58UXD:产品同学要做一款新 APP,对导航犯了愁。而在两大设计规范中,均为我们指出了如何设计 APP 导航,前人的文章中也有不少总结,在此作一次梳理,供自己内化也给各位读者分享。
一、导航设计四步走
- 明确用户角色和任务流程;
- 搭建清晰合理的信息架构;
- 灵活运用导航模式;
- 利用推荐算法来简化,关注拇指操作热区来创新。
二、导航的设计原则
导航组织了内容,因此它能够让用户更轻松的在应用中找到所需的信息。为了让导航更符合应用,首先要定义你的用户,他们使用应用的典型路径,以及你希望他们去用的功能。——Material Design
1. 定义用户和核心任务
在设计导航之前需要明确用户是谁以及他们最常用的操作。
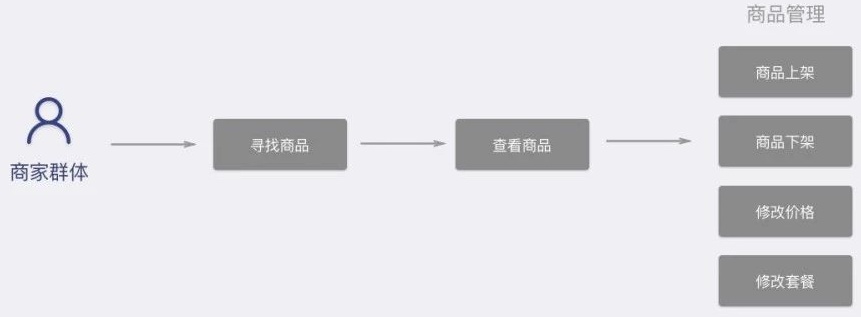
以背景中的需求为例:
本次需求已明确用户是某类商家群体。而这个答案前期可以通过需求挖掘、用户调研等方式进行实际分析,常用手段包括用户画像、深度访谈、调查问卷、焦点小组等等,具体操作方式在网上均有专门介绍,在此不做展开。
在获得了商家的核心痛点和诉求之后,那么这类群体会有哪些操作?经过任务拆解,我们列出了他们所需的操作清单:

然后整理出他们的主要功能流程:

明确了用户群体和核心任务之后,就可以解构功能流程,通过信息架构来搭建 APP 的骨骼。
2. 合理的信息架构
信息架构体现的是 APP 全部内容的组成方式,以合理的归组分类的方式可以使产品更加易于理解和浏览,也能让功能框架具备良好的扩展性。
在初期整理时可能会面对数十甚至数百的功能点,那么如何有效组织信息呢?
从用户认知出发
最经典的方式是卡片分类法,让用户根据自己的认知来组织功能点。具体操作又分为封闭式分类和开放式分类,前者由产品自身特点设立部分类别,后者则完全由用户自行分类。以此得到用户版的信息架构,然后通过多个用户版的信息架构来合并同类项,获取符合用户认知的功能结构。
划分优先级
明确哪些是最重要、次要及不重要的。一般可以从这三个纬度来评估:需求强弱、使用频率、任务数量,辅助以决策工具,获取最优解。当功能多的时候会难以取舍,但如果每个功能都很重要,反而说明了每个都不重要,对用户而言也很容易失去焦点。
把握任务的场景类型
不同的任务场景对应着不同组织方式,一般情况下可以分为浏览型和任务型。浏览型场景,那产品便可能需要展示更多的事物对象,让用户能够快速获得清晰的认知,例如资讯类 APP 将很多新闻类别平铺展开;而任务型场景,那就要突出关键的流程节点,让用户能够顺利完成想要做的事情,例如电商类 APP 的购物车和订单机制。
最后,我们可能会梳理出这三种情况的信息架构,然后根据导航模式开始界面设计。

三、常见导航模式
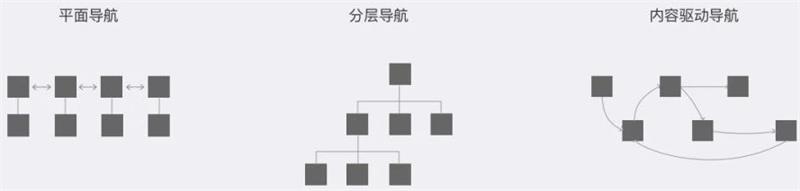
iOS 设计指南已为我们指出了3种经典导航模式:分层导航、平面导航、内容驱动导航,当然还有安卓倡导的抽屉导航。而市面上大多数 APP 的导航也是基于这几类进行演变或组合。

1. 平面导航(通常用为主导航)
最常见便属于标签式导航。标签既可位于屏幕上方,也可位于下方,为了方便用户手指操作,一般都放在底部。
适用场景:多个顶级模块相互独立,存在模块间频繁切换的情况。
特点:
- 可见性好,功能更容易被用户发现;
- 操作性好,底部区域手指操作方便;
- 符合大多数的用户习惯。
2. 分层导航
典型代表便是 iOS 的设置,本质是展现功能架构的父子级,每个页面都有一个子级,直到抵达终点。要去往另一个终点,则须重新回到父级,然后从头开始选择另一个子级。
适用场景:任务数量较多,相互独立,任务之间不需要频繁切换。
特点:
- 结构清晰,逻辑性强;
- 易于理解,能够帮助用户快速定位到目标。
注意点:当内容多或分布不合理会导致用户查找困难,不适合频繁切换任务的场景。
在这基础上,由信息的布局方式差异衍生出了宫格导航、展览馆式导航、跳板式导航等,前人已总结了诸多样式,在此不再赘述。
目前,本类型导航更多是作为二级导航来应用,而若要作为一级导航来用,则需要满足层级浅且内容平级的条件,常见于单一任务型工具 APP,例如 iOS 天气、美图秀秀。
3. 抽屉导航
此类导航不在 iOS 设计规范之内,但在安卓系统的倡导下流行过一段时间。抽屉导航的核心思想是隐藏,收起非核心的操作与功能,让用户能够更聚焦核心任务。
适用场景:核心功能数量少频次很高;辅助功能数量多频次低。
特点:
- 节省页面空间,聚焦核心内容;
- 扩展性好,可容纳很多功能;
- 良好的适应性能,能够同时应用于 PC 和移动 Web。
注意点:
- 被收起功能曝光率低,当核心功能多于3个的时候请用其他导航模式;
- 收起内的通知红点容易重合;
- 顶部位置点击距离长;
- 手势操作容易与页面滑动操作重合,需要特别处理。
4. 内容驱动的导航
这类导航多见于游戏娱乐型产品,例如最近火热的《第五人格》所运用的导航形式。这类导航具备丰富的多样性,在此不做过多展开,如有兴趣可自行搜索了解。
5. 其他导航
Material Design 的等级体系与 iOS 里的分层导航相似,然而值得一提的是链接设定。通过链接可以让导航系统中不相邻的两个功能快速切换,让用户能够通过滑动操作遍历所有选项卡片。这类应用在网易云音乐(安卓端)有很好的体现。

四、导航的现在&未来
1. 算法让导航变得更轻量了
推荐算法将我们潜在的检索对象直接呈现在眼前,大幅减少了按部就班的访问路径。
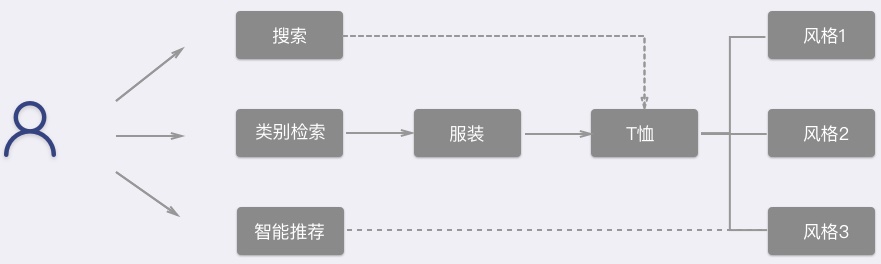
试想一下,当淘宝、京东 APP 不具备智能匹配时,除了运用搜索外,那要找到一件心仪的上衣该多么费劲:
首页 → 类别 → 服装 → T恤 → T恤风格筛选 → 浏览商品列表
相似的也有大众点评/美团,当你坐进一家餐馆时,首页自动为你弹出当前餐馆的传送门,让你能够直接抵达餐馆详情页,避免了检索的麻烦。这类传送门通常也只是一部分界面模块,不会影响到整体导航结构,然而仅仅是这样的技术能力,就能让复杂的检索流程变得简单甚至消失。

语音交互也是另类导航的体现。通过语音识别,让机器自动识别出人所要寻找的内容,例如呼唤 Siri 打开某个尘封已久的 APP,远比自己在手机中查找要来得高效,特别是在手机装了很多 APP 的情况下。随着对话式界面的兴起和语音技术的发展,如果能将这类形式运用的APP的导航设计中,那一定会革新现有的 APP 体验。
2. 大屏幕的交互设计
手机屏幕总是越变越大,全面屏在18年也开始逐渐普及。然而用户的手机操作方式和习惯依然没有太大改变,单手和双手操作的比例依然各占一半。如何在大尺寸屏幕中设计出更好的交互,也是设计师需要认真对待的问题。
关注底部操作区
底部导航在这方面就有很好的延续性,既能提供舒适的操作空间,也可保证标签的点击性。在此之外,市面上也有不少产品将抽屉导航转移到下部区域,让用户手指能够更轻易访问。
精致的滑动交互
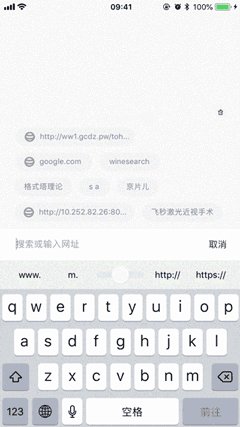
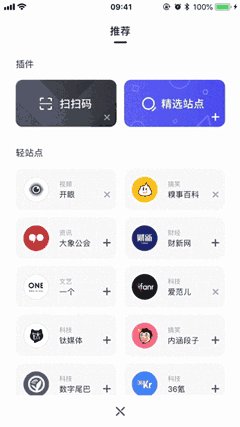
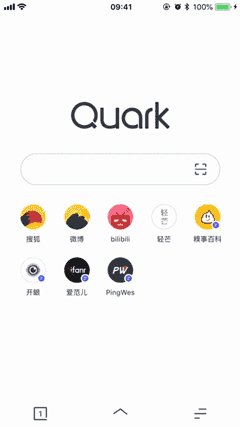
去年 iPhone X 带来的交互形式让人耳目一新,而新版 AppStore 和早前的苹果地图(iOS10更新版)也体现了这种精致的滑动交互。在国内 APP 中,夸克浏览器也有类似优秀的设计,让网址输入变得轻松而简单。

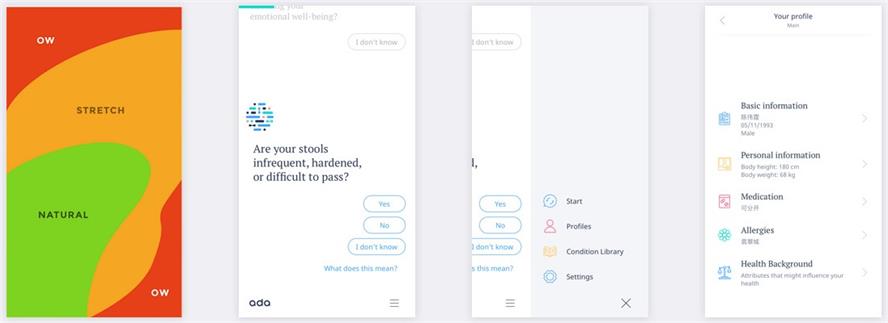
Ada
一款健康助理应用,通过对话的形式设计任务流程,并将导航区域转移至屏幕底部,让用户能够单手完成所有操作。

ofo & 苹果地图
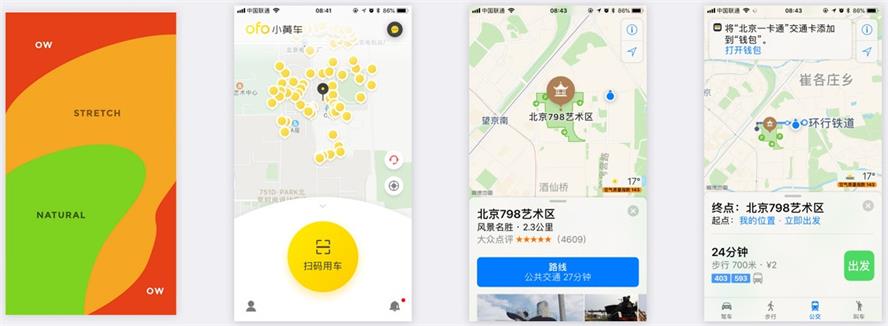
小黄车 APP 的核心功能集中在下部区域,通过滑动方式也能完成页面的唤起和关闭。
苹果地图也在整体交互上进行了彻底的重构。核心操作区最大限度的控制在(手指舒适区之间),通过滑动操作来控制不同页面的层级转换,让用户只用一只手就可以轻松完成目的地的选择与导航。

欢迎关注「58UXD」的微信公众号:

图片素材作者:Ketan Rajput


 浙公网安备33011002017549号
浙公网安备33011002017549号