唱吧来到了2018年,已经积累了大量各年龄层用户。设计团队在前版本设计语言保持性,以展示内容和功能为主。
作为一款唱歌、听歌、社交娱乐为一体的产,2018年,设计团队希望在接来的版本UI中,在突容和功的基础上,期待可给户更年轻泼的设计的感受。
一. 前期用户调研 —— 单人访谈与焦点小组
为了做好这次改版,我们UED团队调研了身边的友使唱的感受和对UI的建议,同时在公司进行了一轮焦点小组和户访谈,虽然样本有限,但是调研结果却普遍一致。
1. 单人访谈
唱吧UED团队做的谓单人访谈一般是占工作时间的,具体表现形式并像传统的书本中那样桎梏在条框里。
一是队成员通过和朋友闲聊的过程中有识的进行发问,发现用户使用过程中的疑惑和问题,这的好在于和朋友的普通聊中暴露出的问题会比较真实有效,然后队成员会把问题反馈队并集中整理「用户体验需求池」进行评估和解决。
这部分内涉及到微信访谈截图,避免暴露用户隐私,所以暂时略过。但这方法洞悉产品问题的过程中特别好用,家朋友微信闲聊的时候不妨意识的邀请朋友们行自家产品的使用体验,并意识的对自己负责的产品行发问,准会获得意外惊喜。
2. 焦点小组
相比于单人访谈,时候研究会需多人同时访谈,「焦点小组」这洋气的词其实一家都听过的替词:“,朋友们,我们谈会吧。”焦点小组其实本质就一场谈会,核功能聚焦一事件或者一主题,用结构化的方式揭示目标用户的验、感受、态度、愿望,并且努力客观的呈其背后的理由。
焦点小组的目的不推断,理解;主不输出一论断,确一范围;不陈述,对人们如何认知提供观点。——《焦点小组》理查德·A·克鲁格
既然已确行UI改版,那么本次焦点小组中,我们针对:对唱吧App第一印象什么? 待唱吧应该什么样的?两UI相关的问题发起讨论,并行全程录音,然后抽离出所访谈者叙述内里面的关键词,再将得到的关键词按不同维度行分类整理,从中得到目唱吧UI中不满足用户待的问题用户待的关键语。


因为焦点组是奔着寻找问题范围这一目的进行的,所以当访问缺点的候,更加期待访谈对象不择言,甚至期待能够听对产品的用心吐槽。整理了访谈中的槽点,最后归纳为以下四个维度。 因为之前的计语言和整体UI的组件和框架都维持中性,所以访谈和预期一致,用户会表达说不致和比较陈旧。

总而言之,目前唱吧UI中计队用户能够达成共识的问题:
- 目前唱的工具属性够突。
- 目前UI中存在多冗余隔(线、面等)造成视觉压力较大。
- 目设语言过于中性,不够精致,缺乏青春娱乐色彩。
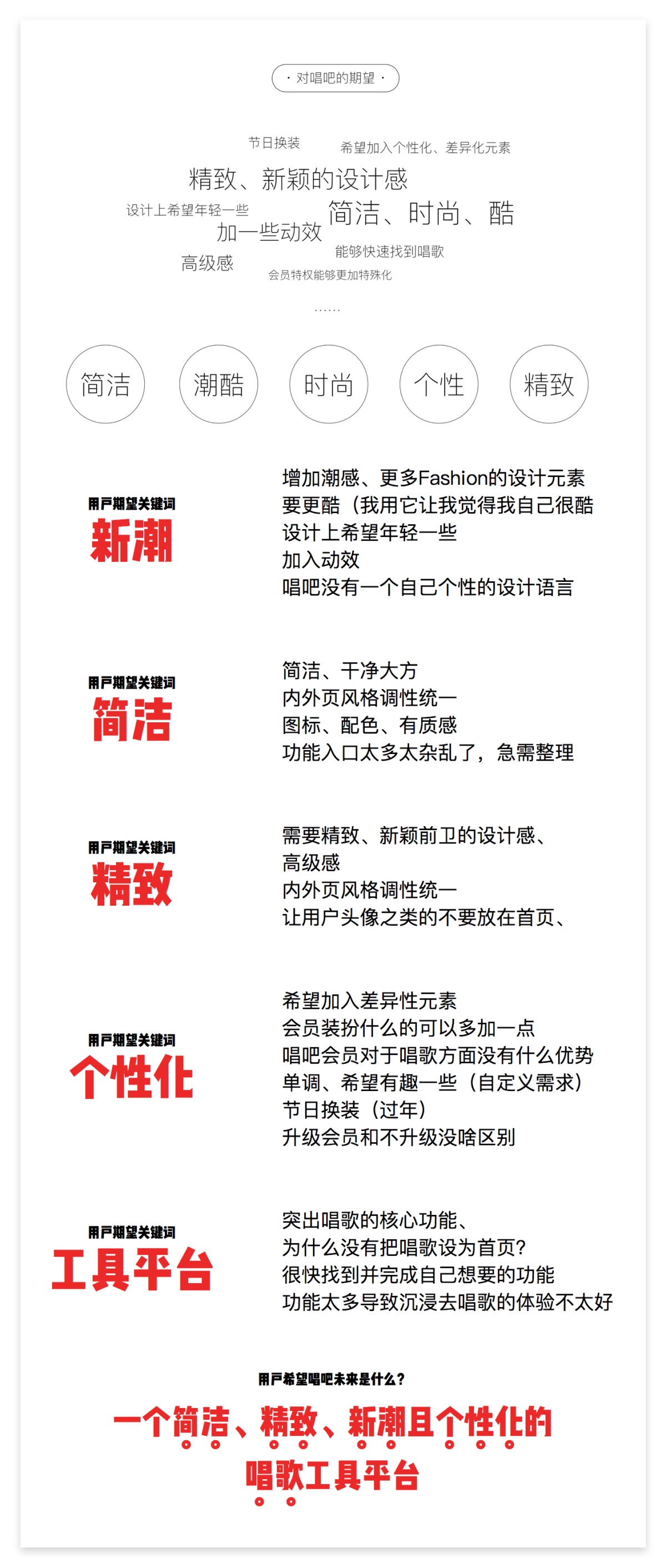
而焦点组访谈期间,就用户描述心目中的唱吧形象的录音进行整理,抽象出了一些共性的关键词,把关键词按照不同维度进行类,从而找了此次改版的方向。

此,得了这个版本的UI改版思路和目标:就是从UI和交互上要造一个简洁、致、新潮、尚且个性化的唱歌工。
这我们设团队这次8.6改版以及后续几版本迭的核目标。
二. UI风格定义与组件思考
1. UI风格定义
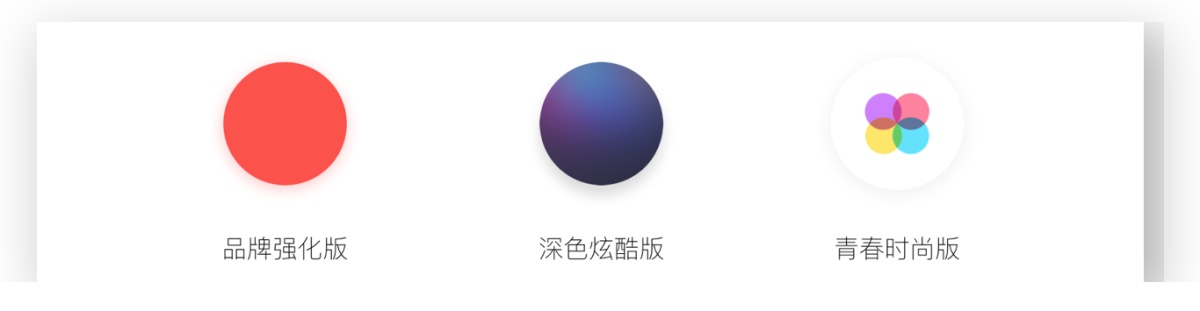
8.6改版过程中,计队为了解决上述的不同问题,计了三个方向上的方案思考:
- 第一个思路是强唱牌,在突牌色的基础上渗入众多唱元素、强平台识别。
- 第二个思路是尝回归真实的KTV和演唱会景,提升氛围代入,从唱歌景中提炼炫酷新潮的素。
- 第三以青春时的基调主,简化UI层级,去掉UI中易造视觉冗余的元素。

设计团队根据这种方案分别设计了版一级页进行对,这里由于后续需要到迭代中,设计稿请恕放。设计团队设计了个方案之后进行对,发现前两个方案虽各有优势,但却都有各自的缺点。就第一种方案来看,视觉上是强了唱的牌,但是并没有使得整体页面更多彩青春。第二种方案是满足了潮流炫酷,但是目前唱各年龄层都有大量户,UI上格宜太过先锋,而且超酷的黑色界面虽然第一眼是给人较酷的潮感,但是久视之后反而容易疲劳。
最终,在三个方案中,秉持唱吧一惯突出内容的则,配多彩和尚制定了唱吧青春尚版计方案,希望这个版本的UI能够紧跟计趋势,兼青春张扬和尚致的同,保证各年龄层的用户使用体验。

除了风格定义以外,制定了关键词对应情绪版,尝链在计素和计细节能够传达给用户的直观受:

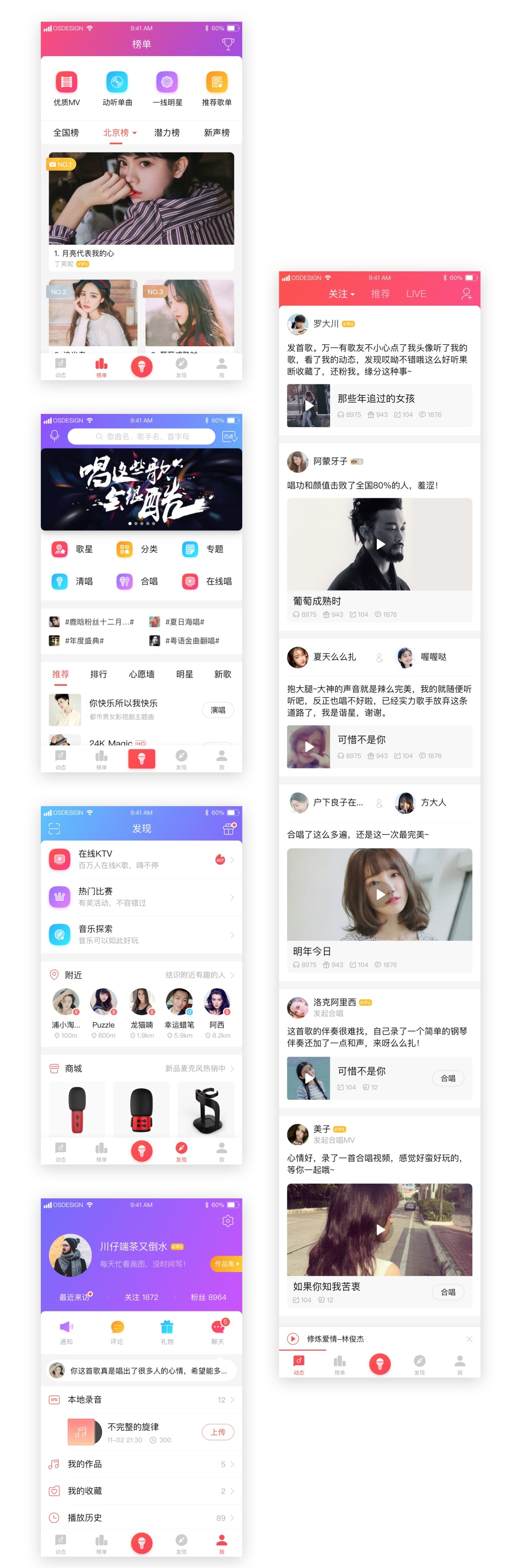
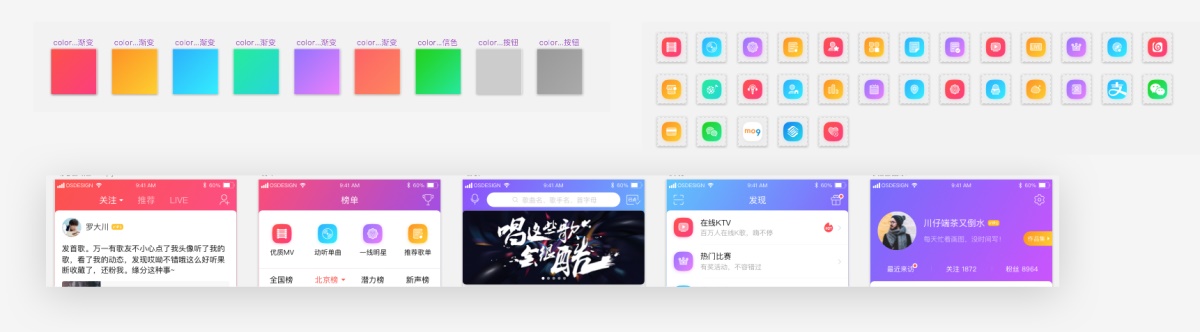
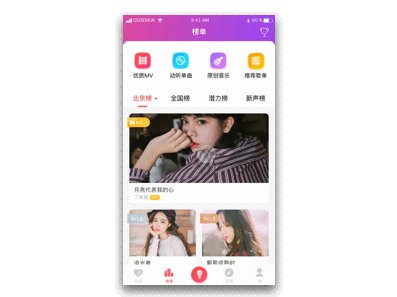
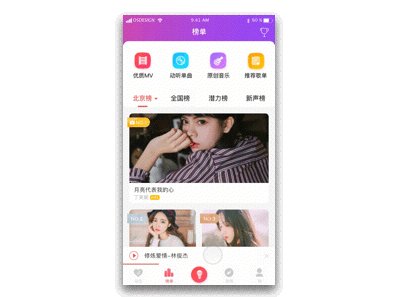
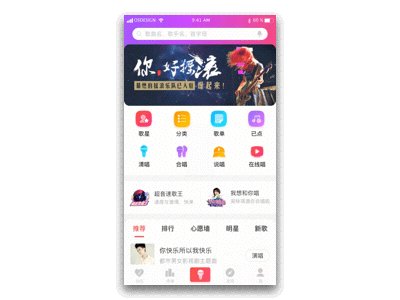
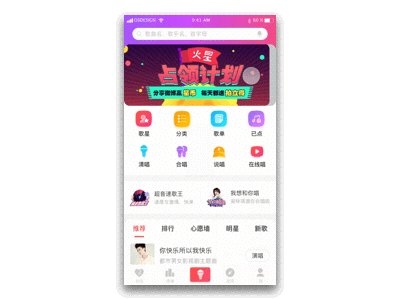
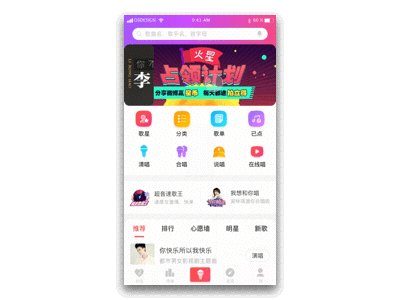
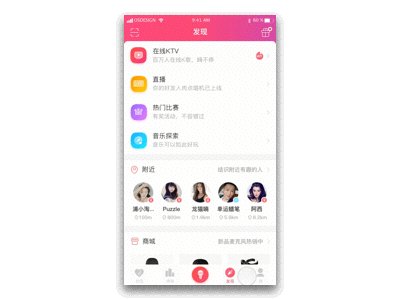
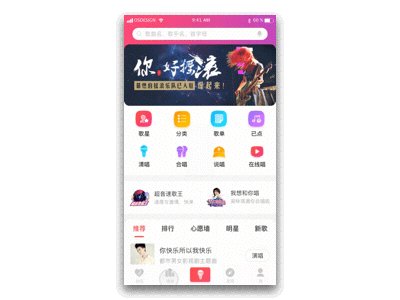
下面来最终呈现的v 8.6新版本一页和唱歌页,希望通过多彩的缓动渐变,能够带给用户全新的沉浸娱体验。

△ 多彩的唱吧v8.6一页
另外,我们待建立一可扩展的交互架构,所以设了一Z轴方案,模拟底部一背景,承载内的卡片,以后可以承载诸多扩展方案。

△ 一级页Z轴明
2. 新的UI组件与思考
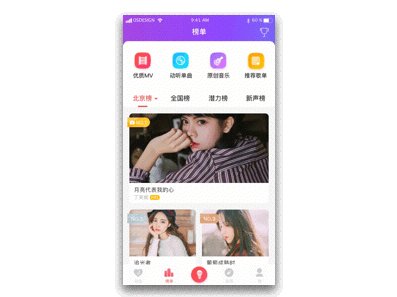
榜展示组件优化
长久以来,唱吧一直在解决用户UGC头像导致的过杂乱的问题。

计的本质是解决问题。
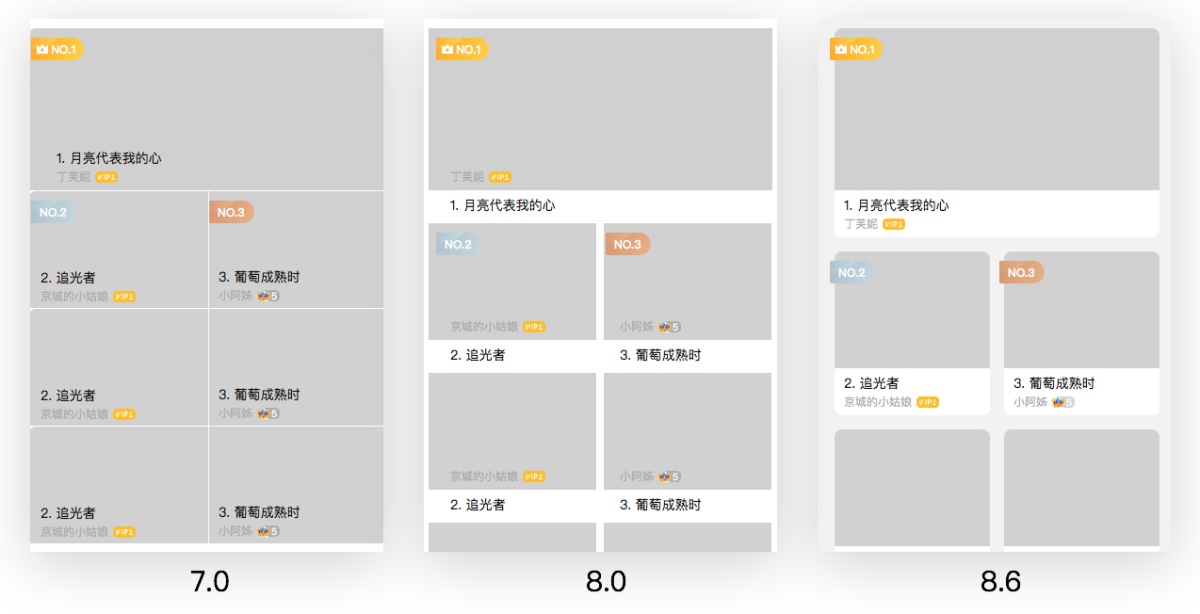
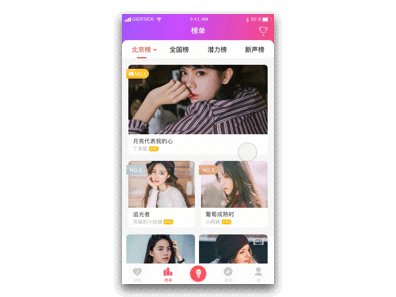
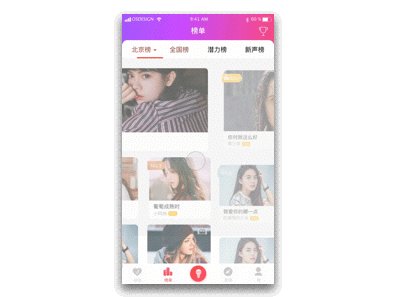
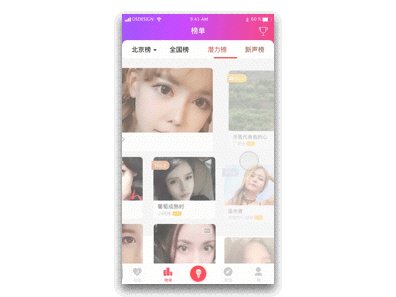
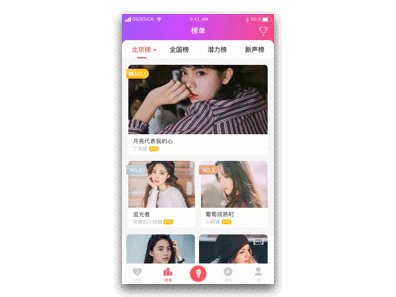
从唱吧7.0到8.6,我们对榜单页的展示组件了图两次优化,可能读者一看面这原型页会单纯的认这不优化,甚至于还导致展示效率变低了(之能展示7只能展示5)。但由于唱吧覆盖的龄层比较广,很多时候用户UGC的图片质无法控制,当用户UGC图片质我们无法控制的时候,我们UED团队设展示组件的时候旨通过两版本的优化,逐的让间隔变,弱化图片的同时不断强调歌曲用户。使得再杂乱的用户图片也不至于太影响整体画面调性。
在里大家能说,下图所示,快手也是用户UGC内容不控的,为什么人家就坚持展示效率,用的是屏展示呢?

分析一下为什么同是UGC不控,唱吧和快手用两种不同UI框架的原因:
其实如了解后,大家会发现,快手和唱吧两款品这个界,各自承载功能不。快手这个UI组件承载其实是「让用户快速找到感兴趣内容」,快手这款品短视频Feed个视频都可以从首页上看出它大概是什么内容,比如第张图我可以看到是个高尔夫游戏,第张图是个工,下有个手游戏,再下张是个传递正能量大概是让座……是唱吧榜单页不样,它主要承载是「让用户选择歌曲收听」,这个UI组件图片不像快手样是承载内容。比如唱吧这个UI,能看出是第张图是个妹子,第张图是个妹子,第三张是个妹子……发现了么,唱吧榜单页UI组件,承载内容其实更多是歌曲名。
虽然快手和唱这两个UI组件长得同,但是都很好的达到了突容本身的目的。
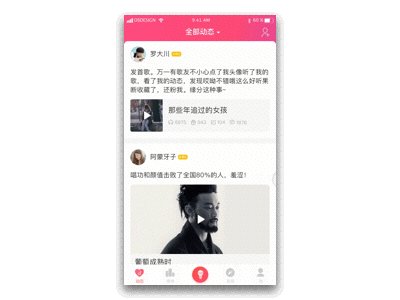
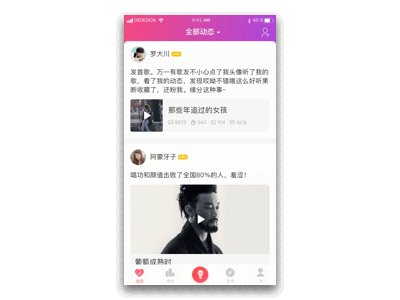
态Feed组件整体线简洁
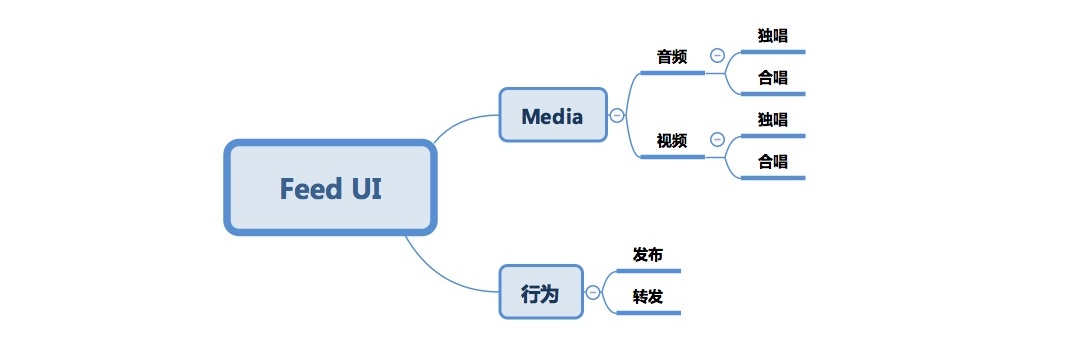
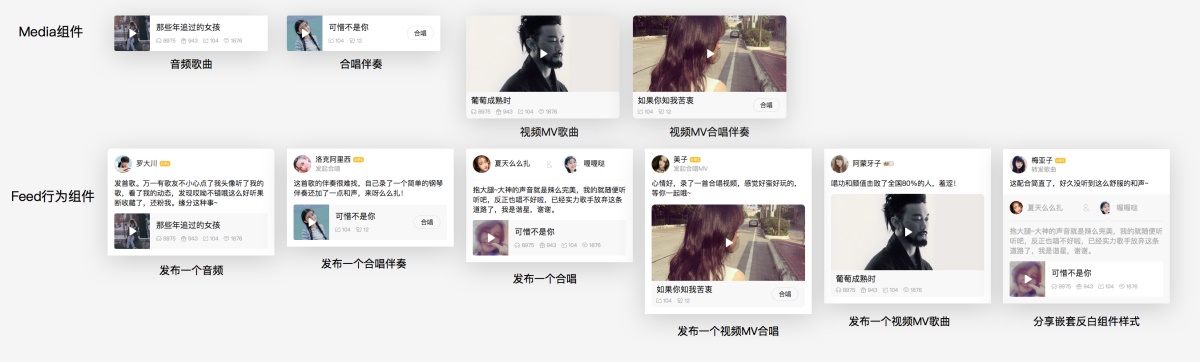
唱的态Feed中,户产生的Feeds按图分类:

之前的8.0版本,Feed各组件中有些冗余的视觉层级,这一次改版要采组件嵌套的方法,把之前的很多线掉,将每一个转发和发布行为变成独立的组件,组件间支持嵌套,层嵌套的组件第层采反白突。大字距和行距,使页面信息更可读,整体感觉更清爽。

多时尚设计
为了造青时尚氛围,突出唱吧娱乐属性,唱吧8.6采用了全新多设计,在原先唱吧红HSB为原,扩展出批颜色,运用渐变和微投影等时尚设计元素进缀,在体级页NavBar上采用缓动渐变条,体用户多时尚感觉:

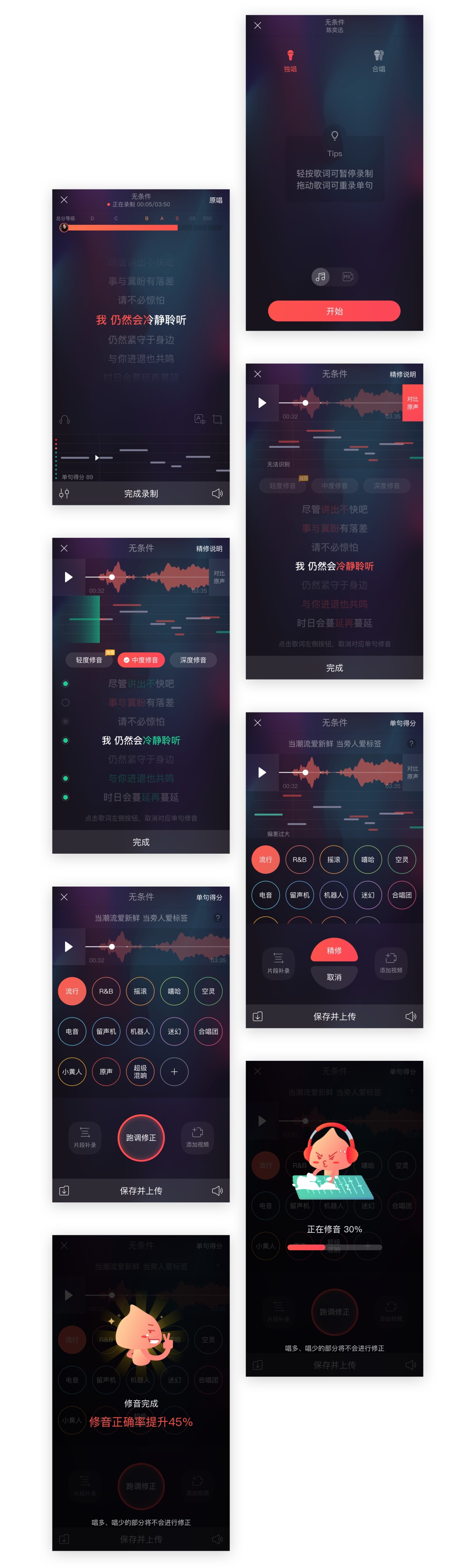
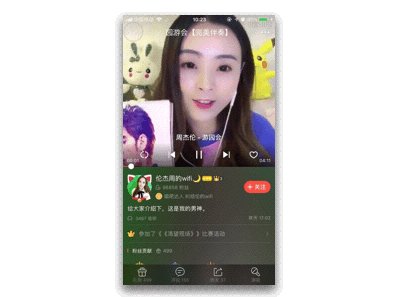
沉浸轻奢的演唱氛围
在8.6版,主推的是我们独立研一年的「一键修音」样强势的功能,为更的承载个功能,我们重新设计唱歌页面的UI样式,让更暗、底部微弱霓光在时刻缓动却不妨碍演唱行为,整从视上加强唱歌的氛围感和沉浸。

3. 核心功能强化
关于核功能强化这件事,其实唱吧团队也思考过很久。
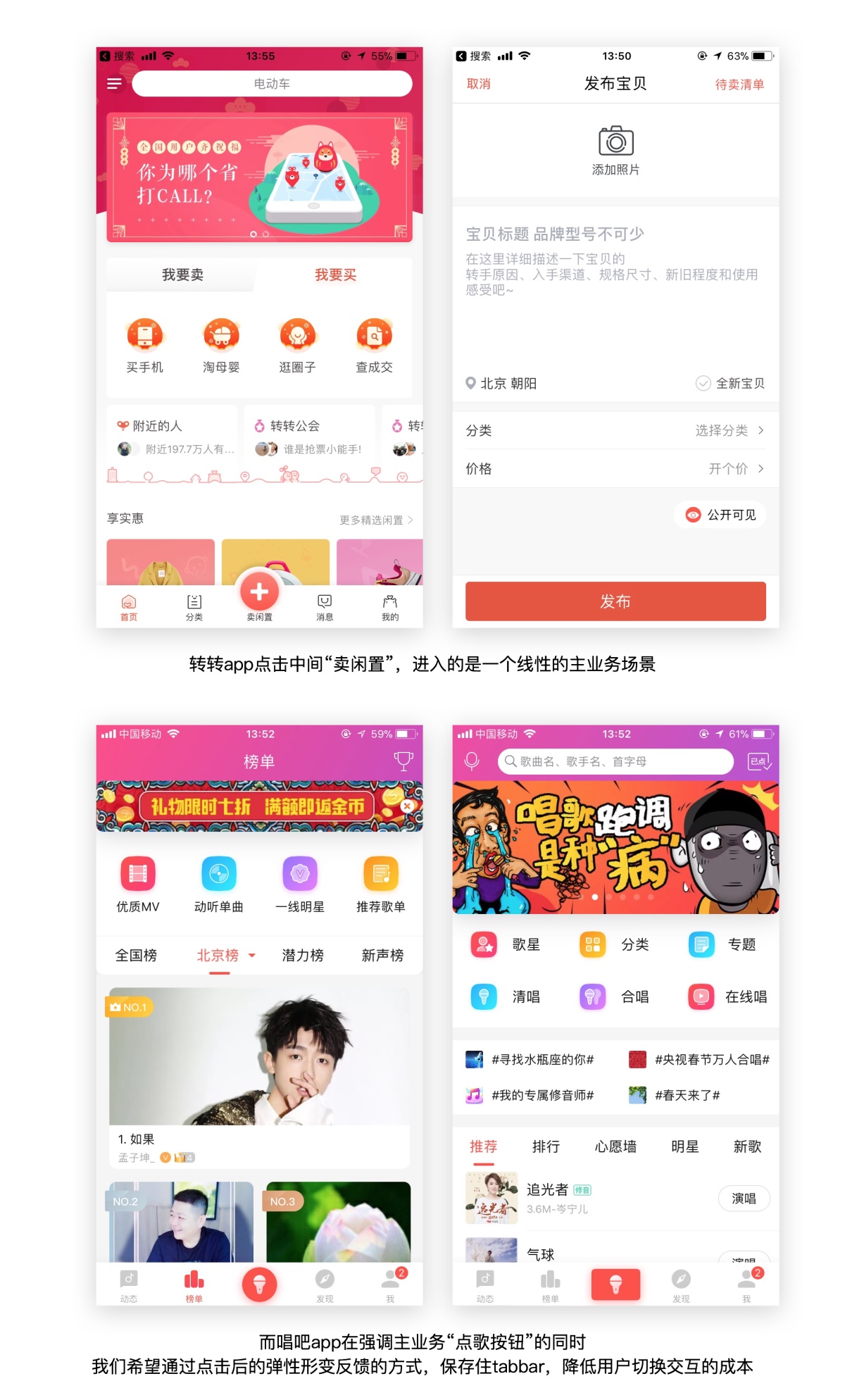
世面上的主流产品的tabbar上果中间有一个核心操按钮,点击之进的新页面一定底部tabbar被隐藏,样其是阻隔个模块切换验的。
以我们好朋友转转app为例大家解释下,转转app核心业务是让用户发闲,所以它tabbar设计是个大大「+」,击后其实是跳转个主线性业务场景。而唱吧击「演唱」不是个线性业务场景,所以我们希望在突出演唱时候,过击后弹性形变反馈,保存住tabbar,降低用户切换交互成本:

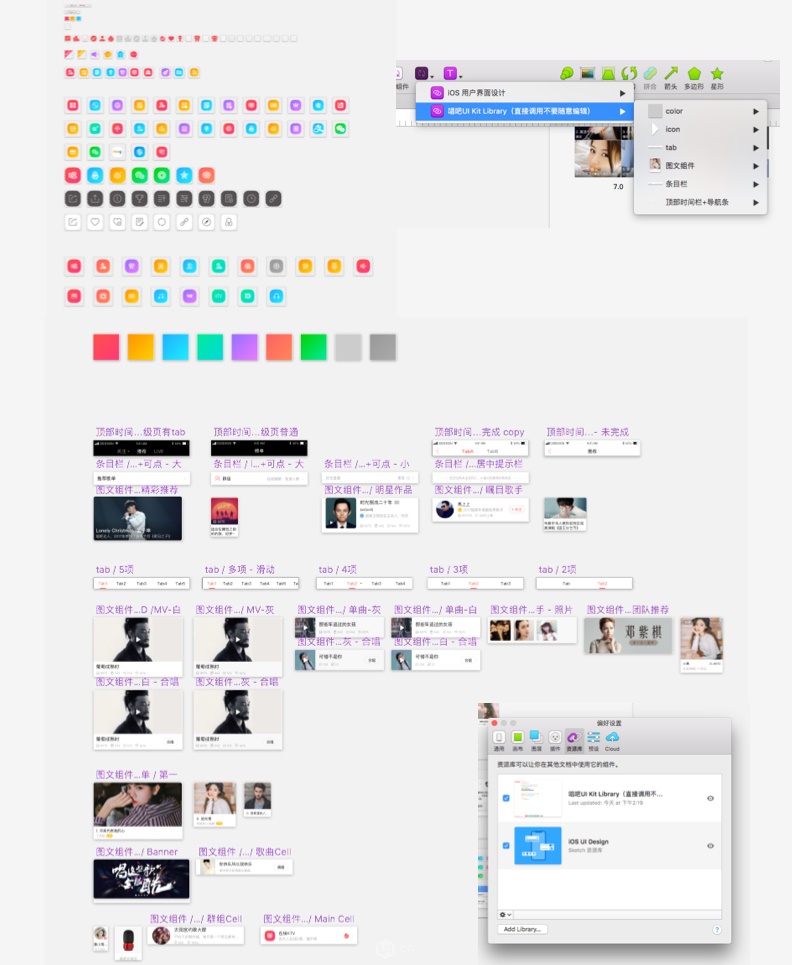
4. 可复用的UI Kit和Sketch Library
在唱吧8.6的设计程中,同步定UI Kit组件和设计规范,定Sketch Library设计团组件复用:

三. 新颖有趣的交互方式
1. 全局的滑动式交互
segment control组件是唱吧8.0的核心UI组件,在8.6组件定义,再次放大了这个组件在唱吧UI中的应用范围,重新定义了Segment组件通用规则,添加了一个全新的滑动指示器的弹动效果,并且在8.6和之后的一次迭代中,使得iOS和Andriod中segment组件统一。

2. mini播放器的展示与收起
唱目前听歌页面返时,歌曲默认在后台播放,因为声音还在,户很多时候没有明显感知到被收起到mini播放器,为此设计了一个唱歌页拉收起到mini播放器的手势和效,期待户对mini播放器的收起态有明显感知。

3. 增加可玩性和趣味性
为了增添交互可玩性和趣味性,我们设计了级系列小交互。

△ banner滑动效

△ 五个级页切换效

△ Loading渐变加速跑效
另外为了满足情景需要,我们唱吉物小唱为原绘制了一系列可爱的小画。

△ 修音小唱

△ 听歌小唱

△ 唱歌小唱
四. 结语
唱UED团队一直坚信设计的量和值,在未来的唱版本中,我们将更多的面向唱歌,听歌和社交场景,优户体验过程,并入更多的情感的设计惊。
欢迎关注作者的公众号:SeanyDesign



 浙公网安备33011002017549号
浙公网安备33011002017549号