在《户体验的要素》一本书中,Jesse James Garrett 将户体验分为了五个层级,战略层,范围层,结构层,框架层,表现层。
其中在框架里面有一个很重要的概念就是导航设计,作者对导航设计的定义是:元素的组合,允许户在信息架构中穿行。
我得以把导航设计理为:我们从用户的心智模型出,结合业务目标,对信息架构的一个梳理,来帮助用户完成目标。
通过机十款 app,总结了以下种导航计模式,包括:标签导航,宫格导航,侧边导航,列表导航,菜导航,轮播导航……
简单介绍了它们优缺,适用场景,以及些衍生导航与相关案例……(不过导航设计定是视品和情况而定,并没有确定依据与理论)
一、标签导航
标签导航分很多,有底部标签导航,顶部标签导航,底部标签导航又可以衍生出舵导航,顶部标签导航又可以分为静态或者是动态导航……
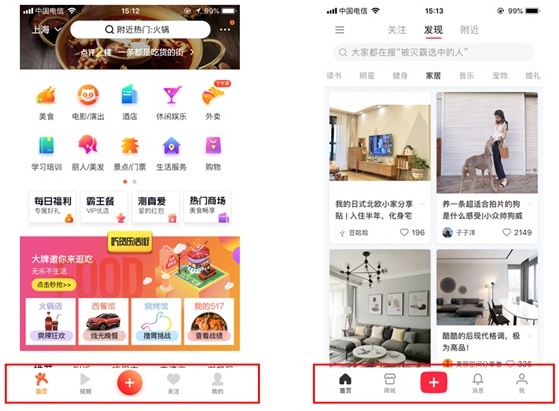
底部标签导航基本的导航,几乎绝部分 app 中都用,tabbar 于页面底部,一般3-5 tabbar,文字+icon,也纯 icon 形式,但部分文字+icon 的形式,我减少用户记忆负担吧,如下:

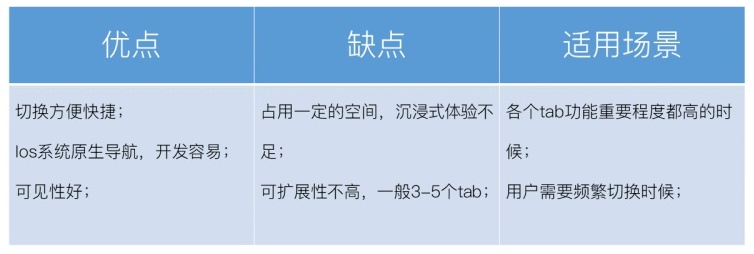
关于底部标签导航的优点,缺点以及用场景也简单整理了:

我发很多用户发布或者产内的 app 会将底部标签导航行变体,很多人把它称舵式导航,就这种:

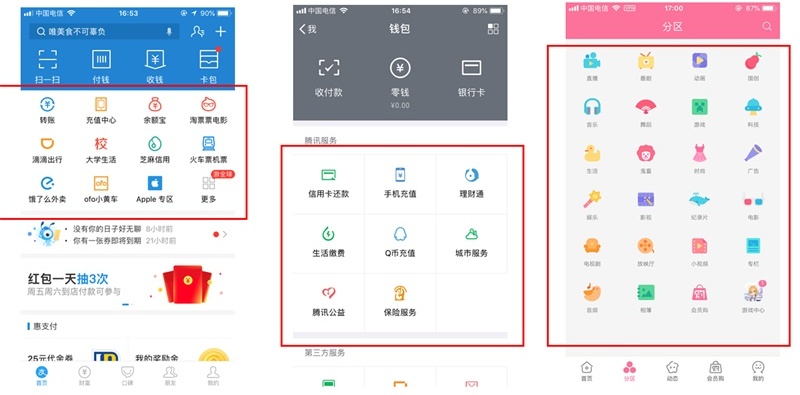
中间的「+」一般发布的意思,并且 app 里面使用频繁的一功能,一般都会重点突出。并且,该标签中很多时候会二级导航,二级导航里可扩展性就比较强,如图:

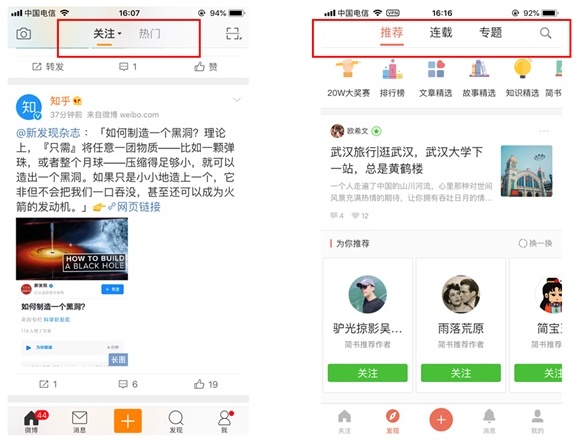
顶部标签导航顾思义就 tabbar 于顶部,早知道它 Material Design 里面,因 Google Pixel 手机底部存理导航,所以将标签导航置于顶部不会显得突兀。它很少用作一级导航,一般二级导航比较多,且我发顶部标签导航,几乎都纯文字的形式,比如:

突然到今天交互设课的时候,老师讲的人机交互里,重的操作拇指可触达的范围内。
而顶标签导航,如果是点击标签进行操作的话,户单手操作就十分方,我发现体验好的 app 的顶操作导航都是可直接通过左右滑屏幕的交互来切换。
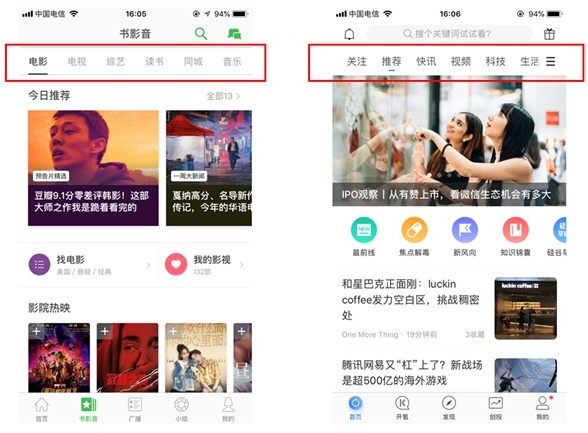
而当标签类目的时,以通左滑展现更标签,比很新闻阅读类的 app:

果是以滑动查看更的,一定要通一方式告诉用户以滑动查看更,比最一个标签隐藏一半的方式等:

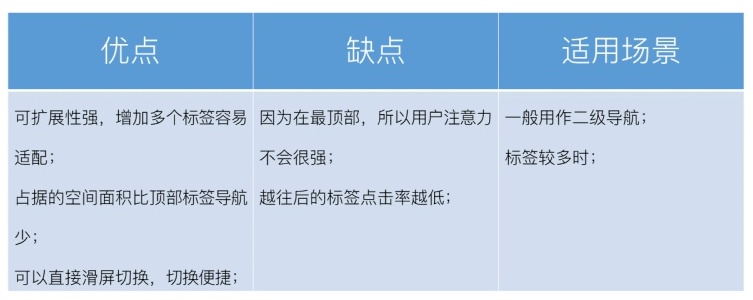
关顶部标签导航的优缺点以及适用场,下:

二、宫格导航
宫格导航,是十分见的导航形式,除了一些工具类 app 外,大分是作为二级页面展示来,并且 icon+字的形式多。

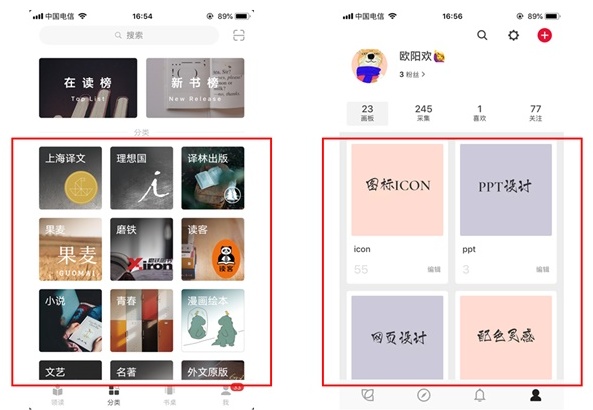
如果将宫格的 icon 换成 picture 的形式的话,可衍生一种的类似于卡片式导航的形式 ,可通过垂直滑来切换,如:

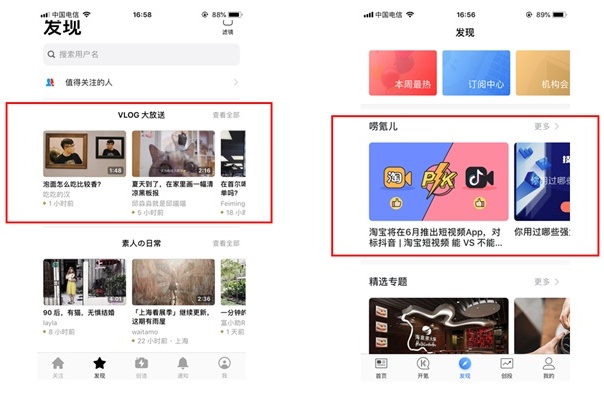
那,如果宫格信息太多,我发现很多 app 会采分类展示的形式,并且通过水平滑的方式来切换,如:

但是上面两种可垂直或者水平滑的形式,一定要户知道是可水平或者垂直滑的,采取的是边界地方信息只展示一半的形式,告诉户可继续滑……
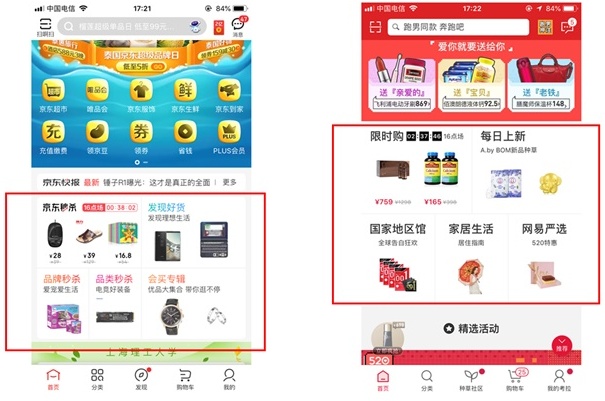
除此之外,宫导航还以在电里面运用,在首页的运营内容块,它以根据内容的重要整模块的大小,比:

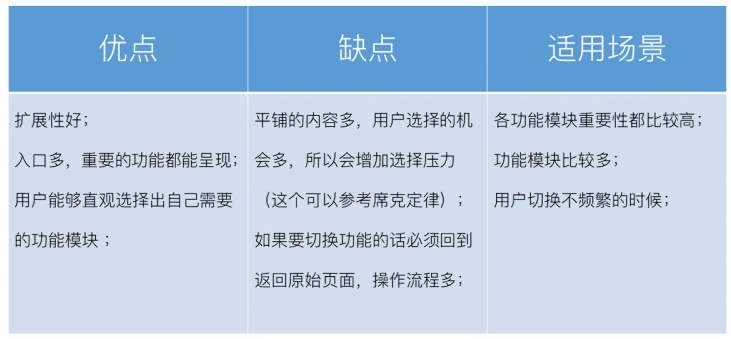
关宫导航的优缺点和适用场,下:

三、侧边导航
有些书里面会把侧边导航叫做抽屉导航,这类导航实较了,原本是从 Google Material Design 里面取来的概念,一般会在首页呈现一个要功,将他的功收纳放到侧边导航里,如:

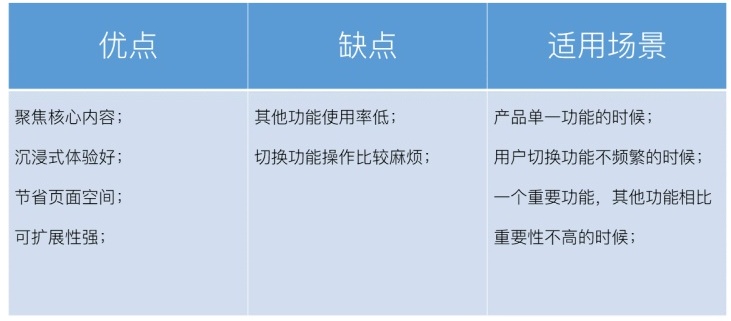
而于侧边导航的优缺点及适场景,如:

四、列表导航
列表导航也十分常见,几乎每一 app 里面都会存,部分时候作二级导航存,但也会存于一级导航的时候,比如邮箱,iOS系统自的设置。
一般在列表导航里都会有一个层级,可通过箭头来告诉户是否有级菜单。
当列表信息比的时,以对列表进行分类,以添加小标题或者直接分隔开。比:

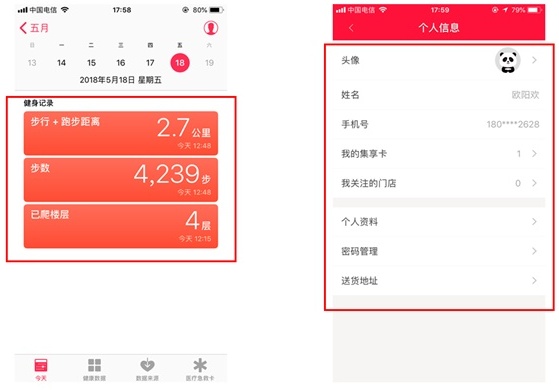
而在有列表导航里,我们还需要展示给用户一预览信息,比 iOS系统里的健,个人信息里的一基数据展示,下:

关列表导航的优缺点以及适用场,下:

五、菜单导航
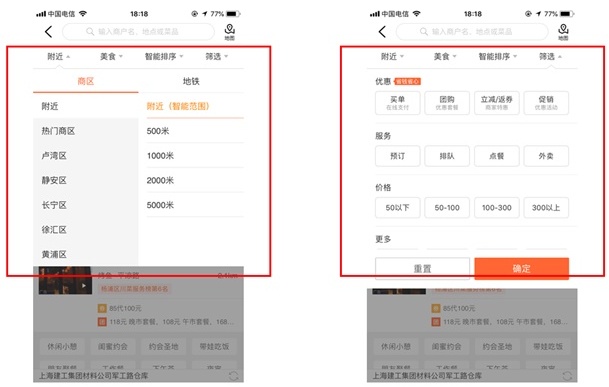
实菜单导航可称为拉导航。这是今天上交互设计课的时候,老师微信的「+」为例子介绍的一种导航形式。最初了解这种导航形式是来源于 Material Design 里面的 Menu。
Menu 是临时的一纸(paper),由按钮(button)、动(action)、点(pointer)或者包含至少两个菜单项的其他控件触。
比如:

当息层变多的候,菜导航要展示一层或者层息,比如大众点评采取的形式:

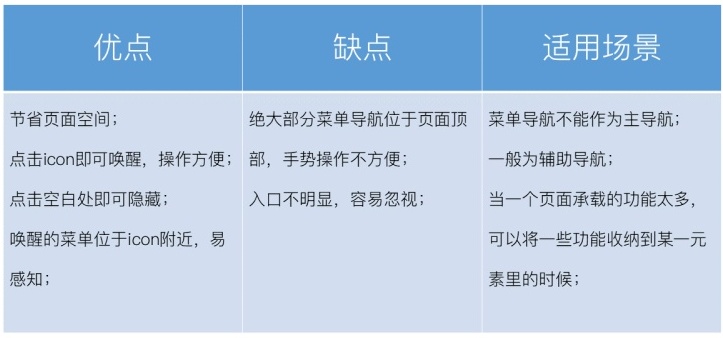
关于菜导航的优缺点以及适用景,如下:

六、轮播导航
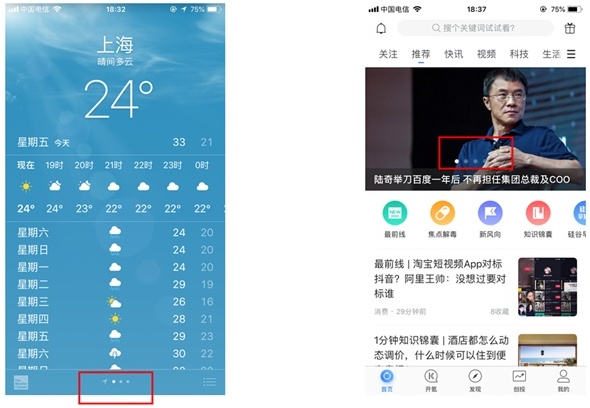
还有一导航比轮播导航,完的沉浸式验,高度简洁的导航,比天气,但是种导航因为轮播点的大小不很明显,所以用户很难快速感自己所在位置,并且轮播导航轮播的数量也不宜 。

其导航的类型应该还有很,并且在一个 app 里面几乎不能只使用一种导航,哪怕只是一个页面,也存在种导航的组合形式,比:

总结
- 导航形定是根据你品诸多素进选取,并不能完全按照我上文适用场景为依据;
- 几乎每一 app,每一 app 的每一页面,都会涉及到多种导航模式,需结合具体场景行组合选取;
- 导航的具体展现可通过:字,icon,字+icon 的形式;
- 有导航比标签导航在设计的时有种状态,比 unselected,selected 等状态;
- 导航在 iOS 和 android 面的应用会不一,比如标签导航适配 iOS系统,侧边导航适配 android 系统;
- 导航设计必须传出它内容和用户前浏览页关系;
- 能够引导用户以很好的体验完目标的导航设都优秀的。
欢迎关注作者微信公众号:「UED设计笔记」

图片素材作者:Filip Slováček


 浙公网安备33011002017549号
浙公网安备33011002017549号