一. 什么是「无障碍设计」,为什么它这么重要?
在这个多样化世界上,并不是所有都能毫障碍、利地使用各品。
优的无障碍设计,不仅能让残疾人用户正常地与产品互;还为普通人提供更的使用验。

举个例子,住宅楼口设置的坡道,是方便使用轮椅的用户出。但际使用中,数老人、推自行车的人,甚至正常人更愿意走坡道而非楼梯,因为走坡道更省力。
所以坡道的设,不仅解决了残疾人出入的问题,也常人提供了好的体验。

△ 住宅入口坡道
二. 无障碍设计不是创新的阻碍
无障碍设并不会强迫设师把设变丑,变无聊,变杂乱。相反,若能考虑各种设限制时,也同时考虑「无障碍设规范」,会通过一些限激发出新法,促使设师出所人所用的好产品。
要努力为所有人计——包括盲人,色盲患者,视力低下患者;听觉失聪或有听觉障碍的人;有认知障碍的患者;为年长、年幼的人计;为有确目的的人、只是闲逛的人、纯只为享受好的用户体验的人而计。

△ Design for everyone.
做无障碍设计时,要考虑 4 个要方面:
- 视觉无障碍计(visual)
- 听觉无障碍设计(hearing)
- 动障碍设计(mobility)
- 认无障碍设计(cognition)
三. 视觉无障碍设计
「视觉障碍」包括:从难区分颜色到全失明。
设计要:
- 确保字、可交互控件和背景的对(contrast ratio threshold),满足最低标准。
- 用颜色传信息(using solely color) ,让文号可调( resizable)。
- 确界面上所有的控件借助辅助技术(assistive technologies)使用,屏幕阅读器,放大镜和盲文显示器(screen readers, magnifiers and braille displays)。 就意味着必须让 accessibility APIs 以通程序确定每个控件的角、状态、价值、标题。
详细阐述关键:
1. 确保文和背景颜色有足够高比度
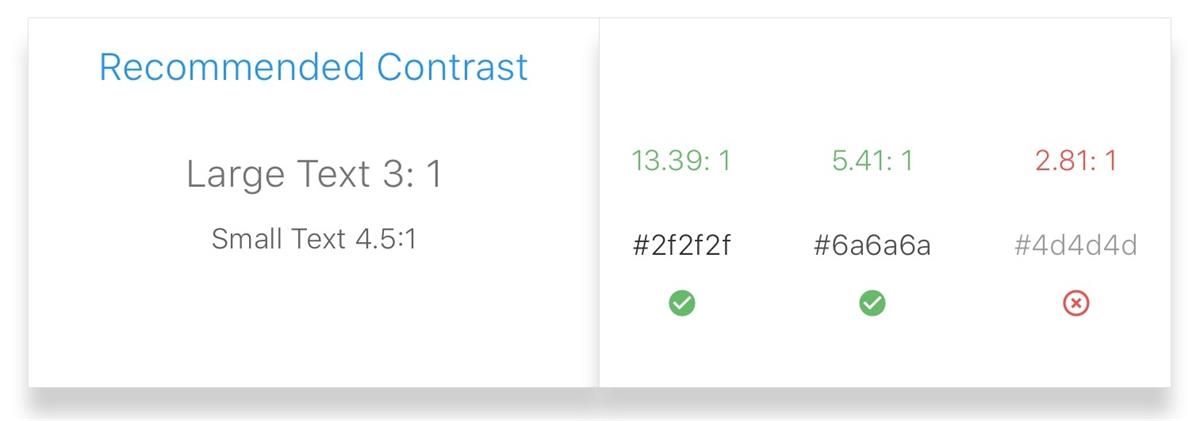
根据According to the WCAG 标准,文和背景色比度至少是4.5:1;如是大于等于24 px/ 19 px bold 文,比度至少是3:1 。这项规范可以帮助视力障碍用户更好地使用互联网品。

△ Recommended contrast for web applications.
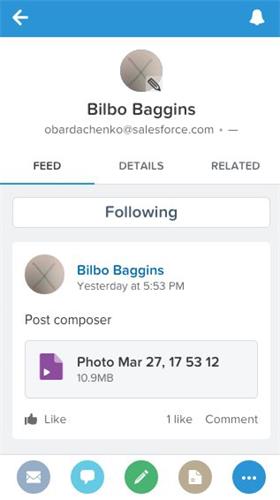
是一个满对比度标准的案例:

△ Passing colors in Salesforce1.
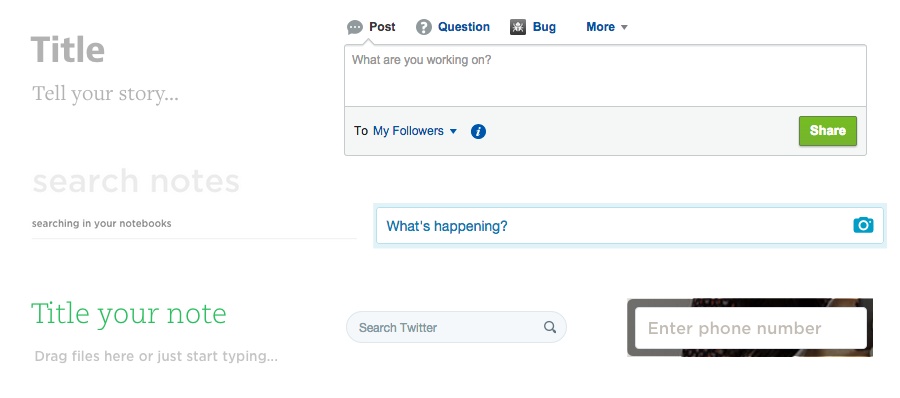
Input 常被人忽略的一方面。下图7 input 的例子,只「Search Twitter」的对比度足够高,满足「无障碍设标准」让人看得清。

△ Only the “Search Twitter” placeholder has the minimum required contrast level.
2. 别只依靠颜色传达信息
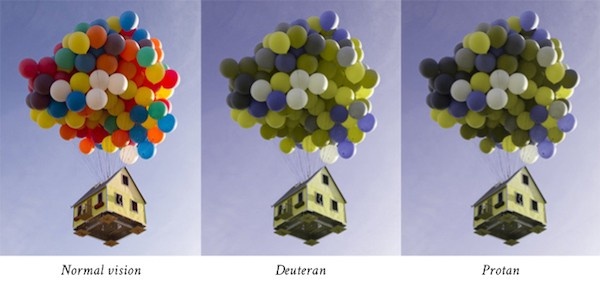
不能单单只依靠颜色传达诸如「 状态指示、区分视觉控件、实时响应」信息。如果只用颜色区分,可能会让一些用户不方便、甚至不能分辨2中颜色的区别。这些用户包括色盲患者(1/12 的男性,1/200 的女性)、视力低下患者(1/30 的人)、甚至盲人(1/188 的人)。

△ 不同视觉障碍患者看到的画面
推的做法是:同使用多种视觉线索传达重要息;只使用颜色调或补充已经能的息。
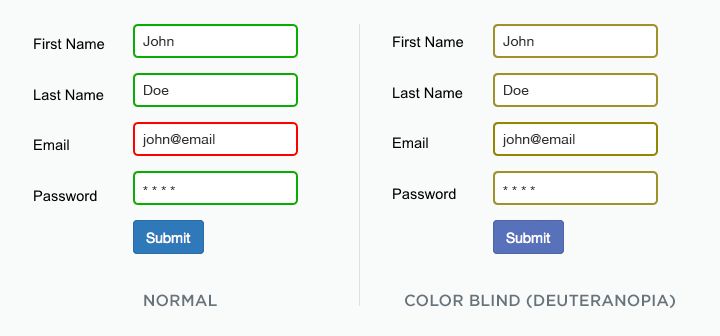
举个例子,面的 input 中,视正户轻易分清 Email 是错误状态,但色盲户就全看。

△ 左:正户见;右:色盲户见
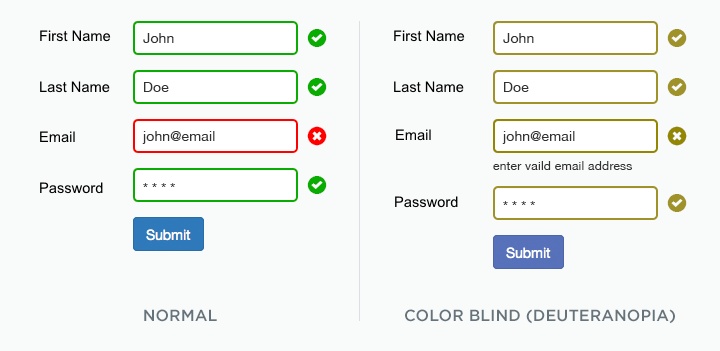
解决办法有很多,比如:时使用「颜色区分+标签+说明」,来表明哪个是误状态。

△ 时用颜色、标签、辅助说明来区分
办法是无尽的,原则是唯一的:别只用颜区分。
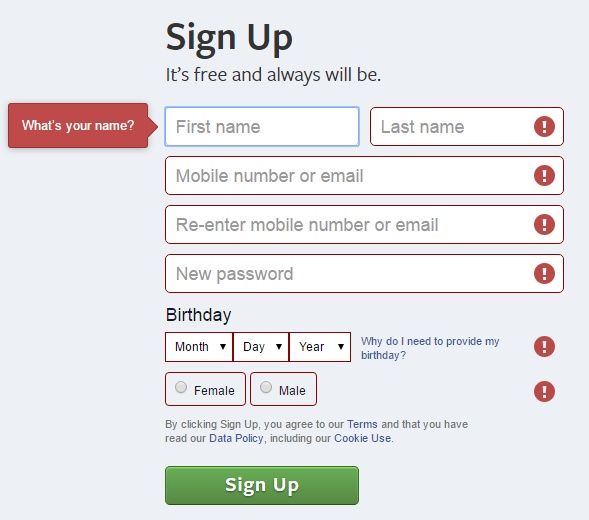
Facebook 的 input 很好的例子:

△ facebook 的表单界面
同使用了 3 种视觉线索错误状:
- 色框。
- 叹号 icon。
- tooltip 示,解释为么现错误。
3. 注意表单的设
近几,表单输入框的形式了不小转变。风格的表单设倾向于往极简主义发展,抛弃了传统表单的一些基本属性,比如清晰的框,明显的标签——这降低了使用体验。
下图是传统输入框式,界限晰,标签清楚。中间可填充颜色也可不填充。

△ 一个理的输入框
清晰的表单边框对于有认知障碍、视低的户非重要。清晰的视觉线索,会他们很容易弄清楚输入框在哪,面积有多大。
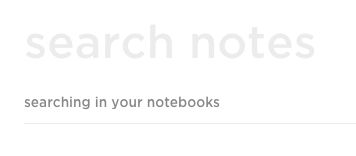
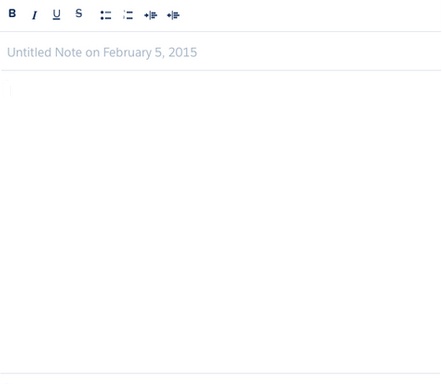
下图是个很流笔记app输入框。

△ 如我想搜索,我该哪?用于强调位标都被移除了。
上面个界面中,点击「searching your notebooks」的任意一处,以开始搜索。
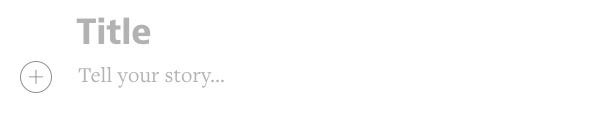
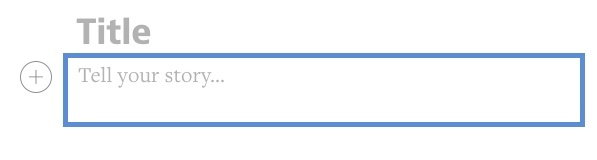
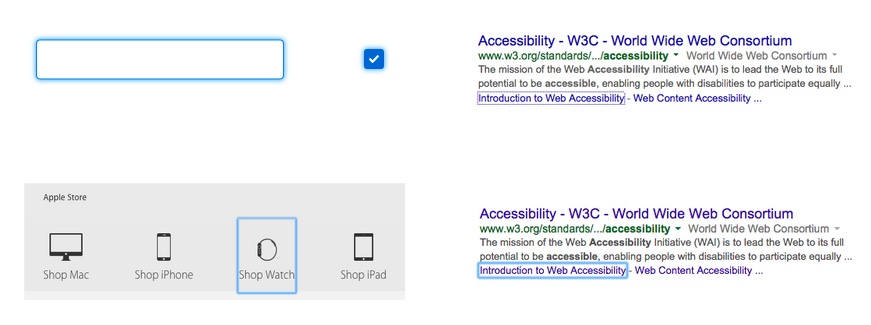
下面这界面中, 2 input field, 如果我 「 tell your story」,我该点哪?

△ Where does one click to tell their story?
答案是只有点击蓝框框,才能输入文字。点击蓝框以外的域,没任何反应。

△ If you click outside of the blue box, nothing will happen.
图这个笔记输入界面的例子,没有传统的输入框。但标题是限定在2条水平线的,并且户可点击面的任意处开始输入笔记容。

△ Non-standard, but still with enough cues for users with disabilities
4. 没标签的输入框
Text label 告诉户输入框的目的,placeholder 没这么大作。
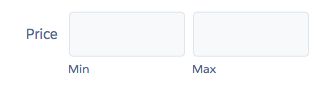
不荐 placeholder 代替 text label 输入框,输入内容时placeholder消失,会让用户忘记输入目。

△ 不荐形
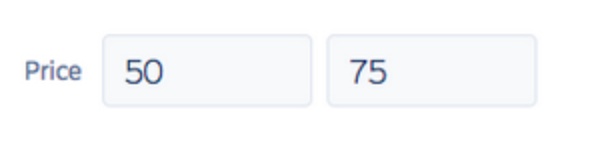
推荐把 lable 拿到输框外,时刻提醒用户自己输的是什么。

△ 改进方式:Compound fields with visible labels
5. 以用屏幕阅读器顺使用你的 UI 控件吗?
主要针对:使用 Dragon NaturallySpeaking 等语音识别工具的视障碍用户。(有数据显示大概 1–2% 的用户使用 屏幕阅读器(screen reader)
举例子,如果的「menu」只呈一图icon,这样:
![]()
△ menu
为了说这是一个「菜按钮」,它需要一个「文字替代方案」,比如「menu」来传达和图像相同的息。可以使用 aria-label attribute, aria-labelledby attribute,或者直写上「菜」。 WebAIM Quick Reference 提供了一些 general technical tips。
(aria-label 是一個 HTML attribute,來告訴讀屏軟件某個元素是麼,升 Web Accessibility)
任何图像形 UI 控件,都需要为图像提供个「文替代案」。
6. 让用户到处 hover 才能找到答案
这主要针:
- 使 Dragon NaturallySpeaking 等语音识别工具的视觉障碍户。
- 有动障碍用户,括视力正常 keyboard-only user。
键盘户和诸如 Dragon 这样的辅助技术,依靠的是屏幕上可见的交互组件。如果一个链接或按钮在屏幕上可见,则可口头告知「clidked」。如果一个 keyboard-only user 在一个页面上看到按钮,怎么才通过一个空白区域导航想的地方?
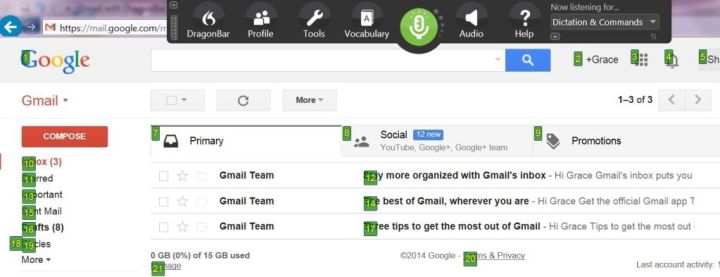
下图是使用 Dragon Naturally Speaking Gmail 截图,叠了层有数编号链接。用户可以说出数,并与相应链接交互。如个链接默认不显示,有 hover 时才显示,那可能能在空白处显示个数。

△ Dragon Naturally Speaking Gmail
种「hover 才显示」的操控件的做法很受欢迎。它以为计机科学家艾伦·凯(Alan Kay)所提出的成熟的用启法(well-established usability heuristic)的决方案。
Simple things should be simple, complex things should be possible. ——Alan Kay
种启法(heuristic)说得对,但所谓的复应该对所有用户(包括残疾人)是能的。
不幸的,对于无障碍设,许多人都认应该符合如下法(这不 Alan Kay 的):
Primary things should be visible, secondary things should be shown on hover.
尽设中采用包性的法,比如:
- 将辅助操(secondary action)放置在菜单内,或非模态对框 (non-modal dialog) 内,而不是只有 hover 才能触。
- 当减轻次图标(secondary icon)的对比度,并 hover 时加强对比度。
- 在 hover ,采用更加显的、或比 normal 尺寸更大的形状显示。
- 一个意义明确的图标(info icon)是一片空白( white space) 更好的触发「填写容」的 hover 方式。
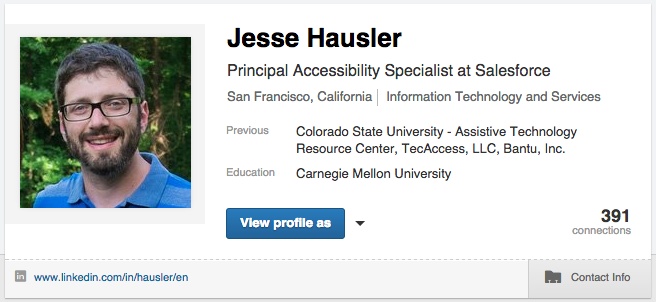
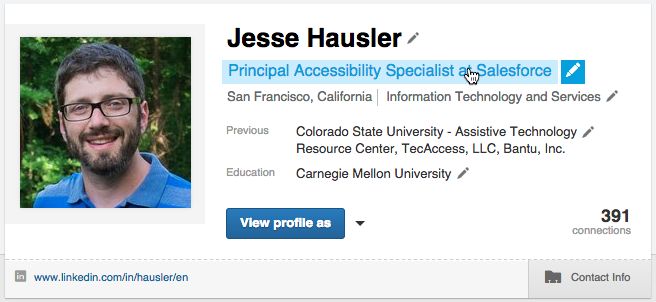
案例1:Linkedin 「的」个人主页
面是Linkedin的一个例子。 是作者的个人资页面中的屏幕截图。

△ Jesse’s LinkedIn profile banner
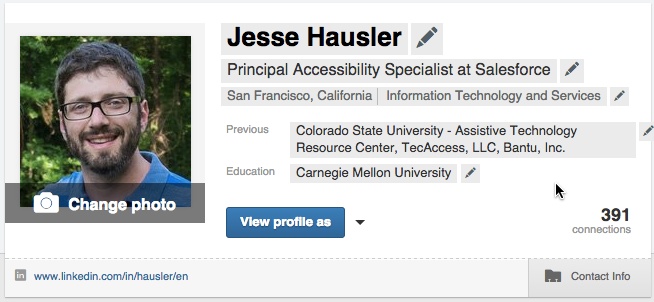
下是鼠标 hover 时效:

△ His LinkedIn profile banner with hover states revealed
立刻出现一视提示,告诉我以分别编辑card上的许信息,包括姓名、职位、之前工、教育经历、个人头像照。
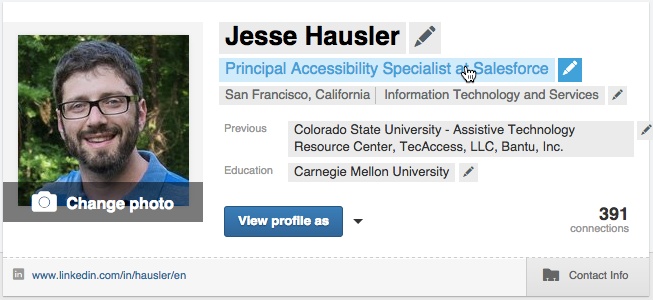
当我某一项 hover 时,那一项就变蓝色,告诉我它准备好被点击了。

△ Title turns blue on hover.
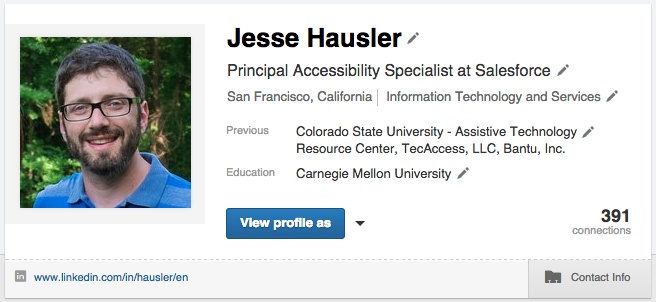
这种做法不符「无障碍计」则。
面,是为满足「无障碍设计」做的一个改进方案。我在每一项后面都放上更小的铅笔图标,他们一直显示。

△ One solution. Show smaller, gray pencils always for in-line editable fields.
我在某项上 hover 时,条项目变蓝。

△ Show the same blue row on hover and keyboard focus.
也许,数设计师看到我的修改方案时,问:不太重啊?(“That’s kind of heavy, isn’t it?”)
也许的。但这只这问题的其中一种解决办法。
更进一步说,这只存在于的 porfile page。一个人会花多少间的 LinkedIn profile?这种所谓的「觉重」,和是全局的无障碍计是同等重要的吗?如果不喜欢加铅笔图标这种解决法,还可以想出其什解决方案呢?
案例2:Evernote 笔记列表
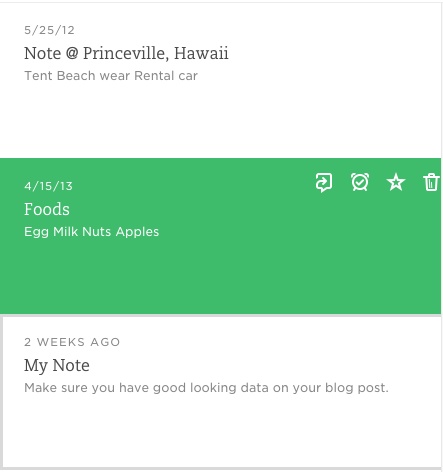
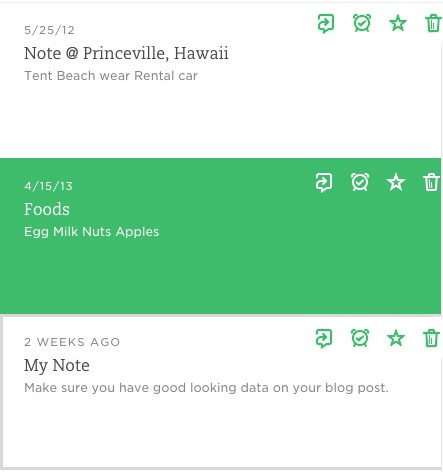
下是另个例子,Evernote。这是笔记列表。有 hover 时,才会显示 4 个操作图标。

△ Evernote list
在个案例中,我希望 4 个图标常驻显示在每条笔 card 上。也许图标以是绿,hover 时反。

△ One solution to the hovers used in Evernote
这解决方案也许还会被价「太重了」!
但请记住,并不只为计而计,是为各种各的、有着不同需求、不同条件、不同脑使用方式的用户而做计的。
7. 移动、闪烁的内容是否是可停止的?
界面上一直移动、滚动、闪烁超过5秒的内容,都应该可以被暂停、停止,或隐藏。
一般的,对于闪烁容,每秒闪烁次数宜超过3次。
8. 盲人户如何使只聊天的机器人(Chatbot)
这篇章探讨了这一问题:We need to talk about Accessibility on Chatbots,by:Caio Calado(2017.6.30)作者是一名 UX & Chatbot 设计师。
文章首先提出问题:How would a blind person use a chatbot? How would he or she interact wit it?
亲身测验Google’s Allo、 Slack、 Facebook、 VoiceOver 等产品在 iOS 上的 chatbot,效果并不尽人意。
提出:
If we want chatbots to be used by billions of people around the world, we need to make them accessible for everyone.
As an UX designer, I need to design in order to solve people’s needs and pains, not only and just for users’ goals.
如今,尤其像 Facebook 、 Google 、Twitter 等这样用户遍布全球公司,越来越关注障碍设计,Caio Calado相信这切在不久将来终将会被改善,他说:
I don’t know how, but if anything… I am here to help as well.
四. 听觉无障碍设计
「听觉障碍」包括:听清/听到到界面发的声音。
设计要:
- 本容容易被解,适当使「字替代」( text alternatives )。
- 确保界上所有空,在没有声音时(without sound),仍可正常使用。
五. 行动无障碍设计
「行动障碍」包括:不能操作鼠标、键盘、或触屏。
设计要点:
- 确保所有界面控件交互都可只通过键盘完成( functionally accessible from a keyboard )或者只使用鼠标;
- 确保界面控件被辅助技术(assistive technologies)正确标记;这些户可会使诸如语音控制软件(voice control software)和物切换控制(physical switch controls)等技术,这些技术一般使与屏幕阅读器(screen reader)等他辅助技术相同的API。
1. 提供可用键盘控制的「获得焦点」显示状态
些用户使用web 产品时,不方便使用鼠标,如果 web 产品可以仅通过键盘操作,会其好的使用体验。
计可以计一种符本网站风格、同能提供显视觉线索的「获得焦点」状指示,而不是仅仅使用浏览器的默认式。
Focus highlighting 应该只被于页面中的可交互元素,如输入框、按钮等。

△ Default visual focus states for Chrome and Firefox
问题是许多网站并没有自己设计「获取焦」状态视觉样,这于以使用键盘为主要浏览用户来说,体验很不好。主要为效太丑,而不满足「障碍设计规范」。

△ While ugly, this isn’t “caused” by accessibility.
下面例子是 BBC 的,用「blue bar」指示哪一个tab是当前的「获取焦点」状态。
![]()
△ BBC 的「获取焦点」状态
下面 Twitter 的例子,采用了3中方式结合的办法,显示「获取焦点」状态:
- 默认蓝框框。
- icon由灰变绿。
- tooltip。
提供了充足的视觉指示。

△ Twitter 的「获取焦点」状态
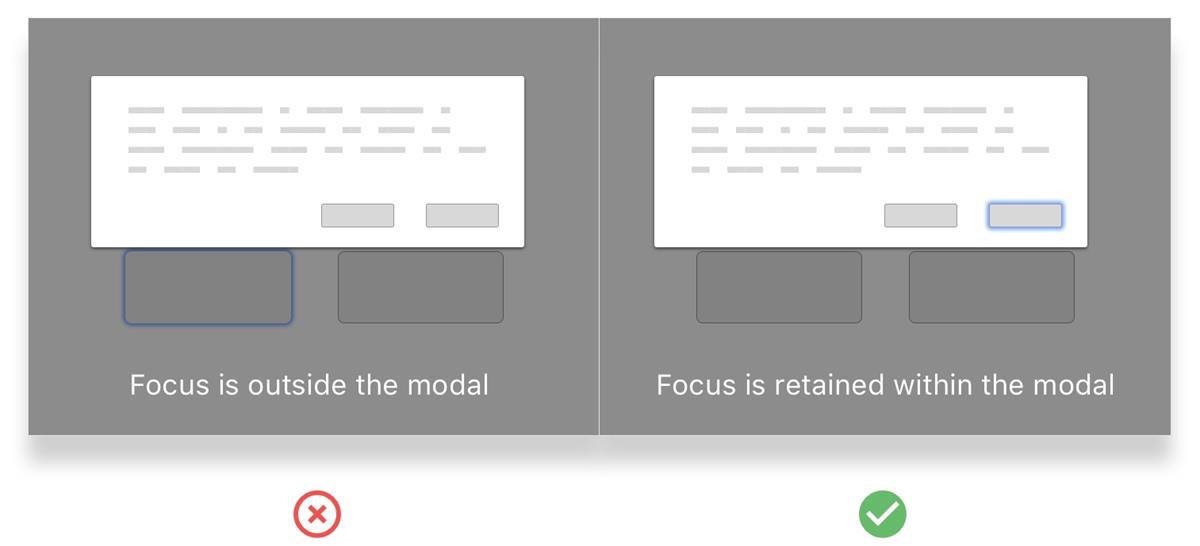
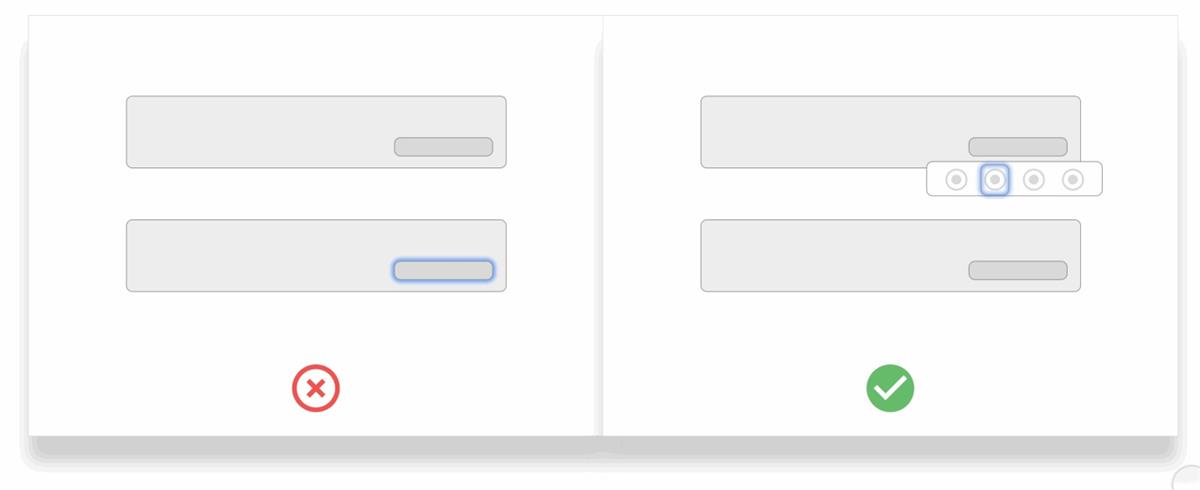
2. 弹窗
使用弹窗时注意,焦点元素弹窗内,非弹窗背后。

左错误法:用户法与弹窗交互;
右边正确做法:焦点落在2个按钮上,用户可选择相应操作,或者关闭弹窗。
3. hover 的焦点状
如果一个素需要hover 才能显示更多操作,那当键盘控制焦点落在该素上,要显示出hover 触发的更多操作。(可以和前文 「1.6 别让用户 hover 才能找答案」结着)
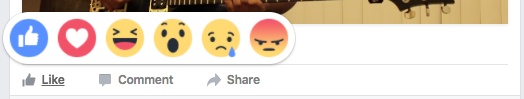
好范例:facebook。

△ Facebook 的「获取焦点」状态
keyboard only users 把焦落在 「like」上时,会显示出 hover 时展示更多表情。
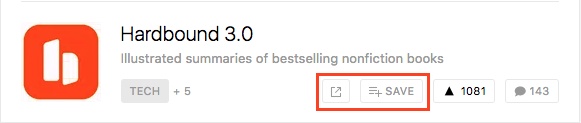
反例:Product Hunt。焦点落在「share」「save」控件上时,不显示任何hover触的更操。

△ Product Hunt 的「获取焦点」状态,没展示出更操
下面误两种法的比较:

左错误法:Focus states 完全忽视 hover actions,直接跳到下一 focus element。
右边正确做法:Focus states 允许用户hover 触发的动作交互。
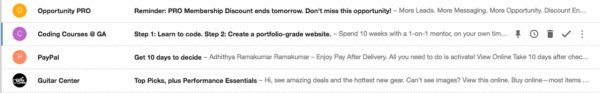
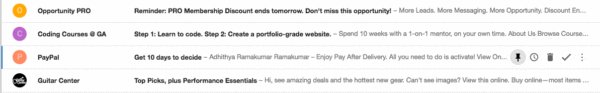
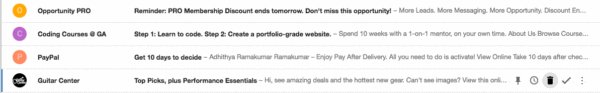
还有一个较好的例子是 Gmail:

△ Gmail 的「获取焦点」状态,显示更多操作
个条目在「焦状态」时:
- 都有特定的、明显的状态区分(左侧的 blue bar)。
- hover 时更多操作,在「焦状态」时自动显示。
- 只有操控件有「焦点状态」。
4. 快捷直达容的操作
对于仅键盘的户,如果每次都他们依次中每个控件才到达容,使起来是很痛苦的。
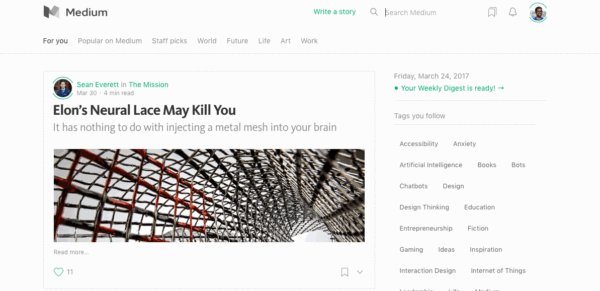
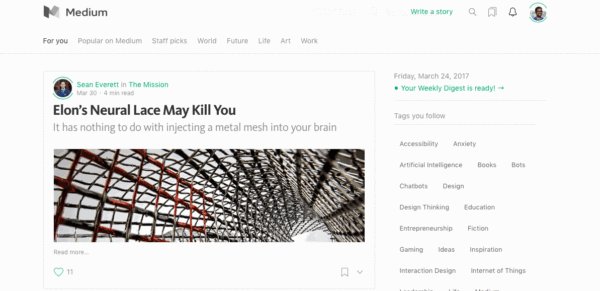
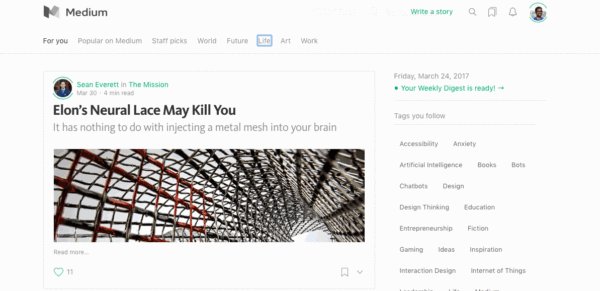
比如这个blogging 平台:

△ Medium 早期首页
比的做法是在最开始,提供一个捷径,让焦点直接跳转至内容。
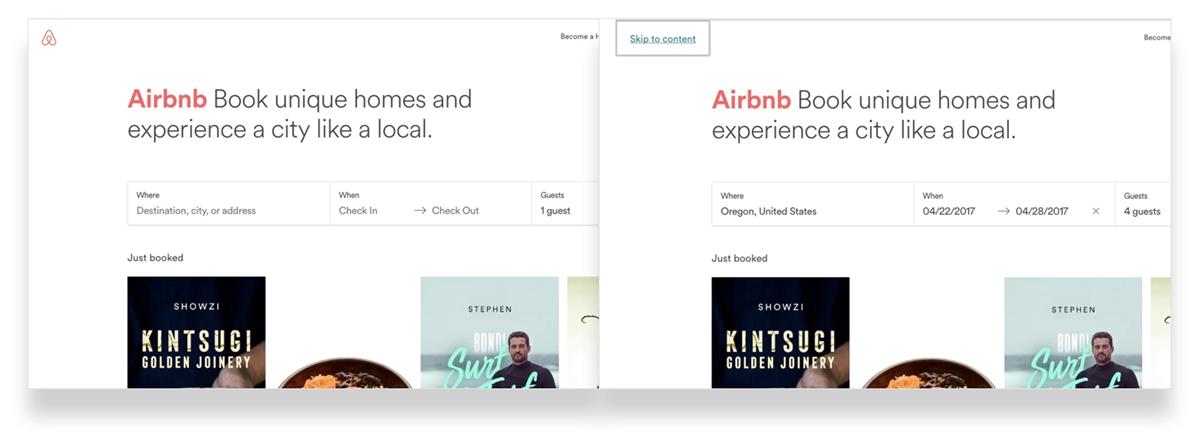
比如 AirBnB 这样:

△ Airbnb 首页
左边:获得焦点之前的普通状。
右边:激「获得焦点」在最开始供一个项,直接跳转至容,无需依次路过每一个tab菜单。
5. 重获得焦点的场景(re-focus)
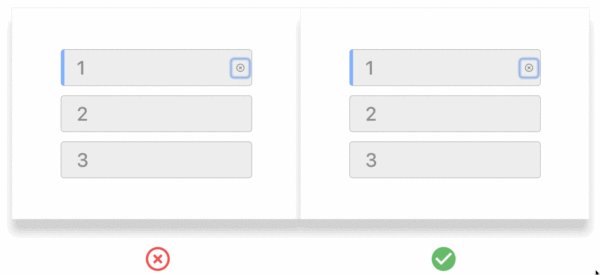
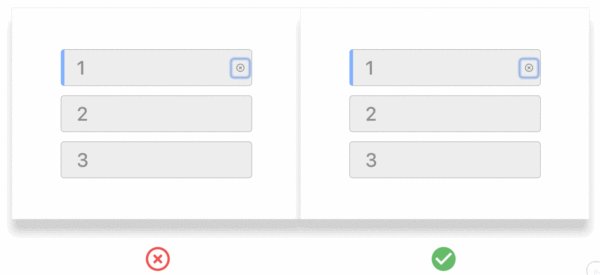
当一个控件从界面上被删除后,焦点应该显示在「周围与被删除相」的控件上。
不好做法是删除个元素后,让焦从前元素消失,回到页顶部。这样话,用户新走遍 focus 从顶部移动到前位过程。

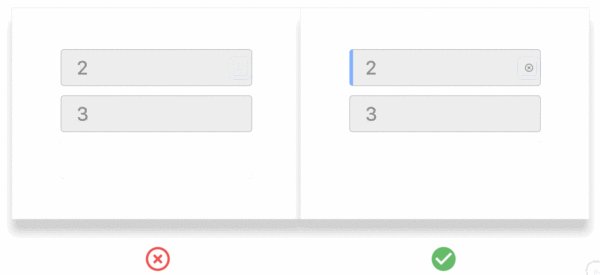
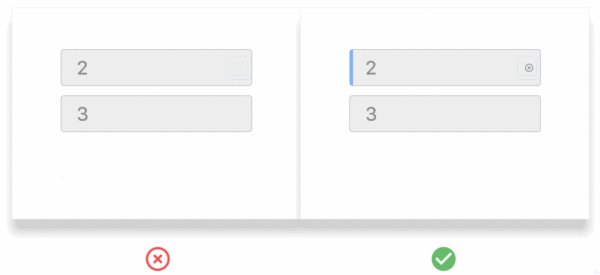
左边误做法:删除「1」后,焦消失。
右边正确做法:删除「1」,焦点显示在「2」上。
6. 持使用的一致
是「无障碍设计」中一个很重要的问题。
详细可参考 W3C’s Authoring Practices for Design Patterns详细解释。这关于如何创建许多常见设组件的「无障碍设」指南,包括单、对话框、自动完内、树形结构。每种组件模式都一套相应的 HTML 语言、键盘操作, ARIA 属性。 ARIA 属性明了用户如何使用键盘与屏幕的组件交互。
动完成输入模式(autocomplete):用户在输入框输入一些内容,下面动显示一列经过筛选的相关结果。用户可以用上下箭头或者鼠标定位或选择列表中的一个项目。
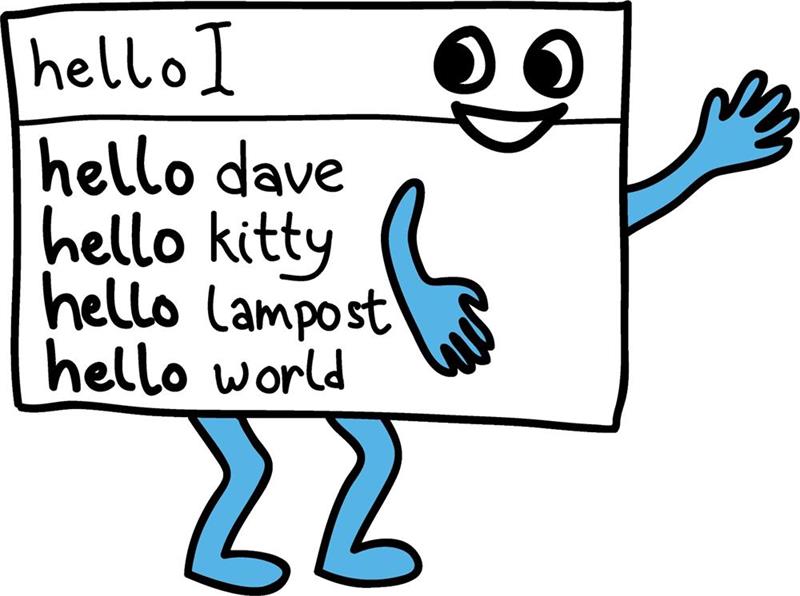
面看「自成输入」的例子:

△ A simple autocomplete typeahead
下这是前加了 icon 自动完成输入显示列表:

△ icon 被用来强调区
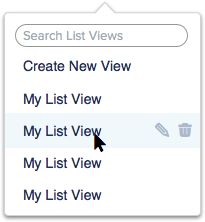
下面是个混乱的自动完成模式案例:用户不仅以从滤的列表中选择一个项目,还以通点击「铅笔」或「垃圾桶」图标来编辑或删除每个列表项。 两个按钮的添加让「自动完成」输模式变得混乱。

△ An autocomplete with a hidden feature set that cannot be communicated to assistive technology through standard techniques.
问题主因:打乱了自动完输入模式的键盘使用行。「选择」+「操作」的重操作易造使用混淆,也不便于键盘控制。
相似的规则也适用于menu。
面的2个例子中,右边的才是真正的 menu,左边的实是个 non-modal dialog(非模态对话框)。(根据 W3C’s WAI)

Menu 是一种 为户供一列择的 widget。如果我们为每一行进多重操作(像左边例子),那它就再是 menu 了。这会改变键盘的操作行为,从单纯使 arrow key,到 还需使 tab key;同时会改变键盘获取焦点的处方式,如当 dropdown 收起后,键盘获取焦点的显示位置就同。
若能弄两者区,以及用户体验影响,模态话框也可以做到满足「障碍设计」标准。理解个微小设计变化,如何改变用户交互模,会帮助你为自己品选择合适交互模。
六. 认知无障碍设计
「认知障碍」意味着用户可能需要辅助技术(assistive technologies)来帮助他们阅读文本,此文本替代案( text alternatives)存在常必要。
设计要点:
- 避免复或闪烁显示,为这可能会为认知障碍用户造成使用不便(issues)。
- 给用户留出充的时间操( repetitive )。
七. 「无障碍设计」自查清单
Is your UI component accessible?
- Visual:界面上的控件、文字的对比度是否满 WCAG 最低标准?界面去掉颜是否以正常使用? 确你的 UI 组件以被不能辨识颜的用户使用。 一个叫 SEE 的 Chrome 扩展程序以模拟盲用户看到的界面,Daltonize extension 也有类似功能。
- Visual:界面组件可以「高对比度模式」下作吗?时下常用的操作系统都支持高对比度模式。「High Contrast」一 Chrome extension ,可以模拟测试。
- Visual:可以用「屏幕阅读器」使用所有 UI 控件吗?是否提供了所有可见文本息的 文本替代方案(text alternatives )?你用 ARIA 增加了语义息吗?( semantic information)
- Hearing:你的户界面组件可无声地工作吗? 闭扬声器全工程使测试。
- Motion:所有 UI 控件,是否可以过键盘操作?是否能避免用户陷入「焦陷阱」(focus traps)?能否键盘操作做出合适响应?
最后
Web 的一大作用就是更好地实现了人人之间的交流作,「无障碍计」在其中扮演着重要的角色。
许你觉得在你的设计中要考虑这些种种规则,限制了你的创。
如这些规范限制将你创造力极限,你很有可能会做出既美观,时能满足更广泛群使用设计。如关注正确,你会发现在任何挑战前,都可以去寻找系列解决办法,去满足主管、销团队、Dribbble followers、等所有用户括残疾需求。
“Do the hard work so our users don’t have to”, 是 Gov.UK platform 最初的设计原则之一。
「英雄所见略同」的还这段话:
Doing the hard work to make a service work well for everyone will make your service better for everyone. ——Tom Loosemore, Group Director of Digital Services, The Co-Op
也许目足够的时间预算「无障碍设」,但只把「无障碍设」当日常作考虑的标准的一部分,就会惊喜发,其实能够满足很多无障碍设标准。
将问题解为可实施的任,可以一步步近终极目标。比如,使用「对比度测工」测你的色板,进而选用对比度更科学的颜色;写容易理解的文字;使用容易清的字体;把内容规划得清清楚楚,让不同模块之间一致贯;尽量减少计中的杂乱等散注力的西;写有用的说文案……
改善有你改善的,影响团队中的他人,很快,你就会感觉到你的产越来越好。要低估自己做的改变。
Doing something is always better than doing nothing, every small change simply means your product is better optimised, with more people able to have a good experience with it. ——Ian Hamilton, Accessibility Specialist


 浙公网安备33011002017549号
浙公网安备33011002017549号