本文介绍了 4 种常见的 SVG 交互动画方法,帮你了解 SVG 交互动画的原理和简单方法。
优秀的人机交互和舒适合理的动画,一直是 UX 设计师孜孜不倦追求的目标。但 UX 设计师每天都遇到能做出效果,和程序交接、方案落地时却困难重重的情况。要么是程序觉得这么多动画会很卡,要么认为 UX 给的方案花里胡哨根本做不出来。每当在 Behance 或者 Dribbble 上看到优秀的交互设计稿,网友都会戏称程序员说:「来来来,键盘给你好吧,你来写。」从这些戏言中也不难看出 UX 和程序落地其实没有很好的技术沟通桥梁。
目前,SVG 的动画方案已可以解决一部分 UX 设计师和程序交接落地问题,但是这些动画出现场景往往是图标、引导页等,到核心的程序交互还是靠程序员去写交互逻辑动画。其中原因就是可交互的 SVG 动画方案尚不普及,国内外都没有很好的公开资料。所以这次就来和大家分享一下,我已经掌握的可交互 SVG 动画的可行方案。
由于 lottie 的方案相比于 SVG 有更好的自由度,在交互层面是完胜的。所以本次我将以 lottie 作为方案背景,来分享可交互 SVG 动画的原理和案例。由于我们团队目前主要是帮主播定制直播礼物特效和直播 UI,所以我希望在能减少设计工作量的同时,为礼物动效增加可交互性,从而让礼物特效变得更多变,更加有意思。下面我们进入正题,首先来了解下,什么是可交互的 SVG 动画?
什么是可交互的SVG动画?
之前的案例我们做的都是固定不变的动画,假如我希望动画内容是个性化的信息填充,这样我们就需要让 SVG 动画变成框架动画,动画的内容由后台给出再填充动画,最后呈现给使用者。最简单的例子就是产品的轮播图。再假如,我希望动画的播放进程是根据页面滚动来触发播放,同时动画会和页面的高度百分比同步进度。那这些想法的落地就需要为 SVG 动画插上交互的翅膀,让它能够提高用户体验。
我们先来看 3 个由 lottie-web 的开发者 hernan,制作的一些可交互 SVG 动画 demo,看完你就大致能了解到它的强大之处 。
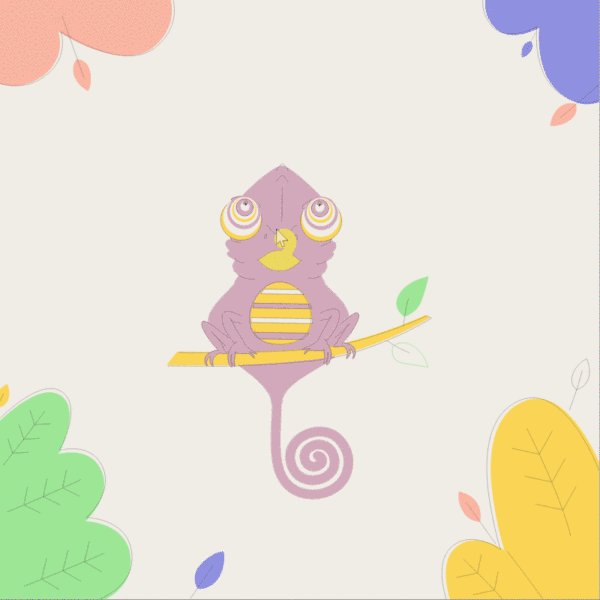
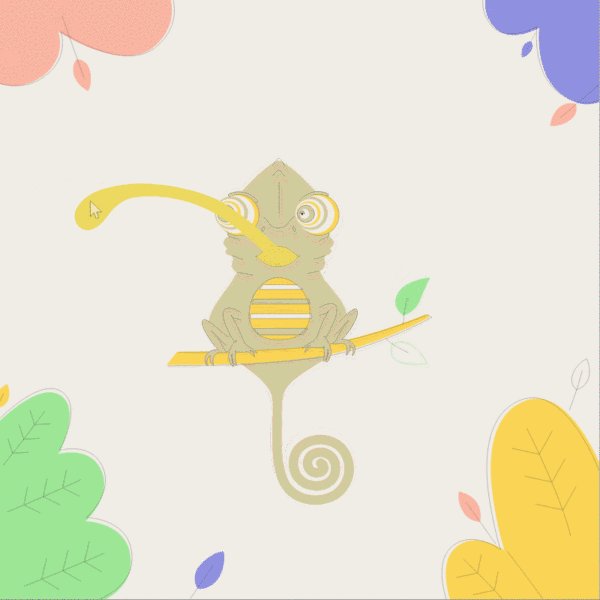
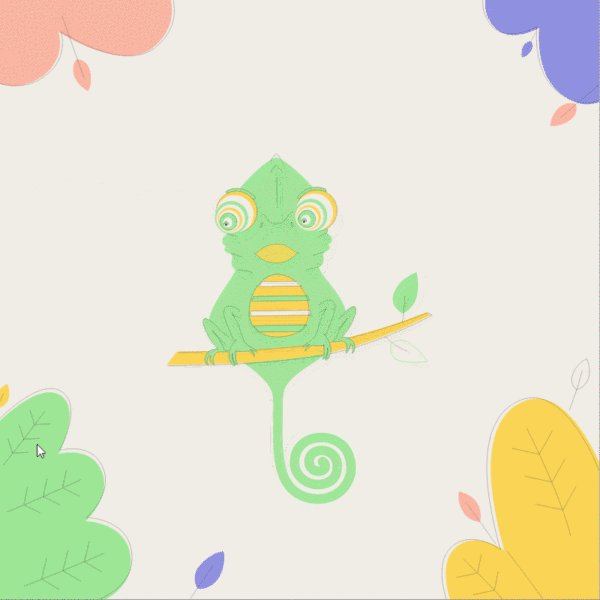
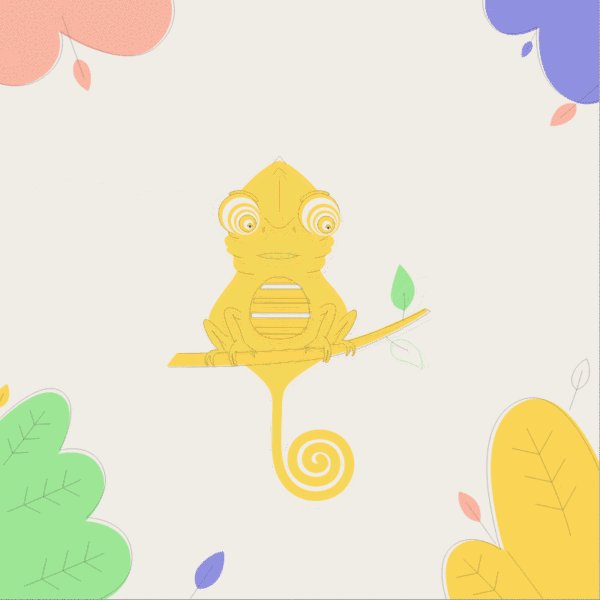
△ Codepen:https://codepen.io/airnan/pen/gvBMPV
变色龙会根据鼠标指向的叶片颜色来改变身体的颜色,当鼠标移动到叶片中间时,鼠标指针会被吃掉。
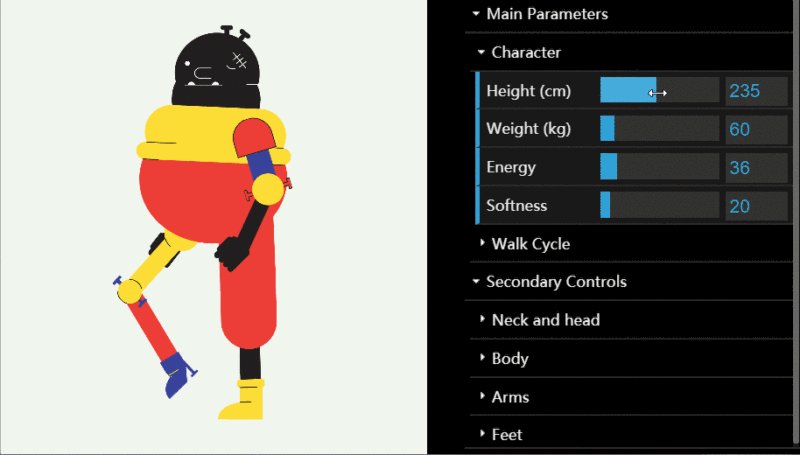
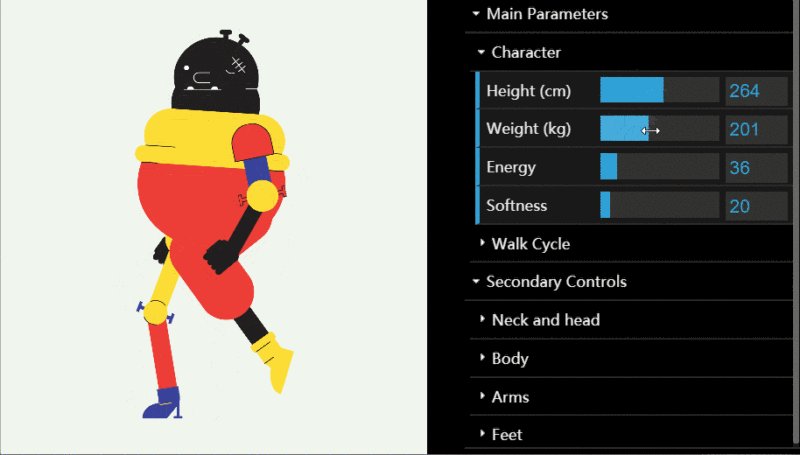
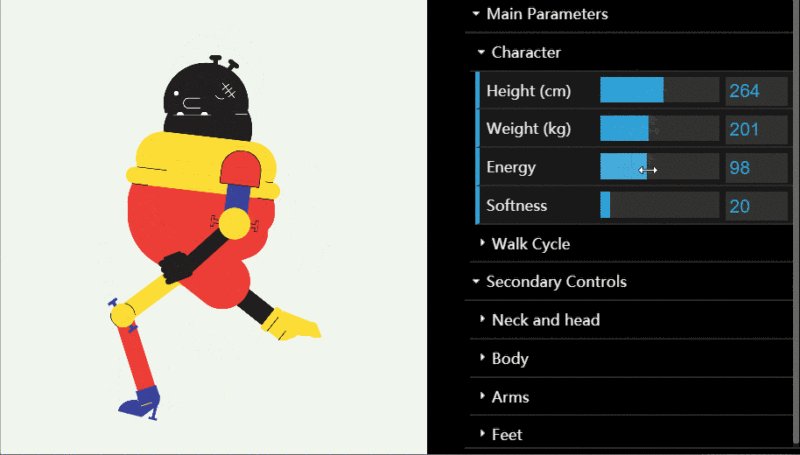
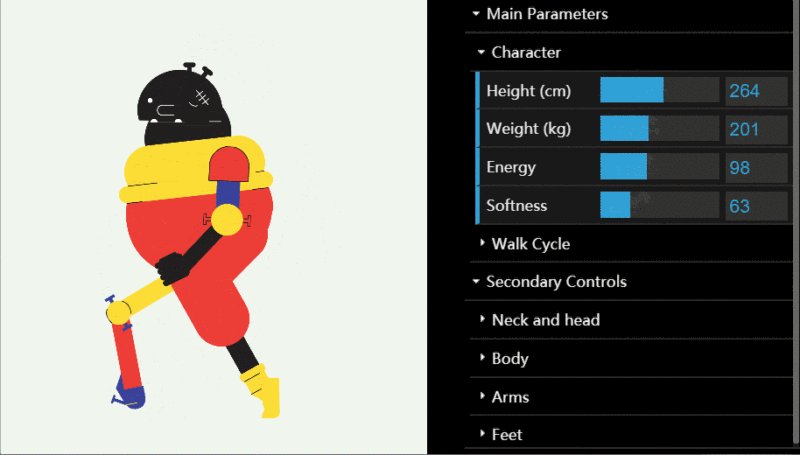
△ Codepen:https://codepen.io/airnan/pen/bmvegP
机器人会根据控制面板的一些属性,来变换走路或者跑步的姿态,其中动画的 rigging 使用的是 Duik。
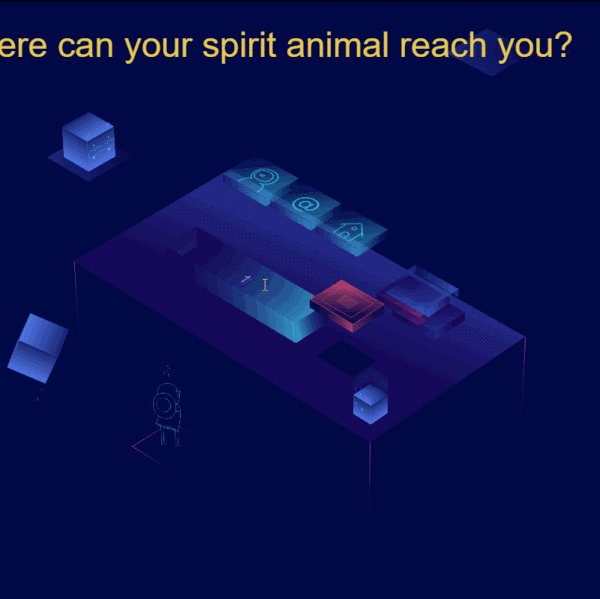
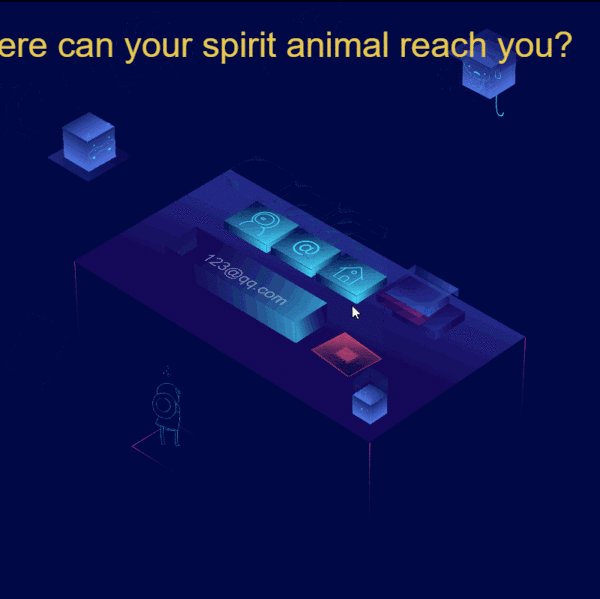
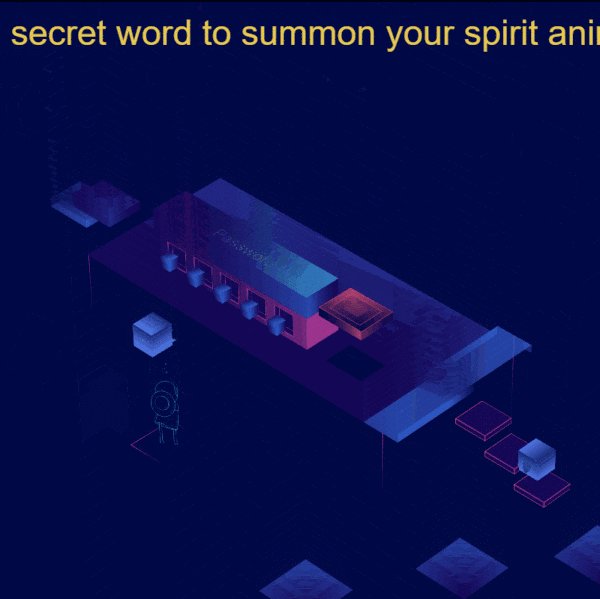
△ Codepen:https://codepen.io/airnan/pen/rvQrKL
动画会根据输入的内容和鼠标点击来完成分阶段的动画。
由于这三个例子的交互方法算是比较复杂,其中涉及到了多种交互方法的交叉应用,所以我认为并不适合用这三个例子做初步技术分享。第一篇我会以更加浅显的案例,来分享这些交互动画制作技术。
访问并修改动画的可行方案
在使用 AE 制作完动画,并使用 Bodymovin 导出动画后,我们会获得一个 data.json 文件。这个文件包含了 AE 中关于动画的所有属性和对应的值,当前端加载动画时,就会读取 json 文件中的数据并实时计算重绘制动画。
根据这个流程,如果我想要临时更改动画的某一个属性,那么可操作的方案大致有三种:
- 第一种是直接访问请求到的 json 文件中的键并修改它的值,修改完再渲染播放动画。
- 第二种是使用 lottie_api.js(https://github.com/bodymovin/lottie-api)来访问修改 json 文件中的内容,修改完后再重新渲染动画。
- 第三种是直接通过 JS 去更改网页中 DOM 元素的内容。
第一个方案可以对动画的所有的值进行修改,可调整的自由度非常大,但是缺点也很明显,那就是前端程序必须十分熟悉导出的 json文件的数据结构,同时这样的交互方案很难快速地抽象成通用的方法,从而导致几乎每个动画都要写不同的 JS 来达到动画交互的目的。
第二个方案其实就是 lottie 的开发者基于第一个方案写的一个现成的 JS 库,使用难度和学习成本较低。程序只需要使用这些 API 的方法,就能写出符合大多数业务交互的方法函数。相较之前第二个方案的缺点也很明显,那就是目前 API 的公开方法并不是很多,且只适用于 web 端,安卓和苹果等并不能直接使用这个 JS 库(据我所知)。另外有一些较为复杂的交互还是需要与第一种方案结合来完成。
第三个方案简单快捷但是只能完成极少部分的交互效果,比较常用的案例是替换动画中的图片素材,具体的方法下文会再介绍。
在 Lottie_api 的 github 网站上,有开发者写的简单案例代码和方法,所以这里就不纯搬运展开了。通过 Lottie_api 去修改动画文件的某一属性时,需要向它传递这个属性在动画中的绝对位置。例如想要修改合成3中形状2的填充颜色,那么我们就需要将(‘Comp 3,shape 2,Contents, Rectangle 1 ,Fill 1,Color’)这个作为参数传递到函数中,以让函数去定位动画文件中这个属性。由此设计师在将动画文件交付给程序时,就需要将合成的层级逻辑图或者直接将这个参数写出来一起交付。但绝大部分有使用到 SVG 动画的商用项目中,包含的动画肯定不止一两个,为了减轻前端开发的交互工作量,建议在制作动画时对于要修改的相同类别予以相同的名称,这样普遍的交互方法就可以再抽象为一个函数。比如需要修改的文字内容的图层名称命名为「.FeedbackMark」,在图层名字前加「.」会让动画在网页加载时生成一个标签[class=“FeedbackMark”],前端就能通过这个属性来筛选并修改内容。另外,图层名称前加「#」会让动画在生成时添加一个[id=“FeedbackMark”],但 id 在网页端是唯一的,多个动画都用相同的 id 会导致网页报错,无法正常加载动画。
综上,作为 UX 设计师在制作交互动画时,首要任务就是正确的统一命名图层,这会给后续的程序交互奠定一个良好的基石。下面来看看实际的例子。
实操案例
1. 修改动画中的图片素材
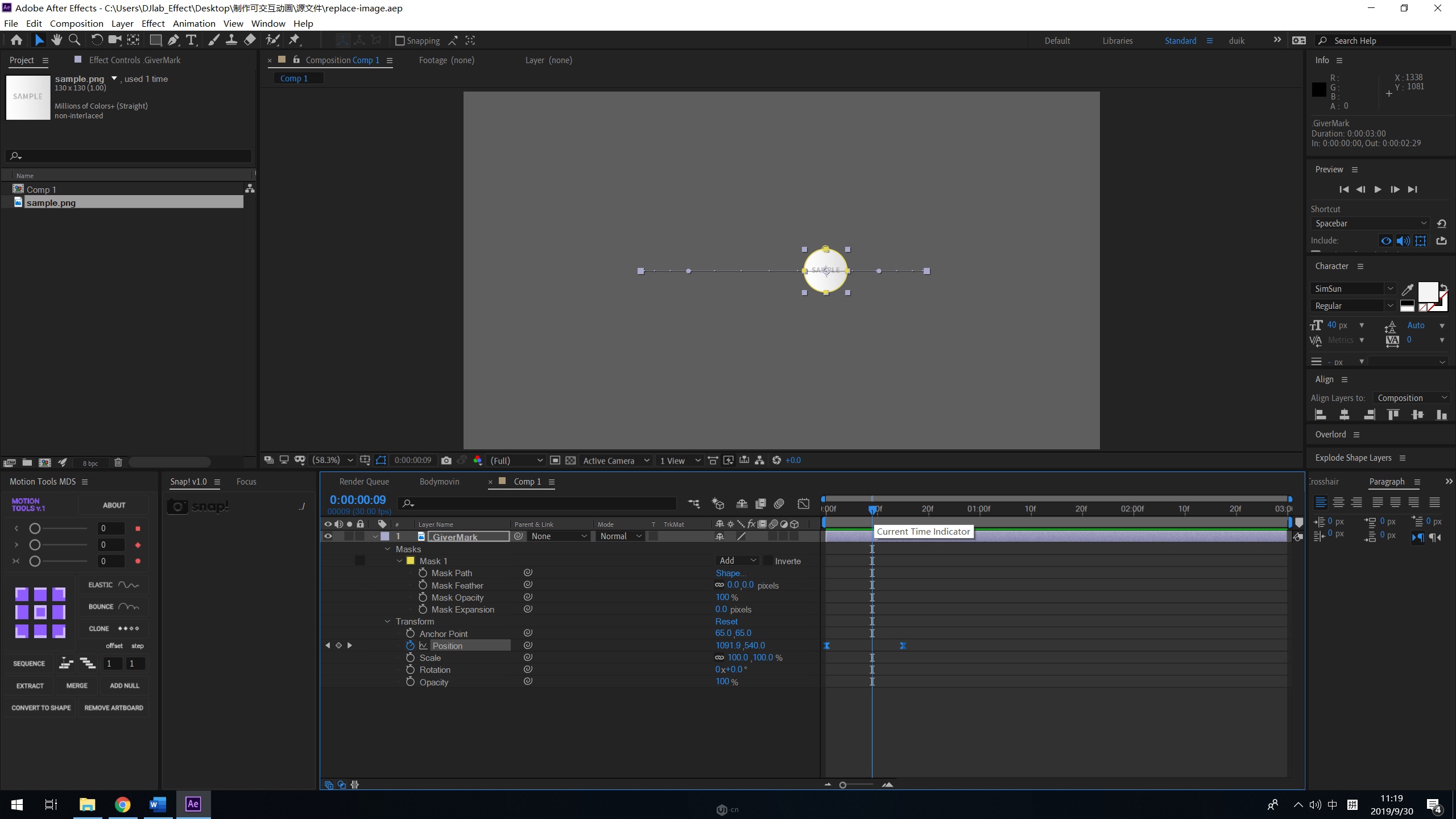
由于 Lottie_api 中并没有替换图片素材的方法,所以这里使用的是直接修改渲染完的动画中的 URL。当 SVG 动画中有位图元素时,导出动画后会在 data.json 的同级目录下生成一个 images 文件夹,里面就放置了使用的位图。比如这里我就将需要交互的图片名字命名为 sample.jpg,放入动画中后,将图层的名字重命名为「.GiverMark」。当我需要更改这个动画中图片的信息时,我只需要通过 JS 去找到Class=“GiverMark”,然后修改图片的 URL 就行了。默认情况下,被更新的图片会自动填充满这个容器的宽高。 参考代码如下:
$(‘.GiverMark image’).attr(‘href’,’www.test.com/test.jpg’);
在设计动画时,需要做的就是使用同一张图来作为动画中的一个图片占位符,合理规范图片层的命名即可。
2. 修改文字内容
修改动画中的文字内容的方法,在不同的情况下需要选择不同的交互方法。首先当修改的文字层没有添加文字 Animate,或者动画中其他部分与之没有任何关联时,修改的方法同图片修改 URL,我们只需要给文字图层一个规范的命名即可。这样前端程序就能通过 JS 去更改文字层的内容,参考代码如下:
$(‘.FeedBackMark text tspan').html(‘蛋卷直播实验室测试文字’);
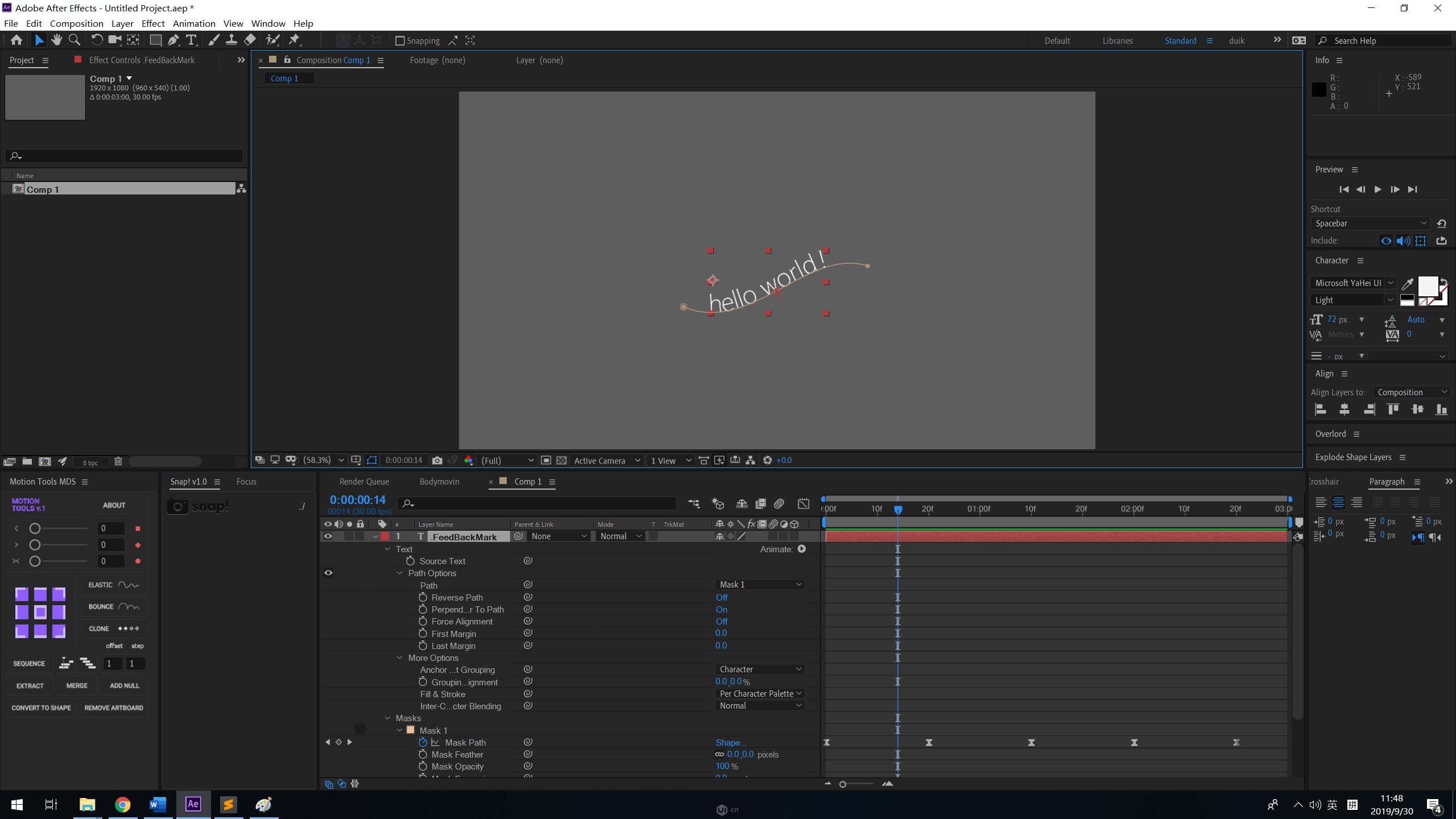
当动画中对文字添加了 mask 动画,或者其他元素于文字层的属性做了表达式的关联,那么就需要使用到 lottie_api 来完成修改,以让动画正常的工作。例如:文字跟随着 mask 路径做上下起伏的运动,这个动画实际在网页中是将每个字符独立开渲染,所以简单的 JS 就不能做到更改内容,同时让新的文字动画正常工作。原因就在于前面的方法只修改网页中已加载的内容,而使用 lottie_api 则是修改动画内容并重新计算渲染。参考代码如下:
var animapi=lottie_api.createAnimationApi(anim);//anim为默认动画的程序名字 var animkp=animapi.getKeyPath(‘.FeedBackMark’’); animkp.getElements()[0].setText(‘这是新的文字内容’,0);
3. 修改图层的任一属性
因为 json 文件中保存了所有 AE 中图层的属性和值,所以我们同样可以使用 getKeyPath 方法来定向修改图层中的某一属性,例如可以改变位置,更改缩放大小,更改填充颜色等等。这里还是以上面的更改文字动画为例,这次我们来更改动画的位置,参考代码如下:
var animapi=lottie_api.createAnimationApi(anim);//anim为默认动画的程序名字
var animkp=animapi.getKeyPath('.FeedBackMark,Transform,Position');
animapi.addValueCallback(animkp,[0,0]);
这里要注意的是 AE 中的动画属性的值大多是以数组来保存的,所以我们传递参数的时候要根据该属性的值的类型,来传递修改后的值。另外,修改颜色时我们传递的颜色色值必须是 rgba 格式,且需要对颜色进行换算,例如 #333333 的 RGB 值为(50,50,50),那么传递参数时 rgba(50/255,50/255,50/255,255/255)。
4. 修改动画配色
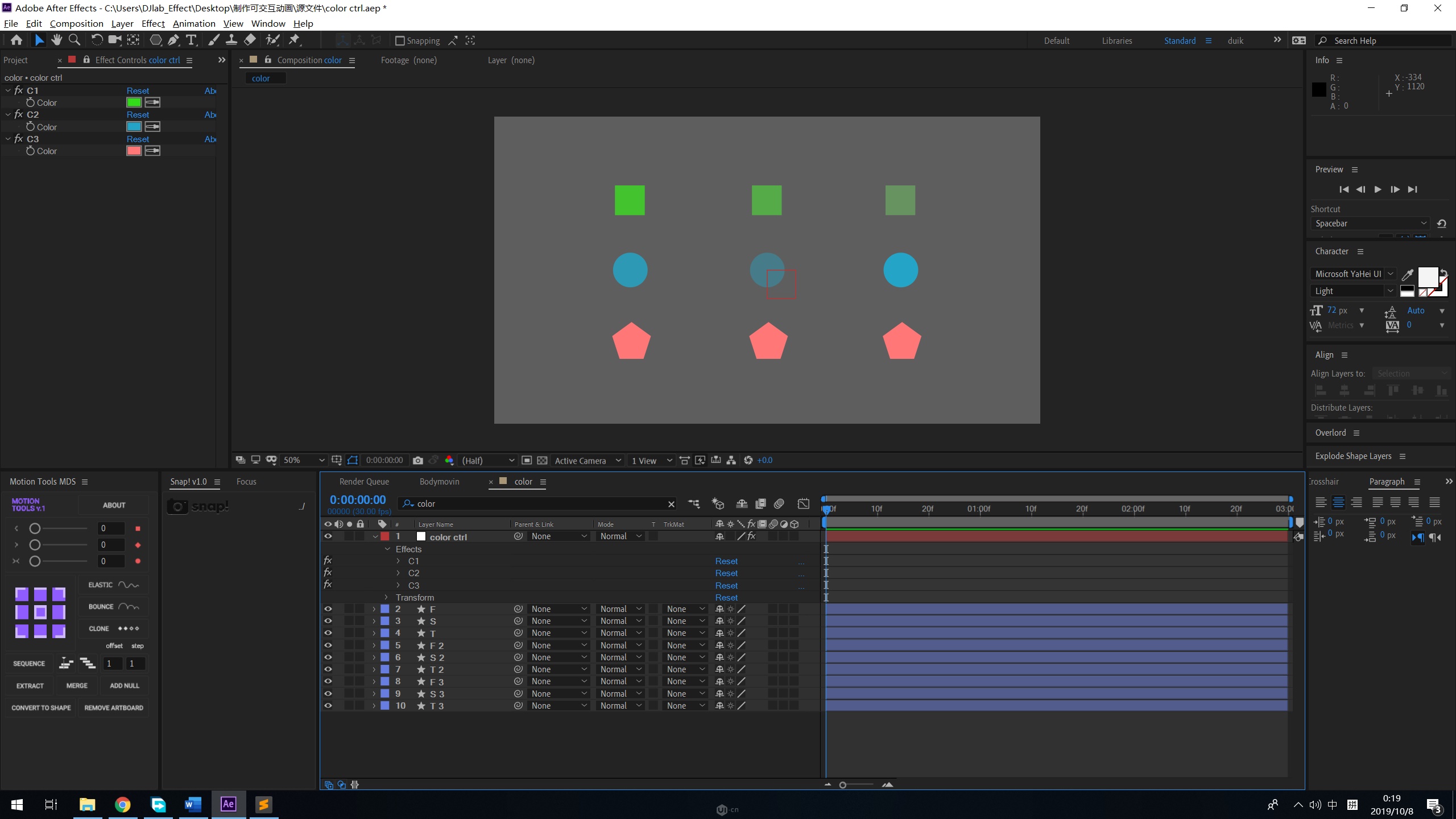
虽然我们可以通过 lottie_api 来逐一修改图层的颜色,但是当我想要更改整个动画的配色时,显然这样的方法不合理。更科学的方法是在合成中添一个 null 图层,然后为其添加 color control 效果,再把动画的图层中的颜色,通过拉索工具连接到这个 null 颜色控制中。这样前端只需要通过一行代码就可以访问,并改变 color ctrl 图层中的颜色,重渲染时与之有关的动画中的配色即会全部改变。参考代码如下:
var animapi=lottie_api.createAnimationApi(anim);//anim为默认动画的程序名字
var animkp=animapi.getKeyPath('color ctrl,Effects,C1,0');
animapi.addValueCallback(animkp, function(){ return [0.1,0.2,0.3,1]});
当我们需要更改 Effects 中的值时,最后的一个参数值是属性的索引值。这与直接访问属性有点不同。
总结一下,作为 UX 设计师在制作交互动画时,需要做的事就是根据团队的命名规则,去规范命名需要交互修改的图层名。其次就是在与程序交接时,提供给他对应动画的交互属性绝对位置信息,同时,我们可以将可变信息的交互逻辑通过表达式写在动画中。这样前端程序只需要对接动画即可,最终做到动画和交互逻辑的完美落地。
附源文件下载:https://pan.baidu.com/s/13bU7CelVG7_bkrsuAjBmZA