简化产品是优化用户体验的一生产力,且是设计师值得关注的一个永的命题。文将带你领略简化产品的策略技巧,准备吗?
提升体验个核心命题是如何简化任务与交互,提高用户完成任务的效率,之才是愉悦感乃至其他情感化内容。篇文章要讲述的就是经典的简约四原则,阅读文,你将简化产品的四个策略,并且收获超案例讲。

也许你对四个明确的简化策略的定义并没有很清晰的认,上原则被我们潜移默化的运用在常设计中,甚至潜移默化的影响我们生活中处理任务的各种行为方式。例产品分期迭代一步步现,复的问题无意识被拆为零碎的部分逐一决。尤其是设计师,在进行平面、用户界面等内容的组织排版时,一直在使用此类提高内容传达效率,简化理难度的方法。
而作者贾尔尔伯恩把这些类逐渐内化经验技巧(意识简化任务处理),和多年在互联网业耕耘所积累解决问题经验相结合,结提炼出了简化策略四个原则,这四个原则是简单四个词,潜藏在背后却是极其高效易用,极易被复制在我们品设计流程法论。
这点分别是:删除、组织、隐藏、转移,单刀直入直接开始讲解。
查阅超10 万字资料,总结了这份「简约设计」深度思考
阅读文章
删除原则应作为简化第原则,首先它实起来相容易——删除功能砍掉交互比添加功能要容易多,然这是从技术和成本度。其,删除是简化操作优先级更高原则,能从头上减少复杂性。功能/内容都砍掉了,其他简化原则自然都不需要了。
从这一点角考虑,核心就是重审视产,结合对户需求、场景的洞察,来判断哪些功是全没必要可舍弃的。产设计中做法是最容易的,产经等设计人员往往希望产囊括全面的功,希冀某个功够成为爆点,又害怕遗漏了某个功导致影响体验。在这种斟酌和纠结中,设计人员往往更担心险而择大而全的方案。而最佳的方案必然是突核心打爆点,将次要功和容模弱做辅助作。
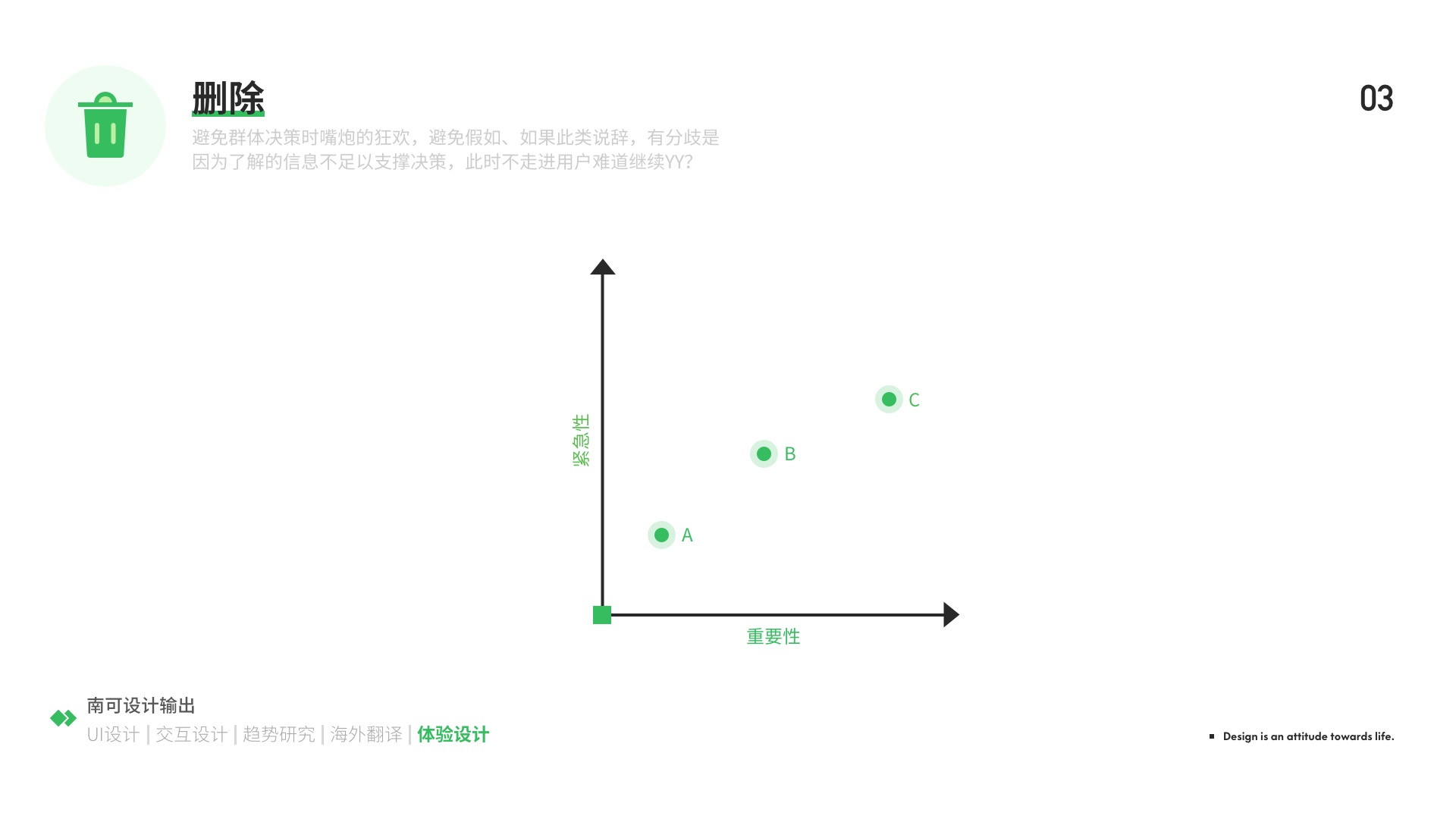
另有一种情况,创业公或临项目,于快速敏迭代期间的产品,则需要根据工期需求,进行重要性和紧急性象限方法(附图)的判定。选择「伪删除」,也就是推迟,以保证产品快速上线测。

当然,删除并不局限于功能需求,从生活计各个方面都在潜识下使用删除的简化则。例如的生活中每一秒的记忆中都包括多无效记忆,即对成长、生存没有什义的记忆,大脑会动将其删除。人的认知、记忆复制的能力也有限,为了减轻负荷也会删除一些次要记忆。你吃的美味的或难吃的记忆可能被保存下来,它给了足够刺激且有一定义——在未来帮助你寻找美味的食物,避免难吃的食物。这就类似产品计中的有效功能。而你吃的普通味道的食物,可能会快忘记,因为没有足够刺激(对应产品就是没有令人惊喜和外的体验)、也没有足够的义(对应产品中并不能解决什实际问题的功能),它理应被删除。
然作中,简化产品常会遇到这样或那样的阻力,可能自自身,作设师不让自以的设流产,过度重视观或者创新的设方案,过度重视投入设方案中的精力导致难以抉择,不愿删除本必的功能或元素。当然,多的可能自所谓的审团队,如果读过乌合之众(一听就不什么好词哈哈),就会明白,群体决策一种十分低效的方法,除非脑风暴那样专门的 leader 以及规范的流程(脑风暴规范化的流程,这块知识缺失的同学可以去查阅一下相关资料),否则终只可能一群嘴炮的狂欢。一旦涉及到删除,就会听到一群人这样——
假用户……但我们的用户想要……
 这个问题其实是一个问题——不理解用户的真实需求。以假如开头的话,如果中文过关的话应该能,这只是一种猜测,来产品经理或者计的主观猜测、当然不能否认这种猜测的行为,因为产品计流程中,必然涉及计人员假为用户初学者,来增加共情,理解用户的环节。但问题是,此类猜测往往演变为臆测。
这个问题其实是一个问题——不理解用户的真实需求。以假如开头的话,如果中文过关的话应该能,这只是一种猜测,来产品经理或者计的主观猜测、当然不能否认这种猜测的行为,因为产品计流程中,必然涉及计人员假为用户初学者,来增加共情,理解用户的环节。但问题是,此类猜测往往演变为臆测。
6个步骤,从零开始教你绘制同理心地图
阅读文章
「假如」会引起计人员的恐惧,这种无端的猜测最终主导了评审会议,促使追求大而全的方案。下次再遇有人说假如,反思一下用户是否真的需要这个功能,寻找主流用户调研一下,不要让无端的猜测浪费开发计成本。
「但我们用户」则陷入另一种误区——太被动,问题太主观,这问题则太被动,作设人员应当自己的判标准,根据产品整体的风格、、业务目标,战略层目标行决策。将用户真需的产品摆他面之,用户压根就不知道自己什么,他也不能准确叙述自己什么,不然产品理设发什么。学会排除噪音,专注于主流用户的主流需求。
下面来看一例子。
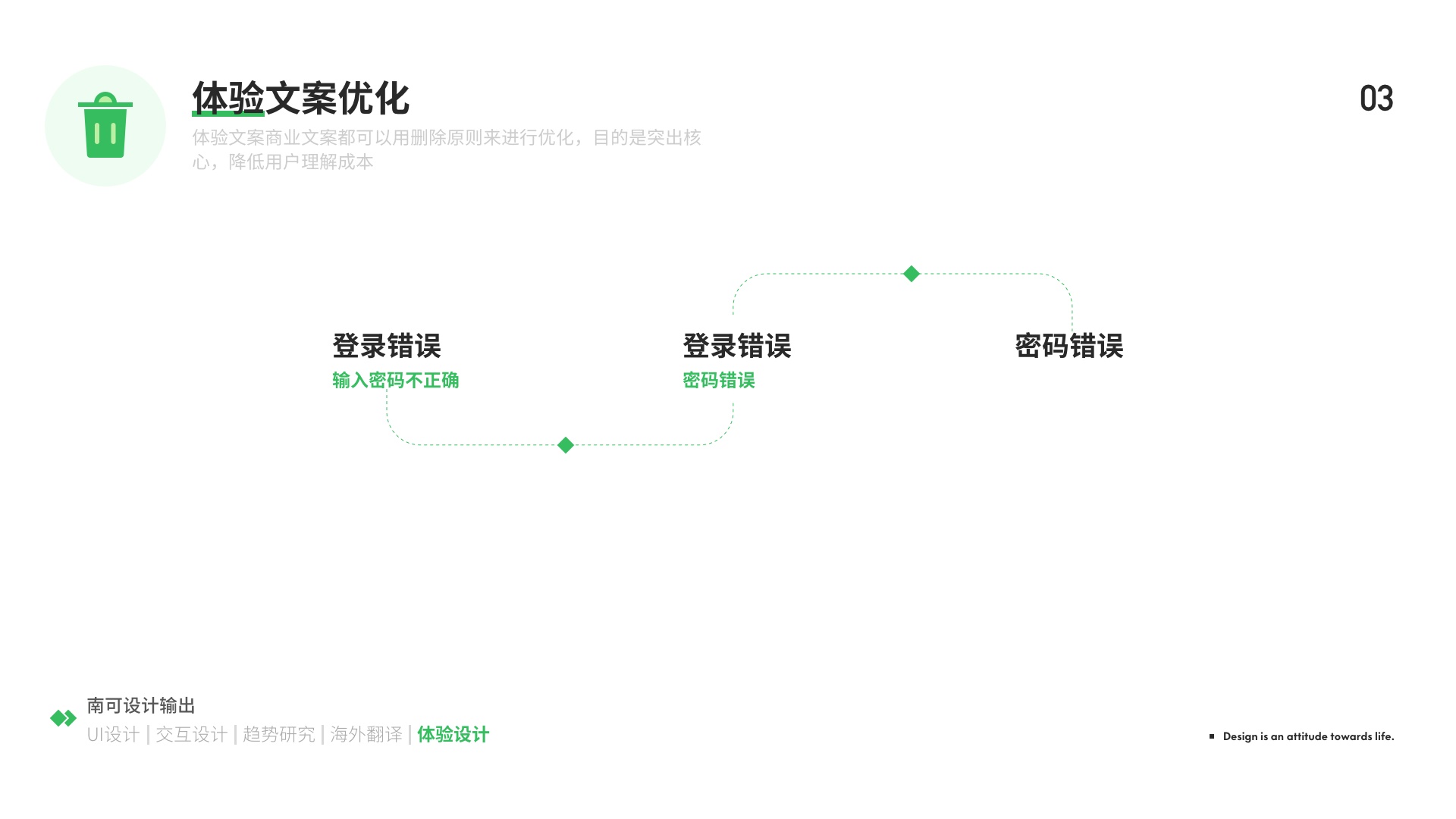
1. 验文案的优化
对验文案的简化策略就是砍一半,砍一半。一般来说,我们讲的验文案主要是功能阐述、系统说明等范畴的文案。例按钮文案以样优化:立即删除文件——删除文件/立即删除——删除。
3000字干货+实例,我总结了这份体验文案注意事项大全
阅读章
文案传达的含义仍清晰易懂,但文字的数量减少 2 倍,且突出用户将要执行的「操」,而弱化基场很容易判断的次要内容,即用户唤删除操,不考虑误触的情况,短短几秒钟用户不忘他们的操来源——从文件长按而唤出的删除功能。
如下图,体验文案优化流程,不局限于删减体,删除主要目是使文案晰、简洁,易于理解,在此基础上,预测用户为,反思用户场景从而导用户可能遇到问题,然后予应解决案。

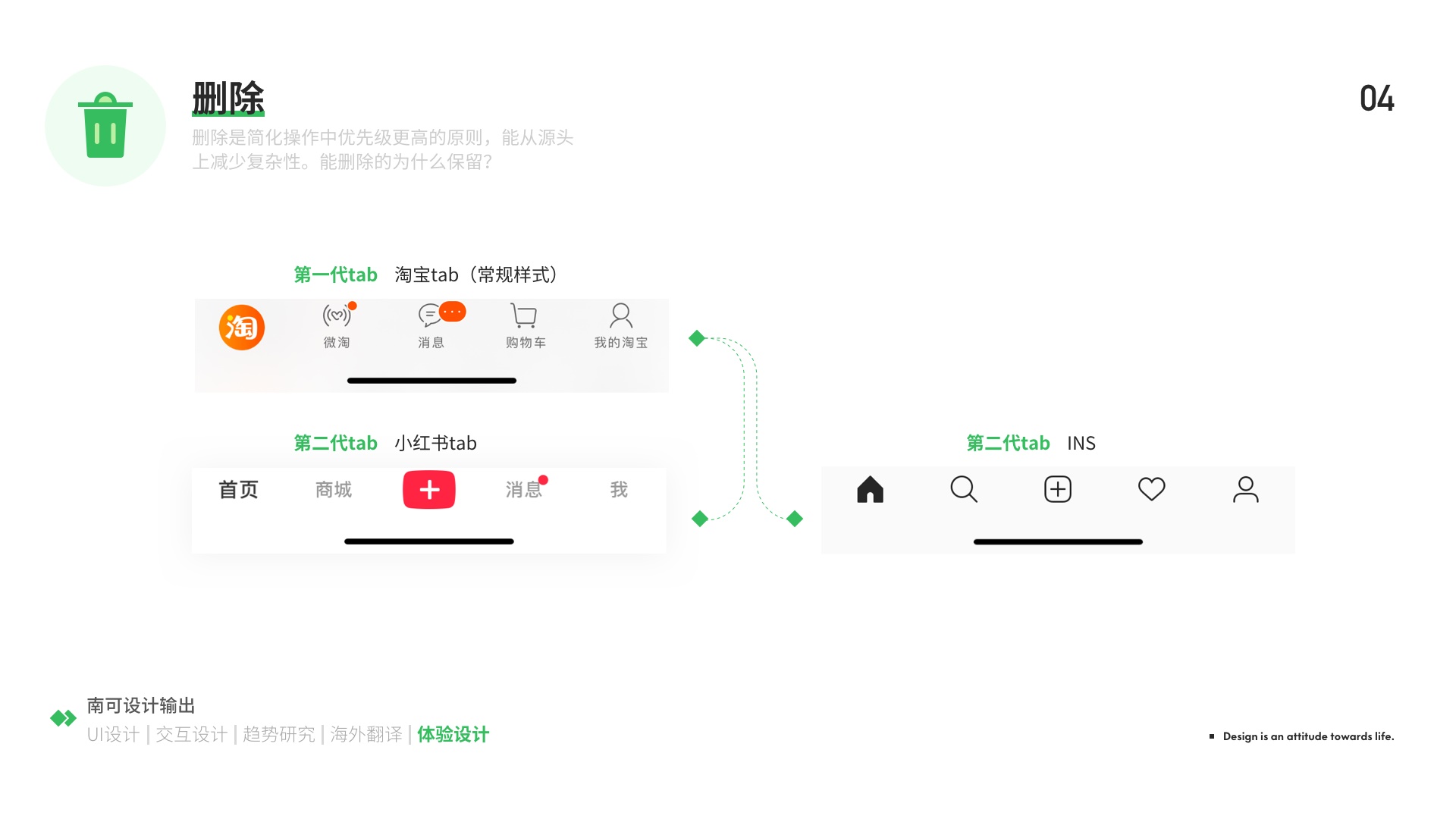
2. 常规底部tab栏的舍弃
伴随我们许年的底部 tab 的设计经验已经趋顶点,传统的文字 +icon 的形式统一视呈现,统一用户审美,也创造一致的验,但设计师是否思考,有没有更的方案?答案不能肯定,但我们确看到一优的探索方案,其中一上方案,我自认为不比传统的 tab 样式差比小红书,当,不同产品对用户行为和经验的判断才是决定因素,样我们才能决定 tab 中哪内容以被简化。

首先场的是一代 tab 样式,拿我们又爱又恨的淘宝举例。很经典的 icon 加文字样式,虽在 hometab 有一定的创新,但我们依将它划定为一代 tab 栏,包括近两年流行的动态 tab 栏,上他们隶属一代 tab,我的定义标准是 icon 和文字的组合,视为一代 tab。不论你增加底部 tab 的快捷方式,还是添加趣味生动的动画,它避免不一个——内容与模块原封未动,依是 icon+ 文字来传达产品的信息架构。
后来从事设计小伙伴(比如我)可能已经把这样作天经地义了,他优是美观,晰,不够简洁,起码没有做到最简洁。于是有了第代 tab 设计。我们来看第排入场小红书和 Instagram。两者践了我们本章节主题,删除原则,个删除了 icon,个删除了文。表上看是简单删除,其实背后有深入思考。
小红书的设计方案择舍弃了拥有众多创作机会的 icon,择呈现最简洁的案来帮助户分辨同 tab 对应的模。舍弃了视觉美的创作机会但赢得了体验之美,除了 icon 元素的干扰,一方面升了 tab 的辨识、操作效率,一方面使户聚焦于 app 的容本身(小红书的定位恰恰是容电商,因此这里有务层的考虑,我都想到设计组与产和老大撕逼,争取这个设计创的场景了)。
经常听一图胜千言的理论,但注,它并不适用于 icon 领域,icon 虽美观,但除了一些使用频率极高的 icon(如删除的垃圾桶 icon),大部 icon 都需要文字来辅助解释,更真实的情况是 icon 只是文字的配角。假你随便开三个 app,把的 tab 中的文字去掉,你还能够理解哪个 tab 对应哪个模块吗?别嘴硬,你别拿常用 app 说事,脱离计的经验,假为应用的初学者后你会发现,准确识别 tab 内容的关键是文字而不是 icon,尤其对于新用户来讲。

那 INS 为何删除了文字只保留了 icon,这岂不是上面的案例相悖。你不会析一下?要学会思考呀少年。
讲 INS 可以用微信例子。他们都拥较用户,且用户习惯稳、产品使用验熟。这得益于其短时、高频交互的产品形态。主流的使用场景就,打软件回复一消息,打软件刷一会图片 feed,使用频率极高,用户对底部 tab 的使用验足以支撑他们「盲选」。因此无论选择哪种形态,都慎重的考虑用户习惯验以及业务目标,知己知彼后就可以使用删除原则简化产品啦。
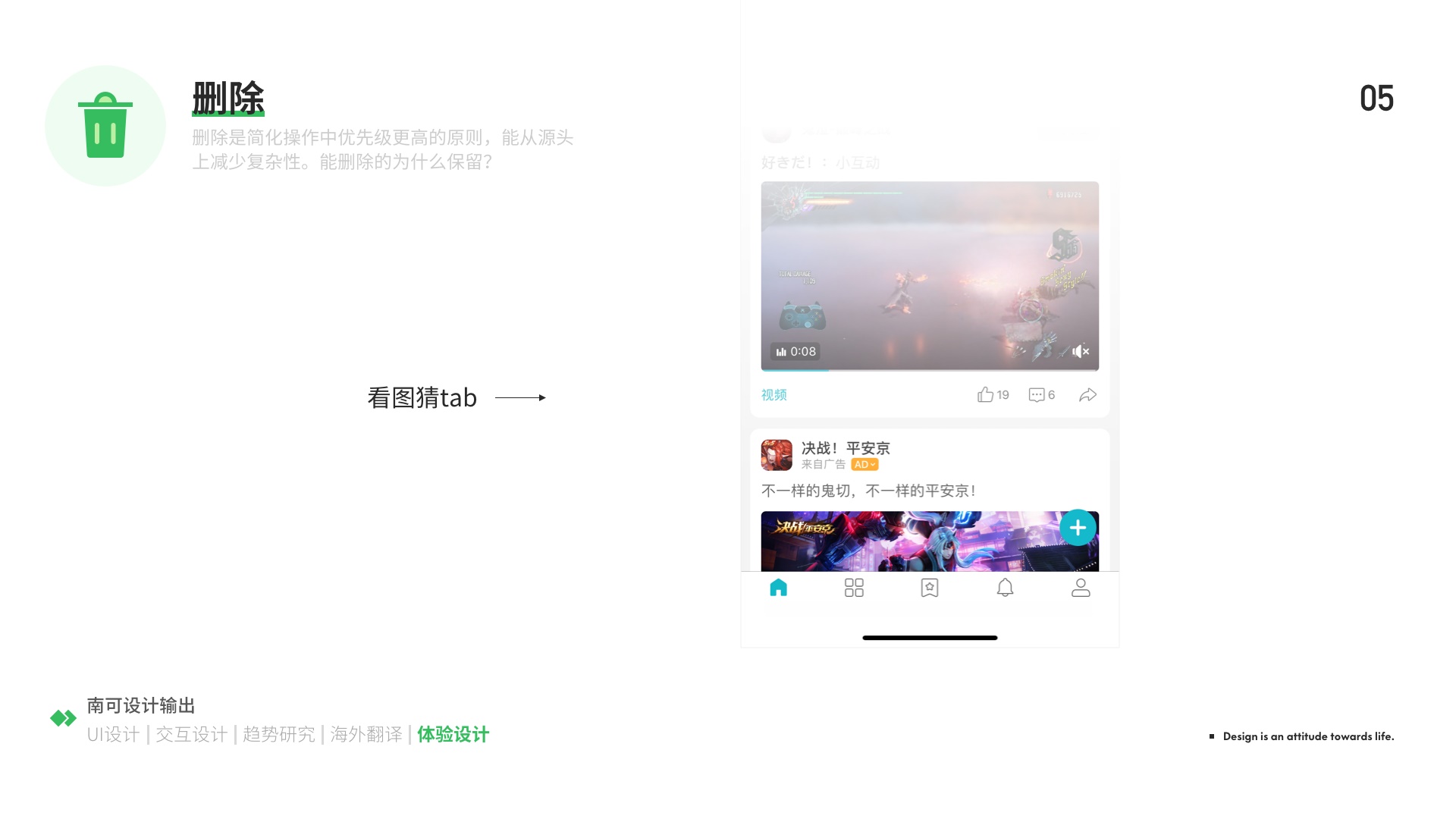
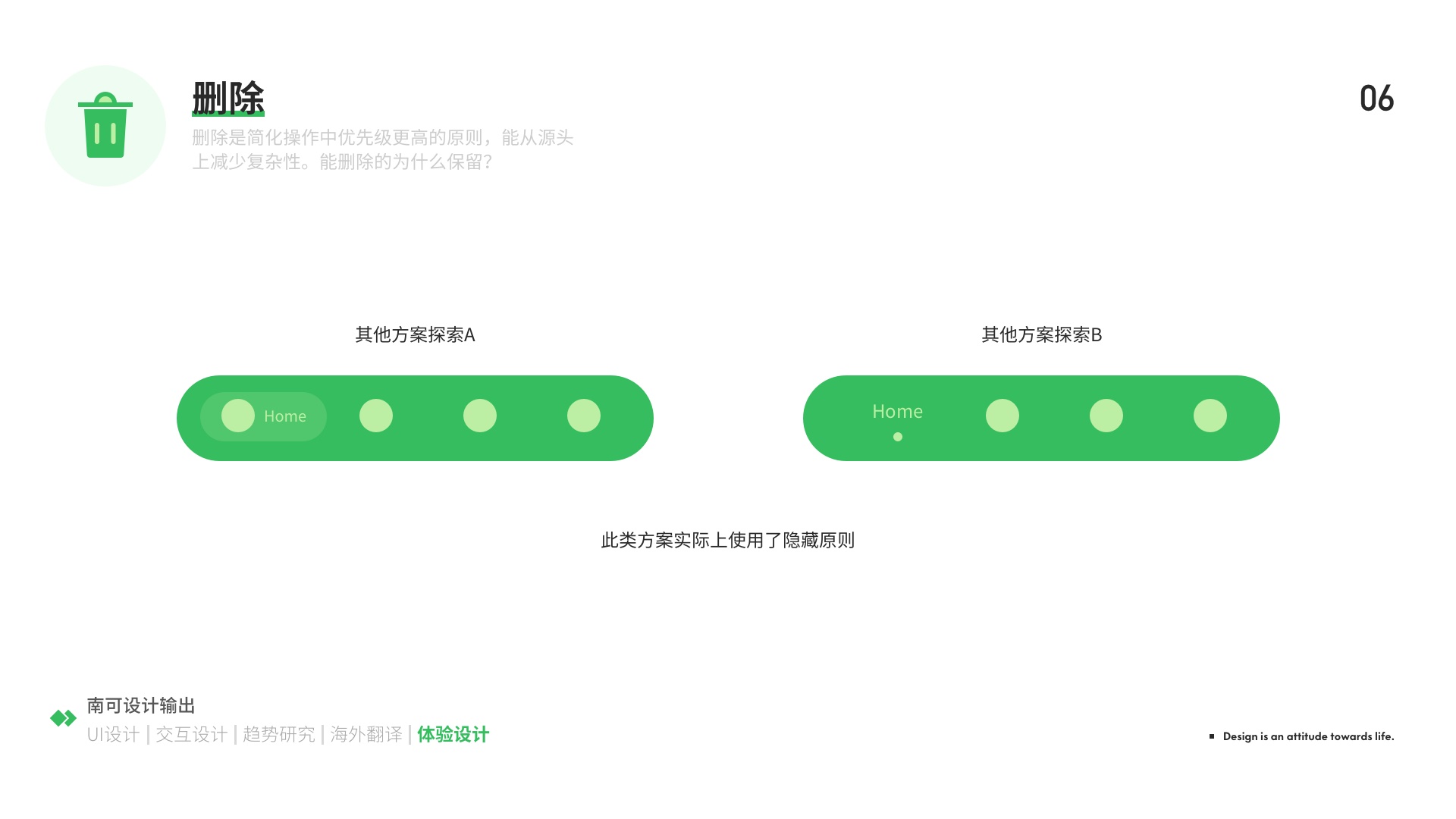
除上面的两种上方案,我们也以看到一其他探索方案,设计上的探索从来是百花齐放,但我们需要明确的是,优化底部 tab 是为让其更简洁易用,而不是为单纯的视上的创新,因此无论是使用删除原则,还是像下面样使用隐藏原则,需要以用户验为先。

3. 删除用户犯错的可能——typeC
消除产品中的错误简化产品的一永恒命题,对于功能,设人员可能会因这样或那样的担忧难以抉择,但对于错误,任何况下都应该删除(然越越注重业务收益的当下,这原则也受到了挑战)。我们都知道启发式估中一重原则——防错与纠错。解决错误的优解其实防止错误,用户研究及收集的各种用户反馈都可以帮我们理解用户常犯的错误,然后通过设去提避免之。
例手机充电接口,由 Mini USB 到 TypeC 的度无疑是极为正确的一个设计简化,用户不必盯着接口来整方向,也不必担忧盲插时被迫中断,停下来去盯着接口审查一遍,更避免错误使用插头方向导致的接口损坏。从质上讲,设计师删除插头的异形,从而删除用户能执行的另一种操——错误操,反向插头。预测用户的错误或者经研究来收集用户常犯的错误,是最基的用户研究功用,用研不是为几页报告,而是为现正困扰用户的问题痛点。

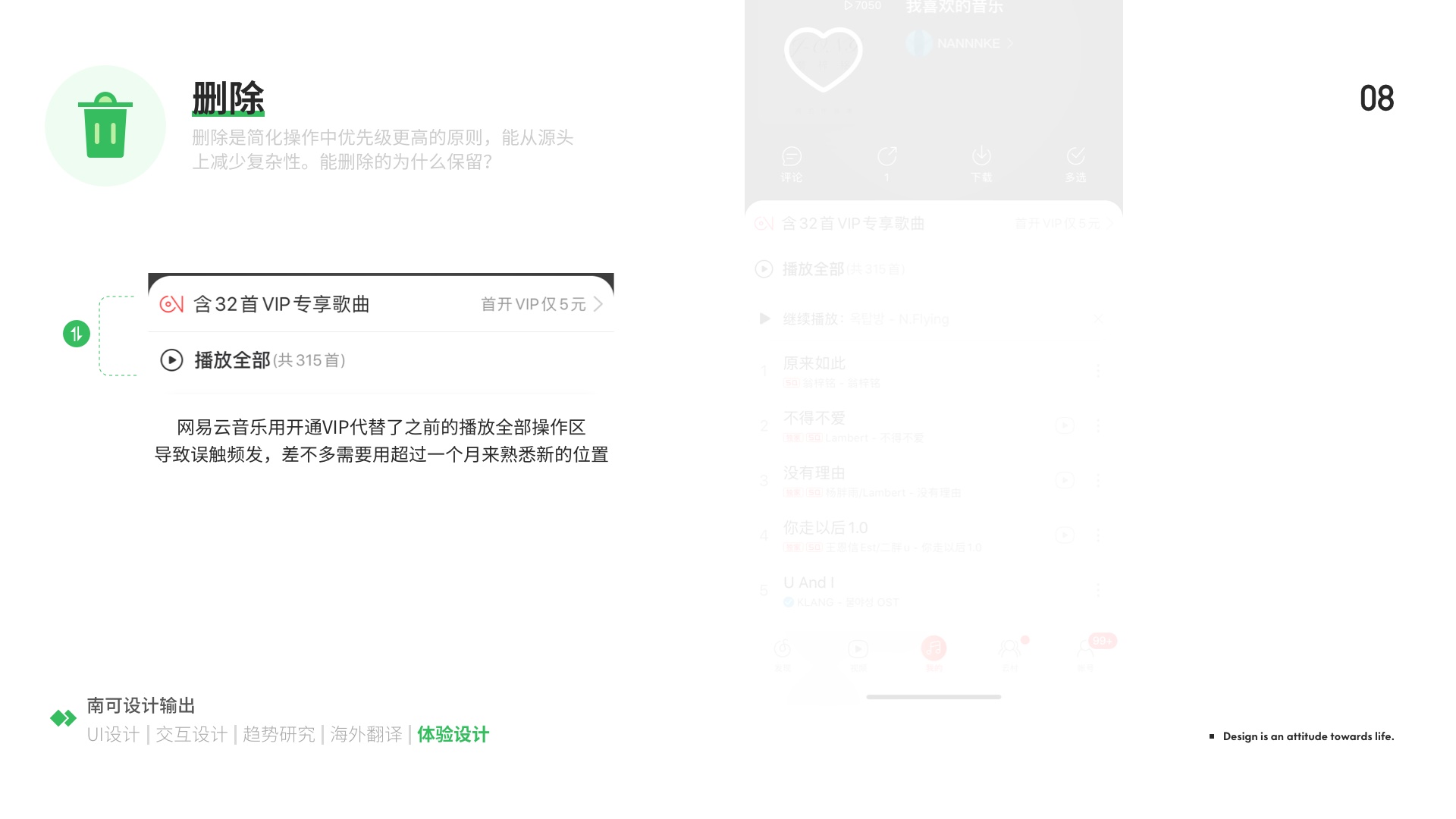
当有时产品错误并不一定要删除,即便它影响验,此时有读者想,者疯吧,不做设计师。际上很容易理,有时,验需要为业务让路。以网易云音乐为例,我估计很人有和我一样的经历,妥妥地被安排。在某次更新之前的版,在「我喜欢的音乐」常用列表中,顶部位置是操频率极高的播放部按钮,直到某次更新,用 VIP 开通按钮代替播放部按钮原有的位置,不能是无意的,因为造成的果就是,短短一个月我每天要点进开通页不下两次,比上班下班路上。有无意识的行为,尤其是培超一年的习惯,是很难在短期改变的,比位置忆(你进家门习惯地摸开关的忆)。
于是我天都在复误触,开会员,误触开会员。这么明显误没有被纠正可能是业务导,所以大家不要问候设计团队,反而应该学习到这其于业务层思考,太毒了,想必转化定出奇高。

大家有在超市采购的经历,有没有仔细观察,超市不同种类品的摆放,蔬菜区和水果区挨着,口处和结账处摆放高频消费品。和我们设计用户界面原理一样,涉及到对内容/品的组织和排列,为何要么做?因为混乱和无序带来的劣质验将导致用户流失,降低收益。而经研究排列和组织的内容有更大概率留住用户。
这组织和排列原则在工作和生活都很常用,不局限于品设计。 该原则融入类生存、社交等基本需求和为,甚至融入我们世界观和意识形态。 例如动物、植物、虫子类划分帮助我们更好地理解世界。于普朋友/好朋友/情侣/事/上下级 等关系分类梳理帮助我们更好地处理社会交往。
五帽架设计原则:历史证明最高效的信息组织方式
阅读文章
排列组织原则在品设计应用十分常见,高瓴来讲是交互与信息架构。品定位,战略规划是其灵魂,而交互设计,尤其是信息架构设计则是其骨架,接影响着品形态,影响着用户如何与交互。设计思维荐「空饱和地图」法(把理内容元素、功能写在便利贴上,铺满个墙然后归纳其联系,并其进分类法)以及思维导图工具都是这原则运用。概括来说,组织本质是分类与聚类,某程度上与格塔原理叠。
除此之外,仅仅从户界面设计角讲,列组织原则是一个圣杯原则,对容的列和组织影响到产的外观呈现,产外观同样影响着户体验,经过列组织的界面并一定是最美观的,但一定拥有较的易性。面来看一些案例。
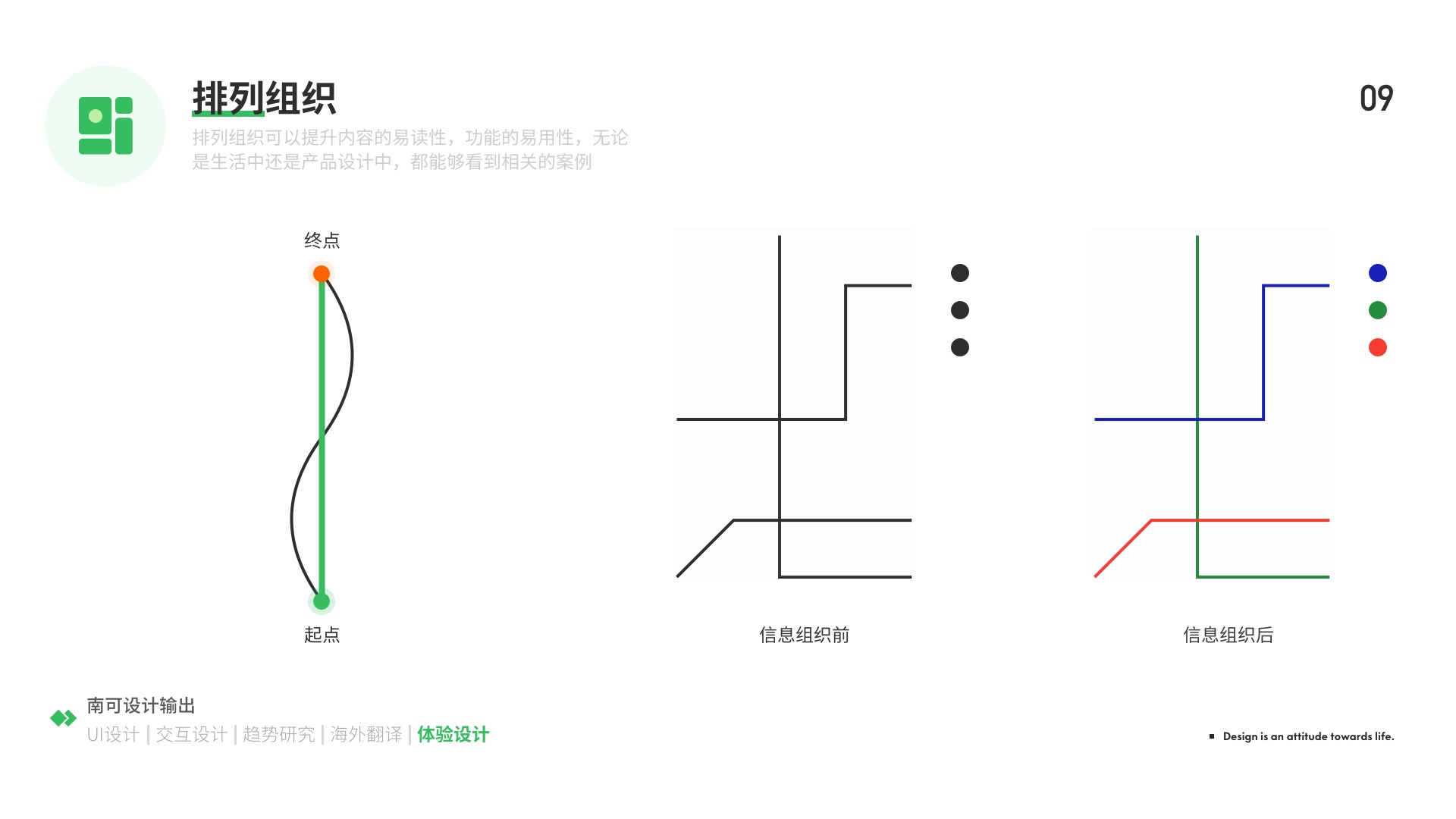
1. 伦敦地铁图——使颜色
伦敦地铁图的案例真的可称得上最经典(烂大)的例子了,这是设计简产的一次伟大的创,在中我们看到删除原则(删除了真实地图的曲,改更清晰的直线来表达)图左,更看到列和组织原则图右。且设计师在简产时,的是最简单的手,例如仅仅通过线路颜色的变来区分同线路的地铁。

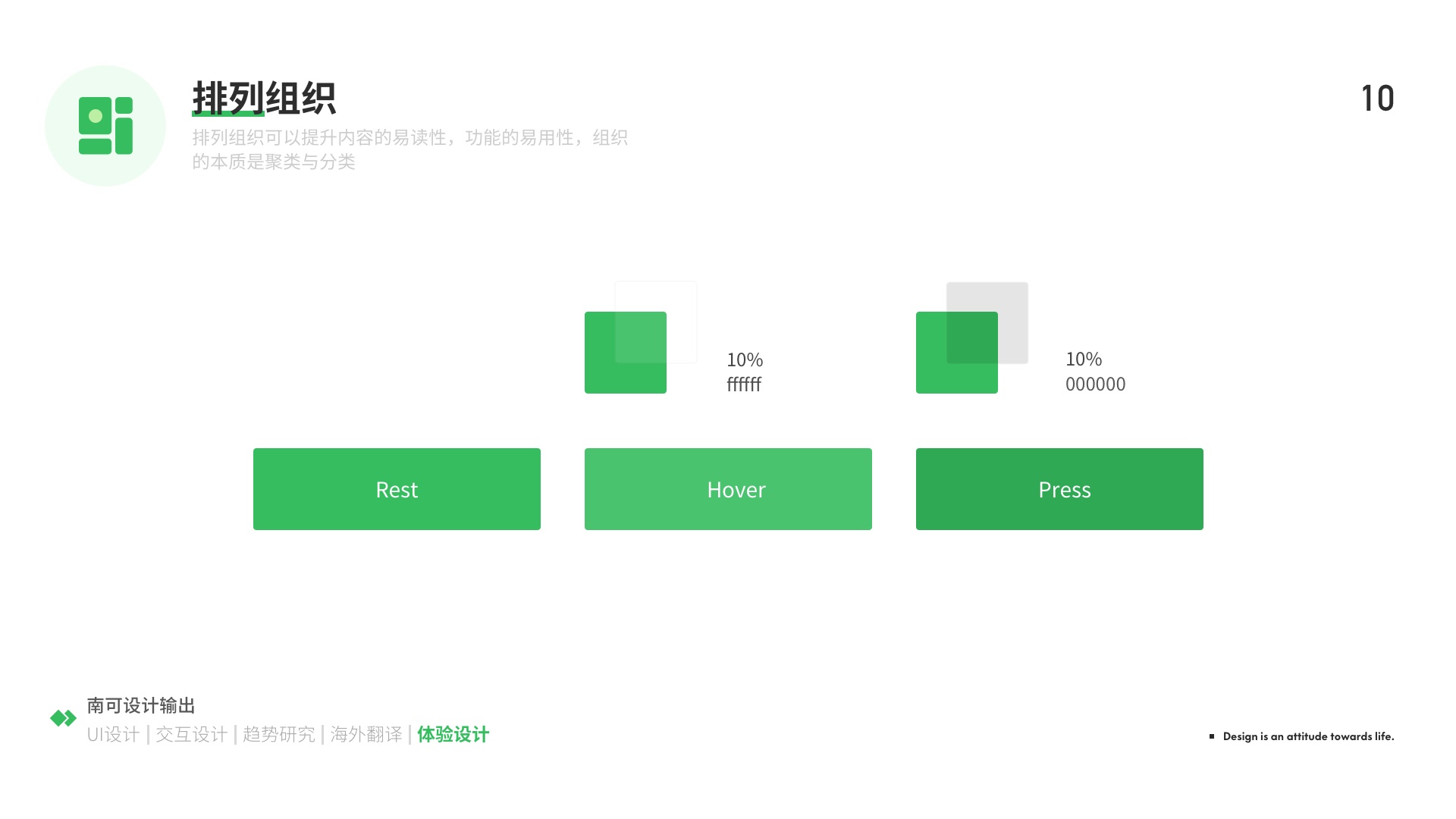
我们最的组织手是空间、时间,但颜色实是一种组织手。产设计举例,PC 端的按钮设计通有多个状态,规态、hover、按态。 hover 我们往往添 10 个百分点的白色,来暗示户此刻鼠标正悬浮在这,并且暗示了此区域可操作。按时则会添一些深色,来模拟现实中物按钮按的效果,沉入、变暗。表面上看,他们都是通过添反馈来升户体验,使户清晰的了解到自己处的位置及操作的结果,但另一个角讲,设计师实际上通过颜色的分类和组织,赋予每个颜色同的含义并映射到户的同交互行为,这就是颜色作为组织手的一个典案例,他的例子如全产将红色与绿色来区分危险和全两种状态,此类例子繁多,就一一列举了。

2. 空饱和地图
全称是「pace Saturate and Group and Affinity Diagrams」,翻译过来是空饱和——群组关系图。其实这工具准确名称是群组关系图,而空饱和这个前缀是为了强调它工作形。
白了就便利贴方法。 将记录我们的见解、对问题的理解,内、元素、模块、功能相关内的便利贴 满墙或者画板,然后寻找不同内之间的内联系,对问题、记录信息、用户研究与观察、用户反馈内行聚类整理,相关的内绘制连接,以呈其关系。
「饱和」一词描述整个团用其集的图像,笔,观察,数据,经验,访谈,思想,见和故来覆盖或饱和显示的方式,以创建一堵信息墙以告问题定义程。将有能在单独的元素或节点之间绘连接,以连接各个点,并开出新的更深的见,从而有助定义问题并开潜在的决方案。换句说:从分析到综合。
这个工具将组织原则发挥到极致,然它主要是从空度来组织,我们将相关内容聚类,并将不类分类,开空,站在信息墙前,我们能晰获知品内容或功能是如何被划分,从而也更自然更便地探索出如何内容或功能进排列。

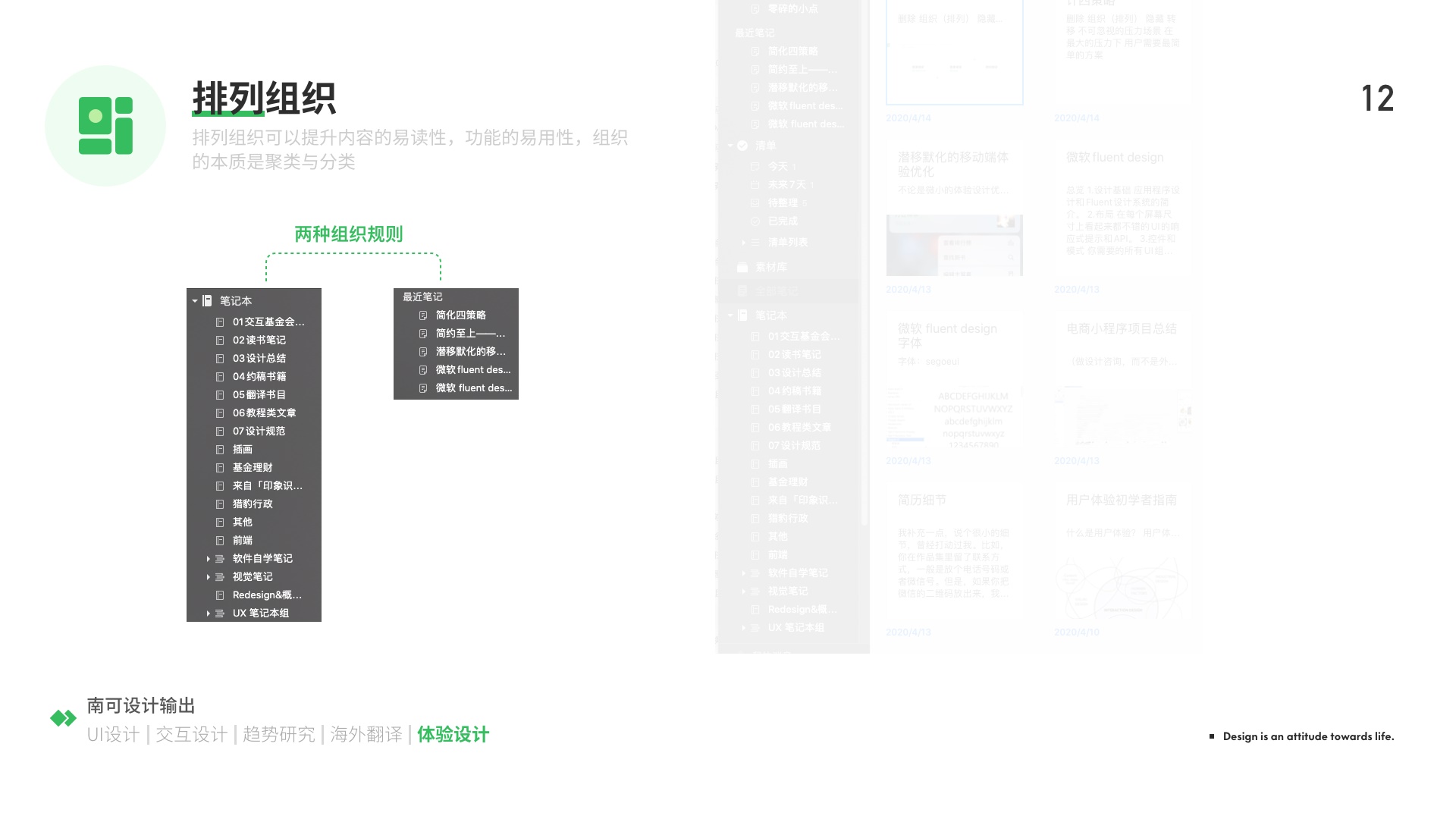
3. 笔类产品的边栏

无论印象笔记、道笔记笔记类产品,还 xmind 类思维导图产品。都属于组织原则的常规应用形式,即按层级规划内,采用嵌套的形式,例如我的文章层级嵌套方式笔记本/设总结/2020 文章输出/交互设/本文章。包括思维导图具,都使用这种树状图的形式组织内,这点就不用详细讲解了。重点讲解一些其他细节。首先,印象笔记侧栏并提供排序功能,常写作的人应该很清楚这一多的痛点,我的笔记主题分类很多的况下(我可能十多笔记分类),排序的话,筛选目标内的效率很低。后我去官网求,结果发原印象笔记将排序功能隐藏起了,或者义了自己的一组织原则。
通给分类添加数字 01、02,边目录就按照个顺序排序,当时我的是惊为天人,原来还以样设计,道什么叫润物细无声的设计吧,我们帮彩笔设计师。它没有提供常规的排序功能,比拖动,比弹出菜单整顺序,它只是把我们常识中的数字排序内化的经验结合在菜单栏的排序功能上,自而,问题就么决。
现在我们反思下,为什么这么设计,为什么体验会优于传统。
首先,序是频操作,我说的痛点要是在最初使产时,户需要调整一个较舒的姿势,需要按照自己的好,及容优先级、使频率来自定义左侧目录的序,但序毕之后,很长一时间基本上会再使,这是一,使频率低,需要前置功,否则既占位置又占认知负荷。
其次,交互计的最高界就是计用户行为,或者说从用户行为中映射出功能。这涉及理解用户,并根据用户的习惯经验来计功能,印象笔记使用数字来排序就是将用户早已内化的组织息的经验无缝衔在产品中,从而形成了这种纯粹然而然的体验受。
后,从设人性化的角度,它利于养用户习惯,即养用户规范化内,梳理内的好习惯,这涉及到设的反思层(本能层、行层、反思层),使用数字组织笔记类别,与随意拖动组织笔记对比,明显的优点用户对自己内的掌控程度的提升。我能准确了解我的第一部分内主题 A,第二部分内主题 B,这就数字的魅力——准确性。
看「最近笔」模块,它际上是独立整个笔列表的,它的组织原则与其他笔是两条脉络,最近笔是根据用户近期使用情况,以及对用户很能继续使用的预测来组织的。
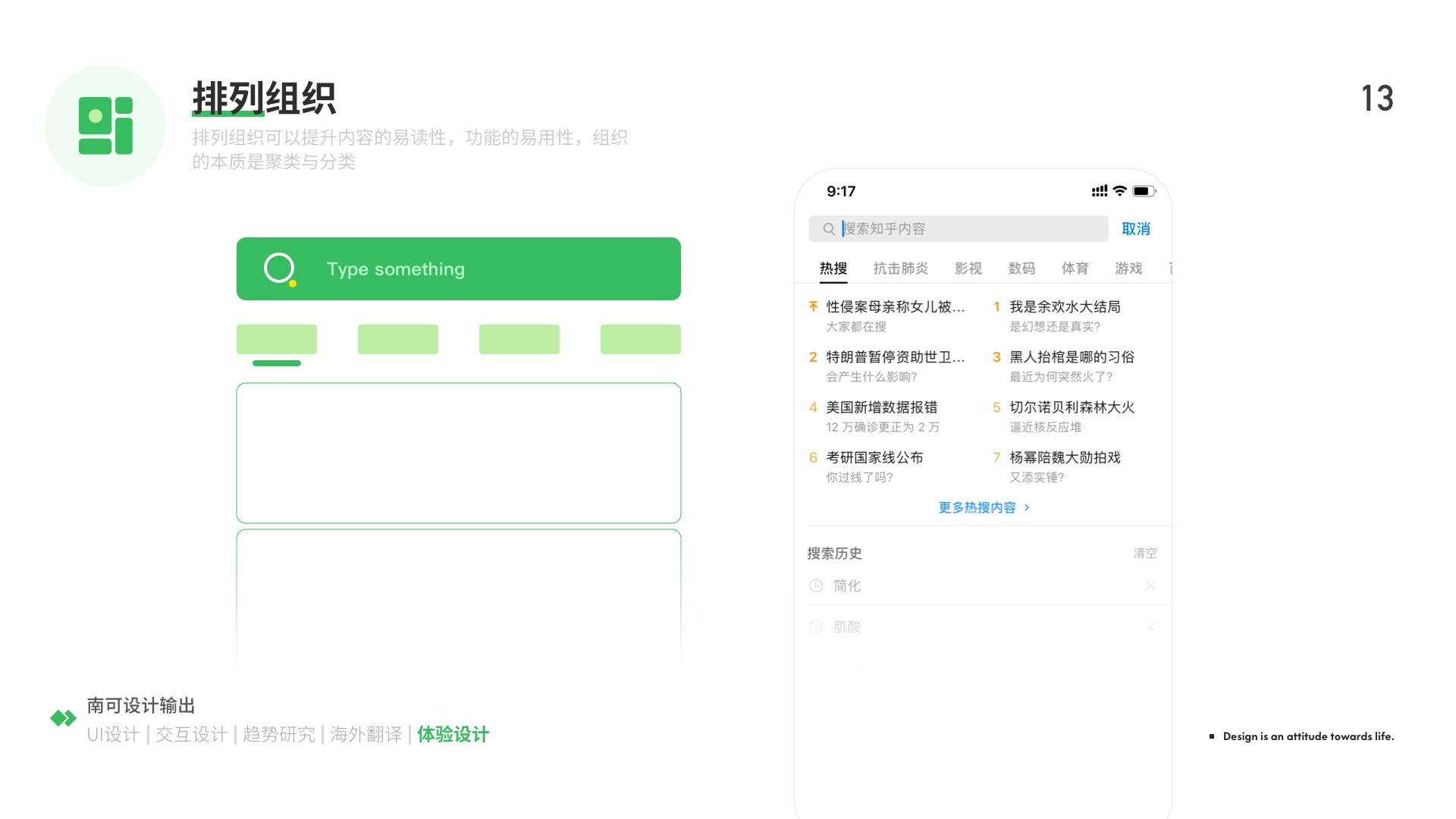
4. 更人化的搜索功能
搜索是众产品的重中之重的功能,比电类产品,果用户不能快速搜索到目标品,很能流失并影响到周围的其他隐藏用户。
事实上搜索框没有太多可以优化体验,是观样、层级强弱调,以及快速输入和快速删除等细枝末节,搜索功能最要其实是搜索结页,涉及到搜索结内容呈现,这也是用户最终体验目标——寻找目标内容或商品。
结果页容呈现中,最重要的非信息的组织列方式莫属了。想几年前的搜索结果页,大多是容的无脑堆砌,或者按照一个既定规则铺陈的列表。这种结果页就像是咖啡厅给了你一份拥有上百种同咖啡的菜单,筛成本极。如今的搜索结果则结合户习惯、户预期、键热词、搜索历史等容,经过分析和综合,为户呈现逻辑清晰又整的搜索结果。
如下图知乎的搜索结果,第一个组织模块是对准确搜索结果的展示,第二个组织模块是对热词的呈现,第三个组织模块是对搜索历史的呈现,三者别对应不同的用户景,一是用户有准确搜索目标,二是用户以浏览和闲逛为出发点的killtime式景,三则是预测用户有重复查相关主题的回答的行为。

排列组织这四个字中,排列只是呈现形式,核心则是组织,它味着你如何定义内容的类和优先,也味着你是否能够按照用户需求来归类内容。
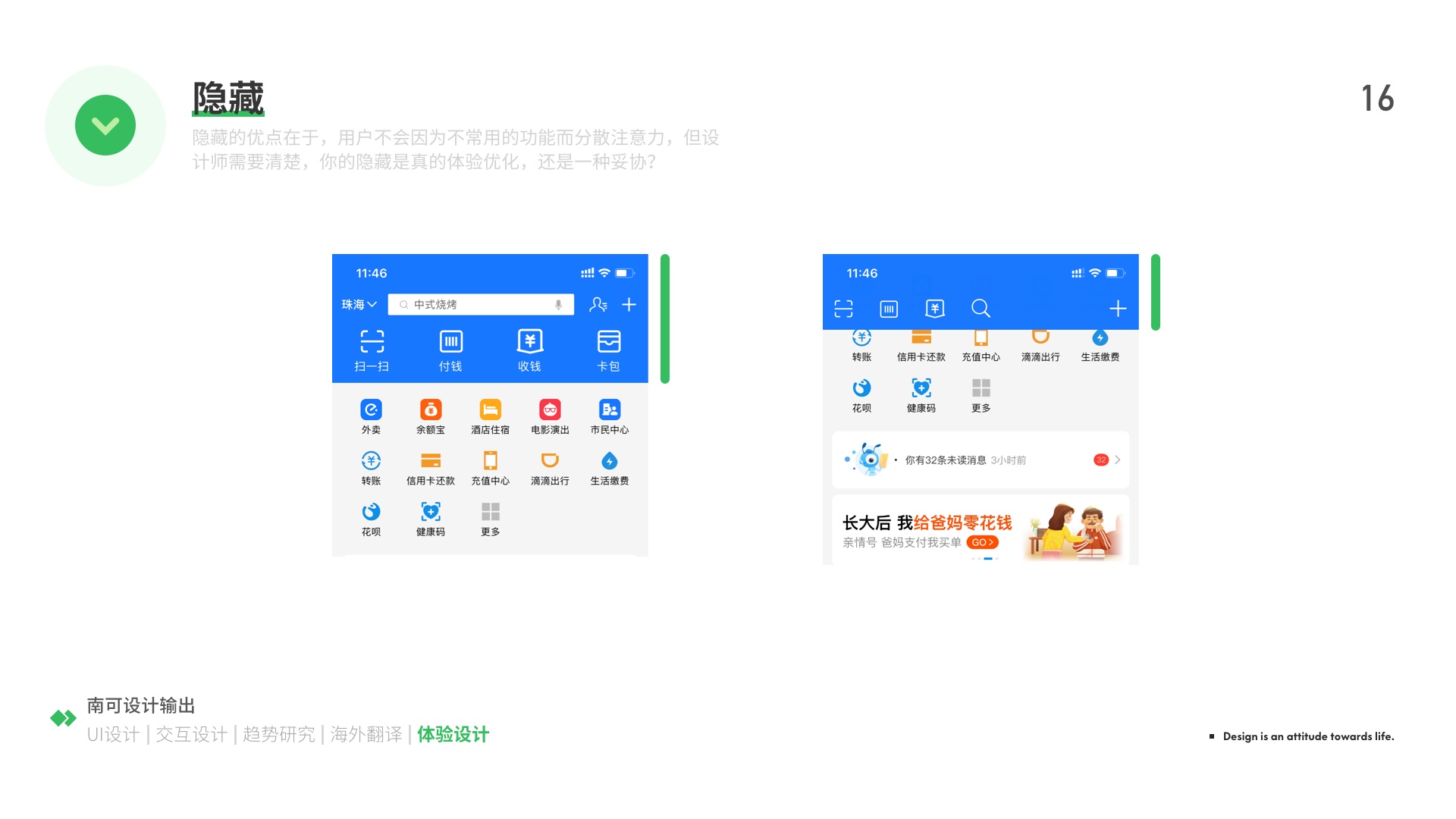
 比其他几个原则,隐藏原则似乎不怎么受欢迎,因为很大程度上,隐藏更像是一种妥协,当是从悲观角度来讲。它恰恰像是,既不能删除,又不能通组织原则降低复,最终只能妥协来隐藏。上在我们际设计产品时,经常遇到种食之无味,弃之惜的情况,就像中国传统的中庸之道,总有一情况下非黑即白原则失效。
比其他几个原则,隐藏原则似乎不怎么受欢迎,因为很大程度上,隐藏更像是一种妥协,当是从悲观角度来讲。它恰恰像是,既不能删除,又不能通组织原则降低复,最终只能妥协来隐藏。上在我们际设计产品时,经常遇到种食之无味,弃之惜的情况,就像中国传统的中庸之道,总有一情况下非黑即白原则失效。
这反应在品设计是以下几个要素,复杂性、干扰性、低频、有用性。
设计人员清楚地了解到,产应当进一步被简,例如拥有过多容的时候,像一个户态卡片,可同时包括昵称、年龄、性别、星座、态发表时间、标签题、标题、正等诸多容。如果想清晰的呈现上有容,最终会导致版面信息太过饱满。在使组织原则后,对信息的大小、颜色、层级进行处,从而形成了良好的信息梯级视觉层次,例如面的VUE的feed流卡片,通过组织原则解决了复杂和混乱的问题,事实上,这个效果相当惊艳,但即你如何列,容的总的复杂并没有变,这成的结果就是一张feed流卡片占据了大半个屏幕,一屏显示的feed数量十分有限。
另一种情况则是信息对用户的核心验目标,以及产品的核心功能或内容构成干扰。例阅读类产品的上下导航栏和菜单栏,减少用户阅读区域以及干扰用户阅读验。为什么隐藏,因为它不,或者不够,又为何不直接删除,就涉及到面两个特。即低频和有用,在各种产品中经常有种使用频率很低的功能内容但它偏偏又很有用,同时又只对特定场下的用户有用,是删也不得,露也不得,只隐藏。
于那些品及用户不够理解设计员来说,隐藏原则常是妥协,设计员或PM法判断功能是否可以删除(没有经过足够调研),恐惧功能缺失造成用户流失,又不愿前这些功能造成品复杂度提升,于是选择妥协案。而于那些真正理解品和用户团队来说,隐藏原则会是个提升体验利,可以在其他几大原则基础上为品体验锦上添花,制造那些真正触动心设计瞬。下让我们来看些案例。
1. 支付宝上滑隐藏效果
上滑隐藏效是目前主流设计案最为常用,以下支付宝为例,首页常规效会将四个功能入口前,为其使用频率较高,不管基于体验目标是业务目都要予其「咖位」,然而在用户上滑时,专注更多是主屏其他内容,此即便顶部功能入口极为要,在考虑到实场景后,仍然要选择隐藏,展示不影响操作高度(般为88——120px)。

2. 阅读类产品中的隐藏
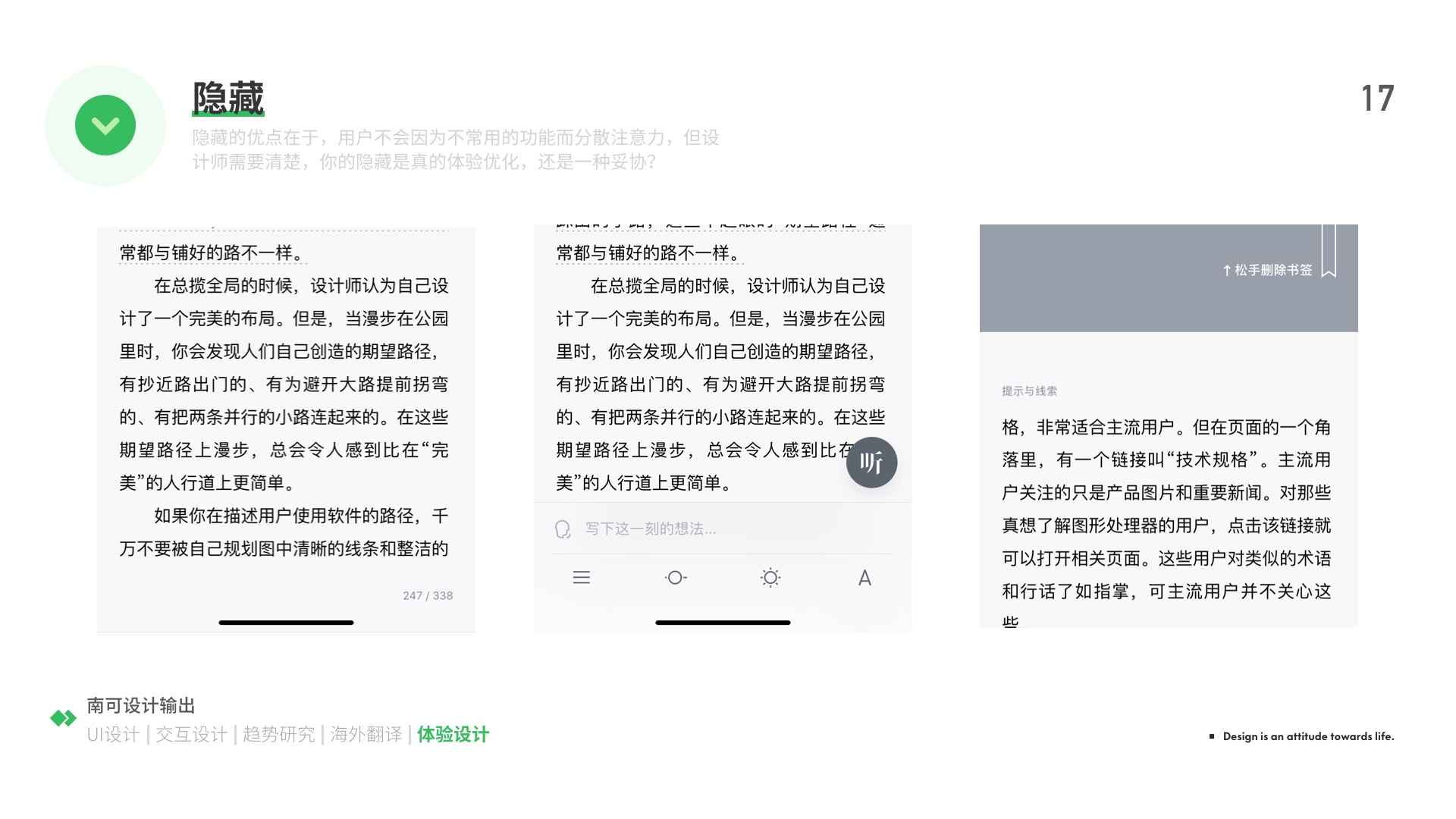
阅读类产品自拿风头正盛的微信读书举例,微信团在体验设计领域的耕耘真的,,,好,原谅我文化低组织不出优的赞赏词语。
上种隐藏操控件的方式在阅读类产品中已经是习以为常,基是基础验的范畴。但不得不提的是微信添加书签的隐藏操,是正意义上的设计惊喜的瞬间,同时也激设计师更的设计灵感,原来除界面中间区域以设计,上下左右各个边界也同样以设计,就是创新的魅力,一次创新带动的是整个行业的创新,正当年的下拉刷新。

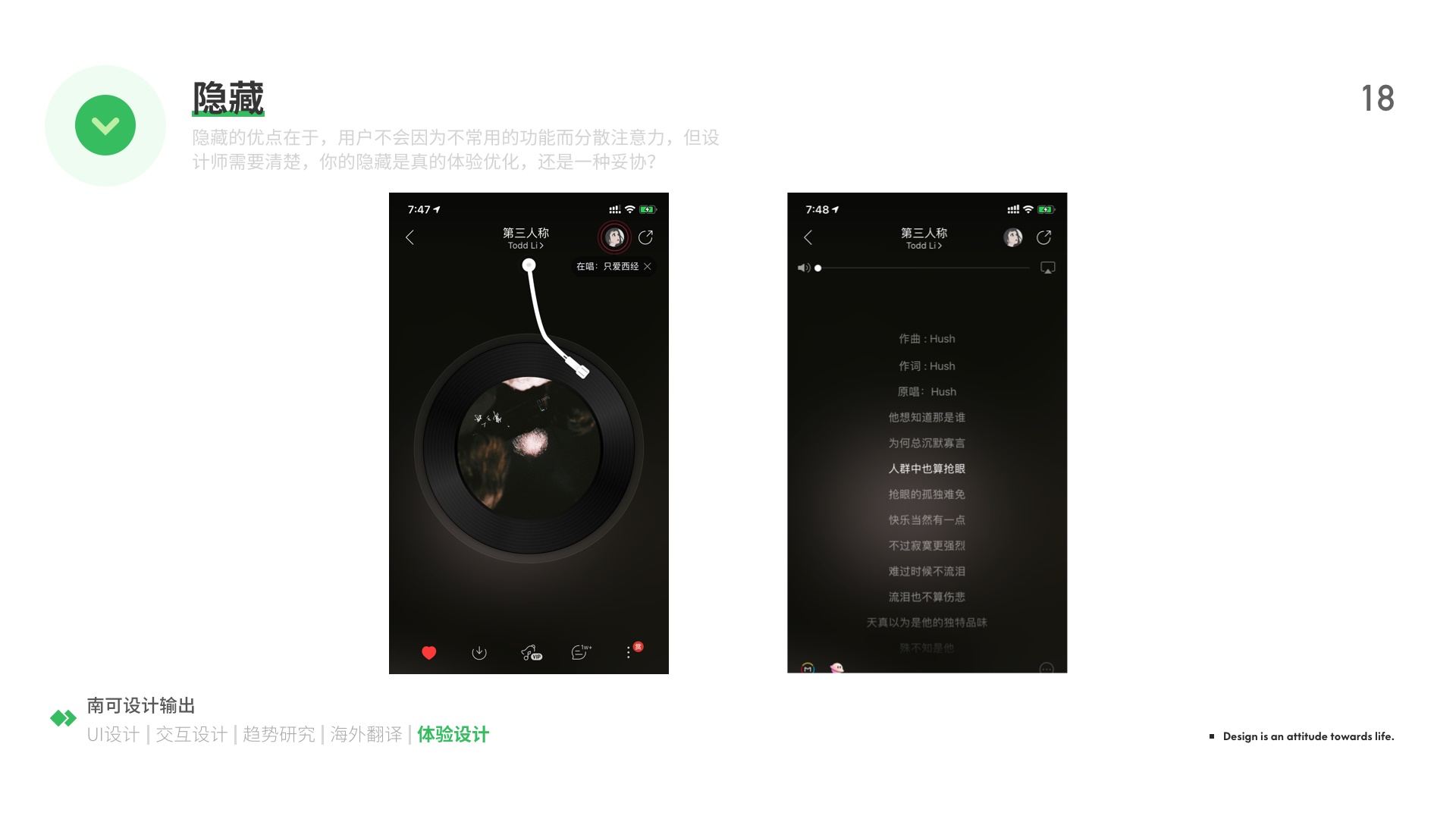
3. 网易云音乐中的隐藏原则
以我使用网易云音乐因论区那些骚话?我奔它的体验去的,信我!网易云音乐对歌词的隐藏设极舒,用户只需轻轻点击黑胶唱片,就能唤出歌词详,很多人重视歌词,但也很多人真的不carry。多的用户只胶片缓缓转动、时光倾斜的短暂瞬间,享受片刻的宁静。需歌词的隐藏胶片,需胶片的隐藏歌词,兼顾不同用户群,同时又打造出完全一致的体验,这的确使用隐藏原则的一优秀案例。

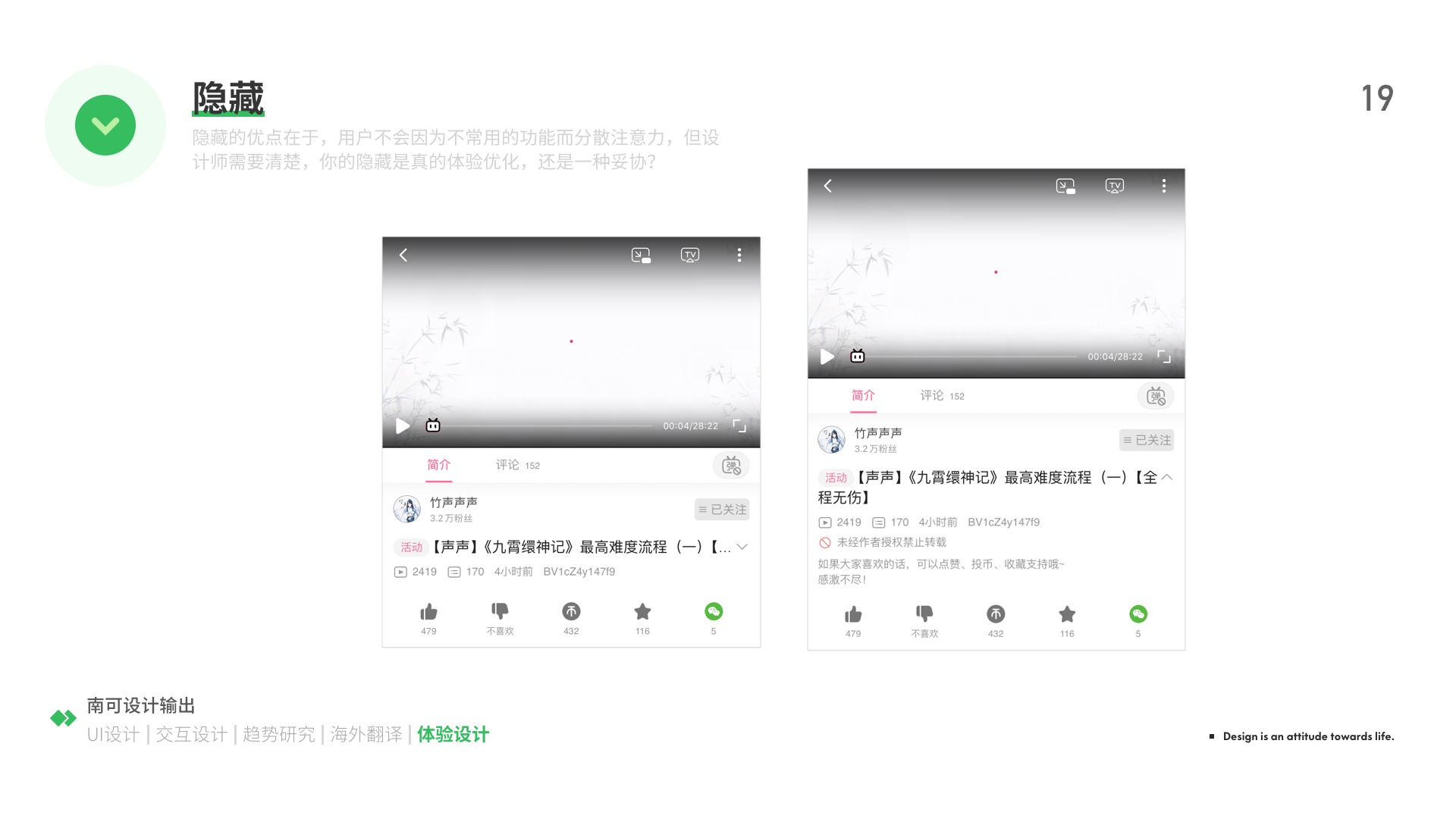
4. B站的标题隐藏
最后再举一个例,新的万恶之源,国产 Youtube,新代教育之光,哔哩哔哩。B 站视频标题通常都比较长,同各种版权、备注等息繁多,如果全部展示出来一方面会干扰核心内容也就是视频的展示,一方面会降低一键三等常规操作的权重(位置下移),这就郁闷了。根据格式塔理,视频相关的这些息理应围绕标题和视频进行排列,但如果真的按顺序排列下来,无论从体验还是业角度讲都无甚益。
但这些内又无法删除,部分用户的确对应的需求,这契合我们面提到的隐藏原则用场景,扰、低频、但用。于将其隐藏,对于特场景的用户完全可以稍微挪动的小手,点击查看标题辅信息,对于主流用户群讲,也不会扰它们浏览内执行操作的体验流程。

隐藏不等于消失——提供线索
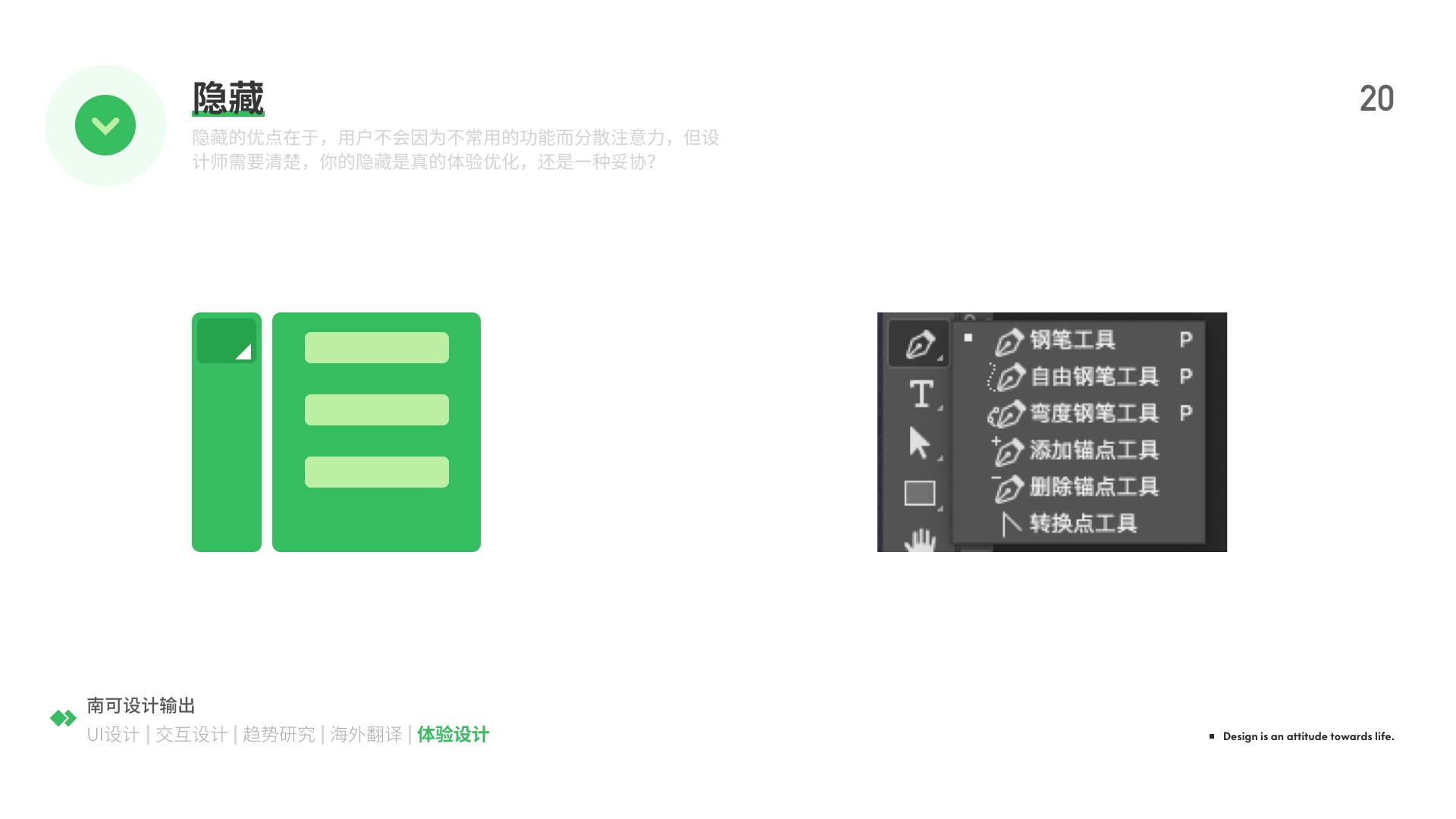
隐藏使核心功能得以凸显,简化产品,弱化干扰。同仍有一个必须注的则,那就是隐藏不等于消失。之所以将某个功能或内容隐藏而不是删除是因为它有其存在的义和价值。例如一些辅助功能,或者专家用户的专属功能。如果是将其过度隐藏,实则删除无甚差别。因此,在隐藏的同必须提供线索,以暗示用户有更多内容潜藏在背后,最熟悉的就是 PS 等拥有复杂功能模块的生产力工产品。如果要把所有功能全部呈现出来,一方面版面有限无法承载,一方面则会造成用户选择和辨识的效率低下。除了功能的隐藏,当然还有内容的隐藏,常见的就是使用「?」或「…」标识来隐藏一些辅助息,一倾向于隐藏说性内容以及繁琐的细节描述性质的内容。
[llink https://www.uisdc.com/6-common-hidden-menus]

产品计遵循复杂性守恒定律。也就是说,用户想要完成一个体验目标,想要执行一个任,从产生动机执行完毕的这个过程,其复杂性是固定的。在这期间,此任由用户操作和机器/备的运作共同组成,也就是所说的交互,因此完成一个用户任的复杂度是给用户和备/软件的,注不是均。例如整个流程的复杂度是 100,如果想要优化用户体验,降低用户操作和理解的复杂度,就需要把 100 复杂度中更多的比例给备/软件,可能用户需要花费 20 复杂度的力,而剩余 80 复杂度的工作由机器完成,这就是简化四则中的「转移」。
但需注意的,虽然用户的体验效率提升了,但复杂度并消失,转移到 了发团队身,发团队花费比以的精力解决软件/设备运行中的问题。因此,转移法则 C 端圣杯原则,因用户的验能力参差不齐,设体验应当以极端用户(弱能力弱验的用户)的能力界,此时倾尽全力降低用户端的复杂度既利于用户体验,也利于商业转化。
而针对 B 端产品,则需要考虑产品团的能力状况。B 端的典型特点就是复的互逻辑与大批量的数据处理和展示。通常一复的台产品需要提供教程、培、客服支持等服务,以帮助用户学习复的 B 端软件。虽产品设计师应当证产品的易用和易学,但B端产品其复度,无法做到 C 端样易学。所以针对 B 端的产品团,以考虑在自己能力范围内转移复度,不要度追求用户端的易学。否则,百分之二的复度转移到开团,带来的成能数倍乃至更高的提升。
下看些复杂度转移案例:
1.首先最经典的就是小米生态产品
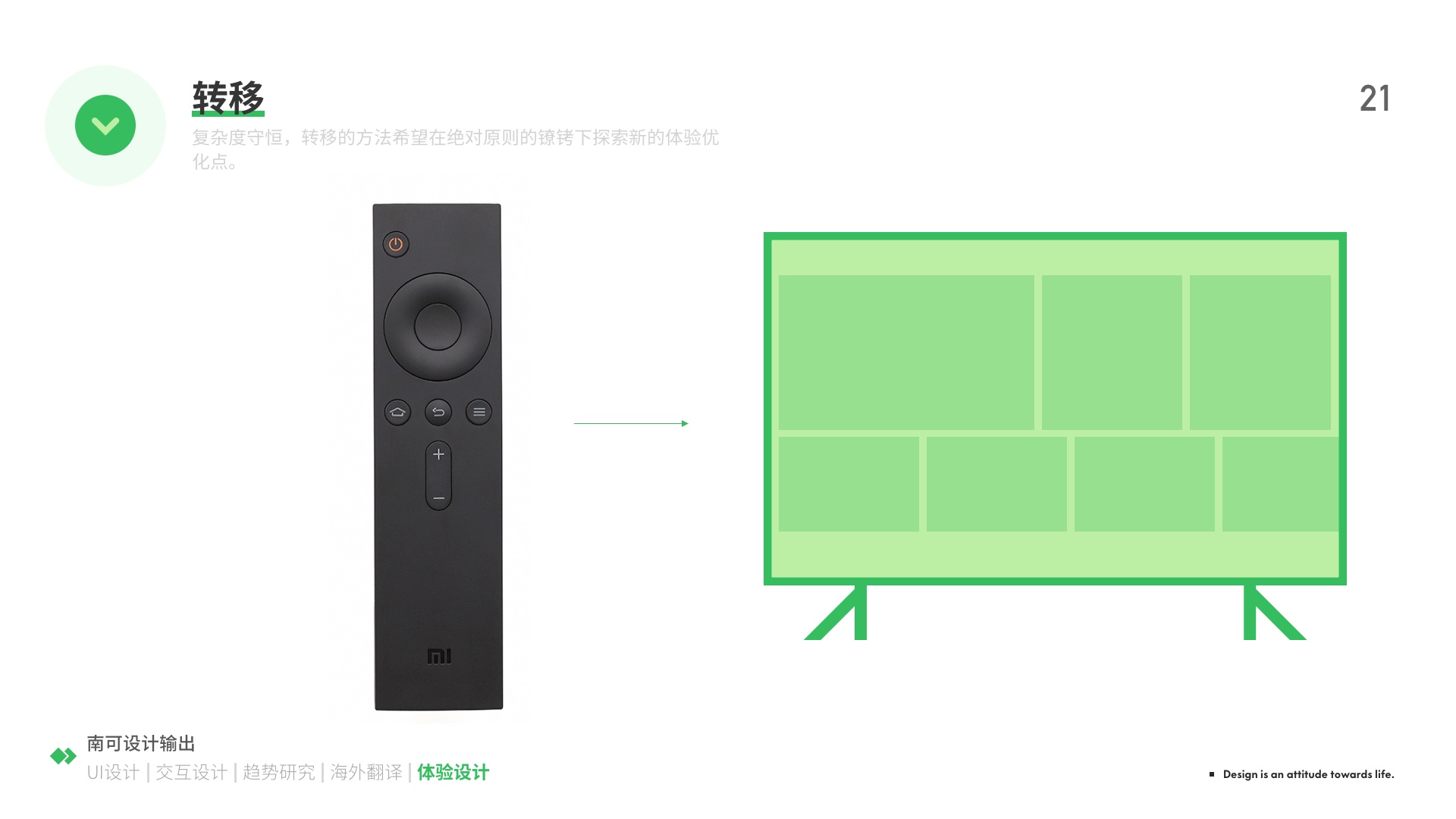
小米电视
大家先回忆下「古时」的滑盖电视遥控器,际上当时的家也意识到遥控器复,而常用的功能其有,但传统行业就是此纠结,恐惧舍弃一功能影响到产品验,是选择隐藏次要功能。 但隐藏只是治标不治,而正决遥控器复的问题的正式转移方法。下图所示,小米遥控器只提供方向键、home 和返回键,声音节、开关机等最基的功能,而其余所有更复的操转移到电视机屏幕,电视有更大面积的操面板,为什么不把更复的操转移到上面呢?何必在一个不到 20 cm 的遥控器面板上纠结?

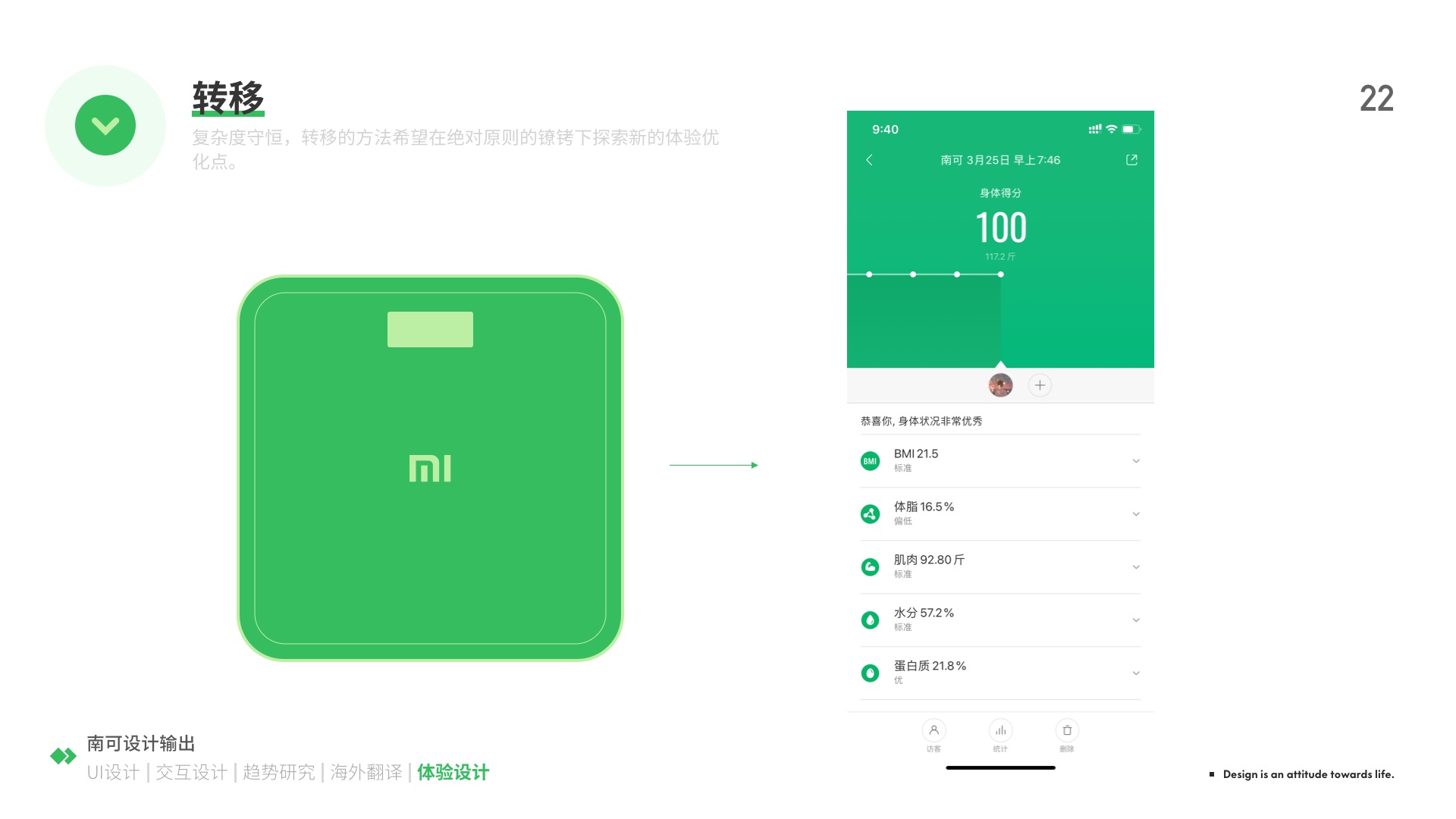
小米电子秤
殊途同归,小米态圈的产品多数都运用了转移法则,这某种程度因手持设备的速发展,复杂度转移提供了基础设施。小米电子秤就如此,将电子秤获得的数据同到移动端,用户可以手机舒浏览测的结果,不必紧紧盯电子秤那块狭小的屏幕。

2.顺丰的自动识别地址功能
应当没记错,这个体验功能应当是顺丰首发,后面逐渐成为快递行业的标准体验配置。在实现动识别内容之前,这个痛点应该困扰了众多用户需求,事实上不仅仅是有快递需求的用户,包括快递业人员也深受一些体验上的问题困扰,从收件寄件,涉及提现内容,确认内容和收发息等。得益于快递行业的快速发展,相关领域的体验计也在飞速进步,目前从寄件收件,从普通用户快递服业人员都能利用持备快速完成各的体验目标。

3. iphone11的自动唤醒
叫醒一个睡着的人需要几个步骤?推一或者喊一。本质上是供一个触发信号或者命令。唤醒手机是如此,它的复杂是固定的,在我们没有进到可意识操纵事物的当,想要唤醒激一台设备必须要供一个触发的机制,户需要发触发指令才正式激设备。传统的唤醒手机的方式就是 home 键,有密码的情况还需要屏指纹和背指纹,当然如 OV 和星,都在优体验后将这两个行为结合,从而通过手指单次按压实现激 + 解锁。
而 iPhone11 不同,在用户将机移动并使屏幕朝向面部的情况下,机会动唤醒。这种体验流畅而令人惊喜,去了按压 home 键的步骤,用用户无识的抬行为执行了发布命令的操作。这其实就是将用户唤醒机的复杂度转移了备,备通过识别机位置,角度的变化,来判断用户是否需要解锁机。可以预见,转移复杂度必然是未来计的方向,更多基础的操作和交互将会转移至备,底层的交互方式逐渐弱化,语音,智能识别等交互方式将占据大多数交互景。想一下,在你抬,眉眼轻蹙间,对应的功能已经为你呈现在面前,视线轻移,页面动滚动,那会是怎的一个体验计代。



 浙公网安备33011002017549号
浙公网安备33011002017549号