30px、40px,当然间距也不宜过,过的间距会使界面变得松散,间距的颜色设置可以与分割线一致,也可以浅一些。
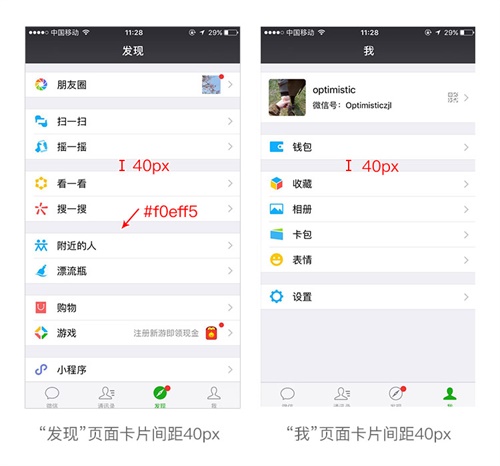
以 iOS(750*1334px)为例,设页不需要承载太多信息,此采用了较大70px作为卡片距,有利于减轻用户阅读负担,而知心承载了大量信息,过大距会让浏览变不连贯和界视觉松散,此采用了较小16px作为卡片距。

下来看下微信卡片距设是多少,以及颜色值。

△ 卡片距和颜色值是接截图测量和吸取,可能不十分准确
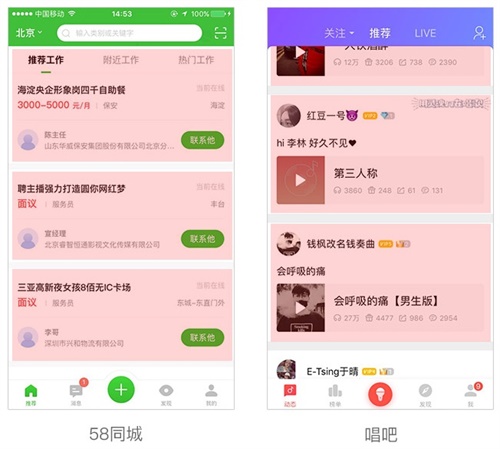
继续举例,下面的张截图别是巨划算(卡片间距20px)和拼多多(卡片间距16px)的首页截图,这种商类的 APP 因为需要承载大量的息,所以一间距置的都比较。

总结:卡片间距的置是灵活多变的,一定要根据产品的气质和实际需求去置,也可以多截图测量一下各类 APP 的卡片间距都是怎置的,的多了并融会贯通,卡片间距置然会更加理,更加得心应。
3. 内容间距
一款 APP 除了各种栏(状栏、导航栏、标签栏、工栏)和控件 icon 就是内容了,内容的布局形式多种多,这不去探讨内容体应该如何去布局,来说一说内容的间距置问题。
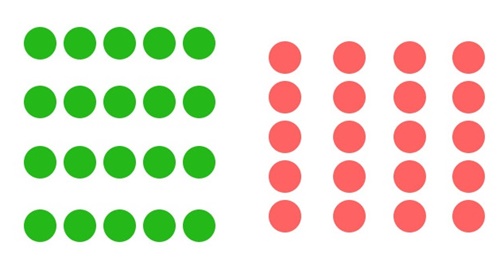
先来介绍一下式塔原则中的一个重要的原则就是邻近,式塔邻近原则认为:单个元素之间的相对距离影响我们感它是否以及何组织在一,,互相靠近的元素看来属一组,而距离远的则自动划分组外,距离近的关系紧密。来看下图,左图中的圆在水平方向比垂直距离近,么,我们看到4排圆点,而右图则看成4列。

在 UI设计中内容局时,一定要重视邻近原则的运用,比在下面款轻芒阅读APP 的主界面中,每一个应用名称远离其他图标,与对应的图标距离近,持亲密的关系,也让用户的浏览变得更直观,果应用名称与上下图标距离相同,就分不出它是属上面还是下面,从而让用户产生错乱的感。

来看一个案例,煮APP,上面图与文字近,下面图与文字远,所以我们清晰的道文字是属上面的图的。

三、内容布局
在 APP 的计中内容的布局形式多种多,这介绍最常用的种布局形式,列表式布局和卡片式布局。
1. 列表式布局
列表式布局方式非常普遍,随便开一个 APP,基本都存在这种布局方式,其布局形式的点在于能够在较的屏幕中显示多条息,用户通过上下滑动的势能获得大量的息反馈。而列表也是一种非常容易理解的展示形式。
以我们最常用的微信和 QQ 为例,其「信息」页面是采用的列表式局,在采用种局形式的时要注意列表舒适验的最小高度是80px,最大的高度要视内容的少而定。

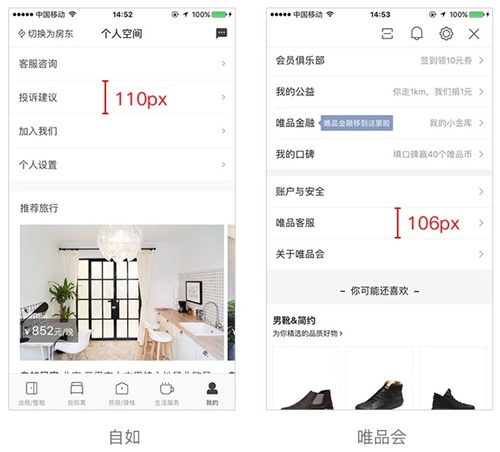
继续举例,自(列表高度110px)和唯品(列表高度106px)的列表式局。

2. 卡片式布局
形式非常灵活。其点在于,每张卡片的内容和形式都可以相互独立,互不干扰,所以可以在同一个页面中出现不同的卡片承载不同的内容。而由于每张卡片都是独立存在的,其息量可以相对列表更加丰。
在使用卡式局的时要注意卡身一般是白的,而卡之间的间距颜一般是浅灰,当不同产品风颜能不一样,有是浅灰偏蓝等。

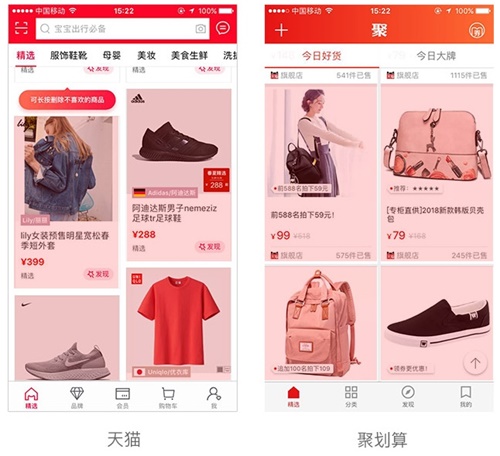
双栏卡的局形式,比常见以图信息为主导的 App。例一的品陈列页面。种形式与卡式类似,但它能在一屏里显示更的内容,至少4卡。同时,由分开左右两栏的显示,用户以更加方便地对比左右两栏卡的内容。

四、界面图片设计比例
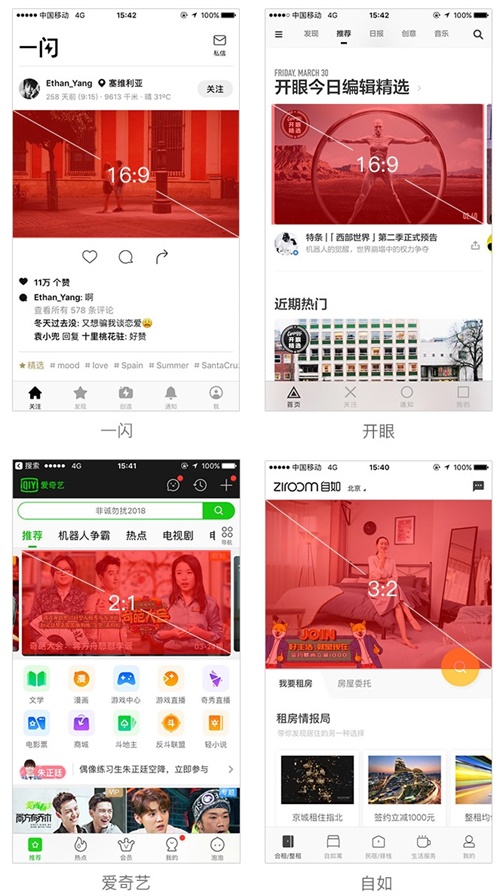
在 UI计中,对于图片的尺寸和比例没有严格的规范,计往往凭借经验和觉置一个起来不错的尺寸,但事实上是有章可循的。运用科学的段置图片的尺寸,可以获得最优的方案,常见的图片尺寸有16:9、4:3、3:2、1:1和1:0.618(黄金比例)等。
比例不无根据,它们和图尺寸有关。16:9 是根据人工程学的研究,现人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,4:3 是勾三股四弦,在摄影中非常常见……

五、建立统一风格的图标
在应用界面的计中,功能图标不是独的个体,通常是由许多不同的图标构成整个系列,它贯穿于整个产品应用的所有页面并向用户传递息。
一套 APP图标应该具有相同的风,包括造型规则、圆角大小,框粗细,图形样式和个细节等元素应该具有统一的规范。

通分析以上三组图标以得出:他们具有统一的彩,统一的圆角大小,统一的框粗细,综合来也就是具有统一的风,给用户高度统一的视验。
六、APP版式设计规范
版式设计又叫做版面编辑,即在有的版面空间里,将版面的构成要素文字、图、控件等根据特定的内容进行组合排列。一个优的排版要考虑到用户的阅读习惯和设计美感,在 UI设计中版面设计的原则有哪呢?
1. 对齐
对齐是贯穿版式设计的最基础,最重要的原则之一,它能建立一种整齐划一的外观,带给用户有序一致的浏览验。

2. 对称
对称是宇宙间的计哲学,是对立统一规律的本质属性,呈现出一种和谐然的美,在应用界面的计中,引导页计、注册登录输入框和按钮等无一不是对称的计。

3. 分组
物以类聚,以群分。分组是将类信息组合在起,观呈现在用户前,这样设计能够减少用户认知负担,在移动端界设计最常见分组是卡片,为用户选择提供专注而又明确浏览体验。

七、界面文字设计规范
文字 APP 中核的元素,产品传达给用户的主内,所以文字 APP 的设中非常重的,那么,文字的字体如何选择,字如何设,否加粗,颜色如何设置?
在款 APP 号范围般在20-36(@2x),然 iOS 11出现了大标题设计,号是要根据品属性酌情设定。另需要注意是所有号设都必须为偶数,上下级内容号极关系为2-4号。

关于体:在 iOS 9出前设计师普遍采用华文黑体、谷歌思、冬青等体进设计,iOS 9出了苹自己体——苹!自此后苹体被广泛应用于移动端设计。
关于字体颜色和是否加粗:字体的颜色置一少用纯黑色,一用深灰色和浅灰色、细体和粗体(注要用字体本身的字重,不能用 PS 的加粗功能)来重要息和次要息,进行息层的划。

八、设计适配
iOS 主流设备分辨率分是640x1136px(@2x)(iPhone SE)、750 x1134px(@2x)(iPhone6s/7/8)、1242x2208px(@3x)(iPhone 6s/7/8 Plus)、1125x2436px(@3x)/750x1624px(@2x)(iPhone X)。
在计计中计需要计一套基准计图来达适配多个辨率的目的,可以选择中间尺寸750 x1134px作为基准,向下适配640x1136px,向上适配1242x2208px和750x1624px/1125x2436px。

1. 750×1334下适配640×1136
由于750x1334px和640x1136px两个尺寸界都是2倍像素倍率,此它们切片大小是相,即系统图标、文和高度都需适配,需要适配是宽度。
为了让大家了解适配的则,以文字描述和图示的方式进行750x1334px640x1136px的界面推导。
绘一个750x1334px的设计图,是最常见的首页设计图,从上至下分别是状态栏、导航栏、首焦图、主要口、分割、列表。

下面开始进行适,上面提到由750x1334px到640x1136px是2倍的像素倍率,界面的图标、文字大小等是相同的,所以我们不需要改变图像大小,只需将画大小改成640x1136px即,改变横向元素的间距以达到适的目的。
首先打开750x1334px的设计稿,执行 Command+Alt+C(改变画布大小的快捷键),鼠标左键单击「定位」的左上角的格子,设置宽为640和1136,点击「确定」。

改变画布大小之后,设计稿的右边和边都被裁切(上面左图中半透明蒙版覆盖区域),画布缩小成640x1136px。
面左图裁切到右图配完,了如下调整。
- 导航栏右边的图标向左移保持和原来的右边距一致,标题中。
- 首焦图高度除以1.17(750/640=1.17得到)后居中,宽度640px。
- 主要入口右边图标左移动保持和原来右边距致,各图标距等宽。
2. 750×1334向上适配1242×2208
由于750x1334px界面是2倍的像素倍率,而1242x2208px是3倍的像素倍率,就是说1242x2208px界面上有的元素的尺寸都是750x1334px界面上元素的1.5倍,我们在进行适配的时候直接将界面的图像大小变为原来的1.5倍,然后调整画布大小为1242x2208px,最后调整界面图标和元素的横向间距的大小成适配。
面了整体思,下面我们具体怎么配。
首先750x1334px画布执 Command+Alt+I 命令(调图像大小),单位设为百分比,宽高设为150%,击「确定」,调后画布大小为1125x2001px。

紧接着1.5倍后1125x2001px界执 Command+Alt+C(调画布大小),鼠标单击「定位」左上格子,调宽高为1242和2208px,击「确定」。

上左图拓展画布到右图完成适配做了如下调:
- 导航栏右的图标向右移动保持原的右距一致,标题居中。
- 首焦图高度乘以1.65(1242/750=1.65到)后居,宽度1242px。
- 主要入右边的图标向右移动和来的右边距一致,各图标的间距等宽。
注:分割线仍是1px。
3. 750×1334上适配1125x2436px(@3x)
与苹前发布 iOS设备相比,iPhone X 像素分辨率发生了变化,为1125x2436px(@3x),在实工作为了便上和下适配,我们仍然可以选择熟悉 iPhone 7(750x1334px)尺寸作为模版进设计,是高度增加了290px;设计尺寸为:750x1624px(@2x)。设计完成后将设计稿图像大小拓展1.5倍即可到1125x2436px(@3x)尺寸设计稿。
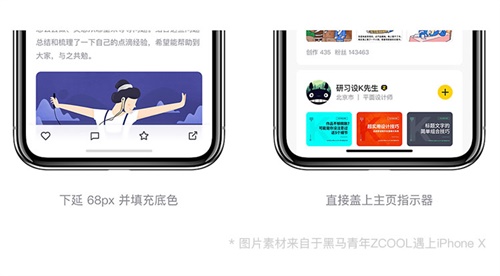
在适配的候需要注,状栏由之前的40px增加88px,标签底部预留68px用于放置主页指示器,如下图所示。

关于主页指示器的适配涉及种情况:底部出现标签栏、工栏等操作计,需要将底色下延68px并填充有颜色,这的理可以让底部计更佳简洁舒适,没有功能操作,页面底部不需要填充颜色,只需盖住主页指示器即可。

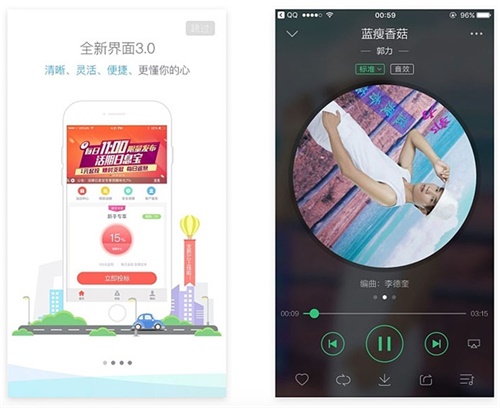
对于大多数采用瀑布流的页面来说,仅仅是屏幕高度上的变化,可以无视。但对于如:新引导页、音播放器等需要屏显示的界面就需要重新布局。

九、切图规范
界设计定稿后,设计师需要图标进切片提供开发工程师,常我们需要 icon 进切图即可,文、线条和些标准几何形状是不需要切图,例如搜索框需要在标注描述它尺寸、圆大小、背景色值、不透明度即可,开发工程师可以用代码实现这效。

1. 输出切片
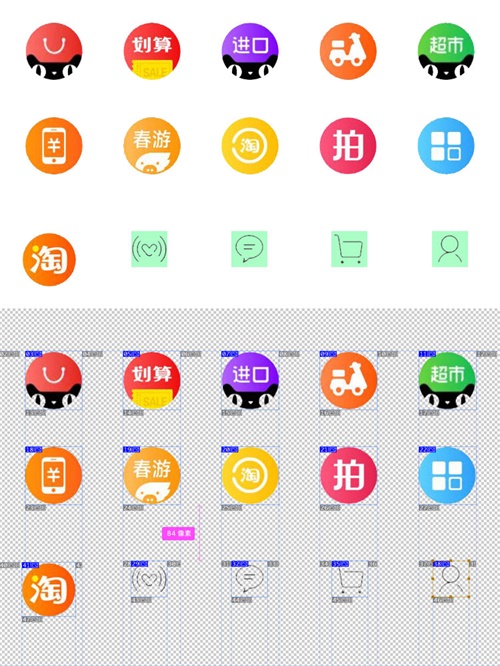
先将设稿中的图标重新排列一张新的画布中,保证同样尺寸的图标间距相同,这样的好处图标建立一控件库,利于图标的整理。
个图标立好参考线后,用 PS 自带切片功能,沿着立好个图标参考线画框即可,注意最后要输出 PNG 格切片(PNG 格拥有更多颜色和细节并支持透明)。
在体操作首先要将画布背景色去掉,让画布变成透,做好切片后执行文件-存储为 Web 所用格式,在对话框中选择 PNG 格式,点击「存储」即可。

注:图中标签栏图标的底色块是为了保证统一的切片尺寸,可以根据色块建立参考线,体切图要将色块去掉。
2. 切片命名
切片命名的通用规范是,界面_功能_状.png。名称应使用英文命名,不要使用数字或者符号作为开头,使用下划线进行,例如一个首页于正常状下的按钮命名是 home_btn_nor@2x.png。其中界面首页是 home、空间按钮是 btn、状正常是 normal。为了命名的正确性,计需要先和作的开发工程进行沟通确认。
十、设计稿标注
当界面计定稿之后,计需要对界面进行标注给开发工程在还界面进行参考。借助一些专业的标注工有利于提高工作效率,常用的标注工有 Mark Man 或 PX Cook。
在一份设计稿中需要标注的内容是文字的字号大小、粗细、颜、不透明度;界面的背颜、不透明度;各个图标、列表、文字之间的间距。

界面标注的用是给开工程师提供参考,因此在标注之前需要和开工程师进行沟通,他们的工方式,标注完成之宣讲你的注意项,以更快捷高效的完成工,并且最大度的完成视高的还原。
总结
文整理汇总包括界面尺寸、控件间距、版式设计规范、文字设计规范、设计适、标注、切图等等一系列的移动端UI设计规范,在此期间查阅大量的资料,共耗时一周完成文的编写,希望为刚刚从 UI设计的设计师们提供门级别的帮助。
至于为么只总结了 iOS系统设计规范,而没有 Android系统的设计规范,在这里说明一,本来卓系统设计规范是要涵盖的,但通过查阅资发现卓设计规范介绍之又,并且标准统一,借鉴意义大,省略了这分规范的编写。
欢迎关注作者的微信公众:「UI充能站」

图片素作者:Ted Kulakevich


 浙公网安备33011002017549号
浙公网安备33011002017549号