正式开始阅读前,我必须要告知读者朋友们,此文是我工作以来的一些经验总结和对工具的使用体验,不代表这就是交互文档的写作范式。交互文档可以根据自己公司和团队的需求进行归纳,我在这里仅分享一下我的经验。
Axure 和蓝湖是我平常工作中最常用的两个软件,一个是设计生产力工具,一个是在线协同工具,两者搭配干活不累。

本文分为两部分,第一部分是分享我个人在工作中如何用 Axure 制作交互文档,第二部分是如何用蓝湖与产品经理、视觉设计师、客户,以及运营等其他人协同。本文基于个人有限的工作经验和知识积累,若有不足之处,敬请指出,互相学习交流。
如何输出规范的交互文档
1. 分清产品需求的层级,部分更新和正式产品
在撰写文档的时候,你应该知道此次的需求是一个完整的项目,还是对已有项目的完善和优化。如果是一个新的项目,那你需要在文档中描述产品介绍,并且用简短的语句描述出产品功能和目标用户。但是如果是更新和优化,则只需要描述项目名称和更新的功能概要就好。
2. 交互文档的要素
文档说明(版本说明、使用平台)
文档说明是相当于文档的封面,文档说明中应该简短的介绍该文档涉及的产品、平台、版本以及参与人员。

更新日志

更新日志是文档中必不可少的部分,更新日志包含了一个项目从第一个版本开始,到截止开发上线的最后一个版本的概要,方便自己和其他协作人员能快速找到优化的部分,在哪一次的文档中增加、删除或者优化的。
我自己制作的更新日志页面,包含以下几个基本要素:
- 时间:时间是指该文档经过优化以后,上传至协作平台(比如蓝湖)的时间,可以明确文档变更的具体时间。
- 更新内容:更新内容是指将文档变更的功能点一一列出,分别用文字作简单的描述,更新内容是更新日志中非常重要的一环,如果没有文字的说明,那么回溯文档版本的时候,就没法进行快速地检查和浏览了,对于后期维护将是一场灾难。
- 更新页面:更新页面是指将更新的内容分别对应不同的交互页面,有助于开发或者其他小伙伴快速准确的找到更新内容。开发没时间一一翻阅大量的文档,因此版本更新只需要告诉他们哪里改变了即可。
- 更新类型:更新类型分为三种,新增、删除、优化。我将每一次的版本更新打上不同的标签,该标签可以更加直观的说明当前版本更新的类型是新增还是优化。
另外可以根据自己的需求增加修改人、版本号等要素,由于在实际项目中,只有我一个人在维护文档,再加上做 SaaS 版本规划不是很明确,我的文档中就不涉及这两点。
阅前须知

阅前须知是指文档的使用者在阅读之前应该要浏览的注意事项,否则无法理解文档中的一些特殊示意。
阅前须知我分为:通用标识说明和通用组件说明。
通用标识说明,是指在整个文档中广泛存在的标识元素进行说明,帮助阅读者快速了解文档的专用标识和术语。

通用组件说明,是指在开发一个全新的产品时,建立的一套简化版的设计规范,该设计规范指定了当前文档中一些组件的样式、交互以及特殊情况。
结构图、流程图、思维导图
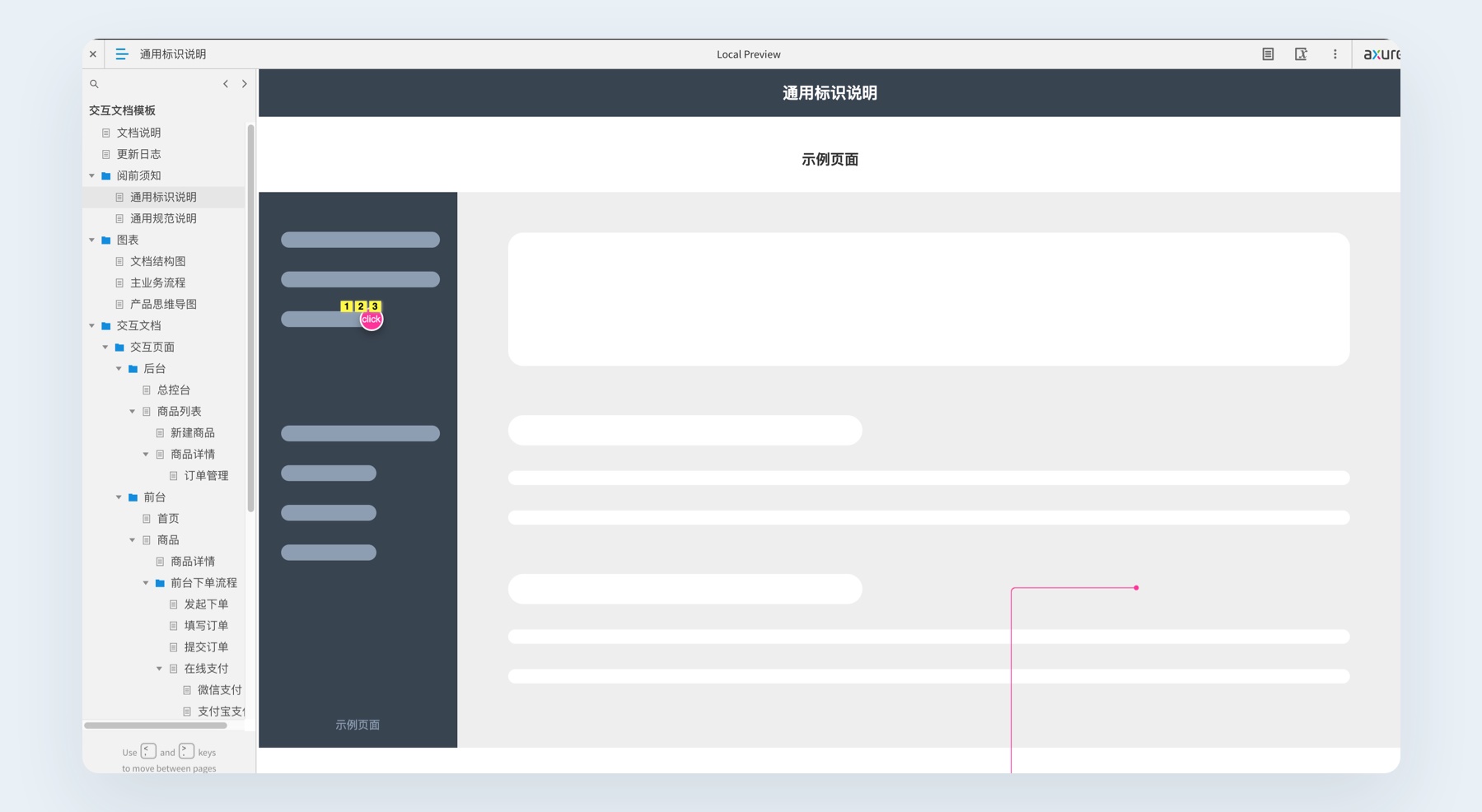
结构图,一般我在文档全部更新完毕上传的时候,会用 Axure 的生成流程图功能将全部的页面生成一个树形的结构图。点击结构图中的模块可以很方便地跳转至相应的页面,这样开发在查看文档的时候不用一个个去翻阅文档,可以直接打开文档结构页面,整个文档的结构一目了然,点击模块就可以直接跳转至相应的页面,方便又快速。

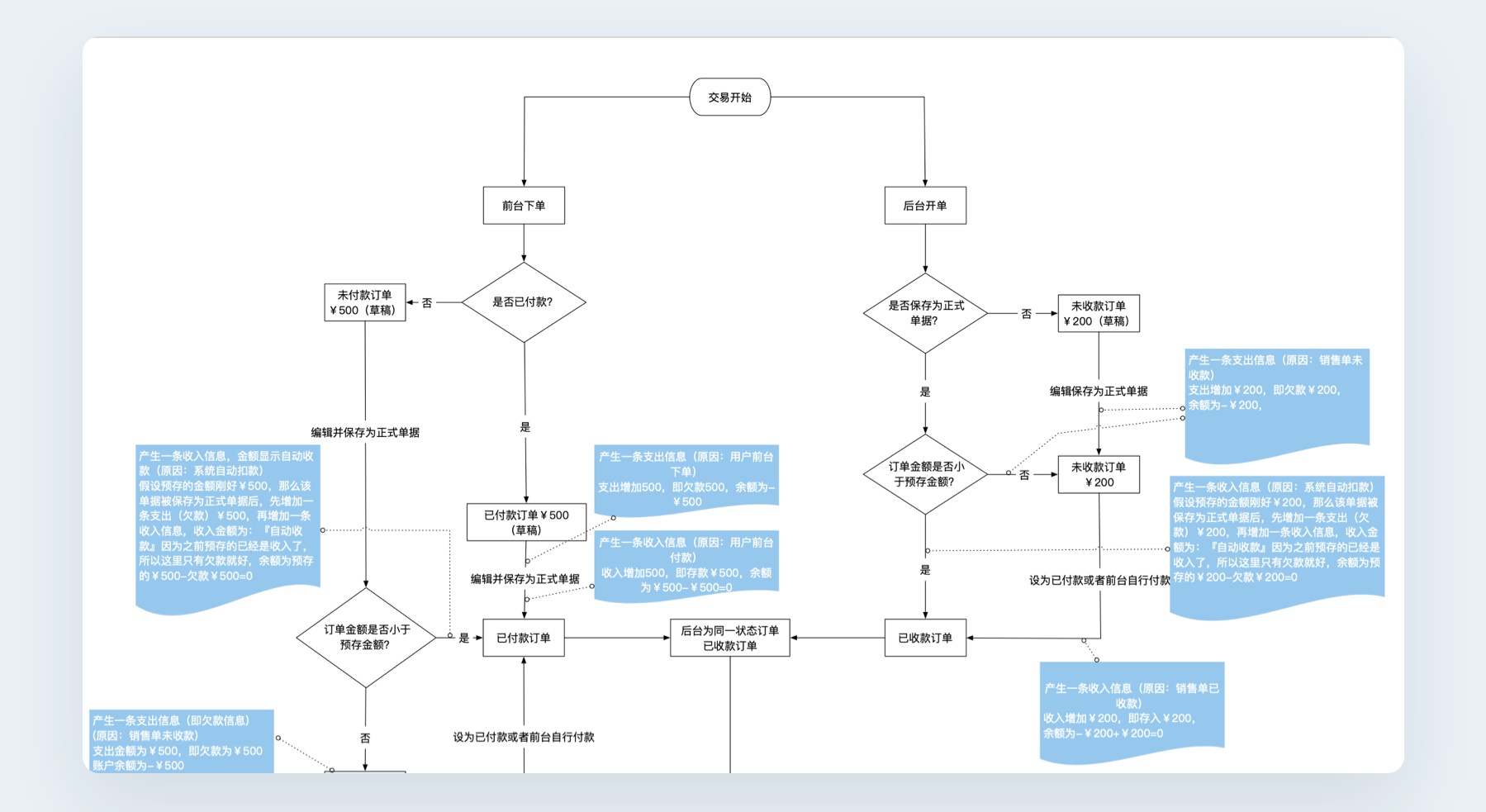
流程图,是指业务相关的流程图,将业务逻辑用流程图进行描述,一般对于复杂业务。流程图不但有利于自己构建完善的业务流程,同时也有利于开发梳理业务的逻辑。

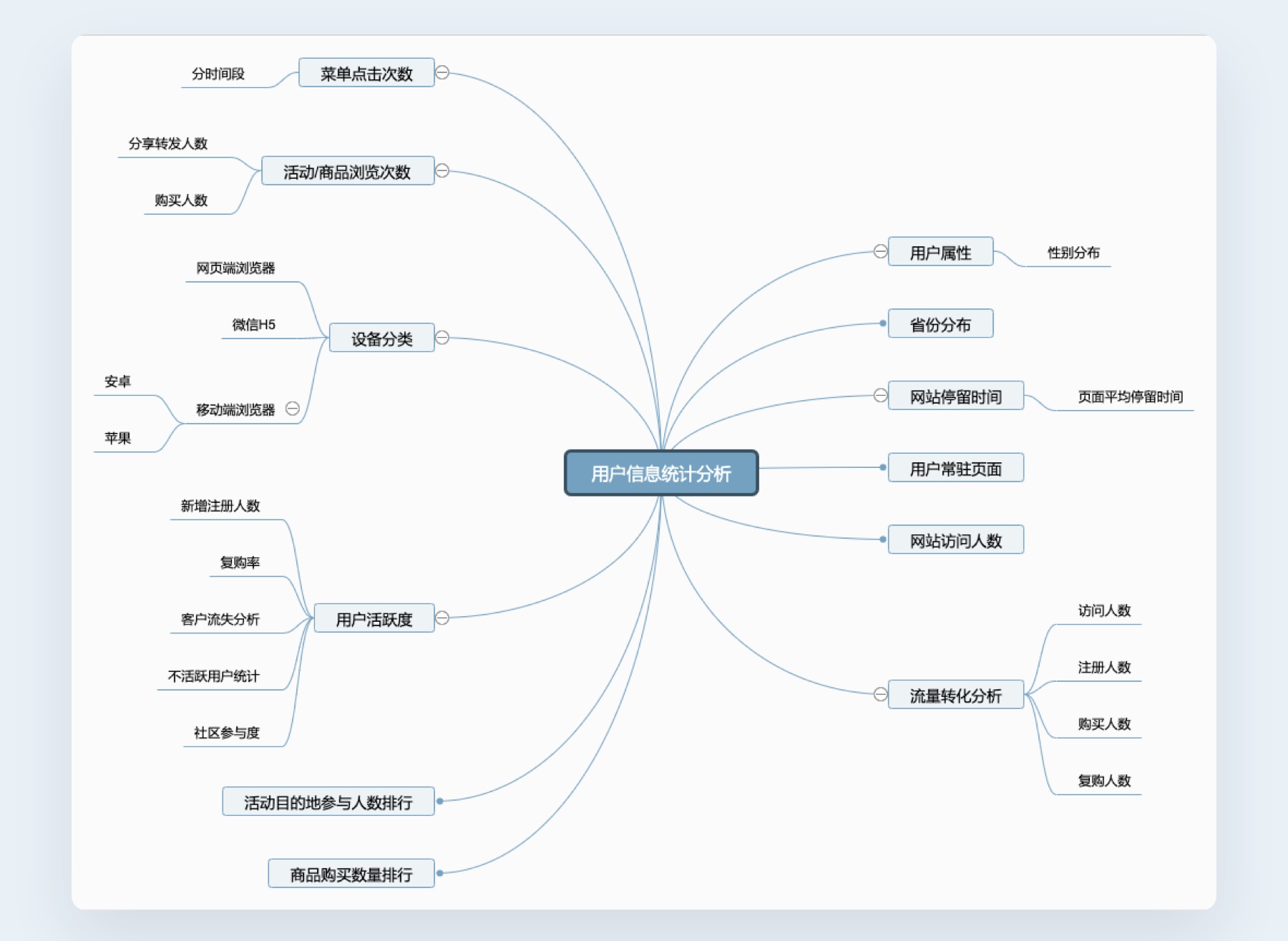
思维导图是根据文档的需要将产品的功能,用思维导图的形式罗列出来,开发可以穷尽每一个类目下面的子级,从而获得一个完整的结构。

以上三种都是辅助文档使用者和撰写者理解文档的图示,因此是非必须的,可以根据业务的需求进行绘制相关的图示。Axure 本身没有对流程图和思维导图有很好的支持,因此你只需要在第三方软件做好图以后,复制到 Axure 界面即可。
交互页面
交互页面是整个文档中最重要的一部分了,也是整个文档的主体、每个行业每个产品的交互文档都不一样,尽管各有不同,但是也能总结一些通用的规范。
文档结构要清晰合理:交互文档的层级划分清晰明确,通过产品的结构进行页面的划分,分清页面的主次。

用词准确且无歧义:首先,在对文档进行描述的时候,用词一定要准确无歧义,如果专业术语解释不清楚,可在后面举个例子。文档的目的是让阅读的人能看懂,无论他是开发还是产品,因此用通俗的语言描述你的文档,适当的时候举例子进行补充说明。
其次,你的文档对应的产品目标用户,是否能理解你的描述也很重要。举个例子,在后台产品中,使用者并不一定是知识水平非常高的人,如果你用「阈值」等专业术语并不加解释的话,用户很难去理解产品的功能。

流程完善且无缺漏:一般来说,交互文档在交付的时候总会因为各种原因而有所遗漏,要么是因为不熟悉业务而导致部分功能没有涉及到,要么是因为不了解技术而缺失了某些特殊场景。在这个时候,我们需要通过交互走查和评审来发现相关的问题,走查是撰写者自己对照走查表梳理页面的缺漏,评审则是通过他人的角度来发现问题,因此一个好的流程是不断迭代和完善的,你需要做的就是尽可能将交互文档做得完善且无缺漏。

文档模拟数据尽量还原真实数据:很多人在设计的时候,都会填充大量的模拟数据用以支撑页面的内容。sketch 有很多自动填充的插件,比如头像、图片、文本、姓名甚至是地址等,这样的插件方便了我们的工作,但是有些时候文本的填充并不会贴合我们的业务,甚至可能完全无关。但是 Axure 没有这样的插件,因此在设计的时候,我们尽量去还原真实的场景,比如商品名称,就写真实的商品名称,地址就写真实的地址,如果你填充的是毫无逻辑的文本,那么阅读者在主观上很难融入产品的使用场景。

当然,每条数据都用不同的真实文本填充将会耗费我们大量的时间,你也可以采取一些比较讨巧的方式,比如,一个列表,第一行用真实文本,其余的都复制第一行的即可,但是如果涉及到不同的状态,还是要加以区分并说明。
极限情况和缺省状态要注意:很多新手可能经常会被开发问:「这个文本框字符最多可以填多少个?」这是由于对极限值没有在文档中进行说明而造成的疑问,除了指定「最多」情况,也需要指定「最少」的情况。

那么问题来了,我们该如何去判断用户应该输入的字符范围呢?首先,这是由两个因素决定的。
第一个因素,所输入的字段,在通用的业务场景下,一般都是多少个字符。比如商品名称,我们可以去查看下淘宝等平台的商品名称,再结合我们的业务进行字段的限制。
第二个因素,所输入的字段,在你的业务场景下,显示在什么区域,该区域允许显示的字符是多少。如果你的前台列表页中只给该字段预留了一行,那么你应该在视觉上判断下大致需要显示的字符数量,如果只能显示一行,那么就要设定截断规则,一般都用「…」代替,在点开详情页的时候显示全部的字符。
类似的极限情况太多了,比如断网情况、流程中断、数量范围等,业务、场景不同,极限情况也不同,在这里就不一一枚举了。
另一个需要注意的就是缺省状态,即默认状态。我们在设计界面的时候,是在设计一个页面内容满载的状态,而非一个产品的初始状态。如果设计初始状态,那么我们的设计稿就一片空白了,因此我们在设计完产品的时候,也需要梳理下页面的缺省状态,比如个人中心的订单没有订单的情况,后台商品列表中没有商品的情况,以及查询为空的状态等。
文档标注需要清晰且明确:在交互文档中,除了交互页面的设计,其中最重要的就是标注说明了,很大一部分的操作交互除了直观的界面展示以外,就是通过标注说明来阐释的。在我的工作流程中,我将其分为了四个类型:全局说明、带标记线的说明、局部说明以及交互说明,分别是针对整个页面的说明、带有视觉引导的说明、局部功能的提示性说明以及操作说明。可以使开发能够迅速准确的定位并理解标注内容。

第三视角看文档:把自己当成该文档的使用者,把自己当成该产品的用户,把自己当成该文档的审核人,通过这个角度,你会明白哪些地方用语不太明确,逻辑有些混乱。在对页面进行穷尽式梳理的时候,尽量别偷懒,把你能想到的情况都一一说明。

文档附件
交互文档存在的意义是将产品需求用可视化的线框图展示给相关人员,因此需要辅助的文档来完善整个文档的功能。这些文档附件包括且不限于导出字段的表格、上传的表格、产品需求表,以及用其他软件制作的辅助文档等。通常承载于 Excel 表格、Word 文档、PDF 文档以及图片等文件中。由于 Axure 中并没有可以直接上传其他文件类型(除了图片和文字)的功能,因此我们通常用云端协作软件来上传,比如蓝湖的资源库功能。通常,要在文档中需要的页面添加相关说明,表示有相关文档附件的存在。

回收站功能
回收站是指需求变动或者其他原因导致你做的组件和页面用不上了,需要将其整个优化或者删掉,但是不排除以后又会改回来,你只需要将你的组件或者页面放到回收站,标记好相应的名称(为了方便下次查询),如以后需要可直接复制到相应的页面。
交互走查表
建立交互走查表首先需要熟悉产品业务逻辑,走查表是建立在产品功能之上,每个产品的交互走查表都不一样。其中,平台的差异是比较大的,比如,移动端 app 和 web 平台的差异性导致了其页面实现的逻辑不一致,因此容易遗漏的点也不一致。web 端是基于浏览器的实现逻辑,而 app 则需要根据每个平台的差异(iOS和安卓),建立不同的走查表,但是这只是针对平台规范的走查,主要的业务逻辑的走查都是相通的。
基础逻辑走查:

业务逻辑走查:

建立走查表是一个不断完善迭代的过程,只要不偷懒,一般都会建立一个很好的规避措施。
3. 其他问题
设计组件的整理和制作
在开始一个项目之前,如果是一个全新的项目,那我建议你为这个项目打造一个组件库,或许这将花费你很多时间,但是在后续设计的时候你将会感受到它的便利性。同时,建立好规范的组件库以后,你也无需时时去查看尺寸大小等细节规范,只需要将其拖到界面合适的位置,加以改动即可,这样既保持了整个文档的统一性,又能提高设计文档的效率。
另外,如果你的产品有自己的一套设计体系,但是并没有做成组件,我建议还是做成一套组件引入到自己的 Axure 中,这将在后续的更新和维护上给你带来巨大的便利。
同时,你也可以使用第三方的设计组件,比如蚂蚁金服推出的 Ant Design。
高保真、低保真该选哪个?
有些视觉出身的交互设计师可能纠结于交互文档是否要做的跟设计稿一样,增加很多的交互操作和动态效果。关于高保真和低保真该选哪个,唯一的参照依据就是,你的交互文档使用场景是什么,目标用户是谁。
如果你的使用场景是在公司内部开发使用,目标用户是和你合作的前后端开发人员以及产品、UI,那么你的文档是为了提高开发效率而存在的,这时你不需要做成跟视觉稿一样的,你只需要用黑白灰的线框图做好产品的原型即可,这样做的好处有四个:
- 设计效率极高,能快速完成产品原型设计;
- 修改方便,在原型阶段,交互稿的改动是非常频繁的,因此如果你做的跟视觉稿一样,加了很多交互操作,那改动简直会要了设计师的命;
- 适合开发抛开细节快速查看,页面有很多 UI 元素的时候,会影响开发(后端)梳理逻辑,因为这些细节会误导他,更何况 UI 界面的元素本身是多变且不确定的,开发在开始时只需要梳理业务逻辑即可。至于 UI,那是视觉设计稿和前端的事,在交互阶段并不存在这个问题;
- 可以让 UI 充分发挥自己的设计感,设计出更加出彩的界面。我们作为交互设计师,只需要关注页面的交互和业务的逻辑,无需关心元素的圆角和阴影的大小。如果你的交互稿做的跟 UI 视觉稿一样,会在主观上影响 UI 设计师的判断,甚至可能会引发同事之间的矛盾。
如果你的使用场景是项目演示,目标用户是没有软件开发相关知识的老板、甲方(客户)、测试用户,你就需要根据你们自己的需求,建立一套可点击、可跳转的高保真原型 demo,用以在项目演示的时候给客户或老板进行演示操作,给他们一个直观生动的印象。如果他们拥有绝大部分的决策权,会有很大的几率通过方案。
因此,关于高保真和低保真的争论没有必要,选择哪一个完全看交互原型的使用场景和目标用户。就我个人来讲,一般工作场景下,我是不建议将交互文档做成视觉稿的。
Axure+蓝湖打造产品开发协同工具
1. Axure上传至蓝湖,建立好文档
在蓝湖建立好相应的项目,拉入相关的参与人,用蓝湖软件将 Axure 文档直接上传至蓝湖平台,通过其他通讯软件告知参与各方,文档已上传。

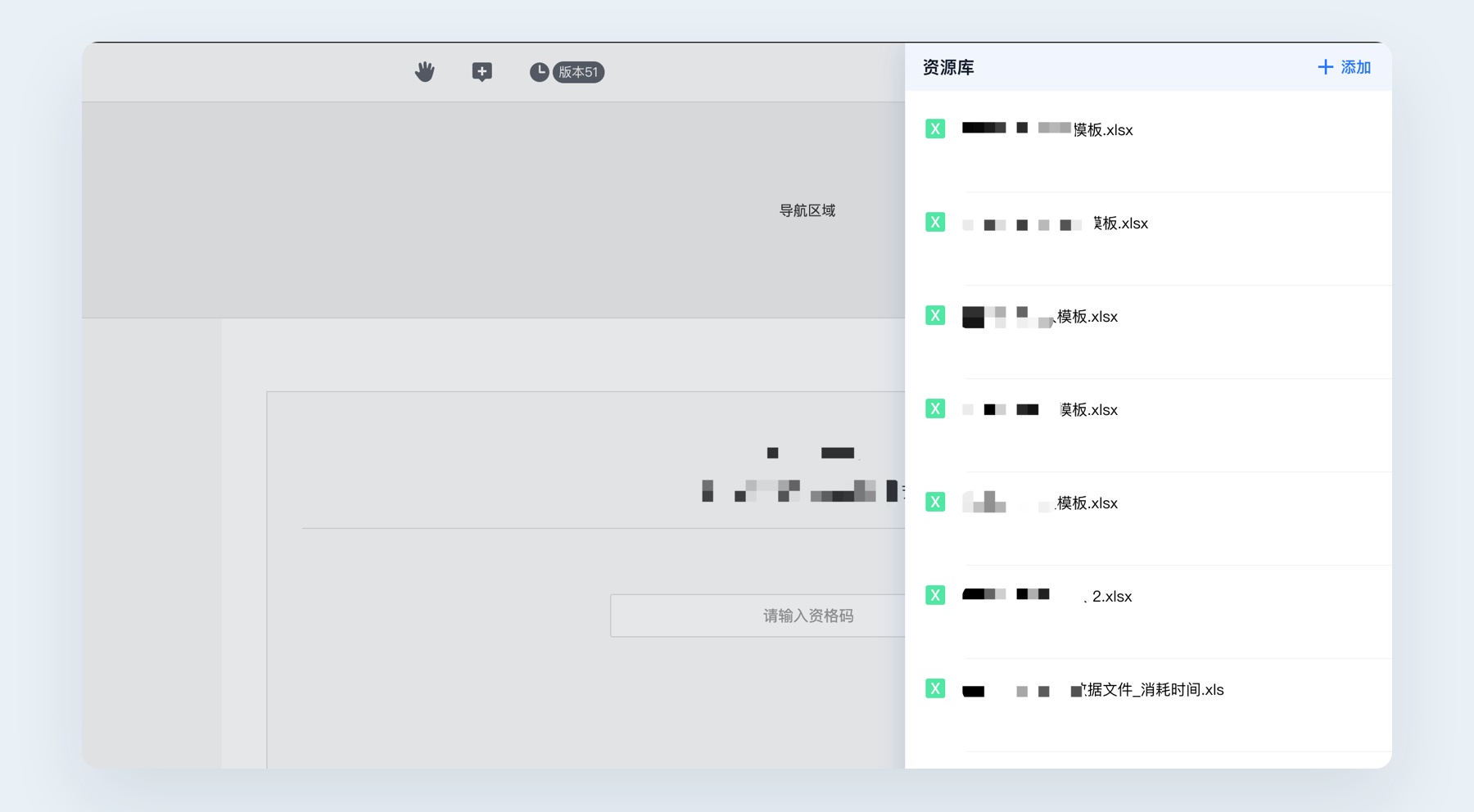
2. 将附件文档上传至资源库
若你的交互文档有附带的其他类型的文档,可以上传至资源库,并在交互文档的相关页面进行说明。

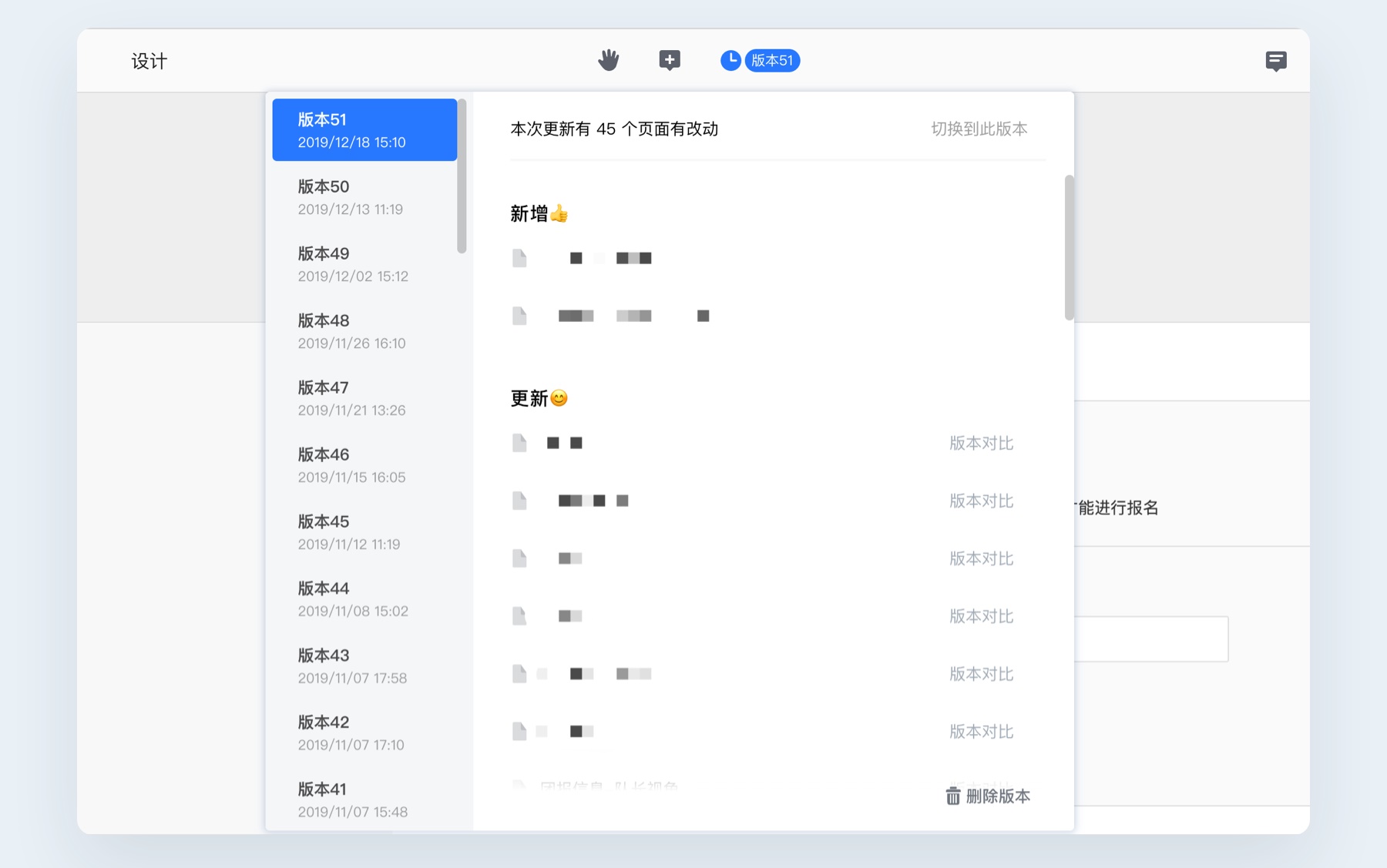
3. 查看历史版本功能
开发人员在查看的时候可以点击相关的历史版本进行对比查看,也可以快速跳转至文档改动的页面。

4. 交互文档关联设计稿
如果你的设计稿和交互文档的页面用了同一个名称,蓝湖会自动将你的设计稿和交互稿关联在一起,可以直接从交互稿跳转至相应的设计稿,这对于前端开发来说,非常方便。但是目前没有手动关联的功能,大多数情况下,自动关联并不是很好用,只能说是一个有甚于无的鸡肋功能了,希望后续能手动关联。

团队内部人员协同,标记并通知
如果需要特别强调某个功能,可以直接在原型中添加评论并@参与人员。蓝湖的标注功能已经很好用了,但是唯一的缺憾是,如果有改动,我无法在一个软件中同时完成修改页面和修改说明的操作,因此如果在 Axure 中修改了页面,再去修改蓝湖中的标注说明,对我来说效率太低了,因此我的标注说明都是做在当前页面中,既方便导出使用,也方便线上协作。

用链接密码分享文件原型
如果你的项目需要给第三方的人看,但他并不想注册蓝湖的账号,比如甲方、客户、参与测试的用户等,你可以将链接和密码发给相关人员,方便且高效。

总结
此文到这里就告一段落,当然一份交互文档不仅仅包含这些内容,根据不同的需求和业务场景,交互文档的范式也不一而足。因此,总结出适合自己以及适合自己团队使用的交互文档是协同的最佳方式。
在我个人看来,交互文档虽然在规范化上面临着挑战,即怎样才能输出让他人易于理解的文档,但最重要的是,如何在业务需求的基础上输出合理的解决方案,达成业务需求和技术实现方面的平衡。
欢迎关注作者的微信公众号:「星野随记」














