这篇文章是我自己在工作中受到各种摧残、无数次开会讨论总结而来,如果你现在深处B端行业,强烈建议大家一定要看完。
收到很多同学关于弹窗的疑问,因为在B端的设计过程中,会接触到很多信息展示方面的疑惑,他们咨询的维度各不相同,但是大致分为以下几类:

由于B端产品的复杂多样,我们今天所要讨论的不单单局限于弹窗这一种控件的设计,而是一个「泛弹窗」的话题,透过弹窗去分析理解其他类型信息展示的业务逻辑。
从观讲,目B端设计中信息展示的控件可以分为三类:弹窗、抽屉、新建页。在这三种展示形式中,我们需要明白它们四类分别是什么、有哪些、在什么场景中使用、以及在优缺点和适应的不同业务,这样可以更好的为我们设计服务。

1. 弹窗的定义:
弹窗是一种中断用户当前操作并对其进行补充、或者对当前操作进行强制反馈的交互形式。
一般需要用户进行强交互[1]。它可以告知用户关键的信息,需要用户去做决定。弹窗越来越广泛地被应用于软件、网页、以及移动设备中。它可以保留用户当前进程的情况下,指引用户完成一个特定的操作 。
[1] 强交互:是指想要完成用户正常流程时必须先完成当前交互的操作后才继续正常流程

首先咱们老规矩,先普及一个知识点,什么是模态?
模态(modal):
是杰夫·拉斯金在自己书中《Humane Interface》 (Page 42)的定义:人机界面对于跟定的动作(gesture)是模态的(modal) ,如果界面的当前状态不在 用户的注意之处;依赖于系统的状态,界面对动作会从几种不同的响应执行中选择一种执行。
俗讲表示使相状操。系统状切换,操相操结却皆义。
最典型模态的例子便是键盘中 Caps Lock键,当按下 Caps Lock键后输入的a-z由小写字母变为大写;虽然用户还是按下相同的字母,却显示两种不同意义的字母类型。

同类型的例子还有数字键盘锁(Num Lock)、滚动锁(Scroll Lock)。
根据时间进行不断演化,我们B端设计师工作中碰到的模态类型大多数都属于模态层。
模态层:使用半透明黑色在页面中进行整体覆盖。主要是在弹窗的底层,衬托弹窗,使弹窗不会被忽视掉,想要继续使用就必须先与弹窗进行交互
优势:通过全局的半透明黑色能够让用户更加聚焦,集中精力去处理好当前事情,能够通过透明度展示背景,让用户了解到自己并没有离开当前页面
劣势:扰户,烈断受
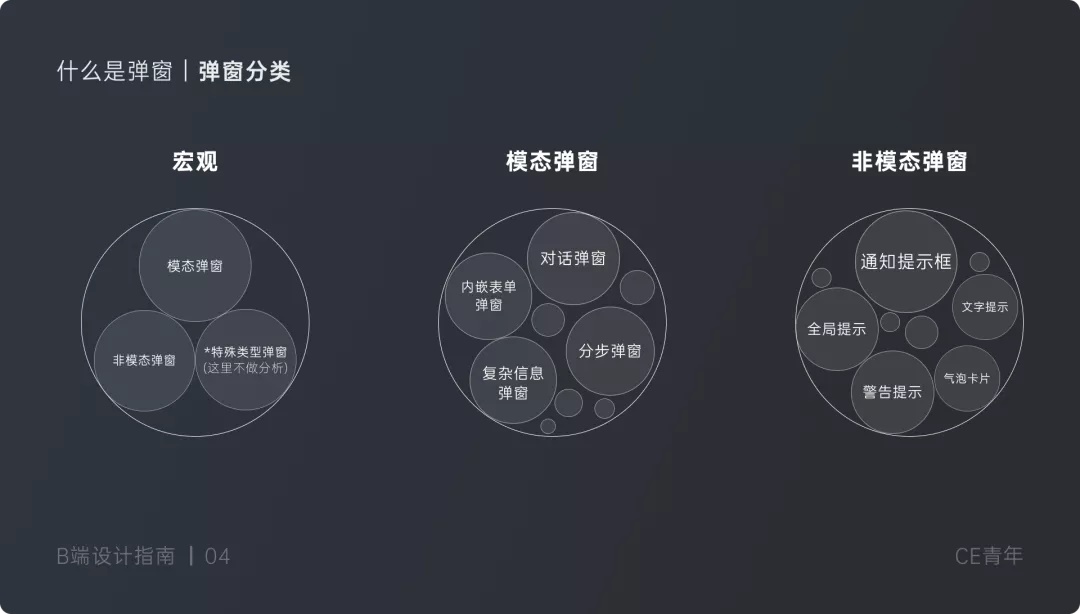
2. 弹窗的分类:
弹互形,它模弹模弹形:
模弹:是位于浏览器的主页面核心区域,需要用户对它做出相应交互,模态才会消失。而弹窗会因为自身的吸引程度、停留时间、信息量承载多少被划分为多种弹窗类型进行区分,常见的弹窗分别为:对话弹窗、内嵌表单弹窗、分步表单弹窗、文件选择弹窗、复杂信息展示。
非模态弹窗:与模态完全相反,它更加温和,不会打扰到用户的正常使用。通常这类弹窗只会在屏幕上短暂停留,几秒就会消失,也因此用户感受不到他的存在。它的缺点也非常明显,展示时间较短,不适合展示重要信息、不能承载大量文案,常见的类型有:通知提醒、全局提示、警告提示、气泡卡片、文字提示。

3. 弹窗的来源:
弹虽2010被《》刊50糟,弹始,简户页、节约户浏览页签。
因为早期网页设计中,常常需要保留当前页但又需要进行跳转的页面,比如登录页,但用户每次使用时都需要跳转到一个新页面中,而登录最后都是需要回到之前的页面中,在未使用弹窗之前,往往需要新开很多页面,而且用户的使用不会聚焦。

在淘宝的早期,遭受ebay的围追堵截,声称要致淘宝于死地,18个月内结束这场战争!
2004年,淘宝网刚成立一年,像大多数创业网站一样,活得很艰辛。
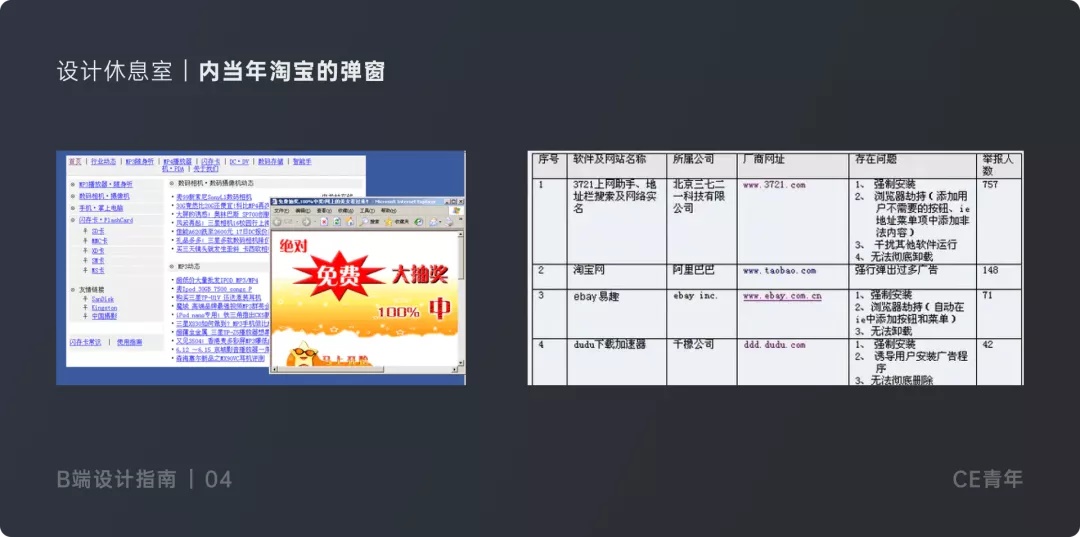
当时中国互联网流量主要集中在三大门户,新浪、网易、搜狐,ebay与三大门户签订了排他性协议,三大门户不能和其他电商网站合作。ebay又陆续与其他有大型网站签订排他性协议。有点像现在的京东、淘宝二选一,于是被逼无奈的淘宝开始向中小网站发力,采取流氓弹窗的形式,在各个网站进行刷脸操作,让大家不断熟悉。

2005年,北京网络行业协会在收集网民对「流氓软件」投诉的排名中,淘宝位居第二
2006年,淘宝当时的总经理——孙彤宇,他表示当年使用流氓弹窗是不得已而为之。
采取淘,由努,从2003ebay额80%,2004淘额41%,ebay额53%。
在互联网早期,广告弹窗确实帮助很多产品起势,到如今虽说十分烦人但也是每个公司盈利的重要手段之一。因此弹窗也在中国的互联网行业中,留下浓墨重彩的一笔
4. 弹窗的现状:
现如今弹窗已经是一个可怕的存在,在PC端应用中,广告弹窗无时无刻都在不停的打扰用户,无论是360的自身全家桶套件、又或者是每一个网页中不断弹出广告,总是强制打断用户的工作流程获取用户的注意力。人们也逐渐形成巴甫洛夫条件反射[2],一看到弹窗就会想快速找到关闭按钮。用户经过十多年的互联网产品的「培养」,使广告弹窗变得五花八门,人们应对弹窗,也有了自己的一套方法,相信每一个人都有被弹窗恶心的时候。而弹窗作为人人唾弃的设计形式,却在B端产品中拥有独特的一面,看完文章希望你能理解B端产品的弹窗。
[2]巴甫洛夫条件反射:是指一个刺激和另一个带有奖赏或惩罚的无条件刺激多次联结,可使个体学会在单独呈现该一刺激时,也能引发类似无条件反应的条件反应。
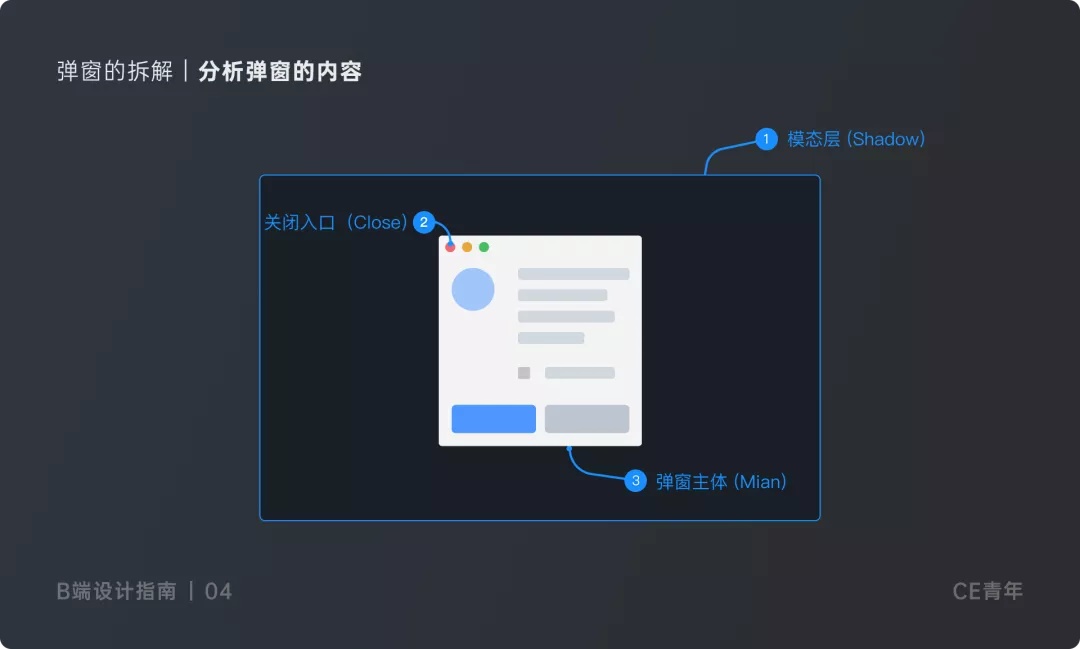
以最简单的弹窗为例,我们来对整个弹窗部分进行拆解,弹窗在宏观上来看一般包含模态层、关闭入口以及弹窗主体

1. 模态层(Modal)
模态层通常是一个半透明的黑色,将整个页面进行遮盖,使得用户在使用弹窗或其他控件时会更加专注。同时采用半透明的设计,能通过半透明的模态层让用户了解到自己并没有跳出当前页面,不必慌张。
在一个看似简单的模态层中,需要进行三方面的思考
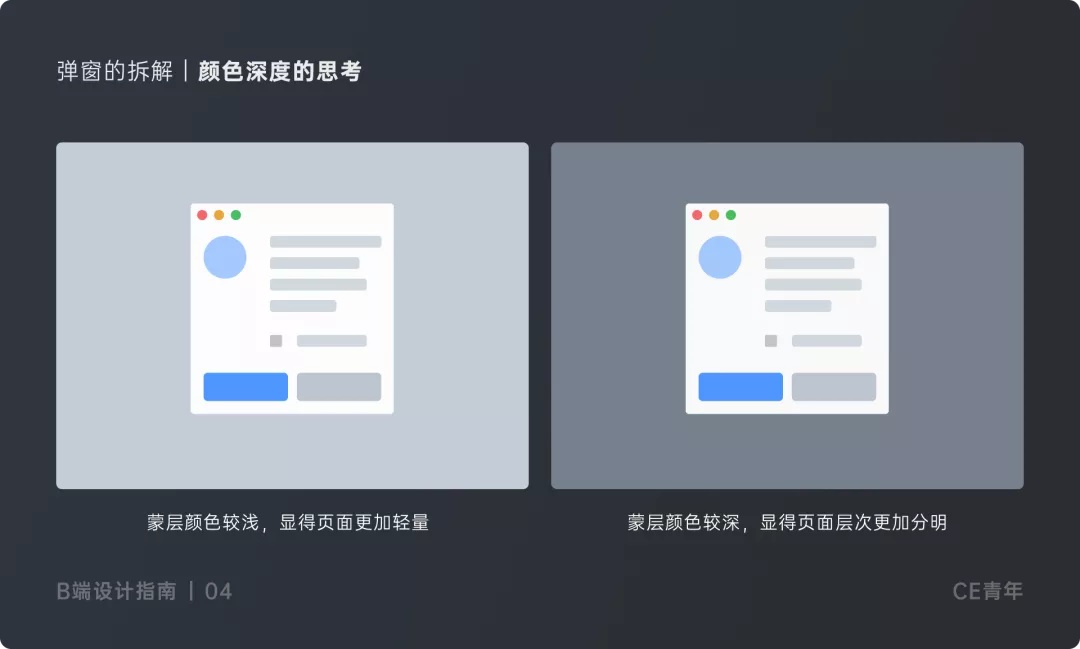
颜色深度的思考
颜色能给用户传达出许多信息,模态层上也是一样,在制定相应的规范开始前,我们需要思考自身产品的定位,这样在整个产品的颜色规范层面能够做的到统一。模态层颜色较浅,这样能尽可能减少用户的跳出感,让产品更加亲民,贴切;模态层颜色较深,这样会让用户更加专注当前弹窗页面,让产品更加专业。

多模态层检查
因为文章开头解释过模态的特殊性,所以在正常情况下模态的状态只允许出现一层,即模态层的唯一。如果需要出现多个模态层时,就需要进行深入考虑流程、设计形式是否合理。这里建议从以下几个方面进行思考。
- 流程优:使模程,流程否够简晰,否优,将流程变,减必模使。
- 内容量展示优化:当内容量较少时,可以采取下拉菜单进行设计上的优化,这样可以解决多模态层进行叠加的问题
- 弹窗形式是否合适:当页面涉及到很多交互时,不建议直接使用弹窗(文章第四模块会讲到)
模
B端,法避免遇模况。需冷静慌,讲遇需模展示,需注:
多模态层超过2层时最好只展示固定颜色
在模态过多的情况,我们会给一个最大值,即当弹窗超过3层只展示固定颜色即可
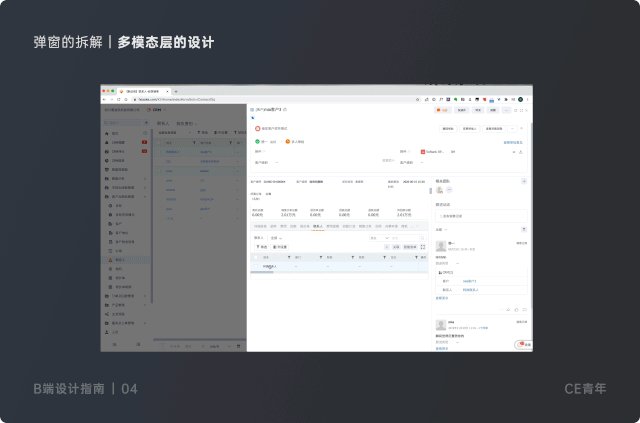
例如:在纷享销客的产品中,因为是一个aPaaS产品,就会有很多开放用户进行配置的逻辑,考虑到方便用户进行编辑,会存在用户进行来回跳转的情况,因此就会存在不停进行来回跳转,形成多模态层的状况

模态位置错层,让用户知道现在处在第几层
在多模态叠加的过程中,用户很容易不清楚自己所在时那一层当中,导致视觉层级混乱。
法将模叠状,够户,帮户逻辑系

2. 关闭入口(Close)
关闭入口作为用户退出的重要途径,主要是为了方便用户进行快速的退出。而在关闭入口的设计中,需要注意以下几点:
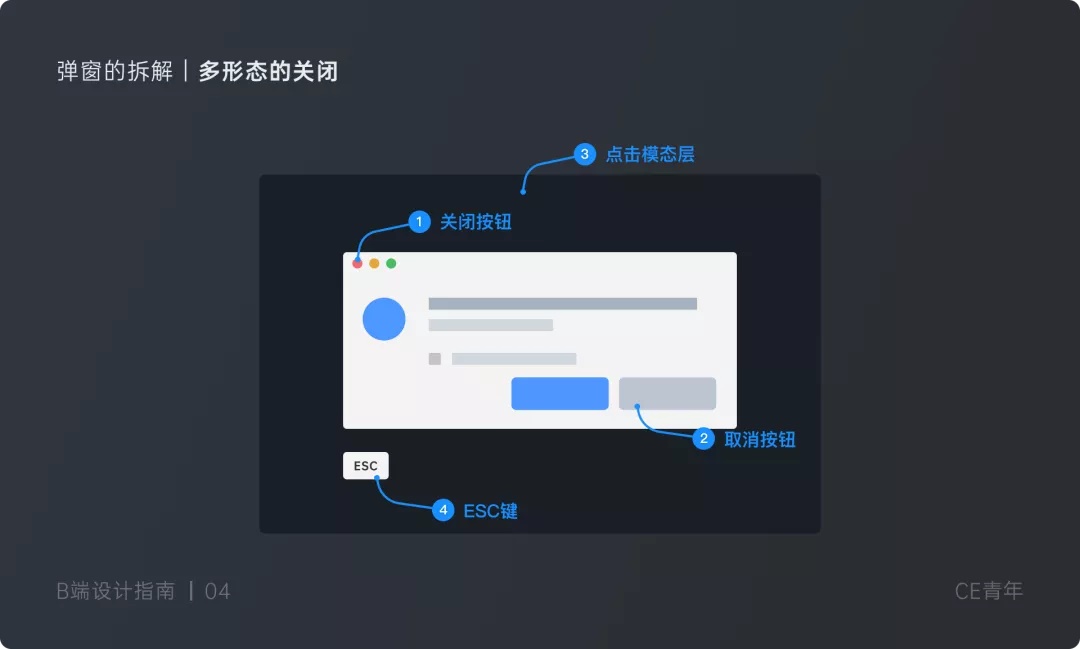
多形态的关闭
一个体验良好的弹窗需要提供多个关闭入口,让用户进行退出。一方面弹窗是打断用户正常流程的操作,而为了不让用户感到反感需要提出多个入口;另一方面用户更能够通过多个入口的设计,快速返回到正常操作流程,降低用户不必要的流失。我一共总结有四种入口途径,方便大家在设计时对照查看是否做到。

入口一:关闭按钮
关闭按钮是最为常规的操作,主要是每一个用户对于它都足够的熟悉。因此建议不需要改变关闭按钮的位置,一般会有在弹窗内与弹窗外两种形式可供大家进行选择。
入口二:取消按钮
取消按钮一般和确定按钮成对出现,取消按钮的出现主要是为了辅佐确定按钮,当用户看到确定并想要反悔时,能够给他提供给他相应的回退机制。
入口三:点击模态层
用户可以点击模态层,进行取消。因为用户点击模态层,默认是想要回到模态层下方的界面中,这个入口就显得尤为必要。通常点击模态窗是用户最方便的退出方式,能够使用户快速退出。
入口四:Esc键
Esc键诞生于1960年,位于每一个电脑键盘的左上方,为英文单词escape的缩写。
escape翻译成中文为逃脱, 逃跑,漏出, 泄漏之意。在很多设计师的认知层面中,Esc键退出似乎是一个可有可无的按键存在。
研,习惯使Esc键户占33.7%,。类捷键优恰恰够升户使核效率,够减轻使者操。
在B端产品中,调用键盘进行操作优化,是一个不可忽视的用户爽点。
例如:我们使用聊天软件,在用户输入完成后总是习惯点击Enter进行提交、使用PageUp 以及 PageDown用来替代鼠标进行列表页翻页、空格用来对页面进行整体一屏滚动,这些都是调用键盘进行快捷操作,提升效率
固定位置出现
在关闭入口设计当中,无论是将入口设计在弹窗内或者是弹窗外,都需要在固定位置出现。
固定位置的出现能够让用户养成良好的习惯,减少用户的思考成本。常见的弹窗关闭按钮基本都在右上角进行展示,因此不建议在位置上进行创新,会适得其反。
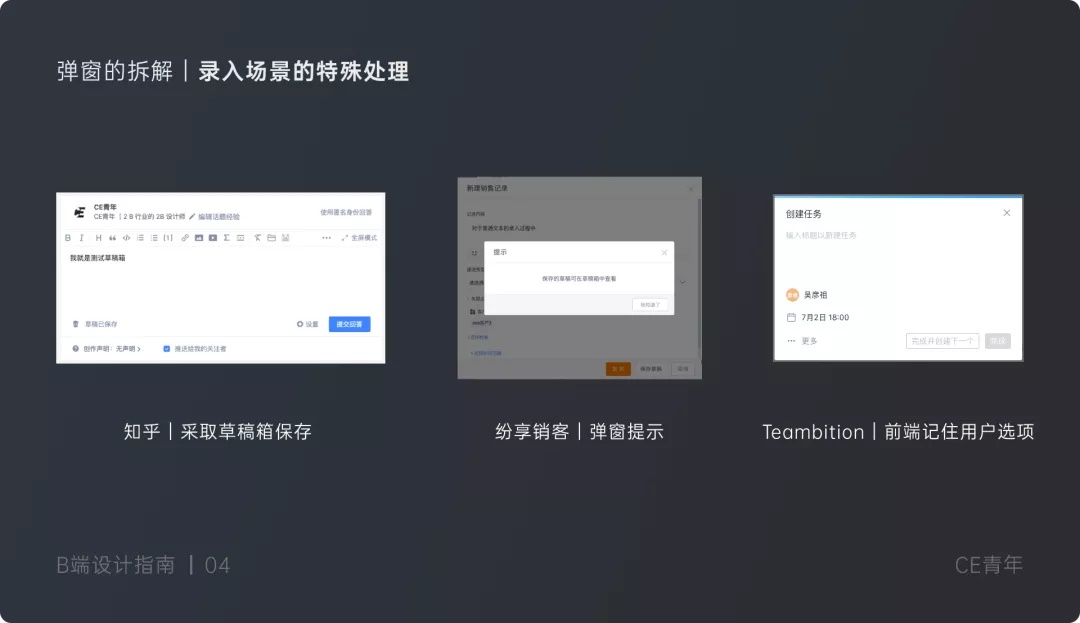
录入场景的特殊处理
在关闭入口设计中,常常会遇到这种情况,用户在弹窗中进行录入的场景下,误操作点到模态层后,用户辛苦录入的大段文字丢失。
这类情况的出现,常常表示用户在弹窗的全流程场景中没有进行深入的思考。我总结了市面上对于录入弹窗这种特殊的处理方式,共有以下几点:
- 对于大型文本的录入过程中,如果使用弹窗,建议采取草稿箱进行自动保存、或者放弃弹窗使用新建页面进行展示。例如:常见的知乎就是通过弹窗+自动保存进行实现
- 对于普通文本的录入过程中,如果使用弹 窗,建议采取点击关闭进行提示
- 弹户择,采取端住户项,户误操,呼弹即

3. 弹窗主体(Mian)
在弹窗的主体中,会因为弹窗的类型不同会有所加减,但无外乎就是我总结的一下五类

图标
在弹窗中,图标的使用主要是为了更直观表达弹窗的具体状态。例如:「放置警告图标代表用户需要谨慎操作、放置成功图标代表用户已经完成操作。」
弹窗标题
使用简短的语言告诉用户功能,如果是对话弹窗,一般是疑问句,例如:「是否删除列表?」;若是其他具有特定功能的弹窗,一般为动词短语,例如:「删除客户、查看详情」,一般不可删除。
内容信息
在对话弹窗中,主要是对使用弹窗后产生的结果进行具体描述,讲出你操作可能造成的结果以及一些说明,例如:「删除客户后,你可以在公海找到该客户」;而如果是非对话框弹窗,则一般不需要内容信息。
按钮选择
按钮选择主要是对弹窗交互进行的结果,一般是相对立的两个操作进行出现,例如:「确定/取消、保存/删除等…」
如果你对按钮有疑惑,建议看我上一篇文章的总结。
选项操作
在弹窗中,还有因为业务的不同,在弹窗中增加相应的选项操作,选项操作通常是一些常规控件,不宜进行特殊处理,例如:「输入框、单选框、复选框等…」
弹根据,弹类,素组,形类弹,讲讲弹类
节讲,弹类,类:模弹模弹
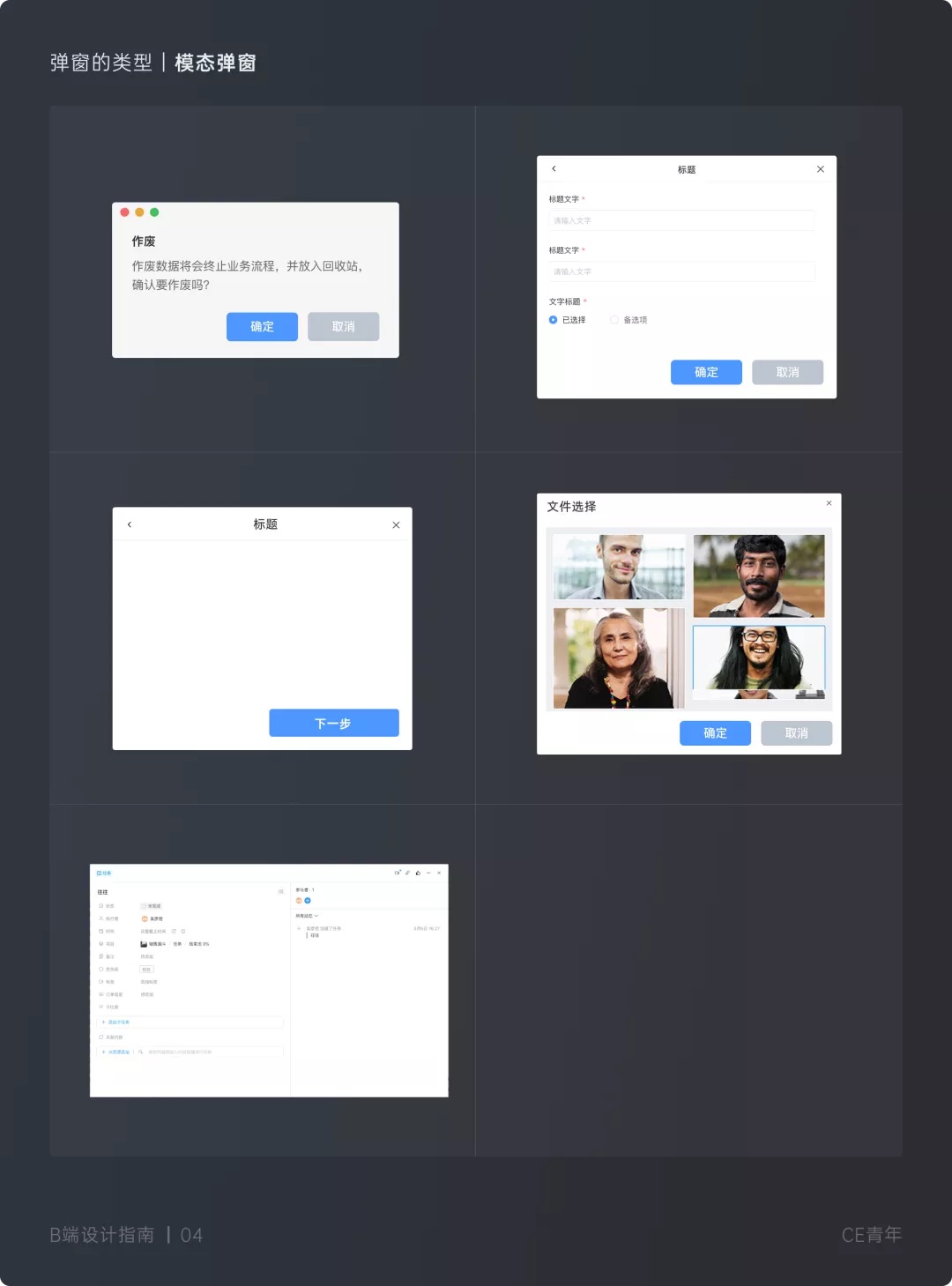
1. 模态弹窗:

在实际项目中,我们把模态弹窗进行拆分,分为五小类:「对话弹窗、内嵌表单弹窗、分步弹窗、文件选择、复杂信息展示。」
对话弹窗
对话弹窗是我们日常使用中最为频繁的弹窗形式,对话弹窗最初用于很重要或者有风险的操作,这时会弹出一个对话形式的弹窗给用户,需要用户根据提示来进行判断。随着B端产品的不断发展,对话框已经演变成用户注册、提交、信息修改、编辑、形式各样的操作承载体。

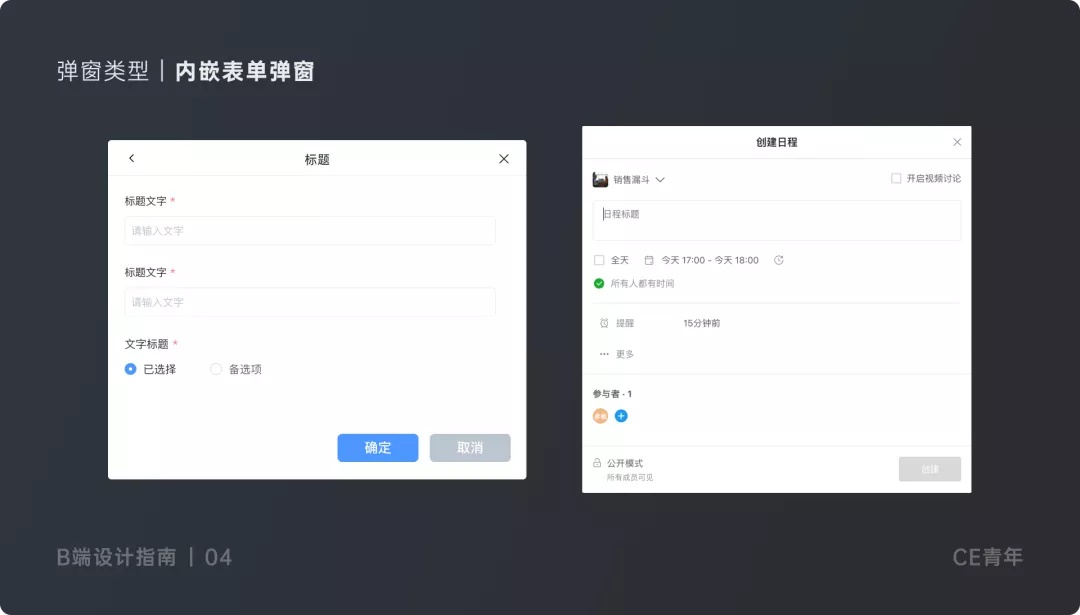
内嵌表单弹窗
内嵌表单弹窗作为弹窗最为重要的组成部分,在B端产品的日常使用中几乎存在的方方面面
因其里面经常会添加各种选项操作,例如:「ckeckbox、radio、下拉菜单等等」,通过弹窗去完成形式各样的操作
内嵌表单的好处是能够通过小面积的弹窗完成对数据的编辑修改,方便快捷进行增删改的处理。

分步弹窗
分步弹窗是分步表单的衍生品,因为在实际项目中,发现大型的分步表单难以满足现阶段对于小型内容展示的需求,因此分步弹窗便诞生。
分步弹窗的主要特点是页脚上会有下一步、上一步两个选项供用户进行选择,同时用户点击下一步后,就会在左上角提示用户可以进行返回。
分步弹窗能实现具有先后条件且内容较少的需求,在工作中主要是新手引导或者有前后关系录入的弹窗会用到。例如:「简道云的新手引导、XXXX步骤注册」都可以采取分步弹窗的形式。

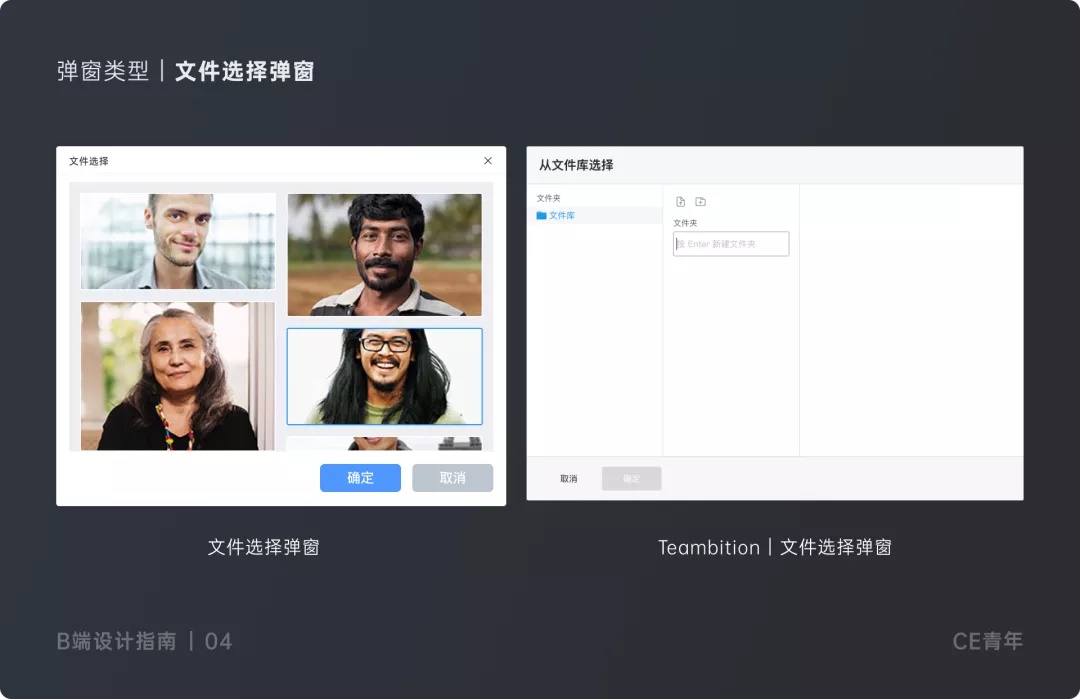
附件选择弹窗
附件上传弹窗是用户文件上传的重要途径,在Human Interface Guidelines中,明确指出分为Window Anatomy、Column Views,而在B端产品中,现都采取拖动文件上传,相对而言更简便。

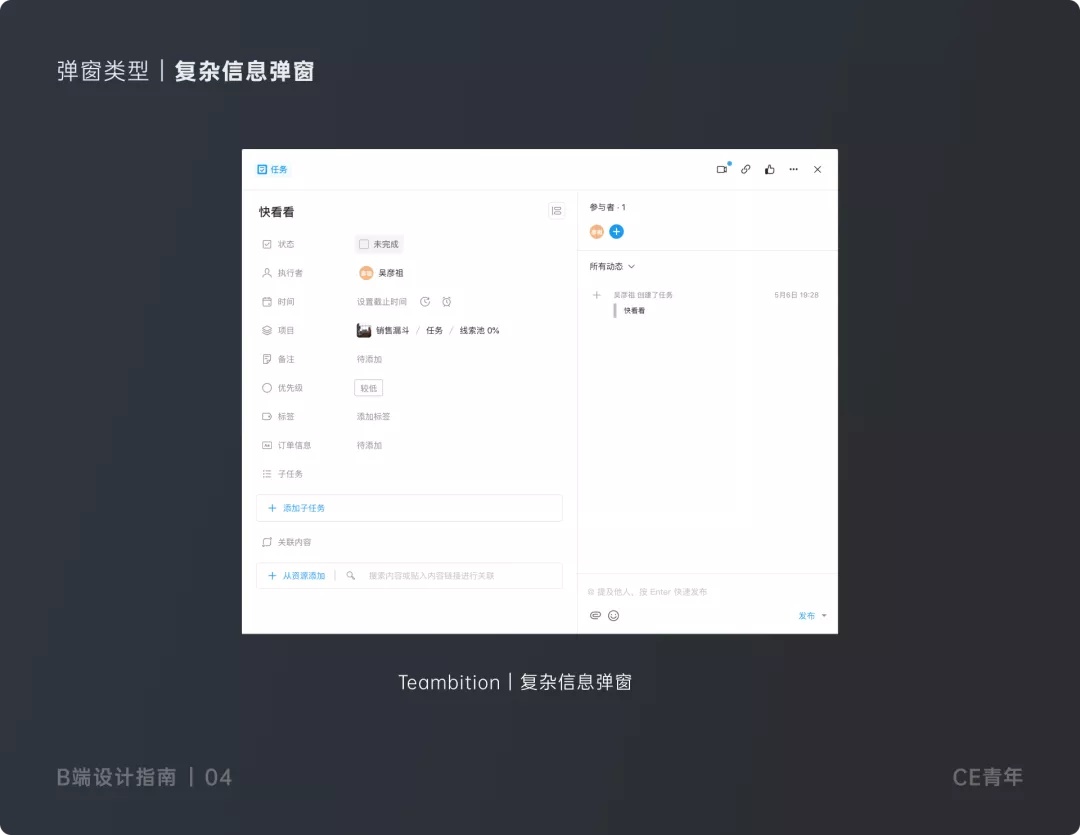
复杂信息弹窗
复杂信息弹窗是一些大型B端项目经常遇到的问题。在遇到多信息需要进行展示与交互时,通常很难给出很好的解决办法。因此复杂信息展示弹窗也就诞生。我们团队对其的定义主要是弹窗面积足够大,同时在弹窗内部存在很多交互,与新建页抽屉等情况类似。
例如:Trello、Teambition的任务弹框虽然信息较多,但好处是能快速切换到不同的任务,增加效率。

2. 非模态弹窗

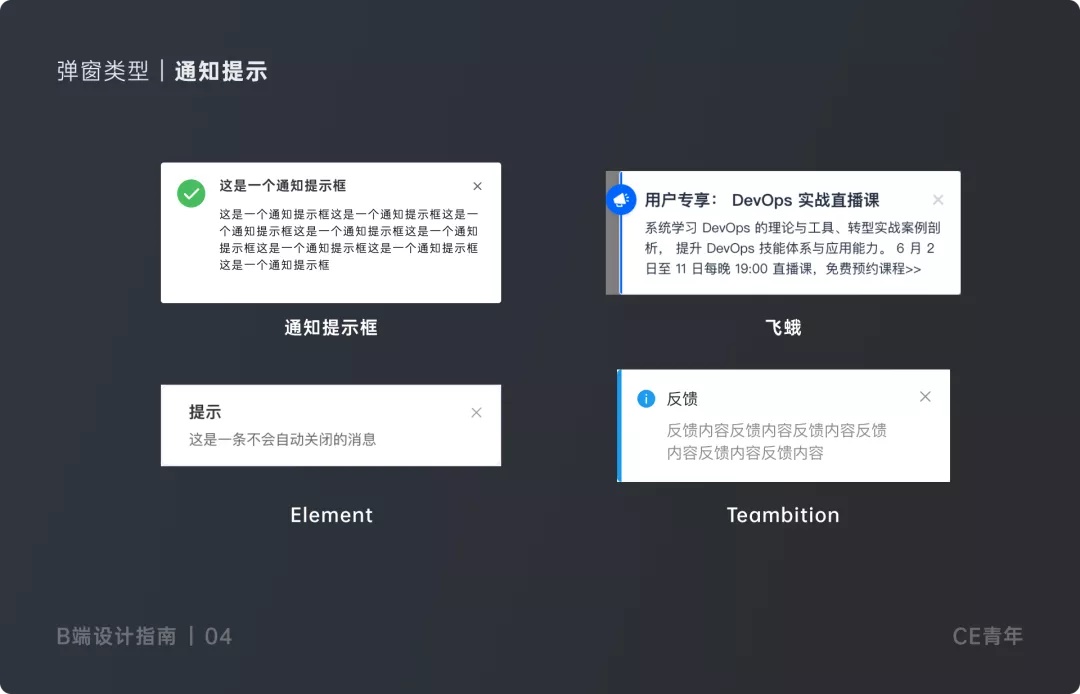
通知提(Notification)
通常在页面右上角,显示通知提醒信息,给用户进行重度的打扰。经常用于产品系统主动推送以及消息提醒。
例:,醒框户户审息展示,户跳转查,户速使。

全局提示(Message)
全局提示是希望不中断用户正常操作的前提下,显示一条简短的消息。这条消息通常都是轻量的一般在短时间就会自动消失,并不会干扰到用户。全局提示一般在整个页面居中的位置,会展示3-5秒钟或者用户进行点击后就会消失。
例:详页列表捷编辑功,户编辑操,户示,操功

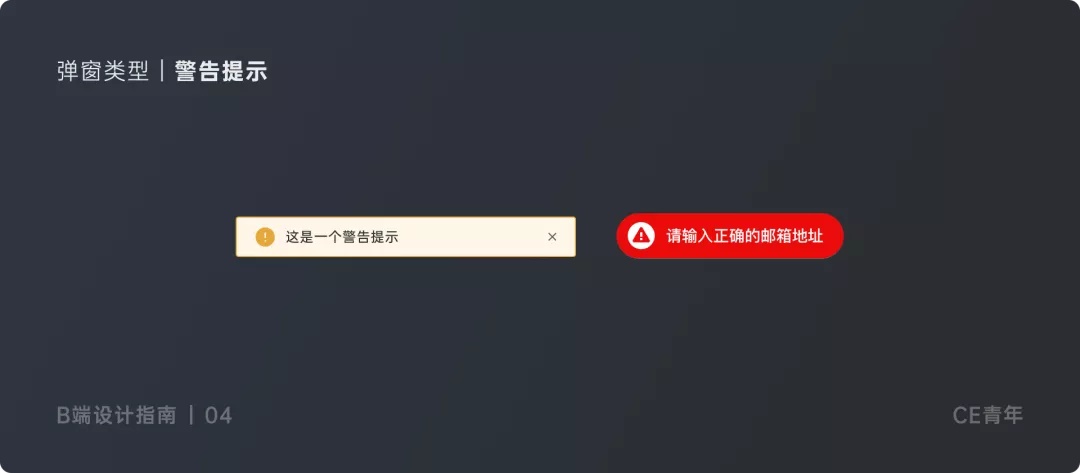
警告提示 (Alert)
提醒用户需要立即处理的错误,提示方式与全局提示类似,但是与全局提示不同的是,警告提示为常驻展示,需要用户进行手动关闭,但并不会打断用户操作。同时在设计形式上,也需要与全局提示有所区别,建议采取背景颜色进行对比。

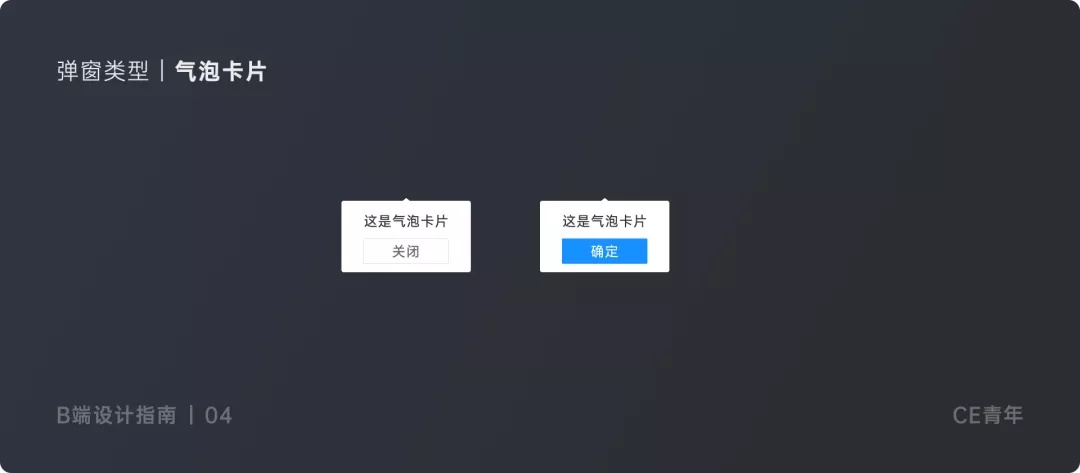
气泡卡片(Popover/Popup)
气泡卡片是对当前元素进行相关操作或相应描述,可以收纳到卡片中,根据用户的操作行为进行展示。通常可以通过点击、鼠标Hover进行触发,气泡卡片与Tooltip 的区别是,用户可以对浮层上的元素进行操作,因此它可以承载更复杂的内容,比如链接或按钮等。

文字提示(Tooltip)
Tooltip是简洁版的气泡卡片,一般提示文字为主。最开始在浏览器默认的形式中,就有Tooltip的身影,而随后随着对设计的不断要求,逐渐演化,便形成了气泡卡片的形式。

重要提示优先级
按量级从重到轻排序:通知提醒框 > 警告提示 > 全局提示 > 气泡卡片 > 文字提示
3. 特殊类型弹窗
因为在弹窗中,有一些虽然不是弹窗的形式,但是做的是弹窗的活,例如:「抽屉、新建页」
在讲到弹窗就必须要将抽屉和新建页一起讨论,相信肯定会有很多质疑的声音将他们放在特殊弹窗里。但是我身边有很多人问过我关于弹窗、抽屉、新建页的相关问题,因此在文章内将抽屉归纳为一个特殊的弹窗形式。
抽屉
抽屉适合与主页面有着强连贯性的页面进行展示。它与弹窗都有着相类似甚至相同的API,只是在展示形式上存在较大差异。
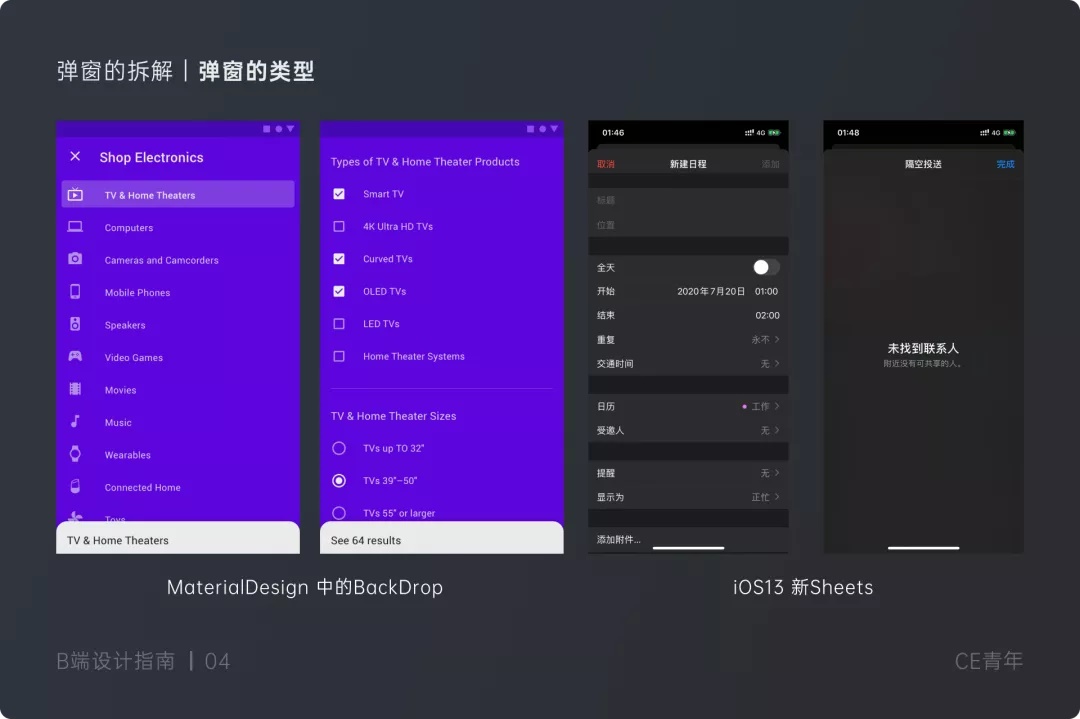
抽屉演化出来的形式有很多,比如:iOS的Human Interface Guidelines 中的Sheets [3],MaterialDesign 中的BackDrop [4],抽屉涉及的范围广,因此用户对于此类交互的理解以及操作成本都相应减小。

[3]sheets:视图弹窗,在iOS 13新增了一种操作视图,操作的视图會被縮小,同時淡化置于新跳出视图的下方,新版的视图有助于用户明确信息的层级,便于用户找回此前被暂停的任务。
[4]BackDrop:一个Backdrop出现在应用程序中的所有其他界面底部, 显示相关信息内容和可操作的内容。
新建页
新建页基本就是万精油,无论页面内容量是多少、页面间是否连贯、以及使用频率怎样,都可以采取新建页,但是新建页往往也不是最优的解决办法。
页:覆盖及跳转形,根据者异择,究质,a标签href属target属异。
,抉择:弹、抽屉、页,使某互形,却,犹豫究竟应该使展形,需素法相应析。
常常看见设计师麻木的进行简单的拖拽组件,并没有进行深入思考,也根本不会通过页面的分析方法,去了解事物的本质,今天告诉大家这三种要素能够帮助你进行交互分析
1. 页面内容量:
页决呈形
阅读久,问题,篇章,断。论弹、抽屉、页,究身载,此择何使,程取决。
内容量:通常包含了你页面当中文字、图片、视频、表格、以及各种复杂的交互。如果你觉得页面已经密密麻麻,在弹窗中根本无法呈现,这时候你就需要考虑弹窗是否合适~
而弹窗、抽屉、新建页,如何抉择,它们承载内容的量也存在一个大小关系:
新建页 > 抽屉 > 弹窗
但是不能从一个纬度去思考页面内容量的多少,内容的宽度以及深度都是需要去分析,通常:内容的深度较深最好采取抽屉、内容宽度较宽则弹窗形式更为合理、而新建页合适宽度与深度同时较大的产品中。
弹承载、抽屉、页优,往往并简,节,举例简析~
2. 页面连贯性
页面连贯性直接决定用户的使用体验
当浏览器新开一个标签进行展示时,页面的连贯性是最弱的,因为用户需要进行困难的操作返回到之前页面,并让用户感到十分懵逼,同时你也可以理解新开页面是较为独立的,不会受到前页面的干扰,而要决定页面连贯性的核心,还是以自身业务出发。
从互形,页贯显抽屉弹页。例:使纷享逍户列表页详页贯,户需详列表,此纷享逍将抽屉模除,身。
3. 页面切换成本
页面切换成本决定用户使用效率
当一个二级页面使用频率过高时,就证明用户需要在A与B页面之间进行来回切换,这时候考虑页面反复出现是否流畅,是否有切换成本的产生,而B端产品效率至上的原则,便需要思考用户怎样切换成本更低。
页切换越越受视,从iOS13及、乎app,IOS12IOS13,版视图弹,视图弹,户忘此操任,iOS13够户确,减页切换。乎,户需切换,户难页跳转,浮,够决问题,减页切换。

B端典案例释弹、抽屉页。
我举一个简单例子,现在你需要去设计一个客户详情页,但是因为客户详情页需要展示大量信息以及表格,同时还会有各种各样的交互行为:「点击、录入、甚至拖拽」,这时候你会怎么选择?
现在你觉得采取弹窗就不太合适,感觉抽屉进行展示会更加合理。带着疑问,我们看看市面上不同的产品给出了完全不同的解决办法,当然他们每个产品的侧重点不同,导致最后的结果不同。
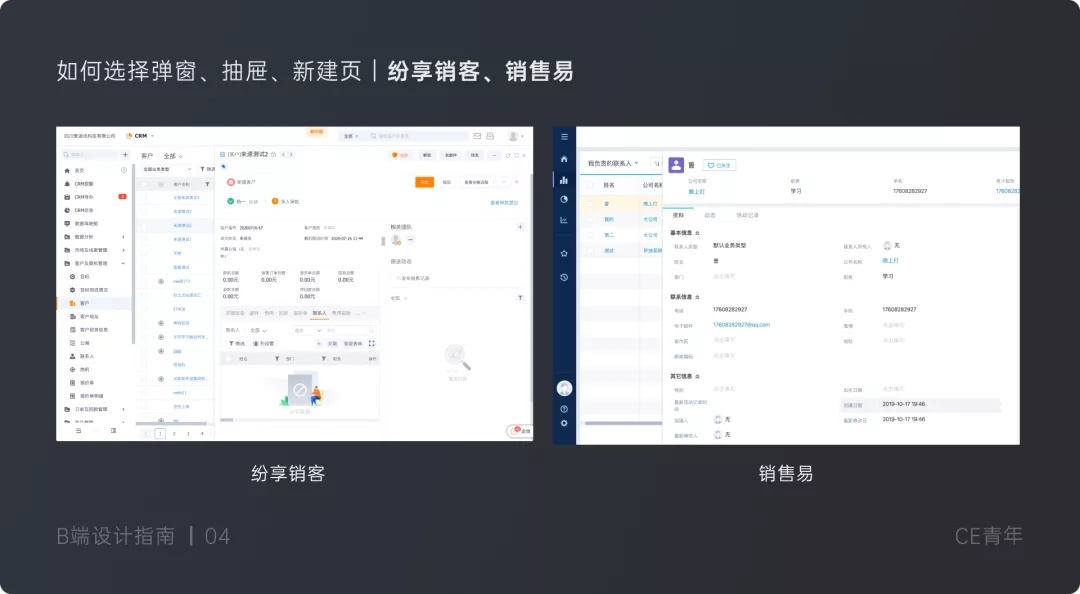
纷享销客、销售易——抽屉形式,方便用户切换
它们采取抽屉的形式,因为纷享销客与销售易都是属于aPaas平台[5],存在用户去设置不同字段以及不同展示逻辑,每个详情页又会存在快速跳转等一系列方便用户同时也会带来交互问题的「骚操作」[6],导致抽屉的选择是大于其他两种弹窗形式。
其次在内容量上,可以从截图上看出,内容大多以文字记录为主,不会存在大段文字以及大图的情况,因此不会存在宽度过宽的情况。只是在字段数量上会有所增多,导致字段的高度会随之增加,因此满足上面条件的交互控件只有抽屉与新建页。
最后在连贯性与切换成本上,明显在CRM产品中,用户需要经常来回切换去对比客户信息以及销售的更进状态,因此在抽屉的体验上,能够让用户进行连贯的用户体验,因此抽屉最为合适。

[5]aPaas平台:aPaaS的全称是application Platform as a Service,即应用程序平台即服务。Gartner对其所下的定义是:「这是基于PaaS(平台即服务)的一种解决方案,支持应用程序在云端的开发、部署和运行,提供软件开发中的基础工具给用户,包括数据对象、权限管理、用户界面等。」
[6]骚操:aPaas续击类键词相互跳转,断「套娃」,似符逻辑,升户详页验。模图够
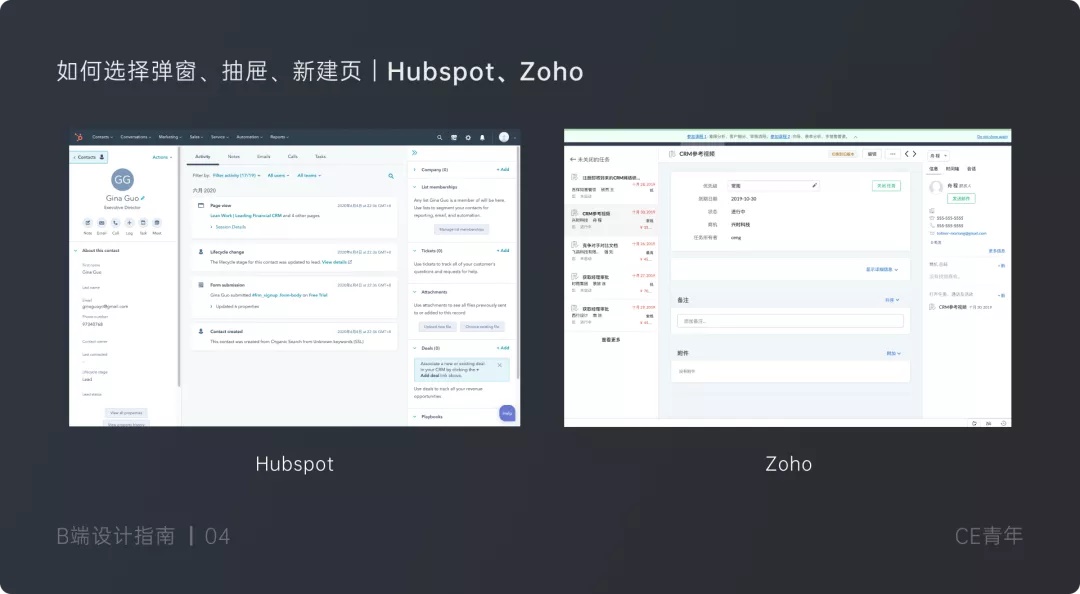
Hubspot、Zoho——页形,查息
HubspotZoho款CRM,CRM领域验
首先,因为Hubspot、Zoho是属于国外产品传入中国,因此在使用习惯上,更偏向于专注去做一件事,比如Hubspot上,在其客户详情页能够直接进行添加日程、拨打电话、发送邮件等几十项操作,并且一切围绕着Marketing、Sales展开,因此使得页面需要更加专注,需要看到更加全量的信息,再次国外Saas用户也是对完整流程的操作更加青睐(一个操作只干一件事),而国内喜欢快捷融合(喜欢有很多快捷操作)因此造成Hubspot与Zoho都采取新建页的形式查看数据(有机会一定与大家聊聊国内外B端产品的差异)

不过非常推荐大家体验hubspot,细节满满~
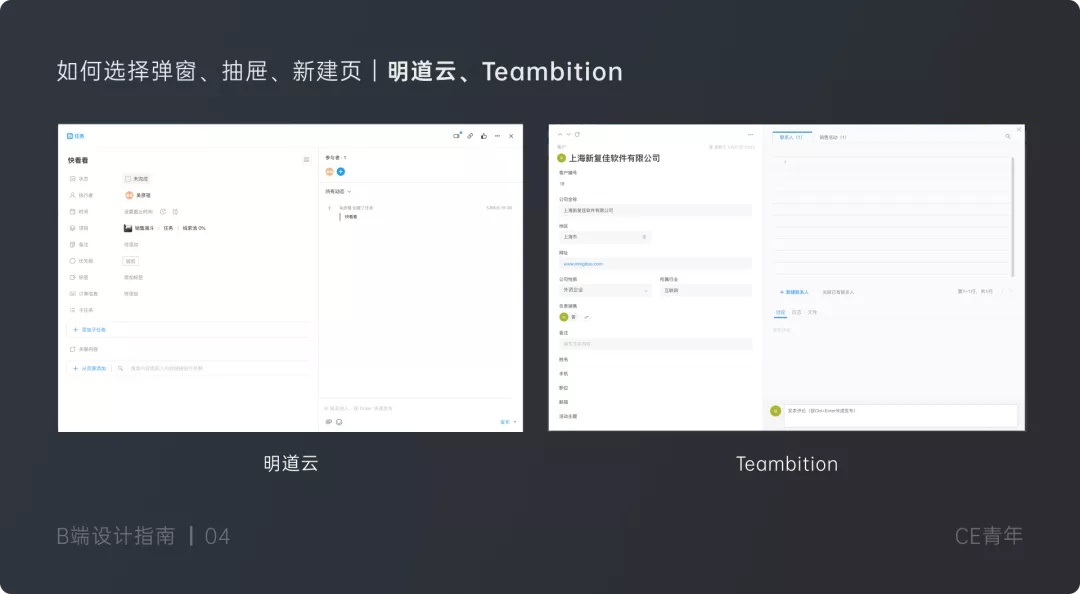
明道云、Teambition——复杂信息弹窗
它们采取大弹窗的形式,因为两者都是将信息分为左右两部分,左侧信息展示方便用户进行关键信息的阅读,满足用户的实际需求;右侧进行灵活的展示,能够通过不同业务的信息进行相应分配。
复杂信息弹窗都会在左上角进行快速切换,通过上下箭头满足用户快速切换的需求。

1. 弹窗高度
弹,讲模弹。讲法罗列,根据身使。
顶固
弹页左右,标注弹问题,固将弹固应尺寸,120px、160px、200px,根据弹尺寸相应。
需要注意,如果是固定高度,一定需要在页面中进行相应标注。同时需要思考弹窗的多个场景场景,否则会造成交互混乱,影响用户使用。
全局居中
全局居中也是最为常见的一种做法,放在用户视觉的正中心,让用户的使用上也更加友好。
2. 弹窗尺寸
在讨论尺寸之前,我们先对市面上主流电脑分辨率进行调研统计

△ 数据来源与百度统计流量研究院
从数据上可以看出,目前市面上的屏幕分辨率占比1920×1080还是占据主导,基本上最小的分辨率都为1280×768 (因1024×768占比实在太小,在页面中,可以采取滚动条进行兼容)所以一般将弹窗宽度设置到1000px以内,基本能满足日常需求。
定义弹窗高度:
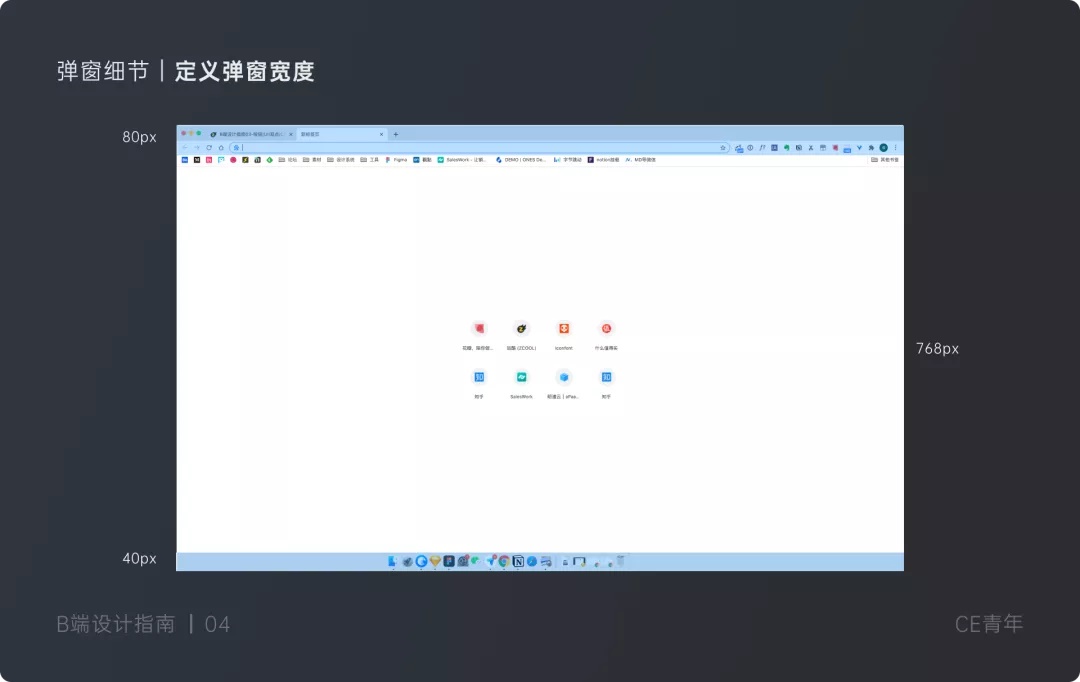
我们以最小屏幕尺寸:768px来定义,一般浏览器输入框+菜单栏的高度为80px,底部系统工具栏高度为40px
768px-80px-40px=约648px

对于页面中自适应的情况所以上需留出固定安全举例,所以弹窗的高度必须小于600px。
定义弹窗宽度:
弹窗宽度会根据内容量,进行宽度的调整,我总结目前常见的弹窗尺寸共有四种,分别为:small、medium、large、x-large
四种弹窗的使用场景也会不同
- small:提示
- medium:对话弹窗
- large:多文本录入
- x-large:客户详情展示
3. 内容滚动
其实这是一个很久远的话题,因为在我刚开始学设计时踩过弹窗同时出现两个滚动出现的坑,导致现在都还记忆犹新,大家的弹窗出现模态层时,一定要将背景滚动条进行锁定,不然两个滚动条的出现,会导致十分混乱
照常和大家唠唠嗑
弹窗在B端场景中,起到了很关键的作用,大家可以透过弹窗的思考方式去思考关于整个B端控件层面的信息展现问题。
欢迎关注作者的微信公众号:CE青年



 浙公网安备33011002017549号
浙公网安备33011002017549号