《名侦探柯南》中总是提到福尔摩斯的一段话:「When you have eliminated the impossible, whatever remains, however improbable, must be the truth.(排除一切不可能的,剩下的即使再不可能,那也是真相。)」这句话用干扰效应来解释最好不过,本期我们来聊聊。
一、干扰效应(Interference Effect )定义
干扰效应:一种现象,同时思考两件或两件以上的事情时,思考的过程会变得比较慢,也不准确。
二、干扰效应产生理由
有两种或两种以上的知觉或认知过程发生冲突时,就会产生干扰效应。
人们的知觉和认知的不同与心智模型有关,这些模式会独立分析、处理收到的相关信息,处理后会传送到工作记忆区,并作出诠释。当输出资料一致,诠释过程会又快又好。当输出资料不一致,就会产生干扰,需要一些其他的处理,以便更好地解决。解决这些问题需要浪费很多时间,对性能也会产生不好的影响。
三、干扰效应案例
1. 斯特鲁普干扰
斯特鲁普干扰(Stroop Interference):刺激物不相干的一面引发了思考过程,因而干扰了刺激物相关方面的思考。
图标协同文字可以准确的向用户传递所要表达的内容,二手在常用的 App 中截出了一些图标,却发现现在很多的图标在信息传达方面有所欠缺。
举四个例子:
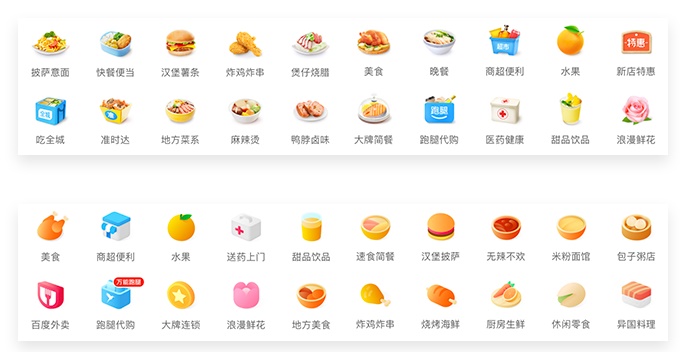
下面这组图标,「地方菜系、美食、晚餐、大牌简餐」几个图标没有表达出所要传达的信息,还有几个图标要借助文字才能表达出其含义。即使图标设计的非常精美,但是图标功能却存在缺失,而且这几个图标不能刺激用户对信息的理解,反倒是让用户更加迷惑。设计师也注意到了这个情况,所以最近改版后,信息传达变的更加直接,减少了干扰。

接下来的这组图标也存在同样的问题,这组图标想借助图标上产品本身的含义来传达给用户要表达的信息,但是这需要用户对这些产品本身的定位非常明确,如果不明确的话只能干扰用户的行为,例如,用户需要知道「吕」是个韩国洗发水之后才能拐弯抹角的联想到「全球超市」,再例如:中间「轻奢」图标,用的是劳力士绿水鬼,一款70000+还要靠等才能买到的奢华手表,二手认为跟轻奢的定义有矛盾,除非这并不是劳力士。

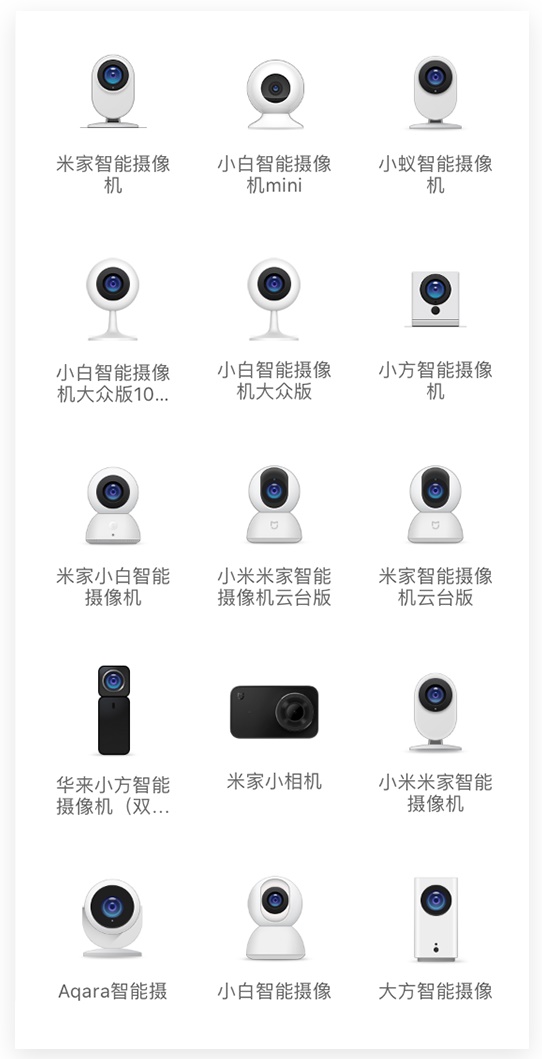
米家这套图标二手认为可以准确传达所描述的信息,因为米家有种类繁多的 loT 产品,有时候一款产品更是分为不同的版本,如果用户只是根据名称选择的话不仅繁琐而且十分耗时,所以在选择产品时,米家把所有产品外形准确刻画成图标,用户可以先根据自己产品的外形大致选择型号,再根据文字提示准确的选择自己产品的版本。

△ 米家App图标
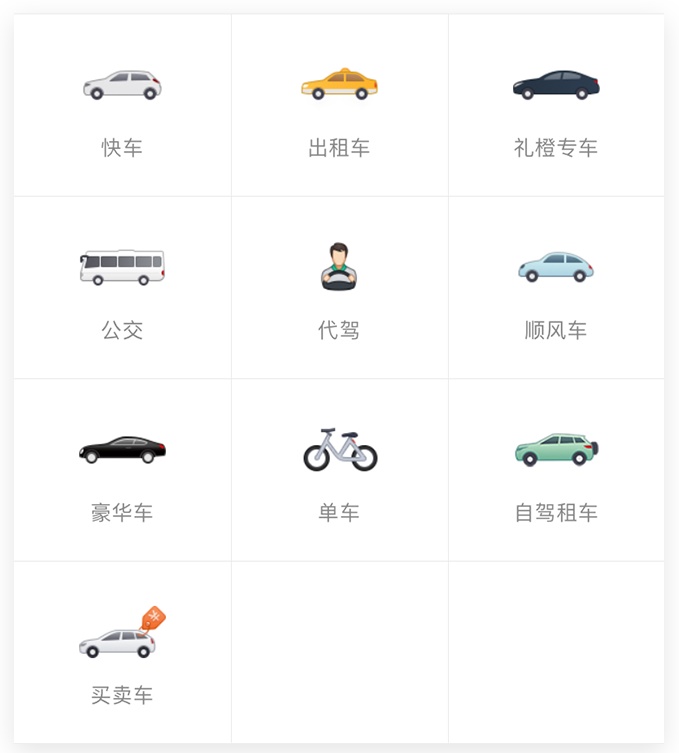
滴滴这套图标表达也很准确,不同的服务通过不同的图标可以准确传达。

△ 滴滴图标
2. 加纳干扰
加纳干扰(Garner Interference):刺激物一个无关的变化,引发了思考过程,干扰到跟刺激物相关的思考过程。
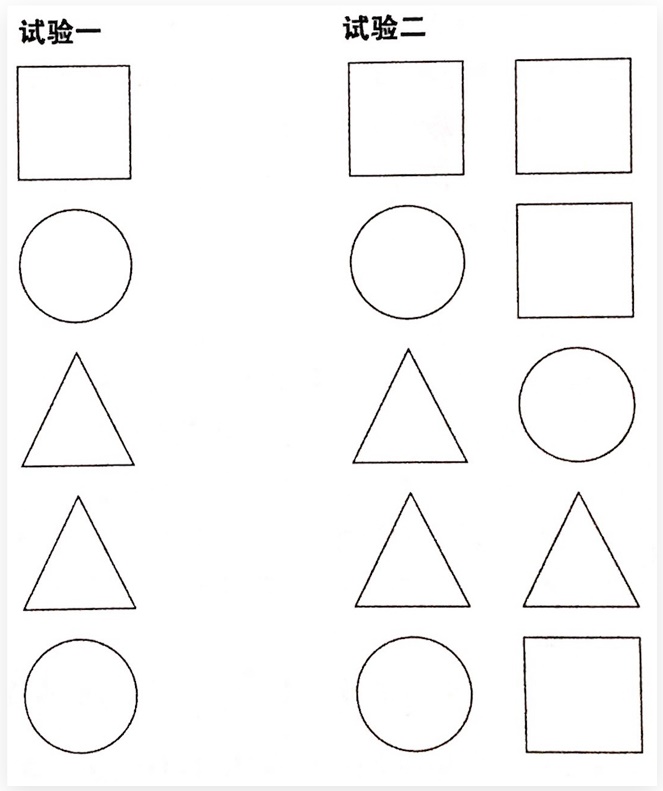
举个例子:如下图,指出单独一排的形状,比指出两排其中一排的形状要简单。两排形状紧靠在一起,激发了想说出旁边形状的思考程序,造成干扰。

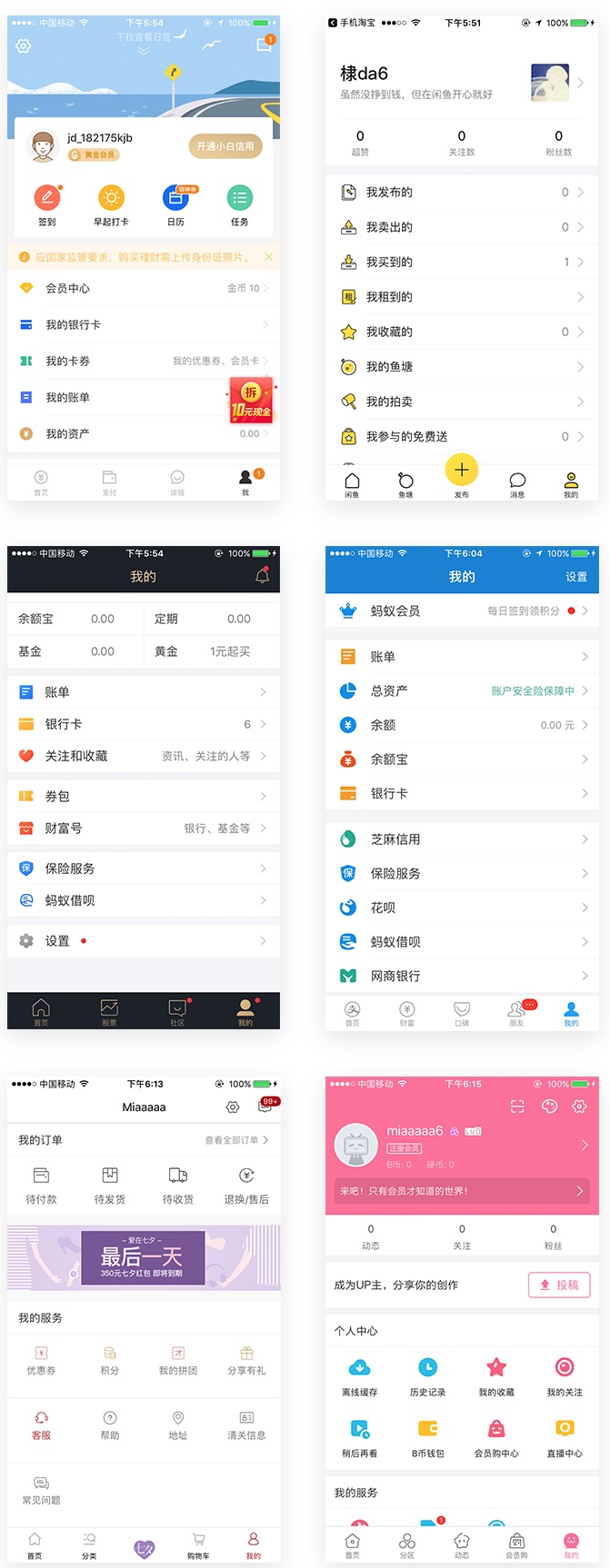
根据上面这个案例,二手联想到了「个人中心」页面,大部分「个人中心」页面都选择了竖排列表布局。列表布局就是以列表的形式展示具体内容,并且能够根据数据的长度自适应显示,Material Design 建议列表是「可快速扫描」,适合显示类似的重复的内容。列表布局也是最快速的 app 布局方式。这种排列在某方面上就是降低了干扰。相比于列表布局,宫格导航是将主要入口全部聚合在页面,让用户做出选择。这样的组织方式无法让用户在第一时间看到内容,选择压力较大,采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。

△ 列表布局和宫格导航
3. 前向干扰
前向干扰(Proactive Interference):现存记忆干扰了学习。
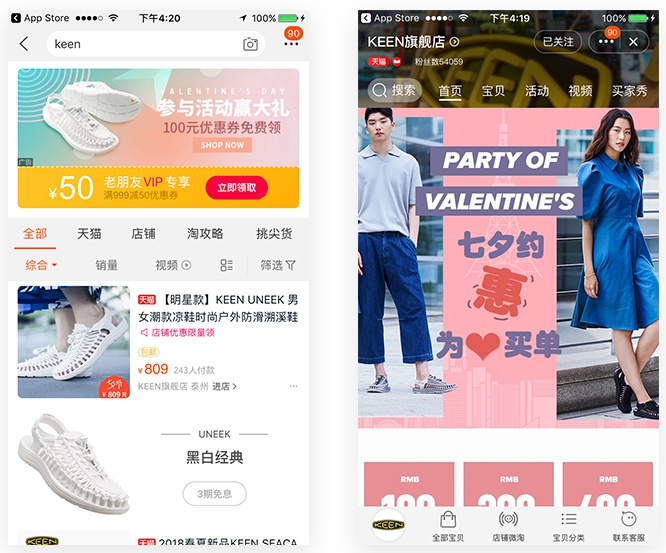
举个例子:手淘的最近改版中,店铺首页顶部导航和底部自定义菜单结构化调整,但是有一个细节的变化让二手不断的犯错——返回按钮改成了关闭按钮,二手习惯点击左上角返回按钮来返回上一级菜单,改版后依旧习惯点击左上角,但是打开的是店铺印象,仅仅是图标左右位置简单的调换,已经让二手在使用的过程中挫败感强烈。这就是现在的使用记忆已经严重干扰了学习。所以产品在改版迭代的时候,尽量不要干扰用户已经熟悉的路径或是破坏用户使用习惯。

△ 手淘的店铺首页改版
4. 后向干扰
后向干扰(Retrosctive Interference):学习干扰了现存记忆。
这个正好跟上面相反,二手不断培养现在的使用习惯,渐渐的就忘记了上一版的路径。
四、怎样预防干扰
要想预防干扰,就要避免输出思考过程中相互冲突的设计。知觉的干扰效应,通常是因为信息的传达过程中有歧义,或是因为把互相干扰的元素结合在一起。要把干扰效应降到最低,首先要求设计师用准确的设计语言传达信息,如果这样还是无法让用户很好的理解,其次可以考虑利用文字或者引导来告知用户。
参考资料:
- 《通用设计法则》,威廉·立德威尔、克里蒂娜·霍顿、吉尔·巴特勒<著>,朱占星、薛江<译>,中央翻译出版社
- 《撸一遍个人中心列表页》,Z设团_Z先生<著>
欢迎关注作者的微信公众号:「二手设计」

图片素材作者:Petr Had












